In deze Photoshop-tutorial gaan we leren hoe we een Photoshop-tekstomloopeffect maken door de tekstomloopfunctie te vervalsen die je normaal gesproken in een pagina-opmaakprogramma tegenkomt, waardoor we tekst rond objecten kunnen laten lopen. Photoshop is misschien wel 's werelds populairste en meest krachtige afbeeldingseditor, maar het past niet helemaal bij programma's als InDesign of zelfs Illustrator als het gaat om tekst (hoewel Photoshop meer tekstgerelateerde opties biedt dan je normaal zou verwachten zoeken in een programma dat is gebouwd voor fotobewerking).
Photoshop wordt niet geleverd met een echte tekstomloopfunctie, maar het geeft ons wel de mogelijkheid om een pad te gebruiken als container voor onze tekst, en zoals we in deze tutorial zullen leren, kunnen we dat gebruiken om tekst rond objecten te laten lopen. Het is niet zo goed of intuïtief als het hebben van een echte tekstomloopfunctie, maar het werkt.
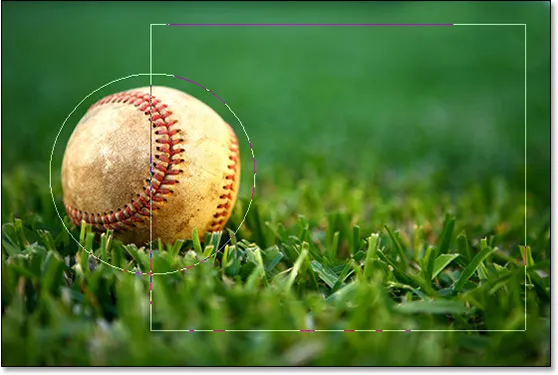
Hier heb ik een afbeelding van een honkbal dat in het gras ligt:

De originele afbeelding.
Ik wil wat tekst toevoegen aan deze afbeelding en ik wil dat de tekst om het honkbal heen gaat. Zoals ik al zei, komt Photoshop niet met een officiële "tekstomloop" -optie, maar dankzij paden en de mogelijkheid van Photoshop om een pad als een container voor tekst te gebruiken, wordt dit gemakkelijk.
Laten we beginnen!
Stap 1: Selecteer het gereedschap Rechthoek
Omdat we een pad als container voor onze tekst gaan gebruiken, hebben we een pad nodig voordat we onze tekst kunnen toevoegen! Ik ga het rechthoekgereedschap van Photoshop gebruiken (niet te verwarren met het rechthoekige selectiekader) om een rechthoekig pad te maken, dat de basisvorm van mijn tekstcontainer wordt. Ik selecteer het gereedschap Rechthoek in het palet Gereedschappen:

Selecteer het gereedschap Rechthoek van Photoshop.
Ik kon ook op U op mijn toetsenbord drukken om het snel te selecteren.
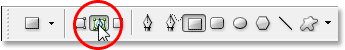
Stap 2: Selecteer de optie "Paden" op de optiebalk
Photoshop biedt ons drie manieren om het gereedschap Rechthoek te gebruiken, samen met de andere vormgereedschappen. We kunnen ze gebruiken om vectorvormen te tekenen, we kunnen ze gebruiken om eenvoudige paden te tekenen (wat we hier zullen doen), en we kunnen ze gebruiken om pixelgebaseerde vormen te tekenen. U kiest tussen deze drie opties door op het bijbehorende pictogram omhoog te klikken in de optiebalk bovenaan het scherm. Ik wil het gereedschap Rechthoek gebruiken om een rechthoekig pad te tekenen, dus ik ga klikken op het pictogram Paden in de optiebalk, het pictogram in het midden van de drie (links is de vector vormenoptie en die rechts is voor het tekenen van pixelgebaseerde vormen):

Selecteer het gereedschap Rechthoek en klik op het pictogram "Paden" omhoog in de optiebalk.
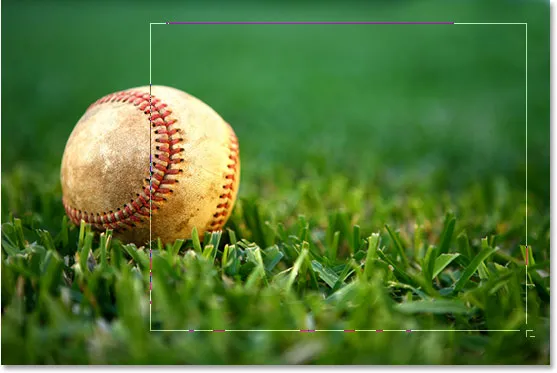
Stap 3: Sleep een rechthoekig pad
Met mijn rechthoekgereedschap geselecteerd en ingesteld om paden te tekenen, ga ik gewoon een rechthoekig pad slepen, op dezelfde manier waarop ik een selectie zou slepen met het rechthoekige selectiekader, en dit pad wordt de container voor mijn tekst:

Sleep een rechthoekig pad met het gereedschap Rechthoek.
Zoals we in de bovenstaande afbeelding kunnen zien, loopt mijn pad momenteel dwars door het honkbal, wat me niet veel zal helpen als ik echt wil dat mijn tekst zich aan de rechterkant van het honkbal wikkelt en niet overloopt top ervan. Ik heb een manier nodig om mijn pad te hervormen zodat het pad zelf om de bal loopt. Dat zullen we daarna doen.
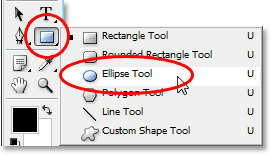
Stap 4: Selecteer het ellipsgereedschap
Er zijn een paar manieren waarop we een pad in Photoshop kunnen hervormen, maar in dit geval is de eenvoudigste manier, omdat de bal rond is, het Ellipse-hulpmiddel van Photoshop om een deel van het pad van de bal af te trekken. Om dat te doen, selecteer ik mijn ellipsgereedschap, dat standaard verstopt achter het gereedschap Rechthoek in het palet Gereedschappen, dus ik moet op het gereedschap Rechthoek klikken, mijn muisknop een seconde of twee ingedrukt houden, en selecteer vervolgens de Ellips-tool in het uitklapmenu dat verschijnt:

Selecteer het ellipsgereedschap van Photoshop in het palet Tools.
Stap 5: Stel het ellipsgereedschap in op de modus "Aftrekken"
Als u de Ellips-tool hebt geselecteerd, ziet u een groep van vier pictogrammen die eruit zien als vierkanten die op verschillende manieren met elkaar zijn verbonden als u in de optiebalk opzoekt. Deze vier pictogrammen vertegenwoordigen vier opties die bepalen hoe het pad dat u gaat tekenen zich gaat gedragen. Degene die we willen is de tweede van links, dat is het pictogram Gebied van pad aftrekken. Ik klik erop om het te selecteren:

Klik op het pictogram "Verwijderen uit padgebied" om het te selecteren.
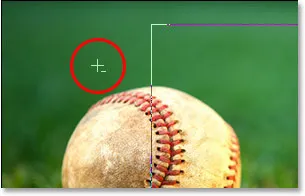
Als deze optie is geselecteerd, wordt elk deel van het nieuwe pad dat mijn oorspronkelijke rechthoekige pad overlapt, van het oorspronkelijke pad afgetrokken als ik een elliptisch gevormd pad met het ellipsgereedschap wegsleep, wat ik zo ga doen. Laten we eens kijken wat ik bedoel. Ik ga een elliptisch pad rond het honkbal slepen. Voordat ik begin, als ik goed naar mijn cursor kijk, zie ik een klein minteken ("-") in de rechteronderhoek ervan om me te laten weten dat ik me in de modus "Aftrekken" bevindt:

Een klein minteken ("-") in de rechteronderhoek van de cursor geeft aan dat u momenteel de optie "Aftrekken van padgebied" hebt geselecteerd.
Je hebt ook toegang tot de modus "Aftrekken" door je Alt (Win) / Option-toets ingedrukt te houden voordat je je pad begint te slepen, wat iets sneller is dan het selecteren van de optie in de Optiebalk (je kunt de Alt / Optie vrijgeven toets direct nadat u uw pad begint te slepen). Ik ga door en sleep een pad rond het honkbal. Als ik mijn pad tijdens het slepen moet verplaatsen, wat ik bijna altijd moet doen, kan ik mijn spatiebalk ingedrukt houden en het pad met mijn muis op het scherm verplaatsen om het te verplaatsen, dan de spatiebalk loslaten en doorgaan met slepen het pad. Hier is de afbeelding met het tweede pad rond het honkbal:

Een elliptisch pad rond het honkbal slepen met het Ellipse-gereedschap ingesteld op de modus "Aftrekken".
Het lijkt erop dat ik op dit moment twee afzonderlijke paden in de afbeelding heb - een rechthoekige en een elliptische. Maar het enige actieve pad is het oorspronkelijke rechthoekige pad, dat nu niet zo rechthoekig is omdat, hoewel Photoshop ons geen visuele aanwijzingen geeft van wat er echt gebeurt, het elliptische pad nu aftrekt (of "uitknipt"), als je wilt)
deel van het rechthoekige pad rond het honkbal. Om het beter zichtbaar te maken, heb ik het resterende actieve padgebied in de onderstaande afbeelding ingevuld. Dit is het gebied waar mijn tekst zal verschijnen. Merk op hoe het rechthoekige pad nu mooi rond het honkbal loopt, wat betekent dat mijn tekst er ook omheen gaat:

Het ingevulde gebied vertegenwoordigt het actieve padgebied nadat een deel ervan is afgetrokken met de Ellipse-tool ingesteld op "Aftrekken".
Nu we onze weg hebben gevonden, laten we onze tekst toevoegen.
Stap 6: voeg uw tekst toe
Het enige dat nu nog te doen is, is mijn tekst toevoegen, en daarvoor heb ik het gereedschap Type van Photoshop nodig, dus ik zal het selecteren in het palet Gereedschappen:

Selecteer het tekstgereedschap.
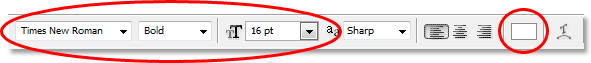
Ik kon ook snel toegang krijgen tot de Type Tool door op T op mijn toetsenbord te drukken. Vervolgens, met het Type-tool geselecteerd, ga ik naar de Optiebalk bovenaan het scherm en selecteer mijn lettertype, lettergrootte en tekstkleur. Ik zal het hier simpel houden en gaan met Times New Roman Bold ingesteld op een grootte van 16pt, met mijn tekstkleur ingesteld op wit:

De lettertype-opties selecteren op de optiebalk.
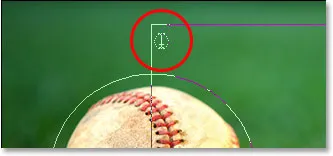
Om het pad dat ik heb gemaakt als een container voor mijn tekst te gebruiken, hoef ik alleen maar mijn cursor naar een willekeurige plek binnen het actieve padgebied te verplaatsen. Wanneer ik dat doe, verandert mijn Type Tool-cursor van een gestippelde vierkante omtrek naar een gestippelde elliptische omtrek, waarmee wordt aangegeven dat het pad mijn tekstcontainer wordt als ik hier klik en begin te typen:

Het pictogram Type gereedschap toont nu een gestippelde elliptische omtrek die me vertelt dat ik op het punt sta mijn tekst binnen het pad toe te voegen.
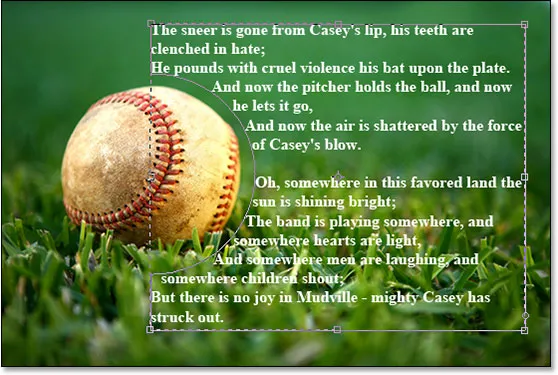
Ik heb al wat tekst op mijn klembord opgeslagen die ik heb gekopieerd van het einde van het beroemde honkbalgedicht "Casey At The Bat" van Ernest Lawrence Thayer, waarvan ik dacht dat het geschikt zou zijn voor deze afbeelding, dus om de tekst aan mijn afbeelding toe te voegen, Ik klik gewoon in het pad en gebruik vervolgens de sneltoets Ctrl + V (Win) / Command + V (Mac) om de tekst in het pad te plakken. Zoals we kunnen zien, blijft de tekst niet alleen binnen het pad, maar loopt hij ook mooi rond het honkbal:

Photoshop gebruikt het actieve pad om de tekst te bevatten, waardoor de tekst rond het honkbal links loopt.
Om de tekst te accepteren en de tekstbewerkingsmodus te verlaten, klik ik op het vinkje omhoog in de optiebalk:

Klik op het vinkje op de optiebalk om de tekst te accepteren.
Om het pad te verbergen zodat het niet langer zichtbaar is in mijn afbeelding, klik ik gewoon op de achtergrondlaag in het palet Lagen:

Klik op de achtergrondlaag om de padomtrekken in de afbeelding te verbergen.
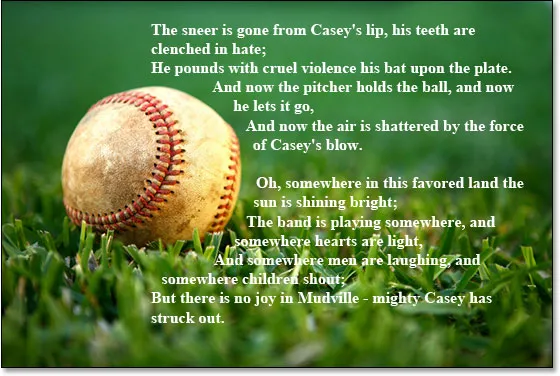
Nu mijn padcontouren mijn beeld niet langer volzetten, is hier mijn uiteindelijke resultaat:

Het uiteindelijke resultaat "nep-tekstomloop".
Waar ga je heen …
En daar hebben we het! Dat is de basis voor het vervalsen van de functie "tekstomloop" van een programma voor paginalay-out in Photoshop! Bekijk onze secties Teksteffecten of Foto-effecten voor meer tutorials over Photoshop-effecten!