In deze Foto-effecten tutorial gaan we leren hoe we eenvoudig een eenvoudig houten fotolijstje kunnen maken met behulp van een laagmasker, een paar laagstijlen en een van de ingebouwde patronen van Photoshop!
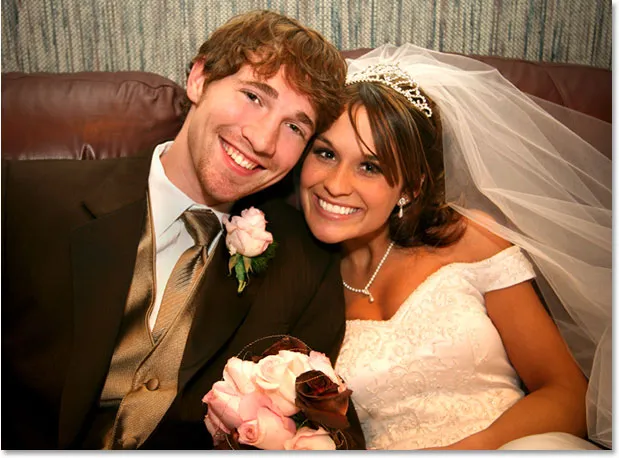
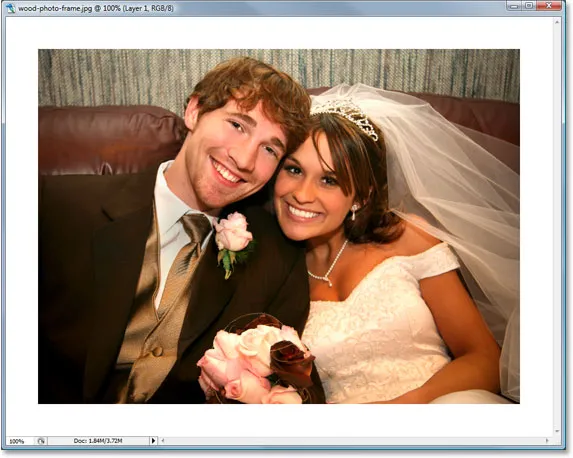
Hier is de afbeelding die ik zal gebruiken voor deze Photoshop-zelfstudie:

De originele foto.
Stap 1: Dupliceer de achtergrondlaag
Het eerste wat we moeten doen om onze fotolijst te maken, is onze achtergrondlaag dupliceren. De achtergrondlaag is de laag die onze originele afbeelding bevat en als we in ons palet Lagen kijken, kunnen we zien dat dit momenteel de enige laag is die we hebben:

Het palet Lagen in Photoshop met de afbeelding op de achtergrondlaag .
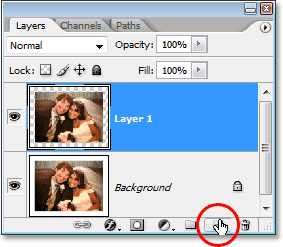
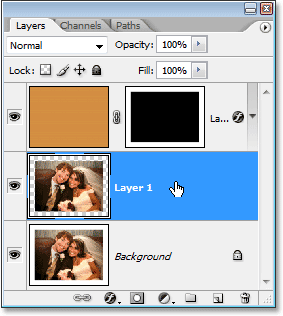
Laten we de laag dupliceren met behulp van de handige sneltoets, Ctrl + J (Win) / Command + J (Mac). Als we terugkijken in ons palet Lagen, zien we dat we nu een kopie van de achtergrondlaag hebben, die Photoshop voor ons "Laag 1" heeft genoemd, boven het origineel:

Druk op "Ctrl + J" (Win) / "Command + J" (Mac) om de achtergrondlaag te dupliceren.
Stap 2: voeg extra canvasruimte rond de afbeelding toe
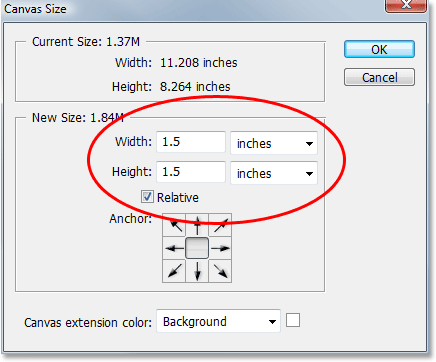
We moeten wat extra ruimte rondom onze foto toevoegen. De extra ruimte wordt onze fotolijst. De hoeveelheid ruimte die u toevoegt, is afhankelijk van hoe groot u uw frame wilt hebben. Ga naar het menu Afbeelding boven aan het scherm en kies Canvasgrootte. Wanneer het dialoogvenster Canvasgrootte verschijnt, voert u in hoeveel ruimte u rond de afbeelding wilt toevoegen. Ik wil een vrij dik kader voor mijn foto, dus ik ga een waarde van 1, 5 inch invoeren voor zowel de opties Breedte als Hoogte. Zorg ervoor dat u ook de optie Relatief hebt ingeschakeld:

Voer de hoeveelheid canvasruimte in die u rond de afbeelding wilt toevoegen. Hier voeg ik 1, 5 inch ruimte toe voor zowel de breedte als de hoogte.
Klik op OK in de rechterbovenhoek van het dialoogvenster om het te verlaten en Photoshop de extra canvasruimte toe te voegen. U ziet de extra ruimte rond uw foto verschijnen in uw documentvenster:

De extra ruimte verschijnt nu rond de foto in het documentvenster.
Stap 3: Voeg een nieuwe lege laag toe
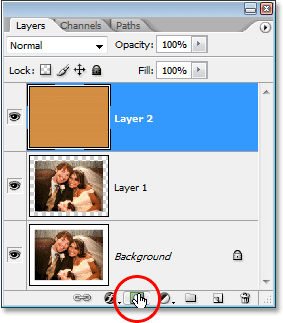
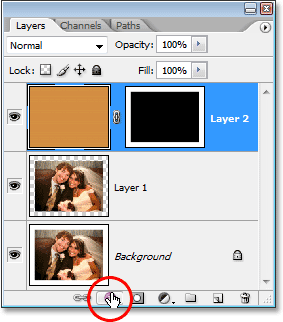
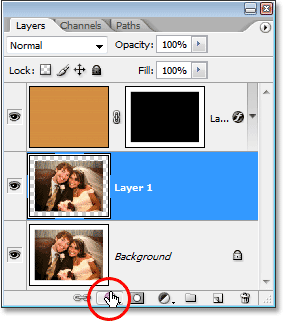
Vervolgens moeten we een nieuwe lege laag toevoegen boven onze twee bestaande lagen. Selecteer "Laag 1" (de bovenste laag) en klik op het pictogram Nieuwe laag onder aan het palet Lagen:

Klik op het pictogram "Nieuwe laag" onderaan het palet Lagen om een nieuwe lege laag aan het document toe te voegen.
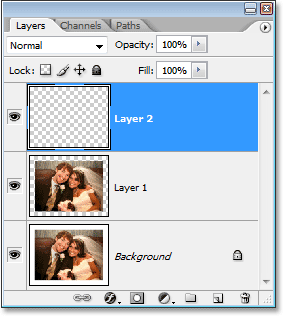
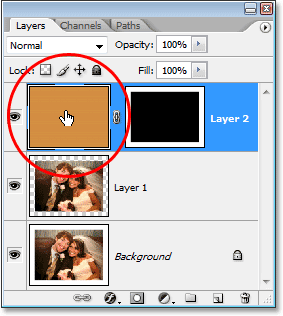
Er gebeurt niets in het documentvenster, maar we kunnen in het palet Lagen zien dat Photoshop een nieuwe lege laag voor ons heeft toegevoegd en deze de beschrijvende naam "Laag 2" heeft gegeven:

Een nieuwe lege laag verschijnt in het palet Lagen boven de andere twee lagen.
Stap 4: Vul de nieuwe laag met het houtpatroon van Photoshop
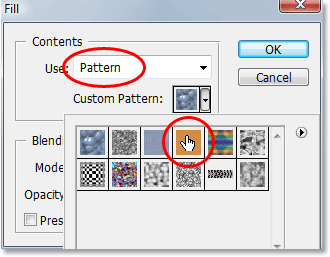
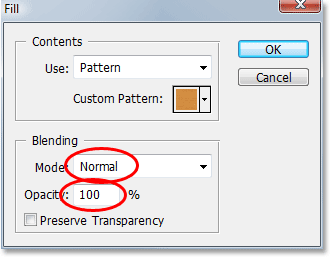
Om ons frame eruit te laten zien alsof het van hout is gemaakt, kunnen we de moeite nemen om onze eigen houtstructuur te maken, maar dat hoeft niet, want Photoshop wordt geleverd met een reeds ingebouwd houtpatroon! Selecteer "Laag 2" en ga naar het menu Bewerken boven aan het scherm en kies Opvullen. U kunt ook de sneltoets gebruiken, Shift + F5. In beide gevallen wordt het dialoogvenster Vullen geopend. Kies voor de optie Inhoud bovenaan Patroon in het vervolgkeuzemenu rechts van het woord "Gebruik". Klik vervolgens op de kleine patroonminiatuur rechts van de woorden Aangepast patroon en selecteer de houtstructuur in het selectievak dat verschijnt (dit is de vierde van de linker, bovenste rij):

Stel in het dialoogvenster "Opvullen" de "Inhoud" in op "Patroon" en selecteer de ingebouwde houtstructuur van Photoshop in het selectievak.
Stel vervolgens in het gedeelte Overvloeien in de onderste helft van het dialoogvenster de optie Modus in op Normaal en zorg ervoor dat de optie Dekking is ingesteld op 100%:

Zet de "Overvloeimodus" op "Normaal" en zorg ervoor dat "Dekking" is ingesteld op 100%.
Klik op OK om het dialoogvenster te verlaten. Photoshop vult de hele laag met de houtstructuur en blokkeert de foto tijdelijk uit het zicht:

De nieuwe laag is nu volledig gevuld met de houtstructuur.
We hebben nu het hout voor ons frame. We laten het meer op een echt kader lijken en brengen daarna onze foto terug.
Stap 5: Selecteer de foto op "Laag 1"
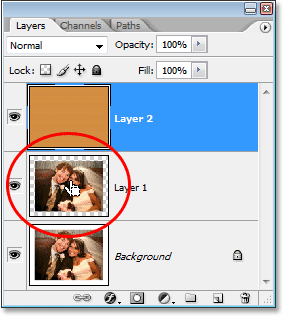
We gaan een gat in ons houtpatroon snijden zodat we onze foto opnieuw kunnen zien, en om dat te doen, gebruiken we een laagmasker. Houd uw Ctrl (Win) / Command (Mac) -toets ingedrukt en klik rechtstreeks op de voorbeeldminiatuur voor "Laag 1" in het palet Lagen:

Houd "Ctrl" (Win) / "Command" (Mac) ingedrukt en klik op de voorbeeldminiatuur voor "Layer 1".
Hiermee wordt een selectie rond de foto in het documentvenster geladen. We kunnen de foto zelf nog steeds niet zien, maar we kunnen het selectievak zien waar de foto zou moeten zijn:

Er verschijnt een selectievak rond de foto in het documentvenster.
Stap 6: De selectie omkeren
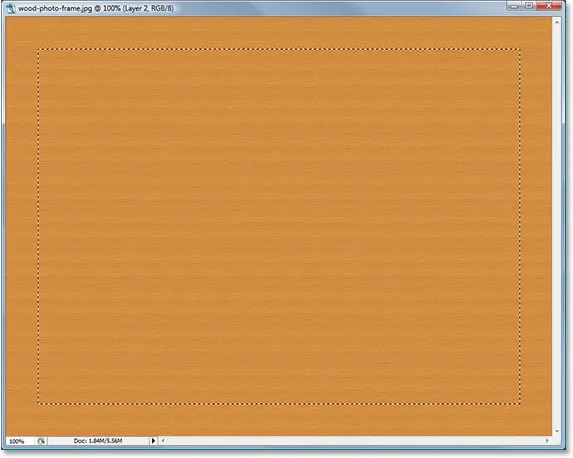
We hebben het gebied geselecteerd waar de foto moet verschijnen, maar wat we echt moeten selecteren, is het gebied rond de foto (het kader), dus we moeten onze selectie omkeren . Ga hiervoor naar het menu Selecteren boven aan het scherm en kies Omgekeerd, of gebruik de sneltoets Shift + Ctrl + I (Win) / Shift + Command + I (Mac). Hoe dan ook, de selectie wordt omgekeerd en als u goed in het documentvenster kijkt, ziet u nog steeds hetzelfde selectievak rond de foto als voorheen, maar nu ziet u ook een selectievak rond de randen van het documentvenster, waardoor we weet dat we nu het kader rond de foto hebben geselecteerd:

Het documentvenster met het kadergebied rond de nu geselecteerde foto.
Stap 7: Voeg een laagmasker toe
Nu we het kadergebied hebben geselecteerd, klikt u op het pictogram Laagmasker onderaan het palet Lagen:

Klik op het pictogram "Laagmasker" onderaan het palet Lagen.
Dit voegt een laagmasker toe aan "Laag 2", en nu is het enige deel van de laag dat zichtbaar blijft in het documentvenster het gebied dat we hadden geselecteerd, dat is het kadergebied rond de foto. Het gedeelte dat niet was geselecteerd - het gebied waar de foto zou moeten verschijnen - is nu verborgen voor het zicht, waardoor we onze foto opnieuw kunnen zien:

Met het laagmasker toegevoegd aan "Laag 2", verschijnt de foto in het midden van het frame.
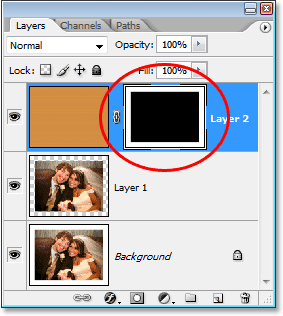
Als we in ons palet Lagen kijken, zien we dat een laagmaskerminiatuur rechts van de voorbeeldminiatuur van de laag is toegevoegd:

Een laagmaskerminiatuur verschijnt nu rechts van de voorbeeldminiatuur voor "Laag 2".
Bekijk voor meer informatie over laagmaskers onze tutorial Lagenmaskers begrijpen in het gedeelte Photoshop Basics van de website.
Stap 8: Deselecteer het laagmasker en selecteer de inhoud van "Laag 2"
Op dit moment ziet onze fotolijst er een beetje plat uit. We moeten het wat diepte geven en dat kunnen we gemakkelijk doen met behulp van Laagstijlen, wat we zo meteen zullen doen. Maar eerst moeten we het frame selecteren. Momenteel hebben we het laagmasker geselecteerd, niet de laag zelf. We kunnen zien welke we hebben geselecteerd door naar de miniaturen van de laag in het palet Lagen te kijken. Welke miniatuur het witte markeervak eromheen heeft, is degene die is geselecteerd. De miniatuur van het laagmasker toont momenteel het markeervakje, dat aangeeft dat we het laagmasker hebben geselecteerd. We moeten de inhoud van de laag (het frame) hebben geselecteerd, dus klik op de voorbeeldminiatuur van de laag om het frame zelf te selecteren:

Klik op de voorbeeldminiatuur voor "Laag 2" om de inhoud van de laag te selecteren en deselecteer het laagmasker.
Stap 9: Voeg een laagstijl "Afschuinen en ciseleren" toe
Nu het frame zelf is geselecteerd, klikt u op het pictogram Laagstijlen onderaan het palet Lagen:

Klik op het pictogram "Laagstijlen" onderaan het palet Lagen.
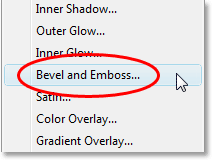
Selecteer vervolgens Schuine kant en reliëf in de lijst met laagstijlen die verschijnt:

Selecteer de laagstijl "Afschuinen en reliëf".
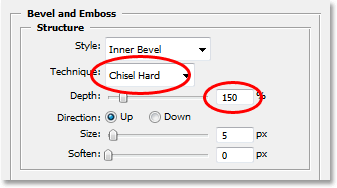
Dit opent het dialoogvenster Laagstijl van Photoshop ingesteld op de opties "Afschuinen en reliëf" in de middelste kolom. Wijzig in het gedeelte "Structuur" bovenaan de optie Techniek in Beitel hard en verhoog vervolgens de Diepte-waarde tot ongeveer 150%:

Stel de optie "Techniek" in op "Harde beitel" en verhoog de "Diepte" tot "150%" in de opties "Afschuinen en reliëf".
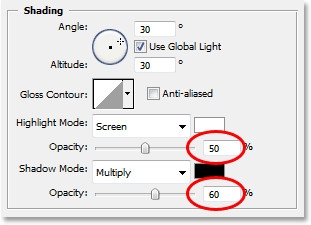
Verlaag vervolgens in de "Shading" -opties onderaan het dialoogvenster de dekking van de markeermodus tot ongeveer 50% en verlaag vervolgens de dekking van de schaduwmodus tot ongeveer 60%:

Verlaag de "dekking" van de "markeermodus" tot 50% en de "schaduwmodus" tot 60%.
Dit geeft ons frame er meer een 3D-look aan:

De fotolijst heeft nu een driedimensionaal uiterlijk.
Stap 10: Voeg een laagstijl "Color Overlay" toe
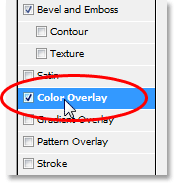
Als je tevreden bent met de kleur van de afbeelding, kun je deze volgende stap overslaan. Als u, net als ik, de voorkeur geeft aan een donkere kleur boven het hout, kunt u dit als volgt wijzigen. Klik direct op de woorden Kleuroverlay links in het dialoogvenster Laagstijl. Zorg ervoor dat u direct op de woorden zelf klikt en niet alleen in het selectievakje. Als u in het selectievakje klikt, wordt de laagstijl Kleuroverlay ingeschakeld, maar hebben we geen toegang tot de opties ervoor. We willen de opties, dus klik direct op de woorden zelf:

Klik direct op de woorden "Kleuroverlay" links in het dialoogvenster Laagstijl.
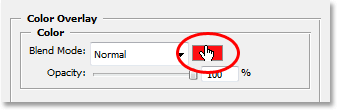
Hiermee wijzigt u de middelste kolom van het dialoogvenster Laagstijl in de opties Kleuroverlay. Om de kleur van het kader te wijzigen, klikt u op het kleurstaal rechts van de opties van de overvloeimodus:

Klik direct op het kleurstaal rechts van de opties "Overvloeimodus".
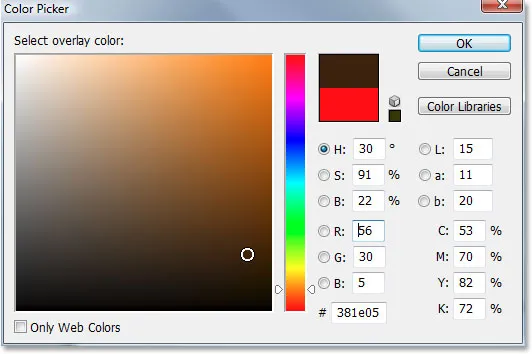
Dit brengt de Kleurkiezer van Photoshop naar voren. Ik wil mijn framekleur in een donkerder bruin veranderen, dus ik kies die kleur uit de Kleurkiezer:

Kies de gewenste kleur uit de kleurenkiezer. Hier kies ik een donkerbruin.
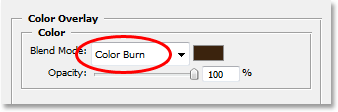
Klik op OK om de kleurkiezer te verlaten. U ziet de nieuwe kleur toegepast op uw frame, maar het frame verschijnt nu als een effen kleur. We zijn de houtstructuur kwijt. Om de houtstructuur terug te brengen, wijzigt u de mengmodus van de kleuroverlay in Kleurverbranding:

Om de houtstructuur in het frame terug te brengen, wijzigt u de "Overvloeimodus" van de laagstijl Overlay in "Kleur branden".
Klik op OK om het dialoogvenster Laagstijl te verlaten. Hier is mijn lijst na het veranderen van de kleur naar een donkerder bruin en het instellen van de mengmodus op "Color Burn":

De kleur van het frame is nu veranderd in een donkerbruin.
We zijn bijna klaar! We hebben nog een eenvoudige laagstijl om toe te voegen, en dat zullen we daarna doen!
Stap 11: Selecteer "Laag 1"
We moeten onze foto opnieuw selecteren, dus klik op "Laag 1" in het palet Lagen om deze te selecteren:

Selecteer "Laag 1" in het palet Lagen.
Stap 12: Voeg een "Inner Shadow" -laagstijl toe
We gaan de dingen afmaken door een beetje schaduw toe te voegen aan onze foto, waardoor het frame er nog meer 3D uitziet. Selecteer "Laag 1" en klik nogmaals in het dialoogvenster Laagstijl onder in het palet Lagen:

Klik op het pictogram "Laagstijl" onderaan het palet Lagen.
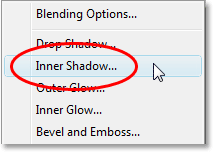
Kies deze keer Inner Shadow uit de lijst met laagstijlen die verschijnt:

Kies "Inner Shadow" uit de lijst met laagstijlen.
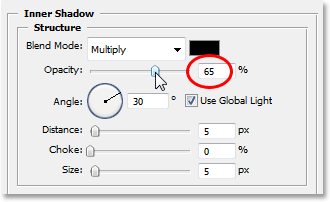
Hiermee wordt het dialoogvenster Laagstijl van Photoshop opnieuw geopend, dit keer ingesteld op de opties "Inner Shadow" in de middelste kolom. Het enige wat we hier moeten doen is de dekking van de schaduw verlagen, dus deze is niet zo intens. Verlaag de optie Dekking tot ongeveer 65%:

Verlaag de "dekking" van de binnenste schaduw tot ongeveer 65% om de intensiteit te verlagen.
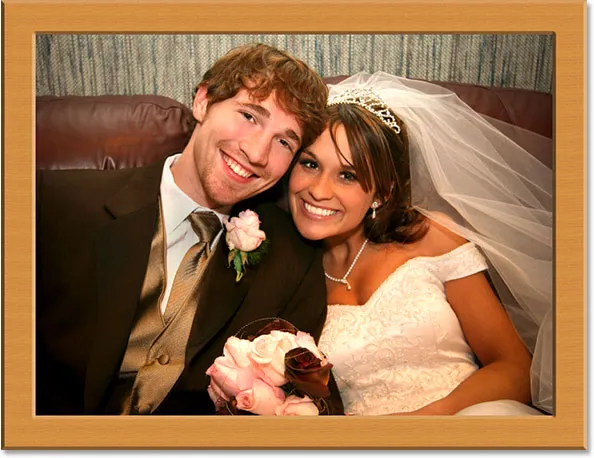
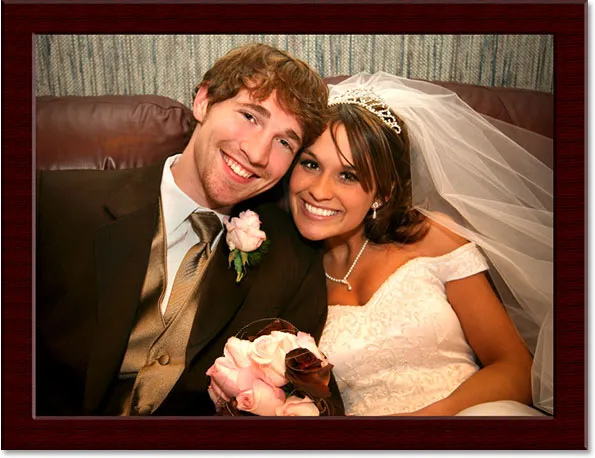
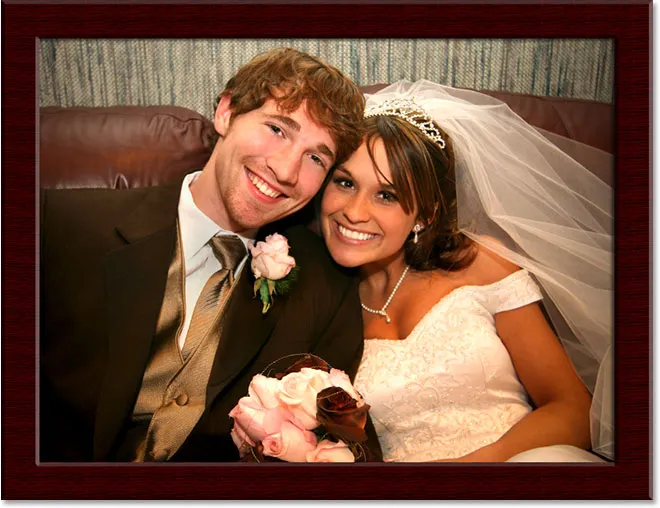
Klik op OK om het dialoogvenster Laagstijl te verlaten en we zijn klaar! Hier, na het toevoegen van een beetje schaduw aan mijn foto, is mijn laatste houten fotolijst:

Het eindresultaat.
En daar hebben we het! Zo maak je een eenvoudig houten fotolijstje in Photoshop! Bezoek onze sectie Foto-effecten voor meer tutorials over Photoshop-effecten!