Leer alles wat u moet weten over het bijsnijden van afbeeldingen met de Crop Tool, inclusief het niet-destructief bijsnijden van afbeeldingen in de nieuwste versie van Photoshop!
In deze zelfstudie laat ik je zien hoe je afbeeldingen kunt bijsnijden, hoe je afbeeldingen recht kunt maken en hoe je een afbeelding niet-destructief kunt bijsnijden met Photoshop CC! We beginnen met de basis en leren hoe u afbeeldingen kunt bijsnijden met de tool Uitsnijden. Vervolgens leren we hoe u een afbeelding recht kunt zetten met het gereedschap Uitsnijden. En tot slot kijken we naar een geweldige functie, voor het eerst geïntroduceerd in Photoshop CS6, waarmee u een afbeelding kunt bijsnijden zonder de originele pixels te verliezen. We hebben veel te dekken, dus laten we beginnen!
Afbeeldingen bijsnijden met het gereedschap Uitsnijden
We beginnen met de basis. Hier is de eerste afbeelding die ik zal gebruiken. Ik heb deze gedownload van Adobe Stock:

De originele afbeelding. Fotocredit: Adobe Stock.
Het gereedschap Uitsnijden selecteren
Om een afbeelding in Photoshop bij te snijden, gebruiken we de tool Bijsnijden . Ik selecteer het op de werkbalk. U kunt ook het gereedschap Uitsnijden selecteren op uw toetsenbord door op de letter C te drukken:

Het gereedschap Uitsnijden selecteren.
Zodra u het gereedschap Uitsnijden selecteert, plaatst Photoshop een bijsnijkader rond de afbeelding. En als u het gereedschap Uitsnijden op een vorige afbeelding hebt gebruikt, wordt de rand op die vorige grootte ingesteld. Laten we dus voordat we verder gaan, het gereedschap Uitsnijden terugzetten op de standaardinstellingen.
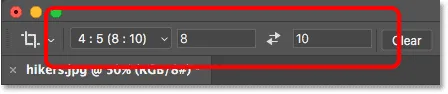
In de Optiebalk zien we dat ik mijn laatste afbeelding heb bijgesneden als een 8 x 10. We zullen deze opties in meer detail nader bekijken:

Photoshop laadt automatisch de vorige Crop Tool-instellingen.
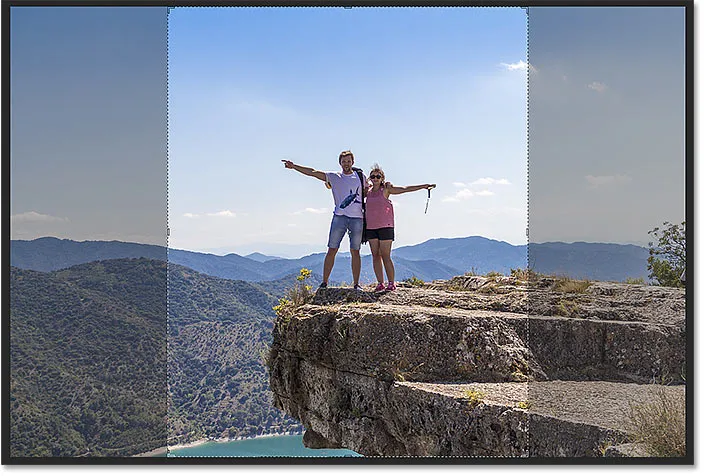
En in het document zien we dat de bijsnijdrand is ingesteld op die beeldverhouding van 8 x 10:

De bijsnijdrand is ingesteld op de vorige beeldverhouding.
Hoe het gereedschap Uitsnijden opnieuw in te stellen
Klik met de rechtermuisknop (Win) / Control-klik (Mac) op het gereedschapspictogram in de optiebalk om de vorige instellingen te wissen en het gereedschap Uitsnijden terug te zetten naar de standaardinstellingen:

Klik met de rechtermuisknop (Win) / Control-klik (Mac) op het gereedschapspictogram.
En kies vervolgens Reset Tool in het menu:

Het gereedschap Uitsnijden resetten.
Hiermee wordt de beeldverhouding teruggezet op alleen de verhouding en blijven de vakken Breedte en Hoogte leeg:

De standaardinstellingen voor het gereedschap Uitsnijden.
Gerelateerd: hoe u uw tools en werkbalk opnieuw instelt in Photoshop CC
Het probleem is dat het de bijsnijdrand zelf niet reset, die nog steeds is ingesteld op die vorige 8 x 10-grootte:

Door de opties van het gereedschap Uitsnijden opnieuw in te stellen, is de uitsnijdrand niet opnieuw ingesteld.
Om de rand opnieuw in te stellen, drukt u op de Esc- toets op uw toetsenbord. Als u vervolgens de rand niet kunt zien, selecteert u een ander gereedschap op de werkbalk (elk gereedschap kan) en selecteert u vervolgens het gereedschap Uitsnijden. De bijsnijdrand omgeeft nu de hele afbeelding:

De bijsnijdrand zelf is opnieuw ingesteld.
De grootte van de bijsnijdrand aanpassen
Als je rond de rand kijkt, zie je kleine handvatten . Er is een boven, onder, links en rechts en een in elke hoek:

De handvatten rond de gewasrand.
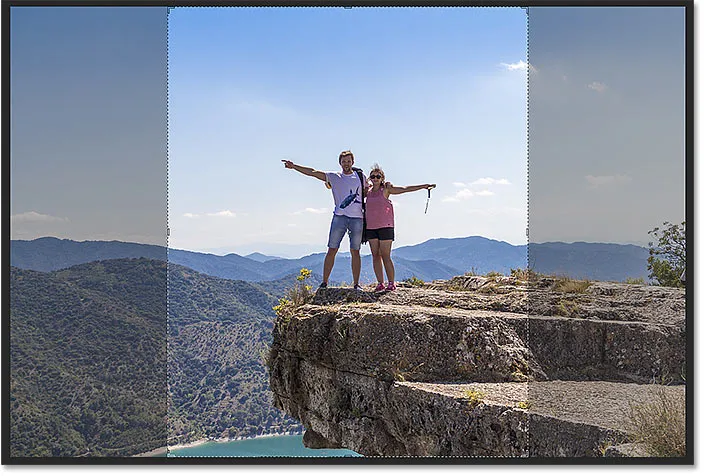
De eenvoudigste manier om uw afbeelding bij te snijden, is door op de handgrepen te klikken en deze te slepen om de rand in elke gewenste vorm te veranderen. Het gebied binnen de rand is wat u wilt behouden, en het gebied daarbuiten wordt weggesneden:

Verslepen van de handgrepen om het formaat van de rand te wijzigen.
De afbeelding binnen de bijsnijdrand verplaatsen
U kunt ook klikken en slepen binnen de rand om de afbeelding erin te verplaatsen:

Sleep de afbeelding binnen de bijsnijdrand.
Hoe het bijsnijden te annuleren
Ik ga mijn oogst annuleren, zodat we een andere manier van werken kunnen bekijken. Om het te annuleren, klikt u op de knop Annuleren in de optiebalk:

Klik op de knop Annuleren.
Je eigen bijsnijdrand tekenen
In plaats van de eerste bijsnijdrand die Photoshop rond de afbeelding plaatst, kunt u ook ergens binnen de afbeelding klikken en uw eigen rand slepen:

Handmatig op een bijsnijdrand klikken en slepen.
Sleep vervolgens de handgrepen om het formaat te wijzigen of klik en sleep binnen de rand om de afbeelding te verplaatsen:

De uitsnede aanpassen na het tekenen van de rand.
Het gewas opnieuw instellen
Om uw uitsnede te resetten in plaats van volledig te annuleren, klikt u op de knop Reset in de optiebalk:

Klik op de knop Reset.
De beeldverhouding van de bijsnijdrand vergrendelen
Standaard kunnen we met Photoshop de grootte van de bijsnijdrand vrij wijzigen zonder rekening te houden met de beeldverhouding. Maar als u de originele beeldverhouding van uw afbeelding wilt behouden, houdt u de Shift- toets ingedrukt terwijl u een van de hoekhandgrepen sleept. Hiermee vergrendelt u de beeldverhouding:

Houd Shift ingedrukt en sleep een hoekgreep om de beeldverhouding van de uitsnede te vergrendelen.
Ik klik op de knop Reset om mijn uitsnede opnieuw in te stellen:

Klik op de knop Reset.
De grootte van de bijsnijdrand aanpassen vanuit het midden
Als u het formaat van de rand vanuit het midden wilt wijzigen, houdt u de Alt (Win) / Option (Mac) -toets ingedrukt terwijl u de handgrepen sleept:

Houd Alt (Win) / Option (Mac) ingedrukt om het formaat van de bijsnijdrand vanuit het midden te wijzigen.
Nogmaals, ik klik op de knop Reset om het opnieuw in te stellen:

Het gewas opnieuw instellen.
De beeldverhouding vergrendelen en het formaat wijzigen vanuit het midden
En om de beeldverhouding te vergrendelen en het formaat van de rand vanuit het midden te wijzigen, houdt u Shift + Alt (Win) / Shift + Option (Mac) ingedrukt terwijl u de hoekhandgrepen sleept:

Houd Shift + Alt (Win) / Shift + Option (Mac) ingedrukt om de beeldverhouding te vergrendelen en het formaat te wijzigen vanuit het midden.
Een afbeelding bijsnijden tot een specifieke beeldverhouding
Wat als er een specifieke beeldverhouding is die u nodig hebt? Misschien wilt u de afbeelding afdrukken zodat deze binnen een bepaalde framegrootte past, zoals 5 x 7 of 8 x 10. In dat geval kunt u de beeldverhouding instellen in de optiebalk.
Een vooraf ingestelde beeldverhouding kiezen
Voor standaard beeldverhoudingen zoals 8 x 10, klikt u op de optie Beeldverhouding :

Klik op de optie Beeldverhouding in de optiebalk.
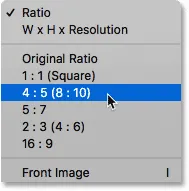
En kies vervolgens uit een lijst met presets, zoals 1: 1 voor een vierkant, of 8:10, 4: 6, enzovoort. Ik kies 8:10:

8:10 kiezen in het menu Beeldverhouding.
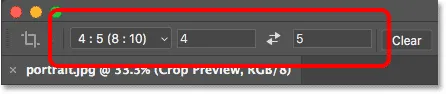
Photoshop voert de beeldverhouding in de vakken Breedte en Hoogte in. Het komt eigenlijk 4 x 5 binnen, wat hetzelfde is als 8 x 10:

De voorinstelling wordt in de instellingen ingevoerd.
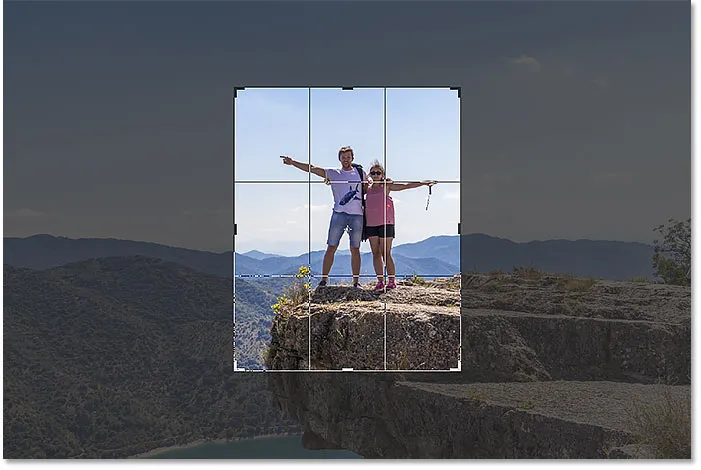
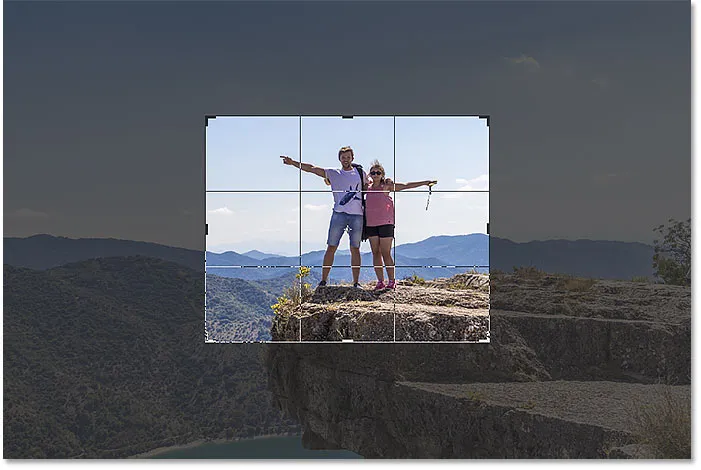
En zodra ik het selecteer, springt mijn bijsnijdrand naar de 8 x 10-verhouding:

De bijsnijdrand schakelt direct over naar de gekozen beeldverhouding.
De oriëntatie verwisselen
Om de waarden Breedte en Hoogte om te wisselen, klikt u op het pictogram voor omwisselen (de pijlen) ertussen:

De waarden voor breedte en hoogte omwisselen.
Hiermee kunt u eenvoudig schakelen tussen de portret- en landschapsmodus:

De bijsnijdrand wordt bijgewerkt met de nieuwe richting.
Een aangepaste beeldverhouding kiezen
Als de gewenste beeldverhouding niet wordt gevonden in de voorinstellingen, kunt u deze handmatig invoeren. Laten we zeggen dat ik mijn afbeelding wil bijsnijden als een 11 x 14 en ik wil dat deze in de liggende modus staat, zodat de breedte groter is dan de hoogte. Ik klik in het vak Breedte en voer 14 in . Dan zou ik op de Tab- toets op mijn toetsenbord drukken om naar de hoogte te springen en ik zou 11 invoeren:

Een aangepaste beeldverhouding invoeren.
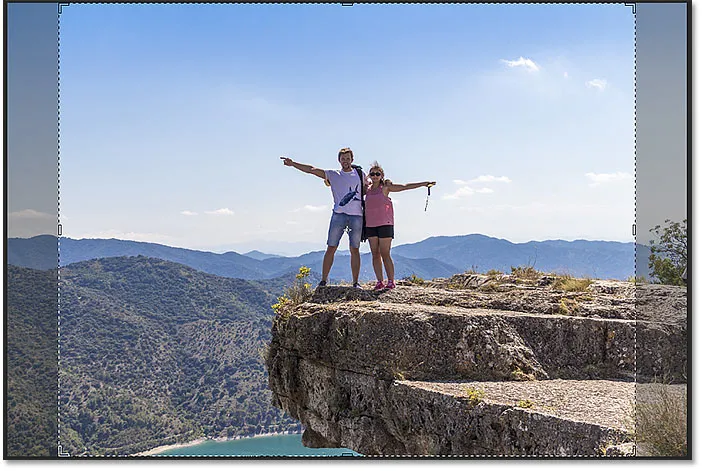
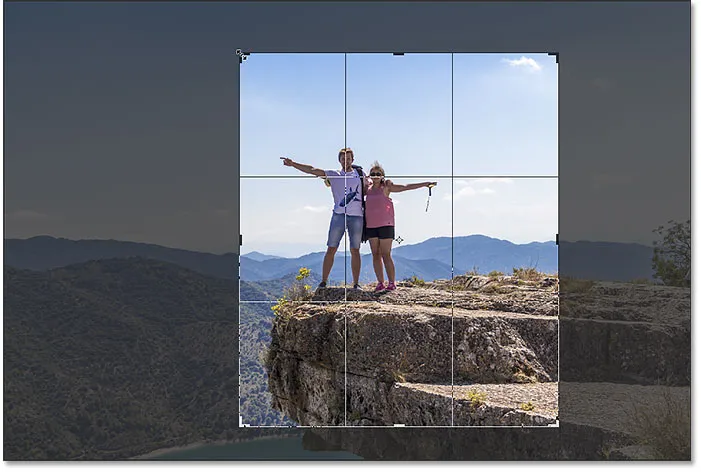
Het formaat van de bijsnijdrand wordt onmiddellijk gewijzigd in de verhouding 11 x 14:

De rand is nu ingesteld op de nieuwe verhouding.
Ik kan de grootte van de rand wijzigen door de hendels te slepen. Omdat we de beeldverhouding in de optiebalk hebben ingesteld, vergrendelt Photoshop de verhouding automatisch terwijl u sleept, dus u hoeft Shift niet ingedrukt te houden. Maar je kunt nog steeds de Alt (Win) / Option (Mac) -toets ingedrukt houden om het formaat van de rand vanuit het midden te wijzigen:

De grootte van de bijsnijdrand aanpassen.
Een aangepaste voorinstelling voor bijsnijden opslaan
Als u weet dat u dezelfde beeldverhouding opnieuw moet gebruiken, kunt u deze opslaan als een aangepaste voorinstelling. Klik op de optie Beeldverhouding in de optiebalk:

Klik op de optie Beeldverhouding in de optiebalk.
En kies in het menu Nieuwe voorinstelling voor bijsnijden :

"Nieuwe voorinstelling voor bijsnijden" kiezen.
Geef de voorinstelling een naam. Ik zal de mijne "11 x 14 landschap" noemen. Klik vervolgens op OK om het dialoogvenster te sluiten:

De nieuwe voorinstelling een naam geven.
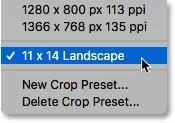
De volgende keer dat ik het nodig heb, kan ik het snel uit de lijst selecteren:

De nieuwe aangepaste voorinstelling wordt aan het menu toegevoegd.
De beeldverhouding wissen
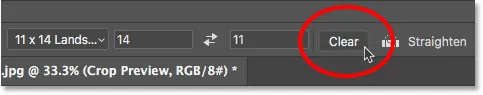
Als u een specifieke beeldverhouding hebt ingevoerd en terug wilt gaan naar de grootte van de bijsnijdrand, kunt u de beeldverhouding wissen door op de knop Wissen te klikken:

De huidige instellingen voor de beeldverhouding wissen.
U kunt de handgrepen vervolgens onafhankelijk slepen:

De grootte van de bijsnijdrand aanpassen zonder te worden vergrendeld in een beeldverhouding.
Hoe bij te snijden tot een specifieke afbeeldingsgrootte en resolutie
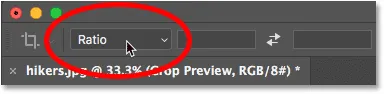
Tot nu toe hebben we bijgesneden tot een algemene beeldverhouding of een algemene vorm . Maar u kunt ook de tool Bijsnijden gebruiken om uw afbeelding bij te snijden tot een specifieke grootte en resolutie . Open daarvoor het menu Beeldverhouding:

Het menu Beeldverhouding openen.
En kies vervolgens B x H x Resolutie (breedte, hoogte en resolutie):

Kies "W x H x Resolutie" in het menu.
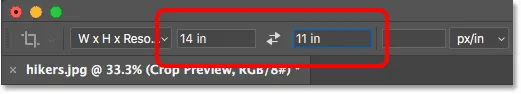
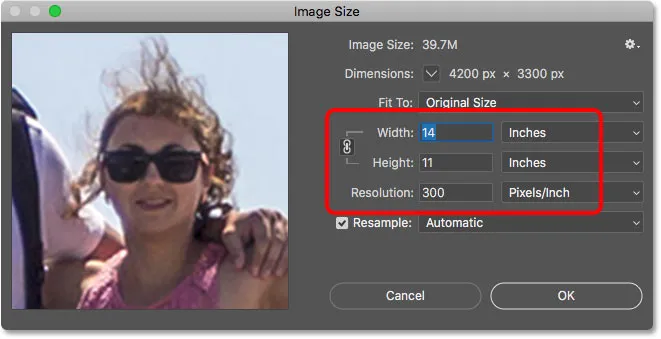
Laten we zeggen dat ik in plaats van mijn afbeelding bij te snijden tot een beeldverhouding van 11 x 14, deze wil bijsnijden zodat deze wordt afgedrukt met een specifieke grootte van 11 x 14 inch. Omdat ik wil dat de breedte groter is dan de hoogte, klik ik in het veld Breedte en voer ik 14 in . Maar in plaats van alleen het nummer in te voeren, voer ik ook " ïn " in (voor "inches"). Vervolgens druk ik op de Tab- toets op mijn toetsenbord om naar het veld Hoogte te springen en voer ik 11 in voor de hoogte:

Een specifieke grootte voor de breedte en hoogte invoeren, in inches.
De resolutie waarde
Merk op dat we nu ook een derde vak hebben, en dit is waar we een resolutiewaarde invoeren. Aangezien de standaardresolutie voor afdrukken van hoge kwaliteit 300 pixels per inch is, voer ik 300 in het vak in en zorg ik ervoor dat het meettype is ingesteld op px / inch (pixels per inch):

Invoer van een afdrukresolutie van 300 pixels per inch.
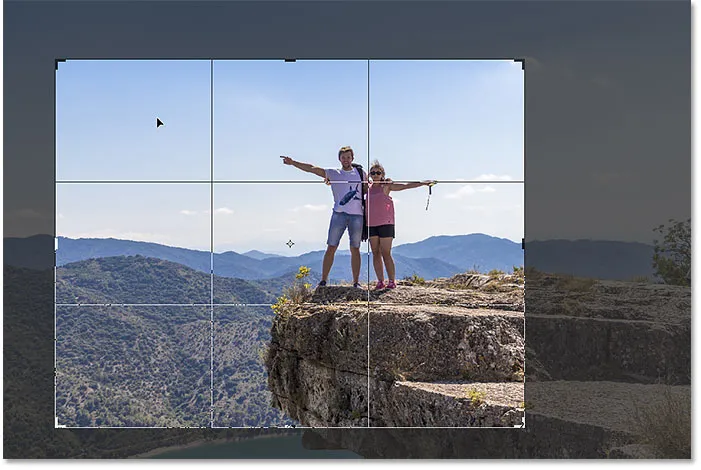
Wanneer mijn instellingen zijn ingevoerd, wijzig ik het formaat van de bijsnijdrand:

De afbeelding bijsnijden tot een afdrukformaat van 11 x 14 inch.
Afbeelding bijsnijden
En dan, om de afbeelding bij te snijden, klik ik op het vinkje in de optiebalk. Je kunt het ook bijsnijden door op Enter (Win) / Return (Mac) te drukken:

De afbeelding bijsnijden door op het vinkje te klikken.
Photoshop snijdt de afbeelding bij. Ik houd mijn spatiebalk ingedrukt en sleep de afbeelding naar het zicht zodat we deze kunnen zien:

De afbeelding na het accepteren van de uitsnede.
De afbeeldingsgrootte controleren
En als we de grootte van de afbeelding controleren door naar het menu Afbeelding te gaan en de opdracht Afbeeldingsgrootte te kiezen:

Ga naar Afbeelding> Afbeeldingsgrootte.
We zien in het dialoogvenster dat Photoshop de afbeelding heeft bijgesneden tot 14 x 11 inch met een resolutie van 300 pixels per inch. We leren alles over het aanpassen van afbeeldingen in afzonderlijke tutorials. Dus voorlopig klik ik op Annuleren om het dialoogvenster te sluiten:

Bevestiging van de nieuwe uitsnede in het dialoogvenster Afbeeldingsgrootte.
Hoe het gewas ongedaan te maken
Om de uitsnede ongedaan te maken, ga ik naar het menu Bewerken en kies ik Uitsnijden ongedaan maken . Of ik zou op de sneltoets Ctrl + Z (Win) / Command + Z (Mac) kunnen drukken:

Ga naar Bewerken> Uitsnijden ongedaan maken.
Hiermee keert de afbeelding terug naar de oorspronkelijke grootte. Ik druk op Ctrl + 0 (Win) / Command + 0 (Mac) op mijn toetsenbord om de afbeelding op het scherm te passen, en dan zoom ik een beetje uit door Ctrl (Win) / Command (Mac) ingedrukt te houden en druk op de min-toets (-):

De afbeelding is terug naar zijn oorspronkelijke grootte.
De gewasoverlay
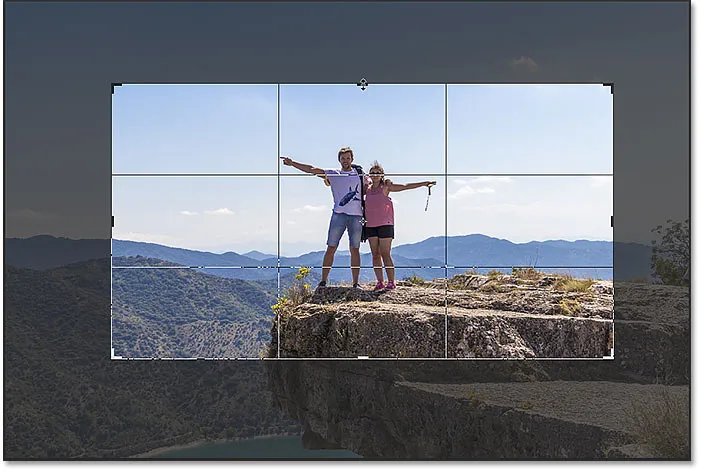
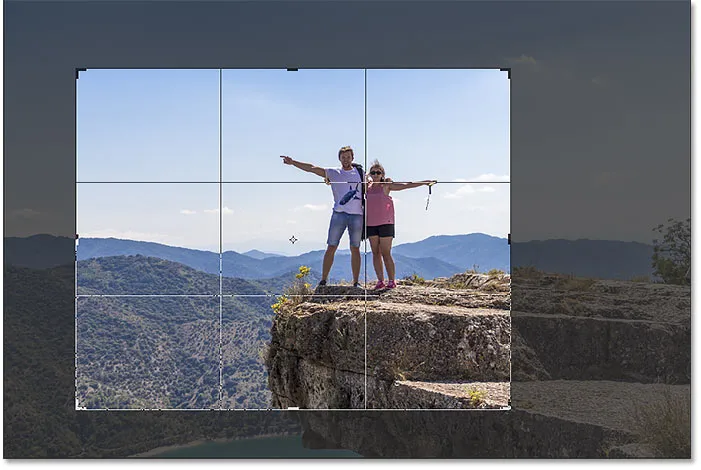
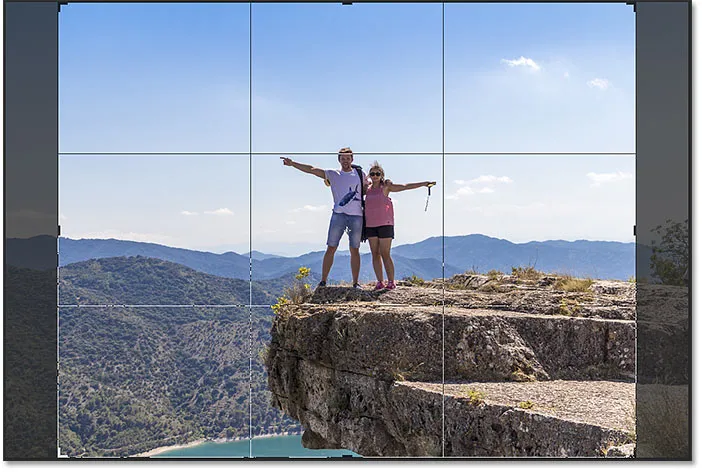
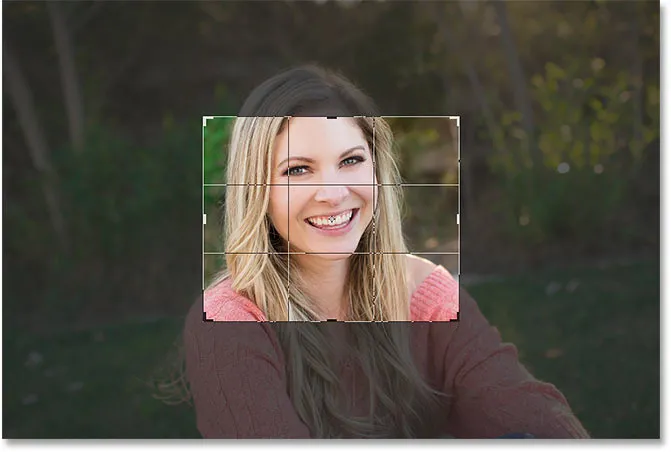
Voordat we verder gaan met het leren rechtzetten van een afbeelding, laten we eens kijken naar nog een handige functie van het gereedschap Uitsnijden, en dat is de uitsnede over het bijsnijden . Ik klik op mijn afbeelding met de tool Bijsnijden om de bijsnijdrand te openen. En let op het 3x3 raster dat binnen de rand verschijnt. Dit rooster staat bekend als de regel van derden :

Het 3 x 3 "Rule of Thirds" -raster binnen de gewasrand.
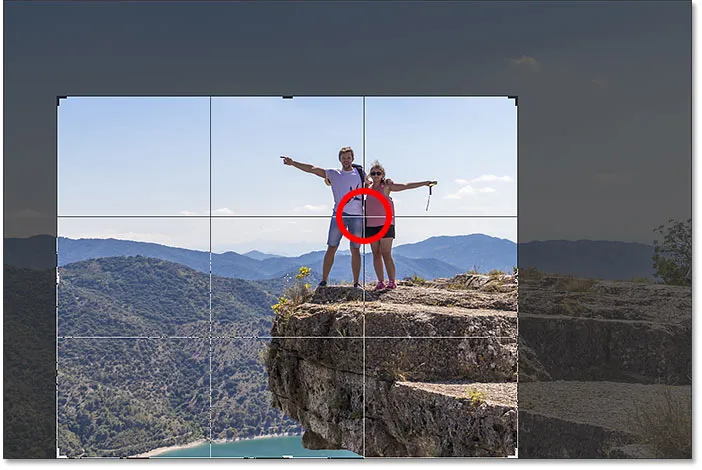
De regel van derden
Het idee met de Rule of Thirds is dat je een interessantere compositie kunt maken door je onderwerp op of nabij een van de plekken te plaatsen waar de rasterlijnen elkaar kruisen:

Het gewas samenstellen met behulp van het Rule of Thirds-raster.
Een andere overlay kiezen
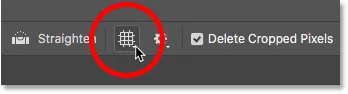
Hoewel de overlay van Rule of Thirds nuttig kan zijn, is dit niet de enige die voor ons beschikbaar is. Om de anderen te bekijken, klikt u op het pictogram Overlay in de optiebalk:

Klik op het pictogram Overlay.
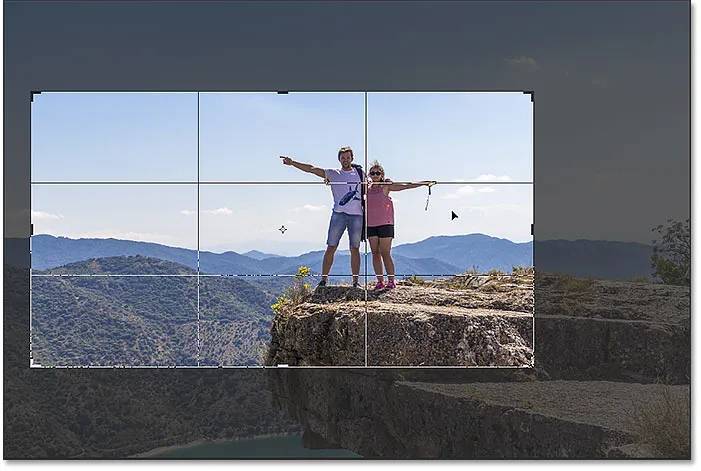
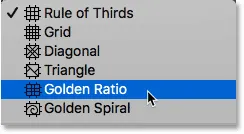
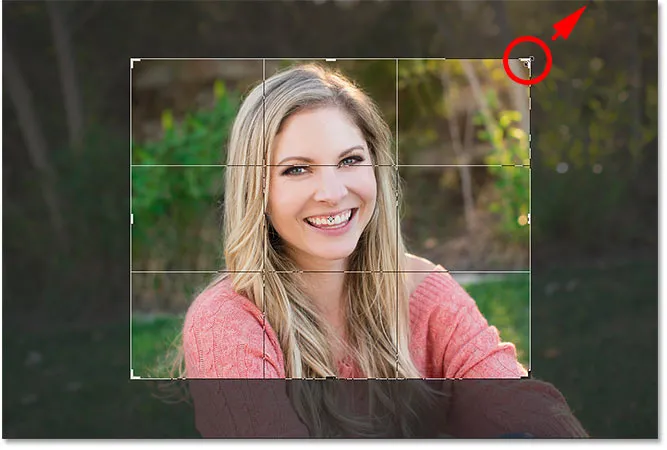
Hier kunnen we een andere overlay kiezen, zoals Golden Ratio :

Kiezen voor de Golden Ratio-raster-overlay.
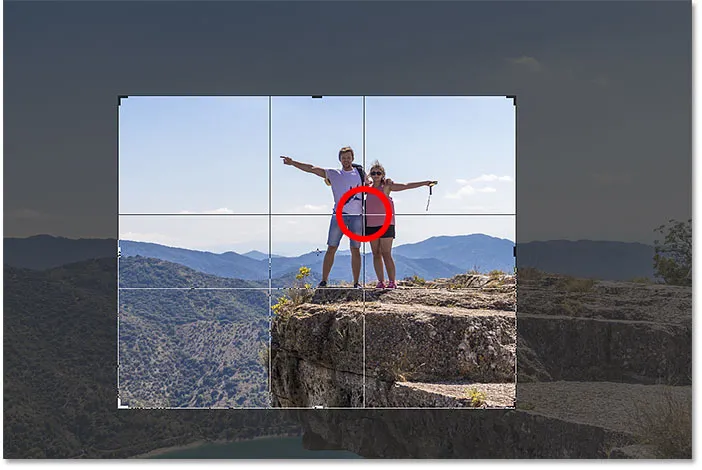
De gulden snede is vergelijkbaar met de regel van derden, maar de snijpunten liggen dichter bij het midden. U kunt met uw toetsenbord door de overlays bladeren door op de letter O te drukken:

De uitsnede samenstellen met de gulden snede-overlay.
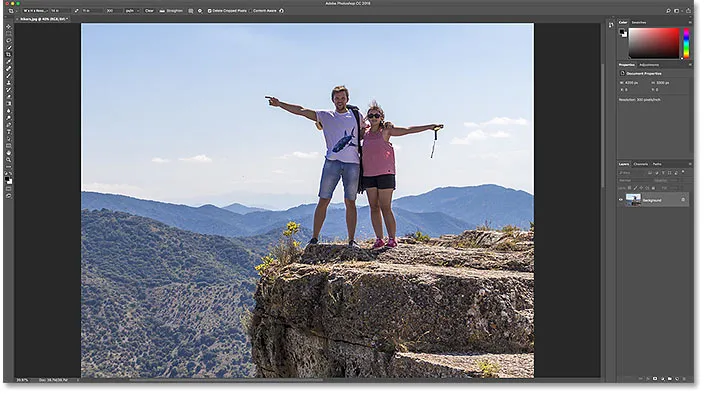
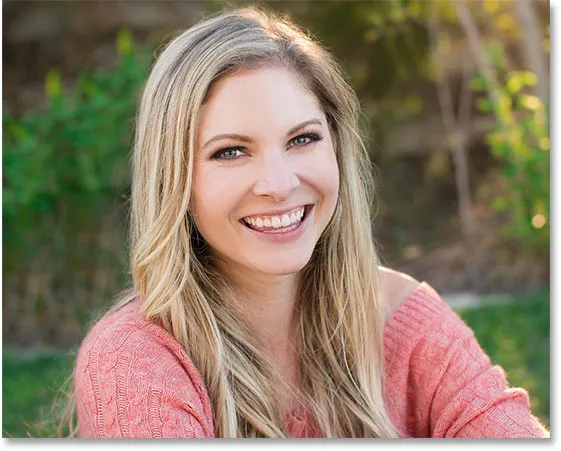
Een andere manier om uw afbeelding bij te snijden, is door gewoon binnen de bijsnijdrand te dubbelklikken:

De afbeelding werd bijgesneden met de gulden snede.
En dat is de basis van het bijsnijden van een afbeelding met het gereedschap Uitsnijden!
Gerelateerd: afbeeldingen in een cirkel bijsnijden!
Een afbeelding rechttrekken met het gereedschap Uitsnijden
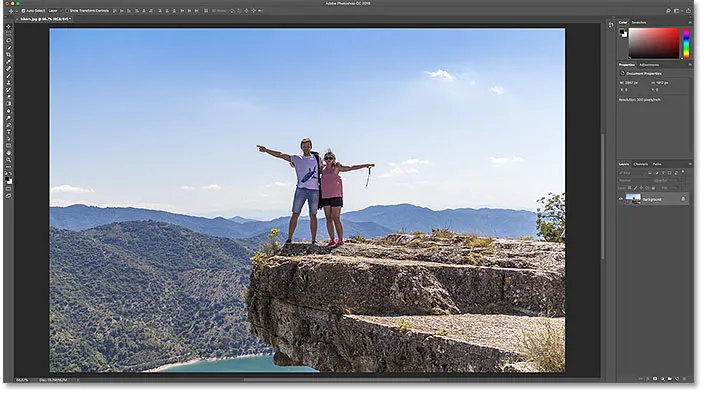
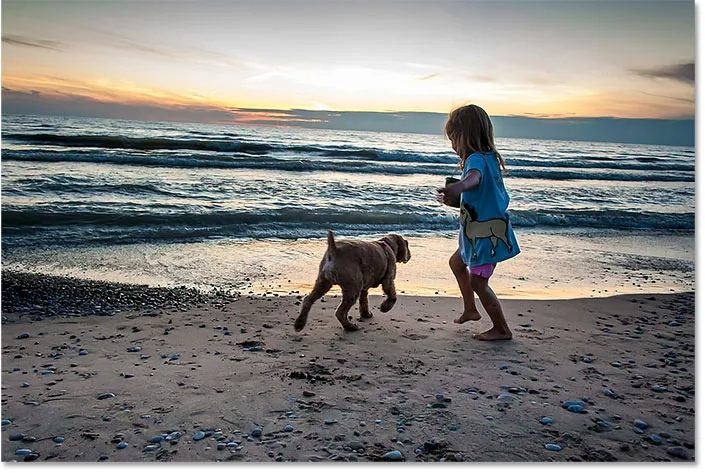
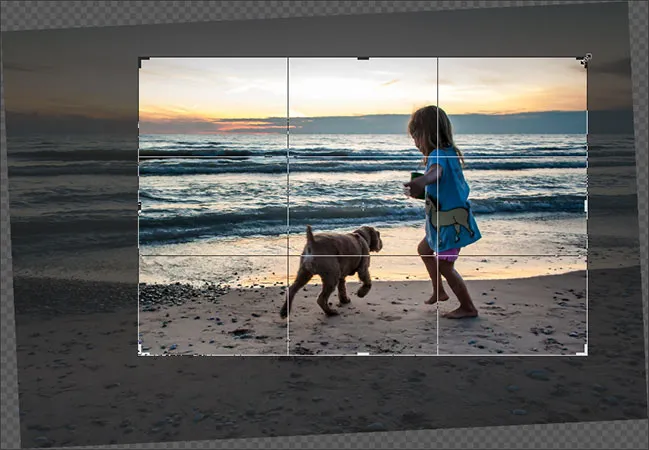
Laten we eens naar een andere afbeelding kijken, zodat we kunnen leren hoe we een foto kunnen rechttrekken met de tool Uitsnijden. Hier is een afbeelding die ik zelf heb gemaakt en merk dat de horizonlijn scheef is:

De horizonlijn geeft aan dat het beeld schuin staat.
Om de afbeelding recht te trekken, selecteer ik het gereedschap Uitsnijden op de werkbalk:

Het gereedschap Uitsnijden selecteren.
Het gereedschap Rechttrekken
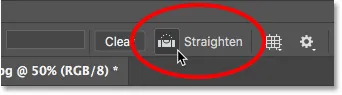
En vervolgens selecteer ik in de optiebalk het gereedschap Rechttrekken :

Selecteren van het gereedschap Rechttrekken.
Hoe het gereedschap Rechttrekken te gebruiken
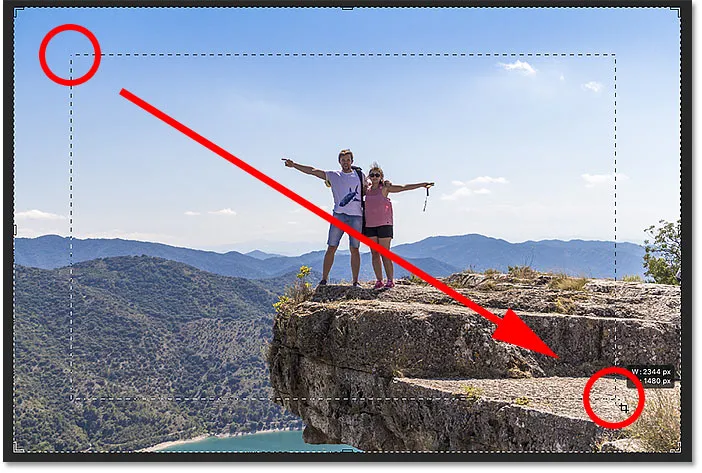
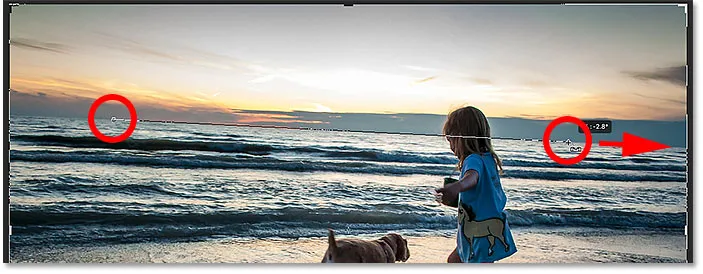
Zoek met het gereedschap Rechttrekken naar iets in uw afbeelding dat recht moet zijn, verticaal of horizontaal. In mijn geval is dit de horizonlijn. Klik op het ene uiteinde, houd je muisknop ingedrukt en sleep naar het andere uiteinde. Photoshop tekent een pad tussen de twee punten en gebruikt dit pad om de hoek te bepalen waarin de afbeelding moet worden geroteerd:

Een lijn over de horizon slepen met het gereedschap Rechttrekken.
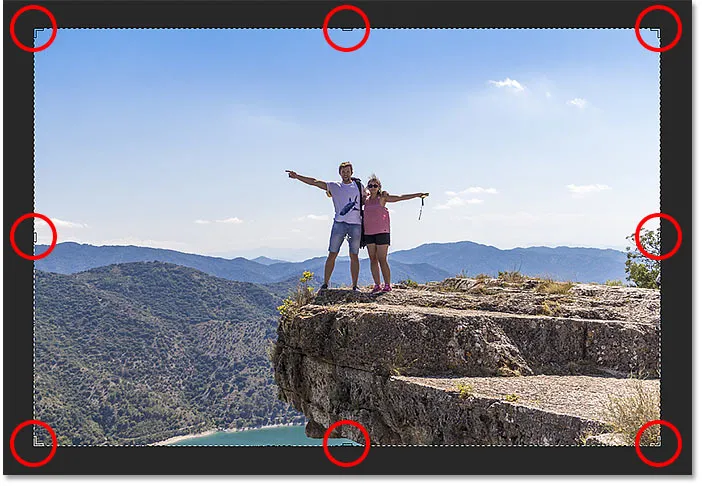
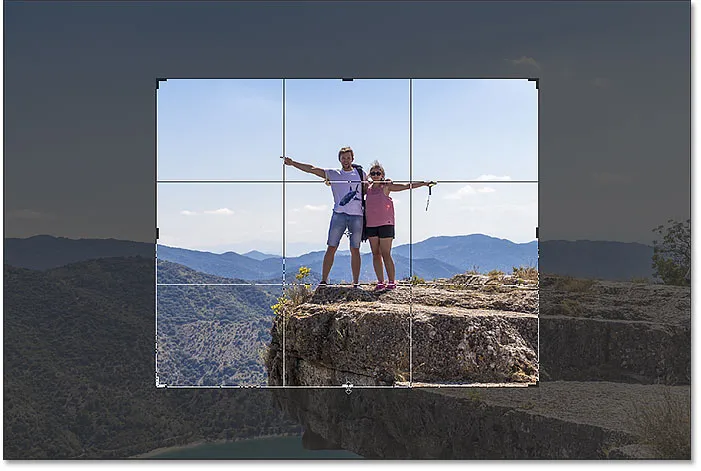
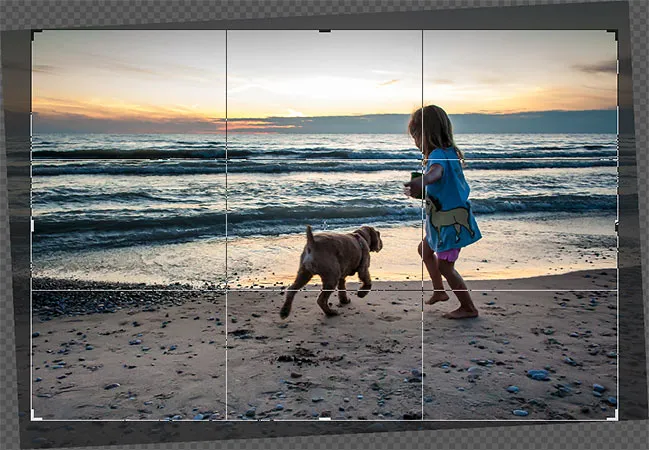
Laat uw muisknop los en Photoshop draait de afbeelding om deze recht te trekken. En omdat het draaien van de afbeelding enkele transparante gebieden in de hoeken van het document heeft toegevoegd (transparantie wordt weergegeven door een dambordpatroon), heeft Photoshop ook de grootte van de bijsnijdrand aangepast om die transparante hoeken uit de afbeelding te houden:

Photoshop maakt de afbeelding recht en wijzigt de grootte van de bijsnijdrand.
Op dit moment kan ik de grootte van de bijsnijdrand zelf wijzigen als ik:

Wijzig de grootte van de bijsnijdrand na het rechttrekken van de afbeelding.
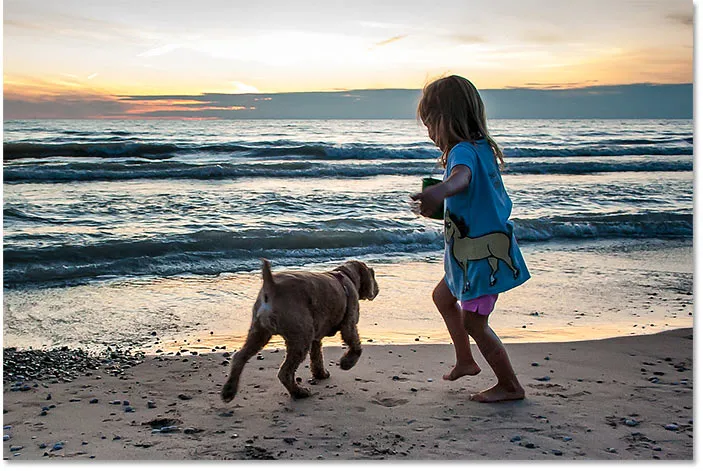
En dan om de uitsnede te accepteren, druk ik op Enter (Win) / Return (Mac):

De afbeelding na het rechttrekken en bijsnijden.
En zo kun je een afbeelding rechttrekken met het gereedschap Uitsnijden. Ik bespreek meer manieren om een afbeelding recht te trekken in een aparte tutorial.
Afbeeldingen niet-destructief bijsnijden
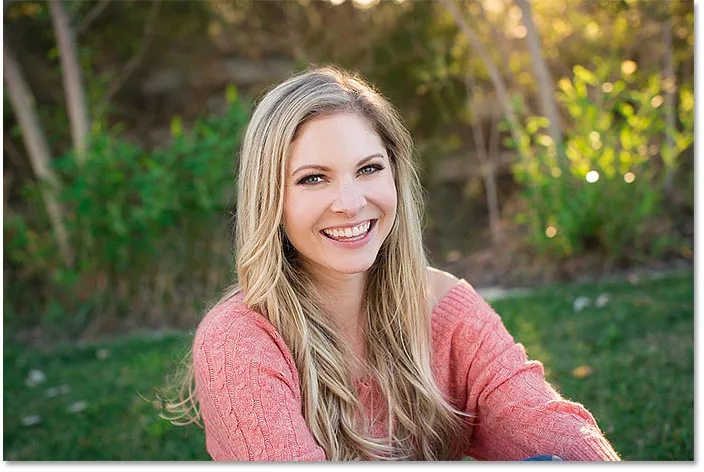
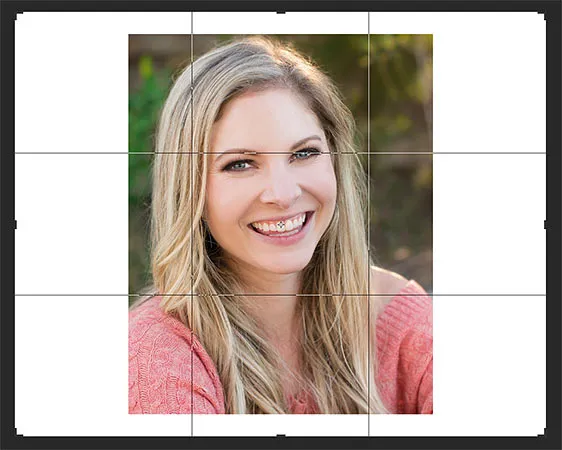
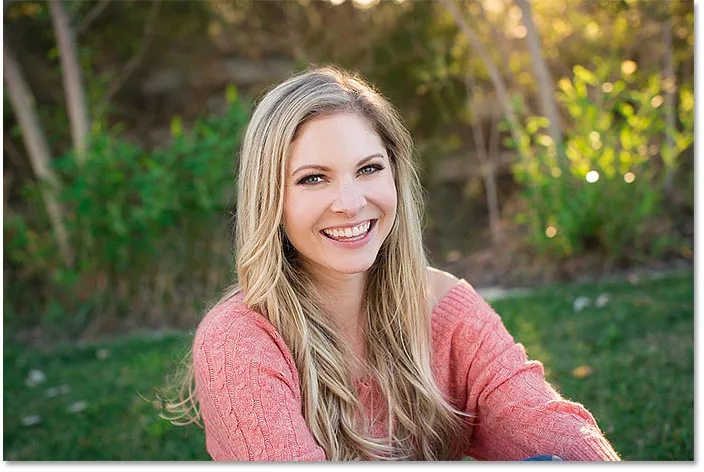
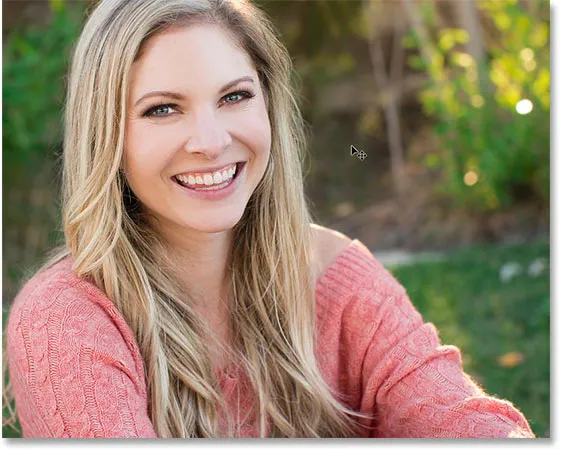
En tot slot, laten we overschakelen naar een derde afbeelding, zodat we naar een geweldige functie in Photoshop kunnen kijken waarmee we onze afbeeldingen niet-destructief kunnen bijsnijden. Ik heb deze afbeelding gedownload van Adobe Stock:

De originele afbeelding. Fotocredit: Adobe Stock.
Nogmaals, ik selecteer het gereedschap Uitsnijden op de werkbalk:

Het gereedschap Uitsnijden selecteren.
In de optiebalk kies ik de voorinstelling voor de hoogte-breedteverhouding 8 x 10:

De voorinstelling van 8 x 10 kiezen.
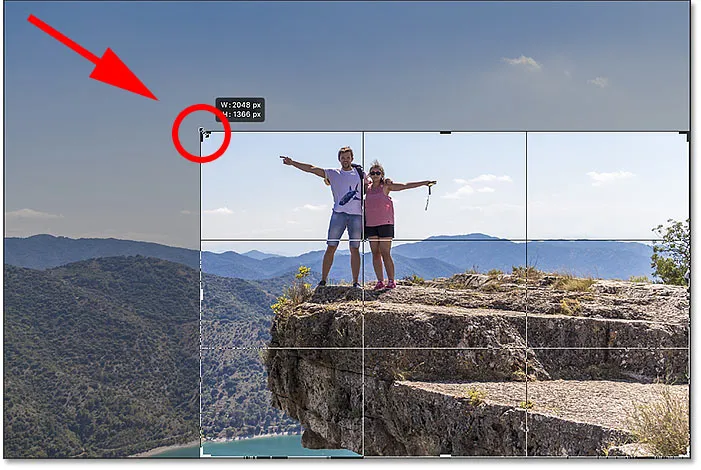
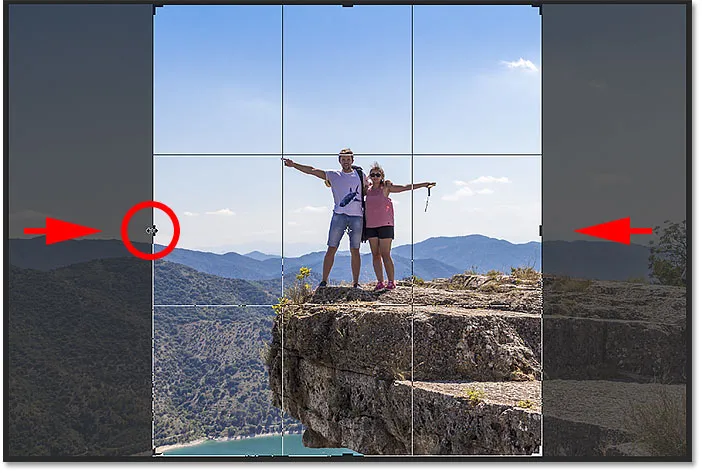
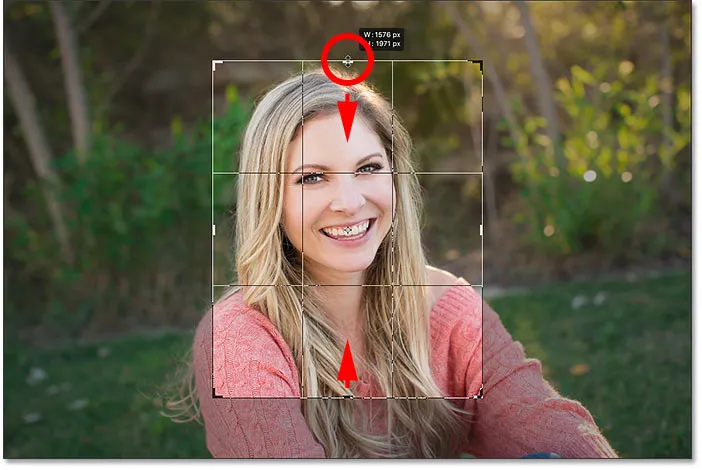
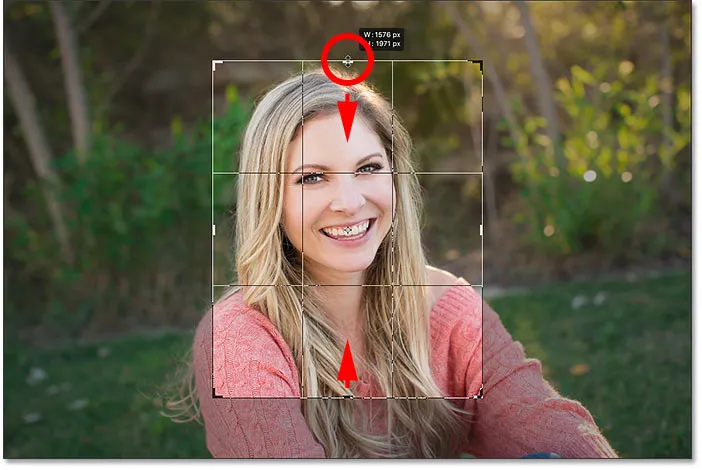
En dan pas ik de grootte van mijn bijsnijdrand aan door de bovenste hendel naar beneden te slepen. Ik houd Alt (Win) / Option (Mac) vast terwijl ik sleep om de rand vanuit het midden te wijzigen:

De grootte van de bijsnijdrand aanpassen.
Om de afbeelding bij te snijden, druk ik op Enter (Win) / Return (Mac) op mijn toetsenbord:

De eerste uitsnede van 8 x 10.
De bijgesneden pixels verwijderen
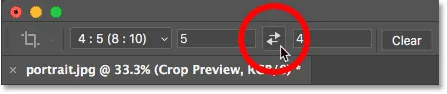
Tot nu toe, zo goed. Maar wat als ik op dit punt besluit dat ik het gewas wil veranderen ? Misschien wil ik de oriëntatie veranderen van Portret naar Landschap. In dat geval ga ik naar de Optiebalk en wissel ik de beeldverhouding door op het wisselpictogram te klikken :

De breedte en hoogte van de beeldverhouding omwisselen.
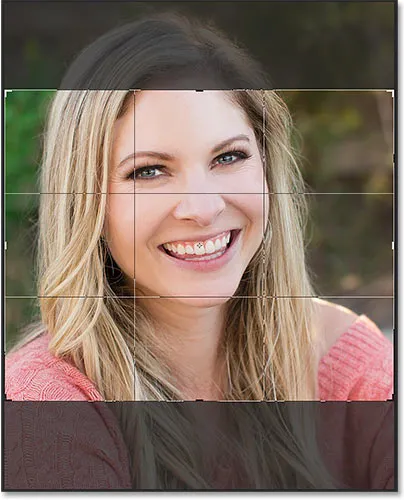
Photoshop plaatst opnieuw de bijsnijdrand rond de afbeelding:

De breedte en hoogte van de beeldverhouding omwisselen.
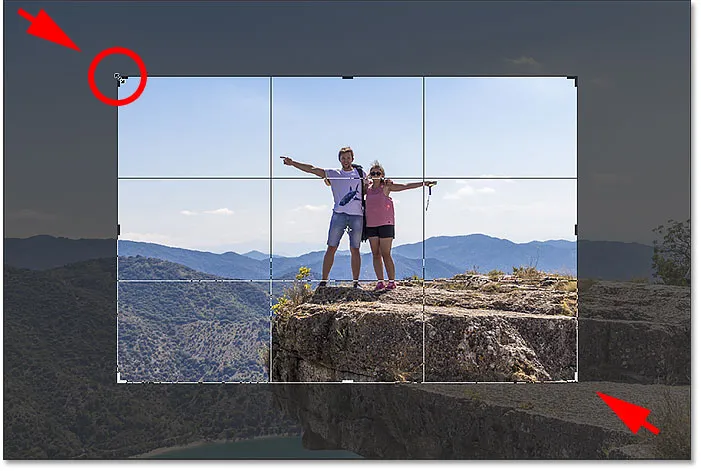
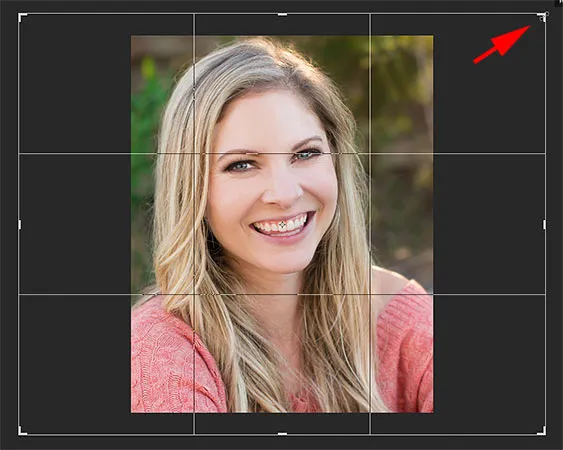
Ik wil niet zo dichtbij worden bijgesneden, dus ik zal de handgrepen naar buiten slepen om meer van de achtergrond terug te halen:

Het formaat van de rand wijzigen na de eerste uitsnede.
Maar merk op dat wanneer ik mijn muisknop loslaat, in plaats van meer van de afbeelding te zien, Photoshop gewoon de omgeving vult met wit:

Het gebied rond de oorspronkelijke uitsnede is gevuld met wit.
Dat komt omdat Photoshop al die omliggende pixels heeft verwijderd toen ik mijn oorspronkelijke uitsnede maakte. Het vult die ontbrekende gebieden met wit omdat het mijn huidige achtergrondkleur gebruikt, die standaard is ingesteld op wit:

Photoshop vult de ontbrekende gebieden met de achtergrondkleur.
De optie Cropped Pixels verwijderen
En de reden dat Photoshop die pixels heeft verwijderd, is omdat, als we in de optiebalk kijken, we zien dat de optie Uitsnijdpixels verwijderen is ingeschakeld, wat standaard het geval is:

De optie "Uitsnijdpixels verwijderen" van het gereedschap Uitsnijden.
De uitsnede annuleren en de afbeelding terugdraaien
Laten we eens kijken naar een betere manier van werken. Ik annuleer de uitsnede door op de knop Annuleren in de optiebalk te klikken:

Klik op de knop Annuleren.
En dan zal ik de afbeelding terugzetten naar zijn oorspronkelijke grootte door naar het menu Bestand te gaan en Terugzetten te kiezen:

Ga naar Bestand> Terugzetten.
Hiermee worden al die ontbrekende pixels hersteld:

De afbeelding is hersteld.
Ik wissel de beeldverhouding terug naar de portretmodus:

De beeldverhouding omwisselen van liggend naar staand.
En dan zal ik de hendels slepen om het formaat van de rand te wijzigen, net als eerder:

De grootte van de bijsnijdrand aanpassen.
"Verwijder bijgesneden pixels" uit te schakelen
Maar deze keer, voordat ik de afbeelding daadwerkelijk bijsnijd, schakel ik de optie Cropped Pixels verwijderen uit door deze uit te schakelen :

Schakel de optie Cropped Pixels verwijderen uit.
Vervolgens accepteer ik de uitsnede door op Enter (Win) / Return (Mac) te drukken. En tot nu toe ziet alles er hetzelfde uit als voorheen:

De afbeelding opnieuw bijsnijden als een 8 x 10 portret.
Maar let op wat er gebeurt als ik het formaat van het gewas probeer te wijzigen. Ik wissel de beeldverhouding terug naar de liggende modus:

De beeldverhouding omwisselen van de afdrukstand Staand naar Liggend.
En zo snel zien we iets heel anders. Het hele beeld verschijnt opnieuw, alsof het helemaal niet is bijgesneden. Dat komt omdat wanneer bijgesneden Pixels verwijderen is uitgeschakeld, Photoshop alleen het bijgesneden gebied verbergt in plaats van het te verwijderen:

Alle originele pixels zijn nog intact, zelfs na het bijsnijden van de afbeelding.
Ik houd Alt (Win) / Option (Mac) ingedrukt terwijl ik een hoekgreep naar buiten sleep om het formaat van de rand te vergroten en meer van de afbeelding op te nemen:

De grootte van de bijsnijdrand aanpassen.
En dan met Cropped Pixels verwijderen nog steeds uitgeschakeld, accepteer ik de uitsnede door op Enter (Win) / Return (Mac) te drukken:

De foto is niet-destructief bijgesneden.
De afbeelding opnieuw in de uitsnede plaatsen
Een ander voordeel van het niet-destructief bijsnijden van de afbeelding is dat, aangezien Photoshop alleen het bijgesneden gebied verbergt, we de afbeelding zelfs kunnen verplaatsen om hem te verplaatsen, zelfs nadat we hem hebben bijgesneden. Selecteer het gereedschap Verplaatsen op de werkbalk:

Het verplaatsgereedschap selecteren
En klik en sleep vervolgens op de afbeelding om deze te verplaatsen totdat je tevreden bent met de compositie:

De afbeelding opnieuw in de uitsnede plaatsen.
De volledige afbeelding herstellen
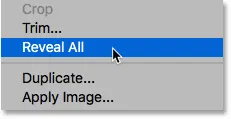
En tot slot, als u uw afbeelding hebt bijgesneden met Wis bijgesneden pixels uitgeschakeld, kunt u de hele afbeelding op elk gewenst moment herstellen door naar het menu Afbeelding te gaan en Alles onthullen te kiezen:

Naar afbeelding> Alles onthullen.
Nogmaals, omdat Photoshop alleen het bijgesneden gebied verborg, wordt de hele afbeelding onmiddellijk hersteld:

De hele afbeelding keert terug.
En daar hebben we het! In deze les hebben we voor het eerst gekeken hoe we afbeeldingen recht kunnen zetten met de tool Uitsnijden. In de volgende les in deze serie laat ik je een nog betere manier zien om afbeeldingen te roteren en recht te trekken!
Of bekijk een van de andere lessen in dit hoofdstuk:
- 03. Hoe de canvasgrootte te vergroten met het gereedschap Uitsnijden
- 04. Tips en trucs voor bijsnijden
- 05. Het hulpmiddel Perspectief bijsnijden gebruiken
- 06. Foto's bijsnijden en vergroten of verkleinen zodat ze overeenkomen met de frame-afmetingen
- 07. Hoe Content-Aware Crop te gebruiken
- 08. Foto's in een cirkel bijsnijden
Voor meer hoofdstukken en voor onze nieuwste tutorials, bezoek onze Photoshop Basics-sectie!