PhoneGap is een soort software die voornamelijk wordt gebruikt om mobiele applicaties te bouwen. Het Adobe-systeem heeft deze software ontworpen. Een van de voordelen van deze software is dat de app-ontwikkelaar geen kennis van mobiele programmeertaal vereist. U hoeft alleen kennis te maken met verschillende webontwikkeltalen zoals HTML, CSS en JavaScript. Het biedt zelfs nog een voordeel. U kunt een mobiele app ontwikkelen met PhoneGap voor alle veelgebruikte mobiele besturingssystemen, waaronder Windows, Android, iOS en Blackberry. Het volgende artikel biedt een eenvoudige en uitgebreide techniek voor het ontwikkelen van een mobiele app via Phonegap.
Alle programma-ontwikkelaars die hun website zowel online als offline willen openen, kunnen deze handige gids doornemen. Het biedt u een eenvoudig proces van app-bouwen met behulp van PhoneGap. Dus als u een nieuwe gebruiksvriendelijke mobiele applicatie wilt ontwikkelen, lees dan verder.
Wat zijn de benodigde dingen?
Om een app met Phonegap te ontwikkelen, is kennis van HTML, CSS en JScript de eerste en belangrijkste vereiste. Dit helpt bij het ontwerpen van een website waar u de applicatie kunt installeren. Anders dan dat, is er geen programmering nodig om gebruik te maken van PhoneGap.

Met een explosie in de software-engineering-industrie, proberen de programmeurs effectieve apps te ontwerpen die efficiënt kunnen worden uitgevoerd met behulp van geavanceerde programmeertalen. Deze mobiele apps zijn ook handig en gebruiksvriendelijk. Ze kunnen overal en altijd worden gebruikt. Het is belangrijk om op dit moment te onthouden dat de architectonische toepassing van zowel mobiele telefoons als pc's vrijwel identiek is. Beide hebben aangepaste hardware, firmware en worden uitgevoerd met behulp van een besturingssysteem.
Beginnen met de procedure
De Phonegap is essentiële en veelgebruikte software om applicatiesoftware te ontwikkelen. De programma's krijgen in principe een framework dat helpt bij hun taak door gebruik te maken van standaard web-API's. U kunt de app in alle besturingssystemen bouwen. Bovendien kunt u de software gratis downloaden. U moet uw kennis over HTML, CSS en JavaScript toepassen en de rest aan Phonegap overlaten. Het helpt de app een verfijnde uitstraling te geven en houdt ook de draagbaarheid van de verschillende besturingssystemen in de gaten.

Met behulp van PhoneGap kunt u mobiele apps ontwikkelen voor alle belangrijke besturingssystemen, of het nu voor Android, Apple iOS, Windows of Blackberry is. U hoeft geen expert te zijn of een grondige kennis van al deze besturingssystemen te hebben. U hoeft ook niets te weten over programmeren voor het coderen van de app vanaf het begin. In feite wordt de taak hier veel eenvoudiger. U hoeft alleen gegevensinformatie op de website te uploaden die automatisch wordt omgezet in verschillende app-bestanden.
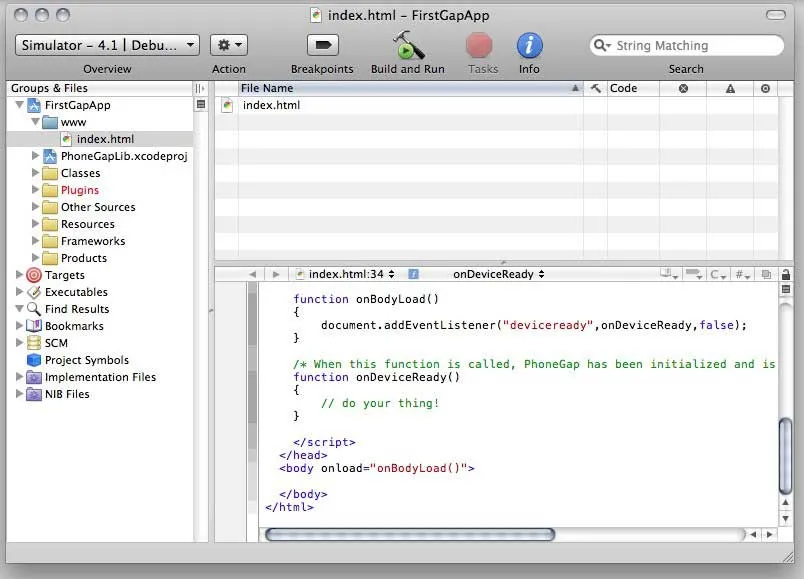
Als u echter voor elk besturingssysteem online een app wilt maken, moet u eerst een basisconfiguratie maken zodat de ontwikkeling van apps eenvoudig wordt. Hoewel je de app kunt maken met behulp van offline tools zoals de Cordova-opdrachtregelinterface en de Github-repositoryprocedure, is het beter om voor het eenvoudige proces te kiezen. Aangezien PhoneGap HTML, CSS en JavaScript ondersteunt, moet u voor deze technologieën kiezen.
Building App voor Android-besturingssysteem
Als u een app voor het Android-besturingssysteem wilt bouwen, moet u ervoor zorgen dat het apparaat de applicaties ondersteunt die buiten de Google Play Store zijn geïnstalleerd. Volg gewoon de volgende procedure
- Ga naar de instellingen.
- Open de beveiligingspagina van de telefoonaansluiting en sta vervolgens de toepassingen van Onbekende bronnen toe.
Als u uw gemaakte mobiele applicatie in de Google Play Store wilt verkopen, moet u een certificaat ondertekenen dat wordt ingediend bij de Android Market. Het testproces is echter niet zo eenvoudig.

Apple iOS
Als u een app probeert te ontwikkelen met PhoneGap voor Apple iOS mobile, dan is de eerste vereiste een ontwikkelaarsaccount. Je zult het moeten kopen en dit kost je ongeveer $ 99 per jaar. U moet echter een dag of een paar wachten, omdat het account eerst wordt beoordeeld voordat het door Apple wordt goedgekeurd. Maar als u geen account hebt, vertraagt dit het testproces. Zodra u het account heeft, moet u een voorlopig profiel maken en het certificaat ondertekenen. Dit is vrij eenvoudig. U hoeft alleen de instructies te volgen.
PhoneGap voor Windows
Als u een app voor een Windows-besturingssysteem probeert te ontwikkelen, is het proces vrij complex in vergelijking met Android en Apple iOS. Hier moet u gebruik maken van de nieuwste Windows Installer. Dan kom je PhoneGap Desktop Setup Wizard tegen. Voltooi het proces en ga door met de installatie van de PhoneGap Developer-app.
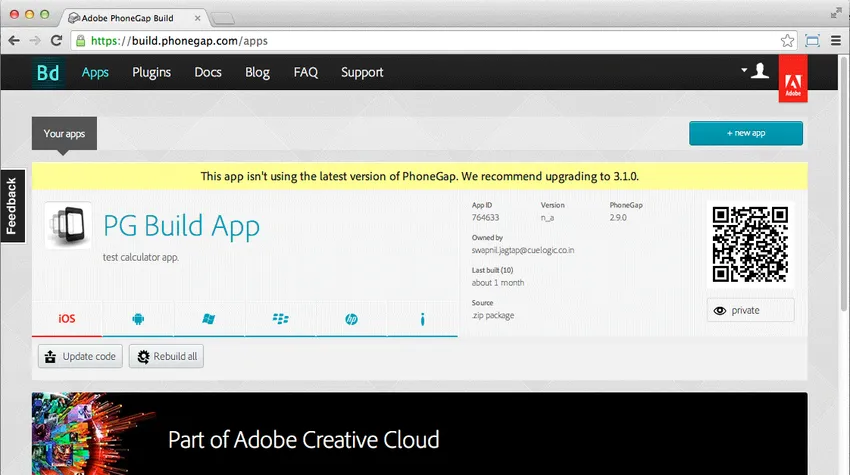
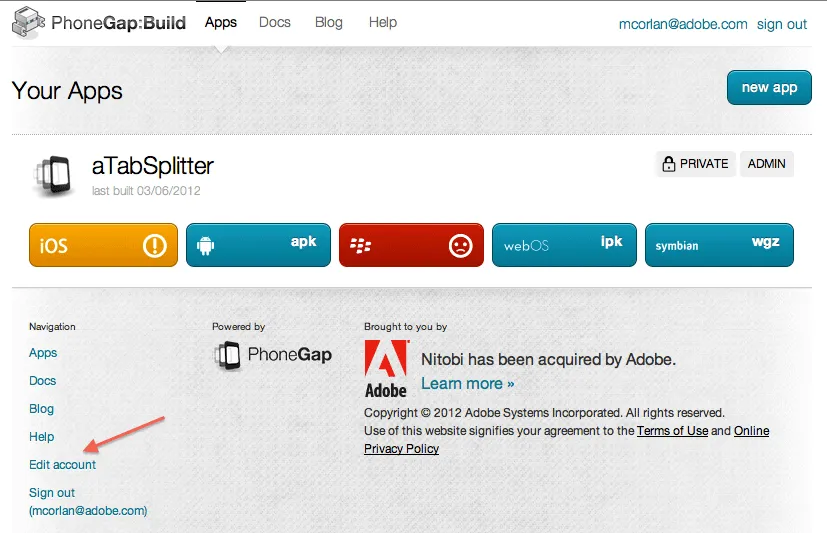
De volgende stap na het hebben van een voorlopig profiel en het certificaat, is uw taak om ze te uploaden naar PhoneGap Build. Dit moet worden gedaan nadat u op uw profiel hebt geklikt. Je vindt het aan de rechterkant aan de bovenkant. Navigeer nu op het account Bewerken en kies de 'Signeersleutels'. Tijdens het uploaden van het profiel moet u een wachtwoord opgeven. Volgens de nieuwe regels moet u het wachtwoord elke keer invoeren als u de sleutel wilt ontgrendelen.
Houd er rekening mee dat elke mobiele app de volgende functies moet hebben, waaronder:
-
- Configuratie bestanden
- Pictogrammen voor app en
- Inhoud
Aanbevolen cursussen
- Programma op Xcode 7
- iOS 9 App-training
- Android Fundamentals-trainingsbundel
- iOS 8 basisprincipes Online training
Configuratie
De webgebaseerde app heeft slechts één configuratiebestand nodig dat precies genoeg is om de instellingen te configureren. Het bevat alle vereiste informatie die nodig is om de app te assembleren. Het kan worden geïllustreerd door de gegeven widgets.
widgets
Alle configuratie-inhoud is ingesloten in de tag. Laten we het kort bespreken
De id wordt bewaard in verschillende app-winkels.
Dit staat bekend als het versienummer van de app. Hier is xyz het formaat en ook positieve gehele getallen zoals 1.0.0. Het geeft het major-minor-patchversiesysteem aan.
Applicatie naam
Dit geeft de naam van de ontwikkelende app aan die zich onder het app-pictogram op uw mobiele scherm bevindt. Iedereen die mobiel gebruikt, kan de app vinden door deze naam te typen.
Mijn eerste web-app
Het geeft de beschrijving van de app en informeert waar de app over gaat.
Auteur naam
Zoals duidelijk is, vertelt het over de maker of ontwikkelaar van de app. In de meeste gevallen vindt de gebruiker meestal de naam van het bedrijf of de organisatie die deze app heeft gelanceerd.
De voorkeurstag is op verschillende manieren nuttig. Het wordt gebruikt bij het instellen van functies, waaronder volledig scherm, achtergrondkleur en oriëntatie voor de app. U vindt deze keuzes in naam en waardepaar. Hier hebt u ook geen geavanceerde instellingen als zodanig nodig.
De toevoeging van de pictogrammen aan de apps is erg belangrijk. Je kunt het op verschillende manieren coderen. Het .src-pad informeert over de pictogramafbeelding. Anderzijds kloof: platform geeft het platform van het besturingssysteem aan. De kloof: qualifier bepaalt de dichtheid van de Android-mobiele telefoons, terwijl de iOS gebruik maken van breedte en hoogte.
Icons
U weet al dat de afmetingen van verschillende mobiele telefoons van elkaar verschillen, zelfs als ze hetzelfde besturingssysteem gebruiken. Verschillende consumenten van mobiele telefoons hebben verschillende keuzes met betrekking tot de selectie van de apps en dus moet u alle pictogrammen van verschillende mobiele telefoons aanbieden. Een andere cruciale factor is het creëren van de vorm en grootte van de pictogrammen in overeenstemming met het besturingssysteem. Om het punt beter uit te leggen, laten we een voorbeeld illustreren-
res / icon / ios Andres / icon / android / drawable-xxxx ..
Als u uw taak sneller wilt uitvoeren, kunt u beter een logo met de grootte 1024 × 1024 ontwikkelen en vervolgens naar de website makeappicon.com gaan. Via deze specifieke website kunt u logo's ontwerpen voor zowel de iOS- als Android-besturingssystemen. Eerder is al vermeld dat de meeste mobiele applicatiesoftware wordt ontwikkeld door zowel de vlaggenschiporganisatie als individuele ontwikkelaars.

Zoals duidelijk is, omvatten de populairste en meest gebruikte mobiele besturingssystemen:
- ramen
- Android
- BlackBerry
- ios
Afgezien hiervan zijn er op dit moment veel andere besturingssystemen beschikbaar. Al deze besturingssystemen zijn direct beschikbaar in de markt. Hun gebruik in de mobiele applicatie kan echter worden verklaard door een grafische weergave.
Elk besturingssysteem biedt zijn eigen set hulpmiddelen en software waarmee een programmeur een app kan bouwen en met succes kan uitvoeren. Er zijn echter enkele mobiele applicaties die specifiek zijn gemaakt voor een bepaald besturingssysteem en het is niet mogelijk om ze op andere platforms uit te voeren. Je moet bijvoorbeeld hebben gezien dat veel Android-apps niet op een Windows-telefoon worden uitgevoerd.
Het ontwikkelen van een app die alle soorten besturingssystemen met succes kan uitvoeren, kan vaak een zware en hectische taak zijn. Een andere uitdagende taak is om de app een verfijnde uitstraling te geven. U bevindt zich altijd in een voordelige positie als u voldoende kennis heeft van alle soorten besturingssystemen en hun specifieke tools.
Van alle besturingssystemen is Android het meest populair. Een van de voordelen is dat u alle logo's in zip-formaat kunt e-mailen.
U kunt een offline website daadwerkelijk naar een lokale harde schijf kopiëren en deze later openen. Geen internetverbinding vereist. Deze offline phonegap-app helpt bij het ontwikkelen van een applicatie die ook toegankelijk is op de mobiele telefoons. Het bevat een app met een andere verzameling verhalen, korte tutorials of andere offline inhoud. De gebruiker kan het allemaal offline lezen.
Offline App
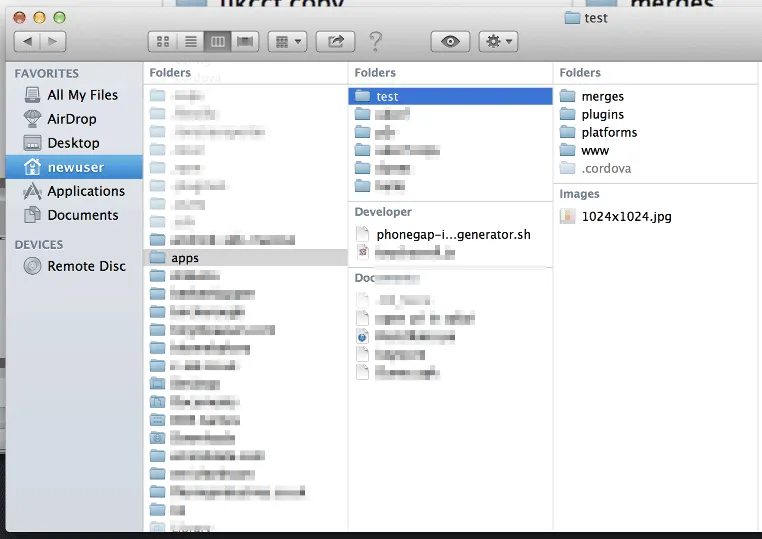
Offline applicatie bestaat uit phoengap mapstructuur. Het heeft slechts twee bestanden in de hoofdmap.
De config.xml bestaat uit app-configuratie-instellingen en de index.html bestaat uit een startpagina van de webinhoud. Het is echter van vitaal belang om te onthouden dat alle links die zijn gekoppeld aan HTML-bestanden een relatief pad moeten hebben. Er is geen absoluut pad of basistag.
Online app
In het geval van de Online App is de gegevensmap niet aanwezig. De belangrijkste reden is dat alle bestanden aanwezig zijn op de server zelf en dat u deze via internet kunt openen. Je weet al dat index.html bestaat uit daadwerkelijke links die de webserver bevatten. Zodra de modus van de app is bepaald en de bestanden zijn georganiseerd, moeten de bestanden worden geritst met behulp van de standaard zip-tool en vervolgens worden opgeslagen.
Uw app ondertekenen

Het is verplicht voor de webontwikkelaars of de betreffende organisatie om een app te ondertekenen en de bestelling ook te handhaven. Daarom moet je de app ondertekenen. De belangrijke vereiste hier is het belangrijkste hulpmiddel, een onderdeel van de Java-distributie.
De volgende opdracht helpt bij het genereren van het keystore-bestand my_keystore-phonegap:
keytool-genkey-v-keystore my_keystore.keystore-alias TutorialsPoint -keyalg RSA -keymaat 2048 -validiteit 10000
Vervolgens is het tijd om de eerste web-API-gebaseerde snelmodus-app te assembleren. Je moet ook het proces kennen van het converteren van webinhoud naar app-indelingen. U kunt het uploaden van online app-winkels. Het is van vitaal belang om op te merken dat PhoneGap alleen aanmelding accepteert die is ontwikkeld op Github of AdobeID. Github wordt gedefinieerd als een opslagplaats waarin de gebruiker de inhoud uploadt om ze te gebruiken met URL-verwijzingen.
Hoe Adobe ID te maken
Om een ID aan te maken, moet u gewoon de eenvoudige stappen volgen-
- Meld u aan bij build.phonegap.com en klik op registreren waarmee u naar een nieuw venster gaat.
- Geef al uw gegevens op en klik op aanmelden. Met hetzelfde gebruikers-ID kunt u ook PhoneGap gebruiken.
- Klik nu op .zip-bestand uploaden 'en upload het .zip-bestand met webinhoud en configuraties.
- Alle besturingssystemen, behalve die waarvoor u de app ontwikkelt, kunnen niet verder worden verwerkt omdat u geen ondertekende sleutel hebt opgegeven.
- Klik op het pictogram van het besturingssysteem en voeg er een sleutel aan toe.
Voordat de app wordt geüpload, moet deze echter grondig worden getest op virtuele of echte apparaten.
Aanbevolen artikel
Dus hier zijn enkele gerelateerde artikelen die u zullen helpen om meer details over de telefoongreep te krijgen, dus ga gewoon via de link die hieronder wordt gegeven
- 5 Handige tips van iOS 8 die elke Apple-fan zou moeten kennen
- HTML5 of Flash - Belangrijke verschillen
- Uitgebreide techniek om een mobiele app te bouwen met behulp van Phonegap
- 32 Handige Analytics-tools voor mobiele apps die iedereen in de branche moet gebruiken
- 8 Beste programmeertaal voor mobiele apps die u moet kennen