Leer hoe u van uw afbeeldingen een leuke verticale fotocollage kunt maken met Photoshop! Een complete stapsgewijze zelfstudie voor Photoshop CC.
Geschreven door Steve Patterson.
In deze tutorial laat ik je zien hoe gemakkelijk het is om een verticale fotocollage te maken met Photoshop! We beginnen met het maken van een nieuw document en verdelen het in verticale secties met behulp van Photoshop's gidsen. Vervolgens zullen we selecties uit de gidsen maken en onze afbeeldingen in de selecties plakken. We zullen de afbeeldingen verkleinen en verplaatsen met behulp van Free Transform, en we zullen een lijn rond de afbeeldingen toevoegen met behulp van laageffecten. En tot slot zal ik je een snelle manier tonen om de kleuren in je afbeeldingen te verenigen zodat de hele collage samenvloeit!
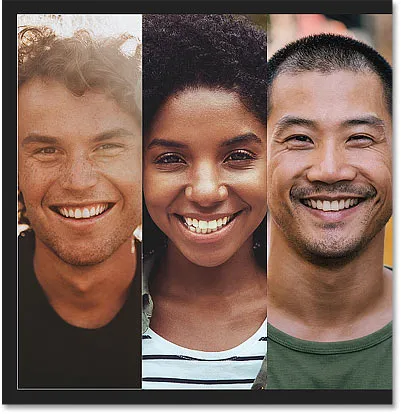
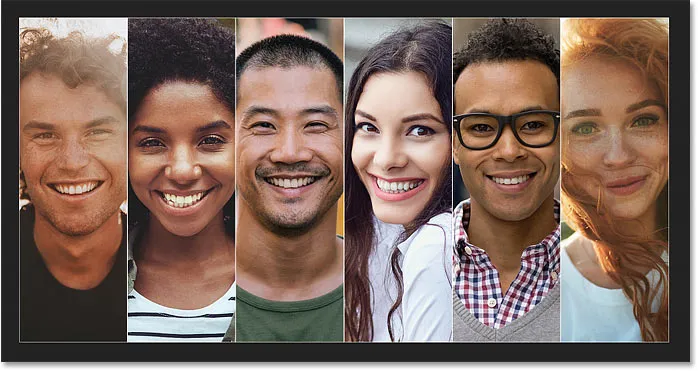
Zo ziet de uiteindelijke fotocollage eruit als we klaar zijn. Ik heb hier zes afbeeldingen gebruikt, maar dit effect kan eenvoudig worden aangepast voor zoveel afbeeldingen als je nodig hebt:

Het eindresultaat.
Laten we beginnen!
Hoe maak je een verticale fotocollage
Om deze zelfstudie te volgen, wilt u de nieuwste versie van Photoshop CC gebruiken. We beginnen met het maken van een nieuw Photoshop-document en verdelen dit in zoveel secties als nodig is om onze afbeeldingen weer te geven.
Zie ook: verander een foto in een collage met Photoshop!
Stap 1: Maak een nieuw Photoshop-document
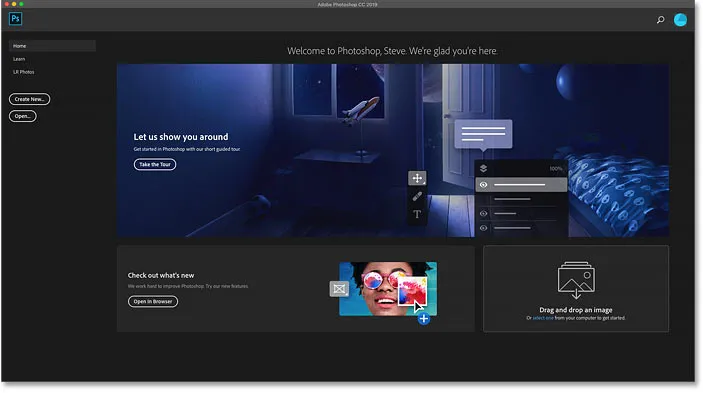
Wanneer u Photoshop CC start zonder een afbeelding te openen, gaat u naar het startscherm:

Het startscherm in Photoshop CC.
Als u een nieuw document wilt maken vanaf het startscherm, klikt u op de knop Nieuw maken in de linkerkolom:

Klik op de knop "Nieuw maken".
Of ga naar het menu Bestand in de menubalk en kies Nieuw :

Ga naar Bestand> Nieuw.
De breedte en hoogte van het document instellen
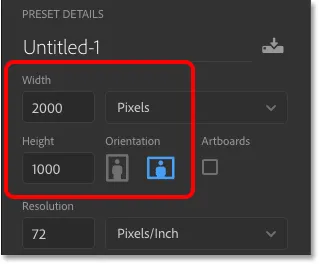
In beide gevallen wordt het dialoogvenster Nieuw document geopend. Voer in het deelvenster Voorinstellingen rechts een breedte en hoogte in voor uw document. Voor deze zelfstudie maak ik een document dat twee keer zo breed is als het lang is. Ik stel de breedte in op 2000 pixels en de hoogte op 1000 pixels :

De breedte en hoogte voor het document invoeren.
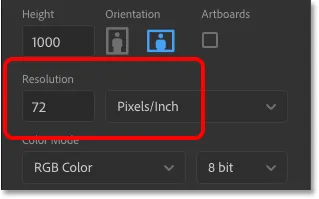
De resolutiewaarde instellen
De resolutiewaarde onder de breedte en hoogte is alleen van toepassing op afdrukken. Dus als u uw collage niet wilt afdrukken, kunt u deze waarde negeren. Maar als u dit effect voor afdrukken maakt, stelt u de resolutie in op 300 pixels / inch, wat de industriestandaard is voor afdrukken van hoge kwaliteit. U hebt waarschijnlijk ook een groter documentformaat nodig en u wilt de breedte en hoogte in inches instellen in plaats van pixels.
In mijn geval doet de resolutie-waarde er niet toe, omdat ik de collage niet zal afdrukken:

Negeer de resolutiewaarde als u de collage niet wilt afdrukken.
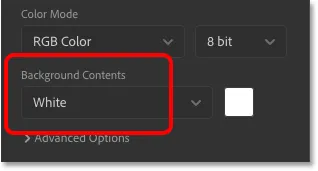
Een achtergrondkleur kiezen
Laat de Achtergrondinhoud ingesteld op Wit en al het andere op de standaardinstellingen:

Wit kiezen voor de achtergrondkleur van het document.
Het nieuwe document maken
Klik vervolgens op de knop Maken om het document te maken en het dialoogvenster Nieuw document te sluiten:

Het nieuwe document maken.
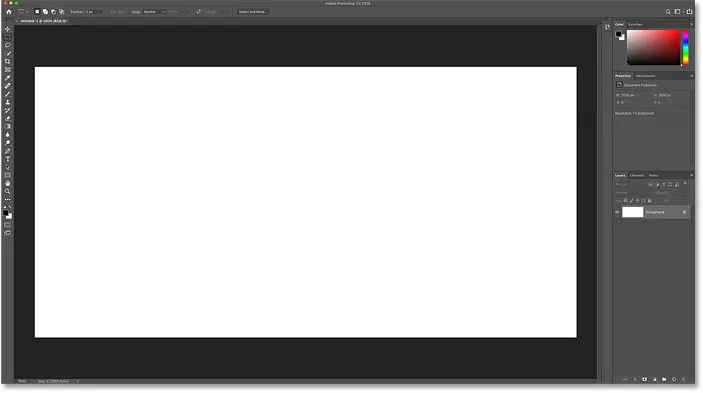
Het nieuwe document, gevuld met wit, verschijnt op het scherm:

Het nieuwe document verschijnt.
Stap 2: voeg verticale hulplijnen toe
Om het canvas in verticale secties te verdelen, gebruiken we de functie Nieuwe gidsopmaak van Photoshop. Deze functie is alleen beschikbaar in Photoshop CC. Om het te selecteren, gaat u naar het menu Beeld in de menubalk en kiest u Nieuwe gidsindeling :

Ga naar Beeld> Nieuwe gidslay-out.
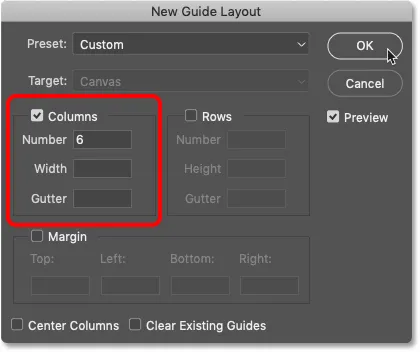
Zorg ervoor dat in het dialoogvenster Nieuwe gidsindeling de optie Kolommen is geselecteerd (aangevinkt). Voer vervolgens het aantal kolommen in dat je nodig hebt in het veld Nummer . In mijn geval heb ik zes afbeeldingen om weer te geven in de collage, dus ik voer er 6 in .
Laat het veld Breedte leeg om Photoshop het canvas in gelijke secties te laten verdelen. En omdat we geen ruimte tussen de kolommen willen, laat u het veld Gutter ook leeg (of stelt u dit in op 0). We hebben ook geen horizontale hulplijnen nodig, dus laat de optie Rijen uitgeschakeld. Klik vervolgens op OK om het dialoogvenster te sluiten:

De instellingen voor de nieuwe lay-out voor de gids.
En we hebben nu onze gidsen die het canvas in verticale stroken verdelen:

Het document na het toevoegen van de handleidingen.
Stap 3: Open uw afbeeldingen
Open vervolgens de afbeeldingen die u in de collage wilt plaatsen. Ga naar het menu Bestand en kies Openen :

Naar Bestand> Openen.
Navigeer vervolgens naar de map met uw afbeeldingen. Om dingen eenvoudiger te maken, heb ik mijn afbeeldingen hernoemd op basis van waar ze van links naar rechts in de collage verschijnen. Dus "1.jpg.webp" is de eerste afbeelding links, "2.jpg.webp" verschijnt ernaast en helemaal naar "6.jpg.webp" aan de rechterkant.
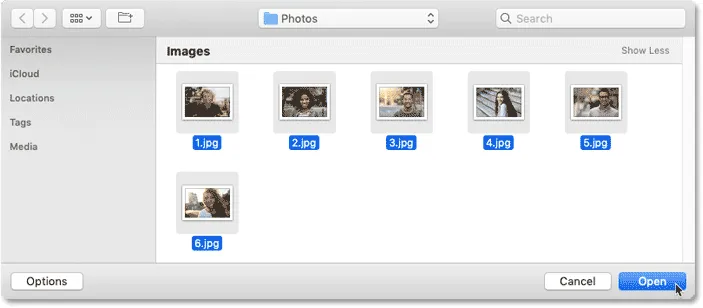
We gaan al onze afbeeldingen tegelijk openen in Photoshop. Houd Shift ingedrukt terwijl u op de miniaturen klikt om meerdere afbeeldingen te selecteren. Klik vervolgens op Openen :

Houd Shift ingedrukt en klik op de afbeeldingen om ze te selecteren en klik vervolgens op Openen.
Stap 4: Schakel terug naar het hoofdcollagedocument
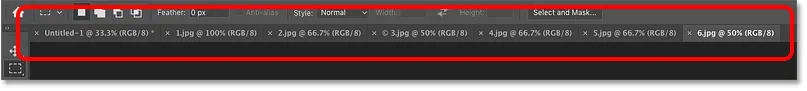
Elke afbeelding wordt geopend in een eigen afzonderlijk document en u kunt schakelen tussen documenten door op de tabs bovenaan te klikken:

Klik op de tabbladen om tussen afbeeldingen te schakelen.
Schakel terug naar het hoofdcollagedocument ("Untitled-1") door op het tabblad te klikken:

Het hoofddocument opnieuw selecteren.
Stap 5: Selecteer het gereedschap Rechthoekig selectiekader
Op dit moment is het verplaatsen van uw afbeeldingen naar de collage slechts een kwestie van dezelfde stappen voor elke afbeelding herhalen. En de eerste stap is om een selectie rond een van de verticale stroken te tekenen.
Selecteer het gereedschap Rechthoekig selectiekader op de werkbalk:

Het gereedschap Rechthoekig selectiekader selecteren.
Stap 6: Teken een selectie rond een van de verticale stroken
Teken vervolgens een selectie rond een van de secties. Omdat we van links naar rechts werken, zal ik beginnen met de eerste links.
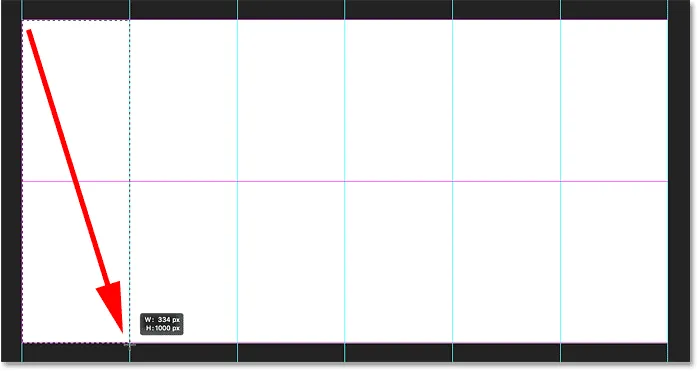
Klik in de linkerbovenhoek van het gedeelte en houd vervolgens uw muisknop ingedrukt en sleep diagonaal naar beneden naar de rechterbenedenhoek. Uw selectieomtrek moet naar de hulplijnen aan beide zijden, evenals de boven- en onderkant van het document snappen. Laat uw muisknop los en uw selectieoverzicht verschijnt over het hele gebied:

Een rechthoekige selectie tekenen rond het eerste verticale gedeelte van de collage.
Stap 7: Schakel over naar een van uw afbeeldingen
Schakel naar de afbeelding die u in de selectie wilt plaatsen door op het tabblad te klikken. Ik klik op het tabblad voor mijn eerste afbeelding, "1.jpg.webp":

Overschakelen naar het document van de eerste afbeelding.
En hier is de afbeelding die ik gebruik. Ik heb al mijn afbeeldingen gedownload van Adobe Stock:

De eerste afbeelding die in de collage wordt geplaatst. Fotocredit: Adobe Stock.
Stap 8: Selecteer en kopieer de afbeelding
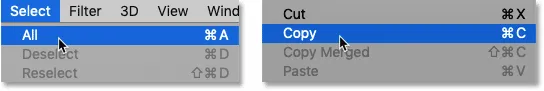
Selecteer de afbeelding door naar het menu Selecteren te gaan en Alles te kiezen of door op Ctrl + A (Win) / Command + A (Mac) te drukken:

Ga naar Selecteren> Alles.
En kopieer vervolgens de afbeelding door naar het menu Bewerken te gaan en Kopiëren te kiezen of druk op Ctrl + C (Win) / Command + C (Mac):

Ga naar Bewerken> Kopiëren.
Stap 9: Plak de afbeelding in de selectie
Schakel terug naar uw hoofdcollagedocument door op het tabblad te klikken:

Het hoofddocument opnieuw selecteren.
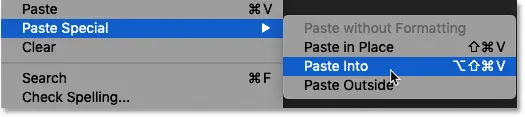
En vervolgens om de afbeelding in je selectie te plakken, ga je naar het menu Bewerken, kies je Plakken speciaal en kies je vervolgens Plakken in :

Ga naar Bewerken> Plakken speciaal> Plakken in.
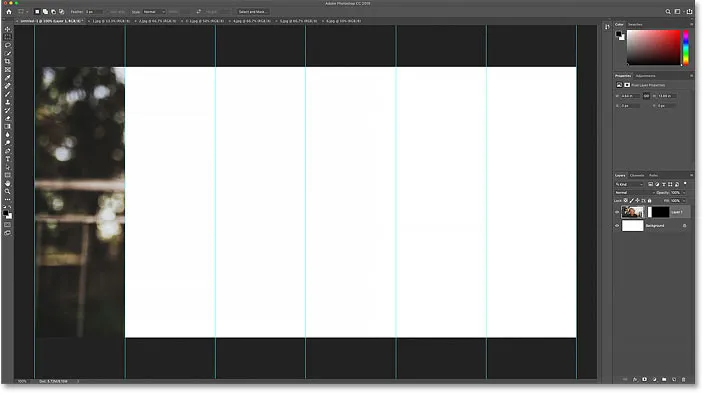
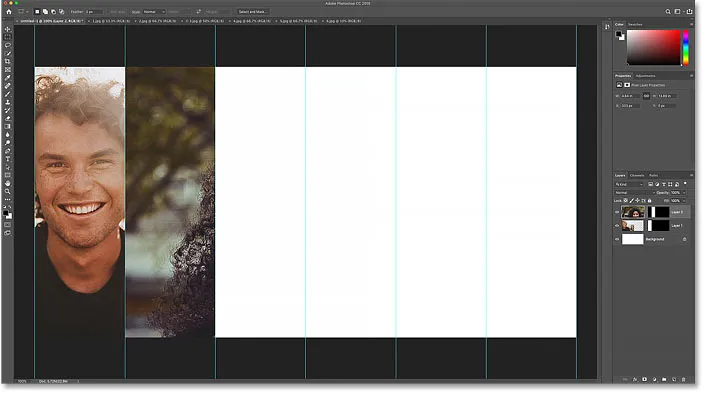
De afbeelding, of ten minste een deel ervan, verschijnt in het gedeelte. Omdat het beeld te groot is om in de smalle verticale strook te passen, is slechts een deel van het beeld zichtbaar. En de kans is groot dat dit niet het gedeelte is dat u wilt weergeven. We zullen leren hoe we de afbeelding in een oogwenk kunnen verplaatsen en vergroten of verkleinen:

Het resultaat na het plakken van de afbeelding in de selectie.
Gerelateerd: een afbeelding in een andere afbeelding plakken met Photoshop
De selectie wordt omgezet in een laagmasker
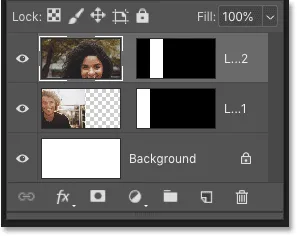
Maar merk op dat ons selectieoverzicht nu verdwenen is. In plaats daarvan zien we in het deelvenster Lagen dat Photoshop de afbeelding niet alleen op zijn eigen laag heeft geplaatst, maar ook de selectieomtrek in een laagmasker heeft omgezet.
Het witte gedeelte van het masker is het gebied dat binnen onze selectie viel, en dat is het gebied waar de afbeelding zichtbaar is in het document. En het zwarte gedeelte is alles dat buiten de selectie viel. Hier is de afbeelding verborgen:

De selectie werd omgezet in een laagmasker.
Stap 10: Wijzig het formaat en verplaats de afbeelding met Free Transform
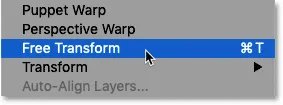
Om het formaat van de afbeelding in de verticale strook te wijzigen en ons onderwerp op zijn plaats te zetten, gebruiken we de opdracht Free Transform van Photoshop. Ga naar het menu Bewerken en kies Vrije transformatie of druk op Ctrl + T (Win) / Command + T (Mac):

Ga naar Bewerken> Gratis transformeren.
Dit plaatst het vak Vrije transformatie en verwerkt rond de afbeelding. Als u niet alle transformatiegrepen kunt zien omdat uw afbeelding zich buiten het zichtbare gedeelte van het document uitstrekt, gaat u naar het menu Beeld en kiest u Aanpassen op scherm of drukt u op Ctrl + 0 (Win) / Command + 0 (Mac) :

Ga naar Beeld> Aanpassen op scherm.
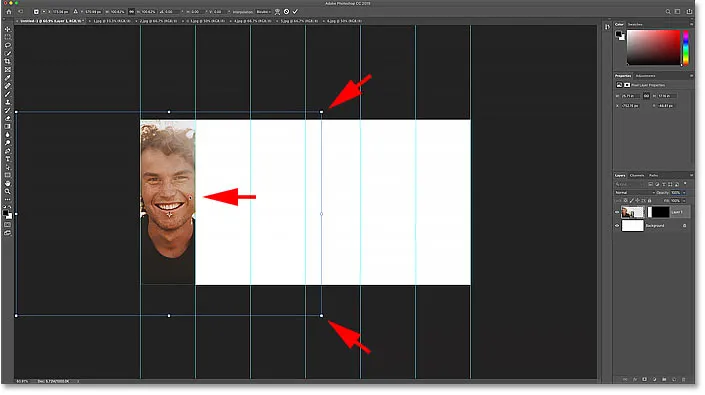
Versleep vervolgens de handgrepen om het formaat van de afbeelding binnen de verticale strook te wijzigen. Vanaf Photoshop CC 2019 wordt door het slepen van een greep de afbeelding proportioneel geschaald, zodat Shift niet langer hoeft te worden ingedrukt. Maar als u de afbeelding vanuit het midden wilt schalen in plaats van vanaf de andere kant of hoek, houdt u Alt (Win) / Option (Mac) ingedrukt terwijl u sleept.
En om uw onderwerp zichtbaar te maken, klikt en sleept u in het vak Vrije transformatie:

Het formaat wijzigen en de afbeelding op zijn plaats zetten met Free Transform.
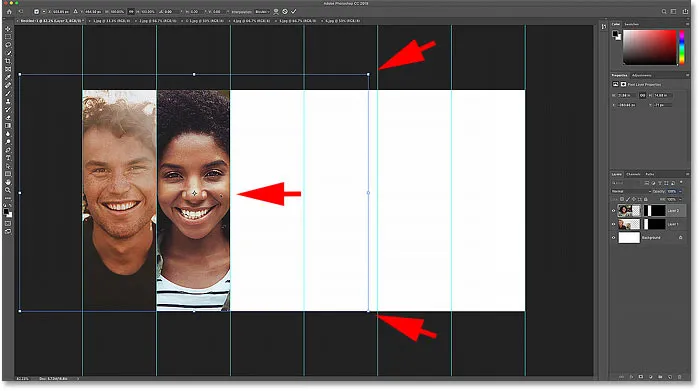
Om het te accepteren en Free Transform te sluiten, drukt u op Enter (Win) / Return (Mac). Zoom vervolgens indien nodig opnieuw in op uw document door Ctrl (Win) / Command (Mac) ingedrukt te houden en op het plusteken ( + ) op uw toetsenbord te drukken. En we hebben nu onze eerste afbeelding in de collage geplaatst:

De eerste afbeelding is toegevoegd.
Stap 11: Herhaal dezelfde stappen om meer afbeeldingen toe te voegen
Nu we weten hoe we een afbeelding in de collage moeten plaatsen, is het toevoegen van de rest van onze afbeeldingen gewoon een kwestie van dezelfde stappen herhalen. Hier is een korte samenvatting:
Selecteer een nieuw gedeelte van de collage
Gebruik eerst het gereedschap Rechthoekig selectiekader om een selectie rond de volgende verticale sectie te tekenen:

Het volgende gedeelte van de collage selecteren.
Ga naar de volgende afbeelding
Schakel vervolgens naar de afbeelding die u in de selectie wilt plaatsen door op het tabblad te klikken:

Overschakelen naar de volgende afbeelding.
Hier is de tweede afbeelding die ik gebruik:

De tweede afbeelding. Fotocredit: Adobe Stock.
Selecteer en kopieer de afbeelding
Selecteer de afbeelding door naar Selecteren > Alles te gaan en kopieer deze vervolgens door naar Bewerken > Kopiëren te gaan :

De afbeelding selecteren en kopiëren.
Plak de afbeelding in de selectie
Schakel terug naar uw hoofdcollagedocument door op het tabblad te klikken:

Terugschakelen naar het hoofdcollagedocument.
En plak vervolgens de afbeelding in de selectie door naar Bewerken > Plakken speciaal > Plakken in te gaan :

De afbeelding in de nieuwe selectie plakken.
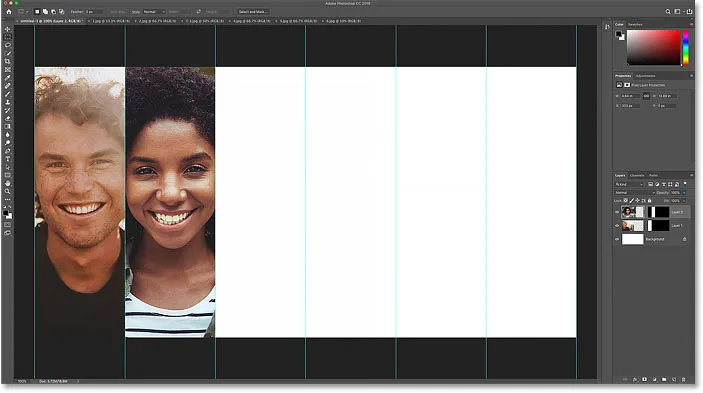
De afbeelding verschijnt in het gedeelte:

Het resultaat na het plakken van de tweede afbeelding.
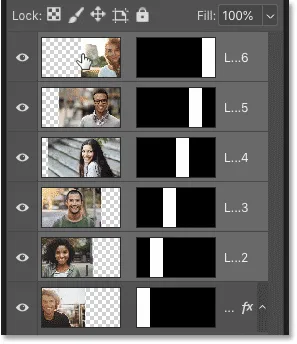
En in het deelvenster Lagen ziet u dat Photoshop de afbeelding op zijn eigen laag heeft geplaatst en de selectieomtrek in een laagmasker heeft omgezet:

De afbeelding verschijnt op zijn eigen laag met een eigen masker.
Wijzig het formaat en verplaats de afbeelding met Free Transform
Ga naar Bewerken > Vrije transformatie of druk op Ctrl + T (Win) / Command + T (Mac) om het vak Vrije transformatie en grepen rond de afbeelding te plaatsen. En als je niet alle grepen kunt zien, ga dan naar Beeld > Aanpassen op scherm of druk op Ctrl + 0 (Win) / Command + 0 (Mac):

Ga naar Bewerken> Gratis transformeren.
Wijzig vervolgens de grootte van de afbeelding door de handgrepen te slepen. Houd Alt (Win) / Option (Mac) ingedrukt om het formaat van de afbeelding vanuit het midden te wijzigen. En om uw onderwerp op zijn plaats te plaatsen, klikt en sleept u in het vak Vrije transformatie. U kunt de afbeelding ook op zijn plaats duwen met de pijltoetsen op uw toetsenbord:

Het formaat wijzigen en de tweede verplaatsen met Free Transform.
Druk op Enter (Win) / Return (Mac) om het te accepteren en Free Transform te sluiten. En om vervolgens opnieuw in te zoomen op uw afbeelding, houdt u Ctrl (Win) / Command (Mac) ingedrukt en drukt u op het plusteken ( + ) op uw toetsenbord:

De tweede afbeelding is toegevoegd aan de collage.
De resterende afbeeldingen toevoegen
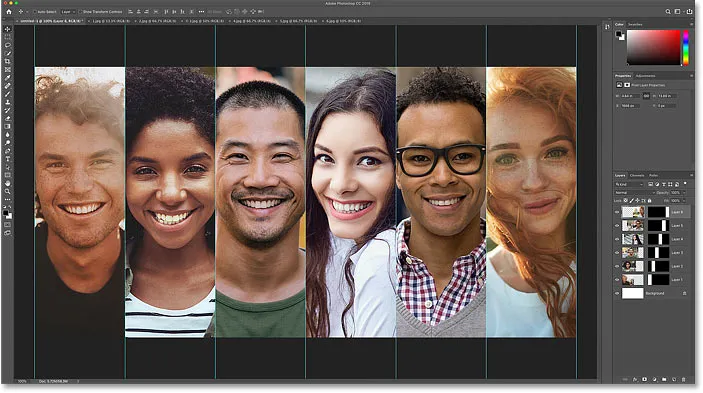
Ik gebruik dezelfde stappen om snel de rest van mijn afbeeldingen aan de collage toe te voegen, en hier is het resultaat. Als u dezelfde afbeeldingen wilt gebruiken die ik hier heb gebruikt, kunt u ze downloaden van Adobe Stock (afbeelding 1, afbeelding 2, afbeelding 3, afbeelding 4, afbeelding 5 en afbeelding 6):

Alle afbeeldingen zijn toegevoegd.
Stap 12: Wis de gidsen
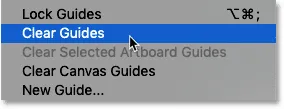
We hebben de gidsen van Photoshop niet meer nodig. Dus om ze te verwijderen, ga je naar het menu Beeld en kies je Gidsen wissen :

Ga naar Beeld> Gidsen wissen.
Stap 13: Voeg een streek toe rond een van de afbeeldingen
Om de afbeeldingen in de collage te scheiden, voegen we er een lijn omheen. En in plaats van de lijn één voor één aan elke afbeelding toe te voegen, voegen we deze aan slechts één van de afbeeldingen toe en kopiëren en plakken we deze op de andere.
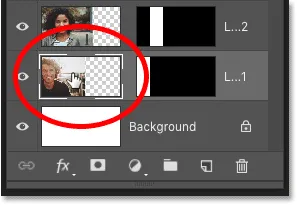
Selecteer in het deelvenster Lagen de eerste afbeelding links van de collage door op de miniatuur te klikken. Dit moet de eerste laag boven de achtergrondlaag zijn:

De eerste laag boven de achtergrondlaag selecteren.
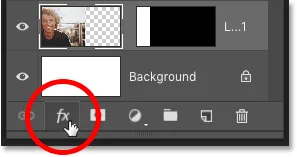
Klik vervolgens onderaan op het pictogram Laageffecten (het " fx " -pictogram):

De eerste laag boven de achtergrondlaag selecteren.
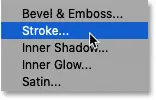
En kies Slag uit de lijst:

Een lijnlaag-effect toevoegen.
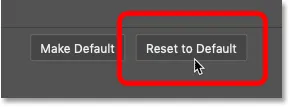
Dit opent het dialoogvenster Laagstijl ingesteld op de lijnopties. Klik op de knop Reset naar standaard zodat we allebei beginnen met de standaard lijninstellingen:

De standaardinstellingen herstellen.
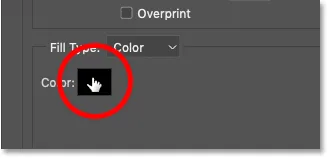
Klik vervolgens op het kleurstaal om een nieuwe kleur voor de lijn te kiezen:

Klikken op het kleurstaal.
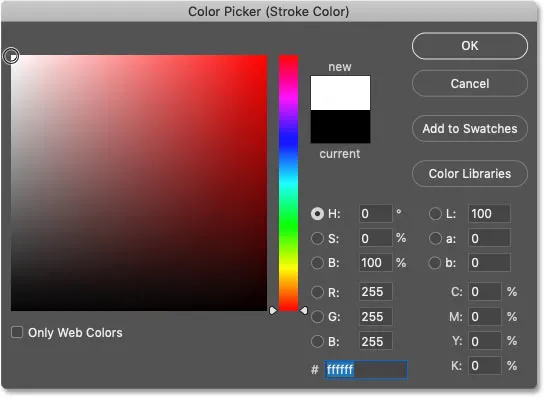
Kies wit in de Kleurkiezer en klik op OK:

Wit kiezen voor de lijnkleur.
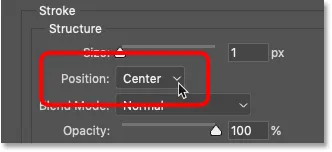
Stel de positie van de lijn in op Midden, zodat de breedte van de lijn gelijk wordt verdeeld tussen deze afbeelding en de afbeelding ernaast:

De positie van de streek op Midden zetten.
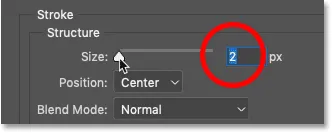
En ten slotte, kies een maat voor uw slag. Omdat ik met een afbeelding met lage resolutie werk en een dunne lijn wil, stel ik de grootte in op 2 pixels . Als u uw collage voor afdrukken maakt, wilt u een grotere waarde. Wanneer u klaar bent, klikt u op OK om het dialoogvenster te sluiten:

De grootte van de lijn instellen.
En hier zien we een dunne lijn rond alleen die eerste afbeelding links:

De lijn verschijnt rond de eerste afbeelding.
Stap 14: Kopieer en plak de lijn op de andere afbeeldingen
Nu we de lijn aan de eerste afbeelding hebben toegevoegd, kunnen we deze snel kopiëren en in de andere plakken.
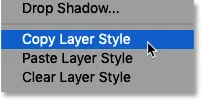
Met de eerste afbeelding nog steeds geselecteerd in het deelvenster Lagen, ga naar het menu Laag in de menubalk, kies Laagstijl en kies vervolgens Laagstijl kopiëren :

Ga naar Laag> Laagstijl> Laagstijl kopiëren.
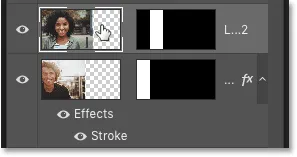
Selecteer vervolgens de andere afbeeldingen terug in het deelvenster Lagen. Begin door op de volgende afbeelding te klikken direct boven die waarop we de streek hebben toegepast:

De volgende afbeelding selecteren in het deelvenster Lagen.
Houd vervolgens je Shift- toets ingedrukt en klik op de afbeelding bovenaan. Hiermee worden beide lagen plus alle tussenliggende lagen geselecteerd:

Houd Shift ingedrukt en klik op de bovenste afbeeldingslaag.
Ga terug naar het menu Laag, kies Laagstijl en kies deze keer Plakstijl plakken:

Ga naar Laag> Laagstijl> Laagstijl plakken.
En nu verschijnt de streek ook rond de andere afbeeldingen:

Het resultaat na het plakken van de streek op de andere afbeeldingen.
Stap 15: Voeg een nieuwe laag toe boven de afbeeldingen
Het enige probleem met de streek is dat als je goed kijkt, je ziet dat het slechts half zo breed lijkt aan de buitenkant van de collage als tussen de afbeeldingen. Om dat te repareren, voegen we een nieuwe laag toe boven de afbeeldingen en passen we vervolgens een nieuwe lijn toe.
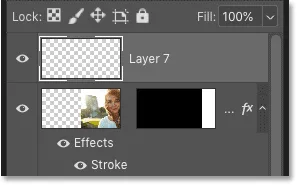
Klik in het deelvenster Lagen op de bovenste laag om deze te selecteren:

De bovenste laag selecteren.
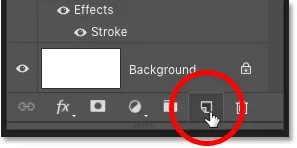
En klik vervolgens op het pictogram Nieuwe laag toevoegen :

Een nieuwe laag toevoegen.
Er verschijnt een nieuwe lege laag boven de afbeeldingen:

De nieuwe laag.
Stap 16: Vul de laag met een kleur
Op dit moment is de nieuwe laag transparant. Photoshop geeft de lijn of een ander laageffect niet vóór transparantie weer. We moeten dus eerst wat inhoud aan de laag toevoegen. En de snelste manier is om de laag te vullen met onze voorgrondkleur .
Standaard is uw voorgrondkleur zwart, zoals weergegeven in het kleurstaal linksboven aan de onderkant van de werkbalk. We gaan de kleur verbergen zodra we deze toevoegen, dus als je voorgrondkleur op iets anders is ingesteld, is dat prima:

De huidige voorgrondkleur.
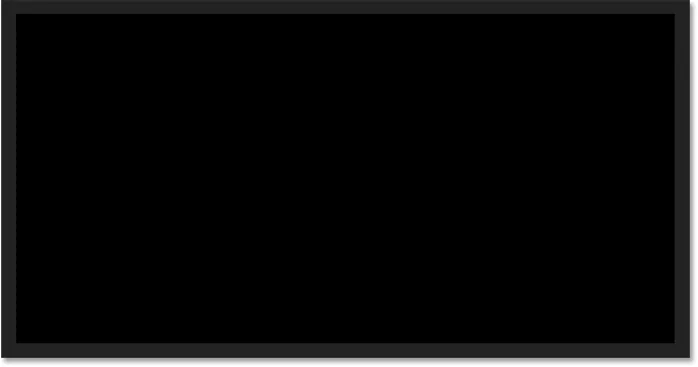
Om de laag snel met je voorgrondkleur te vullen, druk je op Alt + Backspace (Win) / Option + Delete (Mac). De kleur blokkeert de collage tijdelijk uit het zicht:

Het resultaat na het vullen van de nieuwe laag met de voorgrondkleur.
Stap 17: Plak de streek op de laag
Ga terug naar het menu Laag, kies Laagstijl en kies Laagstijl plakken :

Ga naar Laag> Laagstijl> Laagstijl plakken.
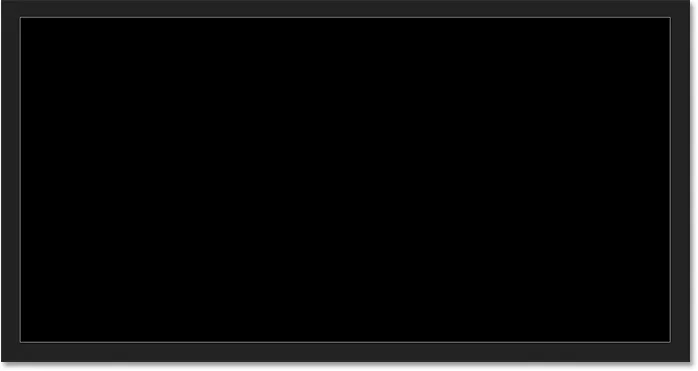
De lijn verschijnt rond de buitenrand. Maar het is nog steeds te dun, dus we zullen dat volgende oplossen:

Het resultaat na het plakken van de slag.
Stap 18: Verander de slagpositie naar Binnen
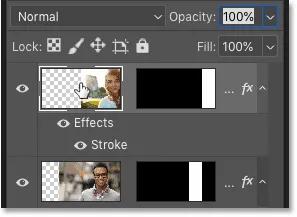
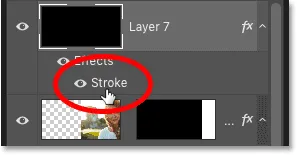
Dubbelklik in het deelvenster Lagen op het lijneffect onder de bovenste laag:

Dubbelklik op het woord "Lijn".
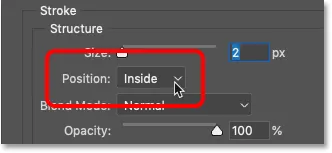
Dit opent het dialoogvenster Laagstijl opnieuw ingesteld met dezelfde lijnopties die we eerder gebruikten. Laat de waarde Grootte hetzelfde als hiervoor, maar verander de positie van midden naar binnen . Hiermee verschuift u de volledige breedte van de lijn naar de binnenkant van de afbeelding. Klik op OK als u klaar bent om het dialoogvenster te sluiten:

De positie van de streek wijzigen naar binnen.
Stap 19: Verlaag de vulling tot 0 procent
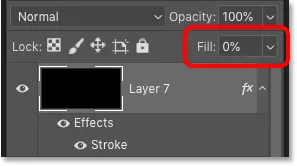
Terug in het deelvenster Lagen verbergt u de inhoud van de bovenste laag door de vulwaarde helemaal naar 0% te verlagen. In tegenstelling tot de waarde Dekking die zowel de inhoud van de laag verbergt als alle laageffecten die we hebben toegepast, verbergt Fill alleen de inhoud. Laageffecten, zoals onze lijn, blijven zichtbaar:

De vulwaarde van de laag verlagen tot 0 procent.
En met de vulwaarde op 0%, verschijnt de collage opnieuw en heeft onze lijn nu dezelfde breedte langs de buitenranden als tussen de afbeeldingen:

De collage nadat de breedte van de buitenste lijn is vastgesteld.
Stap 20: Voeg een opvullaag met een effen kleur toe
Op dit punt is de hoofdcollage klaar. Maar met zoveel verschillende afbeeldingen die worden gebruikt, is de kans groot dat we nu te veel verschillende kleuren hebben die allemaal vechten om aandacht. Dus hier is een snelle manier om de kleuren te verenigen en de hele collage samen te voegen.
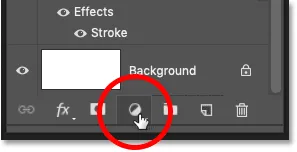
Zorg ervoor dat in het deelvenster Lagen de bovenste laag nog steeds is geselecteerd. Klik vervolgens onderaan op het pictogram Nieuwe opvul- of aanpassingslaag :

Klik op het pictogram "Nieuwe opvul- of aanpassingslaag".
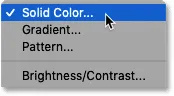
En kies een opvullaag met een effen kleur uit de lijst:

Een opvullaag met effen kleuren toevoegen.
Stap 21: Kies een kleur om in de collage te mengen
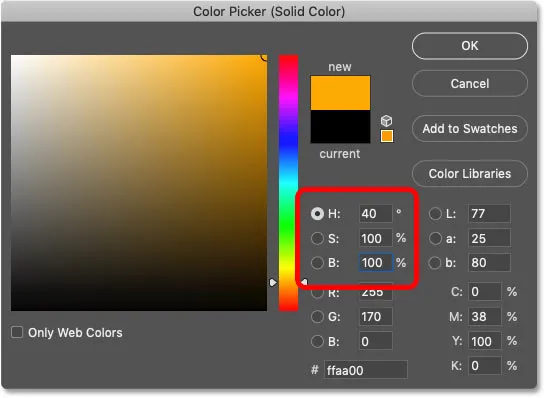
Kies in de Kleurkiezer een enkele kleur om te mengen met de andere. Ik gebruik graag oranje omdat het ook helpt om de afbeeldingen op te warmen. Ik stel de H (tint) -waarde in op 40, de S (verzadiging) -waarde op 100 en de B (helderheid) -waarde ook op 100 . Klik op OK als u klaar bent om het dialoogvenster te sluiten:

Een kleur kiezen die in de collage past.
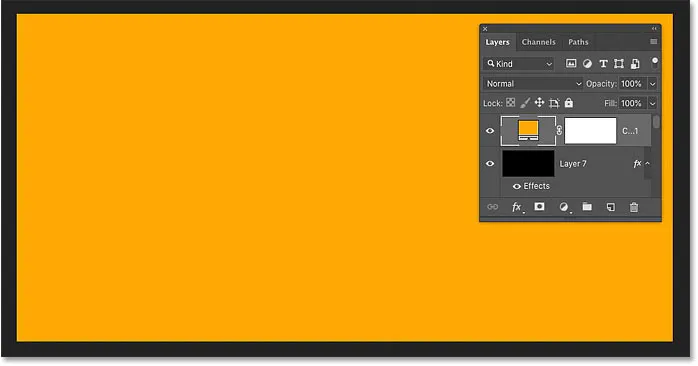
De opvullaag verschijnt boven de andere lagen in het deelvenster Lagen en de kleur blokkeert de collage tijdelijk uit het zicht:

Het resultaat na het toevoegen van de opvullaag Effen kleur.
Stap 22: Wijzig de mengmodus van de vullaag in Kleur
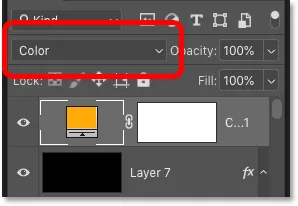
Als u de kleur wilt laten overvloeien met de afbeeldingen, wijzigt u eerst de mengmodus van de opvullaag in het deelvenster Lagen van Normaal naar Kleur :

De overvloeimodus van de vullaag wijzigen in Kleur.
Dit laat ons de afbeeldingen zien, maar de kleur is nog steeds te intens:

Het resultaat na de mengmodus van de vullaag naar Kleur.
Stap 23: Verlaag de dekking van de vullaag
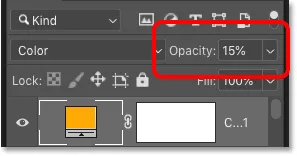
Dus om de intensiteit te verminderen en de nieuwe kleur te mengen met de originele kleuren, verlaagt u eenvoudig de waarde van de vullaag . Een goede manier om te werken is om de dekking helemaal tot 0% te verlagen, zodat u alleen de originele kleuren ziet. Verhoog vervolgens langzaam de waarde totdat het resultaat er goed uitziet. Over het algemeen werkt een waarde van 10-15% goed:

De dekking van de vullaag verlagen tot 15 procent.
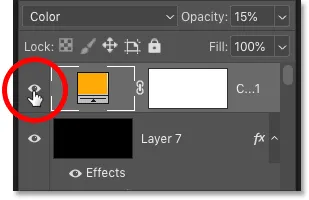
U kunt de gekleurde versie vergelijken met de originele kleuren door op het zichtbaarheidspictogram van de vullaag te klikken om het effect in en uit te schakelen:

De opvullaag in- en uitschakelen met het zichtbaarheidspictogram.
En hier, na het verlagen van de dekking en het verenigen van de kleuren, is mijn laatste verticale collage-effect:

Het eindresultaat.
En daar hebben we het! Zo maak je een eenvoudige verticale fotocollage in Photoshop! Als je deze zelfstudie nuttig vond, bekijk dan mijn andere zelfstudies in onze sectie Foto-effecten. En vergeet niet dat al mijn tutorials nu als PDF kunnen worden gedownload!