In deze zelfstudie over Photoshop-effecten leren we hoe u een enkele foto maakt en er een collage van polaroids van maakt, waarbij elke polaroid een klein gedeelte van de algehele afbeelding bevat.
U kunt dit effect gebruiken met veel verschillende soorten afbeeldingen, of het nu gaat om een foto van één persoon of meerdere personen. Het is geweldig voor foto's van familie of vrienden, vakantiefoto's of zelfs als een creatief effect voor trouwreportages. Dit is een heel eenvoudig fotocollage-effect om te maken, en zoals we later in de tutorial zullen zien, herhalen veel van het werk gewoon dezelfde paar stappen steeds opnieuw totdat je tevreden bent met de resultaten.
Deze versie van de zelfstudie is voor Photoshop CS5 en eerder. Gebruikers van Photoshop CS6 en CC (Creative Cloud) willen volgen met onze volledig bijgewerkte zelfstudie Collage Of Polaroids.
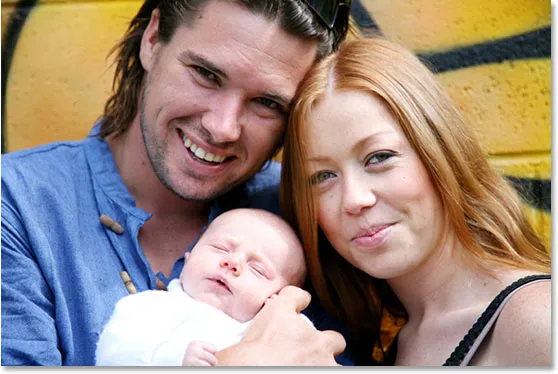
Hier is de afbeelding waarmee ik zal werken in deze Photoshop-zelfstudie:

De originele afbeelding.
En zo ziet de afbeelding eruit als we klaar zijn:

Het eindresultaat.
Deze zelfstudie komt uit onze serie Foto-effecten. Laten we beginnen!
Stap 1: Dupliceer de achtergrondlaag
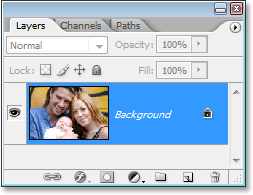
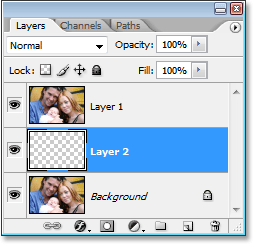
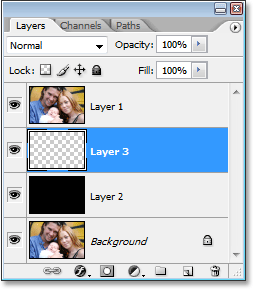
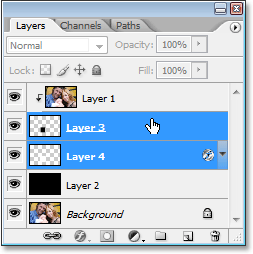
Het eerste dat we voor dit effect moeten doen, is onze achtergrondlaag dupliceren. Met onze afbeelding geopend in Photoshop, kunnen we in het palet Lagen zien dat we momenteel slechts één laag hebben, de achtergrondlaag, die onze originele afbeelding bevat:

Het palet Lagen in Photoshop met de originele achtergrondlaag.
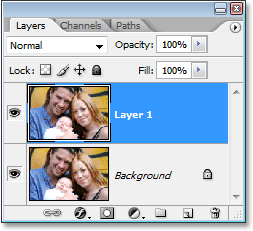
Gebruik de sneltoets Ctrl + J (Win) / Command + J (Mac) om de laag snel te dupliceren. Photoshop maakt voor ons een kopie van de achtergrondlaag, noemt deze "laag 1" en plaatst deze boven onze achtergrondlaag in het palet Lagen:

Het palet Lagen toont nu de kopie van onze achtergrondlaag boven het origineel.
Stap 2: Voeg een nieuwe lege laag toe tussen de twee lagen
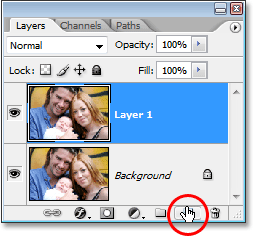
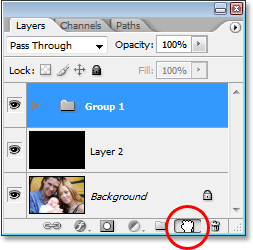
Vervolgens moeten we een nieuwe lege laag toevoegen tussen onze achtergrondlaag en de kopie die we zojuist hebben gemaakt. Momenteel is de kopie geselecteerd in het palet Lagen (we kunnen zien dat de laag is geselecteerd omdat deze blauw is gemarkeerd). Normaal gesproken plaatst Photoshop, wanneer we een nieuwe laag toevoegen, de nieuwe laag boven de laag die momenteel is geselecteerd, maar we willen onze nieuwe laag onder "Laag 1", niet erboven. Om Photoshop te vertellen de nieuwe laag onder "Laag 1" te plaatsen, houdt u uw Ctrl (Win) / Command (Mac) -toets ingedrukt en klikt u vervolgens op het pictogram Nieuwe laag onder aan het palet Lagen:

Houd "Alt" (Win) / "Option" (Mac) ingedrukt en klik op het pictogram "Nieuwe laag" onderaan het palet Lagen.
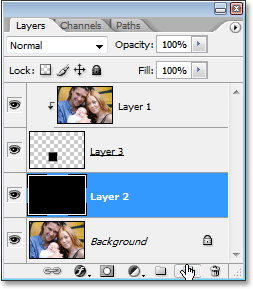
Photoshop voegt een nieuwe lege laag met de naam "Laag 2" toe tussen "Laag 1" en de originele achtergrondlaag:

Photoshop voegt de nieuwe lege laag toe tussen de achtergrondlaag en "laag 1".
Stap 3: Vul de nieuwe laag met zwart
We gaan zwart gebruiken als achtergrond voor ons effect, dus laten we onze Voorgrond- en Achtergrondkleuren indien nodig resetten door op D op je toetsenbord te drukken. Dit wordt zwart als je voorgrondkleur en wit als je achtergrondkleur, zoals we kunnen zien in de voorgrond- en achtergrondkleurstalen onderaan het palet Gereedschappen:

Druk op "D" om de voorgrond- en achtergrondkleuren van Photoshop indien nodig opnieuw in zwart-wit te zetten.
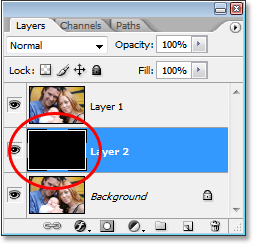
Nu met zwart als onze voorgrondkleur en de nieuwe lege laag geselecteerd in het palet Lagen, vullen we de nieuwe laag met zwart met behulp van de sneltoets Alt + Backspace (Win) / Option + Delete (Mac). Er lijkt niets met de afbeelding zelf te zijn gebeurd en dat komt omdat "Laag 1", die een kopie van onze originele afbeelding bevat, "Laag 2" uit het zicht blokkeert. Maar als we kijken naar de miniatuur van Laag 2 in het palet Lagen, zien we dat we de laag met zwart hebben gevuld:

De miniatuur van laag 2 in het palet Lagen laat nu zien dat de laag is gevuld met zwart, hoewel we deze nog niet kunnen zien in de afbeelding zelf.
Stap 4: Voeg een nieuwe lege laag toe
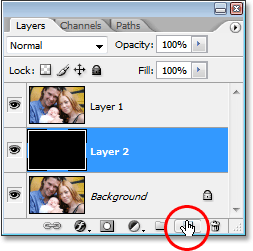
Met "Laag 2" (de laag die we zojuist met zwart hebben gevuld) geselecteerd, klikt u nogmaals op het pictogram Nieuwe laag onder in het palet Lagen:

Voeg een nieuwe lege laag toe.
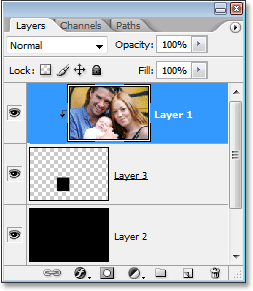
Photoshop voegt een nieuwe lege laag toe tussen de zwart gevulde laag en de kopie van de originele afbeelding erboven:

De nieuwe lege laag wordt toegevoegd tussen "Laag 1" en "Laag 2".
Stap 5: Sleep een rechthoekige selectie als de binnenkant van je eerste polaroid
Selecteer het gereedschap Rechthoekig selectiekader in het palet Gereedschappen of door op M op uw toetsenbord te drukken:

Selecteer het gereedschap Rechthoekig selectiekader.
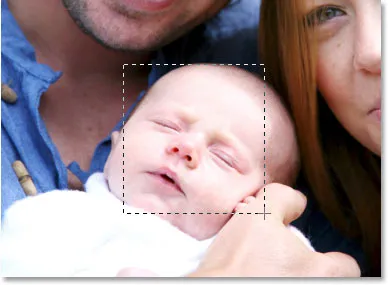
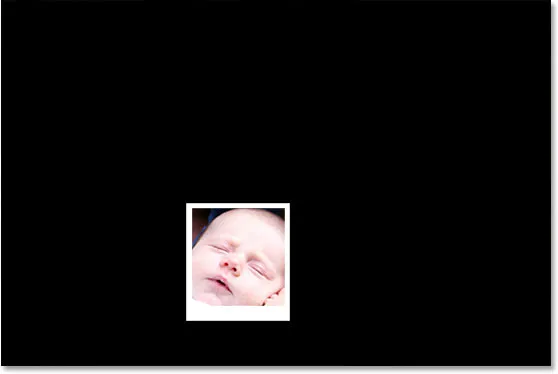
Sleep vervolgens met het gereedschap Rechthoekig selectiekader een selectie in uw afbeelding die de binnenkant van de eerste polaroid wordt (het gedeelte dat de foto bevat). Ik ga mijn selectie over het gezicht van de baby slepen. Het maakt niet echt uit waar u deze selectie maakt, omdat u deze later naar elke gewenste locatie kunt verplaatsen:

Sleep een selectie in de vorm van de binnenkant van een polaroidfoto.
Stap 6: Vul de selectie met zwart
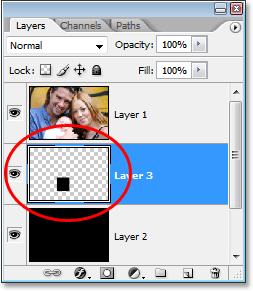
We moeten de selectie nu met zwart vullen. Technisch gezien maakt het niet uit met welke kleur we de selectie vullen, maar om het eenvoudig te houden en omdat zwart momenteel onze voorgrondkleur is, laten we zwart gebruiken. Zorg ervoor dat de nieuwe lege laag is geselecteerd in het palet Lagen en gebruik vervolgens de sneltoets Alt + Backspace (Win) / Option + Delete (Mac) om de selectie te vullen met de voorgrondkleur, die is ingesteld op zwart. Nogmaals, er lijkt niets te zijn gebeurd in het document, en dat komt omdat de afbeelding op "Laag 1" bovenaan al het andere nog steeds uit het zicht blokkeert, maar als we naar de miniatuur voor de lege laag in het palet Lagen kijken, kunnen we zien dat het geselecteerde gebied inderdaad is gevuld met zwart:

De miniatuur van de nieuwe lege laag in het palet Lagen toont nu het geselecteerde gebied gevuld met zwart.
Stap 7: Maak een knipmasker van de gevulde selectie
We gaan de selectie gebruiken die we zojuist met zwart hebben gevuld om een zogenaamde knipmasker te maken voor de laag erboven. Wat dit betekent is dat de laag erboven, "Laag 1" die de kopie van onze afbeelding bevat, wordt "geknipt" door onze gevulde selectie op de laag eronder. Met andere woorden, het enige deel van de afbeelding op "Laag 1" dat zichtbaar blijft, is het deel direct boven het gedeelte gevuld met zwart. De rest van de afbeelding wordt verborgen.
Om ons knipmasker te maken, klikt u op "Laag 1" om het in het palet Lagen te selecteren. Ga vervolgens naar het menu Laag boven aan het scherm en selecteer Clipping Mask maken . U kunt ook de sneltoets Alt + Ctrl + G (Win) / Option + Command + G (Mac) gebruiken. Hoe dan ook, "clips" Photoshop de afbeelding op "Laag 1", waarbij alleen het gebied boven de zwart gevulde vorm eronder zichtbaar blijft en de rest van de afbeelding wordt verborgen, waardoor onze zwarte achtergrond op "Laag 2" op zijn plaats wordt onthuld:

De afbeelding op "Laag 1" wordt nu geknipt met behulp van de zwart gevulde vorm op de laag eronder.
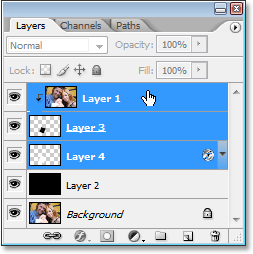
Als we nu in het palet Lagen kijken, zien we dat "Laag 1" naar rechts inspringt met een kleine pijl die naar links naar beneden wijst. Dit geeft aan dat de laag wordt geknipt door de laag eronder:

Het palet Lagen dat laat zien dat Laag 1 nu wordt afgekapt door de laag eronder.
Stap 8: Voeg nog een nieuwe lege laag toe boven "Laag 2"
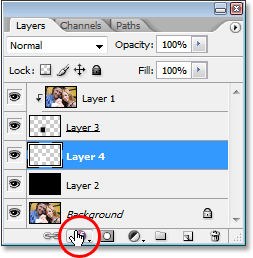
We moeten nog een nieuwe laag toevoegen, en we hebben deze nodig tussen de zwart gevulde laag ("Laag 2") en de laag met onze gevulde selectie ("Laag 3"). Om dat te doen, klikt u op "Laag 2" om het te selecteren en klikt u vervolgens nogmaals op het pictogram Nieuwe laag onder in het palet Lagen:

Voeg nog een nieuwe lege laag toe direct boven de zwart gevulde laag ("Laag 2").
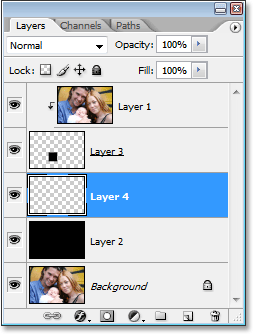
Photoshop voegt de nieuwe laag toe tussen "Laag 2" en "Laag 3" en noemt het verrassend genoeg "Laag 4":

De nieuwe lege laag "Laag 4" wordt toegevoegd tussen "Laag 2" en "Laag 3".
Stap 9: Sleep nog een rechthoekige selectie uit als de rand van de polaroid
Met je gereedschap Rechthoekig selectiekader nog steeds geselecteerd, sleep je nog een rechthoekige selectie, dit keer rond de buitenkant van de oorspronkelijke selectie, die de witte rand van de polaroid wordt. Houd er rekening mee dat polaroidfoto's wat extra ruimte onderaan de rand hebben, dus voeg wat extra ruimte onderaan de selectie toe:

Sleep een selectie rond de buitenkant van de oorspronkelijke selectie om de rand van de polaroid te maken.
Stap 10: Vul de selectie met wit
Omdat de rand van een polaroid meestal wit is, vullen we onze selectie met wit. Zorg ervoor dat u de nieuwe lege laag "Laag 4" hebt geselecteerd in het palet Lagen. Aangezien wit momenteel onze achtergrondkleur is, laten we de sneltoets Ctrl + Backspace (Win) / Command + Delete (Mac) gebruiken om de selectie te vullen met de achtergrondkleur (wit). Druk op Ctrl + D (Win) / Command + D (Mac) als u klaar bent om de selectie ongedaan te maken. We hebben nu onze eerste polaroid in onze afbeelding:

Vul de selectie met wit om de eerste polaroid te maken.
Stap 11: Voeg een slagschaduwstijl toe
We hebben onze eerste polaroid en we gaan deze gebruiken om gemakkelijk zoveel polaroids te maken als we willen. Maar voordat we iets anders doen, laten we er een lichte slagschaduw aan toevoegen. We zullen de slagschaduw nog niet kunnen zien, omdat we een zwarte achtergrond gebruiken, maar we zullen het zien zodra we polaroids op elkaar beginnen te stapelen. Om onze slagschaduw toe te voegen, met "Laag 4" geselecteerd, klikt u op het pictogram Laagstijlen onderaan het palet Lagen:

Klik op het pictogram "Laagstijlen" onderaan het palet Lagen.
Selecteer Slagschaduw in de lijst met laagstijlen:

Selecteer "Slagschaduw".
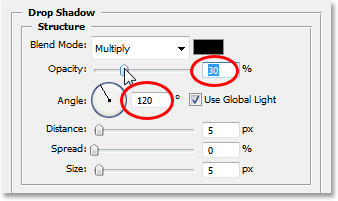
Hiermee wordt het dialoogvenster "Laagstijl" van Photoshop ingesteld op de opties Slagschaduw in de middelste kolom. Ik ga mijn schaduwhoek instellen op ongeveer 120 ° en vervolgens de Dekkingswaarde bovenaan helemaal verlagen tot ongeveer 30% zodat mijn schaduw niet te intens is:

Verlaag de "dekking" van de slagschaduw tot 30% en stel de "hoek" in op ongeveer 120 °.
Klik op OK om het dialoogvenster Laagstijl te verlaten. Zoals ik al zei, kunnen we de slagschaduw nog niet zien dankzij onze zwarte achtergrond, maar maak je geen zorgen. We zullen het snel genoeg zien.
Stap 12: Roteer de polaroid
Ik ga mijn polaroid draaien om er wat meer interesse aan toe te voegen. Om dat te doen, moet ik beide lagen in mijn palet Lagen selecteren die mijn polaroid vormen. Ik heb al "Laag 4" geselecteerd, wat de buitenkant vormt, maar ik heb ook "Laag 3" geselecteerd nodig, die de binnenkant vormt, dus met "Laag 4" geselecteerd, ga ik mijn Shift ingedrukt houden toets en klik op "Laag 3", waarmee beide lagen tegelijk worden geselecteerd (beide worden blauw gemarkeerd):

Gebruik de "Shift" -toets om zowel "Laag 3" als "Laag 4" in het palet Lagen te selecteren.
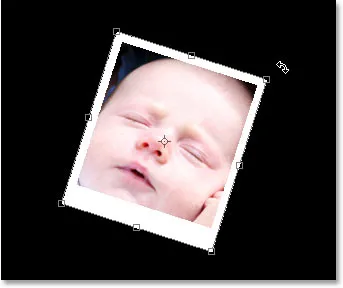
Met beide lagen geselecteerd, ga ik de Free Transform- grepen van Photoshop rond mijn polaroid weergeven met behulp van de sneltoets Ctrl + T (Win) / Command + T (Mac). Om het te roteren, hoef ik alleen maar mijn muiscursor naar een plek buiten de Free Transform-grepen te slepen. De muiscursor verandert in een "roteer" -cursor met gebogen pijlen aan beide uiteinden ervan. Terwijl ik mijn muis sleep, roteert de polaroid:

Klik en sleep ergens buiten de Free Transform-grepen om de polaroid te roteren.
Je kunt de polaroid ook naar een nieuwe locatie verplaatsen door erin te klikken en hem met je muis over het scherm te slepen. Ik ga de mijne nu laten waar hij is en draai hem gewoon. Terwijl je sleept, merk je dat de rand van de polaroid beweegt en roteert, maar het beeld erin niet, en dat is omdat we het werkelijke beeld niet verplaatsen. Het blijft op zijn plaats zitten. Het enige wat we verplaatsen is de polaroid zelf, en dit is wat ons in staat zal stellen ons uiteindelijke effect te creëren, zoals we zullen zien.
Als je tevreden bent met de locatie en de hoek van de polaroid, druk je op Enter (Win) / Return (Mac) om de transformatie toe te passen.
Stap 13: Groepeer alle drie de lagen waaruit de polaroid bestaat
We hebben onze eerste polaroid gemaakt en op zijn plaats gedraaid. Nu gaan we het gebruiken om zoveel polaroids te maken als we willen. Maar voordat we dat kunnen doen, moeten we alle drie de lagen groeperen die de polaroid vormen, de bovenste drie lagen in het palet Lagen. "Laag 1" bevat de afbeelding zelf, "Laag 3" bevat de binnenkant van de polaroid en "Laag 4" bevat de buitenkant ervan. Om ze te groeperen, hebben we ze allemaal geselecteerd. We hebben al "Laag 3" en "Laag 4" geselecteerd, dus houd nogmaals uw Shift- toets ingedrukt en klik op "Laag 1" om deze toe te voegen, zodat alle drie de lagen in blauw worden geselecteerd en gemarkeerd:

Selecteer de drie bovenste lagen in het palet Lagen tegelijk.
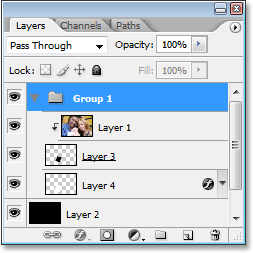
Gebruik vervolgens alle drie de lagen geselecteerd en gebruik de sneltoets Ctrl + G (Win) / Command + G (Mac) om ze te groeperen. Je ziet alle drie lagen verdwijnen uit het palet Lagen en worden vervangen door een laag met de naam "Groep 1", die een mappictogram bevat om aan te geven dat het een laaggroep is . Als u op de naar rechts wijzende driehoek links van het mappictogram klikt, wordt de groep geopend en ziet u uw drie lagen erin:

De drie lagen waaruit de polaroid bestaat, bevinden zich nu in een laaggroep.
Stap 14: Dupliceer de laaggroep
We gaan deze laaggroep gebruiken om onze tweede polaroid te maken, en we gaan dat doen door de groep te dupliceren. Klik eerst nogmaals op het driehoekje links van de map in het palet Lagen om de groep te sluiten zodat uw palet Lagen niet te rommelig wordt. Klik vervolgens op de groep en sleep deze naar het pictogram Nieuwe laag onder aan het palet Lagen:

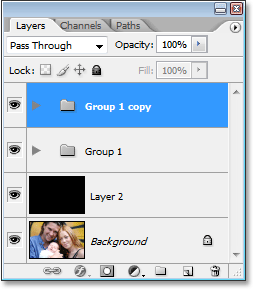
Dupliceer de laaggroep door deze naar het pictogram "Nieuwe laag" te slepen.
Wanneer u uw muisknop loslaat, ziet u de kopie van de laaggroep boven het origineel verschijnen:

De kopie van de laaggroep verschijnt boven het origineel.
We hebben nu onze tweede polaroid.
Stap 15: Verplaats en roteer de tweede polaroid met het gratis transformatiecommando
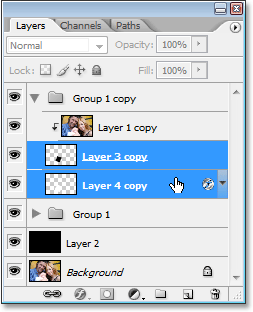
Net zoals bij het origineel, gaan we deze tweede polaroid verplaatsen en roteren met behulp van Free Transform (ik heb mijn eerste niet echt verplaatst, maar je hebt misschien, dus laten we doen alsof ik dat ook deed). Open eerst de nieuw gemaakte kopie van onze lagengroep door op het driehoekje links van het mappictogram te klikken. Net als voorheen zie je alle drie lagen erin waaruit de polaroid bestaat. We moeten de onderste twee lagen selecteren die de binnen- en buitenkant vormen, dus klik op een, houd Shift ingedrukt en klik op de andere om ze allebei te selecteren:

Selecteer de onderste twee lagen in de kopie van de laaggroep.
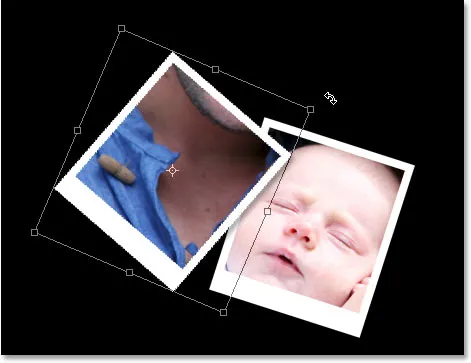
Druk vervolgens met beide lagen geselecteerd op Ctrl + T (Win) / Command + T (Mac) om de Free Transform-grepen rond de polaroid te openen. Op dit moment lijkt het erop dat er alleen die ene polaroid in het beeld is, en dat komt omdat beide direct op elkaar liggen. Klik in de polaroid en sleep hem om hem naar een nieuwe locatie te verplaatsen, en je zult zien dat je er inderdaad twee hebt. Sleep deze tweede naar waar u maar wilt in uw document en draai deze vervolgens net als voorheen, door uw muis ergens buiten de Free Transform-grepen te verplaatsen en uw muis naar links of rechts te slepen. Je zult zien dat we alleen de polaroid zelf verplaatsen. De afbeelding erin blijft op zijn plaats, en nu we een tweede polaroid hebben toegevoegd, geven we meer van de volledige afbeelding weer:

Gebruik Free Transform om de tweede polaroid te verplaatsen en te roteren.
Je zult ook merken dat met de tweede polaroid het origineel overlapt, we nu de slagschaduw kunnen zien, wat het beeld een beetje diepte geeft. Als je tevreden bent met de locatie en de hoek van je tweede polaroid, druk je op Enter (Win) / Return (Mac) om de transformatie toe te passen. We hebben nu twee polaroids voltooid:

Twee polaroids zijn nu aan de afbeelding toegevoegd.
Stap 16: Meer polaroids toevoegen, verplaatsen en roteren indien nodig
Op dit punt herhalen we gewoon hetzelfde proces steeds opnieuw totdat we genoeg polaroids hebben toegevoegd om genoeg van de originele afbeelding te onthullen. Sleep eerst de bovenste laaggroep omlaag naar het pictogram Nieuwe laag onder aan het palet Lagen. Hiermee maakt u een kopie van de laatste polaroid die u hebt gemaakt. Draai vervolgens de nieuwe laaggroep open door op de pijl links van het mappictogram te klikken en selecteer de twee onderste lagen die de binnen- en buitenkant van de polaroid vormen. Druk op Ctrl + T (Win) / Command + T (Mac) om de gratis transformatiehandgrepen te openen, klik erin en sleep de afbeelding naar een nieuwe locatie om meer van de algehele afbeelding te onthullen, beweeg vervolgens uw muis buiten de handgrepen en sleep om de nieuwe polaroid te draaien. Druk op Enter (Win) / Return (Mac) om de transformatie te accepteren en herhaal het proces opnieuw totdat je genoeg polaroids hebt toegevoegd dat je tevreden bent met de resultaten.
Er is geen "juiste of verkeerde" plaatsing van de polaroids, dus wees niet bang om ermee te spelen, en je kunt altijd teruggaan en een van de polaroids verplaatsen of roteren door de laaggroep te selecteren en open te draaien, selecteer de twee onderste lagen en gebruik vervolgens Vrije transformatie om deze opnieuw te verplaatsen en / of te draaien.
Ik ga hier meer polaroids toevoegen, verplaatsen en roteren met mijn afbeelding, en na het maken van ongeveer 16 polaroids, elk verplaatsen en roteren met het Free Transform commando, hier is mijn uiteindelijke resultaat:

Het eindresultaat.
En daar hebben we het! Zo verander je een foto in een collage van polaroids met Photoshop! Bezoek onze sectie Foto-effecten voor meer tutorials over Photoshop-effecten!