
Logo maken in Photoshop
Photoshop, zoals de naam al aangeeft, heeft iets te maken met het manipuleren van foto's. Ja, het is een beeldbewerkingssoftware. Hoewel het raster-beeldbewerkingssoftware is, kunnen we er ook logo's in maken. Voor het maken van een logo in deze software moet men een goede kennis hebben van tools en commando's van deze software. Hier in dit artikel zal ik je vertellen hoe je een logo in Photoshop kunt maken met een eenvoudig voorbeeld voor een beter begrip. Na enige oefening kunt u een logo maken in deze software met uw eigen ideeën. Laat ons vertrouwd raken met de interface van deze software. Interface betekent het werkgebied van alle software, in het werkgebied van deze software hebben we verschillende soorten secties die menubalk, eigenschappenbalk, toolpaneel, kleursectie zijn en het belangrijkste is de laagsectie omdat deze software werkt volgens het principe van lagen. We zullen deze lagensectie zeer gebruiken voor het maken van ons logo-ontwerp.
Logo maken in Photoshop
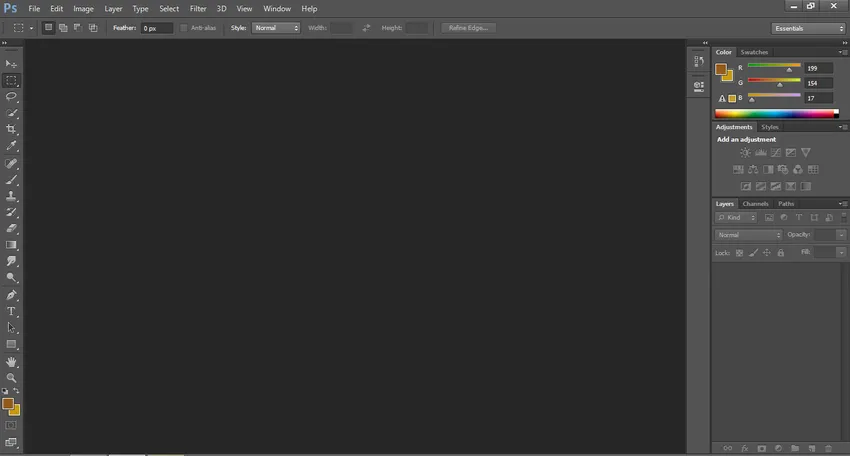
- U vindt de onderstaande scherminterface van Photoshop.

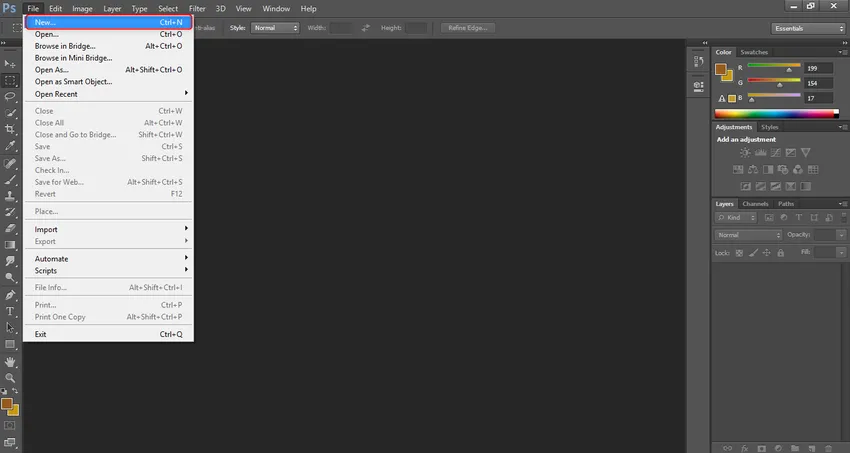
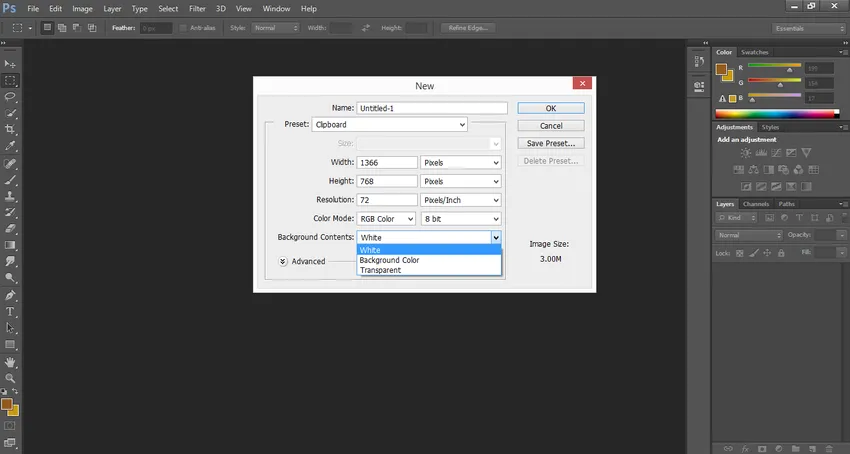
- Onze eerste taak is om 'Nieuw' document als achtergrondlaag te nemen. Ga naar het menu Bestand en klik op de optie 'Nieuw'.

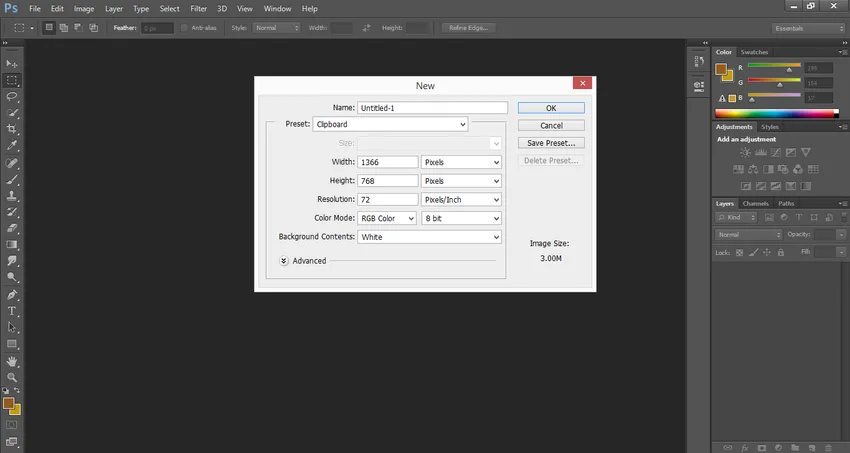
- Een nieuw laagdialoogvenster wordt geopend. Stel de breedte en hoogte van de achtergrondlaag in volgens uw vereisten.

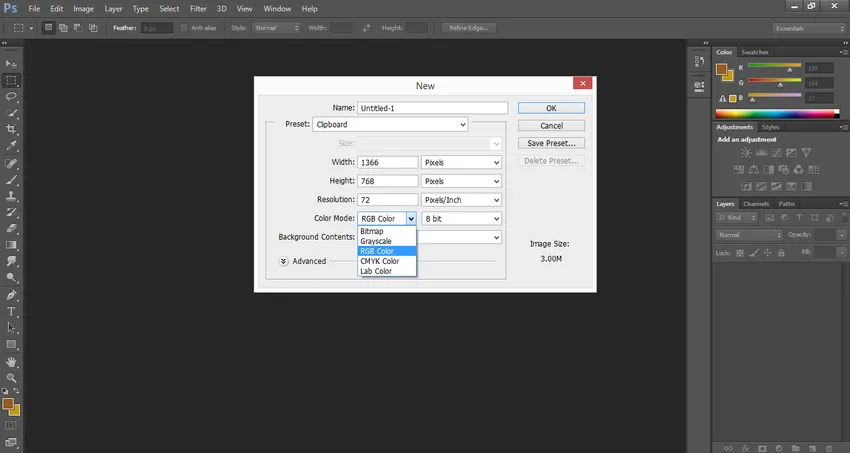
- Neem de kleurmodus als RGB-kleur

- En stel Achtergrondinhoud in als Wit. Ik gebruik deze instelling voor een betere weergave van mijn logo.

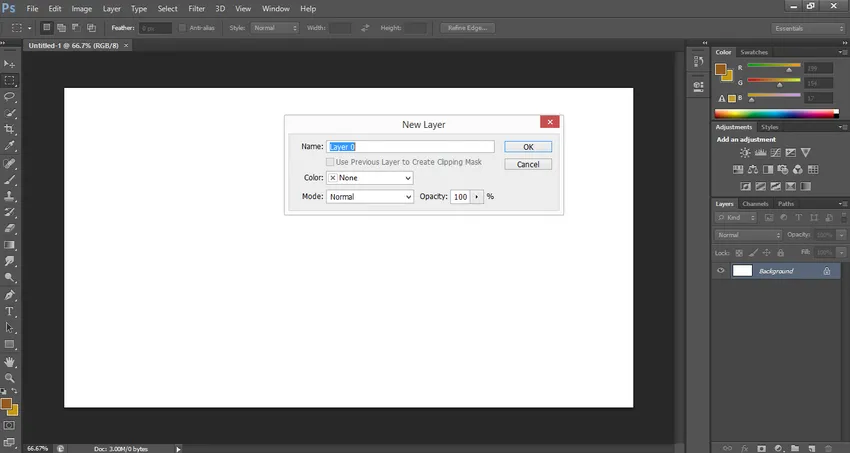
- Ga naar laagsectie en dubbelklik op de achtergrondlaag om er een ontgrendelde laag van te maken. Het zal vragen om een nieuwe laag, die een ontgrendelde laag zal zijn. U kunt de naam van deze laag volgens u wijzigen. Klik nu op OK.

- De laag wordt ontgrendeld.

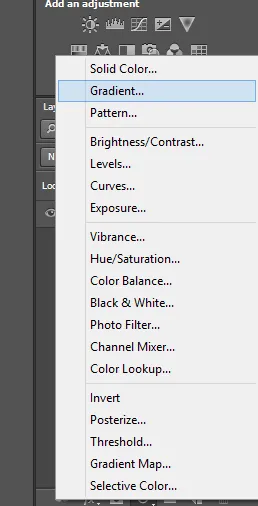
- Nu zal ik Gradient op deze laag toepassen. Ga naar dit pictogram onderaan de laagsectie.

- Een vervolgkeuzelijst wordt geopend, kies hier Verloop.

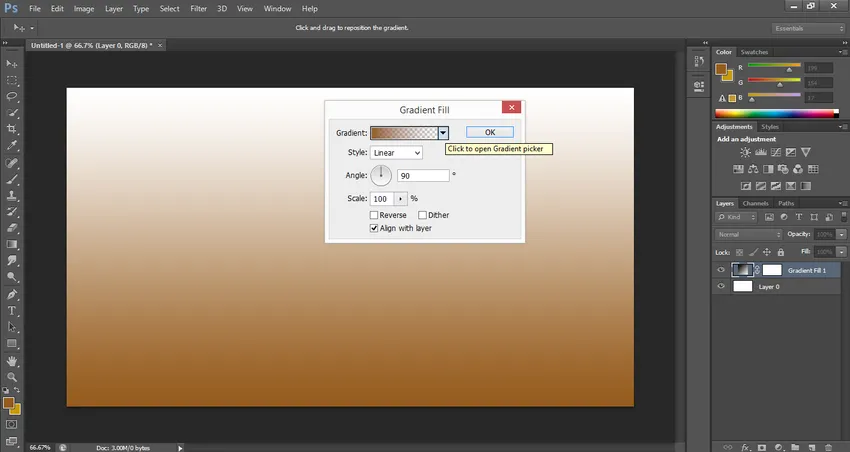
- Er wordt een dialoogvenster met verloopvulling geopend. Klik op de vervolgkeuzepijl van Verloopkiezer.

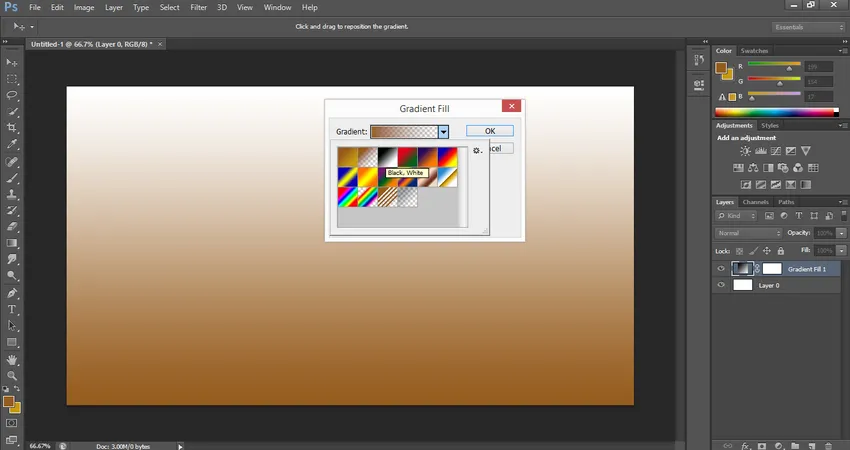
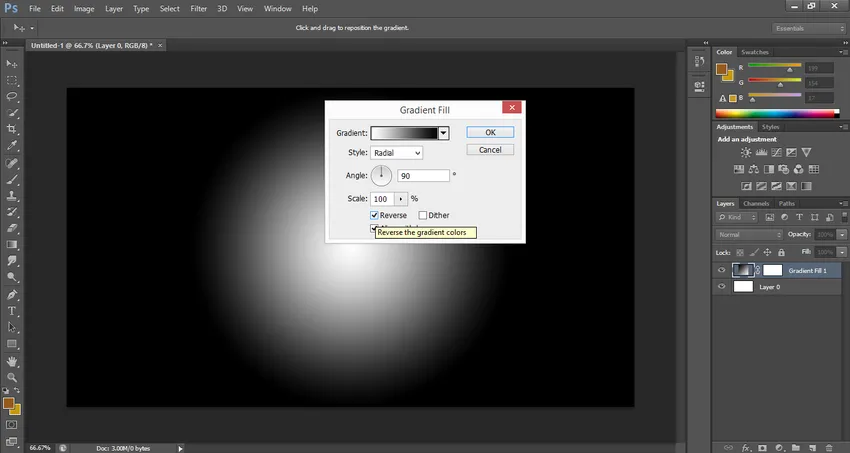
- Ik kies Zwart en Wit als verloop. U kunt elk van hen kiezen, dat bij uw logo past.

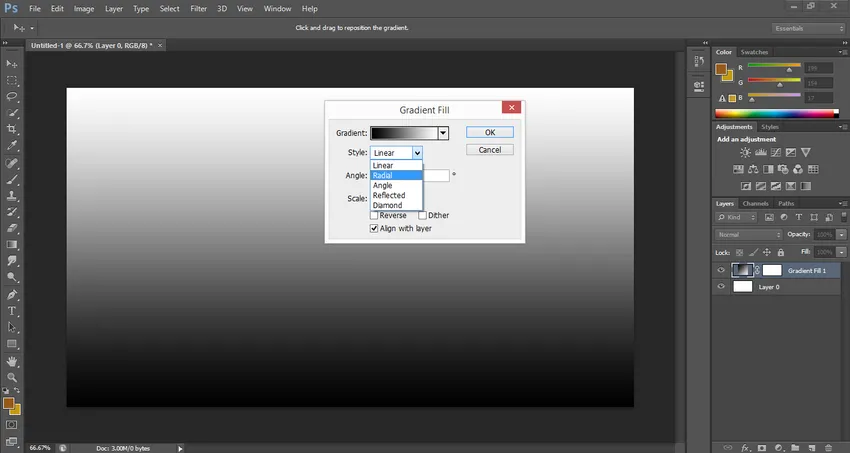
- Neem de optie Radiaal als stijl van verloop.

- Ik wil wit in het midden en zwart aan de buitenkant van het document, dus ik zal het vinkje plaatsen om Omgekeerd te selecteren.

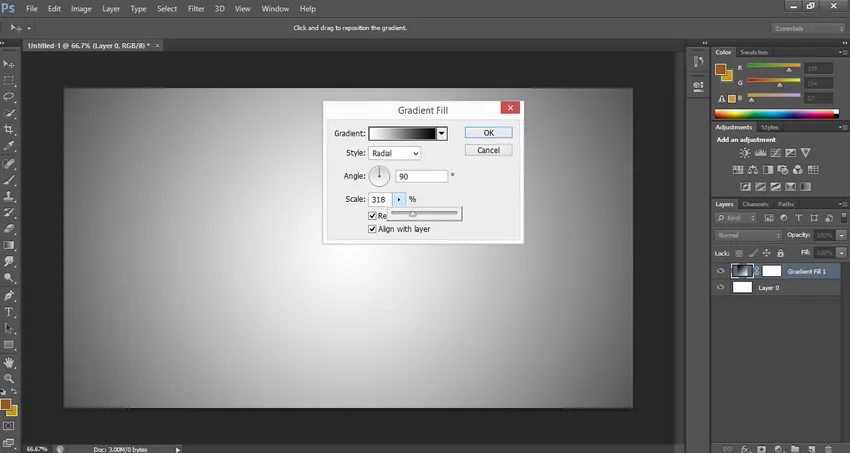
- Verhoog de schaalparameter voor een vloeiende spreiding van een verloop in de buitenrichting.

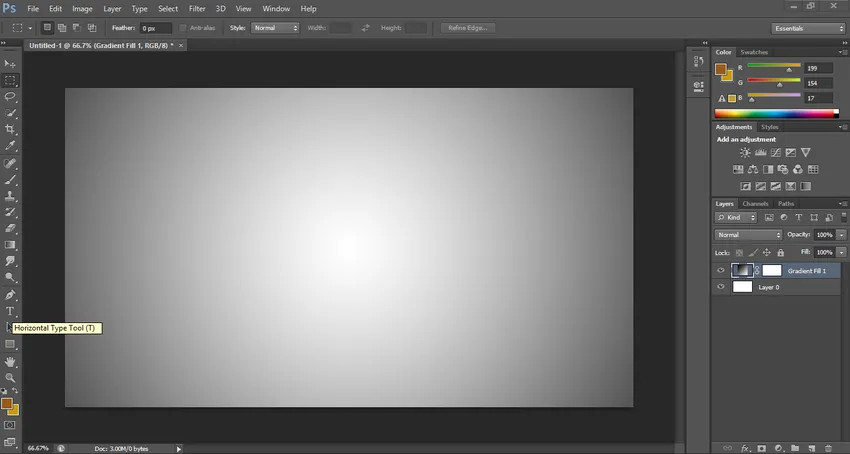
- Dit is ons laatste verloop.

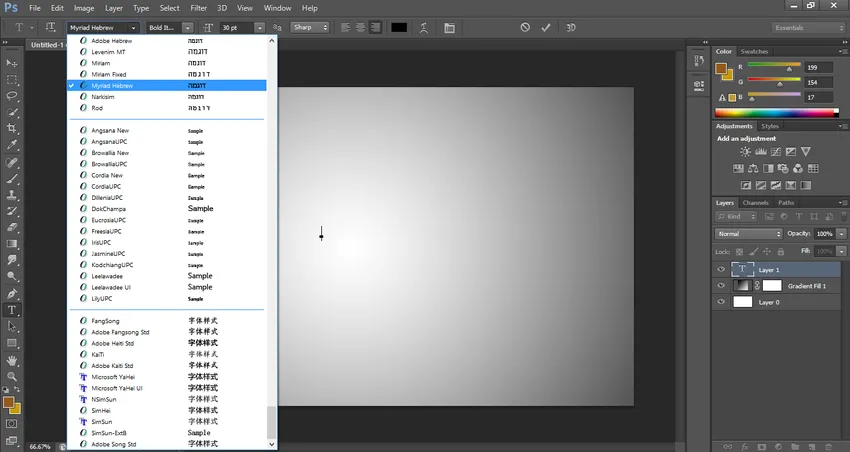
- Neem nu een tekstgereedschap uit het gereedschapspaneel.

- Neem de tekstlettertypestijl volgens uw keuzes.

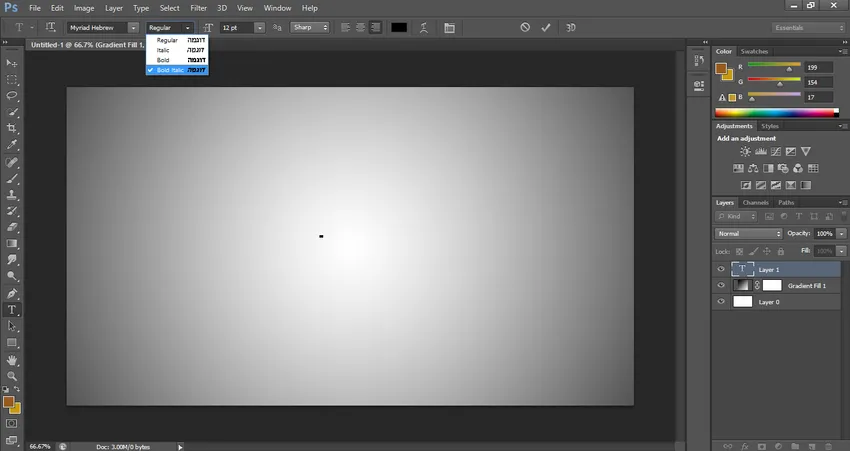
- Vervolgens stel ik Vet Cursief in als stijl.

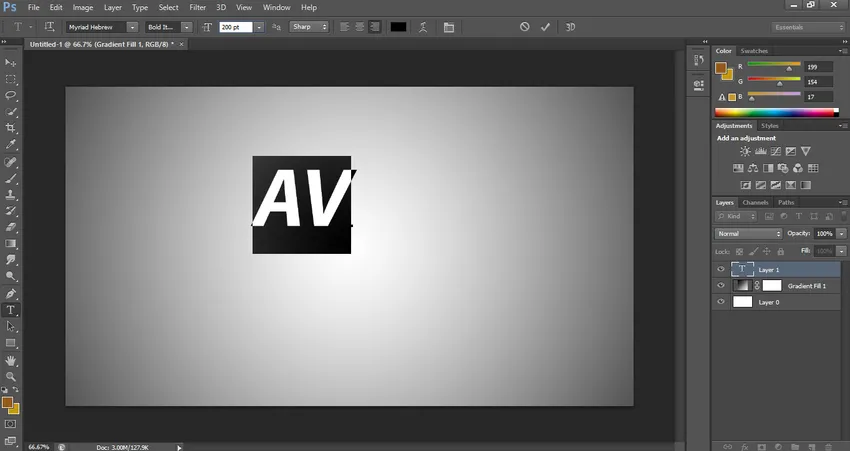
- Stel vervolgens de grootte van het logo in volgens uw vereiste.

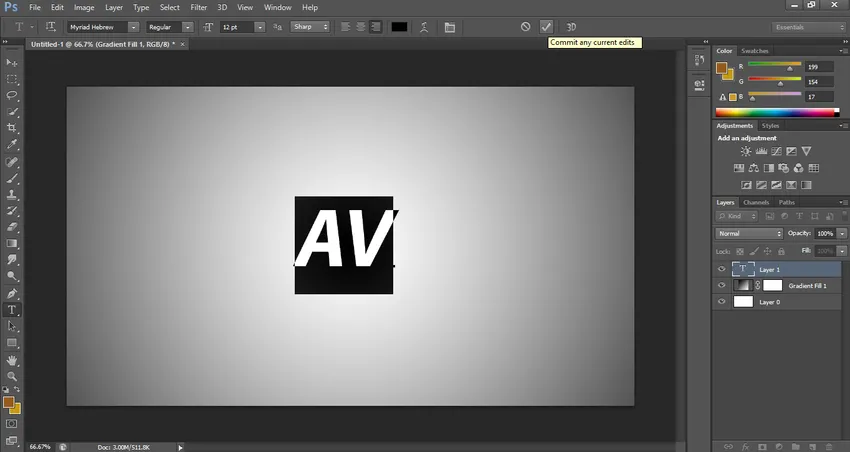
- Als u klaar bent, klikt u op dit pictogram.

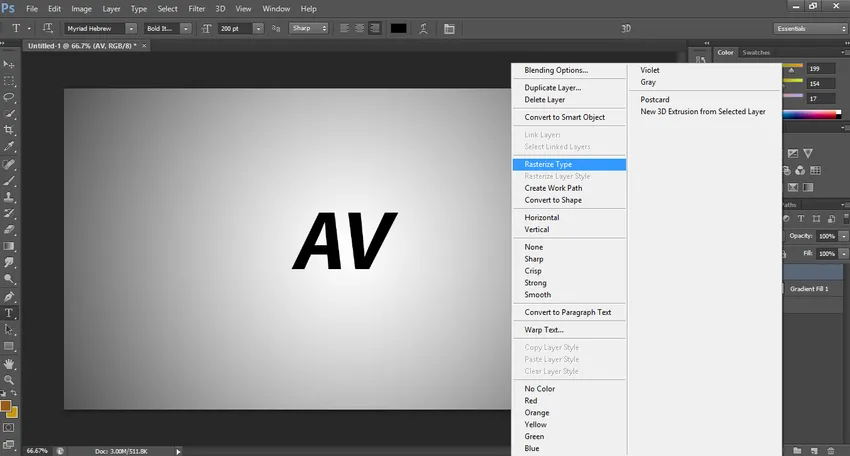
- Nu ga ik de tekst rasteren om hem als een logo te zien. Klik met de rechtermuisknop op de tekstafbeelding en klik op de optie Rastertype in de vervolgkeuzelijst.

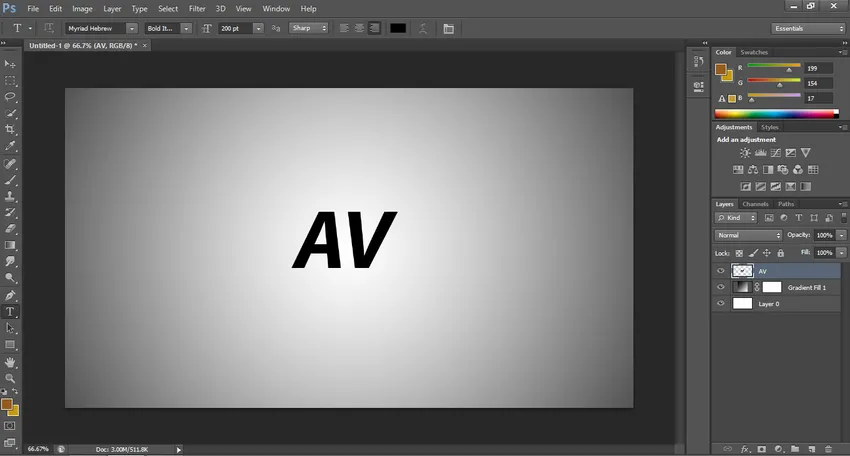
- Nu is de tekstlaag een afbeeldingslaag geworden.

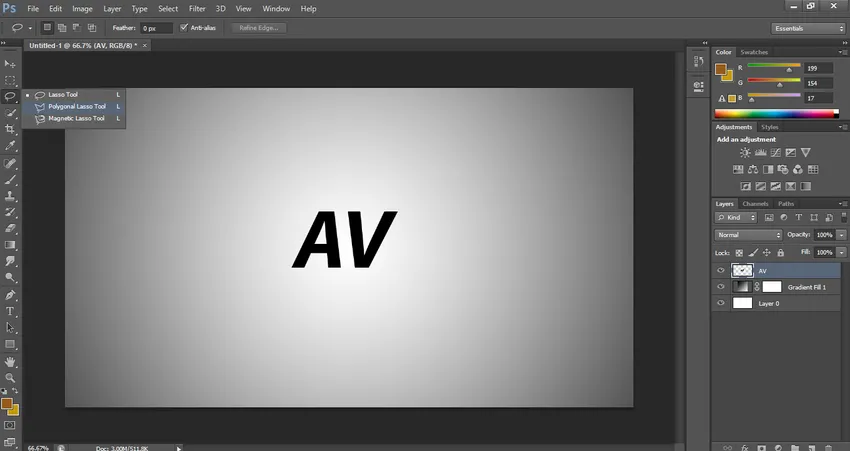
- Neem het gereedschap Veelhoek van het gereedschapspaneel.

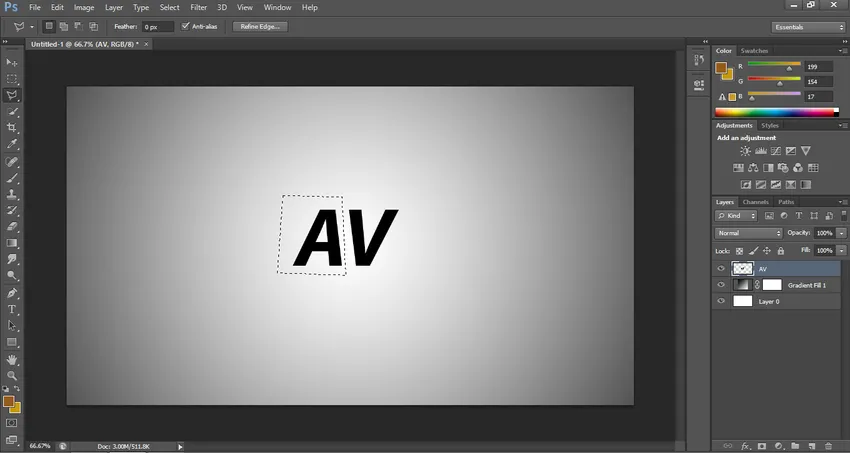
- Selecteer de letter A om deze van deze laag te scheiden.

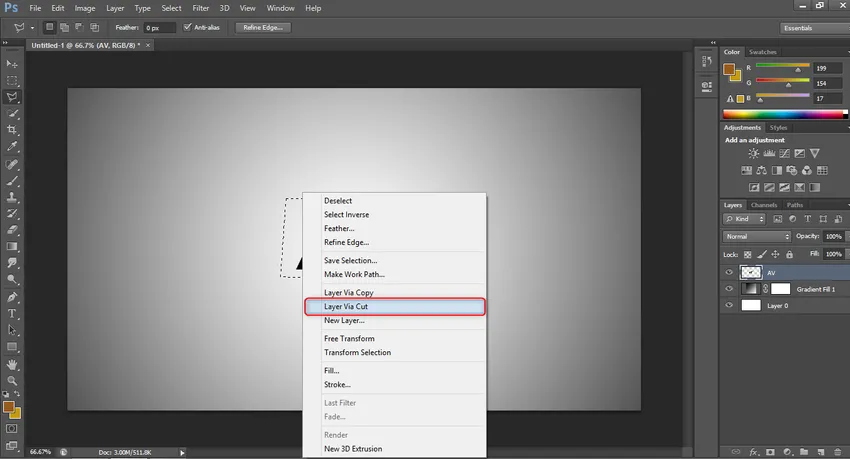
- Nadat u het hebt geselecteerd met het polygoongereedschap, klikt u op de rechtermuisknop. Een vervolgkeuzelijst wordt geopend, klik op de optie 'Laag via knippen'.

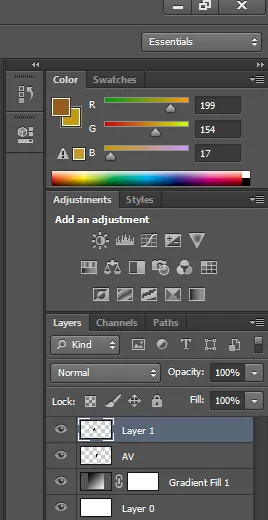
- Nu worden twee afzonderlijke lagen van letter A en letter V gegenereerd.

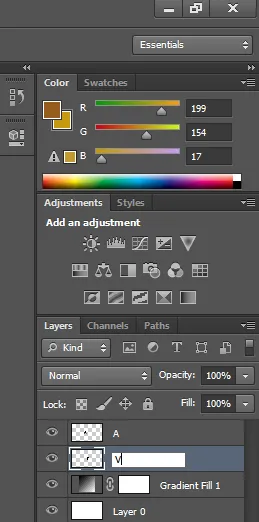
- Noem nu beide lagen voor een beter begrip.

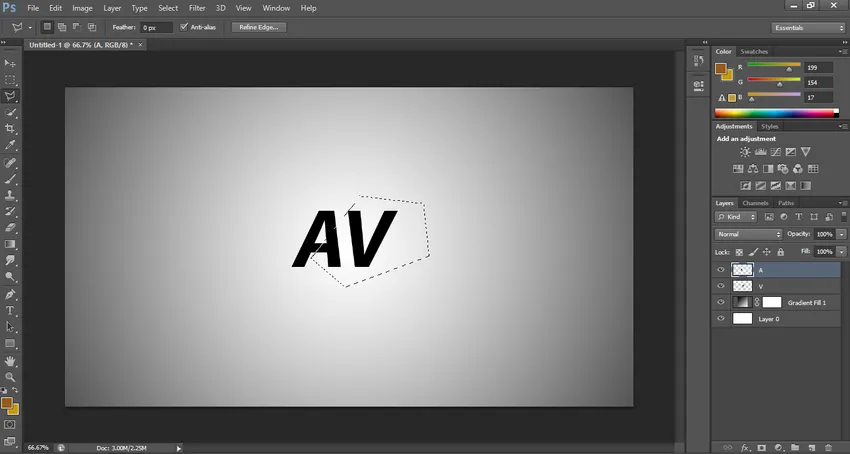
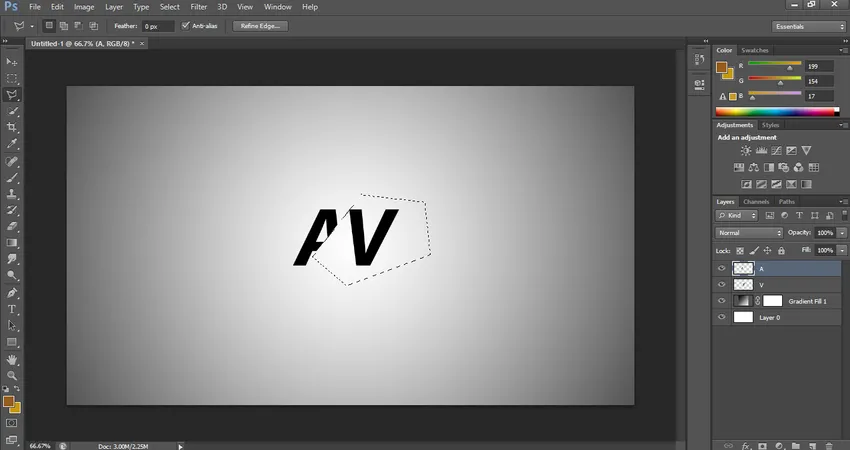
- Nu zullen we de letter A vanaf de zijkant knippen om het een logo-look te geven. Neem een veelhoektool en maak een selectie zoals ik heb gedaan.

- Druk op de knop Verwijderen op het toetsenbord om het geselecteerde gebied van letter A te knippen.

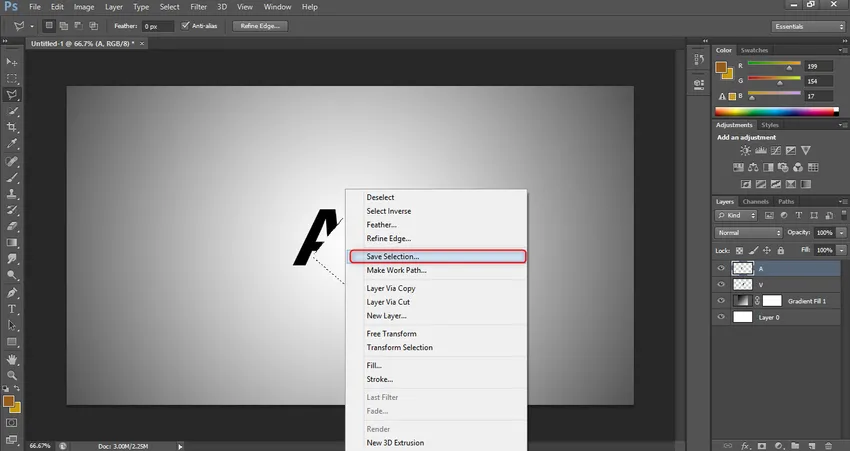
- Sla deze selectie nu op. Klik met de rechtermuisknop op het logo. Een vervolgkeuzelijst wordt geopend, klik op de optie Selectie opslaan om deze op te slaan.

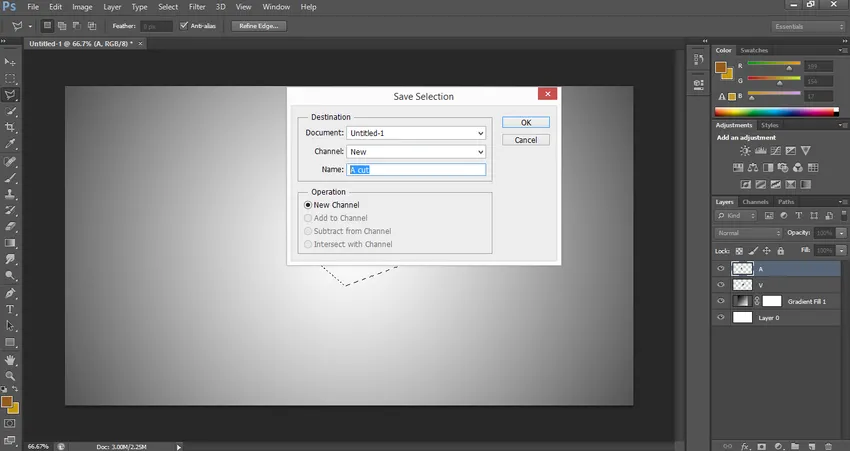
- Een dialoogvenster van Selectie opslaan wordt geopend. Geef de selectie een naam op basis van jou en klik op OK.

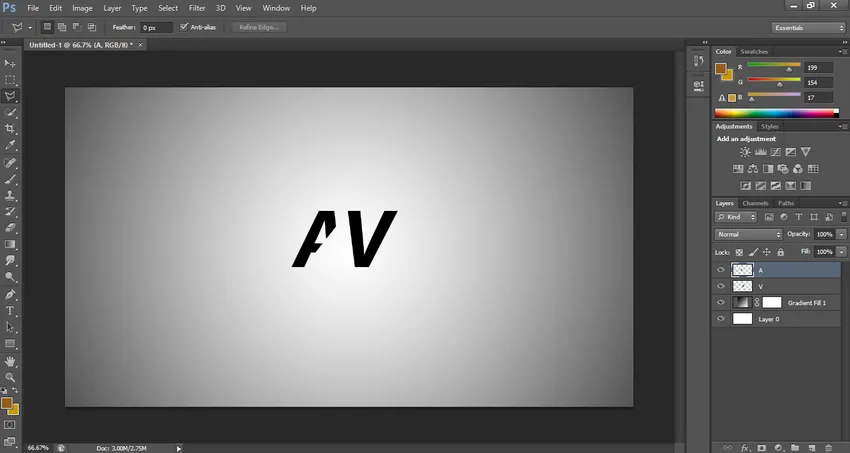
- Druk nu op Ctrl + D op het toetsenbord om het geselecteerde gebied van letter A te selecteren.

- Kom nu op laag V.

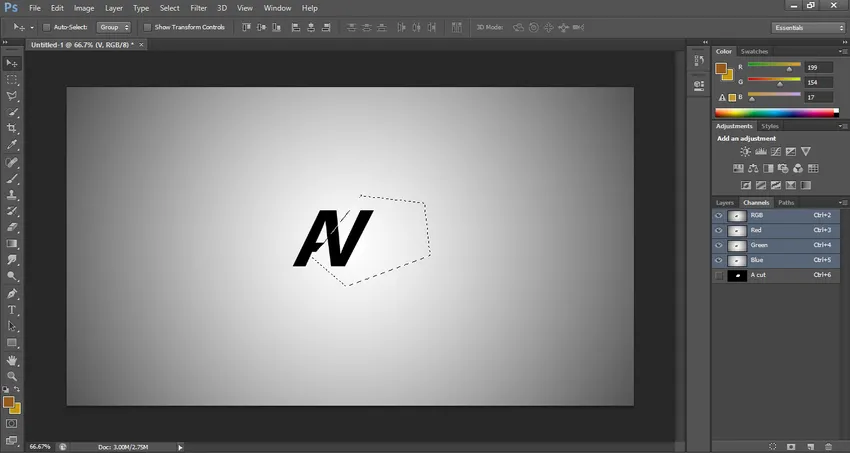
- Ga naar het tabblad Kanaal door erop te klikken en ga naar je opgeslagen selectie en klik erop door de Ctrl-toets op het toetsenbord ingedrukt te houden.

- Een eerdere selectie wordt automatisch geactiveerd voor de V-laag.

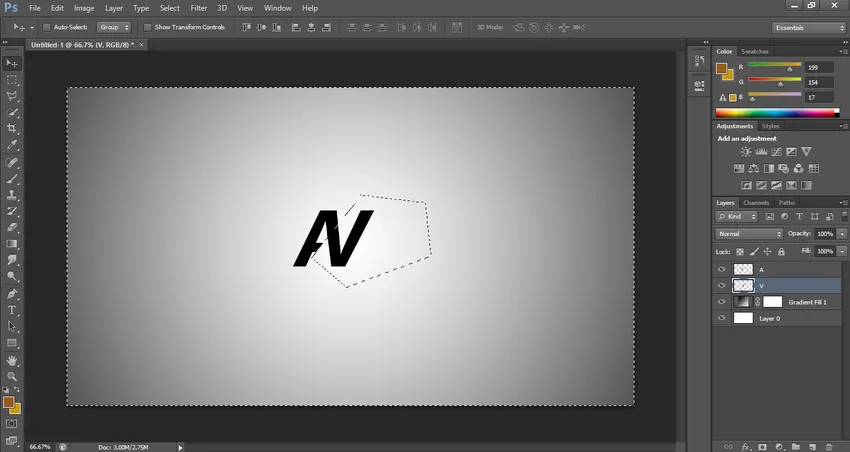
- Druk nu op Ctrl + Shift + I op het toetsenbord om de selectie te reserveren omdat ik het hele gebied van deze laag rond V wil snijden.

- Druk op de Delete-toets op het toetsenbord om het geselecteerde gebied te verwijderen.

- Gebruik nu het gereedschap Verplaatsen en verplaats de letter V volgens u om uw logo een professionele uitstraling te geven.

- Ga nu naar de laagsectie en selecteer beide lagen die laag A en laag V zijn door er één voor één op te klikken met de CTRL-toets ingedrukt.

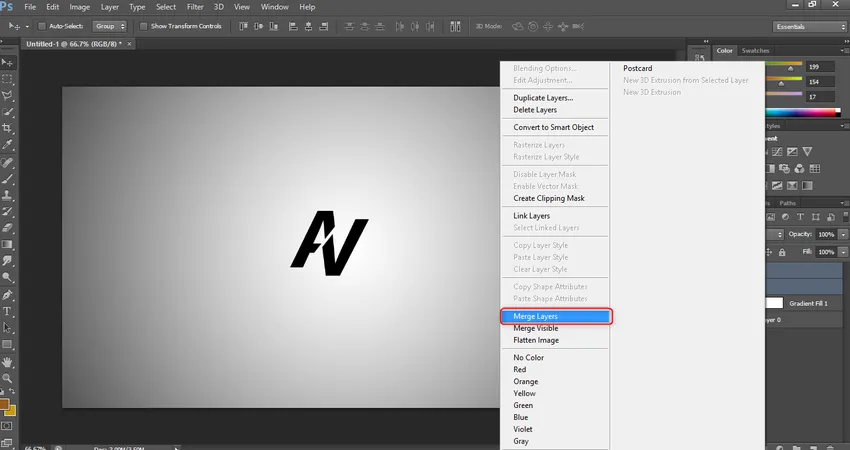
- En klik vervolgens met de rechtermuisknop op de geselecteerde laag. Er wordt een vervolgkeuzelijst geopend. Klik hier op de optie Laag samenvoegen om deze lagen samen te voegen.

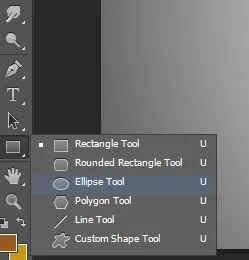
- Neem nu het cirkelgereedschap.

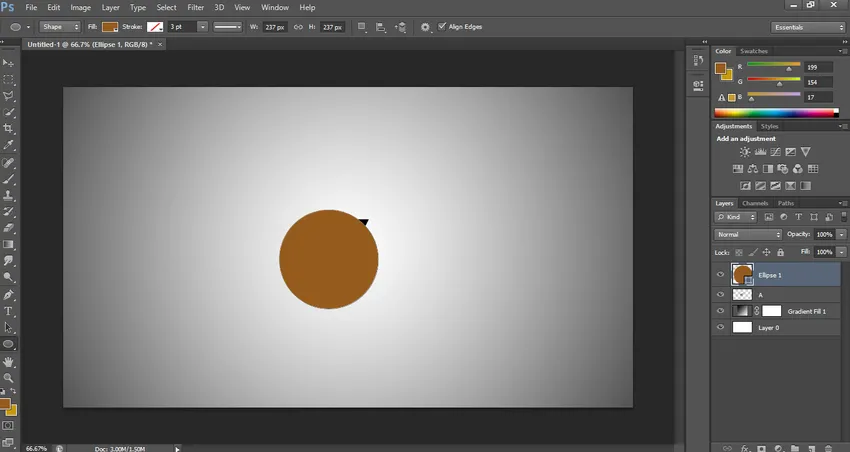
- Teken het volgens de grootte van het logo.

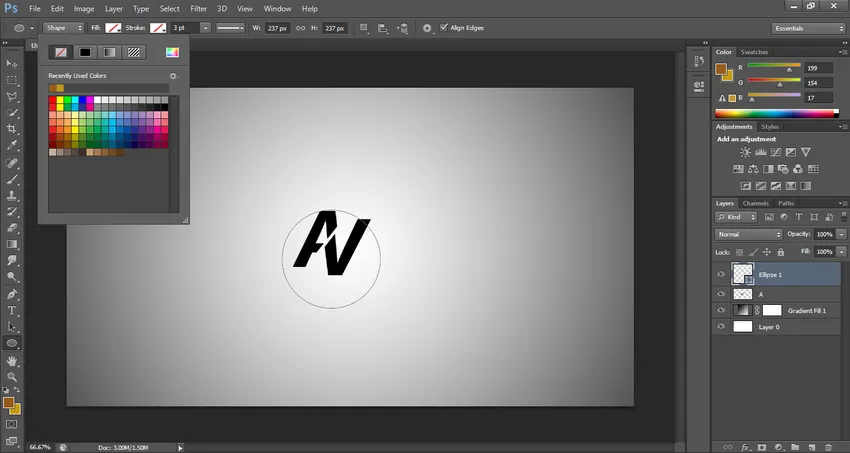
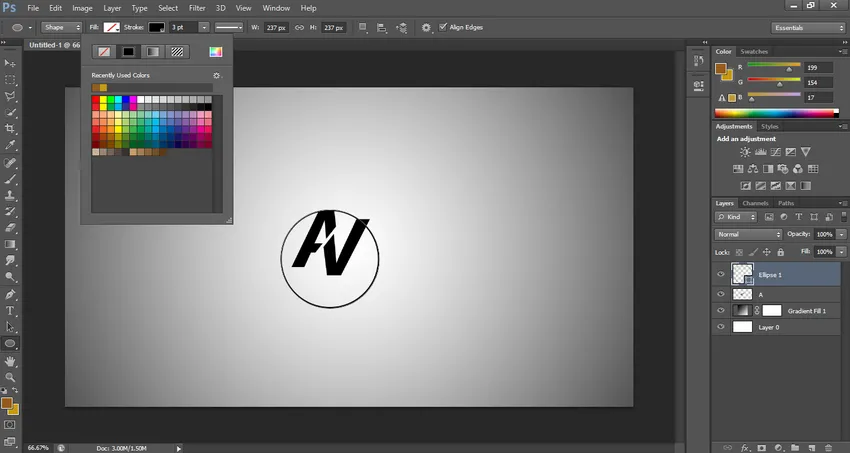
- Schakel de optie Fill uit.

- Neem zwarte kleur als slagkleur en verhoog de dikte van de slag volgens u.

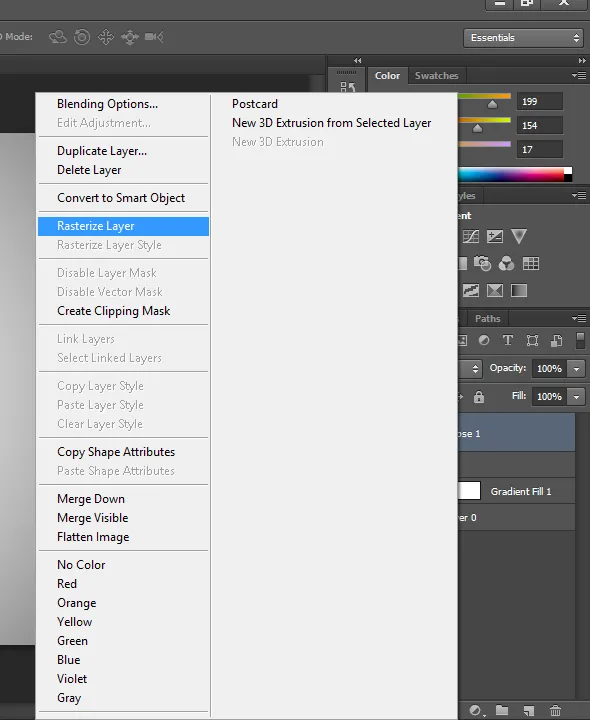
- Klik nu met de rechtermuisknop op deze cirkellaag om er een afbeelding van te maken.

- Kies de optie Rasteren in de vervolgkeuzelijst.

- Selecteer nu de ellipslaag en laag A en sleep ze naar het pictogram van de groepslaag, dat zich onderaan de laagsectie bevindt.

- Lagen worden nu gegroepeerd.


- Nu neem ik een afbeelding uit de methode Mijn map door slepen en neerzetten.

- Pas deze laag aan volgens laag 0.

- En klik op dit pictogram om deze afbeelding in Photoshop te plaatsen.

- Klik nu op deze afbeelding door op de Alt-toets te drukken en stuur deze terug naar de groepslaag. Pas de afbeelding aan volgens uw logo. Dit is je laatste logo.

Conclusie
Na dit artikel vindt u het heel eenvoudig om een logo in Photoshop te maken. Om een logo in Photoshop te maken, moet u een goede beheersing van de hulpmiddelen en enkele speciale functies van deze software hebben en vervolgens kunt u uw ideeën als logo heel gemakkelijk in deze software implementeren.
Aanbevolen artikelen
Dit is een handleiding voor het maken van een logo in Photoshop. Hier bespreken we het maken van een logo met behulp van Photoshop-tools met een eenvoudig voorbeeld voor een beter begrip. U kunt ook onze andere gerelateerde artikelen doornemen voor meer informatie -
- Reflectie-effect in Photoshop
- Photoshop versus InDesign | Verschil tussen
- Gouden teksteffect toepassen in Photoshop
- Het concept van Photoshop begrijpen
- Photoshop versus Illustrator | Belangrijkste verschillen met infographics