In deze Photoshop-zelfstudie leren we hoe u de illusie kunt wekken dat een enkele foto wordt weergegeven als een reeks verticale panelen. Het lijkt misschien ingewikkeld, maar zoals we zullen zien, is het eigenlijk een heel eenvoudig effect om te maken, met de meeste stappen eenvoudige herhaling.
Deze versie van de zelfstudie is volledig herschreven en bijgewerkt voor Photoshop CS6 en is ook volledig compatibel met Photoshop CC (Creative Cloud). Als u Photoshop CS5 of eerder gebruikt, wilt u de originele tutorial met verticale fotopanelen bekijken.
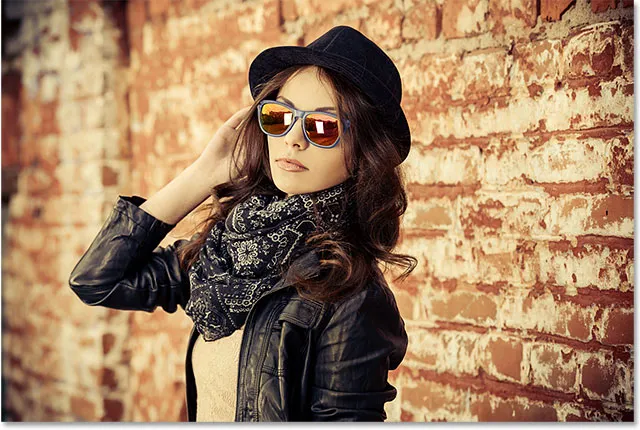
Hier is de afbeelding die ik zal gebruiken (vrouw in lederen jasfoto van Shutterstock):

De originele afbeelding.
En zo ziet het uiteindelijke effect van "fotopanelen" eruit:

Het laatste effect.
Hoe verticale fotopanelen te maken
Stap 1: Voeg een witte effen kleurvullaag toe
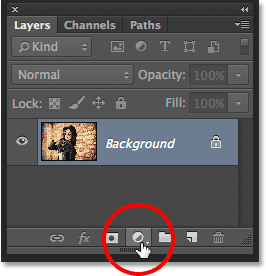
Laten we beginnen met het toevoegen van een witte effen opvullaag met de afbeelding die onlangs in Photoshop is geopend. We gebruiken deze laag als achtergrond voor het effect. Klik op het pictogram Nieuwe opvul- of aanpassingslaag onder in het deelvenster Lagen:

Klik op het pictogram Nieuwe opvul- of aanpassingslaag.
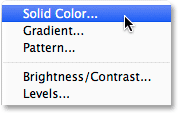
Kies Effen kleur boven aan de lijst met opvul- en aanpassingslagen die verschijnt:

Een opvullaag voor effen kleuren kiezen.
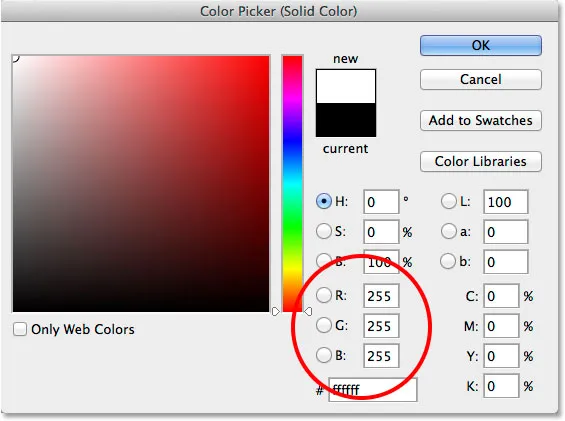
Photoshop opent de Kleurkiezer zodat we een kleur voor de opvullaag kunnen kiezen. Ik ga met wit voor mijn achtergrond. Een manier om wit te kiezen in de Kleurkiezer is door 255 in te voeren voor de R-, G- en B- waarden:

Wit kiezen in de Kleurkiezer.
Klik op OK om de kleurkiezer te sluiten. Uw document wordt gevuld met wit, waardoor de afbeelding tijdelijk niet meer zichtbaar is. Als we in het deelvenster Lagen kijken, zien we de nieuwe effen kleurvullingslaag (genaamd "Color Fill 1") boven de afbeelding op de achtergrondlaag:

Het deelvenster Lagen met de opvullaag boven de afbeelding.
Stap 2: Schakel de opvullaag voor effen kleuren uit
We hoeven de vullingslaag Effen kleur nog niet te zien, en in feite zal het alleen maar in de weg zitten als we het aan laten, dus laten we het tijdelijk uitschakelen. Klik hiervoor op het laagzichtbaarheidspictogram (het "oogbol" -pictogram) uiterst links van de laag in het deelvenster Lagen. Hierdoor wordt de laag in het document verborgen, waardoor de originele afbeelding weer zichtbaar wordt:

Klik op het zichtbaarheidspictogram voor de opvullaag.
Stap 3: Selecteer het gereedschap Rechthoek
Om de verticale panelen te tekenen, gebruiken we het gereedschap Rechthoek, een van de basisvormgereedschappen van Photoshop, die we kunnen selecteren in het deelvenster Gereedschappen aan de linkerkant van het scherm:

Het gereedschap Rechthoek selecteren.
Stap 4: Stel de gereedschapsmodus in om vorm te geven
Zorg dat het gereedschap Rechthoek is geselecteerd en zorg ervoor dat de optie Tool Mode helemaal links op de optiebalk bovenaan het scherm is ingesteld op Vorm, niet op Pad of Pixels:

De gereedschapsmodus voor het gereedschap Rechthoek instellen.
Stap 5: Teken het eerste paneel
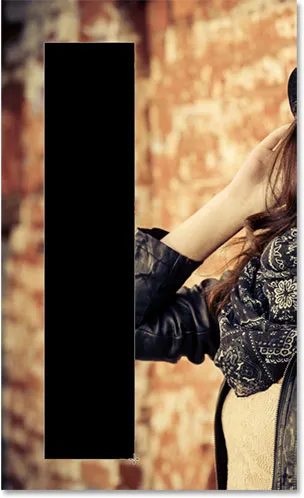
Selecteer Shape op de optiebalk, klik in uw document en sleep het eerste verticale paneel naar buiten. We zullen de panelen van links naar rechts toevoegen, dus begin opnieuw aan de linkerkant. Maak je geen zorgen over de kleur van het paneel, want we zullen het niet lang meer zien:

Tekening van het eerste paneel links van de afbeelding.
Stap 6: Hernoem de vormlaag naar "deelvenster"
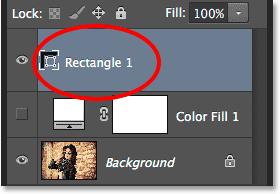
Als we opnieuw in het deelvenster Lagen kijken, zien we de vormlaag boven de andere twee lagen. Standaard noemt Photoshop de vormlaag "Rechthoek 1", wat, zoals de namen gaan, niet zo handig is:

De nieuwe vormlaag met de standaardnaam.
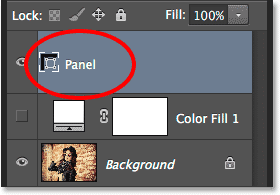
Omdat we de vorm als ons paneel gebruiken, dubbelklikt u rechtstreeks op de naam "Rechthoek 1" om deze te markeren en hernoemt u hem vervolgens "Paneel". Druk op Enter (Win) / Return (Mac) om de naamsverandering te accepteren:

De vormlaag met zijn nieuwe naam.
Stap 7: Roteer het paneel met de opdracht Free Transform Path
Laten we de vorm draaien om hem een beetje meer visuele interesse te geven. Ga naar het menu Bewerken in de menubalk bovenaan het scherm en kies Free Transform Path . Of u krijgt toegang tot Free Transform Path door op uw toetsenbord op Ctrl + T (Win) / Command + T (Mac) te drukken. In feite komt deze snelkoppeling iets later van pas:

Ga naar Bewerken> Gratis transformatiepad.
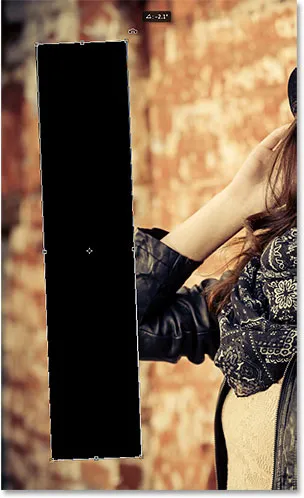
Dit plaatst het vak Vrije transformatie en grepen (de kleine vierkantjes) rond het paneel. Verplaats uw muiscursor ergens buiten het paneel. Wanneer u de cursor ziet veranderen in een gebogen, dubbelzijdige pijl, klikt en sleept u met uw muis om het paneel te draaien. Hier heb ik de mijne tegen de klok in gedraaid. Wanneer u klaar bent, drukt u op Enter (Win) / Return (Mac) op uw toetsenbord om het te accepteren:

Het paneel roteren met de opdracht Free Transform Path.
Stap 8: Schakel de vullaag weer in
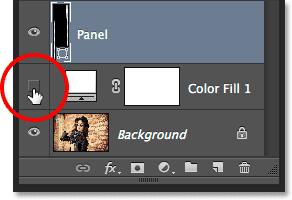
Nu we ons eerste verticale paneel hebben toegevoegd, laten we de witte vullaag weer inschakelen. Klik nogmaals op het zichtbaarheidspictogram van de vullaag (het lege vierkantje waar de oogbal zich bevond):

Klik opnieuw op het zichtbaarheidspictogram van de vullaag.
Met de laag ingeschakeld, blokkeert de effen witte achtergrond opnieuw het beeld uit het zicht, met alleen het verticale paneel ervoor zichtbaar:

Het document met de witte vullaag weer zichtbaar.
Stap 9: Open de overvloeimogelijkheden
Vervolgens maken we de afbeelding zichtbaar in het paneel en voegen we er ook een paar laagstijlen aan toe. Klik op het kleine menupictogram in de rechterbovenhoek van het deelvenster Lagen:

Klik op het menupictogram van het deelvenster Lagen.
Kies Overvloeimogelijkheden in het menu dat verschijnt:

Overvloeiopties selecteren in het menu van het deelvenster Lagen.
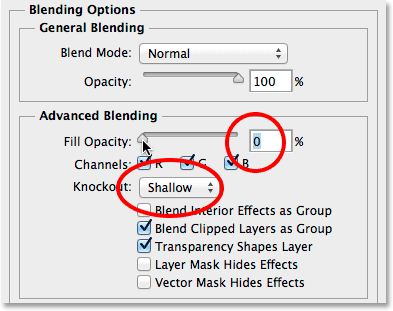
Hiermee wordt het dialoogvenster Laagstijl geopend dat is ingesteld op Overvloeiopties in de middelste kolom. Om de afbeelding in het paneel zichtbaar te maken, wijzigt u eerst de optie Knockout in het gedeelte Geavanceerd overvloeien van Geen naar Ondiep of Diep (ik kies Ondiep maar beide werken hier voor onze doeleinden). Verlaag vervolgens de vuldekking helemaal naar 0% :

Knockout instellen op Ondiep en de vuldekking op 0%.
De afbeelding verschijnt nu via het paneel in het document:

De foto is nu zichtbaar in het paneelgebied.
Stap 10: Voeg een slagschaduw toe aan het paneel
Om het paneel wat meer te laten opvallen, voegen we een paar laageffecten (stijlen) toe. Klik eerst op de woorden Slagschaduw onderaan de lijst met effecten links van het dialoogvenster Laagstijl:

Slagschaduw selecteren in de lijst met laageffecten.
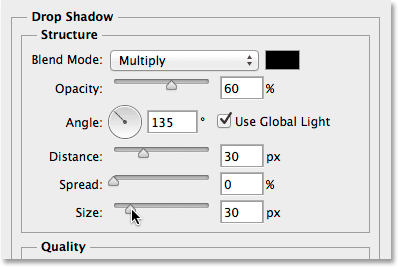
Verlaag in de opties Slagschaduw in de middelste kolom de dekking van de schaduw tot ongeveer 60% en stel vervolgens de hoek in op 135 ° zodat het licht lijkt te schijnen vanaf de linkerbovenhoek. Selecteer Globaal licht gebruiken als dit nog niet is aangevinkt. Vergroot ten slotte de afstand en de grootte van de schaduw naar wens, wat sterk zal afhangen van de grootte van de afbeelding waarmee u werkt. De waarde Afstand bepaalt hoe ver de schaduw uit het object steekt, terwijl de waarde Grootte de zachtheid van de randen van de schaduw bepaalt. In mijn geval gebruik ik een vrij grote afbeelding, dus ik stel zowel de afstand als de grootte in op ongeveer 30 px. Nogmaals, misschien wilt u met deze waarden experimenteren, afhankelijk van uw afbeeldingsgrootte:

De slagschaduwopties.
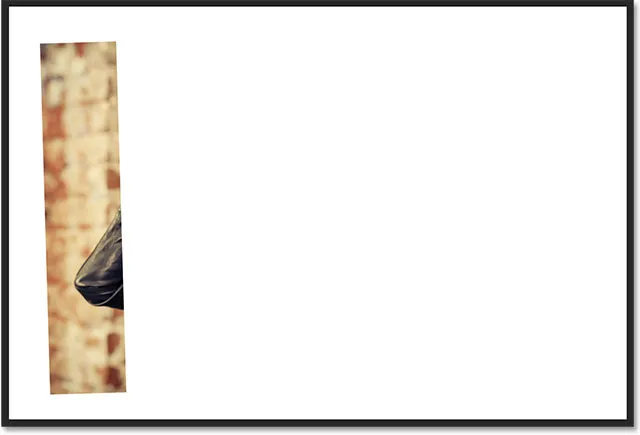
Zo ziet mijn paneel eruit met de toegepaste slagschaduw:

Het paneel na het toepassen van de slagschaduw.
Stap 11: Voeg een lijn toe aan het paneel
Terwijl het dialoogvenster Laagstijl nog steeds geopend is, klikt u op het woord Lijn in de lijst met effecten aan de linkerkant:

Stroke selecteren in de lijst met laageffecten.
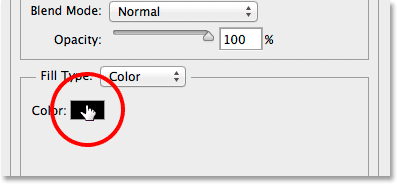
Klik in de opties Lijn in de middelste kolom op het kleurstaal om de kleur van de lijn te wijzigen:

Klikken op het kleurstaal.
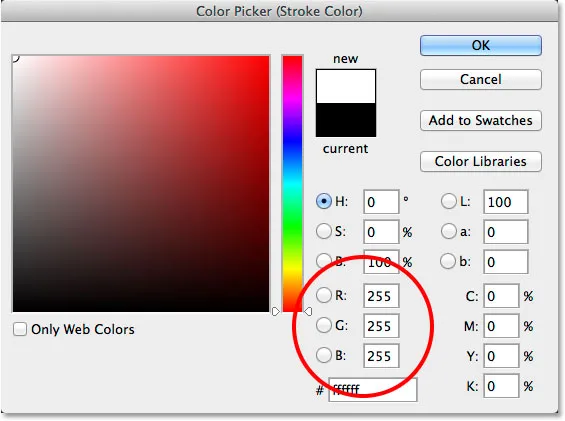
Dit opent opnieuw de Kleurkiezer, waardoor we deze keer een nieuwe kleur voor de streek kunnen kiezen. Net zoals eerder, kies ik wit door 255 in te voeren voor de R-, G- en B- waarden. Klik op OK als u klaar bent om de kleurkiezer te sluiten:

Wit kiezen voor de lijnkleur.
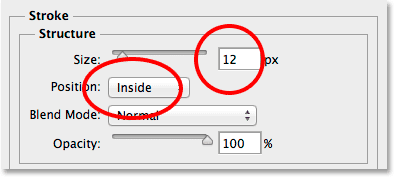
Terug in het dialoogvenster Laagstijl wijzigt u de positie van de lijn van buiten (de standaardinstelling) naar binnen en vergroot u de grootte van de lijn door de schuifregelaar naar rechts te slepen totdat u een vrij dunne maar merkbare witte rand rond de paneel. In mijn geval stel ik de grootte in op 12 px, maar mogelijk hebt u een andere waarde nodig, afhankelijk van de grootte van uw afbeelding:

De positie wijzigen naar binnen en de waarde Grootte vergroten.
Klik op OK als u klaar bent om het dialoogvenster Laagstijl te sluiten. Zo ziet mijn paneel eruit met zowel de slagschaduw als de witte lijn toegepast:

Het paneel na het toepassen van zowel de slagschaduw als de streek.
Stap 12: Schakel de laageffecten gesloten
Op dit punt hebben we het zware werk gedaan (niet dat het allemaal zo moeilijk was, echt), en het toevoegen van de rest van de panelen is een eenvoudige kwestie van het dupliceren, verplaatsen en roteren van degene die we al hebben gemaakt. Al die extra panelen betekenen echter dat we tegen de tijd dat we klaar zijn, nog een aantal lagen hebben. Dus voordat we iets anders doen, laten we onszelf een beetje meer ruimte geven in het deelvenster Lagen met een kleine huishoudelijke taak.
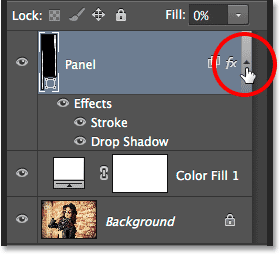
Merk op dat zowel de slagschaduw- als de lijneffecten direct onder de paneellaag worden vermeld. Dat is geweldig, behalve dat we ze niet echt hoeven te zien en eigenlijk nemen ze alleen maar ruimte in beslag. Laten we ze verbergen door op de kleine pijl uiterst rechts van de laag te klikken:

Klik op de pijl om de laageffecten gesloten te schakelen.
Hiermee wordt de sectie met laageffecten gesloten (klik opnieuw op de pijl om deze opnieuw te openen). De effecten zelf worden nog steeds op het paneel toegepast. Het enige dat we hebben gedaan, is wat onnodige rommel in het deelvenster Lagen zelf opruimen, zodat we meer ruimte hebben voor de andere lagen die we gaan toevoegen:

De namen van de laageffecten nemen niet langer ruimte in beslag.
Stap 13: Dupliceer de paneellaag
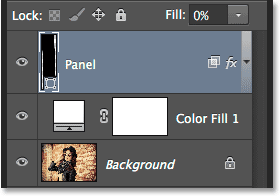
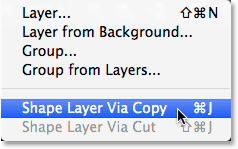
We zijn nu klaar om ons tweede paneel toe te voegen. Zorg ervoor dat de paneellaag is geselecteerd in het deelvenster Lagen (deze moet blauw worden gemarkeerd). Dupliceer het paneel vervolgens, door naar het menu Laag boven aan het scherm te gaan, Nieuw te kiezen en vervolgens Vormlaag via Kopiëren te kiezen, of door eenvoudig op Ctrl + J (Win) / Command + J (Mac) op je toetsenbord te drukken :

Ga naar Laag> Nieuw> Vormlaag via kopiëren.
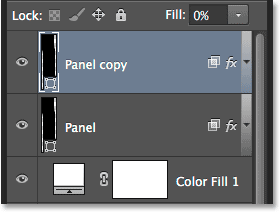
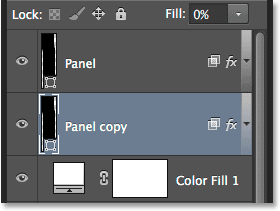
De kopie van de paneellaag verschijnt boven het origineel:

Het paneel Lagen na het dupliceren van de paneellaag.
Stap 14: Verplaats de kopie onder het origineel
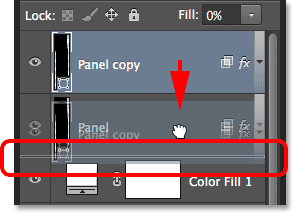
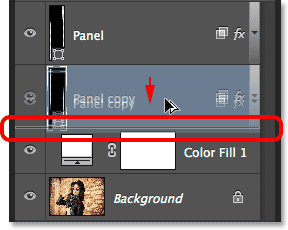
Klik op de laag "Paneelkopie" en sleep deze met uw muisknop ingedrukt onder het origineel. Er verschijnt een balk met markeringen tussen de originele paneellaag en de opvullaag Effen kleur:

Versleep de paneelkopieerlaag onder het origineel.
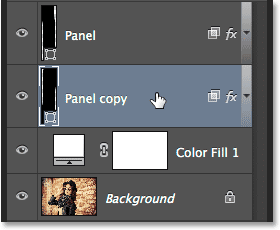
Laat uw muisknop los wanneer de markeringsbalk verschijnt om de paneelkopieerlaag op zijn plaats onder het origineel te laten vallen:

De paneelkopieerlaag bevindt zich nu onder de originele paneellaag.
Stap 15: Verplaats en roteer de kopie met het vrije transformatiepad
Op dit moment bevindt de kopie van het paneel zich achter het origineel, wat betekent dat we het niet in het document kunnen zien. Laten we het verplaatsen en roteren, en we kunnen beide dingen doen met de opdracht Free Transform Path. Net zoals in Stap 7, ga je naar het menu Bewerken en kies je Free Transform Path of druk je op Ctrl + T (Win) / Command + T (Mac) om Free Transform Path te selecteren op het toetsenbord:

Ga naar Bewerken> Gratis transformatiepad.
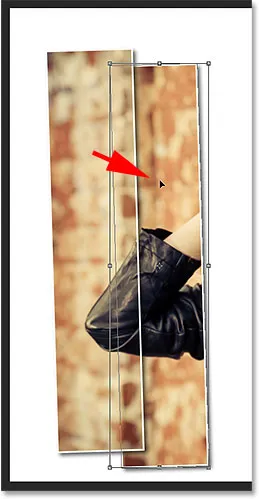
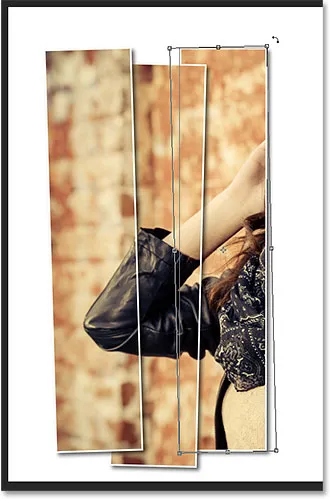
Om het nieuwe paneel te verplaatsen, klikt u ergens in het vak Vrije transformatie en sleept u het paneel naar rechts. Voor extra interesse, verplaats het paneel ook iets hoger of lager dan het origineel:

Verplaats het paneel naar rechts van het paneel erboven.
Om het paneel te roteren, plaatst u uw muiscursor buiten het vak Vrije transformatie. Wanneer de cursor verandert in een gebogen, dubbelzijdige pijl, klik en sleep met uw muis om deze te draaien. Terwijl je meer en meer panelen toevoegt, probeer ze elk in een iets andere hoek te draaien, met sommige naar rechts gekanteld en anderen naar links:

Klikken en slepen om het tweede paneel te roteren.
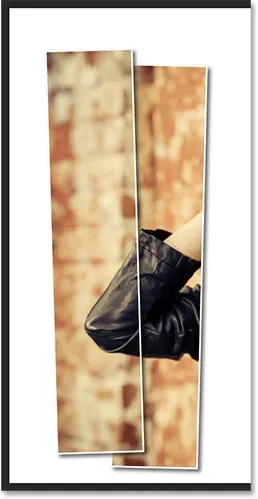
Wanneer u klaar bent, drukt u op Enter (Win) / Return (Mac) om het te accepteren en de opdracht Free Transform Path te verlaten. Maak je geen zorgen als je nog steeds de dunne padomtrek rond het paneel kunt zien. Het is alleen zichtbaar omdat de laag van het paneel is geselecteerd in het deelvenster Lagen. Als u een andere laag selecteert (de achtergrond- of opvullaag), verdwijnt de omtrek:

Het tweede paneel is nu toegevoegd.
Stap 16: Herhaal dezelfde stappen om de andere panelen toe te voegen
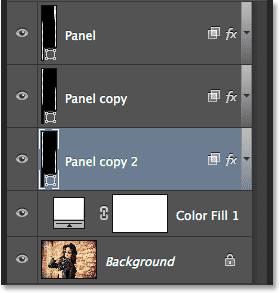
Op dit punt hoeven we alleen nog dezelfde stappen te herhalen om de rest van onze panelen toe te voegen. We willen altijd dat het nieuwe paneel onder het andere komt, dus zorg er eerst voor dat de onderste paneellaag (die direct boven de opvullaag zit) is geselecteerd:

De onderste paneellaag selecteren.
Hier is een geweldige tijdbesparende truc voor zowel het kopiëren van een laag als het tegelijkertijd omhoog of omlaag verplaatsen van de lagenstapel. Druk op de Alt (Win) / Option (Mac) -toets op uw toetsenbord, en houd de toets ingedrukt, klik op de onderste paneellaag en sleep deze slechts een korte afstand naar beneden totdat u een balk met markeringen ziet verschijnen tussen deze laag en de opvullaag Effen kleur direct eronder. In wezen sleep je de laag onder zichzelf:

Houd Alt (Win) / Option (Mac) ingedrukt terwijl u de onderste paneellaag tussen zichzelf en de opvullaag sleept.
Laat uw muisknop los en een kopie van het paneel verschijnt precies waar we het onder de anderen willen:

Een kopie van de laag verschijnt onder het origineel.
Voeg het nieuwe paneel toe en druk op Ctrl + T (Win) / Command + T (Mac) op uw toetsenbord om snel de opdracht Free Transform Path te selecteren. Klik vervolgens in het vak Free Transform en sleep het nieuwe paneel naar rechts. Nogmaals, voor visueel belang, verplaats het iets hoger of lager dan het vorige paneel:

Terwijl het vrije transformatiepad actief is, sleept u het nieuwe paneel naar rechts.
Om deze te roteren, plaatst u uw muiscursor buiten het vak Vrije tranform en klikt en sleept u met uw muis. Wanneer u klaar bent, drukt u op Enter (Win) / Return (Mac) om het te accepteren en de opdracht Free Transform Path te verlaten:

Het nieuwe paneel draaien.
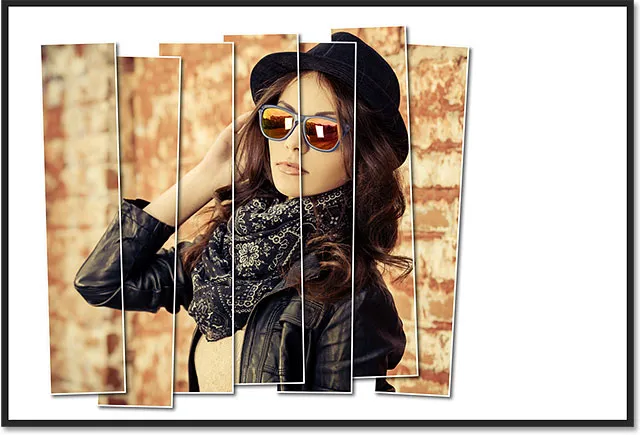
Herhaal vervolgens gewoon dezelfde stappen (degene die ik zojuist in Stap 16 heb behandeld) om de rest van uw panelen toe te voegen. Dit is hoe mijn effect eruit ziet met in totaal zeven panelen:

Het effect na het toevoegen van de rest van de panelen.
Stap 17: Snijd de afbeelding bij
Laten we tot slot de ongewenste witte gebieden rond de panelen wegsnijden. Selecteer het gereedschap Uitsnijden in het deelvenster Gereedschappen of druk op de letter C om het te selecteren via het toetsenbord:

Het gereedschap Uitsnijden selecteren.
Met het gereedschap Uitsnijden geselecteerd, stelt u de optie Beeldverhouding uiterst links de Optiebalk in op Verhouding, maar laat u de twee waardevakken direct rechts ervan leeg (of klik op de knop Wissen om ze indien nodig te wissen). Hiermee kunnen we een freeform bijsnijdvak slepen in plaats van te worden opgesloten in een specifieke beeldverhouding:

De optie Beeldverhouding instellen op Verhouding.
Erg belangrijk! Om ervoor te zorgen dat het effect nog steeds werkt nadat u de afbeelding hebt bijgesneden, moet u Wis bijgesneden pixels selecteren in de optiebalk. Als u deze optie niet selecteert, is de originele afbeelding in de panelen niet meer zichtbaar na het bijsnijden:

Selectie verwijderen bijgesneden pixels.
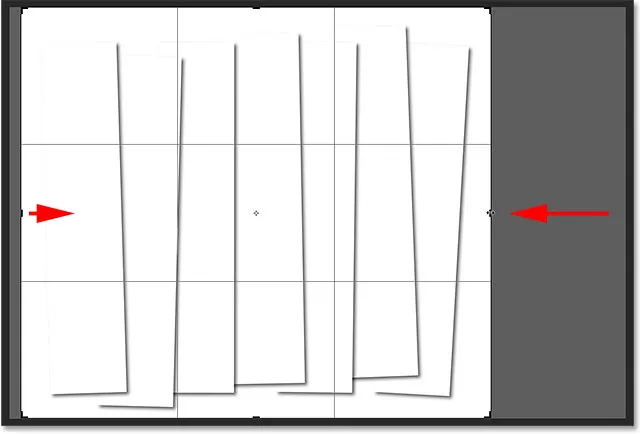
Selecteer Cropped Pixels verwijderen en klik of sleep een nieuw bijsnijdvak rond het gebied dat u wilt behouden of wijzig het formaat van het oorspronkelijke bijsnijdvak zoals ik hier doe (door de linker- en rechterkant van het bijsnijdvak naar de panelen). Maak je geen zorgen als je originele afbeelding even verdwijnt, zoals de mijne. Het verschijnt weer zodra we klaar zijn:

De afbeelding kan verdwijnen als u het bijsnijdvak sleept, maar het is slechts tijdelijk.
Wanneer u klaar bent, drukt u op Enter (Win) / Return (Mac) op uw toetsenbord om de afbeelding bij te snijden. De foto in de panelen verschijnt weer en geeft ons laatste "verticale fotopanelen" -effect:

Het eindresultaat.
Waar ga je heen …
En daar hebben we het! Zo kunt u een foto weergeven als een reeks verticale panelen in Photoshop CS6! Bezoek onze sectie Foto-effecten voor meer tutorials over Photoshop-effecten!