
Inleiding tot het maken van tabellen in HTML
De tabel is een van de meest bruikbare constructies. Tabellen zijn overal in de webapplicatie. Het belangrijkste gebruik van tabel is dat ze worden gebruikt om de stukjes informatie te structureren en om de informatie op de webpagina te structureren. Een HTML-tabel is een op een tabel gebaseerde paginalay-out. Tabellen mogen niet worden gebruikt als lay-outhulpmiddelen. In dit artikel bespreken we Create Tables in HTML.
HTML-tabel
- De
tag wordt gebruikt om een tabel te maken.
- In HTML wordt een tabel beschouwd als een groep rijen met elk een groep cellen.
- Er kunnen veel kolommen op een rij staan.
- HTML-tabellen moeten alleen voor tabelgegevens worden gebruikt, maar ze worden ook gebruikt voor het maken van lay-outwebpagina's.
- Als we HTML-tabellen zonder stijlen of attributen in de browser bouwen, wordt deze zonder rand weergegeven.
- Tabel tag:
- De inhoud die we tussen deze tags schrijven, wordt in de tabel weergegeven.
Tags gebruikt in HTML
Hieronder staan enkele tags die in de tabel zijn gebruikt.
1.
Label - De
tag wordt gebruikt om een rij in de HTML-tabel te definiëren. - we beginnen de rij met het begin door
rij-tag en bouw vervolgens de rij door elke cel te maken en wanneer we alle cellen voor een rij hebben voltooid, sluiten we de rij met de laatste rij-tag .- Rij tag:
2.
Label - De
tag wordt gebruikt om de gegevens voor de cel in de HTML-tabel te definiëren. - We maken elke cel met de eerste celtag
en voeg vervolgens de inhoud of gegevens toe aan de cel en sluit vervolgens de cel met de laatste celtag .- Cell tag:
3.
Label - De
tag wordt gebruikt om de koptekstcel in een HTML-tabel te definiëren. - De kopcel in de tabel wordt gebruikt om informatie te geven voor de resterende cellen van de kolom.
- Koptagtag:
- Meestal wordt het boven in de cellen geplaatst.
4. Tag
- De tag wordt gebruikt om de achtergrondkleur van de tabel op te geven.
Syntaxis:
- Voor de kleurnaam kunnen we de kleurnaam voor de achtergrond direct opgeven. We kunnen bijvoorbeeld specificeren
- Voor hex_nummer moeten we de hexadecimale code voor de achtergrond opgeven. Bijvoorbeeld
- Voor rgb_number moeten we de rgb-code (rood, groen, blauw) voor de achtergrond opgeven. Bijvoorbeeld
- Als we in het rgb_number alle waarden als 255 opgeven, is de uitvoer van de achtergrondkleur wit.
5. Tag
- De tag wordt gebruikt om het bijschrift aan de tabel te geven.
- Het wordt geplaatst of gebruikt onmiddellijk na de
label.
- Standaard wordt het bijschrift van de tabel in het midden uitgelijnd boven de tabel.
- Bijschrift tag:
6. Celbereik
- Spanning is niets anders dan het combineren van twee of meer aangrenzende cellen in de tabel.
- Het bestaat uit col span en row span.
- Col span : het col span-attribuut geeft het aantal kolommen aan dat een tabelcel moet overspannen.
- Er is altijd een geheel getal nodig.
- Row span: het row span attribuut geeft het aantal rijen aan dat een tabelcel moet overspannen.
- Er is altijd een geheel getal nodig.
7. Tag
- De definieert een set rijen die de kop van de kolommen van de tabel definiëren.
Syntaxis:
8. Label
- De
tag wordt gebruikt om de hoofdinhoud in de HTML-tabel te groeperen.
- Tabellen kunnen in sommige tabellen meer dan één body bevatten, in het andere geval kan de tabel slechts één body bevatten, in die gevallen de kan verwijderd worden.
- Tabellen met één body hebben een impliciete body.
- Syntaxis:
9. Tag
- De tag bevat rijen die een voettekst of samenvatting vertegenwoordigen.
- Syntaxis:
10. Tag
- De kolommen van de tabel kunnen samen met het element worden gegroepeerd.
- Elk element dat in het blok wordt gedeclareerd, definieert een groep met behulp van het span-attribuut, dat het aantal kolommen aangeeft dat tot de groep zal behoren.
- Het is handig voor het toepassen van stijlen voor de hele kolommen in plaats van voor elke rij of cel te herhalen.
- Syntaxis:
Voorbeelden van HTML-tags
voorbeeld 1
1. tafel:
Syntaxis:

Output:

- In dit voorbeeld hebben we een tabel met drie rijen gemaakt. Zoals we aan de uitvoer kunnen waarnemen dat deze geen rand bevat. Dus wanneer we een tabel maken zonder CSS of geen stijlen gebruiken, wordt uitvoer zonder rand weergegeven.
Voorbeeld 2

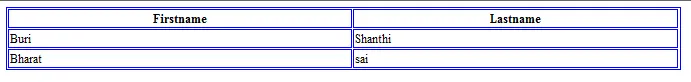
Output:

- In dit voorbeeld kunnen we zien dat we een rand hebben aan onze uitvoer door de eigenschap border in de stijlsectie op te geven en in een tabel-tag te gebruiken.
2.
Tag en Label Syntaxis:
……..Voorbeeld:

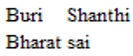
Output:

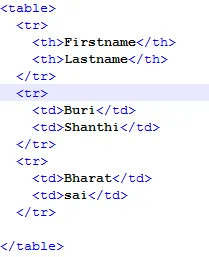
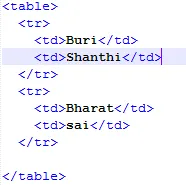
- In dit voorbeeld hebben we eenvoudig twee rijen gemaakt met
tag en gegevens worden ingevoerd met behulp van label. 3.
Label: Syntaxis:
Voorbeeld:

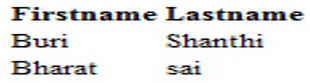
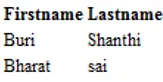
Output:

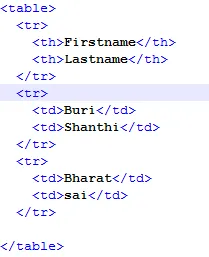
- In dit voorbeeld kunnen we observeren dat de voornaam en achternaam vetgedrukt zijn in vergelijking met anderen, omdat ze worden aangegeven als headers van de cellen met behulp van
label. 4.
Syntaxis:
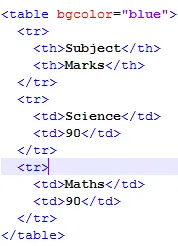
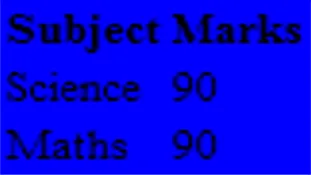
table bgcolor = “color_name|hex_number|rgb_number”> ;Voorbeeld:

Output:

5.
Syntaxis:
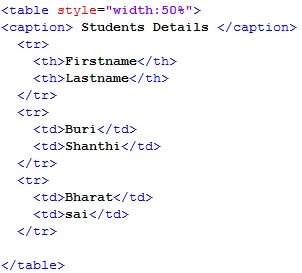
Voorbeeld:

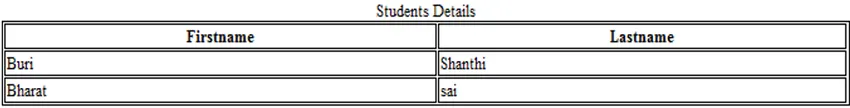
Output:

- In dit voorbeeld hebben we een bijschrift aan de tabel toegevoegd als studentgegevens met behulp van de bijschrifttag.
6. Col Span en Row Span
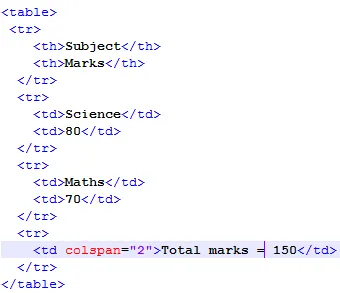
Syntaxis voor Col Span:
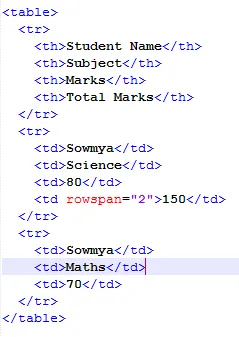
Syntaxis voor Row Span:
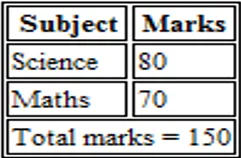
Voorbeeld voor Col Span:

Output:

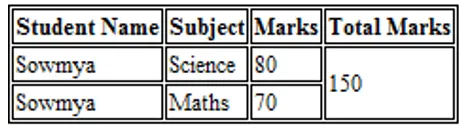
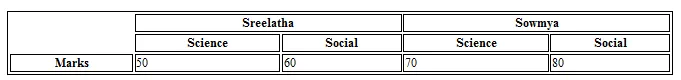
Voorbeeld voor rijbereik:

Output:

7.
Syntaxis:
8.
Syntaxis:
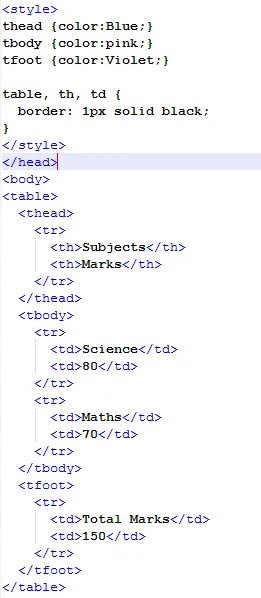
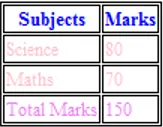
9.
Syntaxis:
Voorbeeld:

Output:

10. Collegroep
Syntaxis:
Voorbeeld:

Output:

Conclusie - Maak tabellen in HTML
In HTML met behulp van
tag kunnen we meerdere tabellen maken en zelfs kunnen we de rijen en kolommen groeperen. We kunnen zelfs meer styling van de tabellen maken met behulp van CSS.
Aanbevolen artikelen
Dit is een handleiding voor het maken van tabellen in HTML. Hier bespreken we hoe u een tabel in HTML met voorbeelden kunt maken en hoe u HTML-tags kunt gebruiken. U kunt ook onze andere voorgestelde artikelen doornemen–
- HTML-teksteditors
- HTML-formulierelementen
- HTML-afbeeldingstags
- HTML-kenmerken
- HTML-frames
- HTML-blokken
- Stel een achtergrondkleur in HTML in met Voorbeeld
- In dit voorbeeld kunnen we observeren dat de voornaam en achternaam vetgedrukt zijn in vergelijking met anderen, omdat ze worden aangegeven als headers van de cellen met behulp van
- Tabellen kunnen in sommige tabellen meer dan één body bevatten, in het andere geval kan de tabel slechts één body bevatten, in die gevallen de kan verwijderd worden.
- Voor hex_nummer moeten we de hexadecimale code voor de achtergrond opgeven. Bijvoorbeeld
- We maken elke cel met de eerste celtag
- we beginnen de rij met het begin door