Leer hoe u met de functie Content-Aware Crop in Photoshop CC eenvoudig meer ruimte rondom uw foto's kunt toevoegen door de lege ruimte te vullen met overeenkomende inhoud!
Adobe heeft eerst inhoudbewuste mogelijkheden toegevoegd aan de Crop Tool in Photoshop CC 2015.5. En wat inhoudsbewust bijsnijden ons mogelijk maakt, is meer ruimte toevoegen aan onze afbeeldingen. Als ik nu "meer ruimte" zeg, bedoel ik niet alleen "lege ruimte". Het standaard bijsnijdgereedschap is dat altijd gelukt. In plaats daarvan kunnen we met inhoudsbewuste bijsnijden de grenzen van een afbeelding verlengen door lege gebieden rond een foto te vullen met bijpassende details.
Inhoudbewust bijsnijden kan zeer nuttig zijn bij het bijsnijden van een afbeelding na het rechttrekken, omdat het draaien van de afbeelding vaak lege ruimtes in de hoeken laat. En het is ook geweldig om de bovenkant, onderkant of zijkanten van uw foto uit te breiden om ruimte te maken voor tekst of om de afbeelding beter in uw lay-out te laten passen. Naast het leren gebruiken, leren we ook waarom bijsnijden van inhoud bijsnijden in sommige gevallen als magisch werkt, maar in andere niet zozeer. Om mee te doen, heb je Photoshop CC nodig. Laten we beginnen!
Een foto rechttrekken en bijsnijden zonder Content-Aware
Hier is een afbeelding die ik in Photoshop heb geopend en die ik heb gedownload van Adobe Stock. Ik wil de afbeelding rechttrekken en bijsnijden zonder een van de kinderen op de foto te verliezen. Maar de jongen in het gele shirt aan de rechterkant is heel dicht bij de rand, wat een probleem zou kunnen vormen. Laten we eens kijken wat er gebeurt als ik het probeer recht te trekken en bij te snijden zonder de functie Content Aware van de Crop Tool te gebruiken:

De originele afbeelding. Credit: Adobe Stock.
Het gereedschap Uitsnijden selecteren
Ik selecteer het gereedschap Uitsnijden op de werkbalk:

Het gereedschap Uitsnijden selecteren.
Waar vind ik de optie Content-Aware?
Als het gereedschap Uitsnijden is geselecteerd, vindt u de optie Content-Aware in de optiebalk bovenaan het scherm. Voor nu laat ik Content-Aware uitgeschakeld:

De optie Content Aware voor het gereedschap Uitsnijden is momenteel uitgeschakeld.
Selecteren van het gereedschap Rechttrekken
Om de afbeelding recht te trekken, selecteer ik het gereedschap Rechttrekken op de optiebalk:

Selecteren van het gereedschap Rechttrekken.
De afbeelding draaien en rechttrekken
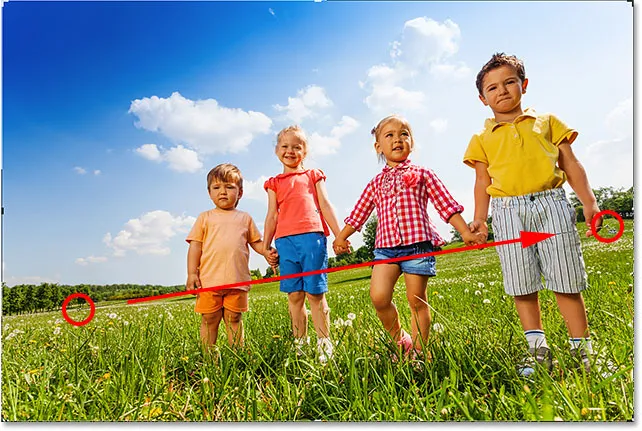
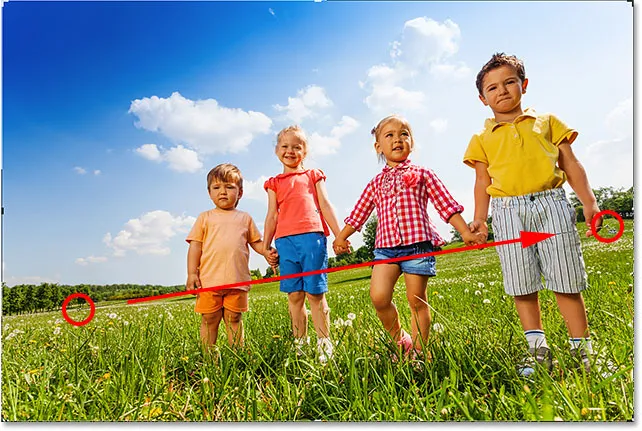
Vervolgens trek ik een rechte lijn over iets in de afbeelding dat recht moet zijn, verticaal of horizontaal, zodat Photoshop de hoek van die lijn kan gebruiken om de afbeelding te draaien en recht te trekken. Voor een foto buitenshuis zoals deze, zou ik idealiter een rechte lijn over de horizon op de achtergrond kunnen trekken. Maar in dit geval is er echt geen duidelijke horizonlijn dankzij de glooiende heuvels, dus ik moet er naar kijken.
Ik begin met klikken om een startpunt in te stellen voor de lijn net onder de bomen linksonder op de foto. En dan, met mijn muisknop ingedrukt, sleep ik diagonaal naar rechts, opnieuw net onder de bomen. Een hoek van ongeveer 9 ° zou moeten werken:

Een diagonale lijn over de afbeelding slepen met het gereedschap Rechttrekken.
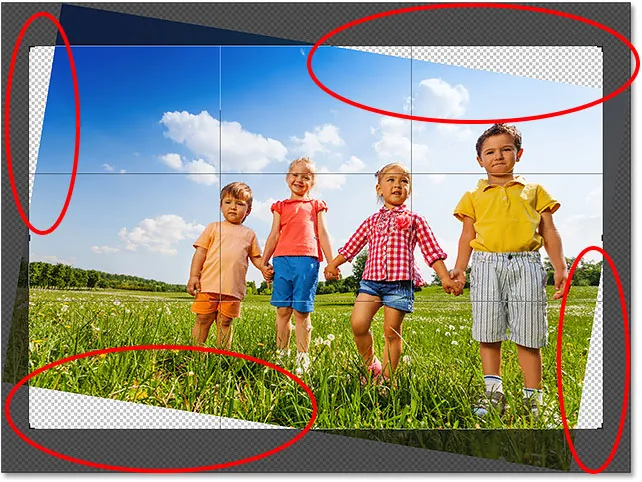
Het eerste probleem - lege ruimte in de hoeken
Ik laat mijn muisknop los, waarna Photoshop de foto draait om deze recht te trekken. Het tekent ook een bijsnijdrand rond de afbeelding. En hier is het eerste probleem. Merk op hoeveel van de afbeelding buiten het bijsnijdgebied valt na het rechttrekken. Dat komt omdat het draaien van de afbeelding een heleboel lege ruimte rondom de foto heeft toegevoegd, zoals we zien aan het dambordpatroon in de hoeken van het document.
Photoshop breidt de bijsnijdrand niet uit naar de lege ruimte, omdat we uiteindelijk lege ruimte in de afbeelding krijgen. Hiermee wordt de bijsnijdrand alleen uitgebreid tot de randen van de foto zelf. Tenminste, dit is hoe dingen werkten voordat de functie Content-Aware werd toegevoegd, die we zo meteen zullen bekijken:

Zonder Content Aware zal bijsnijden ertoe leiden dat veel van de foto verloren gaat.
Het tweede probleem - Een deel van mijn onderwerp verliezen
Ik accepteer de uitsnede door op mijn toetsenbord op Enter (Win) / Return (Mac) te drukken. En dit brengt ons bij het tweede probleem. Weet je nog dat ik zei dat de jongen in het gele shirt aan de rechterkant te dicht bij de rand was? Nou, na het rechtzetten en bijsnijden van het beeld, is een deel van hem nu volledig van de rand gevallen! Photoshop kon het beeld niet bijsnijden nadat het recht was gemaakt zonder de arm en voeten van de jongen uit de foto te snijden. Mama en papa zouden waarschijnlijk niet zo blij zijn met dit resultaat:

Zonder Content Aware sneed de afbeelding bijsnijden een deel van het onderwerp uit de foto.
Een afbeelding rechttrekken en bijsnijden met Content-Aware
Dus nu we hebben gekeken hoe de Crop Tool werkt zonder Content-Aware, laten we de afbeelding rechtzetten en bijsnijden, maar deze keer met Content-Aware ingeschakeld. Ik maak mijn eerste uitsnede ongedaan door naar het menu Bewerken in de menubalk te gaan en Bijsnijden ongedaan maken te kiezen:

Ga naar Bewerken> Uitsnijden ongedaan maken.
Hierdoor keert de afbeelding terug naar de oorspronkelijke staat:

De originele afbeelding nogmaals.
Stap 1: Selecteer het gereedschap Uitsnijden
Ik selecteer nogmaals het gereedschap Uitsnijden op de werkbalk:

Zorg ervoor dat ik het gereedschap Uitsnijden heb geselecteerd.
Stap 2: Schakel Content-Aware in de optiebalk in
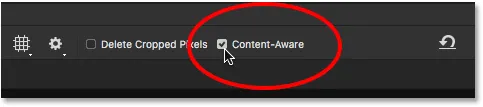
Deze keer wil ik Content-Aware inschakelen, dus ik zal in het selectievakje in de optiebalk klikken:

Inhoudbewust bijsnijden inschakelen.
Stap 3: Selecteer het gereedschap Rechttrekken
Dan, nog steeds in de optiebalk, selecteer ik opnieuw het gereedschap Rechttrekken :

Selecteren van het gereedschap Rechttrekken.
Stap 4: Trek een lijn over iets dat recht moet zijn
En net als voorheen, klik en sleep ik een diagonale lijn met het gereedschap Rechttrekken van links naar rechts net onder de bomen op de achtergrond:

Sleep dezelfde diagonale lijn over de afbeelding met het gereedschap Rechttrekken.
Het Content-Aware verschil
Ik laat mijn muisknop los om de afbeelding recht te trekken. En deze keer, met Content-Aware ingeschakeld, krijgen we een heel ander resultaat. In plaats van het bijsnijdgebied te beperken tot alleen de afbeelding zelf, heeft Photoshop het uitgebreid tot een deel van de lege ruimte in de hoeken.
Waarom is Photoshop opeens goed met het toevoegen van lege ruimte aan de afbeelding? De reden is dat er geen lege ruimte wordt toegevoegd. In plaats daarvan, wanneer Content-Aware is ingeschakeld, kan Photoshop de afbeeldingsdetails in de buurt van die lege gebieden gebruiken om ze automatisch in te vullen met vergelijkbare details. Als er veel gras in de buurt is, kan het de lege ruimte opvullen met meer gras. En als er een blauwe lucht is, kan deze de ruimte vullen met meer blauwe lucht. Met andere woorden, Photoshop zegt nu: "Ga je gang en neem die lege gebieden op, en laat me uitzoeken wat daar zou moeten zijn".

De grotere uitsnede die Photoshop suggereert met Content-Aware ingeschakeld.
Op dit punt kon ik elk van de zijkanten of hoeken van de bijsnijdbox pakken en ze nog verder uitbreiden naar de lege gebieden. Maar houd er rekening mee dat hoe meer we Photoshop vragen er zelf achter te komen, hoe groter het risico is dat het de boel zal verpesten (net als de rest van ons). Hoe ver je de functie Content-Aware kunt duwen, hangt echt af van de afbeelding. Over het algemeen probeert u voor het beste resultaat de bijsnijdrand niet ver uit te breiden tot ver buiten de oorspronkelijke grootte die Photoshop suggereert. Maar nogmaals, het hangt af van je imago.
Stap 5: Druk op Enter (Win) / Return (Mac) om de afbeelding bij te snijden
Om de uitsnede te accepteren, druk ik op Enter (Win) / Return (Mac) op mijn toetsenbord. Omdat Photoshop veel moet uitzoeken, zien we deze keer geen onmiddellijke resultaten zoals voorheen. In plaats daarvan zien we een voortgangsbalk die ons vertelt hoe ver Photoshop zich in het proces bevindt:

De voortgangsbalk houdt ons gezelschap terwijl we wachten.
In de meeste gevallen duurt het niet langer dan een paar seconden, en hier zien we de resultaten. Dankzij inhoudsbewuste bijsnijden kon Photoshop de lege gebieden in de hoeken vullen met meer details. En de jongen in het gele shirt zit nog in één stuk, met nog ruimte over. Er kunnen enkele gebieden zijn die snel moeten worden bijgewerkt met een van de retoucheerhulpmiddelen van Photoshop, zoals de Clone Stamp of de Healing Brush. Maar over het algemeen bleef de afbeelding er goed uitzien door bijsnijden bij inhoud:

Het resultaat na het rechttrekken en bijsnijden met Content-Aware ingeschakeld.
Inhoudbewust bijsnijden gebruiken om de randen van een foto uit te breiden
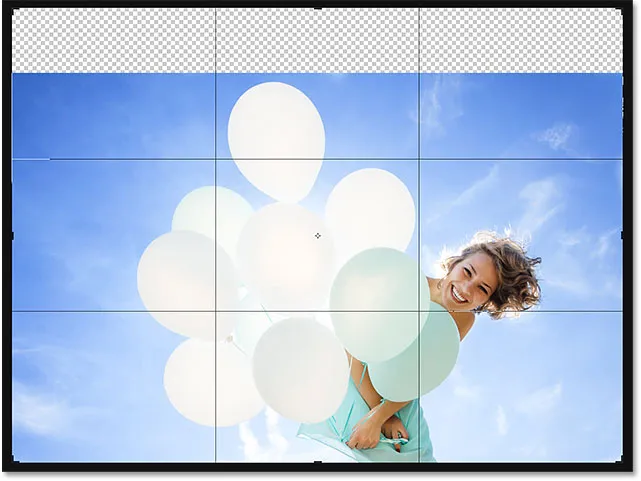
We hebben gezien dat inhoudsbewust bijsnijden geweldig is om een afbeelding recht te trekken. Maar het is ook handig voor het verlengen van de randen van een afbeelding, waardoor meer ruimte wordt toegevoegd aan de boven-, onderkant, links of rechts. Hier is nog een afbeelding, ook gedownload van Adobe Stock, die ik heb geopend in Photoshop:

De originele foto. Credit: Adobe Stock.
Stap 1: Selecteer het gereedschap Uitsnijden
Laten we zeggen dat ik meer ruimte moet toevoegen boven de ballonnen bovenaan. Om dat te doen, selecteer ik opnieuw het gereedschap Uitsnijden op de werkbalk:

Het gereedschap Uitsnijden selecteren.
Dit plaatst de standaard bijsnijdrand en grepen rond de afbeelding:

De bijsnijdrand en grepen omringen de foto.
Omdat ik de bovenste handgreep wil slepen zonder de anderen te verplaatsen, zorg ik ervoor dat de optie Beeldverhouding in de optiebalk is ingesteld op Verhouding, wat standaard het geval is. En ik zal ervoor zorgen dat de velden Breedte en Hoogte direct rechts van de optie Beeldverhouding beide leeg zijn. Als ze niet leeg waren, zou ik op de knop Wissen willen klikken om de waarden te wissen:

De optie Beeldverhouding instellen op Verhouding, met de velden Breedte en Hoogte leeg.
Stap 2: Schakel Content-Aware in de optiebalk in
Ik zorg ervoor dat ik Content-Aware heb geselecteerd:

De optie Content-Aware selecteren.
Stap 3: Sleep een of meer randen van de bijsnijdrand naar buiten
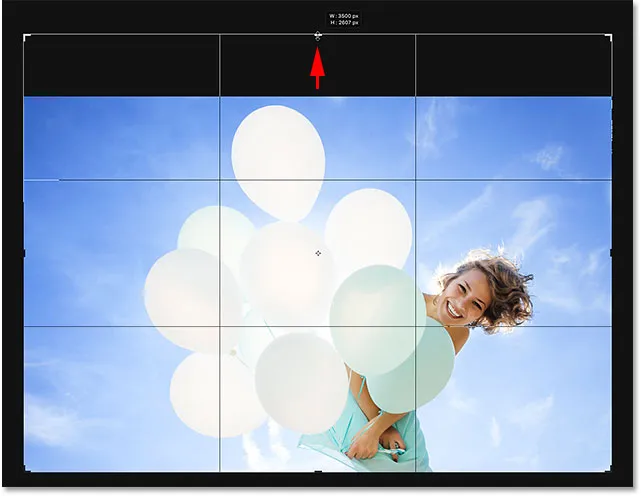
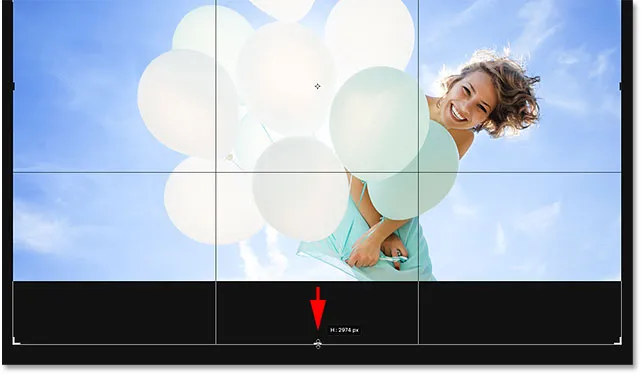
En dan, om meer ruimte aan de bovenkant van de afbeelding toe te voegen, klik ik op de bovenste handgreep en sleep ik deze omhoog:

Meer ruimte toevoegen boven de foto.
Wanneer ik mijn muisknop loslaat, vult Photoshop de extra ruimte met transparantie (lege ruimte), zoals we opnieuw kunnen zien aan het dambordpatroon:

Het resultaat tot nu toe na het toevoegen van extra ruimte boven de afbeelding.
Stap 4: Druk op Enter (Win) / Return (Mac) om de afbeelding bij te snijden
Om het bijsnijden te accepteren, druk ik op Enter (Win) / Return (Mac) op mijn toetsenbord, en hier is het resultaat. Zonder inhoudsbewuste bijsnijden zou Photoshop eenvoudigweg de lege ruimte hebben toegevoegd en die hebben achtergelaten. Maar met Content-Aware ingeschakeld, keek Photoshop naar de omgeving en vulde het uitstekend de ruimte met meer blauwe lucht en willekeurige wolken:

Dezelfde foto, nu met meer ruimte bovenaan.
Werkt als magie, behalve als dat niet het geval is
De inhoudsbewuste bijsnijdfunctie in Photoshop CC kan een real-time bespaarder zijn, en zelfs een redder in nood, wanneer we meer beelddetails rond een foto moeten toevoegen. Maar naast weten hoe het werkt, is het net zo belangrijk om de beperkingen te kennen, zodat we onze verwachtingen onder controle kunnen houden.
Inhoudsbewust bijsnijden werkt het beste in gebieden met een relatief effen kleur, zoals een heldere blauwe lucht, of in gebieden met veel willekeurige details, zoals gras, bladeren of een zandstrand. Het werkt echter niet zo goed in te specifieke gebieden. De resultaten kunnen er zelfs vrij raar uitzien.
Wanneer inhoudbewust bijsnijden mislukt
We zagen bijvoorbeeld dat ik in deze afbeelding gemakkelijk meer ruimte kon toevoegen boven de ballonnen, en dat was omdat het gebied vrij eenvoudig was. Het enige dat Photoshop moest doen, was uitzoeken hoe ze meer blauwe lucht en een paar onregelmatige wolken konden tekenen, en het resultaat zag er geweldig uit. Maar let op wat er gebeurt als ik hetzelfde doe aan de onderkant van de afbeelding, onder de jurk van de vrouw. Ik klik op de onderste bijsnijdgreep en sleep deze naar beneden onder de foto om meer ruimte toe te voegen:

Sleep de onderkant van de bijsnijdrand naar het gebied onder de foto.
Vervolgens laat ik mijn muisknop los, waarna Photoshop het gebied tijdelijk vult met lege ruimte, net zoals bij de bovenkant van de afbeelding:

Het nieuwe gebied onder de foto is gevuld met transparantie.
Ten slotte druk ik op Enter (Win) / Return (Mac) op mijn toetsenbord om de uitsnede te accepteren. En hier gaan dingen mis. In wezen heb ik Photoshop gevraagd uit te zoeken hoe we meer van de jurk van de vrouw kunnen tekenen, en dat is gewoon te gedetailleerd en te specifiek voor Content-Aware. Photoshop heeft het geprobeerd, maar het enige wat het echt deed, was een deel van haar jurk, samen met haar handen en een deel van haar armen, kopiëren en in het nieuwe gebied plakken. Het verprutste ook de wolken, en echt, het hele ding is een ramp.
Houd er dus rekening mee dat inhoudsbewust bijsnijden geweldig werkt met eenvoudige, willekeurige details. Maar hoe specifieker je wordt, hoe minder waarschijnlijk het is dat je de resultaten krijgt waar je op hoopte:

Een extra set handen nodig? Inhoudsbewust gewas te hulp!
En daar hebben we het! Tot nu toe hebben we in deze serie alles geleerd wat u moet weten over het bijsnijden van afbeeldingen met de tool Uitsnijden. Maar als je het beu bent om foto's als rechthoeken en vierkanten bij te snijden, dan laat ik je in de volgende les zien hoe je meer plezier kunt hebben door je afbeeldingen als cirkels bij te snijden!
Of bekijk een van de andere lessen in dit hoofdstuk:
- 01. Afbeeldingen bijsnijden in Photoshop CC
- 02. Afbeeldingen roteren en rechttrekken
- 03. Hoe de canvasgrootte te vergroten met het gereedschap Uitsnijden
- 04. Tips en trucs voor bijsnijden
- 05. Het hulpmiddel Perspectief bijsnijden gebruiken
- 06. Foto's bijsnijden en vergroten of verkleinen zodat ze overeenkomen met de frame-afmetingen
- 07. Hoe Content-Aware Crop te gebruiken
- 08. Foto's in een cirkel bijsnijden
Voor meer hoofdstukken en voor onze nieuwste tutorials, bezoek onze Photoshop Basics-sectie!