
Inleiding tot GridLayout in Java
Lay-outmanagers worden gebruikt bij grafisch programmeren om componenten op een specifieke manier te rangschikken. Ze worden gebruikt om de grootte en positie van een component in een container te bepalen. Er zijn verschillende soorten lay-outmanagers beschikbaar. GridLayout is een van hen. GridLayout in Java verdeelt de container in een cellenraster dat rijen en kolommen wordt genoemd. Het rangschikt de componenten in een rechthoekig rooster. Elke cel is geschikt voor slechts één component, even groot en op gelijke afstand van elkaar geplaatst.
Voorbeeld: 3 rijen en 4 kolommen
| 1 | 2 | 3 | 4 |
| 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 |
Common Steps-Gridlayout in Java
- De container instellen met JFrame constructor:
JFrame frame = nieuw JFrame (); - De lay-outmanager van het paneel instellen met behulp van JPanel constructor:
JPanelpaneel = nieuw JPanel (); - Componenten toevoegen aan container:
panel.add (button); frame.add (panel); - De oriëntatie van de component instellen:
panel.setComponentOrientation (ComponentOrientation.LEFT_TO_RIGHT);
De standaardwaarde van de eigenschap ComponentOrientation is dat de richting van de componenten horizontaal en van links naar rechts is.
Soorten constructeurs met voorbeeld
Hieronder staan de typen constructeurs met voorbeelden en code.
1. GridLayout ()
Lege constructor met één kolom per component in een enkele rij.
Code
import java.awt.*;
import javax.swing.*;
public class GridLayoutDemo (
public static void main(String() args) (
JFrame frame = new JFrame("Grid Layout");
frame.setVisible(true);
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setSize(200, 200);
JPanel panel = new JPanel();
panel.setLayout(new GridLayout());JButton button1 = new JButton("1");
JButton button2 = new JButton("2");
JButton button3 = new JButton("3");
JButton button4 = new JButton("4");
panel.setComponentOrientation(ComponentOrientation.RIGHT_TO_LEFT);
panel.add(button1);
panel.add(button2);
panel.add(button3);
panel.add(button4);
frame.add(panel);
)
)
Output:

2. GridLayout (int rijen, int kolommen)
Constructor met een gespecificeerd aantal rijen en kolommen.
parameters:
rijen - het aantal rijen (waarde nul betekent een willekeurig aantal rijen).
kolommen - het aantal kolommen (waarde nul betekent een willekeurig aantal kolommen).
Code
import java.awt.*;
import javax.swing.*;
public class GridLayoutDemo (
public static void main(String() args) (
JFrame frame = new JFrame("Grid Layout");
frame.setVisible(true);
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setSize(200, 200);
JPanel panel = new JPanel();
panel.setLayout(new GridLayout(2, 2));
JButton button1 = new JButton("1");
JButton button2 = new JButton("2");
JButton button3 = new JButton("3");
JButton button4 = new JButton("4");
panel.setComponentOrientation(ComponentOrientation.LEFT_TO_RIGHT);
panel.add(button1);
panel.add(button2);
panel.add(button3);
panel.add(button4);
frame.add(panel);
)
)
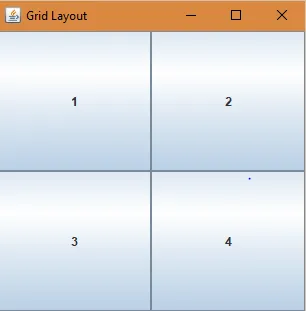
Output:

3. GridLayout (int rijen, int kolommen, int horizontale tussenruimte, int verticale tussenruimte).
Constructor met een gespecificeerd aantal rijen en kolommen, horizontale en verticale openingen tussen rijen en kolommen.
parameters:
rijen - het aantal rijen (waarde nul betekent een willekeurig aantal rijen).
kolommen - het aantal kolommen (waarde nul betekent een willekeurig aantal kolommen).
horizontale opening tussen elk van de kolommen
verticale opening tussen elk van de rijen
Werpt:
IllegalArgumentException- als de waarde van zowel rijen als kolommen op nul is ingesteld.
Code
import java.awt.*;import javax.swing.*;
public class GridLayoutDemo (
public static void main(String() args) (
JFrame frame = new JFrame("Grid Layout");
frame.setVisible(true);
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setSize(200, 200);
JPanel panel = new JPanel();
panel.setLayout(new GridLayout(2, 2, 5, 10));
JButton button1 = new JButton("1");
JButton button2 = new JButton("2");JButton button3 = new JButton("3");
JButton button4 = new JButton("4");
panel.setComponentOrientation(ComponentOrientation.LEFT_TO_RIGHT);
panel.add(button1);
panel.add(button2);
panel.add(button3);
panel.add(button4);
frame.add(panel);
)
)
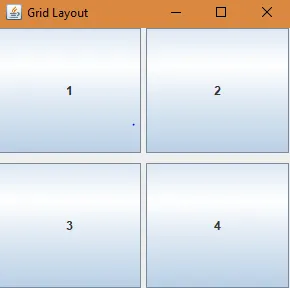
Output:

Voorbeeld met implementatie
Geval: in het onderstaande programma verandert de kleur van zwart naar wit telkens wanneer het mouseover-effect plaatsvindt over de cel van een raster.
Code
import java.awt.*;
import javax.swing.*;
import java.awt.event.MouseAdapter;
import java.awt.event.MouseEvent;
public class gridLayout extends JPanel(
public gridLayout() (
super(new GridLayout(3, 3));
JLabel label1, label2, label3, label4, label5, label6, label7, label8, label9;
//create the lables
label1 = new JLabel();
label2 = new JLabel();
label3 = new JLabel();
label4 = new JLabel();
label5 = new JLabel();
label6 = new JLabel();
label7 = new JLabel();
label8 = new JLabel();
label9 = new JLabel();
//set the background color for each label
label1.setBackground(Color.BLACK);
label1.setOpaque(true);
label2.setBackground(Color.BLACK);
label2.setOpaque(true);
label3.setBackground(Color.BLACK);
label3.setOpaque(true);
label4.setBackground(Color.BLACK);
label4.setOpaque(true);
label5.setBackground(Color.BLACK);
label5.setOpaque(true);
label6.setBackground(Color.BLACK);
label6.setOpaque(true);
label7.setBackground(Color.BLACK);
label7.setOpaque(true);
label8.setBackground(Color.BLACK);
label8.setOpaque(true);
label9.setBackground(Color.BLACK);
label9.setOpaque(true);
//add mouse listeners for each label
label1.addMouseListener(new MouseAdapter() (
public void mouseEntered(MouseEvent me) (
label1.setBackground(Color.WHITE);
)
public void mouseExited(MouseEvent me) (
label1.setBackground(Color.BLACK);
)
));
label2.addMouseListener(new MouseAdapter() (
public void mouseEntered(MouseEvent me) (
label2.setBackground(Color.WHITE);
)
public void mouseExited(MouseEvent me) (
label2.setBackground(Color.BLACK);
)
));
label3.addMouseListener(new MouseAdapter() (
public void mouseEntered(MouseEvent me) (
label3.setBackground(Color.WHITE);)
public void mouseExited(MouseEvent me) (
label3.setBackground(Color.BLACK);
)
));
label4.addMouseListener(new MouseAdapter() (
public void mouseEntered(MouseEvent me) (
label4.setBackground(Color.WHITE);
)
public void mouseExited(MouseEvent me) (
label4.setBackground(Color.BLACK);)
));
label5.addMouseListener(new MouseAdapter() (
public void mouseEntered(MouseEvent me) (
label5.setBackground(Color.WHITE);
)
public void mouseExited(MouseEvent me) (
label5.setBackground(Color.BLACK);
)));
label6.addMouseListener(new MouseAdapter() (
public void mouseEntered(MouseEvent me) (
label6.setBackground(Color.WHITE);
)
public void mouseExited(MouseEvent me) (
label6.setBackground(Color.BLACK);
)
));
label7.addMouseListener(new MouseAdapter() (
public void mouseEntered(MouseEvent me) (
label7.setBackground(Color.WHITE);
)
public void mouseExited(MouseEvent me) (
label7.setBackground(Color.BLACK);
)
));
label8.addMouseListener(new MouseAdapter() (
public void mouseEntered(MouseEvent me) (
label8.setBackground(Color.WHITE);
)
public void mouseExited(MouseEvent me) (
label8.setBackground(Color.BLACK);
)
));label9.addMouseListener(new MouseAdapter() (
public void mouseEntered(MouseEvent me) (
label9.setBackground(Color.WHITE);
)
public void mouseExited(MouseEvent me) (
label9.setBackground(Color.BLACK);
)
));
//add the labels
add(label1);
add(label2);
add(label3);
add(label4);
add(label5);
add(label6);
add(label7);
add(label8);
add(label9);
)
private static void createAndShowGUI() (
//create and setup the container
JFrame frame = new JFrame("Gridlayout Demo");
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setSize(300, 300);
//add content to the container
frame.add(new gridLayout());
//display the container
frame.pack();
frame.setVisible(true);
)public static void main(String() args) (
createAndShowGUI();
)
)
Output:

Conclusie
Rasterweergave in Java is handig wanneer u rasters in een container wilt maken samen met één voorwaarde, dat wil zeggen dat alle cellen van het raster even groot en op gelijke afstand van elkaar zijn.
Er zijn ook andere beschikbare methoden zoals hieronder vermeld:
1. getRows () - Krijg het aantal rijen.
2. setRows (int i) - Stel het aantal rijen in op de opgegeven waarde.
3. getColumns () - Krijg het aantal kolommen.
4. setColumns (int i) - Stel het aantal kolommen in op de opgegeven waarde.
5. getHgap () - Hiermee wordt de horizontale kloof tussen componenten opgehaald.
6. setHgap (int i) - Stel de horizontale afstand tussen componenten in op de opgegeven waarde.
7.getVgap () - Hiermee wordt de verticale kloof tussen componenten opgehaald.
8. setVgap (int i) - Stel de verticale afstand tussen componenten in op de opgegeven waarde.
9. addLayoutComponent (tekenreeksnaam, componentcomponent) - voegt de opgegeven component met de opgegeven naam toe aan de lay-out.
10. removeLayoutComponent (Componentcomp) - verwijdert de opgegeven component uit de containerlay-out.
11. preferredLayoutSize (Container-ouder) - Bepaalt de gewenste grootte van de container.
12. minimumLayoutSize (bovenliggend container) - Bepaalt de minimale grootte van de container.
13. layoutContainer (bovenliggend container) - Hiermee wordt de opgegeven container opgemaakt.
14. toString () - Retourneert de tekenreeksrepresentatie van rasterlay-outwaarden.
Aanbevolen artikelen
Dit is een gids voor Gridlayout in Java. Hier hebben we de soorten constructeurs besproken met voorbeelden, codes met implementatie. U kunt ook onze andere gerelateerde artikelen doornemen voor meer informatie-
- Sorteer samenvoegen in Java
- Indeling in Java
- Beste Java-compilers
- Destructor in Java
- HTML-indeling