In deze Photoshop-zelfstudie leren we hoe u een leuk 3D-pop- upeffect kunt maken, vergelijkbaar met een pop-upboek voor kinderen, waarbij het hoofdonderwerp van uw foto rechtop lijkt te staan uit een overigens platte afbeelding.
Om er nog meer een 3D-look aan toe te voegen, krullen we de randen van de foto met de opdracht Warp van Photoshop en voegen we er een aangepaste schaduw aan toe. Er zijn nogal wat stappen betrokken bij het creëren van het effect, maar ze zijn allemaal heel eenvoudig en gemakkelijk. Ik gebruik hier Photoshop CS6, maar elke recente versie van Photoshop werkt.
Hier is de foto waarmee ik zal beginnen:
 De originele afbeelding.
De originele afbeelding.
Dit is hoe het uiteindelijke resultaat eruit zal zien:
 Het laatste effect.
Het laatste effect.
Hoe maak je een 3D pop-up effect
Stap 1: Maak twee kopieën van de achtergrondlaag
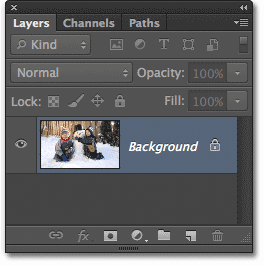
Als onze foto nieuw is geopend in Photoshop, zien we onze afbeelding, als we in het deelvenster Lagen kijken, helemaal op de achtergrondlaag staan :
 De achtergrondlaag bevat onze originele afbeelding.
De achtergrondlaag bevat onze originele afbeelding.
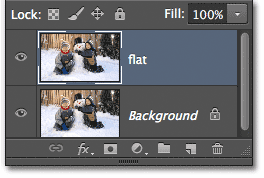
Laten we beginnen met het maken van een paar kopieën van de laag. Druk op Ctrl + J (Win) / Command + J (Mac) op uw toetsenbord om snel de eerste kopie te maken. U ziet de kopie, die Photoshop automatisch "Laag 1" noemt, boven de achtergrondlaag in het deelvenster Lagen verschijnen. Deze standaardnamen die Photoshop nieuwe lagen geeft, zijn niet erg handig, dus aangezien deze eerste kopie als de "platte" versie van onze afbeelding wordt gebruikt, dubbelklikt u rechtstreeks op de naam van de laag en geeft u deze een nieuwe naam. Druk op Enter (Win) / Return (Mac) op uw toetsenbord wanneer u klaar bent om de naamswijziging te accepteren:
 Verander de naam van de nieuwe laag van "Laag 1" naar "plat".
Verander de naam van de nieuwe laag van "Laag 1" naar "plat".
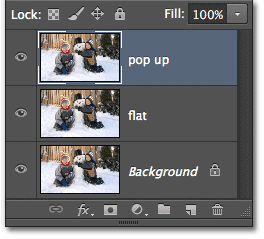
Nu zullen we een tweede kopie van de laag maken. Druk opnieuw op Ctrl + J (Win) / Command + J (Mac) op uw toetsenbord. Een andere nieuwe laag, deze keer genaamd "platte kopie", verschijnt boven de andere twee lagen in het deelvenster Lagen. We zullen deze laag gebruiken om ons pop-upeffect te creëren, dus dubbelklik op de naam van de laag en hernoem deze pop-up . Druk op Enter (Win) / Return (Mac) wanneer u klaar bent om de naamswijziging te accepteren. Je zou nu in totaal drie lagen moeten hebben:
 Wijzig de naam van de tweede kopie van "platte kopie" in "pop-up".
Wijzig de naam van de tweede kopie van "platte kopie" in "pop-up".
Stap 2: Schakel de zichtbaarheid van de nieuwe lagen uit
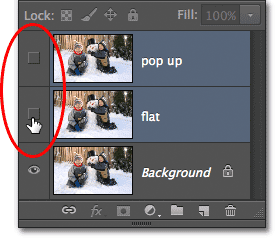
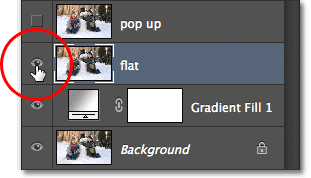
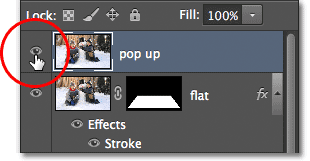
We hoeven deze twee nieuwe lagen nog niet in het document te zien, dus klik op het zichtbaarheidspictogram van de "platte" en "pop-up" -laag (de oogbol) helemaal links van elke laag om ze tijdelijk uit te schakelen en verberg ze uit het zicht (hoewel er niets lijkt te zijn gebeurd in het documentvenster omdat al onze drie lagen dezelfde afbeelding bevatten):
 Wanneer de oogbol verdwijnt, betekent dit dat de lagen zijn uitgeschakeld.
Wanneer de oogbol verdwijnt, betekent dit dat de lagen zijn uitgeschakeld.
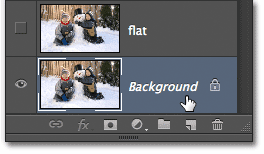
Stap 3: Selecteer de achtergrondlaag
Klik op de originele achtergrondlaag om deze te selecteren (geselecteerde lagen worden blauw gemarkeerd):
 De achtergrondlaag selecteren.
De achtergrondlaag selecteren.
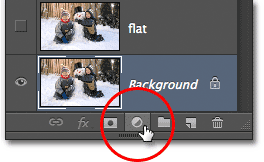
Stap 4: Voeg een verloopvullingslaag toe
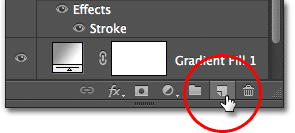
Laten we een laag toevoegen om te gebruiken als achtergrond voor ons effect. We gebruiken een laag Verloopvulling, omdat verlopen een beetje interessanter zijn dan effen kleuren. Klik op het pictogram Nieuwe opvul- of aanpassingslaag onder in het deelvenster Lagen:
 Klikken op het pictogram Nieuwe opvul- of aanpassingslaag.
Klikken op het pictogram Nieuwe opvul- of aanpassingslaag.
Kies vervolgens Verloop in de lijst die verschijnt:
 Een laag met verloopvulling kiezen.
Een laag met verloopvulling kiezen.
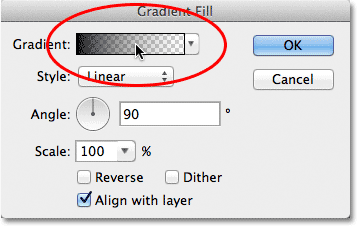
Stap 5: Selecteer het zwarte, witte verloop
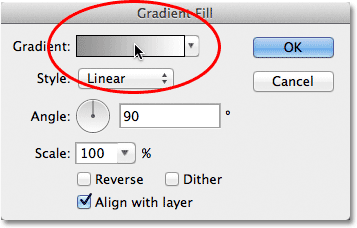
Dit opent het dialoogvenster Verloopvulling. Klik op de verloopvoorbeeldbalk bovenaan het dialoogvenster om het verloop te bewerken:
 Klikken op de verloopvoorbeeldbalk.
Klikken op de verloopvoorbeeldbalk.
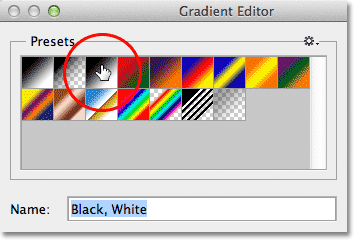
Dit opent het grotere dialoogvenster Verloopbewerker, met bovenaan een selectie van vooraf ingestelde verlopen. Selecteer het zwarte, witte verloop door op de miniatuur te klikken (derde van de linker, bovenste rij):
 Klik op de miniatuur van het zwarte, witte verloop om deze te selecteren.
Klik op de miniatuur van het zwarte, witte verloop om deze te selecteren.
Stap 6: Vervang het zwart door een lichter grijs
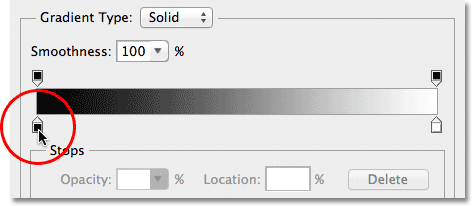
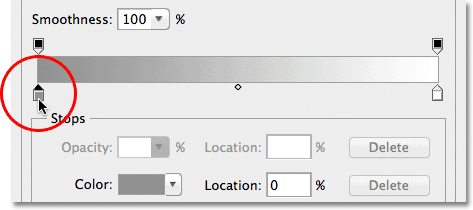
Met het verloop Zwart, Wit geselecteerd, laten we het bewerken en een kleine wijziging aanbrengen. We kunnen verlopen in de onderste helft van de Verloopbewerker bewerken. Dubbelklik op de zwarte kleurstop onderaan en uiterst links op de voorbeeldbalk met kleurverloop:
 Dubbelklik op de zwarte kleurstop.
Dubbelklik op de zwarte kleurstop.
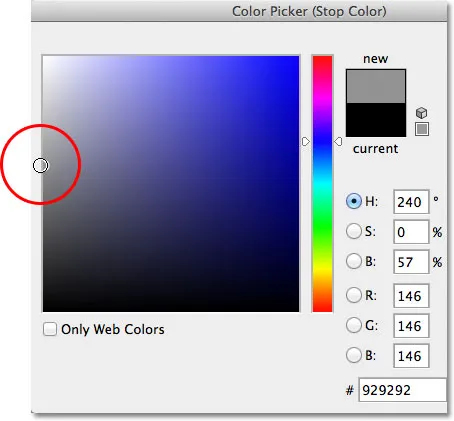
Hiermee wordt de Kleurkiezer van Photoshop geopend, waardoor we het zwart in het verloop kunnen wijzigen in een andere kleur. Zwart is een beetje te donker voor onze achtergrond, dus kies voor een lichter grijs om het te vervangen, althans voor nu. Aan het einde van de zelfstudie leren we hoe u terug kunt gaan en de verloopkleuren kunt wijzigen:
 Lichter grijs kiezen met de Kleurkiezer.
Lichter grijs kiezen met de Kleurkiezer.
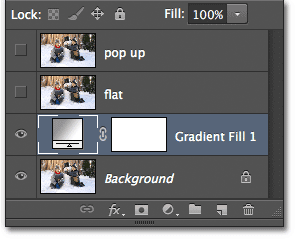
Klik op OK om de Kleurkiezer te sluiten en klik vervolgens op OK om de Gradient Editor te sluiten. Klik ten slotte op OK om het dialoogvenster Verloopvulling te sluiten. Als we in het deelvenster Lagen kijken, zien we onze nieuwe kleurverlooplaag direct boven de achtergrondlaag (maar onder de andere twee lagen):
 Het deelvenster Lagen met de laag Verloopvulling boven de achtergrondlaag.
Het deelvenster Lagen met de laag Verloopvulling boven de achtergrondlaag.
En als we in ons documentvenster kijken, zien we de verloopachtergrond die we zojuist hebben toegevoegd:
 Onze achtergrond met kleurovergang.
Onze achtergrond met kleurovergang.
Stap 7: Selecteer en schakel de 'platte' laag in
Vervolgens maken we de 'platte' versie van onze foto. Klik op de 'platte' laag in het deelvenster Lagen om deze te selecteren (zodat deze blauw gemarkeerd is) en klik vervolgens op het zichtbaarheidspictogram van de laag om de laag weer in te schakelen in het documentvenster:
 De "platte" laag selecteren en inschakelen.
De "platte" laag selecteren en inschakelen.
Uw foto verschijnt opnieuw in het documentvenster omdat de "platte" laag boven de laag Verloopvulling staat en nu de laag Verloopvulling uit het zicht blokkeert:
 De foto is weer zichtbaar in het documentvenster.
De foto is weer zichtbaar in het documentvenster.
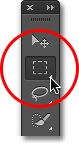
Stap 8: Selecteer het gereedschap Rechthoekig selectiekader
Pak het gereedschap Rechthoekig selectiekader in het deelvenster Gereedschappen of druk op de letter M op uw toetsenbord om het snel te selecteren met de snelkoppeling:
 Het gereedschap Rechthoekig selectiekader selecteren in het deelvenster Gereedschappen.
Het gereedschap Rechthoekig selectiekader selecteren in het deelvenster Gereedschappen.
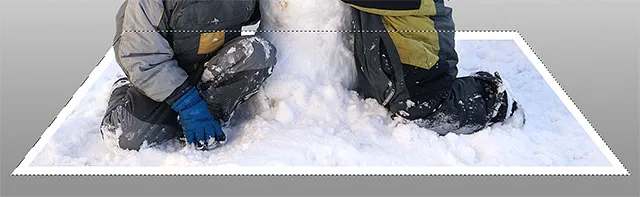
Stap 9: Sleep een rechthoekige selectie in de afbeelding
Selecteer het gereedschap Rechthoekig selectiekader en klik en sleep een rechthoekige selectie in de afbeelding rond het gebied dat de platte versie van de foto wordt. Maak je geen zorgen om iets precies goed te krijgen voor nu. Een eerste selectie rond het algemene gebied is alles wat we nodig hebben:
 Een rechthoekige selectie naar binnen slepen.
Een rechthoekige selectie naar binnen slepen.
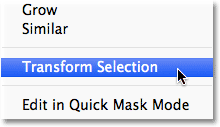
Stap 10: Selecteer de opdracht Transform Selection
Laten we onze selectieomtrek hervormen om het meer een 3D-perspectief te geven. Daarvoor gebruiken we de opdracht Transformeren van Photoshop. Ga naar het menu Selecteren in de menubalk bovenaan het scherm en kies Selectie transformeren :
 Ga naar Selecteren> Selectie transformeren.
Ga naar Selecteren> Selectie transformeren.
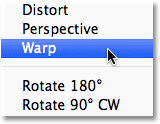
Stap 11: Schakel naar de perspectiefmodus
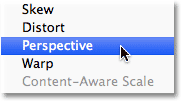
Zodra u Transformeren selectie kiest, ziet u transformatiegrepen (kleine vierkantjes) verschijnen rond de selectieomtrek (één in elke hoek en één bovenaan, onderaan, links en rechts). We zullen deze handvatten gebruiken om de selectie opnieuw vorm te geven, maar voordat we dat doen, moeten we de opdracht Selectie transformeren in de modus Perspectief schakelen. Klik daarvoor met de rechtermuisknop (Win) / Control-klik (Mac) ergens in de selectieomtrek en kies Perspectief in het menu dat verschijnt:
 Selecteer "Perspective" in het menu.
Selecteer "Perspective" in het menu.
Stap 12: Sleep de hoekgrepen om een 3D-perspectief te creëren
Nu we in de modus Perspectief zijn, klikt u op het handvat in de linkerbovenhoek van de selectieomtrek en sleept u het handvat met uw muisknop nog steeds naar rechts. De tegenovergestelde handgreep in de rechterbovenhoek beweegt mee:
 Sleep de linkerbovengreep naar rechts. De hendel rechtsboven beweegt naar links.
Sleep de linkerbovengreep naar rechts. De hendel rechtsboven beweegt naar links.
Klik vervolgens op de handgreep in de linkeronderhoek van de selectieomtrek en sleep deze handgreep opnieuw naar links, terwijl u deze nog steeds ingedrukt houdt. Omdat we ons nog steeds in de modus Perspectief bevinden, beweegt de tegenovergestelde handgreep in de rechterbenedenhoek mee naar buiten:
 Sleep de handgreep linksonder naar links. De hendel rechtsonder beweegt naar rechts.
Sleep de handgreep linksonder naar links. De hendel rechtsonder beweegt naar rechts.
Stap 13: Schakel naar schaalmodus
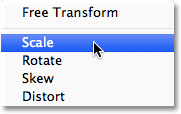
Vervolgens moeten we de opdracht Selectie transformeren overschakelen vanuit de Perspectiefmodus naar de meer gebruikelijke Schaalmodus. Klik met de rechtermuisknop (Win) / houd Control ingedrukt en klik (Mac) nogmaals in het selectieoverzicht en kies deze keer Schaal in het menu:
 Selecteer "Scale" in het menu.
Selecteer "Scale" in het menu.
Nu we in de schaalmodus zijn, klikt u op het handvat bovenaan de selectieomtrek en sleept u de muisknop naar beneden: houd de muisknop ingedrukt:
 Sleep de bovenkant van de selectieomtrek naar beneden naar het midden.
Sleep de bovenkant van de selectieomtrek naar beneden naar het midden.
Klik ten slotte op de greep onderaan de selectieomtrek, houd uw muis ingedrukt en sleep deze greep omhoog:
 Sleep de onderkant van de selectieomtrek naar het midden.
Sleep de onderkant van de selectieomtrek naar het midden.
Blijf de handgrepen slepen om de selectieomtrek opnieuw te vormen en wissel indien nodig tussen de modi Perspectief en Schaal, totdat uw selectieomtrek er meer uitziet alsof deze in de verte vervaagt. Wanneer u klaar bent, drukt u op Enter (Win) / Return (Mac) om het te accepteren en de opdracht Selectie transformeren te verlaten:
 Het selectieoverzicht ziet er nu meer uit als '3D-ish' (technische term).
Het selectieoverzicht ziet er nu meer uit als '3D-ish' (technische term).
Stap 14: Voeg een laagmasker toe
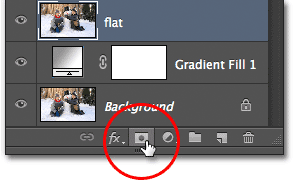
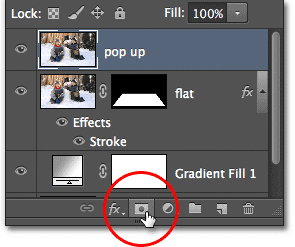
Klik met onze selectie op het pictogram Laagmasker onderaan het deelvenster Lagen:
 Klikken op het pictogram Laagmasker.
Klikken op het pictogram Laagmasker.
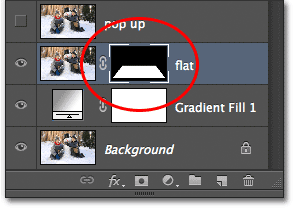
Dit zet onze selectie om in een laagmasker. We kunnen de nieuwe laagmaskerminiatuur zien die is toegevoegd aan de 'platte' laag in het deelvenster Lagen. Het zwarte gebied in de miniatuur vertegenwoordigt het deel van de laag dat niet zichtbaar is in het document, terwijl het witte gebied het deel vertegenwoordigt dat zichtbaar blijft in het document:
 Er verschijnt een laagmaskerminiatuur op de "platte" laag.
Er verschijnt een laagmaskerminiatuur op de "platte" laag.
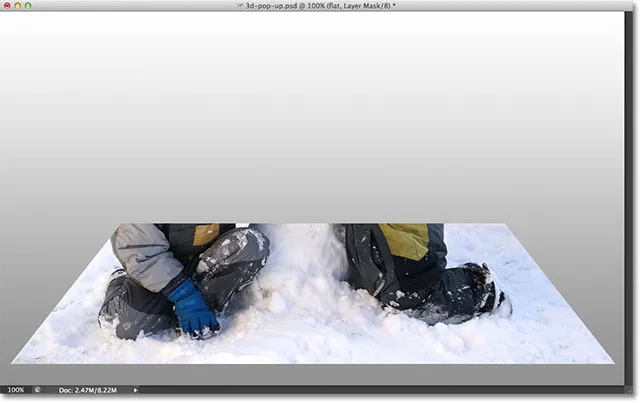
En als we in ons eigenlijke documentvenster kijken, zien we dat alles op de laag die buiten onze selectie viel, is verdwenen, waardoor alleen het gebied overblijft dat binnen de selectie lag:
 De afbeelding na het converteren van de selectie naar een laagmasker.
De afbeelding na het converteren van de selectie naar een laagmasker.
Stap 15: Voeg een White Stroke Layer Style toe
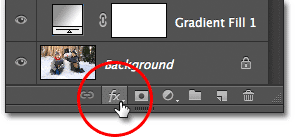
Laten we een witte streek gebruiken om een rand aan de foto toe te voegen. Klik op het pictogram Laagstijl (het "fx" -pictogram) onder aan het deelvenster Lagen:
 Klik op het pictogram Laagstijl.
Klik op het pictogram Laagstijl.
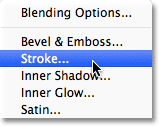
Kies vervolgens Lijn uit de lijst met laagstijlen die verschijnt:
 Een stijl voor een lijnlaag kiezen.
Een stijl voor een lijnlaag kiezen.
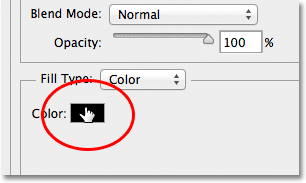
Hiermee wordt het dialoogvenster Laagstijl van Photoshop geopend. Eerst moeten we de kleur van onze lijn wijzigen, dus klik op het kleurstaal :
 Klikken op het kleurstaal.
Klikken op het kleurstaal.
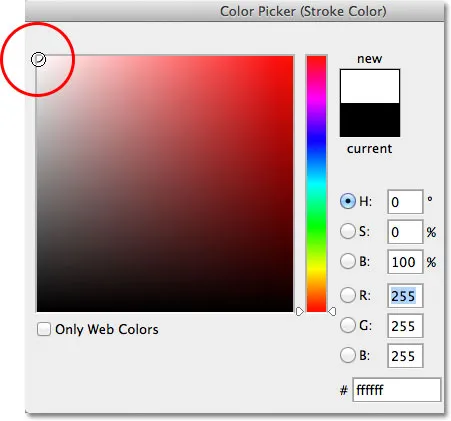
Kies wit in de kleurkiezer wanneer deze verschijnt en klik vervolgens op OK om de kleurkiezer te sluiten:
 Wijzig de lijnkleur in wit met de Kleurkiezer.
Wijzig de lijnkleur in wit met de Kleurkiezer.
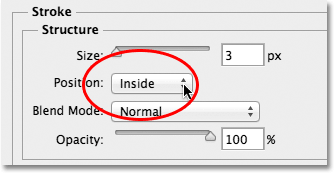
Terug in het dialoogvenster Laagstijl wijzigt u de positie van de lijn van buiten naar binnen :
 De optie Positie wijzigen in Binnen.
De optie Positie wijzigen in Binnen.
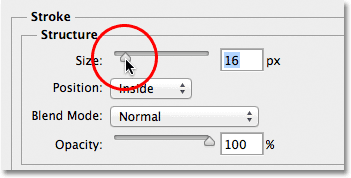
Klik ten slotte op de schuifregelaar Grootte en begin deze naar rechts te slepen om de rand rond de foto te vergroten (houd het documentvenster in de gaten terwijl u de schuifregelaar sleept). Ik ga mijn lijngrootte instellen op 16 px, maar afhankelijk van de resolutie van uw afbeelding, moet u mogelijk uw grootte nog hoger instellen om een vergelijkbaar resultaat te krijgen:
 Vergroot de lijn met de schuifregelaar.
Vergroot de lijn met de schuifregelaar.
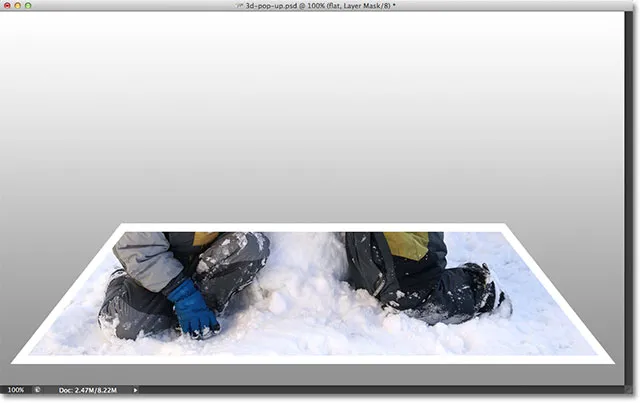
Wanneer u klaar bent, klikt u op OK om het dialoogvenster Laagstijl te sluiten. We hebben nu onze fotoland:
 De afbeelding na het toevoegen van de witte lijn om de foto.
De afbeelding na het toevoegen van de witte lijn om de foto.
Stap 16: Selecteer en schakel de "pop-up" -laag in
We zijn klaar om ons pop-upeffect toe te voegen. Klik op de laag "pop-up" in het deelvenster Lagen om deze te selecteren en klik vervolgens op het zichtbaarheidspictogram om de laag weer in te schakelen in het documentvenster:
 Selecteer de bovenste laag en klik op het zichtbaarheidspictogram.
Selecteer de bovenste laag en klik op het zichtbaarheidspictogram.
Stap 17: Selecteer uw hoofdonderwerp
Gebruik het gewenste selectietool (gereedschap Lasso, gereedschap Snelle selectie, gereedschap Pen) om een selectie te maken rond het hoofdonderwerp in uw foto. Hier heb ik de twee jongens en de sneeuwpop geselecteerd. Probeer je selectie zo nauwkeurig mogelijk te maken rond de gebieden die daadwerkelijk uit de foto verschijnen (met andere woorden, de gebieden die voor de achtergrond met kleurovergang verschijnen), maar het is prima om een losse selectie te maken rond lagere gebieden die vóór de platte versie van de foto verschijnen:
 Het selecteren van de belangrijkste onderwerpen die uit de afbeelding zullen verschijnen.
Het selecteren van de belangrijkste onderwerpen die uit de afbeelding zullen verschijnen.
Stap 18: Voeg een laagmasker toe
Met onze selectie rond ons hoofdonderwerp op hun plaats, klikt u nogmaals op het pictogram Laagmasker onderaan het deelvenster Lagen:
 Klikken op het pictogram Laagmasker.
Klikken op het pictogram Laagmasker.
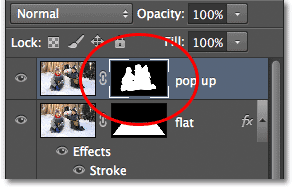
Net zoals we eerder zagen, converteert Photoshop onze selectie in een laagmasker, met een maskerminiatuur op de "pop-up" -laag:
 Het deelvenster Lagen met de nieuwe laagmaskerminiatuur voor de "pop-up" -laag.
Het deelvenster Lagen met de nieuwe laagmaskerminiatuur voor de "pop-up" -laag.
En met het laagmasker toegevoegd, verschijnt het gebied dat we hebben geselecteerd nu uit de afbeelding:
 De afbeelding na het toevoegen van het masker van de tweede laag.
De afbeelding na het toevoegen van het masker van de tweede laag.
Stap 19: Selecteer de "platte" laag
Laten we het effect afsluiten door de hoeken van de foto te krullen en een schaduw toe te voegen. Klik op de "platte" laag in het deelvenster Lagen om deze te selecteren:
 De 'platte' laag selecteren.
De 'platte' laag selecteren.
Stap 20: Herlaad het laagmasker als selectie
Houd de Ctrl (Win) / Command (Mac) -toets op uw toetsenbord ingedrukt en klik rechtstreeks op de maskerminiatuur van de "platte" laag:
 Ctrl-klik (Win) / Command-klik (Mac) op de laagmaskerminiatuur.
Ctrl-klik (Win) / Command-klik (Mac) op de laagmaskerminiatuur.
Hiermee wordt het laagmasker opnieuw geladen als een selectie in het documentvenster. U ziet de selectieomtrek opnieuw verschijnen rond de platte versie van de foto:
 De selectieomtrek is opnieuw zichtbaar rond de foto.
De selectieomtrek is opnieuw zichtbaar rond de foto.
Stap 21: Voeg een nieuwe laag toe onder de 'platte' laag
Houd Ctrl (Win) / Command (Mac) op je toetsenbord nogmaals ingedrukt en klik op het pictogram Nieuwe laag onder in het deelvenster Lagen:
 Houd uw Ctrl (Win) / Command (Mac) -toets ingedrukt en klik op het pictogram Nieuwe laag.
Houd uw Ctrl (Win) / Command (Mac) -toets ingedrukt en klik op het pictogram Nieuwe laag.
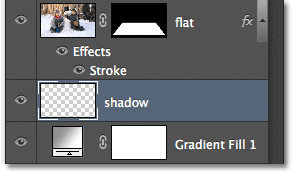
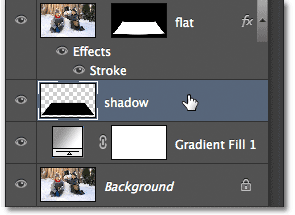
Normaal voegt Photoshop nieuwe lagen direct boven de huidig geselecteerde laag toe, maar door de Ctrl (Win) / Command (Mac) -toets toe te voegen, plaatst Photoshop de nieuwe laag onder de geselecteerde laag. In ons geval hier plaatst het het onder de "platte" laag. Dubbelklik op de naam van de nieuwe laag en hernoem deze "schaduw" en druk vervolgens op Enter (Win) / Return (Mac) om de naamsverandering te accepteren:
 Photoshop voegt de nieuwe laag toe onder de "platte" laag. Hernoem de nieuwe laag "schaduw".
Photoshop voegt de nieuwe laag toe onder de "platte" laag. Hernoem de nieuwe laag "schaduw".
Stap 22: Vul de selectie op de nieuwe laag met zwart
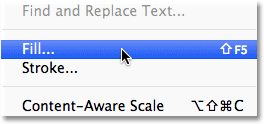
Laten we onze selectie op de "schaduwlaag" vullen met zwart. Ga naar het menu Bewerken boven aan het scherm en kies de opdracht Invullen :
 Ga naar Bewerken> Vullen.
Ga naar Bewerken> Vullen.
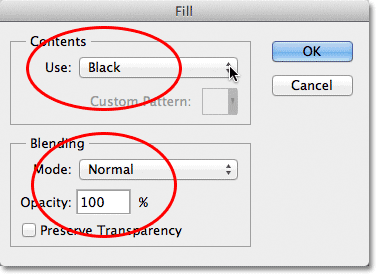
Hiermee wordt het dialoogvenster Vullen van Photoshop geopend. Wijzig de optie Gebruik bovenaan in Zwart en zorg er vervolgens voor dat de optie Modus in de onderste helft van het dialoogvenster is ingesteld op Normaal en de optie Dekking is ingesteld op 100% :
 Het dialoogvenster Vullen.
Het dialoogvenster Vullen.
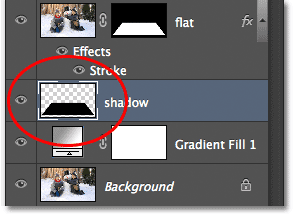
Klik op OK als u klaar bent om het dialoogvenster te sluiten. Photoshop vult de selectie op de "schaduw" -laag met zwart. We kunnen het momenteel niet echt zien in het documentvenster omdat de foto op de "platte" laag erboven het zicht belemmert, maar we kunnen ons zwart gevulde gebied zien als we naar het voorbeeld van de "schaduw" -laag kijken miniatuur in het deelvenster Lagen:
 De voorbeeldminiatuur van elke laag laat ons zien wat er op de laag staat, zelfs wanneer we deze niet in het documentvenster kunnen zien.
De voorbeeldminiatuur van elke laag laat ons zien wat er op de laag staat, zelfs wanneer we deze niet in het documentvenster kunnen zien.
Stap 23: Selecteer het masker van de "platte" laag
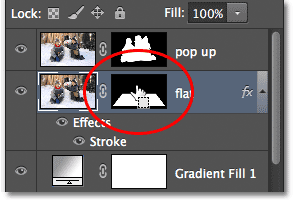
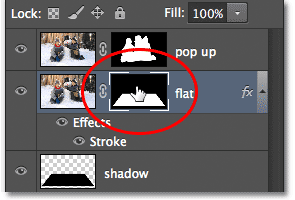
We komen terug in de schaduw nadat we de hoeken van onze foto hebben gekruld, wat we nu gaan doen. Klik direct op de laagmaskerminiatuur op de "platte" laag om het masker te selecteren:
 Het masker van de "platte" laag selecteren door op de maskerminiatuur te klikken.
Het masker van de "platte" laag selecteren door op de maskerminiatuur te klikken.
Stap 24: Koppel de laag los van het masker
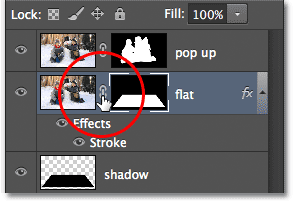
Als u goed kijkt, ziet u een klein koppelingspictogram tussen de voorbeeldminiatuur van de "platte" laag en de maskerminiatuur in het deelvenster Lagen. Klik op het koppelingspictogram om het te verwijderen, waardoor het masker wordt ontkoppeld van de inhoud van de laag:
 Klik op het koppelingspictogram om het masker te ontkoppelen van de inhoud van de laag (de foto).
Klik op het koppelingspictogram om het masker te ontkoppelen van de inhoud van de laag (de foto).
Stap 25: Selecteer The Warp Command
Met de laagmaskerminiatuur geselecteerd en ontkoppeld van de foto zelf, ga je naar het menu Bewerken boven aan het scherm, kies Transformeren en kies dan Verdraaien :
 Ga naar Bewerken> Transformeren> Verdraaien.
Ga naar Bewerken> Transformeren> Verdraaien.
Stap 26: Sleep de vier hoekpunten omhoog om de hoeken te krullen
Je ziet een warp-raster rond de foto verschijnen. Klik op elk van de vier hoekhandgrepen in het raster en sleep ze omhoog. Terwijl je elke handgreep sleept, zie je die hoek van de foto omhoog krullen en zie je een deel van de zwarte "schaduwlaag" onder de foto. Druk op Enter (Win) / Return (Mac) als je klaar bent om het effect te accepteren en de opdracht Warp te verlaten:
 Sleep elke hoek van het raster omhoog om de foto te verdraaien en de hoeken te krullen.
Sleep elke hoek van het raster omhoog om de foto te verdraaien en de hoeken te krullen.
Stap 27: Selecteer de "schaduwlaag"
Laten we de dingen afmaken door de schaduw onder de foto te verzachten. Klik op de schaduwlaag in het deelvenster Lagen om deze te selecteren:
 De "schaduw" -laag selecteren.
De "schaduw" -laag selecteren.
Stap 28: Pas het Gaussiaanse vervagingsfilter toe
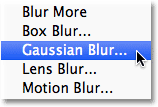
Ga naar het menu Filter boven aan het scherm, kies Vervagen en kies vervolgens Gaussiaans vervagen :
 Ga naar Filter> Vervagen> Gaussiaans vervagen.
Ga naar Filter> Vervagen> Gaussiaans vervagen.
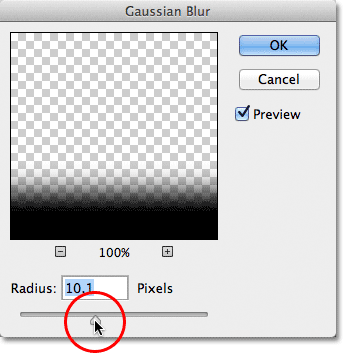
Dit opent het dialoogvenster Gaussiaans vervagen van Photoshop. Sleep de schuifregelaar Radius onderaan het dialoogvenster naar rechts om de hoeveelheid vervaging die op de schaduw wordt toegepast te vergroten. Hoe meer vervaging we toepassen, hoe zachter de schaduwranden zullen verschijnen. Ik ga mijn Radius-waarde verhogen tot ongeveer 10 px, maar afhankelijk van de resolutie van je afbeelding, wil je misschien je Radius-waarde hoger instellen, dus houd de afbeelding in het documentvenster in de gaten terwijl je de slider:
 Verhoog de Radius-hoeveelheid om te vervagen en de schaduwranden te verzachten.
Verhoog de Radius-hoeveelheid om te vervagen en de schaduwranden te verzachten.
Klik op OK als u klaar bent om het dialoogvenster te sluiten. Dit is hoe mijn schaduw er nu uitziet na het toepassen van het vervagingsfilter:
 De schaduwranden zijn nu zachter dankzij het Gaussiaanse vervagingsfilter.
De schaduwranden zijn nu zachter dankzij het Gaussiaanse vervagingsfilter.
Stap 29: Verlaag de dekking van de schaduw
We hebben de randen van de schaduw verzacht, maar het is nog steeds te donker en intens. Ga naar de optie Dekking rechtsboven in het deelvenster Lagen en verlaag de dekking van de "schaduw" -laag van 100% naar 60% :
 De laagdekking verlagen tot 60%.
De laagdekking verlagen tot 60%.
Met de dekking lager, verdwijnt de schaduw nu meer naar de achtergrond:
 De afbeelding na het verminderen van de dekking van de schaduw.
De afbeelding na het verminderen van de dekking van de schaduw.
Stap 30: Verander de schaduw met het gratis transformatiecommando
Nog een ding. Laten we de schaduw een beetje opruimen, zodat deze meer lijkt op de foto. Ga naar het menu Bewerken en kies Vrije transformatie :
 Ga naar Bewerken> Gratis transformeren.
Ga naar Bewerken> Gratis transformeren.
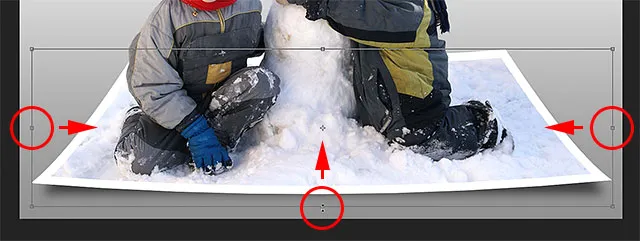
Dit plaatst het vak Vrije transformatie en handelt rond de schaduw. Ik ga gewoon klikken en de linker-, rechter- en onderste handgrepen een beetje naar binnen slepen, zodat de randen van de schaduw beter op één lijn liggen met de randen van de foto:
 De linker-, rechter- en onderkant van de schaduw naar binnen verplaatsen.
De linker-, rechter- en onderkant van de schaduw naar binnen verplaatsen.
Wanneer u klaar bent, drukt u op Enter (Win) / Return (Mac) op uw toetsenbord om de transformatie te accepteren en de opdracht Free Transform te verlaten. Dit is mijn effect nadat ik de schaduw een beetje opnieuw vorm heb gegeven met Free Transform:
 De schaduwranden komen nu beter overeen met de randen van de foto.
De schaduwranden komen nu beter overeen met de randen van de foto.
De achtergrondverloopkleur wijzigen
Als u besluit dat u de kleur van het achtergrondverloop niet leuk vindt, is een ding dat u misschien wilt proberen, een kleur rechtstreeks uit de afbeelding bemonsteren om voor de achtergrond te gebruiken. Laten we snel kijken hoe we dat kunnen doen. Dubbelklik eerst op de miniatuur van de laag Verloopvulling in het deelvenster Lagen:
 Dubbelklik op de miniatuur Verloopvulling.
Dubbelklik op de miniatuur Verloopvulling.
Hiermee wordt het dialoogvenster Verloopvulling opnieuw geopend, net zoals we aan het begin van de zelfstudie zagen. Klik op de voorbeeldbalk van het verloop om het verloop opnieuw te bewerken:
 Klik op de voorbeeldbalk van de kleurovergang.
Klik op de voorbeeldbalk van de kleurovergang.
Hiermee wordt de Gradient Editor opnieuw geopend. Ik wil de grijze kleur in het verloop wijzigen in iets anders, dus ik dubbelklik op de grijze kleurstop onderaan en uiterst links op de voorbeeldbalk van het verloop:
 Dubbelklik op de grijze kleurstop.
Dubbelklik op de grijze kleurstop.
Photoshop opent de Kleurkiezer opnieuw, maar in plaats van een kleur uit de Kleurkiezer te kiezen, ga ik mijn muiscursor rechtstreeks over de afbeelding zelf verplaatsen, waardoor mijn muiscursor tijdelijk in een pipetpictogram verandert . Om een voorbeeld van een kleur te nemen, klikt u eenvoudig op de gewenste kleur in de afbeelding. Ik klik op een gebied van lichtblauw in de sneeuw. Photoshop geeft me een direct live voorbeeld van hoe de nieuwe kleur eruit ziet in het verloop:
 Een kleur kiezen uit de afbeelding om met het verloop te gebruiken.
Een kleur kiezen uit de afbeelding om met het verloop te gebruiken.
Nadat u de gewenste kleur hebt gekozen, klikt u op OK om de kleurkiezer te sluiten en vervolgens op OK om de Verloopeditor te sluiten en vervolgens het dialoogvenster Verloopvulling. En daarmee zijn we klaar! Ter vergelijking is hier nogmaals mijn originele foto:
 De originele afbeelding.
De originele afbeelding.
En hier is mijn uiteindelijke resultaat na het vervangen van het grijs in het achtergrondverloop door een kleur die rechtstreeks uit de afbeelding is gesampled:
 Het laatste effect.
Het laatste effect.