
Introductie van Motion Blur in After Effects
After-effects zijn software die wordt geproduceerd en onderhouden door Adobe-systemen voor Motion Graphic, post-productiewerk voor het maken van films, televisie en alle andere digitale visuele effecten die kunnen worden gecreëerd door after-effects. Nu gaan we het hebben over een van de meest importattributen in after effects, wat motion blur is, die een belangrijke rol speelt bij het toevoegen van motion look en feel aan de bewegende objecten in het frame. Deze techniek wordt gebruikt bij het maken van logo's, titels en promotionele video's om de merknaam en het logo met beweging te benadrukken. We zullen hieronder meer technische toeschrijving van bewegingsonscherpte zien.
Motion Blur toepassen in After Effects
Toewijzing van bewegingsonscherpte voegt beweging toe aan objecten op basis van de laag waarop we de effecten toepassen. Dit effect wordt gebruikt voor gesproken tekst, het maken van titels en er kan nog veel meer worden gedaan met deze functie. We gaan de complete creatie van Motion-effect op bestanden zien met behulp van After-effecten. Op basis van de scherm- of framegrootte nam de helderheid van de beweging van het object toe en af. Er zijn een paar standaard schermformaten die moeten worden onderhouden op basis van het project waaraan we werken. we gaan de standaard standaardgrootte van After-effecten als demo nemen. Hieronder zijn een paar demonstraties van het toepassen van motion blur van voor en na voor eenvoudig begrip.
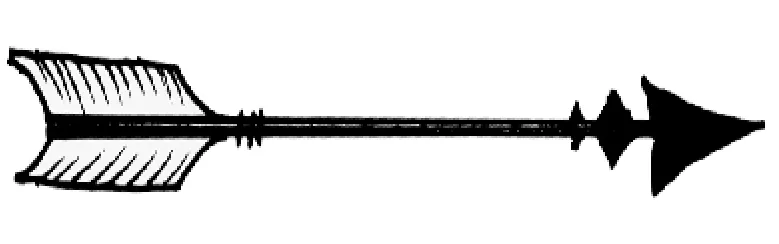
- Laag zonder bewegingseffect

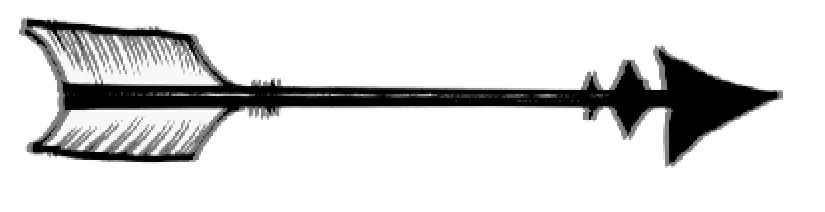
- Laag met bewegingseffect

Door beide afbeeldingen te vergelijken, kunnen we vaststellen dat de toegepaste laag met het bewegingseffect dynamischer is in zijn gevoel als een bewegende pijl, terwijl in het eerste beeld de pijl duidelijk op één plaats verschijnt. In de tweede afbeelding deelt de pijl zijn pixel die beweging aan het frame wordt toegevoegd, laten we het stapsgewijze proces bekijken.
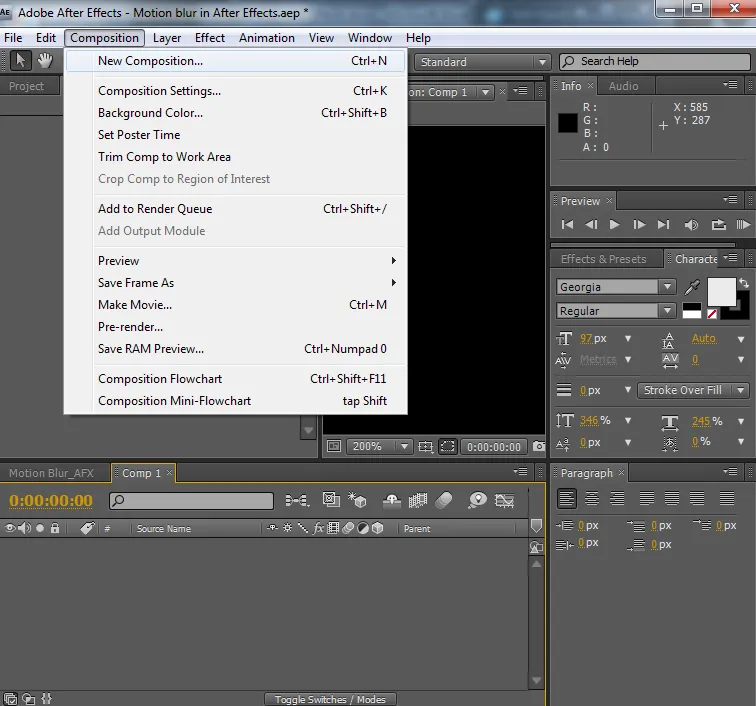
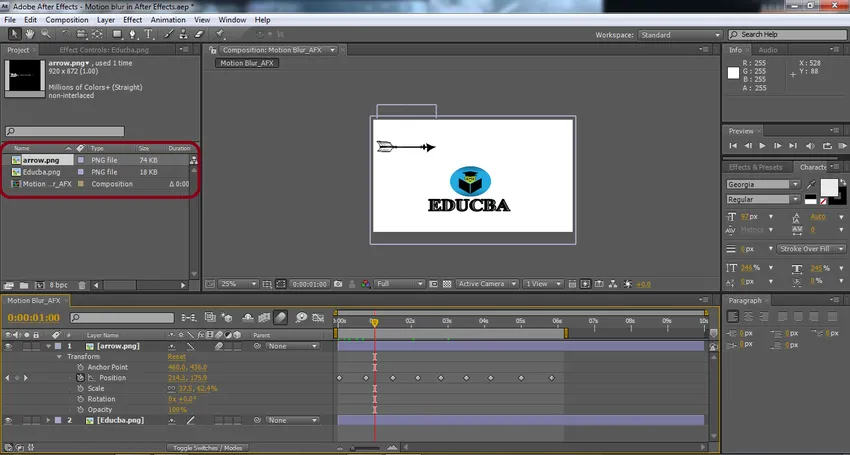
Stap 1: maak een nieuwe compositie of projecten op basis van vereisten en maak alle vereisten gereed voor animatie, zoals Projectvenster, Laagvenster, Hoofdframes en andere worden standaard geopend, indien niet, ga naar Windows in de menubalk en schakel ze in zoals gevraagd. De werkruimte of schermgrootte kan naar wens worden geconfigureerd.

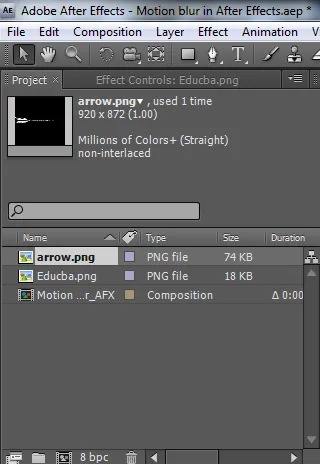
Stap 2: Laad lagen die nodig zijn voor elk formaat zoals afbeeldingen, video's en meer. Voor het maken van nieuwe footages vandaag in onze beelden gaan we beweging toevoegen aan de pijllaag (arrow.png.webp) alsof deze van de ene naar de andere kant beweegt. Laad de lagen zoals vereist in het projectvenster dat in de beelden moet zijn en rangschik ze correct om op elkaar te verschijnen.

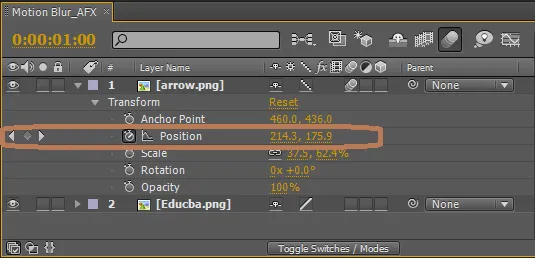
Stap 3: Open het laagvenster en open de vervolgkeuzelijst Transformeereigenschappen van de pijllaag en klik op positie (stopwatchpictogramknop) start keyframing die de laag van de ene plaats naar de andere moet verplaatsen in welke richting we ook moeten.

Er wordt een track met timing gemaakt en op het scherm geplaatst. Tijdens het parallel positioneren en instellen van bewegingsplaatsing moeten we zorgen voor zowel plaatsing als timing op het scherm, die naar wens wordt weergegeven.
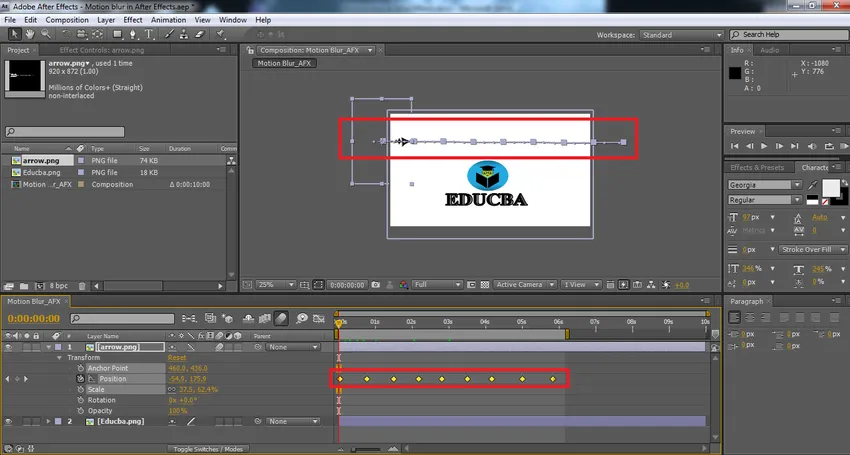
Stap 4: Nadat we het object meerdere bewegingen hebben gegeven, kunnen we weinig vierkanten op het scherm zien en weinig diamantvormen in het animatievenster. Elke ruit en vierkant geeft de beweging van de instroom van het object aan. We kunnen ze allemaal verwijderen door ze te selecteren en de klik op de spatiebalk of de toets 0 op het toetsenbord te bekijken om de richting van het object te controleren.

Stap 5: Nu gaan we beweging toevoegen aan de laag die moet bewegen. Om bewegingseffecten toe te voegen, moeten beide bewegingsopties een bewegingseffect op de laag toepassen. Na het inschakelen van het bewegingseffect stellen de objecten een beetje pixel-rating in aan randen om de beweging er uit te laten zien en aan te voelen. De hoekpunten tussen twee stoppunten (vierkante vakken op het scherm) beschrijven de tijdsduur van de objectbeweging. Als ze te dicht bij elkaar staan, beweegt het object snel als ze uit elkaar staan, beweegt het object langzaam.
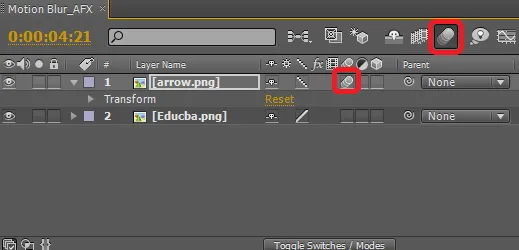
- Om lagen te bewerkstelligen: In de menubalk van het laagvenster (TOP) hebben we een bewegingsoptie, een keuzerondje bij het activeren van deze bewegingszichtbaarheid, de lijst met lagen, afhankelijk van welke beweging is ingeschakeld, terwijl deze op het scherm wordt weergegeven in Beweging.
- Individuele laag: de lagen waarnaar we keying hebben gemaakt en volgen om te stromen. Die specifieke laag ontvangt een bewegingsoptie zoals hieronder weergegeven. Deze optie wordt alleen gebruikt voor de laag waarvoor we hoofdframes hebben toegevoegd om de beweging dynamisch te maken.

Stap 6: bekijk de beelden en breng eventueel wijzigingen aan. Op basis van onze systeemconfiguratie wordt de timing voor het genereren en exporteren naar andere bestandsindelingen gebruikt. De keyframes en beweging kunnen op elk moment tijdens het werk worden verwijderd of gewijzigd. Gebruik Shift + Drag muispijl om meerdere hoofdframes te selecteren. Om een enkel hoofdframe te verwijderen, gebruikt u de muiscursor en selecteert u het hoofdframe en drukt u op de delete-toets op het toetsenbord. Dit vereist meer oefening en leerlingen moeten werken aan meerdere vergelijkbare concepten om vertrouwd te raken met de sleutel en oefenen.

Het voltooide project ziet er zo uit en met behulp van de opties Bestand opslaan als en exporteren kunnen we het bestand delen en opslaan in verschillende formaten. In dit project hebben we beweging gegeven aan pijl om van links naar rechts te bewegen met behulp van keyframing en het inschakelen van bewegingsknoppen voor laag en laagvenster. Keyframing helpt bij het uniform en regelmatig handhaven van de beweging van het object zonder snelheid en traagheid te plegen vanwege parodische intervallen van bewegingen. De Transformeereigenschappen van positionering helpen bij het creëren van de beweging van de ene plaats naar de andere op een soepele manier. Meerdere laagbewegingen kunnen worden gemaakt door de aspecten te hebben voortgezet.
Conclusie
Deze truc helpt op een eenvoudige manier om bewegende beelden op het scherm te benaderen en te archiveren zoals voorgesteld en concepten tot realiteit te brengen. Dit is soepeler en gemakkelijker voor gebruikers om beweging te bereiken met behulp van na-effecten. Film, televisie, YouTube-studio's, fotografen en animators kunnen dit gebruiken en slimmere manieren van aanpak creëren.
Aanbevolen artikelen
Dit is een gids voor Motion Blur in After Effects. Hier bespreken we de introductie en voorbeelden om motion blur toe te passen in na-effecten met zijn verschillende stappen. U kunt ook de volgende artikelen bekijken voor meer informatie -
- Motion Graphics - voordelen en carrièregroei
- Wat is After Effects? | Wat zijn de toepassingen?
- Logo-animatie maken in After Effects
- Hoe masker toe te passen in After Effects?
- Vervagen in After Effects
- Vervagen in Illustrator
- Stappen om objecten te renderen met behulp van de Maya-software
- Rain in After Effects | methoden