Voordat we beginnen … Deze versie van onze tutorial Lagenmaskers begrijpen is voor Photoshop CS5 en eerder. Als u Photoshop CC of CS6 gebruikt, raadpleegt u onze volledig bijgewerkte tutorial Photoshop Layer Maskers.
In deze Photoshop-tutorial gaan we kijken naar een van de meest essentiële functies in alle Photoshop- laagmaskers . We behandelen precies wat laagmaskers zijn, hoe ze werken en waarom u ze wilt gebruiken. Als je weg bent gebleven bij het gebruik van laagmaskers met je Photoshop-werk omdat je dacht dat ze op een of andere manier je vaardigheidsniveau te boven gingen, nou, als je het verschil kent tussen zwart en wit en kunt schilderen met Photoshop's Brush Tool, heb je al vaardigheden die je nodig hebt!
Een wijze man zei ooit: "Niets wat de moeite waard is om te doen in het leven moet worden gedaan zonder gelaagde maskers". Blijkbaar was de wijze man een grote Photoshop-gebruiker die misschien iets te veel tijd alleen op de berg heeft doorgebracht. Maar genoeg over hem. Laagmaskers staan bovenaan de lijst met dingen die je echt moet weten wanneer je in Photoshop werkt, want zonder hen lijden je werk, je creativiteit en je flexibiliteit. Het is zo simpel. Het is goed voor ons dat laagmaskers zo ongelooflijk eenvoudig en gemakkelijk te begrijpen zijn!
Voordat we doorgaan, als u niet zeker weet wat een laag is, wilt u misschien onze tutorial over Photoshop-lagen lezen voordat u meer leert over laagmaskers.
Dus wat zijn laagmaskers dan? Nou, als de term "masker" is wat je verwart (en wie kan jou de schuld geven), vervang dan het woord "masker" in je geest door "transparantie", want dat is precies wat een laagmasker doet. Hiermee kunt u het transparantieniveau van een laag regelen. Dat is alles. Er is niets meer aan hen dan dat. Nu denk je misschien: "Maar … ik kan het transparantieniveau al regelen met de optie Dekking, nietwaar?", En ja, dat kan zeker. Met de optie Dekking in de rechterbovenhoek van het palet Lagen kunt u ook de transparantie van een laag regelen.
Maar hier is het verschil. De optie Dekking verandert het transparantieniveau voor de hele laag tegelijk. Als u het dekkingsniveau verlaagt naar bijvoorbeeld 50%, wordt de hele laag 50% transparant. Dat kan in sommige situaties prima zijn, maar wat als je wilt dat slechts een deel van een laag transparant is? Wat als u wilt dat de linkerkant van de laag volledig transparant is, de rechterkant volledig zichtbaar, met een geleidelijke overgang tussen de twee door het midden van de laag? Dat is eigenlijk heel gebruikelijk met een laag in Photoshop, waardoor je van de ene afbeelding naar de andere kunt vervagen. Maar dat kun je niet doen met de optie Dekking, omdat zoals ik al zei, deze beperkt is tot het in één keer regelen van de transparantie van de hele laag. Wat u nodig heeft, is een manier om de transparantie van verschillende delen van de laag afzonderlijk te regelen. Wat je nodig hebt is een laagmasker.
Plug-in shortcodes, acties en filters: fout in shortcode (ads-basics-middle-2)
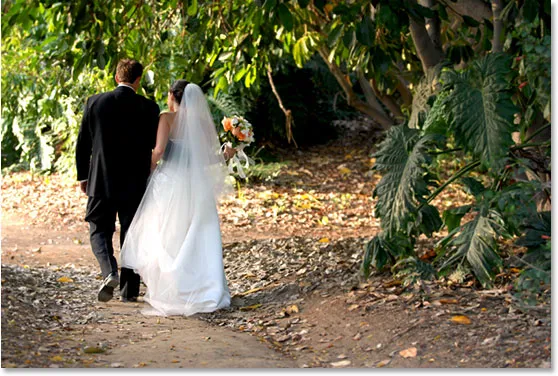
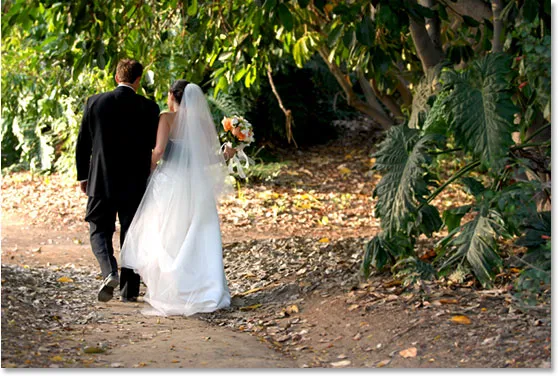
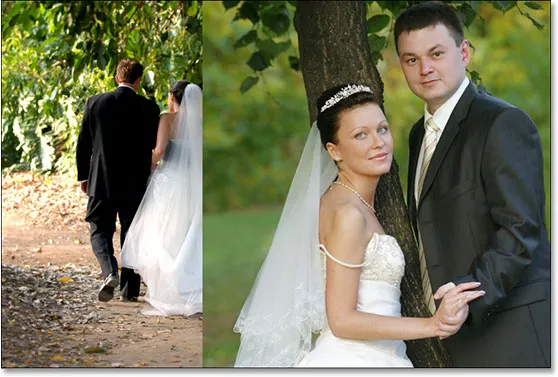
Laten we een voorbeeld bekijken. Hier heb ik een paar trouwfoto's waarvan ik denk dat ze goed samen zouden werken. Hier is de eerste:

De eerste trouwfoto.
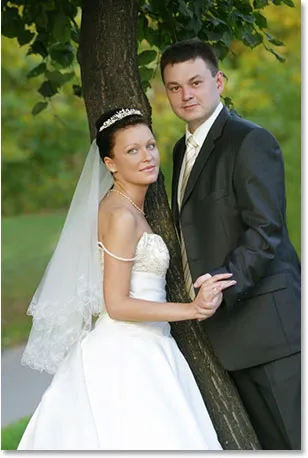
En hier is de tweede:

De tweede trouwfoto.
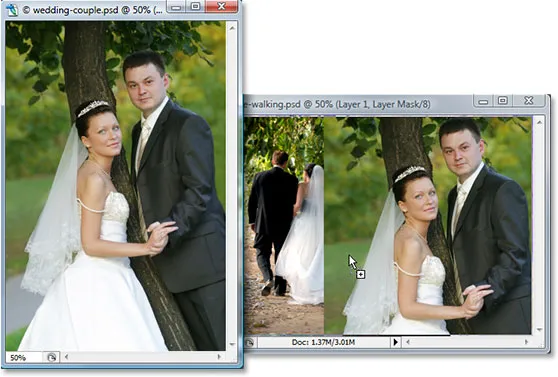
Om ze samen te voegen, of ik nu een laagmasker zal gebruiken of niet, moet ik beide foto's in hetzelfde Photoshop-document hebben, dus met elke foto geopend in een eigen documentvenster, druk ik gewoon op V op mijn toetsenbord om mijn gereedschap Verplaatsen te selecteren en klik vervolgens in een van de documenten en sleep die foto naar het document met de andere foto:

Sleep een foto naar hetzelfde Photoshop-document als de andere foto met het gereedschap Verplaatsen.
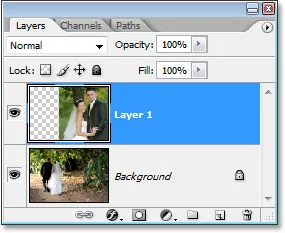
Beide foto's bevinden zich nu in hetzelfde Photoshop-document en als we in het palet Lagen kijken, kunnen we zien dat elke foto op zijn eigen afzonderlijke laag staat, met de foto van het paar naar de camera gericht en de foto van het paar weglopen van ons in het bos eronder:

Het Lagen-palet van Photoshop toont elke foto op zijn eigen afzonderlijke laag.
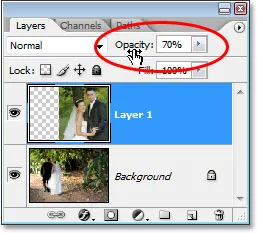
Tot nu toe, zo goed. Hoe ga ik deze twee foto's samenvoegen? Nou, laten we eens kijken wat er gebeurt als ik gewoon probeer de dekking van de bovenste laag te verlagen. Ik ga het verlagen tot ongeveer 70% alleen maar om te zien met wat voor effect ik eindig:

De dekking van de bovenste laag verlagen om deze te laten overvloeien met de laag eronder.
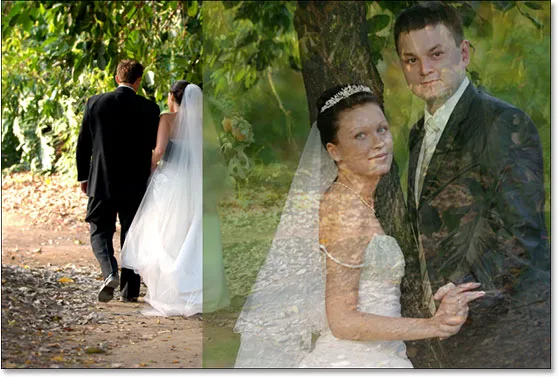
Dit is mijn resultaat:

De afbeelding onderaan wordt nu weergegeven door de afbeelding op de bovenste laag.
Hmm. Na het verlagen van de dekking van de bovenste laag (die opnieuw de afbeelding bevat van het paar dat naar de camera aan de rechterkant is gericht), wordt het beeld op de onderste laag van het paar dat door het bos loopt nu weergegeven door de afbeelding erboven. Dit effect kan werken als ik probeerde het bruidspaar in een paar geesten te veranderen, maar het is niet echt waar ik op hoopte, dus ik ga de dekking van de bovenste laag terugbrengen naar 100% om de top te maken afbeelding weer volledig zichtbaar. Laten we iets anders proberen.
Plug-in shortcodes, acties en filters: fout in shortcode (ads-basics-middle-float)
Tot dusverre hebben we in onze zoektocht om onze twee foto's samen te voegen, geprobeerd de opaciteit van de bovenste laag te verlagen met teleurstellende resultaten, omdat het enige dat in feite deed de hele afbeelding vervaagde. Wat ik echt wil, is dat het paar in beide afbeeldingen volledig zichtbaar blijft, waarbij het samengaan van de twee afbeeldingen gebeurt in het gebied tussen de bruid die links van ons wegloopt en haar naar rechts kijkt. Ik weet het, waarom gebruik ik niet gewoon de gumtool van Photoshop! Dat is wat ik zal doen. Ik gebruik het gummetje met mooie, zachte randen om het deel van de afbeelding rechts te wissen dat ik niet nodig heb. Ja, dit zou moeten werken.
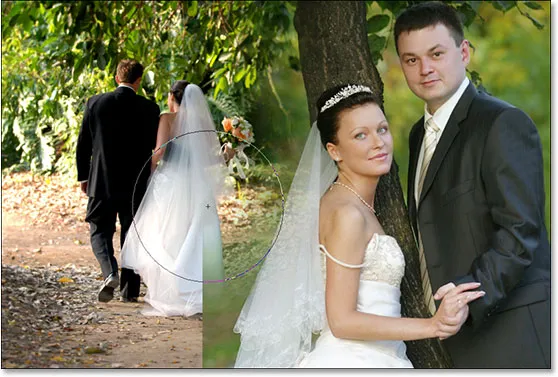
Ik druk op E op mijn toetsenbord om snel het Gummetje te selecteren. Zoals ik al zei, ik wil zachte randen voor mijn gum, dus ik ga mijn Shift-toets ingedrukt houden en een paar keer op de linker bracket-toets drukken, waardoor de randen zacht worden. Ik kan de gum indien nodig ook vergroten of verkleinen met behulp van de linker bracket-toets om de gum kleiner te maken en de rechter bracket-toets om deze groter te maken (dezelfde sneltoets werkt met alle penseelhulpmiddelen van Photoshop). En nu ik mijn gum op de juiste maat en met zachte randen heb, zal ik doorgaan en delen van de linkerkant van de bovenste afbeelding wissen, zodat deze opgaan in de afbeelding eronder:

Delen van de linkerkant van de bovenste afbeelding wissen zodat deze naadloos overgaat in de afbeelding eronder.
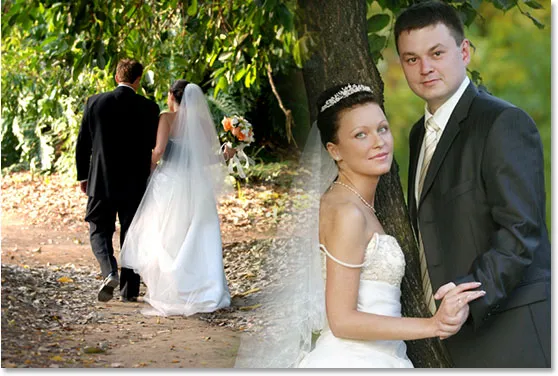
Na het voltooien van mijn gum, hier is mijn resultaat:

Nadat een deel van de bovenste afbeelding was gewist, lijken beide afbeeldingen nu goed samen te vloeien.
Dingen zien er nu zeker veel beter uit dan toen we de dekking van de bovenste laag probeerden te verlagen. Het paar is nog steeds zichtbaar in beide afbeeldingen met een mooi overgangsgebied in het midden, wat ik wilde. De Eraser Tool werkte prima! Wie heeft laagmaskers nodig! Ik ben hier blij mee, ik denk dat mijn klant hier ook blij mee zal zijn, dus ik e-mail een kopie van de afbeelding naar mijn klant, sla mijn Photoshop-document op, sluit het af, sluit mijn computer af en geniet van de rest van mijn dag terwijl ik wacht tot de klant me belt en me vertelt hoe geweldig ik ben.
Een paar uur later gaat de telefoon en is het mijn cliënt. Ze houden van de afbeelding in het algemeen, maar ze denken dat ik te veel van de sluier van de bruid heb verwijderd van de foto aan de rechterkant en ze willen dat ik er iets van terug in de afbeelding breng, op welk punt ze blij zijn om betaal me voor mijn werk. "Geen probleem!", Vertel ik hen. Ik ga terug naar mijn computer, open mijn Photoshop-document weer, en het enige dat ik nu moet doen is de sluier van de bruid aan de rechterkant terugbrengen door … door ……. hmm.
Oh Oh. Hoe doe ik dat als ik dat deel van de afbeelding ben gaan wissen?
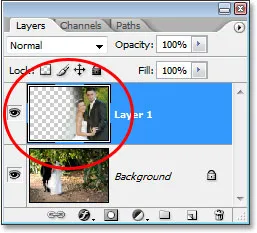
Eenvoudig antwoord? Ik kan het niet In ieder geval niet zonder alles opnieuw te doen, wat in dit geval mijn enige optie zou zijn. Ik kan hier niets anders doen omdat ik dat deel van de afbeelding heb gewist en wanneer je iets in Photoshop wist, is het voorgoed verdwenen. Als ik in de voorbeeldminiatuur van de bovenste laag in het palet Lagen kijk, zie ik dat ik dat deel van de afbeelding heb gewist:

De voorbeeldminiatuur van de bovenste laag toont het linker gedeelte van de bovenste afbeelding dat nu ontbreekt.
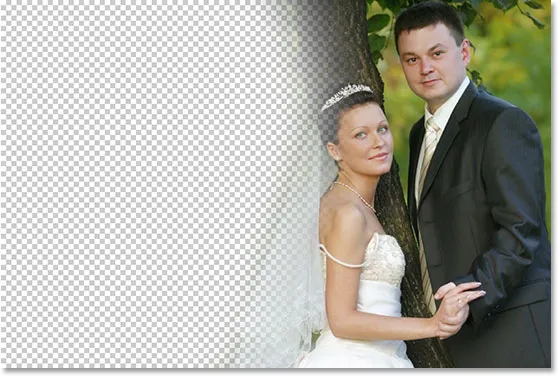
En als ik op het oogbolpictogram links van de onderste laag klik om het tijdelijk uit te schakelen, waardoor alleen de bovenste laag zichtbaar blijft in mijn document, is het heel gemakkelijk om te zien dat het gedeelte dat ik links van de bovenste afbeelding heb gewist nu helemaal weg:

Door de onderste achtergrondlaag tijdelijk uit te schakelen, kunt u gemakkelijk het ontbrekende linkergedeelte van de bovenste afbeelding zien.
Het dambordpatroon in de bovenstaande afbeelding is hoe Photoshop transparantie in een afbeelding weergeeft, omdat er niets meer is. Zoals in heb ik het verprutst en nu moet ik het werk helemaal opnieuw doen vanaf het begin. Stom gumgereedschap.
Dus wat nu? Ik heb geprobeerd de dekking van de bovenste laag te verlagen en dat werkte niet echt. Ik heb geprobeerd delen van de bovenste afbeelding weg te wissen met de Eraser Tool en terwijl dat werkte, heb ik dat deel van de afbeelding permanent verwijderd en als ik iets terug moet brengen, kan ik dat niet. Ik denk dat alles wat ik echt kan doen, het aantal ongedaanmakingen in Photoshop's Preferences instellen op 100 en nooit mijn Photoshop-documenten afsluiten voordat de klant me heeft betaald.
Of … Hoe zit het met deze laagmaskers waar ik zoveel over hoor? Zouden ze beter werken? Laten we het uitzoeken!
De optie Dekking liet ons teleurgesteld achter. De Eraser Tool deed zijn werk maar veroorzaakte ook blijvende schade aan ons imago. Zou het niet geweldig zijn als we dezelfde resultaten konden krijgen die we met de Eraser Tool hebben gezien, maar zonder het gedeelte "permanente schade aan onze afbeelding"? Nou raad eens? We kunnen! Zeg hallo tegen de laagmaskers van Photoshop.
Zoals ik aan het begin van deze discussie heb vermeld, stellen laagmaskers ons in staat om de transparantie van een laag te regelen, maar in tegenstelling tot de optie Dekking die algemene transparantie regelt, stellen laagmaskers ons in staat om verschillende niveaus van transparantie in te stellen voor verschillende delen van de laag (hoewel technisch gezien zou je ze ook kunnen gebruiken om de algehele dekking te regelen, maar de optie Dekking kan dat al goed aan en laagmaskers kunnen nog veel meer).
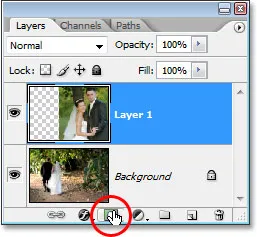
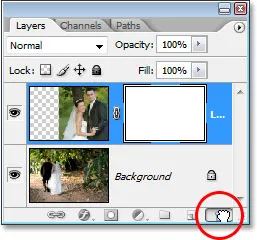
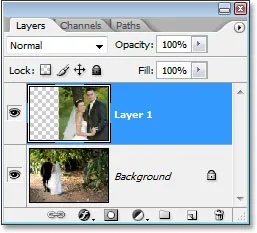
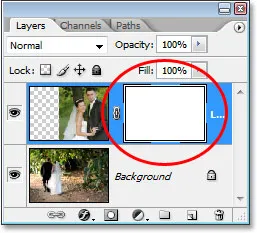
Hoe werken laagmaskers? Nou, in plaats van erover te praten, laten we er gewoon een gebruiken om het in actie te zien. Voordat we echter een laagmasker kunnen gebruiken, moeten we er eerst een toevoegen, omdat lagen niet automatisch worden geleverd met laagmaskers. Als je een laagmasker wilt toevoegen, moet je er eerst voor zorgen dat de laag waaraan je het toevoegt, is geselecteerd in het palet Lagen (de momenteel geselecteerde laag wordt blauw gemarkeerd), anders voeg je het uiteindelijk toe aan de verkeerde laag . Ik wil een laagmasker toevoegen aan de bovenste laag, die al is geselecteerd, dus ik ben klaar om te gaan. Als je nu per uur wordt betaald of gewoon geniet van het nemen van de schilderachtige route door het leven, kun je een laagmasker toevoegen door naar het menu Laag boven aan het scherm te gaan, Laagmasker te kiezen en vervolgens Alles onthullen te kiezen . Als u daarentegen uw tijd op prijs stelt en niemand u ervoor betaalt, klikt u eenvoudig op het pictogram Laagmasker onderaan het palet Lagen (het is het pictogram dat eruit ziet als een gevulde rechthoek met een rond gat in de midden ervan):

Voeg een laagmasker toe aan een laag door de laag in het palet Lagen te selecteren en vervolgens op het pictogram "Laagmasker" te klikken.
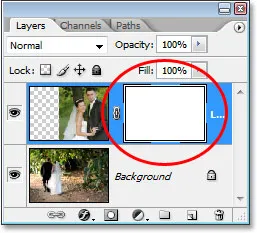
Nadat u op het pictogram hebt geklikt, lijkt er niets in uw document te zijn gebeurd en dat komt omdat laagmaskers standaard niet zichtbaar zijn. Het gaat tenslotte allemaal om het tonen en verbergen van verschillende delen van de laag en het zou behoorlijk moeilijk zijn om dat te doen als het masker ons zicht op de afbeelding blokkeert. Dus hoe weten we dan dat we een laagmasker hebben toegevoegd als we het niet kunnen zien? Gemakkelijk. Kijk terug in het palet Lagen, rechts van de voorbeeldminiatuur op de laag waaraan u het masker hebt toegevoegd, en u ziet een gloednieuwe miniatuur. Dit is de miniatuur van je laagmasker en we weten hoe een laagmasker aan de laag is toegevoegd:

Na het toevoegen van een laagmasker aan een laag, verschijnt een miniatuur van een laagmasker rechts van de voorbeeldminiatuur van de laag.
Merk op dat de laagmaskerminiatuur gevuld is met effen wit. Dat is niet zomaar een willekeurige, betekenisloze kleur waarin Photoshop-gebruikers miniaturen van laagmaskers kunnen weergeven. De reden waarom de miniatuur is gevuld met wit is omdat het masker zelf momenteel is gevuld met wit, ook al is het masker momenteel niet zichtbaar. Als u het bewijs wilt dat het masker echt in uw document aanwezig is en echt met wit is gevuld, houdt u Alt (Win) / Option (Mac) ingedrukt en klikt u rechtstreeks op de miniatuur van het laagmasker in het palet Lagen:

Houd "Alt" (Win) / "Option" (Mac) ingedrukt en klik op de miniatuur van het laagmasker in het palet Lagen.
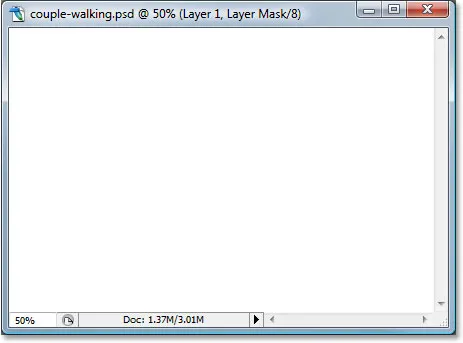
Door dit te doen, vertelt Photoshop ons het laagmasker in ons document te laten zien, en ja hoor, daar is het, gevuld met wit:

Het laagmasker, gevuld met effen wit, verschijnt in het documentvenster.
Het laagmasker blokkeert nu echter onze afbeelding uit het zicht, dus houd nogmaals Alt (Win) / Option (Mac) ingedrukt en klik op de miniatuur van het laagmasker om het masker te verbergen.
Dus, waarom is het laagmasker (en de miniatuur in het palet Lagen) gevuld met wit? Waarom niet rood of groen of geel? Het is vanwege de manier waarop laagmaskers in Photoshop werken. Laagmaskers gebruiken alleen wit, zwart en alle grijstinten daartussen en ze gebruiken deze drie kleuren (wit, zwart en grijs) om de transparantie van een laag te regelen. Wit in een laagmasker betekent 100% zichtbaar. Zwart in een laagmasker betekent 100% transparant. En grijs in een laagmasker betekent een zekere mate van transparantie, afhankelijk van hoe licht of donker de grijstint is. 50% grijs geeft ons 50% transparantie. Hoe lichter de grijstint, hoe dichter het bij wit is en hoe minder transparant dat gebied van de laag zal zijn. Hoe donkerder de grijstint, hoe dichter deze bij zwart is en hoe transparanter dat gebied zal zijn.
De reden dat laagmaskers standaard met wit worden gevuld, is omdat je meestal alles op je laag wilt zien wanneer je het masker voor het eerst toevoegt, en wit in een laagmasker betekent 100% zichtbaar. Wat als u in plaats daarvan alles op de laag wilt verbergen wanneer u het masker toevoegt, zodat zodra het masker wordt toegevoegd, alles op die laag uit het zicht verdwijnt? Nou, we hebben net geleerd dat zwart op een laagmasker 100% transparant betekent, dus we zouden een manier nodig hebben om Photoshop te vertellen dat in plaats van het nieuwe laagmasker met wit te vullen, we willen dat het gevuld wordt met wat zwart. U zult waarschijnlijk situaties tegenkomen waarin het logischer is om alles op de laag te verbergen wanneer u het masker toevoegt in plaats van alles zichtbaar te laten, en gelukkig biedt Photoshop ons een paar eenvoudige manieren om dat te doen. Allereerst ga ik mijn laagmasker verwijderen door eenvoudig op de miniatuur te klikken en deze naar het prullenbakpictogram onderaan het palet Lagen te slepen:

Om een laagmasker te verwijderen, klikt u op de miniatuur en sleept u deze omlaag naar het prullenbakpictogram onderaan het palet Lagen.
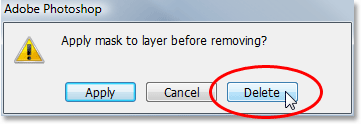
Photoshop zal een bericht laten verschijnen met de vraag of u het masker op de laag wilt toepassen voordat u het verwijdert. Het "toepassen" van het masker betekent in feite dat Photoshop wordt gevraagd alle pixels op de laag te wissen die door het laagmasker aan het zicht waren onttrokken, alsof u ze zelf met het gummetje had gewist. Op deze manier kunt u het masker verwijderen zonder het werk dat u ermee hebt gedaan te verliezen, hoewel u de mogelijkheid verliest om later wijzigingen aan te brengen. In mijn geval heb ik eigenlijk niets gedaan met mijn masker, dus er is niets om toe te passen, dus ik ga gewoon op "Verwijderen" drukken. Meestal, als je merkt dat je je masker verwijdert, is dit omdat je er niet tevreden mee bent en opnieuw wilt beginnen. In dat geval wil je ook gewoon op "Verwijderen" klikken:

In de meeste gevallen wilt u gewoon uw masker verwijderen en opnieuw beginnen, maar soms wilt u het masker op de laag toepassen voordat u het verwijdert, waardoor alle pixels op de laag worden gewist die door de masker.
Nu ik mijn masker heb verwijderd, zijn zowel het masker zelf als de miniatuur in het palet Lagen verdwenen:

Wanneer u een laagmasker verwijdert, verdwijnt ook de miniatuur in het palet Lagen.
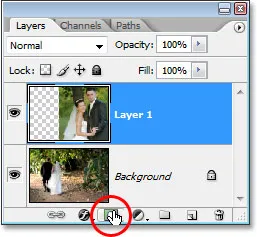
Deze keer wil ik een masker toevoegen aan de bovenste laag en Photoshop alles op de laag laten verbergen zodra het masker wordt toegevoegd, wat betekent dat het masker met zwart moet worden gevuld in plaats van wit. De "per uur betaald worden" -methode om dit te bereiken, is door naar het menu Laag boven aan het scherm te gaan, Laagmasker te kiezen en vervolgens Alles verbergen te kiezen (onthoud de laatste keer dat we "Alles onthullen" hebben gekozen). De snellere en gemakkelijkere manier is echter om uw Alt (Win) / Option (Mac) -toets ingedrukt te houden en op het pictogram Laagmasker onderaan het palet Lagen te klikken:

oud naar beneden "Alt" (Win) / "Option" (Mac) en klik op het pictogram "Laagmasker".
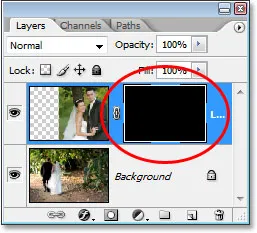
Hoe u het ook kiest, Photoshop voegt een nieuw laagmasker toe aan de huidig geselecteerde laag, net zoals voorheen, maar deze keer vult het masker met zwart in plaats van wit. We kunnen dit zien in de laagmaskerminiatuur die gevuld is met effen zwart:

De miniatuur van het nieuwe laagmasker is gevuld met zwart.
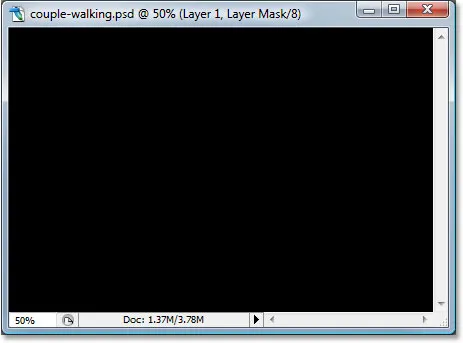
En, in tegenstelling tot de eerste keer dat we een laagmasker hebben toegevoegd waar niets met ons beeld leek te zijn gebeurd, is deze keer de bovenste laag (de foto van het paar tegenover de camera) volledig verborgen, waardoor alleen het beeld eronder zichtbaar blijft:

De foto op de bovenste laag is nu 100% transparant, waardoor alleen de foto eronder zichtbaar blijft in het document.
Nogmaals, het laagmasker zelf is verborgen voor weergave, maar als u het in uw document wilt zien, houdt u Alt (Win) / Option (Mac) ingedrukt en klikt u rechtstreeks op de miniatuur van het laagmasker in het palet Lagen. Photoshop om u het masker in het documentvenster te tonen. Deze keer is het masker gevuld met zwart:

Houd "Alt" (Win) / "Option" (Mac) ingedrukt en klik op de laagmaskerminiatuur in het palet Lagen om het masker in het document te bekijken, dat gevuld is met effen zwart.
Houd "Alt / Option" ingedrukt en klik opnieuw op de miniatuur van het laagmasker om het masker in het document te verbergen als u klaar bent.
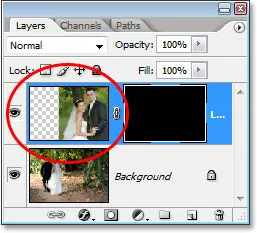
Dit is waar het belangrijke verschil tussen het Gumgereedschap en de laagmaskers van pas komt. Weet je nog dat we het Easer-hulpmiddel gebruikten om de afbeeldingen samen te voegen door een deel van de linkerkant van de bovenste afbeelding weg te wissen? De Eraser Tool heeft dat deel van de afbeelding fysiek verwijderd en het was voor altijd op dat punt verdwenen, en als we in de voorbeeldminiatuur van de bovenste laag keken, konden we zien dat grote deel van de afbeelding links ontbreekt. Deze keer hebben we echter een laagmasker gebruikt om niet alleen een deel van de linkerkant van de afbeelding, maar de hele afbeelding te verbergen, maar als we in de voorbeeldminiatuur van de laag kijken, is de afbeelding er nog steeds, volledig intact:

De afbeelding op de bovenste laag is nog steeds intact op de laag, zoals weergegeven in de voorbeeldminiatuur van de laag, hoewel deze niet zichtbaar is in het document.
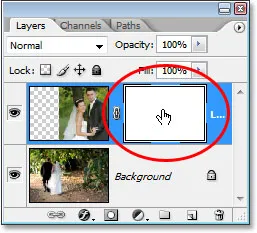
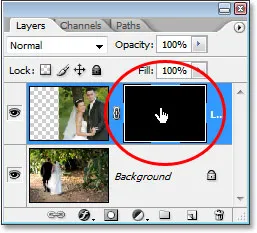
Waar het Gummetje de inhoud van de laag heeft verwijderd, verbergt het laagmasker deze gewoon uit het zicht! Om te bewijzen dat de foto op de bovenste laag er nog steeds is, ga ik het laagmasker vullen met wit. Om een laagmasker met wit te vullen, of helemaal niets met een laagmasker te doen, moet je eerst het masker selecteren, zodat je aan het masker zelf werkt en niet aan de daadwerkelijke laag, en om het te selecteren, alles wat je nodig hebt om doen klikt u rechtstreeks op de miniatuur van het masker in het palet Lagen:

Selecteer een laagmasker door op de miniatuur in het lagenpalet te klikken.
U kunt schakelen tussen het selecteren van de laag zelf en het laagmasker door op de bijbehorende miniatuur te klikken. Je kunt zien welke er momenteel is geselecteerd, bij welke miniatuur de witte markeerrand eromheen staat, zoals we kunnen zien rond de miniatuur van het laagmasker in de bovenstaande afbeelding.
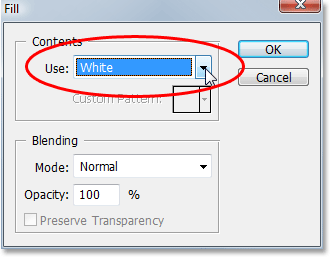
Om het masker met wit te vullen, ga ik naar het menu Bewerken boven aan het scherm en kies ik Vulling, waarmee het dialoogvenster Invullen van Photoshop wordt geopend. Voor de inhoud kies ik wit:

Dialoogvenster "Opvullen" van Photoshop.
Met wit gekozen als mijn opvulinhoud, klik ik rechtsboven op OK om het dialoogvenster te verlaten en Photoshop mijn laagmasker met wit te laten vullen. Ik zie nu in het palet Lagen dat de maskerminiatuur met wit is gevuld:

De miniatuur van het laagmasker in het palet Lagen is nu gevuld met wit.
En met het masker nu gevuld met effen wit, is mijn foto op de bovenste laag weer volledig zichtbaar in het document, wat bewijst dat hoewel de afbeelding een moment geleden uit het zicht was verborgen toen we het laagmasker met zwart vulden, het altijd daar, onaangeroerd en ongedeerd:

Nadat het laagmasker met wit is gevuld, wordt de foto op de bovenste laag weer volledig zichtbaar.
En dat is de basis van hoe Photoshop's laagmaskers werken! Wanneer het masker met wit is gevuld, is de inhoud van die laag 100% zichtbaar in het document, en wanneer het masker met zwart is gevuld, is de inhoud van de laag 100% transparant - niet zichtbaar maar niet verwijderd zoals het geval was met het gummetje. Laagmaskers veranderen de inhoud van de laag op geen enkele manier fysiek. Het enige wat ze doen is bepalen welke delen zichtbaar zijn en welke niet. De inhoud van de laag is er altijd, zelfs als we ze niet kunnen zien.
"Oké, " vraag je je af, "we hebben gezien hoe we een laag volledig kunnen verbergen door er een laagmasker aan toe te voegen en deze met zwart te vullen, en we hebben gezien hoe we de laag weer volledig kunnen laten zien door simpelweg het laagmasker vullen met wit. En we weten dat of de inhoud van de laag zichtbaar is of niet, ze er nog steeds zijn. De Eraser Tool verwijdert delen van de afbeelding, maar laagmaskers verbergen ze eenvoudig. Dat is allemaal geweldig. dit alles wat we kunnen doen met een laagmasker, ofwel de hele laag weergeven of verbergen? Hoe gebruiken we een laagmasker om deze twee afbeeldingen samen te voegen, zoals we deden met het Gummetje? "
Uitstekende vraag, en het antwoord is, heel gemakkelijk! Dat zullen we daarna doen.
Om de twee afbeeldingen samen te voegen met behulp van het laagmasker, gebruiken we de wisser niet. Hoewel het gumgereedschap nog steeds zijn plaats heeft, zult u merken dat u het steeds minder gebruikt terwijl u zich comfortabeler voelt met gelaagde maskers. In plaats daarvan gebruiken we het gereedschap Borstel van Photoshop en met ons laagmasker gevuld met wit zoals het nu is, waardoor de hele laag zichtbaar wordt, hoeven we alleen maar met zwart op het laagmasker te schilderen over alle gebieden die we willen verbergen. Het is zo simpel!
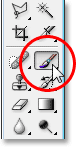
Om je te laten zien wat ik bedoel, ga ik mijn penseel uit het palet Tools selecteren:

Het penseel van Photoshop selecteren in het palet Tools.
Ik kon ook op B op mijn toetsenbord drukken om het snel te selecteren. Aangezien we vervolgens met zwart willen schilderen, moeten we zwart als onze voorgrondkleur hebben en standaard, wanneer u een laagmasker hebt geselecteerd, stelt Photoshop wit in als uw voorgrondkleur, met zwart als achtergrondkleur. Om ze te verwisselen zodat zwart je voorgrondkleur wordt, druk je gewoon op X op je toetsenbord. Als ik in de kleurstalen onder aan mijn palet Tools kijk, zie ik nu dat zwart mijn voorgrondkleur is:

Het palet Tools van Photoshop toont zwart als de voorgrondkleur.
Ik ga mijn penseel verkleinen naar dezelfde algemene grootte die ik gebruikte met het Gummetje door nogmaals de linker en rechter bracket-toetsen te gebruiken, en ik wil dat mijn penseel mooie, zachte randen heeft, zodat ik vloeiende overgangen tussen de gebieden van de laag die zichtbaar is en de gebieden die verborgen zijn, en ik kan mijn penseelranden verzachten door Shift ingedrukt te houden en een paar keer op de linker bracket-toets te drukken. Vervolgens, met mijn laagmasker geselecteerd (ik weet dat het is geselecteerd omdat de miniatuur van het laagmasker de witte markeerrand eromheen heeft), ga ik in principe hetzelfde doen als met het gummetje, behalve deze keer dat ik aan het schilderen ben met zwart op het laagmasker over de gebieden die ik wil verbergen in plaats van iets te wissen:

Schilder met zwart over gebieden die u wilt verbergen.
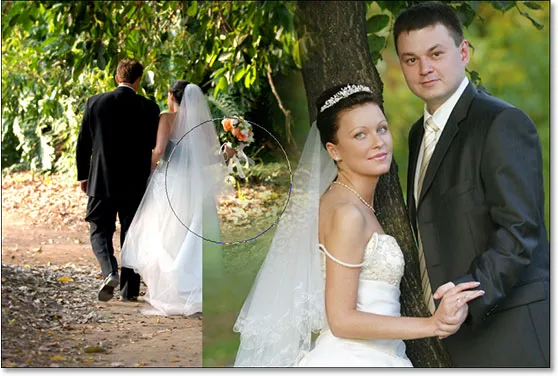
Na nog een paar seconden te hebben besteed aan het wegwerken van de gebieden die ik wil verbergen, hier is mijn resultaat, dat er ongeveer hetzelfde uitziet als nadat ik het gummetje had gebruikt:

De afbeelding na het schilderen van het linker gedeelte van de bovenste afbeelding om het te laten overvloeien met de onderstaande afbeelding.
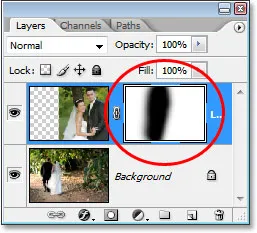
Als we naar de miniatuur van het laagmasker in het palet Lagen kijken, kunnen we zien waar ik met zwart heb geverfd, nu de delen van de bovenste afbeelding die niet zichtbaar zijn:

De miniatuur van het laagmasker toont nu de gebieden die ik met zwart heb geverfd.
Laten we zeggen dat ik hier blij mee ben, en ik denk dat mijn klant er ook blij mee zal zijn, dus net als voorheen, e-mail ik de afbeelding ter goedkeuring naar de klant, sla mijn Photoshop-document op, sluit Photoshop en sluit mijn computer. De klant belt een paar uur later terug en zegt dat ze het leuk vinden, maar ze willen dat een deel van de bruidssluier aan de rechterkant wordt teruggebracht. Toen ik deze situatie tegenkwam na het gebruik van het Gummetje, had ik pech omdat ik dat had verwijderd deel van de afbeelding en had geen andere keuze dan helemaal opnieuw te beginnen. Deze keer was ik echter slimmer! Ik heb een laagmasker gebruikt, wat betekent dat de hele afbeelding op de bovenste laag er nog steeds is en het enige dat ik moet doen, is er meer van zichtbaar maken!
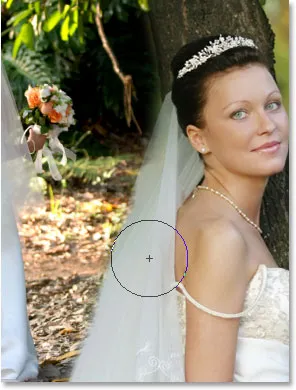
Ik kon delen van de laag aanvankelijk verbergen door op het laagmasker met zwart te schilderen, dus om een deel van de nu verborgen afbeelding terug te brengen, hoef ik alleen maar op X op mijn toetsenbord te drukken om mijn voor- en achtergrondkleuren te verwisselen, waardoor wit mijn voorgrondkleur wordt, en dan kan ik eenvoudig met wit schilderen over de gebieden die ik weer in beeld wil brengen, opnieuw zorgend dat mijn laagmasker, niet de laag zelf, is geselecteerd, anders zal ik direct schilderen op de foto zelf, en ik ben er vrij zeker van dat de klant dat niet zou goedkeuren. Ik denk dat ik deze keer een kleinere borstel zal gebruiken met hardere randen, dus er is niet zo'n groot overgangsgebied tussen de twee afbeeldingen, en ik gebruik de sluier van de bruid, samen met de boomstam boven haar, als het scheidingspunt tussen de twee afbeeldingen, die er natuurlijker uit zullen zien. Terwijl ik met wit op het laagmasker schilder, worden de gebieden waarover ik schilder, die verborgen waren, opnieuw zichtbaar:

Schilderen met wit op het laagmasker met wit om een deel van het beeld terug te brengen dat ik oorspronkelijk had verborgen door met zwart te schilderen.
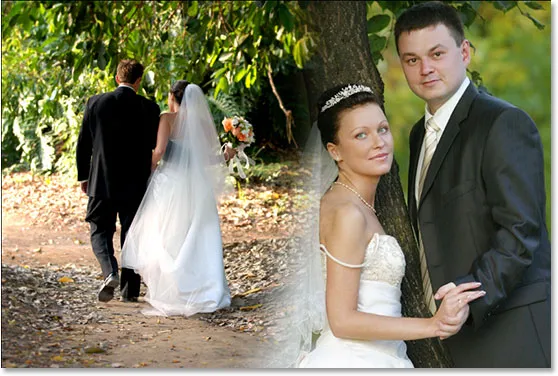
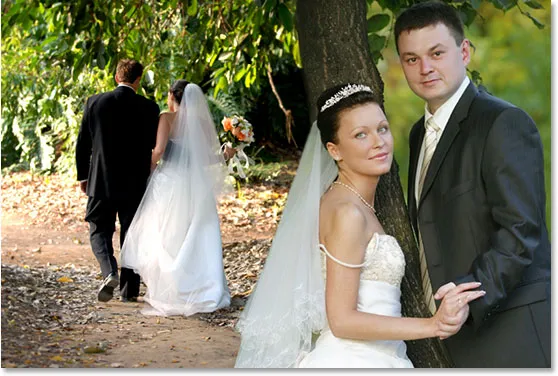
Als ik een fout maak tijdens het schilderen en per ongeluk het verkeerde gebied toon of verberg, hoef ik alleen maar op X te drukken om mijn voor- en achtergrondkleuren te verwisselen, over de fout te schilderen om het ongedaan te maken en vervolgens mijn voor- en achtergrondkleuren te verwisselen nogmaals met X en ga verder. En hier, na een paar minuten werken aan het schilderen van de sluier en de boomstam terug in het beeld, is mijn uiteindelijke resultaat:

Het eindresultaat.
Dankzij het laagmasker hoefde ik niet alles opnieuw te doen, omdat er niets werd verwijderd! Met het masker kon ik delen van de laag verbergen zonder een enkele pixel te beschadigen. Dit geeft je niet alleen veel meer flexibiliteit, het geeft je ook veel meer vertrouwen bij het werken in Photoshop omdat niets dat je doet met een laagmasker permanent is.
Waar ga je heen …
En daar hebben we het! Dat is de basis van hoe laagmaskers in Photoshop werken! Bekijk onze Photoshop Basics-sectie voor meer tutorials over lagen en andere essentiële Photoshop-vaardigheden!