
Verschil tussen WebGL versus OpenGL
WebGL wordt afgekort als Web Graphics Library. Het is hoofdzakelijk ontworpen voor het renderen van tweedimensionale afbeeldingen en interactieve driedimensionale afbeeldingen. Het is Javascript API die kan worden gebruikt met HTML5. Het ondersteunt platformoverschrijdend en het is alleen beschikbaar in het Engels. De WebGL-programma's bestaan uit een besturingscode die is geschreven in JavaScript. OpenGL wordt genoemd als Open Graphics Library. Het wordt een meertalige en platformapplicatie-programmeerinterface genoemd voor het renderen van de tweedimensionale en driedimensionale vectorafbeeldingen. OpenGL biedt vele functionaliteiten zoals extensies.
Laten we veel meer over WebGL versus OpenGL in detail bestuderen:
- De oorspronkelijke auteur van WebGL is de basis van Mozilla, maar het is ontwikkeld door de Khronos WebGL Working Group. Het werd aanvankelijk uitgebracht in het jaar 2011. Er zijn veel voordelen aan het gebruik van WebGL, aangezien WebGL-applicaties in javascript zijn geschreven, met behulp van deze applicaties kan er directe interactie zijn met andere elementen van het HTML-document. Het biedt ondersteuning voor alle browsers en mobiele browsers, evenals IOS safari, android browser, etc.
- WebGL is open-source en heeft eenvoudig toegang tot de code. Het is niet nodig om de code voor WebGL-toepassingen te compileren. WebGL ondersteunt automatisch geheugenbeheer, er is geen noodzaak voor handmatige geheugentoewijzing. Er is geen behoefte aan extra instellingen en voor het ontwikkelen van de web-applicatie teksteditor en browser is alleen vereist.
- OpenGL API wordt gebruikt om te communiceren met GPU (grafische verwerkingseenheid) om de hardwareversnelde rendering en OpenGL-applicaties te verkrijgen die voornamelijk worden gebruikt in computerondersteund ontwerp, virtual reality, visualisatie, videogames, enz.
- De oorspronkelijke auteur van OpenGL was Silicon Graphics. Het werd ontwikkeld door Khronos Group. Het werd oorspronkelijk uitgebracht in het jaar 1992 en het werd geschreven in de taal C. OpenGL-opdrachten of shaders worden geschreven als GLSL zoals hoekpunt, geometrie, fragment, enz. In OpenGL is er een pijplijn met vaste functie die het voor ontwikkelaars beter maakt om dit voor webapplicaties te gebruiken.
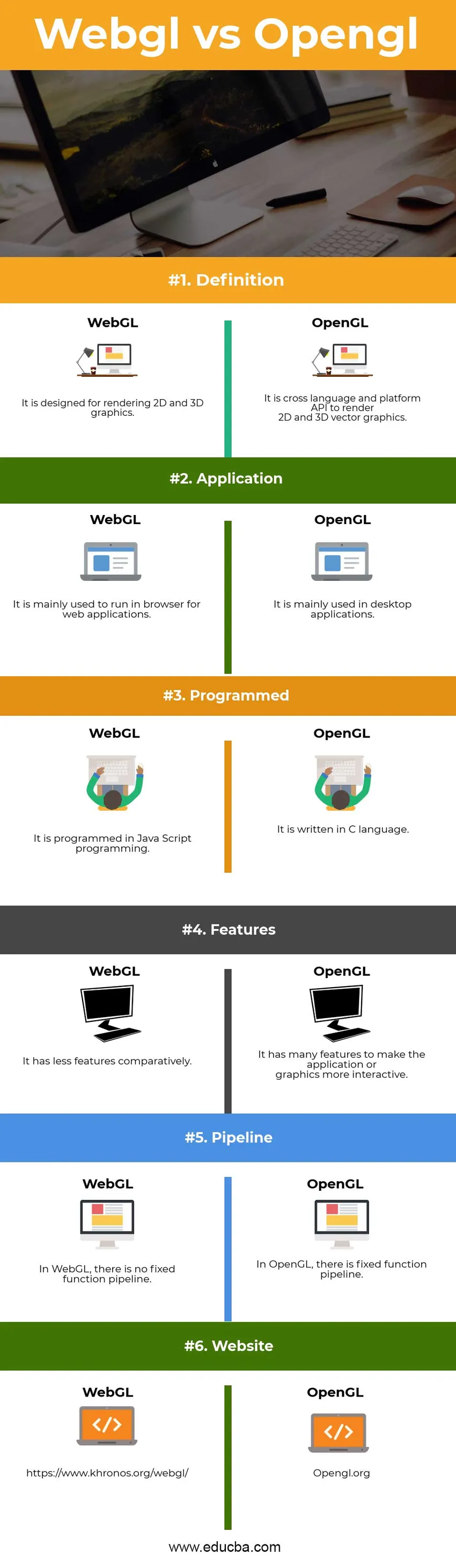
Head to Head-vergelijking tussen WebGL versus OpenGL (infographics)
Hieronder is het top 6 verschil tussen WebGL versus OpenGL: 
Belangrijkste verschillen tussen WebGL versus OpenGL
Beide WebGL versus OpenGL zijn populaire keuzes in de markt; laten we enkele van de belangrijkste verschillen tussen WebGL en OpenGL bespreken:
- WebGL is gebaseerd op OpenGL ES, dat de vele functies mist die gewone OpenGL heeft alsof het alleen hoekpunt- en fragment-shaders ondersteunt. OpenGL heeft functies die niet in WebGL voorkomen, zoals geometrie-shaders, tessellation-shaders en compute-shaders.
- WebGL wordt voornamelijk gebruikt voor browsers. OpenGL heeft native drivers nodig en is vooral gericht op het installeren van software.
- WebGL wordt gebruikt voor webapplicaties en OpenGL wordt gebruikt voor veel videogames.
- WebGL is gemakkelijker te leren en de applicaties te ontwikkelen. OpenGL kan eenvoudig worden geleerd, als u eenmaal bekend bent met WebGL.
- In WebGL kan het 3D-textuur vervalsen met behulp van 2D-textuur. In OpenGL is dit niet verplicht, omdat het veel functies heeft, zoals geometrie en shaders.
- In WebGL is het gedwongen om vanaf het begin gebruik te maken van shaders en buffers. In OpenGL is het niet zo.
- WebGL heeft minder leercurve omdat het minder functies heeft. OpenGL heeft een grotere leercurve omdat het veel functies heeft, waaronder WebGL.
- WebGL is gebaseerd op OpenGL ES 2, wat niet gewoon OpenGL is. OpenGL ES is de subset van OpenGL. OpenGL ES heeft minder mogelijkheden en is voor een gebruiker zeer eenvoudiger. OpenGL heeft veel mogelijkheden en is moeilijk te gebruiken.
WebGL versus OpenGL-vergelijkingstabel
Hieronder ziet u de vergelijking tussen WebGL en OpenGL -
| De basis van vergelijking tussen WebGL versus OpenGL |
WebGL |
OpenGL |
| Definitie | Het is ontworpen voor het renderen van 2D- en 3D-afbeeldingen. | Het is een meertalige en platform-API om 2D- en 3D-vectorafbeeldingen te maken. |
| Toepassing | Het wordt voornamelijk gebruikt om in de browser te worden uitgevoerd voor webapplicaties. | Het wordt voornamelijk gebruikt in desktop-applicaties. |
| geprogrammeerde | Het is geprogrammeerd in Java Script programmeren. | Het is geschreven in C-taal. |
| Kenmerken | Het heeft relatief minder functies. | Het heeft veel functies om de applicatie of afbeeldingen interactiever te maken. |
| Pijpleiding | In WebGL is er geen pijplijn met vaste functies. | In OpenGL is er een pijplijn met vaste functies. |
| Website | https://www.khronos.org/webgl/ | Opengl.org |
Conclusie - WebGL versus OpenGL
OpenGL versus WebGL zijn beide grafische bibliotheek om tweedimensionale en driedimensionale grafische afbeeldingen te maken. WebGL wordt gebruikt in HTML canvas-element, dit betekent dat het kan worden opgenomen met HTML-taal. WebGL is gemakkelijk te leren omdat het eenvoudig en gemakkelijk te gebruiken is in JavaScript en HTML. OpenGL vereist goede kennis om met de applicatie te werken en deze te ontwikkelen.
Beide OpenGL versus WebGL hebben voor- en nadelen. De selectie van grafische bibliotheek kan worden gedaan op basis van vereisten, schaalbaarheid en toekomstvisie voor de toepassing. Het betekent dat het altijd nodig is om de verschillende technologieën te leren, te verkennen en te gebruiken om de vaardigheden te ontwikkelen en te upgraden.
Aanbevolen artikelen
Dit is een leidraad geweest voor het grootste verschil tussen WebGL en OpenGL. Hier bespreken we ook de belangrijkste verschillen tussen WebGL en OpenGL met infographics en vergelijkingstabel. U kunt ook de volgende artikelen bekijken voor meer informatie -
- SASS vs SCSS - Top 9 verschillen
- XHTML versus HTML5
- JavaScript versus JQuery - Beste 10 verschillen
- C versus C ++
- SASS of CSS