
Inleiding tot slimme objecten in Adobe Photoshop
Adobe Photoshop is een enorm en enorm fotobewerkingsprogramma dat bestaat uit duizenden tools en functies met een interactieve en eenvoudige benadering voor gebruikers. Zelfs een schoolstudent weet tegenwoordig hoe hij aan Photoshop moet werken. De technologie en vaardigheden hebben een lange weg afgelegd en ontwikkelen en groeien met elke dag die voorbijgaat. Adobe Photoshop is het meest gevraagde programma onder de editors, hobbyisten, creatieve ontwerpers, modeontwerpers en zelfs frisser.
Een dergelijke functie van Adobe Photoshop is het gebruik van slimme objecten. Het onderwerp lijkt in het begin misschien behoorlijk ingewikkeld, maar als we dieper en gedetailleerder ingaan, zien we dat Smart Objects niet alleen de ontwerpers in hoge mate helpen, maar ook de werking van de software vereenvoudigen. Slimme objecten zijn gewoon elke laag waarin gegevens en informatie zijn opgeslagen in de vorm van raster- of vectorafbeeldingen, maar is niet-destructief van aard. Alles wat zonder beperkingen onbeperkt kan worden bewerkt en gewijzigd zonder de kwaliteit van de afbeelding te verliezen of zonder pixelvorming te krijgen, is een slimme objectlaag.
Hoe Smart Object in Photoshop te gebruiken?
In Photoshop hebben we twee soorten slimme objecten. Eén is ingebed en één is gekoppeld. Beide zijn nuttig en hebben een aantal unieke functies, maar kunnen soms ook beperkingen veroorzaken bij het maken van een slim object.
In het volgende voorbeeld wordt getoond hoe u het slimme object maakt en gebruikt.
Stap 1: Open Photoshop en plaats een afbeelding zoals weergegeven in de onderstaande afbeelding.

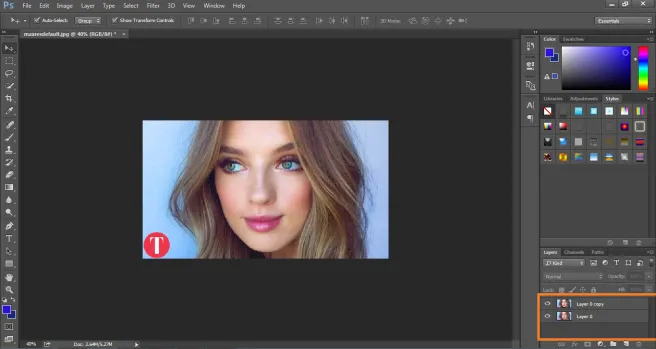
Stap 2: Maak een kopie van dezelfde afbeelding door op de Alt-opdracht te drukken.

Stap 3: En klik op dezelfde laag.

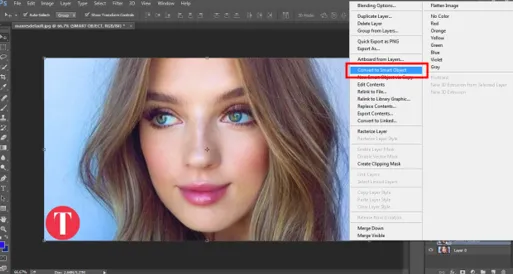
Stap 4: Klik met de rechtermuisknop op de laag en klik op Deze laag omzetten in een slim object. Dit maakt een slimme laag van de afbeelding.

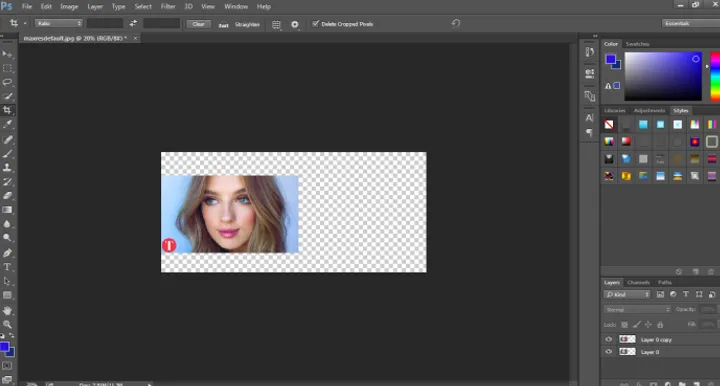
Stap 5: Klik nu op letter C om de canvasgrootte te vergroten zoals weergegeven in de afbeelding.

Stap 6: Plaats het slimme object rechts en de rasterlaag links.

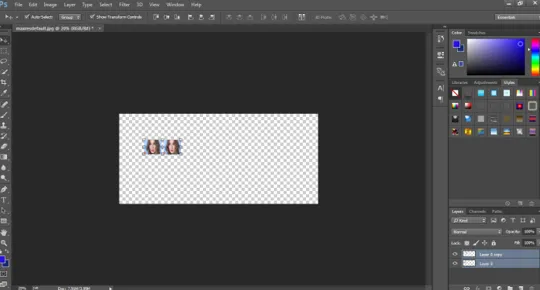
Stap 7: Selecteer beide lagen en transformeer deze naar 20% van de oorspronkelijke grootte.

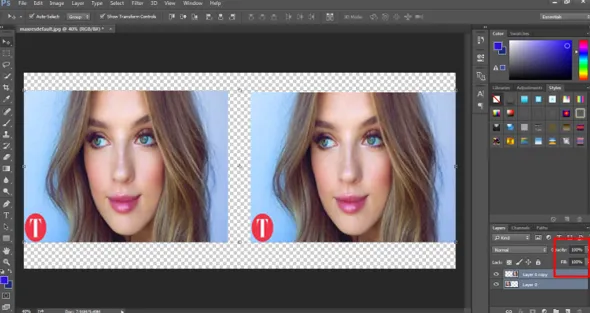
Stap 8: Transformeer beide lagen opnieuw naar 100% van de oorspronkelijke grootte.

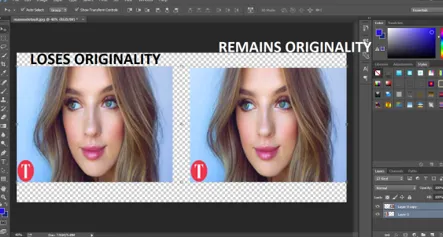
Stap 9: Het laat zien dat de afbeelding aan de linkerkant is gepixeld en de oorspronkelijke inhoud heeft verloren, terwijl de slimme objectlaag intact blijft en zijn originaliteit behoudt.

- Dus wanneer een normale rasterlaag wordt getransformeerd, wordt deze gepixeld en verliest het zijn originaliteit, terwijl het, als het wordt gebruikt als een slim object, zijn oorsprong behoudt. Dit voorbeeld helpt ons te begrijpen hoe we een slim object kunnen maken en transformeren met eenvoudigere opties en gereedschapsselecties.
Voordelen en beperkingen van Smart Object in Photoshop
Enkele voordelen en beperkingen van het slimme object zijn:
- Slimme objecten kunnen ook worden gebruikt met vectorafbeeldingen en informatie, zoals Illustrator of Corel Draw-bestanden kunnen in Photoshop worden geplaatst als slimme objecten zonder de illustratie te rasteren.
- Smart Objects helpt de gebruiker filters en effecten toe te passen die niet-destructief van aard zijn. Deze filters kunnen op elk moment worden bewerkt met behulp van slimme filters.
- De gekoppelde slimme objecten zijn zo handig dat ze alle gekoppelde slimme objecten kunnen bewerken als er maar één wordt bewerkt.
- Het belangrijkste voordeel van Smart Object is dat het helpt bij het bewerken van afbeeldingen met niet-destructieve transformatietechnieken. We kunnen elk effect of filter dat van nature omkeerbaar is, schalen, roteren, transformeren of zelfs toepassen.
- Deze slimme objecten zijn beperkt als het gaat om het bewerken van een groep pixels of pixeldata. We moeten eerst de inhoud van de afbeelding rasteren om verf-, penseel- of brandeffecten aan te brengen. De slimme objecten zijn dus niet bruikbaar in het geval van bewerken met pixels.
Hoe Smart Object koppelen in Photoshop?
Zoals eerder gezegd, zijn er twee soorten slimme objecten in Photoshop. Ingesloten en gekoppeld. Wanneer we een normale afbeelding op het canvas plaatsen en deze omzetten in een slim object, wordt deze omgezet in een ingesloten afbeelding. Dit type Smart-object wijzigt de originele gegevens of inhoud niet wanneer het wordt bewerkt in Photoshop. Terwijl we een gekoppeld slim object plaatsen, wordt de oorspronkelijke inhoud van de afbeelding gewijzigd.
Een voorbeeld om te laten zien hoe een Smart object te linken wordt hieronder gegeven-
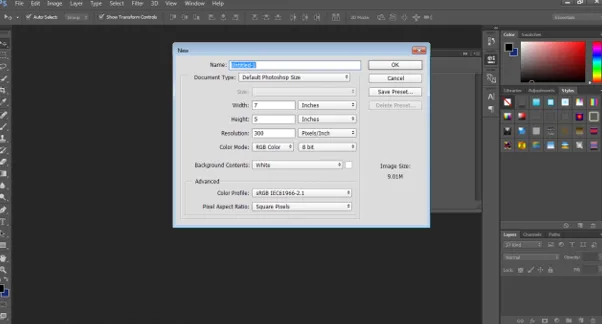
Stap 1: Open Photoshop met een standaard Photoshop-grootte.

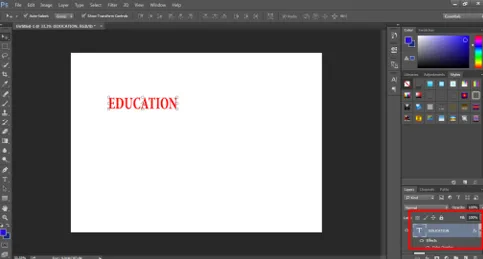
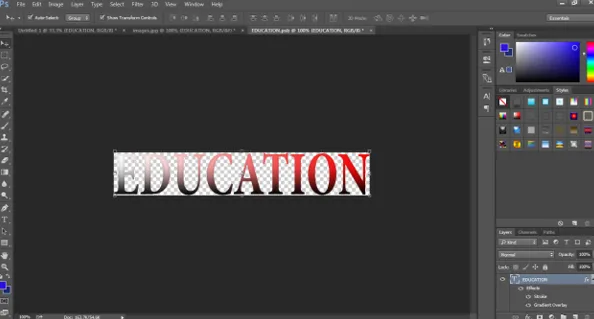
Stap 2: Schrijf met het tekstgereedschap ONDERWIJS op het canvas.

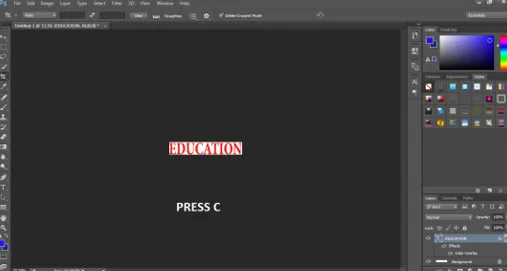
Stap 3: Druk op C en pas het canvasformaat aan volgens de tekst zoals weergegeven in de afbeelding.

Stap 4: Geef de tekstkleur en selecteer de optie omzetten in hetzelfde naar Smart Object .

Stap 5: Ga naar Windows en klik op Eigenschappen .

Stap 6: Klik met dit paneel op CONVERTEREN NAAR LINKED op het paneel zoals weergegeven in de afbeelding.

Stap 7: sla het bestand op in. PSD-indeling.

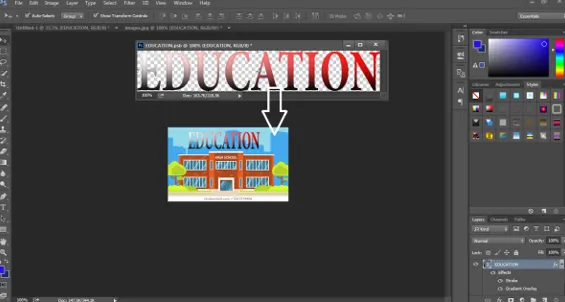
Stap 8: Open nu een andere afbeelding, net zoals in onderstaande afbeelding.

Stap 9: Plaats het EDUCATION Smart Object op deze afbeelding.

Stap 10: Open nu het slimme ONDERWIJS-object en probeer de kleur van de tekst te wijzigen.

Stap 11: Zodra u dit gewijzigde gekoppelde Smart-object opslaat, zult u zien dat het EDUCATION Smart Object ook op de andere afbeelding is gewijzigd.

Dit laat zien dat elk gekoppeld slim object in één keer kan worden bewerkt door slechts een van de slimme objecten te bewerken.
Conclusie
Dit is korte informatie over het gebruik en het maken van slimme objecten. Met behulp van deze voorbeelden en theorieën kunnen we gemakkelijk de slimme objecten en hun functies leren kennen en begrijpen. Enkele voor- en nadelen worden hier ook vermeld voor een gedetailleerd overzicht.
Aanbevolen artikelen
Dit is een handleiding voor slimme objecten in Photoshop. Hier bespreken we hoe u slimme objecten in photoshop kunt maken, samen met de voordelen en beperkingen van slimme objecten. U kunt ook onze andere gerelateerde artikelen doornemen voor meer informatie -
- Wat is Adobe Creative Cloud?
- Alternatieven voor Adobe Photoshop
- Welke Adobe Photoshop is geschikt voor mij?
- 12 Gebruik de hulpmiddelen van Adobe Photoshop Elements