
Inleiding tot jQuery-elementen
jQuery werkt met html-elementen. Dit betekent dat we enkele elementen van de html-pagina selecteren en er wat actie op uitvoeren. Er zijn veel selectors in jQuery. We zullen elke selector in detail zien.
Syntaxis:
$(selector).action()
Waar $ sign wordt gebruikt om jQuery te symboliseren,
Een selector is om het html-element te selecteren en actie is om jquery-actie op het geselecteerde element uit te voeren. Dus de jQuery-selectors die de bovenstaande syntaxis gebruiken, zijn nu zoals de onderstaande voorbeelden.
Voorbeeld:
$('div').css('background-color', 'green');
$('p').css('border', '2px solid red');
$('span').css('color', 'red');
Een demo-programma om de bovenstaande syntaxis te illustreren en hoe jQuery werkt.
Code:
element demo
div p span(
width: 120px;
height: 60px;
padding: 10px;
)
$('document').ready(function() (
$('div').css('background-color', 'green');
$('p').css('border', '2px solid red');
$('span').css('color', 'red');
));
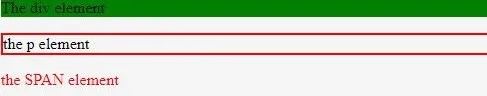
The div element
het p-element
het SPAN-elementOutput:

jQuery gebruikt CSS-syntaxis om elementen te selecteren. jQuery-selectors zoeken / selecteert eerst het html-element en voert vervolgens een actie uit op de html-elementen.
Top 8 jQuery-selectors
Elk element hier wordt geselecteerd op hun elementnaam, id, klassen, types, enz. Ook kunnen we onze eigen door de gebruiker gedefinieerde selectors bouwen. De selectors die we in deze tutorial zullen leren.
- De elementselector
- De id Selector
- De klassenkiezer
- De: eq () selector
- The: first Selector, The: last Selector, The: even Selector, The: oneven Selector
- Het: first en: first_child verschil
- Het: last and: last_child verschil
- De jQuery-methode Chaining
1. De elementselector
Zoals te zien in het bovenstaande programma, zoals
$('p').css('border', '2px solid red');
De selector begint altijd met het $ (dollarteken) gevolgd door haakjes (). Deze selector selecteert de hele alinea
elementen op een bepaalde pagina. De CSS is de actie die op het p-element hier moet worden uitgevoerd, dat verder een rand van 2 px, randtype effen en randkleur van rood op elk p-element creëert.
Voorbeeld:
- Gebeurtenis: gebruiker klikt op een knop wanneer het document volledig is geladen (met behulp van de documentgebeurtenisfunctie).
- Actie bij deze gebeurtenis: de rand van een alinea-element instellen.
Code:
$(document).ready(function() (
$('#button').click(function() (
$('p').css('border', '2px solid red');
));
));
2. De id-selector
Deze selector begint met # gevolgd door de id van het html-element dat verwijst naar het id-kenmerk van het html-element.
Syntaxis:
$('#idname').someaction();
Code:
$(document).ready(function()(
$("#new").css("background-color", "green");
));
Welcome to My Page!
$(document).ready(function()(
$("#new").css("background-color", "green");
));
Welcome to My Page!
$(document).ready(function()(
$("#new").css("background-color", "green");
));
Welcome to My Page!
$(document).ready(function()(
$("#new").css("background-color", "green");
));
Welcome to My Page!
Dit is het eerste element
Dit is het tweede element
Output:

3. De klassekiezer
Dit klassenattribuut van het html-element met deze .classname wordt met deze selector geselecteerd. Het klasseattribuut wordt gebruikt om styling toe te voegen voor verschillende HTML-elementen.
Syntaxis:
$('.classname').someaction();
4. De: eq () selector
Dit: eq () selector selecteert een html-element met de gegeven index. Deze index begint bij 0.
Syntaxis:
$(“:eq(index)”)
Code:
$(document).ready(function()(
$("p:eq(1)").css("background-color", "green");
));
Welcome to My Page
$(document).ready(function()(
$("p:eq(1)").css("background-color", "green");
));
Welcome to My Page
$(document).ready(function()(
$("p:eq(1)").css("background-color", "green");
));
Welcome to My Page
$(document).ready(function()(
$("p:eq(1)").css("background-color", "green");
));
Welcome to My Page
Eerste element
Tweede element
Derde element
Foruth Elemnet
- koffie
- thee
Output:

5. De: eerste selector, : laatste selector, : even selector, : oneven selector
Laten we deze selector eens bekijken.
Groep
- De: eerste selector - Zoekt het eerste element in een groep.
Code:
$(document).ready(function()(
$("p:first").css("background-color", "green");
));
Welcome to My Page
$(document).ready(function()(
$("p:first").css("background-color", "green");
));
Welcome to My Page
$(document).ready(function()(
$("p:first").css("background-color", "green");
));
Welcome to My Page
$(document).ready(function()(
$("p:first").css("background-color", "green");
));
Welcome to My Page
Eerste element
Tweede element
Derde element
Foruth Elemnet
Output:

- The: last Selector - Zoekt het laatste element in een groep.
Code:
$(document).ready(function()(
$("p:last").css("background-color", "green");
));
Welcome to My Page
$(document).ready(function()(
$("p:last").css("background-color", "green");
));
Welcome to My Page
$(document).ready(function()(
$("p:last").css("background-color", "green");
));
Welcome to My Page
$(document).ready(function()(
$("p:last").css("background-color", "green");
));
Welcome to My Page
Eerste element
Tweede element
Derde element
Foruth Elemnet
Output:

Tafel
- De: even selector - Zoekt alle even rijen van een tabel.
- De: oneven selector - Vindt alle oneven rijen van een tabel.
In het onderstaande programma markeert groen de even rijen en geel markeert de oneven rijen.
Code:
$(document).ready(function()(
$("tr:even").css("background-color", "green");
$("tr:odd").css("background-color", "yellow");
));
Welcome to My Page
S.No
Email
Phone
1
91-799-2909878
1
91-777-4909878
1
91-789-5909878
$(document).ready(function()(
$("tr:even").css("background-color", "green");
$("tr:odd").css("background-color", "yellow");
));
Welcome to My Page
S.No
Email
Phone
1
91-799-2909878
1
91-777-4909878
1
91-789-5909878
$(document).ready(function()(
$("tr:even").css("background-color", "green");
$("tr:odd").css("background-color", "yellow");
));
Welcome to My Page
S.No
Phone
1
91-799-2909878
1
91-777-4909878
1
91-789-5909878
$(document).ready(function()(
$("tr:even").css("background-color", "green");
$("tr:odd").css("background-color", "yellow");
));
Welcome to My Page
S.No
Email
Phone
1
91-799-2909878
1
91-777-4909878
1
91-789-5909878
| | |
|---|---|---|
| | |
| | |
| | |
$(document).ready(function()(
$("tr:even").css("background-color", "green");
$("tr:odd").css("background-color", "yellow");
));
Welcome to My Page
S.No
Email
Phone
1
91-799-2909878
1
91-777-4909878
1
91-789-5909878
Output:

Omdat we hebben geleerd over de eerste en laatste, even en oneven, laten we ook leren over de verschillen tussen eerste en eerste kind.
6. Het: first en: first_child verschil
- : first - Zoals we weten: selecteert eerst het eerste element.
- : first-child - Selecteer de elementen die het eerste child zijn van hun respectieve ouder.
Hierna volgt een demo die dit verschil verklaart.
$(document).ready(function()(
$("#buttonfirst").click(function()(
$("p:first").css("background-color", "green");
));
$("#buttonfirstchild").click(function()(
$("p:first-child").css("background-color", "green");
));
));
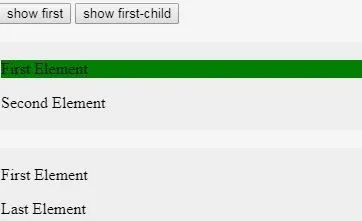
show first
show first-child
Eerste element
Tweede element
Eerste element
Laatste element
Deze uitgang wordt getoond wanneer op de eerste knop 'show first' wordt geklikt.
Output:

Deze uitgang wordt weergegeven wanneer op de tweede knop wordt weergegeven dat op het eerste kind is geklikt.
Output:

7. Het: last and: last_child verschil
Evenzo is het verschil tussen: last en: last-child hetzelfde als het bovenstaande, we moeten alleen het selectortype wijzigen.
Code:
$(document).ready(function()(
$("#buttonfirst").click(function()(
$("p:last").css("background-color", "green");
));
$("#buttonfirstchild").click(function()(
$("p:last-child").css("background-color", "green");
));
));
8. jQuery-methode Chaining
Tot nu toe hebben we één selector met één actie gezien, maar met jQuery kunnen we één selector en meerdere acties op hetzelfde element schrijven.
Code:
$(document).ready(function()(
$("button").click(function()(
$("div").css("background-color", "red").css("color", "white");
));
));
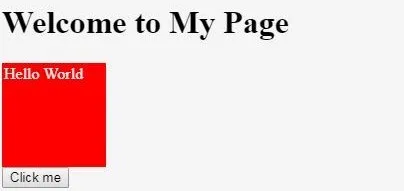
Welcome to My Page
Hello World
Click me
$(document).ready(function()(
$("button").click(function()(
$("div").css("background-color", "red").css("color", "white");
));
));
Welcome to My Page
Hello World
Click me
$(document).ready(function()(
$("button").click(function()(
$("div").css("background-color", "red").css("color", "white");
));
));
Welcome to My Page
Hello World
Click me
$(document).ready(function()(
$("button").click(function()(
$("div").css("background-color", "red").css("color", "white");
));
));
Welcome to My Page
Hello World
Click me
Voordat Click Me Button
Output:

Na Click me-knop
Output:

Aanbevolen artikelen
Dit is een handleiding voor jQuery-elementen. Hier bespreken we de introductie en de top 8 jQuery-selectors samen met de implementatie van de code. U kunt ook de volgende artikelen bekijken voor meer informatie -
- 4 soorten overerving in Java
- Top 5 Java-implementatiehulpmiddelen
- Fibonacci-serie in Java
- Lijst met trefwoorden in Java
- Handleiding voor voorbeelden van JQuery-voortgangsbalk
- Fibonacci-serie genereren met voorbeeld