In deze zelfstudie Photoshop Text Effects gaan we leren hoe we tekst eenvoudig rond een 3D-object in Photoshop kunnen laten lopen, zonder dat er 3D-software nodig is. We gaan onze tekst rond een planeet wikkelen, maar je kunt dezelfde basistechniek gebruiken om tekst rond vrijwel alles te laten lopen. Voor deze zelfstudie hebt u Photoshop CS of hoger nodig, omdat we de functie "tekst op een pad" van Photoshop gebruiken en vervolgens Free Transform gebruiken om onze tekst om te zetten in een 3D-perspectief. Ten slotte zullen we een laagmasker gebruiken om de tekst te verbergen op de plaats waar het achter het object komt, waardoor we ons uiteindelijke 3D-effect krijgen.
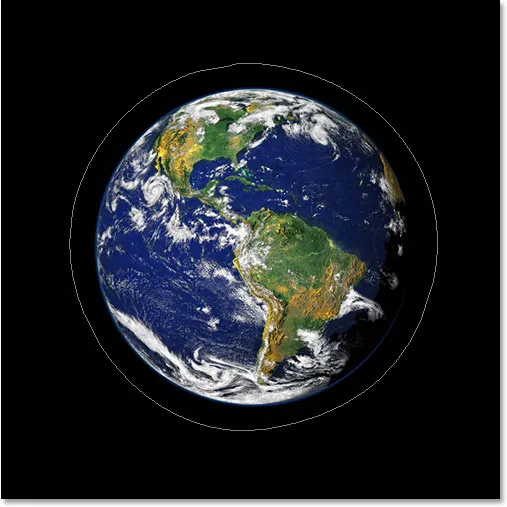
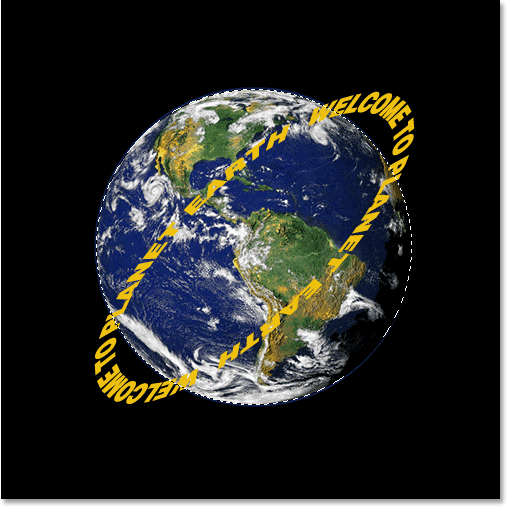
Hier is het beeld van de planeet (goede oude planeet Aarde) Ik zal de tekst omwikkelen:

De originele afbeelding.
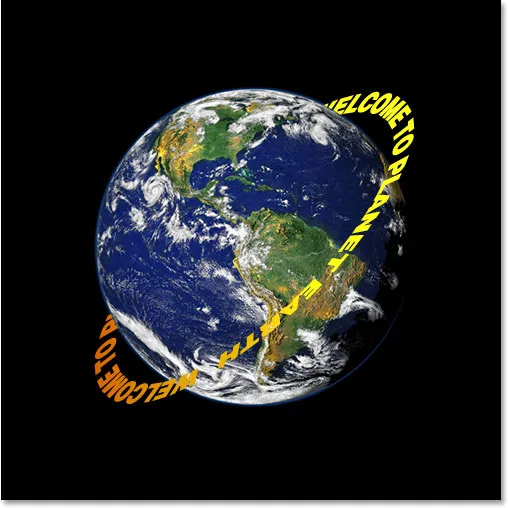
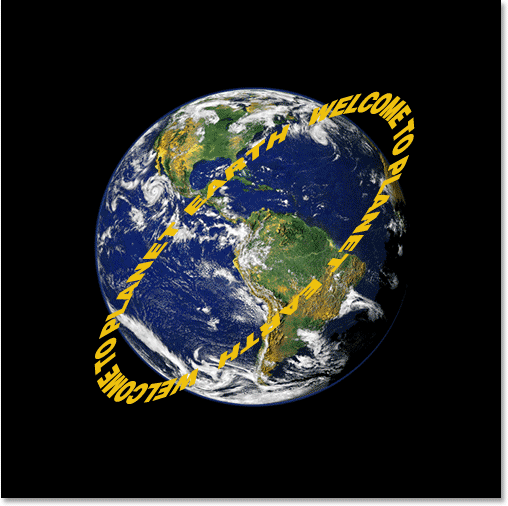
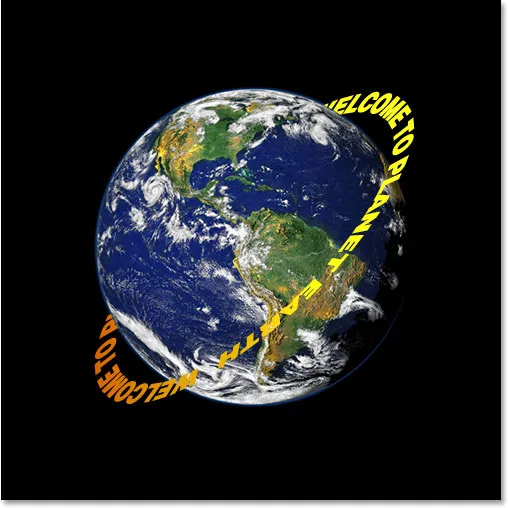
En zo ziet de afbeelding eruit na het omwikkelen van onze 3D-tekst eromheen:

Het uiteindelijke resultaat "tekst omzetten in 3D".
Laten we beginnen!
Stap 1: Selecteer het elliptische selectiekader
Het eerste wat ik voor dit effect moet doen, is een cirkelvormige selectie rond de planeet slepen, en daarvoor gebruik ik de tool die Photoshop voor zo'n taak bevat, de Elliptical Marquee Tool . Selecteer het in het palet Tools. Standaard verschuilt het zich achter het gereedschap Rechthoekig selectiekader, dus u moet op het gereedschap Rechthoekig selectiekader klikken en uw muis een seconde of twee ingedrukt houden totdat het kleine uitklapmenu verschijnt en vervolgens het gereedschap Elliptical Marquee selecteren lijst:

Selecteer het gereedschap Elliptical Marquee in het palet Tools.
Stap 2: Sleep een selectie rond het object, iets groter dan het object zelf
Met mijn Elliptical Marquee Tool geselecteerd, ga ik mijn muis zo dicht mogelijk bij het midden van de planeet plaatsen om mee te beginnen. Vervolgens houd ik mijn Shift- toets ingedrukt om mijn selectie te beperken tot een perfecte cirkel en ga ik mijn Alt (Win) / Option (Mac) -toets ingedrukt houden om Photoshop te vertellen het punt te gebruiken dat ik ga gebruiken klik op als het midden van mijn selectie, zodat de selectie zich vanaf dat punt in alle richtingen uitstrekt. Dan klik ik gewoon in het midden van de planeet en sleep een selectie uit totdat mijn selectie een beetje groter is dan de planeet, waardoor mijn tekstruimte eromheen kan worden gewikkeld.
De kans is groot dat de plek waar ik aanvankelijk op mijn muis klikte, niet het dode centrum van de planeet was, wat betekent dat mijn selectie moet worden verplaatst. Om de selectie op het scherm te verplaatsen en te verplaatsen terwijl ik hem naar buiten sleep, houd ik mijn spatiebalk ingedrukt, waardoor ik de selectie kan verplaatsen waar ik maar wil, en dan laat ik de spatiebalk los om door te gaan de selectie groter slepen.
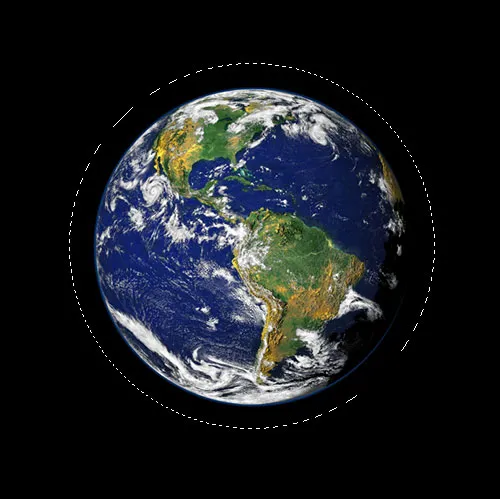
Blijf de selectie slepen en verplaatsen totdat deze correct is uitgelijnd met het object en iets groter is dan het object zelf:

De cirkelvormige selectie wordt nu rond het object toegevoegd.
Stap 3: Zet de selectie om in een pad
We hebben nu onze selectie rond het object en we gaan het gebruiken om onze tekst aan de afbeelding toe te voegen, met behulp van de functie "tekst op een pad" van Photoshop. Probleem is dat onze selectie een selectie is, geen pad. Gelukkig maakt Photoshop het gemakkelijk om elke selectie om te zetten in een pad. Om dat te doen, schakelt u over naar uw Paden-palet, dat u standaard zult vinden gegroepeerd met de Lagen en Kanalen-paletten. Het palet Paden wordt leeg weergegeven, omdat we momenteel geen paden in ons document hebben. Om de selectie om te zetten in een pad, klikt u op het pictogram Werkpad maken van selectie onderaan het palet Paden (dit is het derde pictogram aan de rechterkant):

Klik op het pictogram "Werkpad maken van selectie".
Zodra u op het pictogram klikt, converteert Photoshop de selectie in een pad en verschijnt het nieuwe "Werkpad" in het palet Paden:

Het palet Paden toont nu het nieuw gemaakte pad.
En als we terugkijken op onze afbeelding, kunnen we zien dat de stippellijnen van onze selectie zijn vervangen door een dunne ononderbroken lijn, wat ons pad is:

De selectie rond de planeet is omgezet in een pad.
We kunnen nu dit pad, samen met de functie "tekst op een pad" in Photoshop CS en hoger, gebruiken om onze tekst toe te voegen, wat we hierna zullen doen.
Stap 4: Selecteer het tekstgereedschap
Ga op dit punt terug naar uw lagenpalet. Het is tijd om onze tekst toe te voegen. Daarvoor moeten we het Type Tool van Photoshop gebruiken, dus selecteer of in het Tools-palet of druk op de letter T op je toetsenbord:

Selecteer het tekstgereedschap.
Met de Type Tool geselecteerd, ga je naar de Optiebalk bovenaan het scherm en selecteer je lettertype en lettergrootte. Dit 3D-effect werkt het beste als je een lettertype met dikke letters gebruikt, dus ik ga Helvetica Black als mijn lettertype kiezen. Je kunt kiezen welk lettertype je leuk vindt uit het lettertype dat je op je systeem hebt geïnstalleerd, maar nogmaals, probeer er een te kiezen met mooie dikke letters, en ook een die gemakkelijk leesbaar is. U moet experimenteren met de grootte van uw lettertype, omdat dit sterk zal afhangen van de grootte van het object waar u uw tekst omheen wikkelt en nog meer van de grootte en resolutie van de afbeelding die u gebruikt. Ik gebruik een 14pt lettergrootte voor deze tutorial, maar nogmaals, je moet zelf experimenteren met je afbeelding:

Selecteer uw lettertype en lettergrootte in de optiebalk.
Stap 5: Kies een kleur voor uw tekst
Terwijl we in de optiebalk staan, laten we een kleur kiezen voor onze tekst. Klik daarvoor op het kleurstaal :

Klik op het kleurstaal in de optiebalk om een kleur voor de tekst te selecteren.
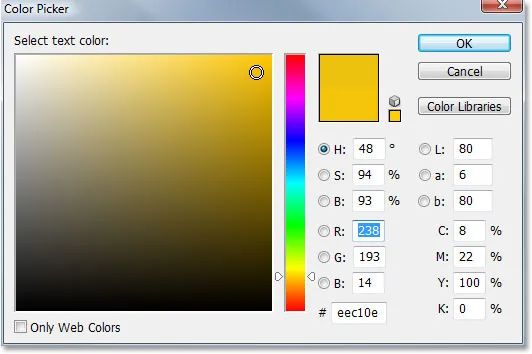
Dit brengt de Kleurkiezer van Photoshop naar voren, waar u de gewenste kleur voor uw tekst kunt kiezen. Ik ga een fel geel-oranje kleur kiezen, die mooi moet opvallen tegen de overwegend blauwe planeet en de zwarte achtergrond:

Gebruik de kleurenkiezer om een kleur voor uw tekst te kiezen.
Klik op OK zodra u uw kleur hebt gekozen om het dialoogvenster te verlaten.
Stap 6: Typ uw tekst langs het cirkelvormige pad
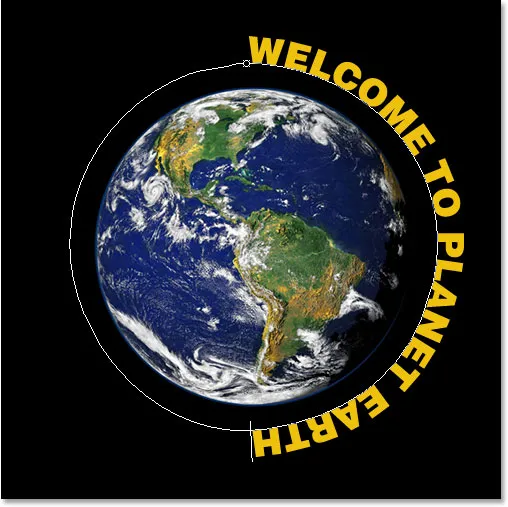
Met ons lettertype, lettergrootte en tekstkleur geselecteerd, kunnen we onze tekst toevoegen en we willen deze toevoegen zodat deze langs het cirkelvormige pad volgt dat we hebben gecreëerd. Beweeg hiervoor uw muiscursor over het gedeelte van het pad waar u wilt beginnen met typen. Ik begin mijn tekst ergens boven aan het pad. Terwijl u uw muiscursor over het pad beweegt, zult u merken dat de cursor verandert van een gestippeld vierkant eromheen in een kronkelende lijn die erdoorheen loopt. Die kronkelige lijn vertelt je dat je op het punt staat direct op het pad te typen en dat je tekst de vorm van het pad zal volgen, wat precies is wat we willen. Om uw type toe te voegen, klikt u eenvoudig op het pad en begint u te typen. Het effect werkt het beste als u alle hoofdletters gebruikt. Ik ga "WELKOM BIJ PLANEET AARDE" typen:

Klik direct op het pad en begin te typen om de tekst langs de vorm van het pad te laten volgen.
Omdat ik wil dat mijn tekst volledig rond de planeet verschijnt, ga ik aan het einde ervan exact dezelfde zin typen:

Voeg voldoende tekst toe om volledig rond het object te lopen.
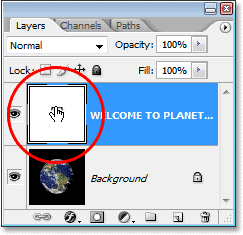
Als je goed kijkt, zie je dat ik een klein probleem heb ondervonden. Er is niet genoeg ruimte op mijn pad om in al mijn tekst te passen en het woord "AARDE" linksboven is afgesneden. Om dat te verhelpen, dubbelklik ik rechtstreeks op de miniatuur van de typelaag in het palet Lagen, waardoor Photoshop al mijn tekst in één keer moet selecteren:

Dubbelklik op de miniatuur van de tekstlaag in het palet Lagen om alle tekst te selecteren.
Mijn tekst wordt wit gemarkeerd weergegeven in mijn afbeelding. Vervolgens, met mijn tekst geselecteerd, ga ik mijn Alt (Win) / Option- toets ingedrukt houden en een paar keer op de pijl naar links op mijn toetsenbord drukken om de ruimte tussen de letters te sluiten totdat er voldoende ruimte is om erin te passen al mijn tekst en het woord "AARDE" verschijnt:

Houd "Alt" (Win) / "Option" (Mac) ingedrukt en gebruik de linker- of rechterpijltoetsen om ruimte tussen de letters toe te voegen of te verwijderen.
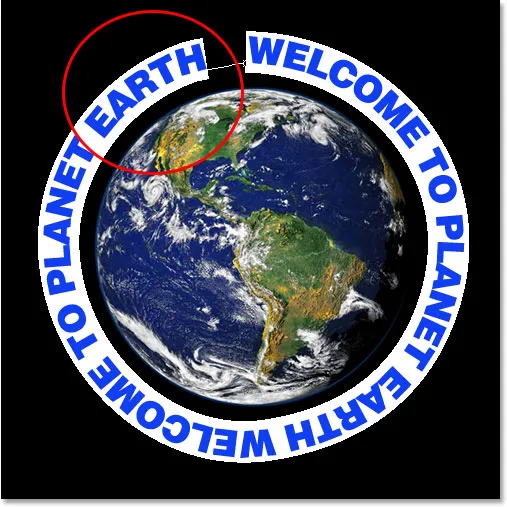
Om beide zinnen op gelijke afstand van elkaar te plaatsen en die grote opening bovenaan te dichten, ga ik met mijn muis klikken tussen de twee zinnen onderaan (tussen de woorden "AARDE" en "WELKOM") en opnieuw Alt ingedrukt houden (Win) / Option (Mac), ik ga een paar keer op mijn linker bracket-toets drukken om een beetje extra ruimte tussen de twee woorden toe te voegen totdat de tekst er langs het pad even evenwichtig uitziet.
Als ik blij ben met de afstand tussen mijn tekst, druk ik op Ctrl + H (Win) / Command + H (Mac) om het pad uit het zicht te verbergen, waardoor ik alleen mijn planeet en mijn tekst omcirkeld en netjes achterlaat eromheen:

De tekst draait nu rond de buitenkant van de planeet.
Onze tekst cirkelt nu rond de planeet, maar hij lijkt erg tweedimensionaal en niet erg interessant. We gaan het vervolgens naar de derde dimensie brengen.
Stap 7: Gebruik vrije transformatie om de tekst in een 3D-perspectief te vervormen
Nu komt het leuke gedeelte. We gaan onze tekst omzetten in 3D! Of we gaan in elk geval de illusie creëren dat het toch 3D is. Photoshop is geen echt 3D-programma, maar we kunnen het toch vervalsen. Om dat te doen, gebruiken we de Free Transform- opdracht van Photoshop. Selecteer de typelaag in het palet Lagen en gebruik de sneltoets Ctrl + T (Win) / Command + T (Mac) om de Free Transform-grepen rond de tekst weer te geven:

Druk op "Ctrl + T" (Win) / "Command + T" (Mac) om toegang te krijgen tot de Free Transform-grepen.
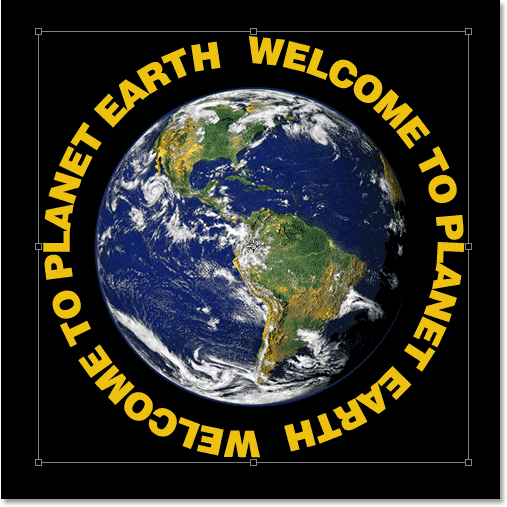
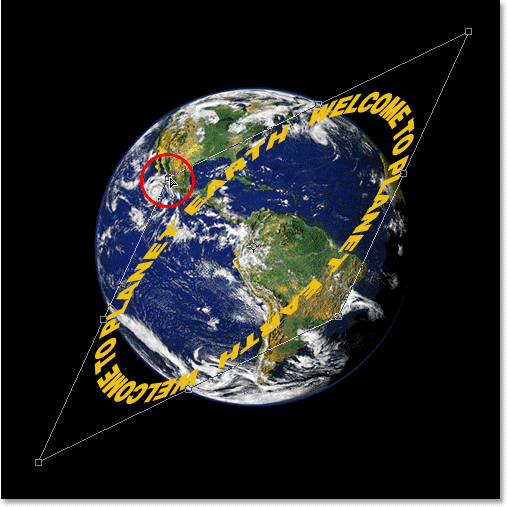
Om mijn tekst in een 3D-perspectief te buigen, houd ik Ctrl + Alt (Win) / Command + Option (Mac) ingedrukt en sleep ik de handgreep Vrije transformatie in de rechterbovenhoek naar het midden van de planeet. Hoe verder ik naar binnen sleep, hoe meer een 3D-perspectief ik creëer met mijn tekst:

Sleep de handgreep in de rechterbovenhoek naar het midden van het object om het 3D-perspectief te creëren.
Als je tevreden bent met hoe je tekst eruit ziet, druk je op Enter (Win) / Return (Mac) om de transformatie te accepteren:

Druk op "Enter" (Win) / "Return" (Mac) om de transformatie te accepteren.
Stap 8: Voeg een laagmasker toe aan de tekstlaag
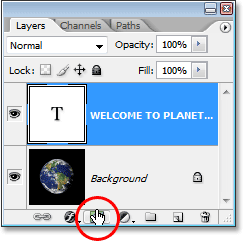
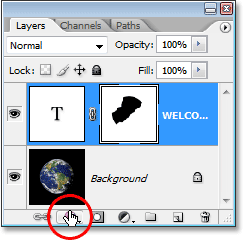
Dingen beginnen absoluut meer 3D te lijken, behalve een klein detail. Onze tekst loopt niet rond het object, maar staat er gewoon voor. Om ons echt een 3D-look te geven, moeten we de tekst verbergen in de gebieden waar het achter het object hoort te staan, en we kunnen dat doen met een laagmasker. Terwijl de tekstlaag nog steeds is geselecteerd, klikt u op het pictogram Laagmasker onderaan het palet Lagen:

Voeg een laagmasker toe aan de tekstlaag door op het pictogram "Laagmasker" te klikken.
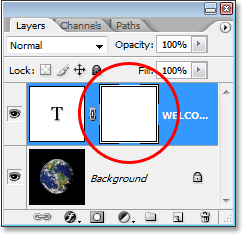
Dit voegt een laagmasker toe aan de tekstlaag en voegt ook een laagmaskerminiatuur toe in het palet Lagen. We kunnen zien dat het laagmasker momenteel is geselecteerd omdat de miniatuur een witte markeerrand eromheen heeft:

De laagmaskerminiatuur met een witte markeerrand eromheen, die aangeeft dat het laagmasker en niet de laag zelf is geselecteerd.
Stap 9: Maak een selectie rond uw object
Ik wil de tekst verbergen die achter de planeet hoort te zitten, dus ik ga mijn Elliptical Marquee Tool opnieuw pakken en, net zoals ik deed aan het begin van deze tutorial, ga ik het gebruiken om te slepen een selectie rond de planeet. Deze keer wil ik echter dat mijn selectie zich alleen tot de rand van de planeet uitstrekt, en niet een gebied erbuiten zoals eerder. Dus nogmaals, ik ga ongeveer in het midden van de planeet klikken en Shift + Alt (Win) / Shift + Option (Mac) ingedrukt houden, ga ik een cirkelvormige selectie rond de planeet slepen. Als ik mijn selectie tijdens het slepen moet verplaatsen, houd ik mijn spatiebalk opnieuw ingedrukt en verplaats ik de selectie op het scherm als dat nodig is, dan laat ik de spatiebalk los en blijf slepen.
Hier is mijn afbeelding met mijn planeet geselecteerd:

De planeet is nu geselecteerd.
Stap 10: Verf met zwart binnen de selectie om de tekst te verbergen
Met ons laagmasker toegevoegd aan de tekstlaag en een selectie rond de planeet, kunnen we eenvoudig de tekst verbergen die achter de planeet hoort te zitten door eenvoudig over de tekst te schilderen. Eerst hebben we ons penseel nodig, dus selecteer het penseel in het palet Tools of druk op B op je toetsenbord:

Selecteer het penseel.
Vervolgens, met zwart als uw voorgrondkleur, schildert u eenvoudig over de tekst die u wilt verbergen. Omdat we op het laagmasker schilderen, niet op de laag zelf, zullen we niet zwart op de afbeelding schilderen. In plaats daarvan verbergt overal waar we met zwart schilderen de inhoud van de laag. Ik moet de tekst in het bovenste deel van de planeet verbergen, dus ik zal eroverheen schilderen met mijn penseel. Dankzij de selectie die ik heb gemaakt, hoef ik me geen zorgen te maken dat ik slordig ben met mijn penseel en per ongeluk buiten de rand van de planeet schilder, omdat Photoshop me alleen in de selectie laat schilderen. Waar ik er ook buiten schilder, wordt genegeerd:

Verf over de tekst die u wilt verbergen met het penseel. Alleen de tekst in de selectie wordt beïnvloed.
Blijf over de tekst schilderen totdat je alles hebt verborgen dat moet worden verborgen. Wanneer u klaar bent, drukt u op Ctrl + D (Win) / Command + D (Mac) om de selectie te verwijderen. Als uw pad onder de tekst weer zichtbaar werd, drukt u op Ctrl + H (Win) / Command + H (Mac) om het uit het zicht te verbergen.
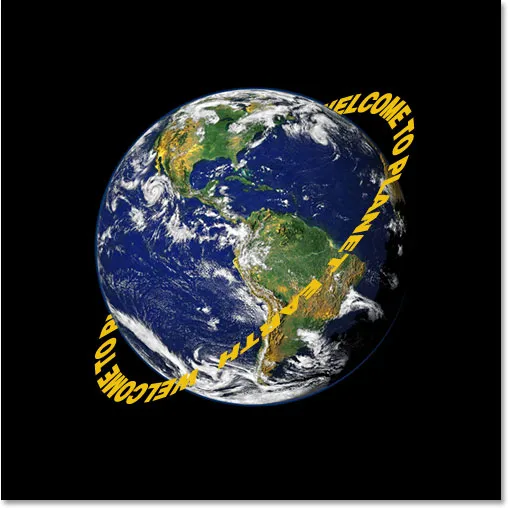
Hier is mijn afbeelding nadat ik de tekst bovenaan heb geschilderd om deze te verbergen, waardoor de illusie ontstaat dat de tekst nu in 3D om de planeet draait:

Het uiteindelijke resultaat "tekst omzetten in 3D".
Stap 11: Voeg een verloopstijl met overlay toe
Om dingen af te maken, laten we een beetje verlichting toevoegen aan onze tekst met behulp van een van Photoshop's Layer Styles. Klik op het pictogram Laagstijlen onderaan het palet Lagen:

Klik op het pictogram "Laagstijlen".
Selecteer vervolgens Verloopoverlay in de lijst:

Selecteer "Verloop overlay".
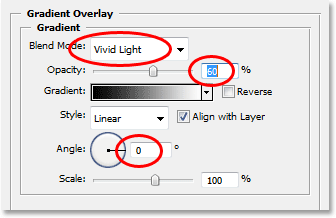
Dit brengt het dialoogvenster Laagstijl naar de opties Verloopoverlay in de middelste kolom. Standaard geeft Photoshop ons een zwart-wit verloop, dat is wat we willen. In plaats van het verloop echter te gebruiken om onze tekst in te kleuren en zwart-wit te maken, gaan we het gebruiken om een eenvoudig lichteffect toe te voegen. Wijzig eerst de mengmodusoptie bovenaan van "Normaal" in Levendig licht door op de naar beneden wijzende pijl rechts van het woord "Normaal" te klikken en "Levendig licht" te selecteren in de lijst. Verlaag vervolgens de waarde van de dekking tot ongeveer 60% . Wijzig ten slotte de hoekoptie onderaan in 0 ° :

De opties Verloopoverlay in het dialoogvenster Laagstijl.
Klik op OK wanneer u klaar bent om het dialoogvenster te verlaten en de stijl Verloopoverlay op de tekst toe te passen, en u bent klaar! Hier is het laatste effect met mijn eenvoudige lichteffect toegevoegd aan de tekst:

Het laatste 3D-effect.
Waar ga je heen …
En daar hebben we het! Bezoek onze secties Teksteffecten of Foto-effecten voor meer tutorials over Photoshop-effecten!