
Verschil tussen React Native versus React
React Native is een raamwerk voor het ontwikkelen van mobiele applicaties op Android- en iOS-platforms. Het is gebaseerd op React. Het helpt ontwikkelaars bij het schrijven van mobiele applicaties met behulp van JavaScript-bibliotheken waar ze zich erg prettig bij voelen. React native maakt het heel eenvoudig om mobiele applicaties te schrijven voor zowel Android als iOS en zelfs het grootste deel van de geschreven code kan worden gedeeld tussen platforms. React native codes zijn meestal geschreven met behulp van JavaScripts en JSX. De React Native Bridge helpt bij het weergeven van API's in respectievelijk Objective-C of Java voor iOS- of Android-platforms. Het helpt ook bij het blootleggen van JavaScript voor API's waardoor de apps toegang krijgen tot functies zoals Telefooncamera of Locatie.
React Native onderscheidt zich van zijn concurrenten zoals Cordova of Ionic met zijn verwerkingskracht met behulp van de standaard rendering API's van zijn hosts-platform, waardoor het applicatieproces gebruikmaakt van echte mobiele gebruikersinterfacecomponenten in plaats van de webviews. React Native converteert de markup naar echte gebruikersinterface-elementen en behoudt ook hoge prestaties zonder afbreuk te doen aan de mogelijkheden. Het belangrijkste verschil tussen React Native en React is dat het de UI-bibliotheken van de host gebruikt in plaats van HTML.
React is een op componenten gebaseerde JavaScript-bibliotheek die wordt gebruikt voor het maken van UI's. Omdat React op JavaScript is gebaseerd, is het daarom ook bekend als React.js. Het is een manier om webapplicaties te bouwen met behulp van Java Scripts. Het maakt gebruik van JSX ie Java Script XML die helpt de XML-tekst naast de JavaScript-reactiecode te laten bestaan en deze syntaxis worden gebruikt om de XML-tekst in JavaScript-bestanden om te zetten in standaard JavaScript-objecten. JSX helpt ook bij het inbedden van de HTML-code in JavaScripts, waardoor het JavaScript uiteindelijk gemakkelijk te begrijpen is en de efficiëntie bij het maken van robuuste Apps wordt vergroot. React maakt gebruik van Virtual DOM om knoopbomen te maken van de React-componenten.
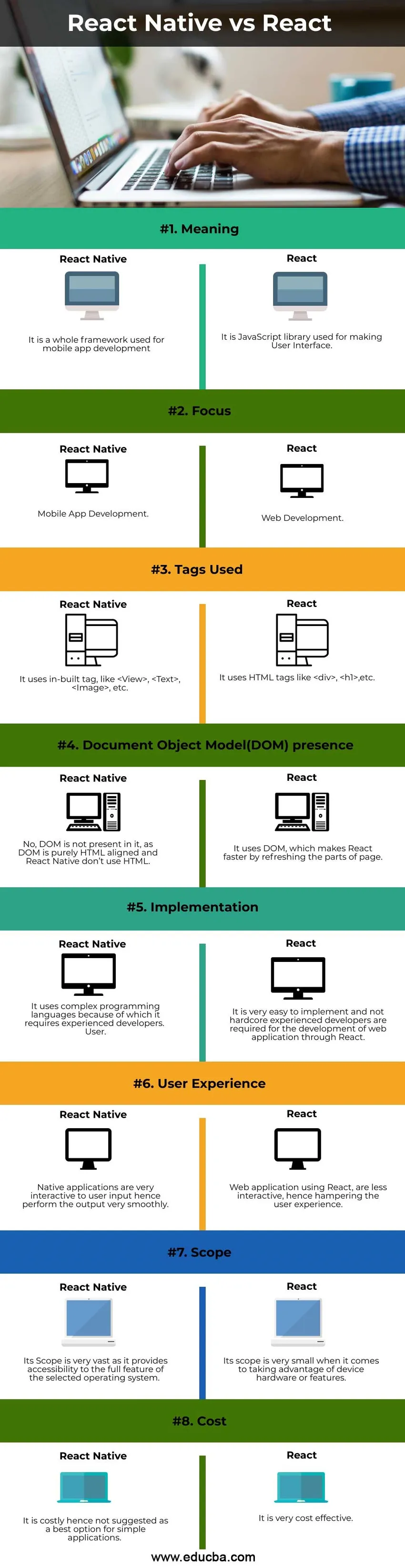
Head to Head verschillen tussen React Native versus React (Infographics)
Hieronder zijn de belangrijkste verschillen tussen React Native versus React:

Belangrijkste verschillen tussen React Native en React
Laten we enkele van de belangrijkste verschillen tussen React Native versus React bespreken:
- React Native is een heel framework dat wordt gebruikt voor de ontwikkeling van mobiele applicaties, terwijl React slechts een JavaScript-bibliotheek is.
- De focus van React ligt op webontwikkeling, terwijl de focus van React Native ligt op Mobile App Development.
- De codering met React was te lang en te complex, terwijl het gebruik van React Native de code eenvoudiger en eenvoudiger maakte.
- Voor React heeft u DOM nodig voor padrendering van HTML-tags, terwijl React Native AppRegistry gebruikt om de mobiele app te registreren.
- React maakt gebruik van DOM en DOM bestaat eigenlijk voor HTML, dus React wordt gebruikt voor webontwikkeling, terwijl React Native geen DOM of HTML gebruikt en daarom niet voor webontwikkeling kan worden gebruikt.
- React Native heeft geen DOM voor enige interactie, dus gebruikt het zijn eigen ontworpen tags in vergelijking met HTML-tags in React. Bijvoorbeeld: in plaats van de tag < div > (die wordt gebruikt in React), gebruikt React Native een ingebouwde tag < View > en onder de paraplu compileert deze tag in andere native code (bijv. Weergave voor Android en UIView op iOS).
- React wordt gebruikt voor Front End-doel, terwijl React Native wordt gebruikt voor hele mobiele ontwikkeling.
- Eerdere ontwikkelaars moeten verschillende codes voor iOS en Android schrijven, terwijl u in React Native gewoon naar Native Code moet gaan en de code volgens uw vereiste kunt optimaliseren, daarom hoeven ontwikkelaars geen verschillende codes voor iOS en Android te ontwerpen.
- React is sneller vanwege het gebruik van DOM (Document Object Model), dat het deel van de pagina ververst in vergelijking met het standaard volledige verversingsmodel, terwijl React Native wordt geleverd met native modules en native componenten die de prestaties van de specifieke app verbeteren.
- React is zeer eenvoudig te implementeren en gemakkelijk te lezen, zelfs voor degenen die onbekend zijn met React. Voor React hoeft men niet te leunen op de grote lijst met concepten, terwijl Native app-ontwikkeling inefficiënt is, traag in gebruik. React Native gaat vooral over het brengen van effectief hoge snelheid en coördinatie van de ontwikkeling van webapplicaties en de beste ervaring voor de gebruiker naar de hybride ruimte.
Vergelijkingstabel van React Native versus React
De vergelijkingstabel is hieronder uitgelegd:
|
Voorzien zijn van | Reageer |
Reageer native |
| Betekenis | Het is een JavaScript-bibliotheek die wordt gebruikt voor het maken van een gebruikersinterface | Het is een heel framework dat wordt gebruikt voor de ontwikkeling van mobiele apps |
| Focus | Webontwikkeling | Ontwikkeling van mobiele apps |
| Gebruikte tags | Het maakt gebruik van HTML-tags zoals,
, enz. | Het maakt gebruik van ingebouwde tag, zoals,, enz. |
| DOM-aanwezigheid (Document Object Model) | Het maakt gebruik van DOM, wat maakt
Reageer sneller door de delen van de pagina te vernieuwen. | Nee, DOM is er niet in aanwezig, zoals
DOM is puur HTML-uitgelijnd en React Native maakt geen gebruik van HTML. |
| Implementatie | Het is heel eenvoudig te implementeren en niet hardcore te ervaren
ontwikkelaars zijn vereist voor de ontwikkeling van webapplicaties via React. | Het maakt gebruik van complexe programmeertalen waardoor het ervaren ontwikkelaars vereist. |
| Gebruikerservaring | Webapplicaties die React gebruiken, zijn minder interactief en belemmeren daarom de gebruikerservaring. | Native applicaties zijn zeer interactief voor gebruikersinvoer en voeren de uitvoer daarom zeer soepel uit. |
| strekking | Het toepassingsgebied is erg klein als het gaat om profiteren van
apparaathardware of -functies. | De reikwijdte is erg groot omdat het de volledige functionaliteit van het geselecteerde besturingssysteem biedt. |
| Kosten | Het is zeer kosteneffectief. | Het is duur en daarom niet voorgesteld als de beste optie voor eenvoudige toepassingen. |
Conclusie
Volgens de bovenstaande uitleg is React het beste voor de ontwikkeling van web-gebaseerde applicaties en is React Native het beste voor de ontwikkeling van mobiele applicaties voor iOS en Android. De voorbeelden van React webontwikkeling zijn Facebook (React Web Development Creators), Instagram, Netflix, Yahoo Mail, enz. De vernieuwende pagina wordt snel met het gebruik van React omdat deze DOM (DocumentObject Model) gebruikt. De voorbeelden van React Native mobiele app-ontwikkeling zijn Skype, Tesla, Walmart, Airbnb, enz. De organisaties zijn gemigreerd naar React Native voor hun mobiele app-ontwikkeling omdat React Native een geheel andere stijl van ontwikkeling biedt waar men echt snelle feedback krijgt als de compilatie tijd in React Native is heel minder en het is erg krachtig. Dus voor web-gebaseerde applicaties moet men React gebruiken en voor mobiele app-ontwikkeling moet men React Native gebruiken.
Aanbevolen artikelen
Dit is een gids voor React Native vs React. Hier bespreken we de inleiding tot React Native vs React, belangrijkste verschillen met infographics en vergelijkingstabel. U kunt ook onze andere voorgestelde artikelen doornemen voor meer informatie–
- Agile vs Scrum vs Waterfall
- Vue.JS vs React.JS
- PHP versus JavaScript
- Mobx vs Redux
- Wat is Bridge?
- Top 14 Verschillen van React native versus flutter