In deze Photoshop Effects-tutorial gaan we leren hoe we een foto een "schilderachtig gloed" -effect kunnen geven met behulp van verschillende instanties van het Motion Blur- filter. Ik noem het een "schilderachtige gloed" omdat het uiteindelijke resultaat een beetje lijkt op een combinatie van een schilderij en een gloedeffect. Dit is een heel eenvoudig effect om te maken, maar om het nog gemakkelijker te maken, gebruiken we slimme filters, eerst geïntroduceerd in Photoshop CS3, wat betekent dat u Photoshop CS3 of hoger nodig hebt om mee te volgen.
Het is mogelijk om hetzelfde foto-effect te maken in Photoshop CS2 of eerder zonder slimme filters te gebruiken, maar zoals bij al onze Photoshop-zelfstudies, is het belangrijkste doel hier niet om stappen te onthouden, maar om te leren hoe Photoshop echt werkt, en dit effect geeft ons een geweldige kans om praktijkervaring op te doen met een van de beste nieuwe functies die Adobe in jaren aan Photoshop heeft toegevoegd.
Hier is de afbeelding die ik zal gebruiken voor deze zelfstudie:

De originele afbeelding.
Zo ziet het eruit als we klaar zijn:

Het laatste "schilderachtige gloed" -effect.
Hoe maak je een schilderachtig gloei-effect
Stap 1: Dupliceer de achtergrondlaag
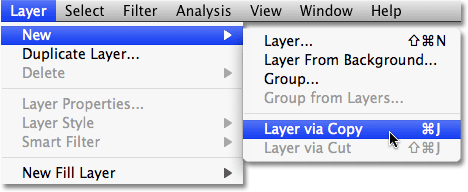
De eerste stap bij het creëren van ons "schilderachtige gloed" -effect is het dupliceren van de achtergrondlaag zodat we nog steeds toegang hebben tot de originele, onbewerkte afbeelding als we klaar zijn. Om de achtergrondlaag te dupliceren, gaat u naar het menu Laag boven aan het scherm, kiest u Nieuw en kiest u vervolgens Laag via kopie :

Ga naar Laag> Nieuw> Laag via kopie.
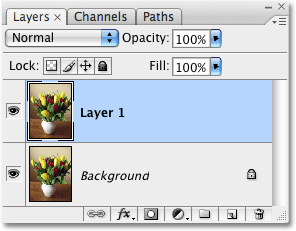
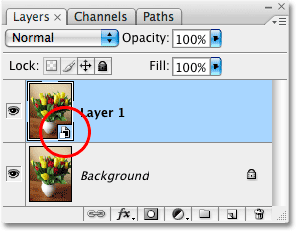
Of, voor een veel snellere manier om een laag te dupliceren, drukt u eenvoudig op de sneltoets Ctrl + J (Win) / Command + J (Mac). In beide gevallen wordt de achtergrondlaag gedupliceerd en als we naar ons lagenpalet kijken, kunnen we zien dat we nu twee lagen hebben. De achtergrondlaag, die de originele afbeelding bevat, bevindt zich veilig op de bodem en erboven bevindt zich een kopie van de afbeelding, die Photoshop automatisch "laag 1" heeft genoemd. We kunnen zien wat er op de laag staat door naar de voorbeeldminiatuur aan de linkerkant van elke laag te kijken. In dit geval tonen beide lagen exact dezelfde afbeelding:

Een kopie van de afbeelding verschijnt boven het origineel in het palet Lagen.
Stap 2: Converteer voor slimme filters
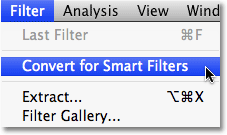
Om slimme filters op een laag te gebruiken, moeten we de laag eerst in een slim object omzetten. Slimme objecten werden voor het eerst geïntroduceerd in Photoshop CS2 en slimme filters zijn in wezen een uitbreiding ervan. U kunt niet werken met slimme filters zonder eerst een laag te converteren naar een slim object, dus met "Laag 1" geselecteerd in het palet Lagen (geselecteerde lagen worden blauw gemarkeerd), gaat u naar het menu Filter bij de bovenaan het scherm en kies Converteren voor slimme filters :

Ga naar Filter> Converteren voor slimme filters.
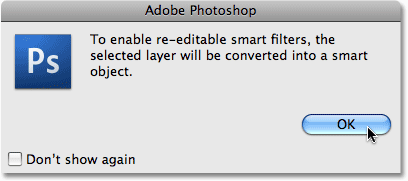
Photoshop geeft een waarschuwingsvenster weer met informatie over wat we al weten, namelijk dat we de laag omzetten in een slim object:

Er verschijnt een waarschuwingsvenster dat ons op het punt staat de laag om te zetten in een slim object.
Klik op OK om het waarschuwingsvenster te sluiten. Er lijkt niets te zijn gebeurd met de afbeelding in het documentvenster, maar als we opnieuw naar het palet Lagen kijken, kunnen we zien dat de voorbeeldminiatuur op "Laag 1" nu een klein pictogram in de rechteronderhoek toont. Dit pictogram vertelt ons dat de laag nu een slim object is:

Een klein Smart Object-pictogram verschijnt in de rechteronderhoek van de voorbeeldminiatuur voor "Laag 1".
Stap 3: Pas het Motion Blur-filter toe
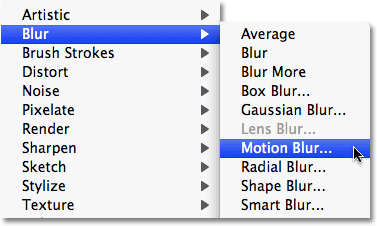
Het toepassen van een slim filter op een slim object in Photoshop verschilt niet van het toepassen van een normaal filter op een normale laag, behalve dat wanneer u een filter toepast op een slim object, Photoshop het filter automatisch omzet in een slim filter. Laten we, om te zien wat ik bedoel, ons eerste Motion Blur-filter toepassen. Met "Laag 1" nog steeds geselecteerd, gaat u naar het menu Filter, kiest u Vervagen en kiest u vervolgens Vervaging vervagen :

Ga naar Filter> Vervagen> Bewegingsonscherpte.
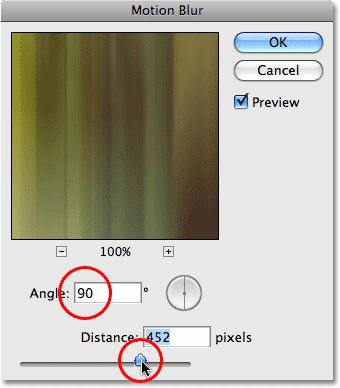
Dit opent het dialoogvenster Motion Blur-filter, waarmee we zowel de hoek als de afstand van de motion blur kunnen regelen. Voor deze eerste onscherpte ga ik de hoek instellen op 90 °, wat me verticale onscherpe strepen geeft. Vervolgens, om de afstand van de vervaging aan te passen, klik en sleep ik de schuifregelaar Afstand onderaan het dialoogvenster. Als u de schuifregelaar naar rechts sleept, neemt de lengte van de vervagingsstrepen toe, terwijl slepen naar links de lengte vermindert. Er is geen specifieke waarde om hier in te voeren, omdat deze afhankelijk is van uw afbeelding en de intensiteit van het effect dat u wilt bereiken, dus houd uw afbeelding in de gaten voor een voorbeeld van de resultaten terwijl u de schuifregelaar sleept. Ik ga mijn afstand instellen op een waarde van ongeveer 452 pixels, wat me mooie, lange strepen geeft. Omdat we slimme filters gebruiken, hoeven we ons op dit punt geen zorgen te maken, want we kunnen teruggaan en de filterinstellingen zo vaak als we willen wijzigen zonder de afbeelding op enigerlei wijze te schaden:

Stel de hoek van de bewegingsonscherpte in op 90 ° en pas vervolgens de lengte van de strepen aan met de schuifregelaar Afstand.
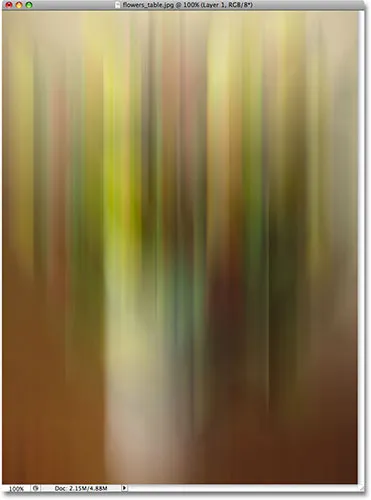
Klik op OK als u klaar bent om het dialoogvenster te verlaten en het filtereffect toe te passen. Mijn afbeelding verschijnt nu als een reeks verticale kleurstrepen:

De afbeelding verschijnt nu als verticale kleurstrepen.
Stap 4: verander de mengmodus in hard licht
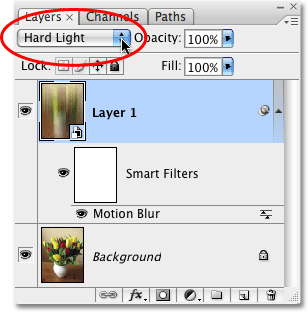
Momenteel blokkeren de vervagingsstrepen op "Laag 1" de originele afbeelding op de achtergrondlaag volledig uit het zicht. Wat we nodig hebben, is dat de strepen opgaan in de originele afbeelding. Daarvoor hoeven we alleen de overvloeimodus van de laag te wijzigen. U vindt de overvloeimodus in de linkerbovenhoek van het palet Lagen. Standaard is deze ingesteld op "Normaal". Klik op het woord "Normaal" of op de pijlen rechts van het woord, waarmee een lijst met extra overvloeimodi wordt weergegeven. Kies Hard Light uit de lijst:

Verander de mengmodus van "Laag 1" van Normaal naar Hard Licht.
Als je je herinnert uit onze vijf essentiële overvloeimodi voor fotobewerking, maakt de overvloeimodus Hard Light deel uit van de groep Contrast van overvloeimodi, wat betekent dat het niet alleen de lagen combineert, het verhoogt tegelijkertijd het beeldcontrast. Het verhoogt ook de kleurverzadiging. Hier is mijn afbeelding na het veranderen van de overvloeimodus naar Hard Light:

De mengmodus Hard Light combineert lagen met elkaar en stimuleert ook het contrast en de kleurverzadiging.
Je kunt ook de overlay- overvloeimodus proberen voor een iets subtieler effect, maar voor de afbeelding die ik hier gebruik, geeft Hard Light me betere resultaten.
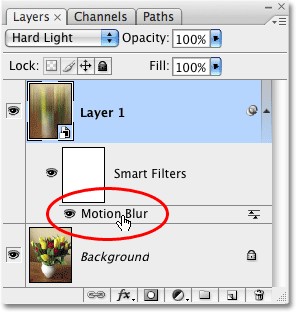
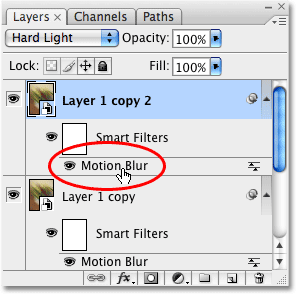
Tot nu toe lijkt alles wat we met ons slimme filter hebben gedaan niet anders dan een normaal filter, maar hier is het grote verschil. Met normale filters hebben we, nadat we ze op een laag hebben toegepast, fysieke en permanente wijzigingen aangebracht in de pixels op die laag. Er is geen manier om de filterinstellingen te bewerken nadat het filter is toegepast, behalve uw stappen ongedaan maken en het filter opnieuw toepassen. Met slimme filters is dat niet het geval. We kunnen gemakkelijk teruggaan en wijzigingen aanbrengen in de filterinstellingen wanneer we maar willen, zo vaak als we willen! Als we onder "Laag 1" in het palet Lagen kijken, zien we het Smart Motion-filter dat we zojuist hebben toegepast. Dubbelklik op de naam van het filter om het dialoogvenster op elk gewenst moment weer op te roepen:

Dubbelklik op de naam van een slim filter in het palet Lagen om het dialoogvenster te openen en de filterinstellingen te bewerken.
Het dialoogvenster wordt onmiddellijk geopend, zodat u wijzigingen kunt aanbrengen in de instellingen. Klik op OK als u klaar bent om het dialoogvenster te verlaten en de nieuwe instellingen op de laag toe te passen. Met slimme filters kunnen we experimenteren met verschillende filters en instellingen zonder ons zorgen te maken dat alles wat we doen permanent is. Zelfs als we klaar zijn met het maken van ons effect hier, kun je altijd teruggaan en verschillende hoek- en afstandsinstellingen proberen voor de Motion Blurs om verschillende resultaten te vergelijken!
We zullen extra bewegingsvervagingstrepen op de afbeelding toepassen!
Stap 5: Dupliceer "Laag 1"
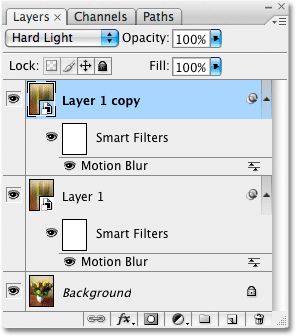
Laten we, net als bij de achtergrondlaag, een kopie van "laag 1" maken. Nogmaals, je kunt naar het menu Laag gaan, Nieuw kiezen en vervolgens Laag kiezen via Kopiëren, maar je zult zien dat de sneltoets voor het dupliceren van een laag, Ctrl + J (Win) / Command + J (Mac), is veel sneller en is een van de sneltoetsen in Photoshop die je zeker wilt onthouden. We kunnen in het palet Lagen zien dat we nu een kopie van "Laag 1" boven het origineel hebben:

Dupliceer snel een laag in Photoshop door op Ctrl + J (Win) / Command + J (Mac) te drukken.
Stap 6: Bewerk de Smart Filter-instellingen voor bewegingsonscherpte
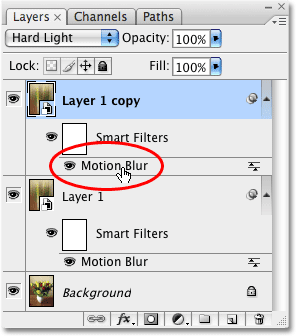
Er zijn twee dingen om op te merken met de kopie van "Laag 1" die we zojuist hebben gemaakt. Als je eerst naar de overvloeimodusoptie in de linkerbovenhoek van het palet Lagen kijkt, zie je dat deze al op Hard Light is ingesteld, omdat dat is wat "Laag 1" was ingesteld. Belangrijker is echter dat als we onder de laag kijken, we kunnen zien dat ons Motion Blur Smart-filter ook is gekopieerd! Momenteel gebruikt het filter exact dezelfde instellingen die we hebben toegepast op "Laag 1", maar zoals we zojuist hebben geleerd, dubbelklik op de naam van het filter om de instellingen voor een Smart Filter te bewerken:

Dubbelklik op het tweede bewegingsvervaging in het palet Lagen om de instellingen te bewerken.
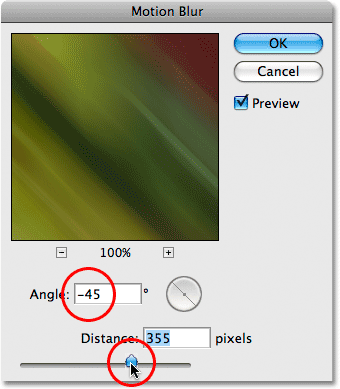
Het dialoogvenster Bewegingsonscherpte wordt geopend en deze keer stel ik de hoek in op -45 °, waardoor ik diagonale onscherpe strepen krijg van linksboven naar rechtsonder. Ik ga dit keer de lengte van de strepen verminderen door de schuifregelaar Afstand een beetje naar links te slepen, maar voel je vrij om zelf te experimenteren door de afbeelding in het documentvenster in de gaten te houden terwijl je de schuifregelaar sleept:

Met slimme filters kunnen we filterinstellingen op elk gewenst moment bewerken zonder de afbeelding permanent te wijzigen.
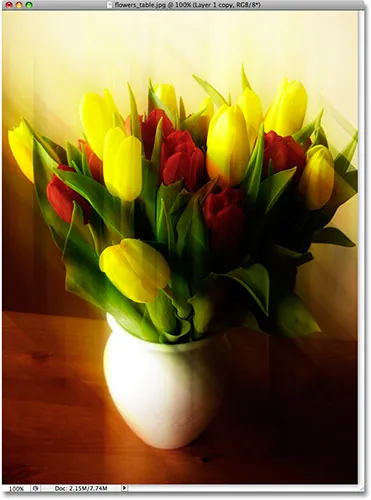
Klik op OK als u klaar bent om het dialoogvenster te verlaten en de tweede Motion Blur-instellingen toe te passen. Hier is mijn afbeelding nu met twee Motion Blurs toegepast, elk ingesteld op een andere hoek:

Beide lagen hebben nu hun eigen afzonderlijke kopie van het Motion Blur-filter, elk met verschillende instellingen.
Nogmaals, als u op enig moment verschillende instellingen voor een van beide Motion Blur-filters wilt proberen, dubbelklikt u eenvoudig op de naam in het palet Lagen om het dialoogvenster weer te openen en uw wijzigingen aan te brengen.
Stap 7: Maak nog een kopie van de laag
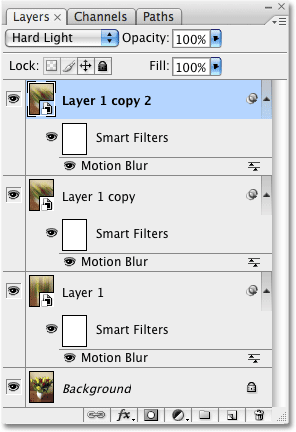
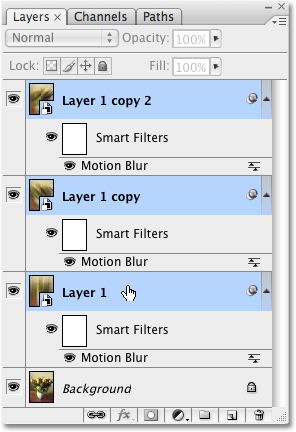
Laten we nog een Motion Blur aan het effect toevoegen. Druk eerst op Ctrl + J (Win) / Command + J (Mac) om een kopie te maken van, nou ja, de kopie die we in stap 5 hebben gemaakt. Je zou nu vier lagen in het palet Lagen moeten hebben, met de nieuwste laag (" Laag 1 kopie 2 ") zit bovenaan. Normaal zou ik aanbevelen om de lagen te hernoemen naar iets meer beschrijvend, maar in dit geval, omdat we slechts met een paar lagen werken, is het niet echt nodig.
Net zoals we terug zagen in stap 6, zijn zowel de overvloeimodus als het Smart Motion-filter voor vervaging gekopieerd met de laag:

Het palet Lagen bevat nu de originele achtergrondlaag plus drie kopieën erboven.
Stap 8: Bewerk de Smart Filter-instellingen voor bewegingsonscherpte
Dubbelklik op het nieuwste Motion Blur-filter in het palet Lagen om het dialoogvenster te openen:

Elk van de drie exemplaren van de achtergrondlaag heeft nu zijn eigen Motion Blur Smart-filter.
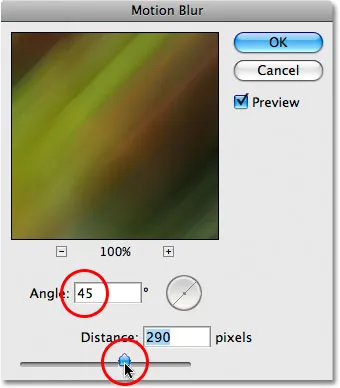
Voor deze derde Motion Blur stel ik mijn hoek in op 45 °, waardoor ik opnieuw diagonale strepen krijg, maar deze keer van linksonder naar rechtsboven. Ik zal ook de lengte van de vervagingsstrepen een beetje verder verminderen door de schuifregelaar Afstand naar rechts te slepen, maar nogmaals, kies gerust de instellingen die het beste bij je afbeelding passen:

Bewerk de derde instellingen voor Motion Blur.
Klik op OK als u klaar bent om het dialoogvenster te verlaten. Hier is mijn afbeelding na het toepassen van de derde Motion Blur:

Drie Motion Blur-filters zijn nu op de afbeelding toegepast en kunnen op elk gewenst moment worden bewerkt.
Vervolgens zullen we dingen afronden door lagen te groeperen en een deel van het vervagingseffect weg te maskeren!
Stap 9: Groepeer de bovenste drie lagen
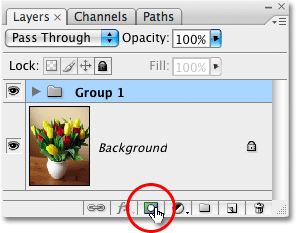
Ik ga mijn "schilderachtige gloed" -effect afsluiten door een deel ervan weg te maskeren om de originele foto eronder te onthullen. Omdat het effect over drie lagen is verspreid, is het eenvoudigste om de drie lagen te groeperen en vervolgens een laagmasker aan de hele groep toe te voegen. Eerst moeten we alle drie de lagen tegelijk selecteren, dus klik op de bovenste laag in het palet Lagen om deze te selecteren als deze nog niet is geselecteerd. Houd vervolgens je Shift- toets ingedrukt en klik op "Laag 1" direct boven de achtergrondlaag. Hiermee selecteert u beide lagen en de laag ertussen. U zou alle drie lagen boven de achtergrondlaag blauw moeten zien:

Klik op de bovenste laag, houd Shift ingedrukt en klik op "Laag 1" om alle drie de lagen boven de achtergrondlaag te selecteren.
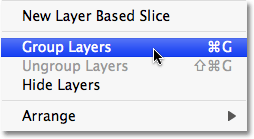
Met alle drie de lagen geselecteerd, gaat u naar het menu Laag en kiest u Groepslagen :

Ga naar Laag> Groepslagen.
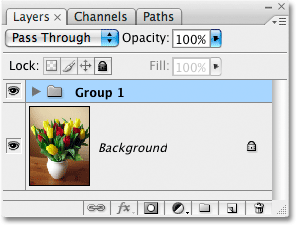
Er lijkt niets te zijn gebeurd met de afbeelding in het documentvenster, maar we kunnen in het palet Lagen zien dat we nu een laaggroep hebben met de naam "Groep 1". Laaggroepen worden weergegeven door een mappictogram en alle drie de lagen die we zojuist hebben geselecteerd, bevinden zich nu in de map (de groep):

Lagen groeperen in Photoshop is een eenvoudige manier om meerdere lagen tegelijk te maskeren.
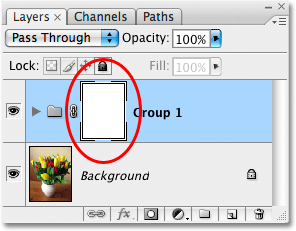
Stap 10: Voeg een laagmasker toe aan de groep
Selecteer de laaggroep en klik op het pictogram Laagmasker onderaan het palet Lagen. Het is het pictogram dat eruitziet als een rechthoek met een cirkel uit het midden:

Klik op het pictogram Laagmasker.
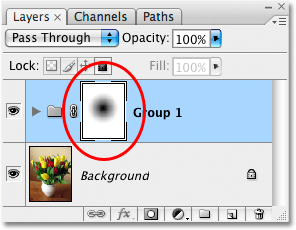
Dit voegt een laagmasker aan de groep toe. Hoewel we het masker niet in het documentvenster kunnen zien, weten we dat het masker is toegevoegd omdat we een miniatuurweergave van een laagmasker kunnen zien tussen het mappictogram en de groepsnaam in het palet Lagen:

De laaggroep toont nu een voorbeeld van een maskervoorbeeld in het palet Lagen.
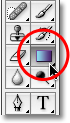
Stap 11: Selecteer het verloopgereedschap
Pak het verloopgereedschap uit het gereedschapspalet of druk op de letter G om het te selecteren met de sneltoets:

Selecteer het verloopgereedschap.
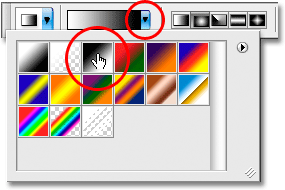
Stap 12: Selecteer een zwart-wit radiaal verloop
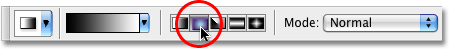
Als het gereedschap Verloop is geselecteerd, verandert de optiebalk boven aan het scherm om opties weer te geven voor het werken met verlopen. Klik op de kleine naar beneden wijzende pijl rechts van het voorvertoningsgebied van het verloop, waarmee een selectievak voor het verloop wordt geopend, en selecteer het zwart-witte verloop, derde verloop van de linker, bovenste rij:

Selecteer het verloop Zwart-wit.
Rechts van het voorvertoningsgebied van het verloop bevindt zich een reeks pictogrammen waarmee we kunnen kiezen tussen verschillende verloopvormen. Klik op het pictogram Radiaal verloop, tweede van links, om het te selecteren:

Kies een radiaal verloop op de optiebalk.
Stap 13: Teken een radiaal verloop op het laagmasker
Zorg ervoor dat de voorbeeldweergave van het laagmasker is geselecteerd in het palet Lagen. U zou er een witte markeerrand omheen moeten zien, wat aangeeft dat het is geselecteerd. Als dit niet het geval is, klikt u op de miniatuur om deze te selecteren. Klik en sleep vervolgens een zwart-wit radiaal verloop op het laagmasker. De plek waar u voor het eerst klikt, wordt het middelpunt van het verloop. Op deze plek zal het "schilderachtige gloed" -effect volledig aan het zicht worden onttrokken, waardoor de originele afbeelding op de achtergrondlaag eronder zichtbaar wordt. Naarmate u in alle richtingen weggaat van het middelpunt, is meer en meer van het gloei-effect zichtbaar en wordt het 100% zichtbaar aan de buitenrand van het verloop.
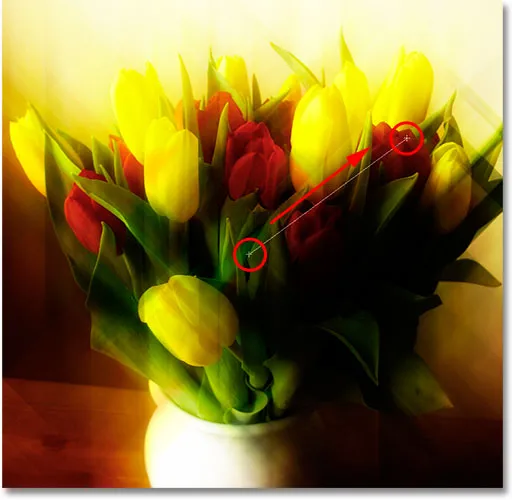
In mijn geval ga ik in de buurt van het midden van de afbeelding klikken, wat het middelpunt voor het verloop wordt, dan sleep ik naar de rand van de bloemen om de grootte van het verloop in te stellen:

Klik en sleep een radiaal verloop om het overgangsgebied tussen de originele afbeelding en het gloedeffect in te stellen.
Wanneer ik mijn muisknop loslaat, tekent Photoshop het verloop op het laagmasker. Als we naar de voorbeeldminiatuur van het masker in het palet Lagen kijken, zien we het radiale verloop dat is gemaakt:

Het verloop zelf is zichtbaar in de voorbeeldminiatuur van het masker.
En hier, na een deel van het effect weg te maskeren om een deel van het originele beeld door te laten, is mijn laatste "schilderachtige gloed" -effect:

Het laatste effect.