In deze zelfstudie, de tweede in onze serie over het maken van fotolanden en -frames in Photoshop, leren we hoe een gematteerd fotolijstje rond een afbeelding toe te voegen, en maken we het grootste deel van het effect met niet meer dan een paar eenvoudige lagen stijlen! Onderweg leren we hoe je laagstijlen kunt samenvoegen tot een laag, en hoe we overvloeimodi zoals Scherm en Vermenigvuldigen kunnen gebruiken om schaduwen gemakkelijk in hoogtepunten te veranderen en vice versa!
Ik gebruik hier Photoshop CS6, maar deze tutorial is ook volledig compatibel met Photoshop CC (Creative Cloud).
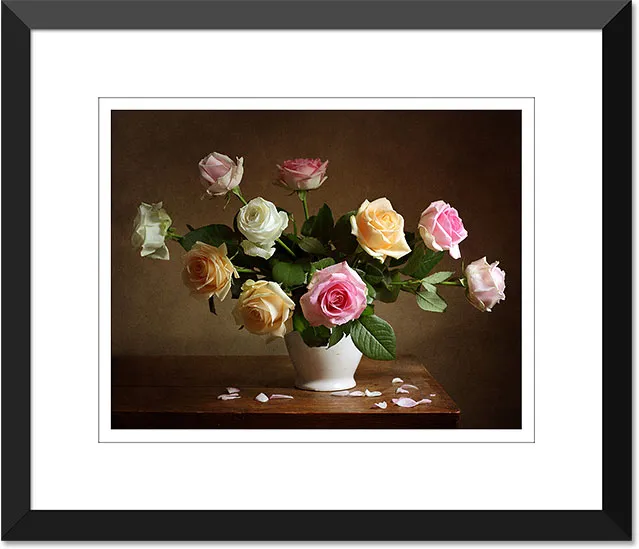
Hier is de afbeelding waarmee ik ga werken (stillevenfoto van Shutterstock):

De originele afbeelding.
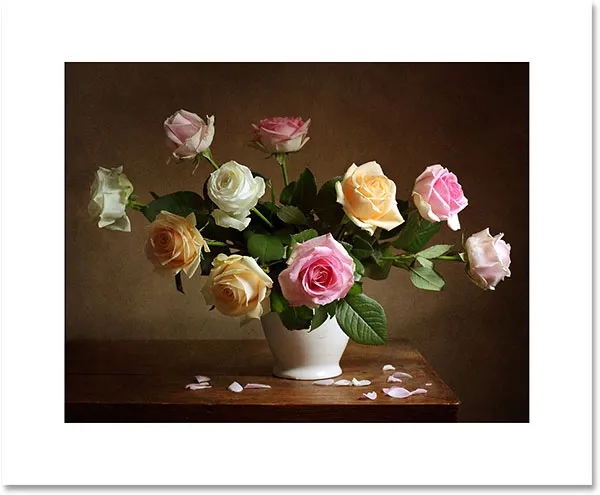
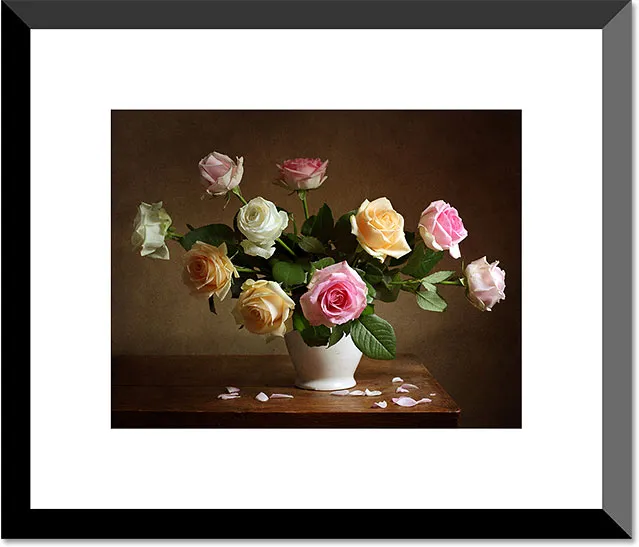
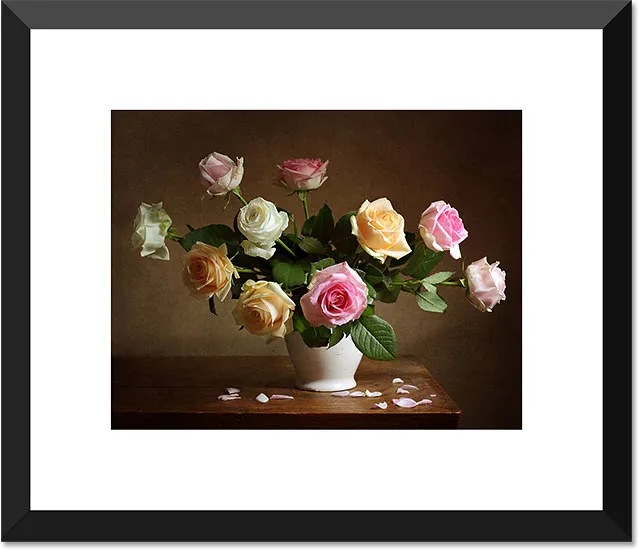
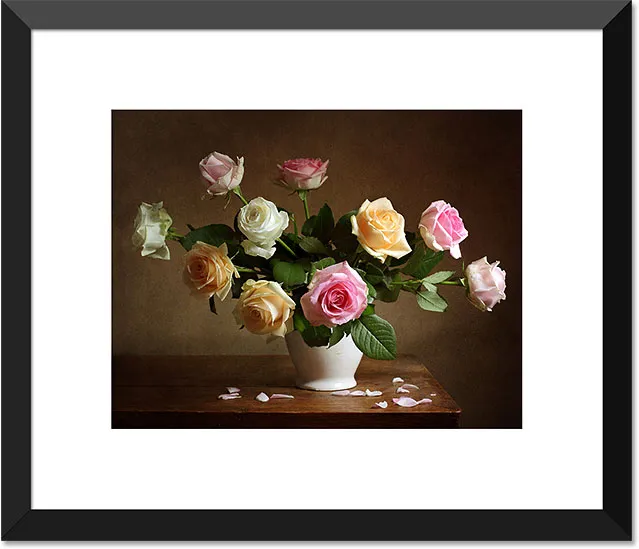
En zo ziet de gematteerde fotolijst eruit als we klaar zijn:

Het laatste effect.
Een gematteerd fotolijstje maken
Stap 1: Dupliceer de achtergrondlaag
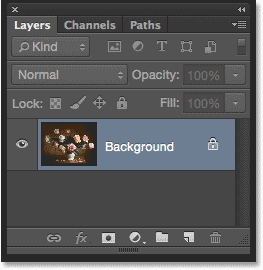
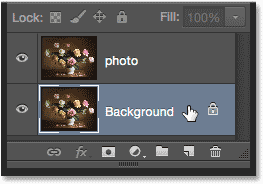
Het eerste wat we moeten doen om ons gematteerde frame te maken, is de achtergrondlaag dupliceren. Als u uw afbeelding net als ik opnieuw in Photoshop hebt geopend, ziet u in het deelvenster Lagen dat de achtergrondlaag momenteel de enige laag in het document is:

De originele afbeelding staat op de achtergrondlaag.
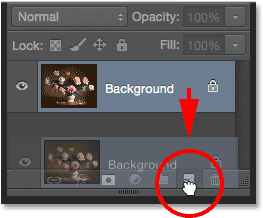
Om het te dupliceren en tegelijkertijd de nieuwe laag een naam te geven, houd je de Alt (Win) / Option (Mac) -toets op je toetsenbord ingedrukt terwijl je op de achtergrondlaag klikt en naar beneden sleept naar het pictogram Nieuwe laag onderaan van het deelvenster Lagen:

Houd Alt (Win) / Option (Mac) ingedrukt en sleep de achtergrondlaag naar het pictogram Nieuwe laag.
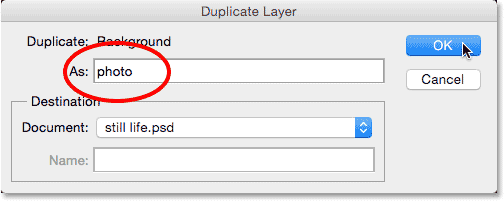
Wanneer u uw muisknop loslaat, opent Photoshop het dialoogvenster Laag dupliceren en krijgen we de kans om de nieuwe laag een naam te geven voordat deze wordt toegevoegd. Noem de laag "foto" (aangezien dit de laag is waarop onze foto staat) en klik vervolgens op OK:

De nieuwe laag een naam geven in het dialoogvenster Laag dupliceren.
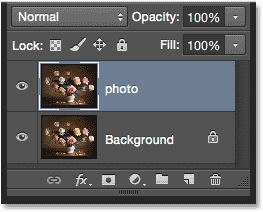
Een kopie van de achtergrondlaag verschijnt nu op een nieuwe laag met de naam "foto" boven het origineel:

Het deelvenster Lagen met de nieuwe "foto" -laag.
Stap 2: Selecteer de achtergrondlaag
Klik op de achtergrondlaag in het deelvenster Lagen zodat deze opnieuw wordt geselecteerd en actief is:

De achtergrondlaag selecteren.
Stap 3: voeg meer canvasruimte rond de afbeelding toe
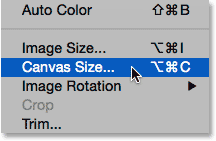
Laten we een witte rand rond de afbeelding toevoegen om te dienen als de mat die tussen het frame en de foto zit, en dat doen we met de opdracht Canvasgrootte van Photoshop. Ga naar het menu Afbeelding in de menubalk bovenaan het scherm en kies Canvasgrootte :

Ga naar Afbeelding> Canvasgrootte.
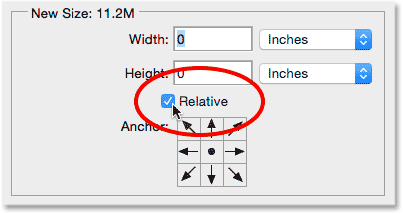
Dit opent het dialoogvenster Canvasgrootte. Zorg eerst dat de optie Relatief is aangevinkt . Hiermee kunnen we beginnen met onze huidige canvasgrootte en er extra ruimte aan toevoegen:

De relatieve optie in het dialoogvenster Canvasgrootte.
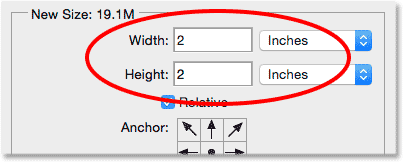
Als Relatief is ingeschakeld, voert u de hoeveelheid canvasruimte in die u voor uw mat wilt toevoegen in de vakken Breedte en Hoogte, waarbij u het maattype gemakkelijker gebruikt (meestal Pixels of Inches ). Wanneer u beslist hoeveel ruimte u wilt toevoegen, moet u er rekening mee houden dat de waarde die u invoert voor de Breedte wordt verdeeld tussen de linker- en rechterkant . Dus als je bijvoorbeeld een waarde van 2 inch invoert, zoals ik ga doen, voeg je 1 inch ruimte links en 1 inch rechts toe. Hetzelfde geldt voor de waarde Hoogte. Het wordt verdeeld tussen de boven- en onderkant, dus als u 2 inch invoert voor de hoogte, voegt u 1 inch ruimte toe aan de bovenkant en 1 inch aan de onderkant. De werkelijke waarden die u invoert, zijn afhankelijk van de grootte van uw afbeelding, dus hoewel ik zowel mijn breedte- als hoogtewaarden instel op 2 inch, zult u merken dat kleinere of grotere waarden beter werken:

Voer de hoeveelheid extra canvasruimte in die u nodig hebt.
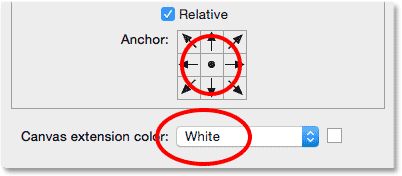
Zorg er vervolgens voor dat het middelste vierkant is geselecteerd in het ankerraster direct onder de optie Relatief. Als u het middelste vierkant selecteert, moet Photoshop de extra ruimte gelijkmatig rond het canvas toevoegen. Ten slotte, omdat we willen dat onze mat wit is, stelt u de kleur van de Canvas-extensie in op Wit :

Selecteer het middelste raster van het ankerraster en stel de kleur van de Canvas-extensie in op wit.
Klik op OK als u klaar bent om het dialoogvenster Canvasgrootte te sluiten, waarna Photoshop de extra ruimte rond de afbeelding toevoegt, waardoor onze witte mat ontstaat. Als u vindt dat u te veel of te weinig ruimte hebt toegevoegd, drukt u op Ctrl + Z (Win) / Command + Z (Mac) op uw toetsenbord om het ongedaan te maken. Ga vervolgens terug naar Afbeelding > Canvasgrootte en probeer het opnieuw met een andere Breedte- en hoogtewaarden:

De afbeelding na het toevoegen van witte canvasruimte eromheen.
Stap 4: Hernoem de achtergrondlaag
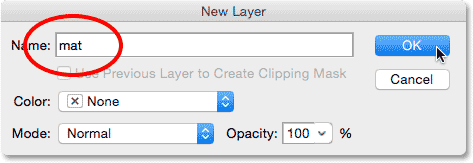
Omdat we de achtergrondlaag als mat gebruiken, laten we de laag een meer beschrijvende naam geven. Dubbelklik rechtstreeks op de naam "Achtergrond" in het deelvenster Lagen. Hiermee open je het dialoogvenster Nieuwe laag . Voer "mat" in als de nieuwe naam voor de laag en klik vervolgens op OK:

Het dialoogvenster Nieuwe laag.
Photoshop wijzigt de naam van de laag van "Achtergrond" in "mat":

De nieuw hernoemde "mat" -laag.
Stap 5: Voeg een nieuwe laag toe
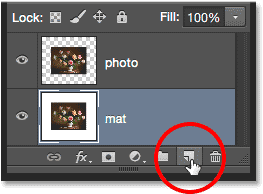
Vervolgens voegen we nog een nieuwe laag toe, dit keer om het frame vast te houden. Selecteer de "mat" -laag, houd de Alt (Win) / Option (Mac) -toets op uw toetsenbord ingedrukt en klik op het pictogram Nieuwe laag onder in het deelvenster Lagen:

Klik op het pictogram Nieuwe laag terwijl u Alt (Win) / Option (Mac) ingedrukt houdt.
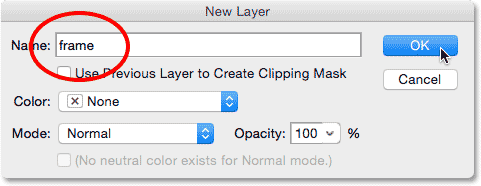
Dit opent opnieuw het dialoogvenster Nieuwe laag. Noem de nieuwe laag "frame" en klik vervolgens op OK:

De nieuwe laag een naam geven.
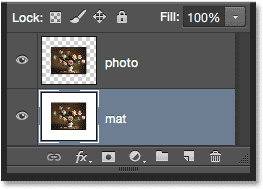
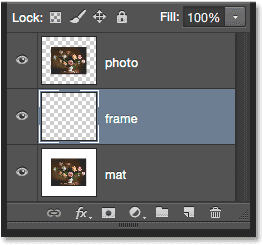
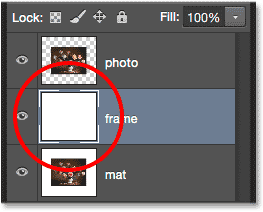
Er verschijnt een nieuwe lege laag met de naam "frame" tussen de lagen "foto" en "mat":

De "frame" -laag wordt toegevoegd tussen de vorige twee lagen.
Stap 6: Vul de nieuwe laag met wit
Ga naar het menu Bewerken boven aan het scherm en kies Opvullen :

Ga naar Bewerken> Vullen.
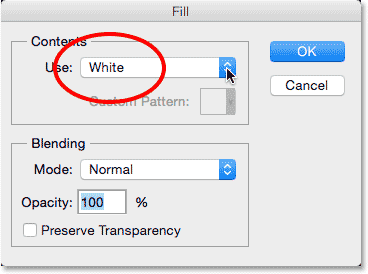
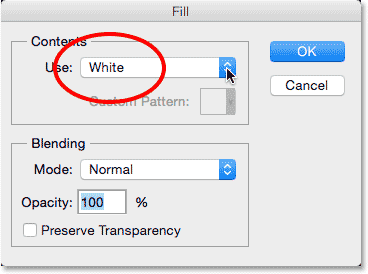
Dit opent het dialoogvenster Vullen. We gaan de laag "frame" tijdelijk vullen met wit, dus stel de optie Gebruik boven in het dialoogvenster in op Wit . Zorg ervoor dat de andere twee opties zijn ingesteld op hun standaardwaarden ( Modus is ingesteld op Normaal en Dekking is ingesteld op 100% ) en klik vervolgens op OK:

De optie Gebruik instellen op Wit in het dialoogvenster Vullen.
Er lijkt niets te zijn gebeurd in het document, maar als we kijken naar de voorbeeldminiatuur van de "frame" -laag in het deelvenster Lagen, zien we dat de laag in feite is gevuld met wit:

De voorbeeldminiatuur van de laag "frame".
Stap 7: Pas een lijnlaagstijl toe
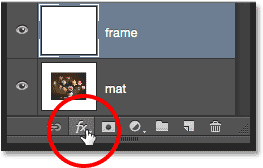
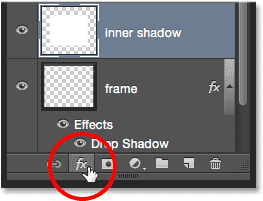
Vervolgens gebruiken we een paar laagstijlen (effecten) van Photoshop om het kader te tekenen. Klik op het pictogram Laagstijlen (het "fx" -pictogram) onder in het deelvenster Lagen:

Klik op het pictogram Laagstijlen.
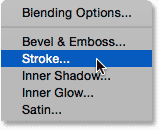
Kies Lijn uit de lijst met laagstijlen die verschijnt:

Een lijnlaagstijl selecteren.
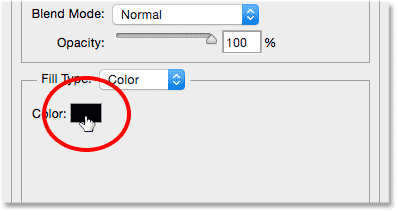
Hiermee wordt het dialoogvenster Laagstijl van Photoshop geopend dat is ingesteld op de opties Lijn in de middelste kolom. We willen dat ons frame zwart is, wat betekent dat we de lijn zwart moeten hebben. Als uw lijn nog niet is ingesteld op zwart, klikt u op het kleurstaal rechts van het woord Kleur:

Klik op het kleurstaal van de streek als deze nog niet is ingesteld op zwart.
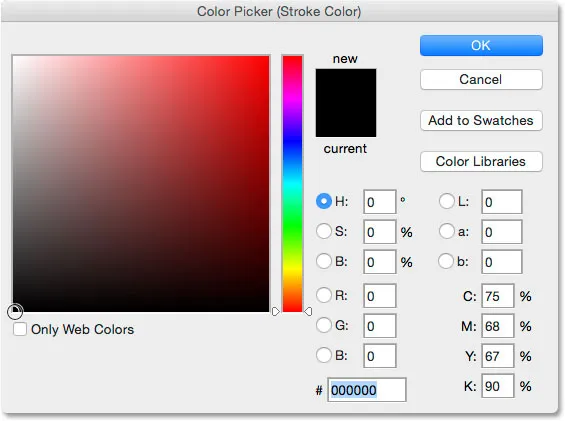
Hiermee wordt de kleurkiezer geopend . Kies zwart voor de lijnkleur en klik op OK:

Zwart kiezen in de Kleurkiezer.
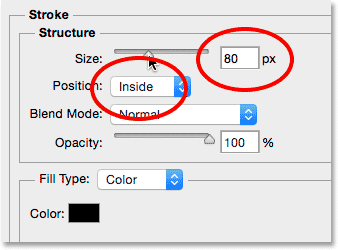
Wijzig vervolgens de optie Positie naar Binnen om de lijn scherpe hoeken te geven. Houd vervolgens uw document in de gaten terwijl u de schuifregelaar Grootte naar rechts sleept om de dikte van de lijn te vergroten, waardoor het eerste frame ontstaat. Er is hier geen 'one-size-fits-all'-waarde, omdat de grootte die u voor uw lijst wilt gebruiken veel zal afhangen van de grootte van uw afbeelding en van uw eigen persoonlijke smaak. Ik werk met een vrij grote afbeelding, dus voor mij vind ik een lijngrootte van 80 px er goed uitzien. Je waarde kan anders zijn, maar welke waarde je ook kiest, onthoud het omdat we het zo weer nodig hebben:

Positie instellen op Inside en de waarde Size verhogen.
Dit is hoe mijn document eruit ziet met de lijn die wordt toegepast rond de buitenranden. Sluit het dialoogvenster Laagstijl nog niet helemaal af. We hebben nog een stijl om toe te passen:

De lijn maakt het basisframe.
Stap 8: Pas een schuine & reliëflaagstijl toe
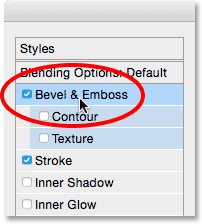
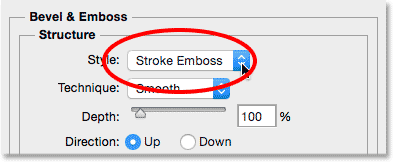
Laten we ons frame wat diepte geven met een andere laagstijl van Photoshop - Bevel & Emboss. Terwijl het dialoogvenster Laagstijl nog steeds geopend is, klikt u direct op de woorden Schuine kant en reliëf bovenaan de lijst met stijlen aan de linkerkant. Zorg ervoor dat u op de woorden zelf klikt, niet alleen in het selectievakje, anders verschijnen de opties voor Schuine kant en reliëf niet:

Klik rechtstreeks op de woorden Schuine kant en reliëf.
De middelste kolom van het dialoogvenster Laagstijl verandert in de opties Schuine rand en reliëf. We moeten dit effect rechtstreeks toepassen op de lijn die we in de vorige stap hebben toegevoegd, en we kunnen dat doen door de stijloptie bovenaan te wijzigen van Afschuining binnen (de standaardinstelling) in Lijn reliëf :

Stijl wijzigen naar ciseleerstreek.
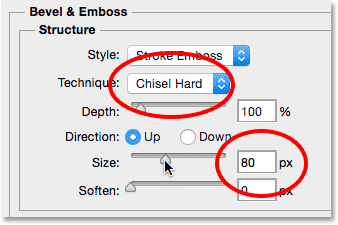
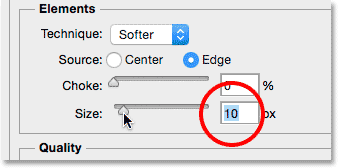
Wijzig vervolgens de optie Techniek direct eronder van Smooth in Chisel Hard . Stel vervolgens de waarde Grootte in op dezelfde waarde die u in de vorige stap voor uw lijngrootte hebt gebruikt. Voor mij was het 80 px . Als je de exacte waarde die je hebt gebruikt niet meer weet, is dat prima. Houd uw document in de gaten terwijl u de schuifregelaar Grootte naar rechts sleept en zorg ervoor dat u deze hoog genoeg instelt zodat het reliëfeffect de volledige dikte van de streek bedekt:

Techniek wijzigen in beitel hard en de grootte instellen op de slaggrootte.
Dit is hoe het frame er tot nu toe uit zou moeten zien, maar we zijn nog niet helemaal klaar:

Het frame na het toepassen van de eerste van de Bevel & Emboss-instellingen.
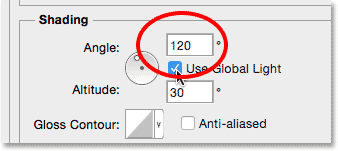
Terug in de opties Schuine kant en reliëf, verander de hoekwaarde in het gedeelte Schaduwen naar 120 ° zodat het licht lijkt te schijnen op het frame van linksboven:

De hoek wijzigen in 120 °.
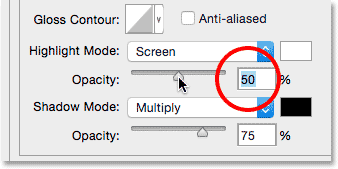
Laten we nog een paar aanpassingen aan de verlichting maken. Onderaan onderaan zijn enkele opties voor het aanpassen van de markering en schaduw van het effect. Verlaag de waarde van de markering van de dekking van 75% (de standaardinstelling) tot 50% . Misschien wilt u zelfs een beetje lager gaan. Hierdoor worden de helderste delen van het frame donkerder:

De laagdekking verlagen tot 50%.
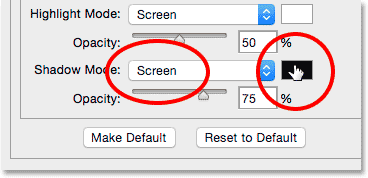
Om de donkere gebieden (die op dit moment puur zwart zijn) op te helderen, wijzigt u eerst de schaduwmodus van Vermenigvuldigen naar Scherm en klikt u vervolgens op het kleurstaal ernaast om de schaduwkleur te wijzigen:

De schaduwmodus wijzigen in scherm en op het kleurstaal klikken.
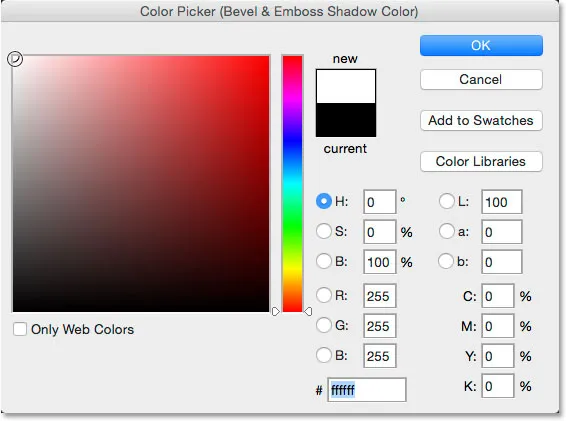
Wanneer de kleurkiezer wordt geopend, kiest u wit voor de nieuwe schaduwkleur (ik weet het, ik weet het … wit voor een schaduw? Vertrouw me hier maar op) en klik vervolgens op OK:

Wit kiezen uit de Kleurkiezer voor de nieuwe schaduwkleur.
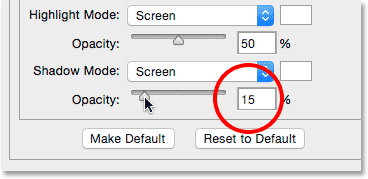
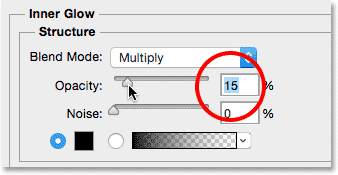
Waarom hebben we wit gekozen voor de schaduwkleur? Het is omdat we hier eigenlijk geen schaduw nodig hebben, omdat ons frame al puur zwart is. In plaats daarvan hebben we een tweede hoogtepunt nodig, en door de schaduwmodus te wijzigen van Vermenigvuldigen in Scherm en vervolgens de kleur te veranderen van zwart naar wit, hebben we de schaduw effectief omgezet in een hoogtepunt! Met wit nu als de nieuwe kleur, verlaagt u de waarde van de schaduwdekking van 75% helemaal tot ergens tussen 10-20% . Ik zal het verschil verdelen en de mijne instellen op 15%. De secties van het frame die voorheen puur zwart waren, zullen nu een beetje helderder lijken en wat detail onthullen in de hoeken waar de frame-secties samenkomen:

De waarde van de schaduwdekking verlagen.
Klik op OK om het dialoogvenster Laagstijl te sluiten. Dit is hoe het frame eruit zou moeten zien:

Het frame met alle Bevel & Emboss-instellingen toegepast.
Meer informatie over de vijf essentiële overvloeimodi die elke Photoshop-gebruiker moet kennen!
Stap 9: Raster de laagstijlen
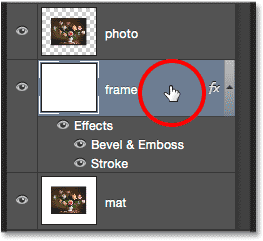
Vervolgens voegen we een slagschaduw toe aan het frame. Om dat te doen, moeten we eerst alles op de laag verwijderen, behalve het frame zelf. En om dat te doen, moeten we onze twee-laagstijlen rasteren, ze in wezen afvlakken (samenvoegen) op de laag als normale pixels. Klik met de rechtermuisknop (Win) / houd Control ingedrukt en klik (Mac) op de laag "frame":

Klik met de rechtermuisknop (Win) / Control-klik ergens behalve de voorbeeldminiatuur.
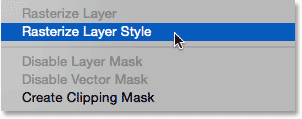
Kies Rasterize Layer Style in het menu dat verschijnt:

"Laagstijl rasteren" kiezen.
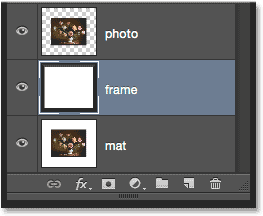
Het frame ziet er nog steeds hetzelfde uit als voorheen, maar de twee laagstijlen worden niet langer afzonderlijk vermeld onder de laag "frame" in het deelvenster Lagen. Ze zijn nu samengevoegd met de laag. Dit betekent wel dat we de mogelijkheid om terug te gaan en ze later te bewerken zijn kwijtgeraakt, maar dat is prima want we hebben al alles gedaan wat we moesten doen:

Het deelvenster Lagen na het rasteren van de laagstijlen.
Stap 10: Selecteer het toverstafje
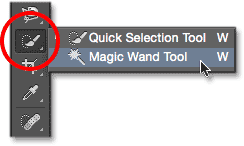
Selecteer de toverstaf in het deelvenster Gereedschappen. Standaard is het genest achter het gereedschap Snelle selectie, dus om het te openen, houdt u het gereedschap Snelle selectie ingedrukt totdat een uitklapmenu verschijnt en kiest u vervolgens de toverstaf in het menu:

Het gereedschap Toverstaf selecteren.
Stap 11: Schakel "Sample All Layers" uit
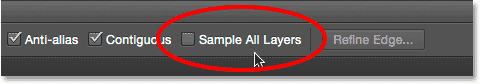
Zorg ervoor dat op de optiebalk de opties voor Alle lagen samplen niet is aangevinkt (uitgeschakeld). Dit beperkt onze selectie tot alleen de inhoud van de laag "frame":

De optie Alle lagen samplen. Zorg ervoor dat het is uitgeschakeld.
Stap 12: Selecteer het witte gebied en verwijder het
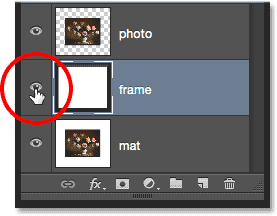
Om het gemakkelijker te maken om te zien wat we gaan doen, houdt u de Alt (Win) / Option (Mac) -toets op uw toetsenbord ingedrukt en klikt u op het zichtbaarheidspictogram (de "oogbol") uiterst links van de " frame "laag in het deelvenster Lagen. Hierdoor worden alle lagen in het document tijdelijk verborgen, behalve de laag "frame":

Klik op het zichtbaarheidspictogram voor de laag "frame".
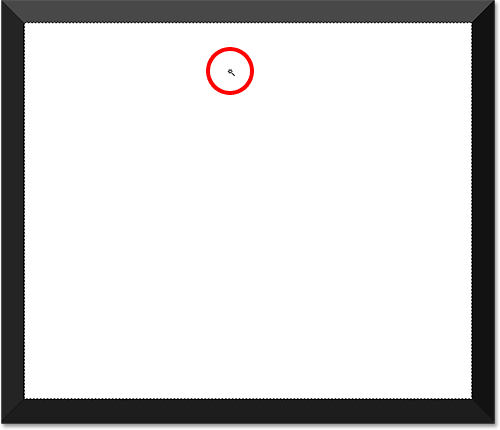
Klik vervolgens met het toverstafje ergens in het witte gebied om het te selecteren. U ziet een selectieomtrek verschijnen rond de buitenranden. Alles behalve het frame is nu geselecteerd:

Klik met de Toverstaf in het witte gebied.
Selecteer het witte gebied en druk op Backspace (Win) / Delete (Mac) op uw toetsenbord om het te verwijderen. Hetzelfde gebied wordt nu gevuld met transparantie, aangegeven door het dambordpatroon. Alleen het frame zelf blijft:

Het witte gedeelte is verdwenen.
We hebben de selectieomtrek niet meer nodig, dus om deze te verwijderen, gaat u naar het menu Selecteren bovenaan het scherm en kiest u Deselecteren . Of druk gewoon op Ctrl + D (Win) / Command + D (Mac) op uw toetsenbord:

Ga naar Selecteren> Deselecteren.
Om vervolgens de andere lagen in het document weer in te schakelen en de foto en de witte mat terug te brengen, houdt u Alt (Win) / Option (Mac) nogmaals ingedrukt op uw toetsenbord en klikt u op het zichtbaarheidspictogram van de "kader" -laag:

Houd Alt (Win) / Option (Mac) ingedrukt en klik op hetzelfde zichtbaarheidspictogram.
Stap 13: Voeg een slagschaduw toe
Klik opnieuw op het pictogram Laagstijlen onder in het deelvenster Lagen:

Klik op het pictogram Laagstijlen.
Kies Slagschaduw onderaan de lijst:

Een effect van de slagschaduwlaag kiezen.
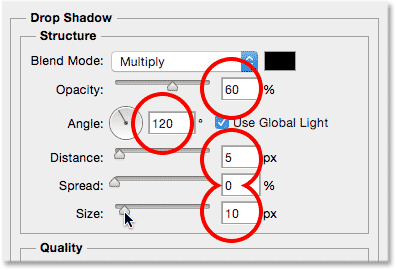
Hiermee wordt het dialoogvenster Laagstijl geopend dat is ingesteld op de opties Slagschaduw. Verlaag eerst de dekking van de slagschaduw van 75% (de standaardwaarde) tot tussen 50-60% zodat deze niet zo intens is. Laat de hoek ingesteld op 120 ° zodat de verlichtingsrichting hetzelfde blijft als toen we het frame maakten. Pas vervolgens de waarden voor Afstand en Grootte aan voor uw afbeelding. Afstand bepaalt hoe ver de schaduw van de bron (het frame) verschijnt, terwijl Grootte de zachtheid van de schaduw bepaalt. Ik laat mijn afstandswaarde ingesteld op de standaardwaarde van 5 px, maar ik verhoog de waarde Grootte naar 10 px :

De slagschaduwopties.
Klik op OK om het dialoogvenster Laagstijl te sluiten. Je zou nu een vrij zachte, dunne schaduw moeten zien langs de boven- en linkerbinnenrand van het frame:

Het frame met de slagschaduw toegepast.
Stap 14: Voeg een nieuwe laag toe
We zullen onze fotolijst afwerken door een tweede, kleinere rand rond de foto toe te voegen, waardoor een dubbel mateffect ontstaat. Houd nogmaals Alt (Win) / Option (Mac) op uw toetsenbord ingedrukt en klik op het pictogram Nieuwe laag onder in het deelvenster Lagen:

Houd Alt (Win) / Option (Mac) ingedrukt en klik op het pictogram Nieuwe laag.
Wanneer het dialoogvenster Nieuwe laag verschijnt, geeft u de laag de naam "binnenschaduw" en klikt u op OK:

De nieuwe laag "inner schaduw" noemen.
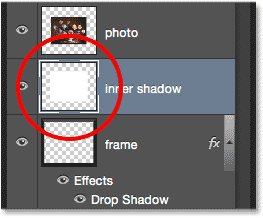
Er verschijnt een nieuwe lege laag met de naam "binnenschaduw" tussen de lagen "frame" en "foto":

Photoshop voegt de laag "binnenschaduw" toe boven de laag "frame".
Stap 15: Selecteer het gereedschap Rechthoekig selectiekader
Pak het gereedschap Rechthoekig selectiekader vanuit het deelvenster Gereedschappen:

Het gereedschap Rechthoekig selectiekader selecteren.
Stap 16: Teken een selectie rond de foto
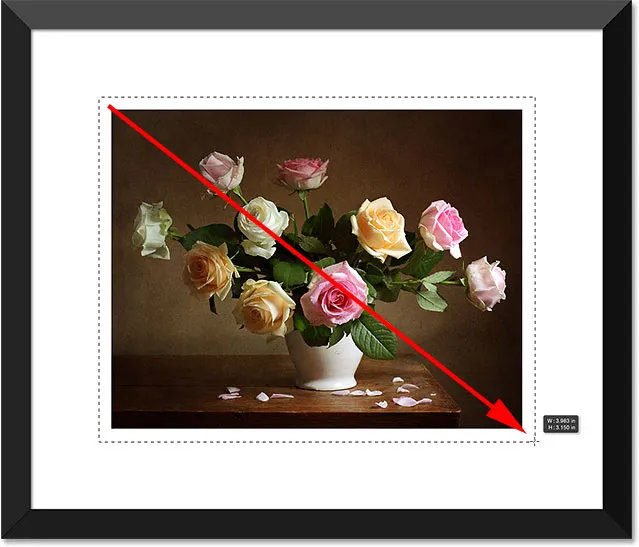
Sleep met het gereedschap Rechthoekig selectiekader een rechthoekige selectie rond de foto en maak deze iets groter dan de foto zelf. Begin door boven en links van de linkerbovenhoek van de foto te klikken, houd vervolgens je muisknop ingedrukt en sleep diagonaal naar net onder en rechts van de rechterbenedenhoek, met dezelfde hoeveelheid ruimte rondom alle vier de zijden . Als u de selectieomtrek tijdens het tekenen moet verplaatsen, houdt u uw spatiebalk ingedrukt, verplaatst u de selectie met uw muis, laat u uw spatiebalk los en blijft u slepen:

Houd gelijke ruimte rond de foto terwijl u de selectie tekent.
Stap 17: Vul de selectie met wit
Ga naar het menu Bewerken boven aan het scherm en kies Opvullen :

Ga naar Bewerken> Vullen.
Wanneer het dialoogvenster Vulling wordt geopend, stelt u de optie Gebruik in op Wit als dit nog niet is en klikt u op OK:

Stel de optie Gebruik opnieuw in op Wit.
Dit vult de selectie met wit op de laag "binnenschaduw". Je kunt het nog niet zien in het document, maar je kunt het zien in de voorbeeldminiatuur van de laag:

De voorbeeldminiatuur toont het geselecteerde gebied dat nu is gevuld met wit.
We hebben de selectieomtrek niet meer nodig, dus ga naar het menu Selecteren en kies Deselecteren, of druk op Ctrl + D (Win) / Command + D (Mac) op uw toetsenbord om deze snel te verwijderen:

Ga naar Selecteren> Deselecteren.
Stap 18: Pas een Inner Glow Layer Effect toe
Om deze tweede rand te maken, hoeven we alleen een subtiele binnenschaduw toe te passen op het gebied dat we zojuist met wit hebben gevuld (daarom hebben we de laag "binnenschaduw" genoemd). Photoshop bevat een echte stijl van de Inner Shadow-laag, we gaan het niet gebruiken omdat het alleen een schaduw zou creëren langs twee van de vier zijden (vergelijkbaar met hoe de Slagschaduw eruit ziet op het frame). In plaats daarvan maken we onze eigen binnenschaduw met een andere laagstijl - Inner Glow.
Klik op het pictogram Laagstijlen onder in het deelvenster Lagen:

Klik op het pictogram Laagstijlen.
Kies Inner Glow uit de lijst:

Een stijl van de binnenste gloedlaag selecteren.
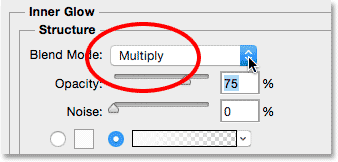
Wanneer het dialoogvenster Laagstijl wordt geopend, wijzigt u de mengmodus bovenaan de opties Binnengloed van Scherm naar Vermenigvuldigen. Dit verandert de gloed in een schaduw, of tenminste, wanneer we ook de kleur veranderen:

De mengmodus wijzigen in vermenigvuldigen.
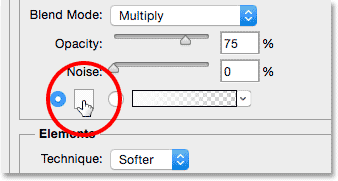
Klik op het kleurstaal om de Kleurkiezer te openen en de kleur van de Binnengloed te wijzigen:

Klikken op het kleurstaal.
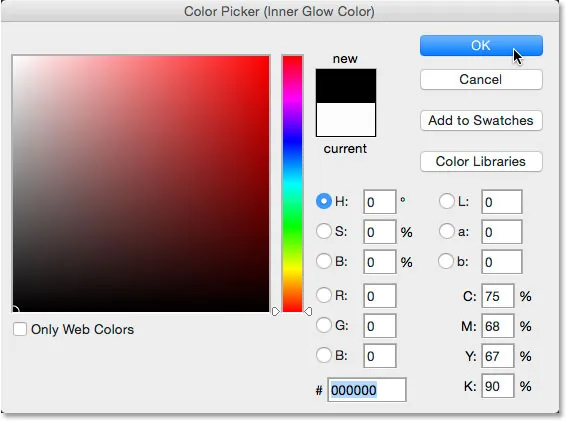
Kies zwart en klik vervolgens op OK om de kleurkiezer te sluiten:

De kleur van de Inner Glow veranderen in zwart.
Hierdoor ontstaat een dunne rand rond de foto:

De schaduw verschijnt rond het gebied dat we met wit hebben gevuld.
Misschien wilt u de waarde Grootte iets verhogen om de schaduwranden een beetje te verzachten. Ik zal de mijne verhogen tot 10 px :

De waarde Waarde vergroten.
Verlaag tenslotte de waarde Dekking helemaal tot ergens tussen 15-20% zodat de schaduw erg vaag en subtiel lijkt:

De waarde van de dekking verlagen.
Klik op OK om het dialoogvenster Laagstijl te sluiten en we zijn klaar! Hier, na het vergroten van de grootte en het verlagen van de waarden van de dekking, is mijn laatste gematteerde fotolijst:

Het eindresultaat.
Waar ga je heen …
En daar hebben we het! Zo kunt u een gematteerd afbeeldingsframe rond een foto toevoegen met behulp van laagstijlen in Photoshop! Bezoek onze sectie Foto-effecten voor meer tutorials over Photoshop-effecten!