
Inleiding tot For Loop in JavaScript
De For Loop in JavaScript is de beste methode om tegelijkertijd een reeks gegevens te doorlopen. For-lus is een ingangsgestuurde lus waarin de testvoorwaarde wordt gecontroleerd voordat naar de hoofdtekst van het programma wordt gegaan. For-lus wordt gebruikt wanneer we het aantal iteraties kennen voordat we de lus binnengaan. Lussen worden meestal gebruikt voor het herhalen van een aantal stappen een bepaald aantal keren, dus ze hebben vaak betrekking op tellervariabelen, een voorwaardelijke test, een manier om de tellervariabele te veranderen. In veel gevallen kan For loop hetzelfde bereiken als een while-lus, met minder regels code.
Soorten For Loop in JavaScript
- Voor: het wordt gebruikt om code n een aantal keren te doorlopen totdat de voorwaarde onwaar is
- Voor / in : het wordt gebruikt om door objecteigenschappen te bladeren
- Voor / van : het wordt gebruikt om een reeks iterabele objecten te doorlopen
Voor lussyntaxis
for (Initialization condition; test condition; Increment/Decrement)
(
Body of loop
)
Voor / in lus-syntaxis
for (var in object)
(
Body of loop
)
Voor / of lus-syntaxis
for (variable of iterable)
(
Body of loop
)
De workflow van For Loop in JavaScript
- Initialisatieconditie: de voorwaarde geeft het begin van de for-lus aan. De variabele kan met een lus worden geïnitialiseerd of de variabele kan afzonderlijk worden gedeclareerd.
- Testconditie: For-lus is een invoercontrolelus, de voorwaarde wordt gecontroleerd voordat het programma wordt uitgevoerd. Het test ook de uitgangstoestand van de lus.
- Uitvoer van instructies: alleen als de testvoorwaarde waar is, wordt de body van de lus uitgevoerd.
- Verhogen / verlagen: voor elke cyclus, nadat de lus is uitgevoerd, gaat de besturing naar de instructie increment. Hier verhoogt of verlaagt u de besturingsvariabelen.
- Loop Termination: De loop wordt beëindigd zodra de voorwaarde onwaar wordt.
Voorbeeld
Int add=10;
For(;add<30;add++)
Hoe werkt For Loop in JavaScript?
Wanneer de lus wordt uitgevoerd, wordt de aanvankelijke voorwaarde gecontroleerd. Dit is de beginwaarde waar de lus begint. Volgende stap, de voorwaarde getest of de verstrekte voorwaarde waar of onwaar is; dit bepaalt of de lus moet doorgaan of niet. Als de voorwaarde waar is, wijzigt de variabele de lus en wordt de lusinstructie uitgevoerd. Nadat de instructie is uitgevoerd, start de lus opnieuw totdat de voorwaarde onwaar is.
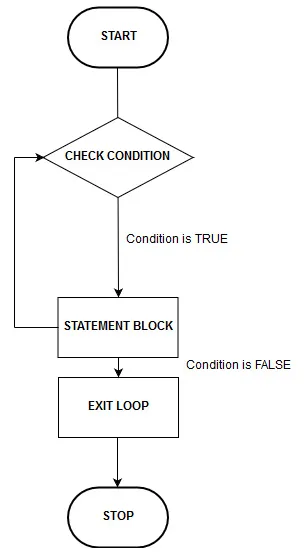
Stroomdiagram van For Loop
Hieronder is het stroomdiagram van For Loop in JavaScript:

De lus wordt eerst uitgevoerd en voor lus wordt de testvoorwaarde gecontroleerd, of deze waar is of niet. Als de voorwaarde waar is, gaat deze naar het instructieblok waar het programma wordt uitgevoerd. Als de voorwaarde niet waar is, wordt de lus afgesloten en wordt het programma gestopt.
Voorbeeld # 1: For Loop gebruiken
Het onderstaande programma is geschreven om de lijst met studentnamen af te drukken met JavaScript.
Code
var students = new Array("John", "Ann", "Aaron", "Edwin", "Elizabeth");
document.write(" Using for loops
");
for (i=0;i (
document.write(students(i) + "
");
)
var students = new Array("John", "Ann", "Aaron", "Edwin", "Elizabeth");
document.write(" Using for loops
");
for (i=0;i (
document.write(students(i) + "
");
)
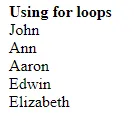
Output:

Voorbeeld # 2: For Loop gebruiken
Code
for (var iterator1 = 0; iterator1 < 5; iterator1++) //initialization, condition, increment
(
document.write(iterator1 + 1 + ". " + "For loop Tutorial for JavaScript ");
)
document.write(" Loop end");
for (var iterator1 = 0; iterator1 < 5; iterator1++) //initialization, condition, increment
(
document.write(iterator1 + 1 + ". " + "For loop Tutorial for JavaScript ");
)
document.write(" Loop end");
for (var iterator1 = 0; iterator1 < 5; iterator1++) //initialization, condition, increment
(
document.write(iterator1 + 1 + ". " + "For loop Tutorial for JavaScript ");
)
document.write(" Loop end");
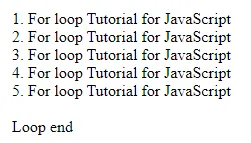
Output:

Voorbeeld # 3: For / in Loop gebruiken
De for / in-lus wordt gebruikt om de eigenschappen van een object te doorlopen.
Code
var string1 = "";
var object1 = (a: 1, b: 2, c: 3);
for (var property1 in object1)
(
string1 += object1(property1);
)
document.write(string1);
Output:

Voorbeeld # 4: For / of Loop gebruiken
Code
JavaScript For/Of Loop
JavaScript For/Of Loop
JavaScript For/Of Loop
De instructie for / of doorloopt de waarden van een iterabel object.
var cars = ('BMW', 'Volvo', 'Mini');
var x;
voor (x van auto's) (
document.write (x + "
");
)
Output:

Conclusie
In het begin lijkt for loop misschien een beetje verwarrend, maar als je eenmaal de verschillende delen van de for-statement hebt ontdekt, zijn ze niet moeilijk. Houd er rekening mee dat elke for-lus begint met het trefwoord voor, gevolgd door een set haakjes met drie delen, een paar accolades. For loop helpt programmeur om een programma op een effectieve en eenvoudige manier te schrijven. Het bespaart het probleem van het schrijven van meerdere coderegels die meer tijd kosten. Voor een programmeur om een programma effectief en productief te schrijven. Vergeeft een bijkomend voordeel omdat het de lengte van het programma verkort.
Aanbevolen artikel
Dit is een gids voor For Loop in JavaScript. Hier bespreken we de introductie van For Loop in JavaScript en de typen ervan samen met het stroomdiagram. U kunt ook onze andere voorgestelde artikelen doornemen voor meer informatie -- Functies van JavaScript
- Python versus JavaScript
- Gebruik van JavaScript
- Voor Loop in Python
- Inleiding tot For Loop in Java
- Iterator op Java
- Voorbeelden van Iterator in Python