In deze tutorial laat ik je zien hoe je een foto in een patroon van gekleurde stippen kunt veranderen met Photoshop! Zoals we zullen zien, is alles wat nodig is om het kleurstippeneffect te maken, een van de filters van Photoshop, een laagmasker en een eenvoudig puntpatroon dat we helemaal opnieuw maken. Zodra het eerste effect is voltooid, zullen we de vorm, de verzadiging en de helderheid van de kleurstippen nog verder verbeteren. Het kan een beetje vallen en opstaan zijn om de grootte van de stippen aan uw specifieke afbeelding aan te passen, dus om het effect flexibel en bewerkbaar te houden, zullen we profiteren van de slimme objecten en slimme filters van Photoshop.
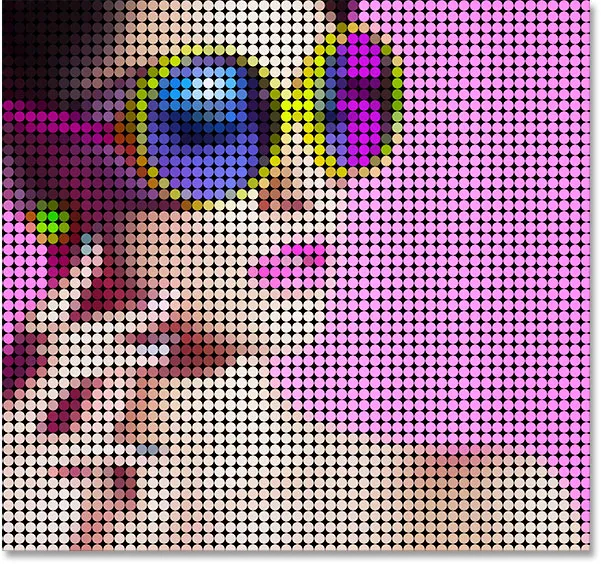
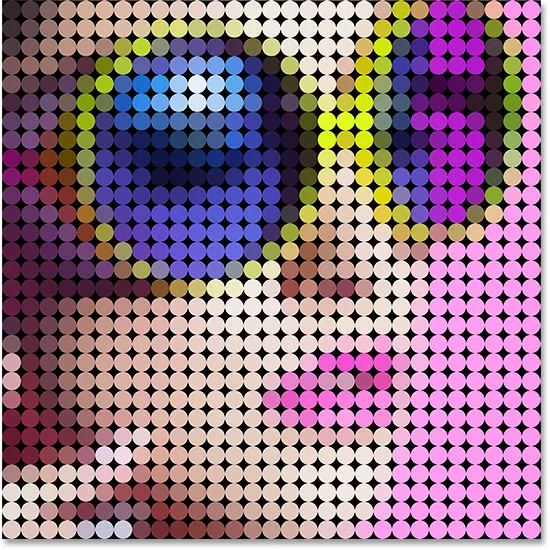
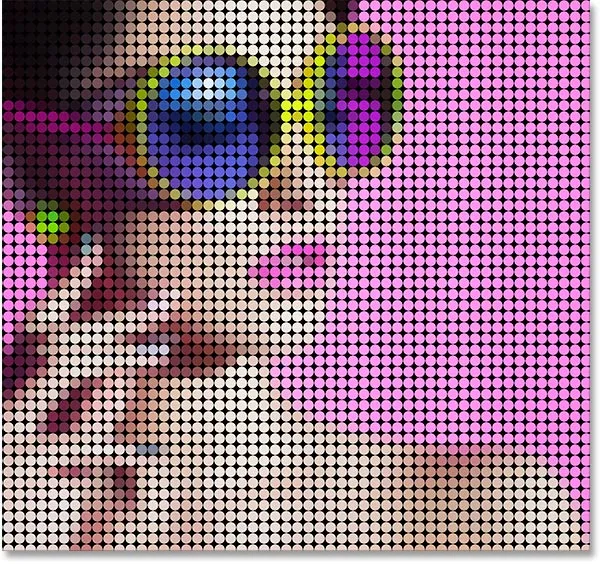
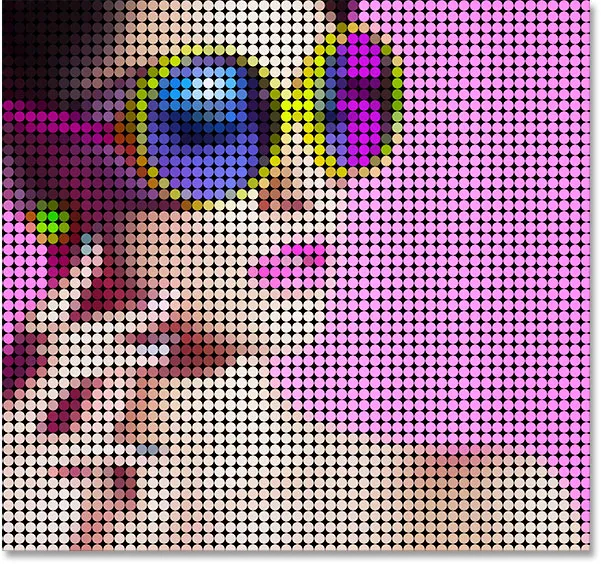
Hier is het "kleurstippatroon" -effect dat we gaan maken:

Het eindresultaat.
Laten we beginnen!
Hoe een foto in een kleurenpatroon te veranderen
Voor deze zelfstudie gebruik ik Photoshop CC, maar elke stap is compatibel met Photoshop CS6. Je kunt ook mijn video van deze tutorial volgen op ons YouTube-kanaal. Of download deze tutorial als een printklare PDF!
Stap 1: Open je afbeelding
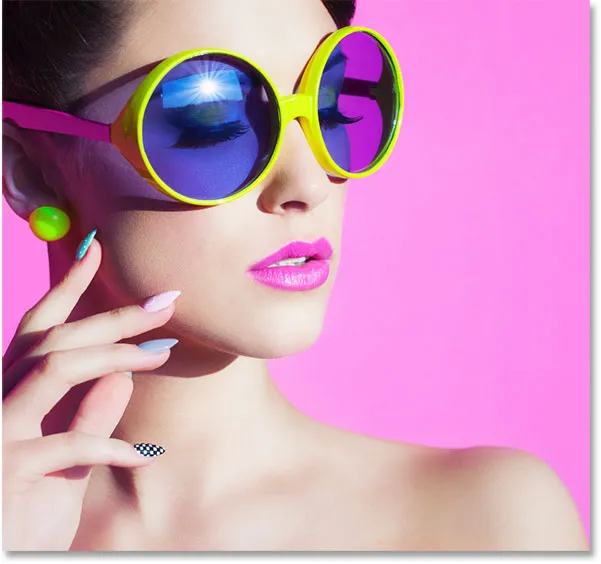
Open de afbeelding die u in kleurstippen wilt veranderen. Ik zal deze foto gebruiken die ik heb gedownload van Adobe Stock:

De originele afbeelding. Fotocredit: Adobe Stock.
Stap 2: Converteer de achtergrondlaag naar een slim object
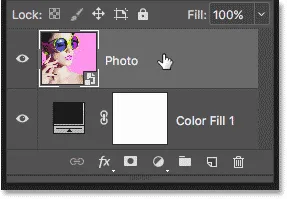
Als we in het deelvenster Lagen kijken, zien we de afbeelding op de achtergrondlaag:

Het deelvenster Lagen met de foto op de achtergrondlaag.
Begin met het omzetten van de achtergrondlaag in een slim object. Op die manier wordt het filter dat we gebruiken om het kleurenstippatroon te maken, toegepast als een bewerkbaar slim filter. Klik op het menupictogram in de rechterbovenhoek van het deelvenster Lagen:

Klik op het menupictogram.
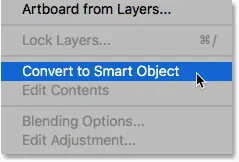
Kies Convert to Smart Object in het menu:

Het kiezen van "Convert to Smart Object".
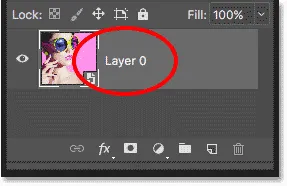
Photoshop converteert de achtergrondlaag naar een slim object en noemt deze "laag 0":

De achtergrondlaag is nu een slim object.
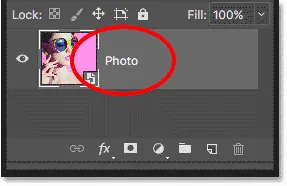
Dubbelklik op de naam "Laag 0" om deze te markeren en hernoem deze vervolgens naar "Foto". Druk op Enter (Win) / Return (Mac) op uw toetsenbord om de nieuwe naam te accepteren:

Het slimme object een nuttiger naam geven.
Stap 3: Voeg een opvullaag met een effen kleur toe
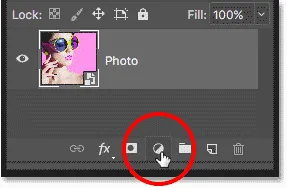
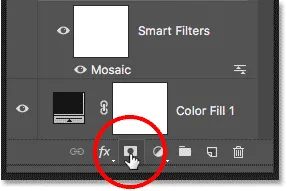
Om een achtergrondkleur toe te voegen aan het kleurstippeneffect, gebruiken we een opvullaag met effen kleuren. Klik op het pictogram Nieuwe opvul- of aanpassingslaag onder in het deelvenster Lagen:

Klik op het pictogram Nieuwe opvul- of aanpassingslaag.
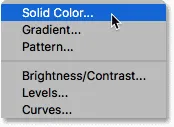
Kies Effen kleur uit de lijst:

Een opvullaag met effen kleuren toevoegen.
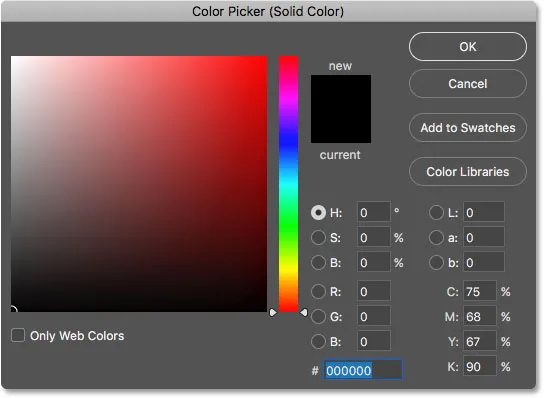
Kies in de Kleurkiezer zwart en klik vervolgens op OK. Uw document wordt tijdelijk gevuld met zwart:

Zwart kiezen in de Kleurkiezer.
Stap 4: Sleep de opvullaag onder de afbeelding
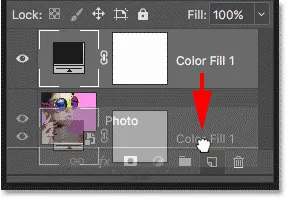
Terug in het deelvenster Lagen wordt de opvullaag Effen kleur ("Kleuropvulling 1") boven de afbeelding weergegeven, waardoor deze de afbeelding uit het zicht blokkeert. Klik op de opvullaag en sleep deze naar beneden onder de laag "Foto". Wanneer u een witte balk onder de laag "Foto" ziet, laat u uw muisknop los om de vullaag op zijn plaats te laten vallen:

Sleep de opvullaag Effen kleur onder de afbeelding.
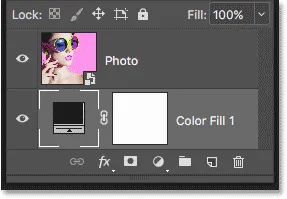
Met de vullaag nu onder de laag "Foto", is uw afbeelding weer zichtbaar in het document:

De opvullaag is nu de achtergrondkleur voor het effect.
Stap 5: Pas het mozaïekfilter toe
Voordat we het puntpatroon voor het effect maken, moeten we eerst onze afbeelding in gekleurde vierkantjes veranderen, en dat kunnen we doen met behulp van het Mozaïek-filter van Photoshop. Klik op de laag "Foto" om deze te selecteren:

Laag "Foto" selecteren.
Ga naar het menu Filter in de menubalk, kies Pixelate en kies vervolgens Mozaïek :

Ga naar Filter> Pixelate> Mosaic.
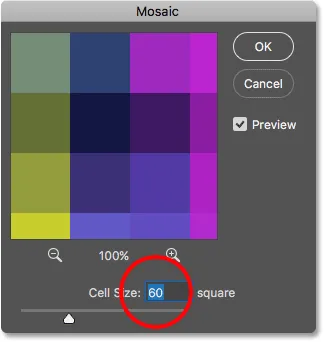
Hiermee wordt het dialoogvenster Mozaïek geopend. De optie Celgrootte onderaan bepaalt de grootte van de vierkanten. Houd uw afbeelding in de gaten terwijl u de schuifregelaar sleept om de waarde aan te passen. Hoe groter de waarde, hoe groter de vierkanten. De vierkanten worden uiteindelijk onze gekleurde stippen, dus kies een waarde op basis van de grootte van de stippen die u voor uw effect wilt. In mijn geval zal ik de waarde instellen op 60 maar nogmaals, dit hangt af van uw afbeelding. Welke waarde u ook kiest, onthoud het of schrijf het op, want u hebt het nodig wanneer we het puntpatroon maken. Klik op OK als u klaar bent:

De optie Celgrootte in het dialoogvenster Mozaïekfilter.
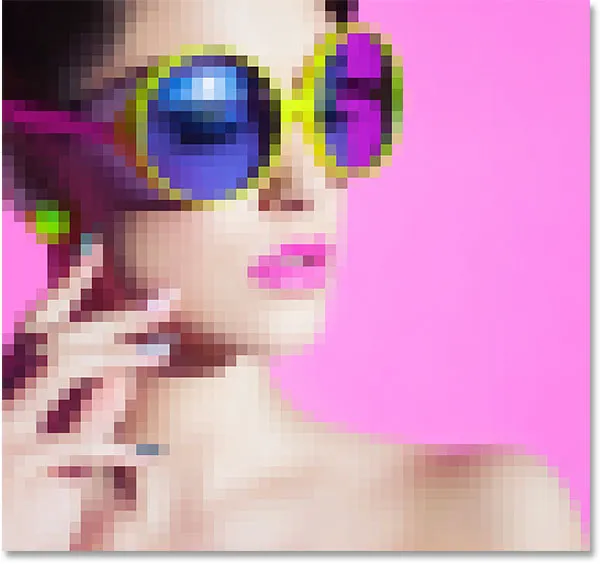
Dit is het effect met het filter Mozaïek, waardoor de afbeelding erg korrelig lijkt:

De afbeelding na het toepassen van het mozaïekfilter.
Omdat we het mozaïekfilter op een slim object hebben toegepast, verschijnt het als een slim filter direct onder de afbeelding in het deelvenster Lagen. Om een andere celgrootte te proberen, dubbelklikt u op de naam van het filter om het dialoogvenster opnieuw te openen, brengt u uw wijzigingen aan en klikt u op OK:

Het deelvenster Lagen met het Mosaic Smart-filter.
Stap 6: Maak een nieuw document
Laten we ons puntpatroon maken. Daarvoor hebben we een nieuw Photoshop-document nodig. Ga naar het menu Bestand en kies Nieuw :

Ga naar Bestand> Nieuw.
Stel in het dialoogvenster Nieuw document de breedte en hoogte in op dezelfde waarde die u hebt gebruikt voor de celgrootte in het mozaïekfilter. In mijn geval was mijn celgrootte 60, dus ik stel de breedte en hoogte beide in op 60 pixels (zorg ervoor dat het type meting is ingesteld op pixels). Hiermee wordt een document gemaakt dat overeenkomt met de grootte van de vierkanten. Maak je geen zorgen over de resolutiewaarde, maar zorg ervoor dat Achtergrondinhoud is ingesteld op Wit . Klik op Maken (Photoshop CC) of OK (CS6) om het nieuwe document te maken:

Een nieuw document maken dat even groot is als de vierkanten.
Het nieuwe vierkante document wordt op het scherm geopend. Het document is vrij klein, dus schakel tijdelijk over naar het zoomgereedschap door Ctrl + spatiebalk (Win) / Command + spatiebalk (Mac) op je toetsenbord ingedrukt te houden en klik vervolgens een paar keer in het document om in te zoomen:

Het nieuwe vierkante document.
Stap 7: Selecteer het elliptische selectiekader
Selecteer het elliptische selectiekader op de werkbalk. Standaard verschuilt het elliptische selectiekader achter het rechthoekige selectiekader. Klik met de rechtermuisknop (Win) / houd Control ingedrukt en klik (Mac) op het gereedschap Rechthoekig selectiekader en kies vervolgens het gereedschap Elliptische selectiekader in het vervolgmenu:

Het elliptische selectiekader selecteren.
Stap 8: Teken een cirkelvormige selectie
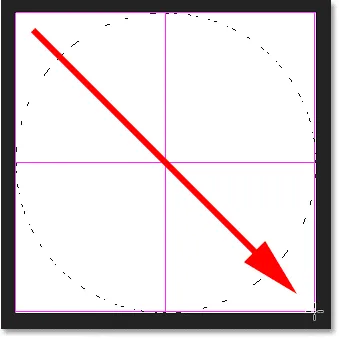
Om de stip te tekenen, klikt u op in de linkerbovenhoek van het document en sleept u, met uw muisknop nog steeds ingedrukt, diagonaal naar beneden naar de rechteronderhoek. Om de selectieomtrek in een perfecte cirkel te forceren, houdt u de Shift- toets op uw toetsenbord ingedrukt terwijl u sleept. Wanneer u de rechterbenedenhoek bereikt, laat u de muisknop los en vervolgens laat uw Shift-toets los. U zou nu een circulaire selectie moeten hebben die zo groot is als het document zelf:

Houd Shift ingedrukt terwijl u de selectie tekent om deze in een cirkel te forceren.
Stap 9: Vul de selectie met zwart
We moeten de selectie vullen met zwart. Ga naar het menu Bewerken en kies Opvullen :

Ga naar Bewerken> Vullen.
Stel in het dialoogvenster Vulling de optie Inhoud in op Zwart en klik vervolgens op OK:

Inhoud instellen op zwart.
Photoshop vult de cirkel met zwart. Om de selectieomtrek rond de cirkel te verwijderen, gaat u naar het menu Selecteren en kiest u Deselecteren, of drukt u op Ctrl + D (Win) / Command + D (Mac) op uw toetsenbord:

De ronde selectie is nu gevuld met zwart.
Stap 10: Keer de kleuren om
Ga naar het menu Afbeelding, kies Aanpassingen en kies vervolgens Omkeren :

Ga naar Afbeelding> Aanpassingen> Omkeren.
Dit keert de kleuren om, waardoor de cirkel wit wordt en het gebied eromheen zwart:

Het document na het omkeren van de kleuren.
Stap 11: Definieer de stip als een patroon
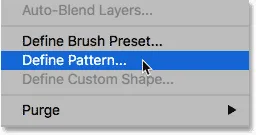
Om de stip in een patroon te veranderen, ga je naar het menu Bewerken en kies je Patroon definiëren :

Ga naar Bewerken> Patroon definiëren.
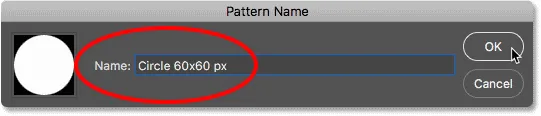
Geef het nieuwe patroon een naam. Omdat mijn document 60x60 pixels is, zal ik het "Circle 60x60 px" noemen. Je kunt uiteindelijk meer cirkelpatronen maken, elk met verschillende groottes, dus het is een goed idee om de grootte in de naam op te nemen. Klik op OK om het dialoogvenster Patroonnaam te sluiten:

Het nieuwe patroon een naam geven.
Stap 12: Sluit het document
Sluit het document van de cirkel door naar het menu Bestand te gaan en Sluiten te kiezen. Wanneer Photoshop vraagt of u het document wilt opslaan, klikt u op Nee (Win) / Niet opslaan (Mac):

Naar bestand> Sluiten.
Stap 13: Voeg een laagmasker toe
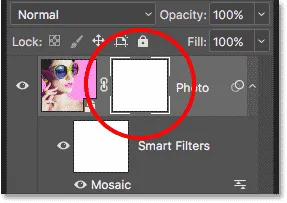
Terug in het hoofdbeelddocument, zorg ervoor dat de laag "Foto" is geselecteerd in het deelvenster Lagen en klik vervolgens op het pictogram Laagmasker onderaan:

Klik op het pictogram Laagmasker.
Er verschijnt een laagmaskerminiatuur op de laag "Foto". Merk op dat de miniatuur een witte markeerrand eromheen heeft, die ons vertelt dat het masker, niet de laag zelf, momenteel is geselecteerd:

De laagmaskerminiatuur.
Stap 14: Vul het masker met het puntpatroon
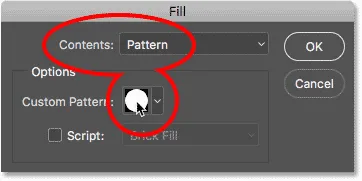
We moeten het laagmasker vullen met ons puntpatroon. Ga naar het menu Bewerken en kies opnieuw Vullen . Stel deze keer de optie Inhoud in op Patroon en klik vervolgens op de miniatuur rechts van de woorden Aangepast patroon :

Inhoud instellen op Patroon en op de miniatuur van het aangepaste patroon klikken.
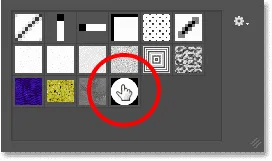
Kies het puntpatroon dat u zojuist hebt gemaakt door op de miniatuur te klikken. Dit moet de laatste miniatuur in de lijst zijn. Klik op OK om het dialoogvenster Vullen te sluiten:

Het puntpatroon selecteren.
Photoshop vult het laagmasker met het puntpatroon, waardoor ons eerste kleurstippeneffect ontstaat:

Het resultaat na het vullen van het laagmasker met het puntpatroon.
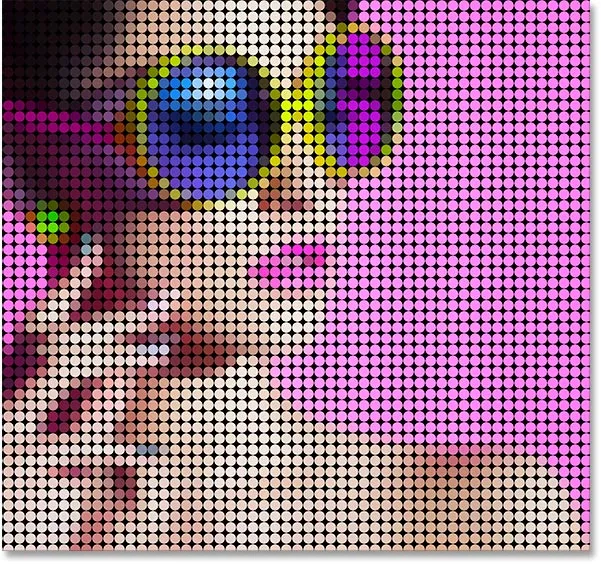
Ik zoom iets dichter in op de afbeelding, zodat we beter kunnen zien wat er gebeurt. Elke stip in het effect is gevuld met een enkele kleur dankzij het mozaïekfilter dat we eerder hebben toegepast, terwijl het zwarte gebied rond elke stip afkomstig is van de opvullaag Effen kleur die onder de afbeelding zit:

Het kleurpunteffect van dichtbij.
Verschillende grootte-punten proberen (optioneel)
Als je denkt dat een kleiner of groter puntpatroon er beter uit zou zien met je afbeelding, dan is dit wat je doet. Ga eerst, met het laagmasker nog steeds geselecteerd, terug naar het menu Bewerken, kies Vulling, stel Inhoud in op Wit en klik vervolgens op OK. Dit vult het masker met wit en wist het huidige puntpatroon. Dubbelklik op het Mosaic Smart-filter in het deelvenster Lagen om het dialoogvenster opnieuw te openen en de celgrootte naar behoefte te verhogen of te verlagen. Onthoud de nieuwe waarde en klik vervolgens op OK.
Ga terug naar stap 6 om een nieuw document te maken met dezelfde grootte als uw nieuwe waarde voor celgrootte en herhaal vervolgens stap 7 - 12 om een nieuw puntpatroon met de nieuwe grootte te maken. Sla stap 13 over omdat u het laagmasker al hebt toegevoegd. Spring rechts naar stap 14 om het masker met het nieuwe patroon te vullen.
Stap 15: Voeg een streek rond de stippen toe
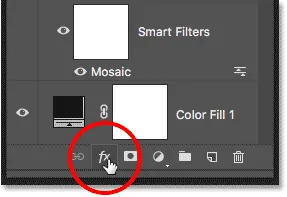
Het initiële kleurpunteffect is nu voltooid, maar er zijn nog een paar dingen die we kunnen doen om het verder te verbeteren. Eerst voegen we er een lijn omheen om de vormen van de stippen naar voren te brengen. Selecteer het laagmasker nog steeds en klik op het pictogram Laagstijlen (het fx- pictogram) onderaan het deelvenster Lagen:

Klik op het pictogram Laagstijlen.
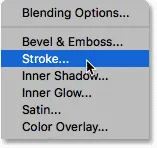
Kies Lijn uit de lijst:

Een lijnlaag-effect kiezen.
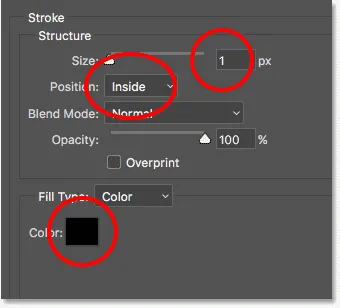
Hiermee wordt het dialoogvenster Laagstijl geopend dat is ingesteld op de lijnopties in de middelste kolom. Laat de kleur ingesteld op zwart, stel de Grootte in op 1 px en de Positie op Binnen en klik vervolgens op OK:

De Stroke-opties.
Elke stip heeft nu een dunne zwarte lijn eromheen, waardoor de ronde vormen duidelijker zichtbaar zijn:

Het effect met een lijn toegepast op de punten.
Als u het effect met en zonder de lijn wilt vergelijken om te zien welke versie u beter vindt, klikt u op het zichtbaarheidspictogram (de oogbol) links van het lijneffect in het deelvenster Lagen om de lijn in en uit te schakelen:

Klik op het pictogram Lijnzichtbaarheid.
Stap 16: Voeg een Vibrance-aanpassingslaag toe
Om de kleuren in de stippen naar voren te brengen, gebruiken we een Vibrance-aanpassingslaag. Klik op het pictogram Nieuwe opvul- of aanpassingslaag onder in het deelvenster Lagen:

Klik op het pictogram Nieuwe opvul- of aanpassingslaag.
Kies Levendigheid uit de lijst:

Een Vibrance-aanpassingslaag toevoegen.
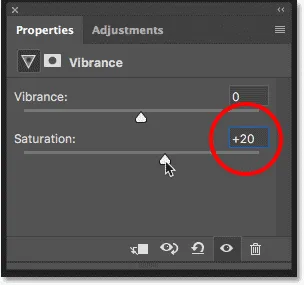
De besturingselementen voor de Vibrance-aanpassingslaag verschijnen in het eigenschappenvenster van Photoshop. Verhoog de verzadigingswaarde tot rond +20 :

De verzadigingswaarde verhogen.
De kleuren zien er nu rijker en levendiger uit:

Het effect na het verhogen van de kleurverzadiging.
Stap 17: Helder de afbeelding op met een aanpassingslaag voor Niveaus
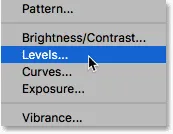
Ten slotte is een potentieel probleem met het effect van de kleurstippen dat het de algehele afbeelding neigt te verdonkeren, maar we kunnen het eenvoudig weer ophelderen met een aanpassingslaag Niveaus en een laag-overvloeimodus. Klik opnieuw op het pictogram Nieuwe vulling of aanpassingslaag onder in het deelvenster Lagen en kies deze keer voor Niveaus :

Een aanpassingslaag voor niveaus toevoegen.
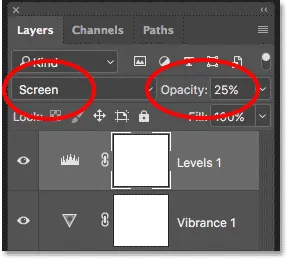
De besturingselementen voor de aanpassingslaag Niveaus worden weergegeven in het deelvenster Eigenschappen, maar we hoeven geen van de instellingen te wijzigen. Wijzig in plaats daarvan in het deelvenster Lagen de overvloeimodus van de aanpassingslaag Niveaus van Normaal naar Scherm . De mengmodus Scherm maakt de afbeelding te helder, dus verlaag de waarde van de dekking tot ongeveer 25% :

De overvloeimodus en dekking van de aanpassingslaag Niveaus wijzigen.
En daarmee zijn we klaar! Hier is, na het ophelderen van de afbeelding, het laatste effect "foto met gekleurde stippen":

Het eindresultaat.
En daar hebben we het! Zo maak je van een foto een patroon met gekleurde stippen met Photoshop! Verander uw afbeelding voor een soortgelijk effect in een realistisch pointillistisch schilderij of in een raster van kleurvierkanten! Of bezoek onze sectie Foto-effecten voor meer tutorials over Photoshop-effecten!