In deze tutorial over Photoshop-effecten gaan we kijken hoe we eenvoudig een Photoshop-puzzeleffect kunnen maken, waardoor we van elke foto een puzzel kunnen maken ! Of we creëren tenminste de illusie dat de foto uit kleine puzzelstukjes bestaat, hoewel ik veronderstel dat je de foto achteraf kunt afdrukken, alle stukjes met een schaar kunt knippen en er een echte puzzel van kunt maken, maar als Ik wil graag zeggen, waarom rommelen met de realiteit bij het vervalsen van dingen in Photoshop zoveel gemakkelijker is.
Zoals we zullen zien, is veel van het werk voor ons puzzeleffect al voor ons gedaan dankzij het Texturizer-filter van Photoshop en een gratis textuur waarmee Photoshop wordt geleverd, hoewel we de textuur in onszelf moeten laden, die we leren hoe te doen. We gaan de dingen echter een beetje verder dan dat, en kijken hoe we het kunnen laten lijken alsof sommige stukjes nog steeds ontbreken, waardoor onze puzzel een "werk in uitvoering" -uiterlijk krijgt.
Ik moet vooraf vermelden dat hoewel dit foto-effect heel eenvoudig is, sommige van deze zelfstudie het gebruik van de Pen-tool inhoudt, en aangezien het uitleggen van de werking van de Pen-tool in Photoshop zijn eigen afzonderlijke tutorial zou vereisen, ga ik hier uit van waarvan je al weet hoe je het moet gebruiken. Het goede nieuws is dat de Pen-tool zijn eigen aparte tutorial heeft, dus als je hulp nodig hebt met de Pen-tool, bekijk dan onze volledige tutorial over het maken van selecties met de Pen-tool die je kunt vinden in onze Photoshop Basics- sectie.
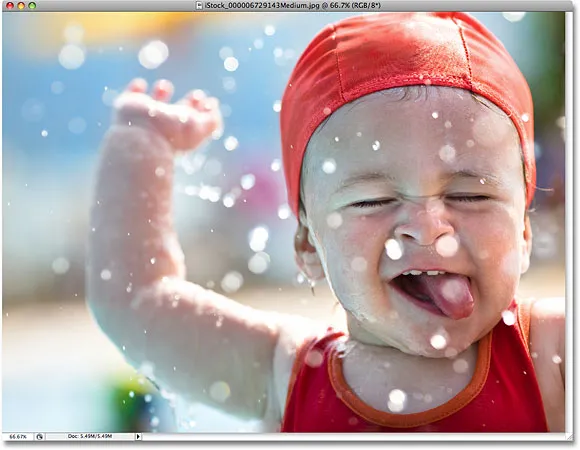
Hier is de foto die ik zal gebruiken voor deze tutorial, een kleine jongen die duidelijk behoorlijk opgewonden is over het laten veranderen van zijn foto in een puzzel:

De originele foto.
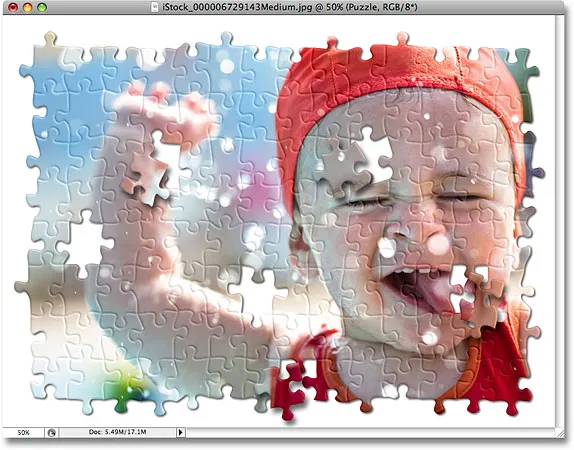
En zo ziet het eruit met ons toegepaste Photoshop-puzzeleffect:

Dezelfde afbeelding na het toepassen van het Photoshop-puzzeleffect.
Stap 1: Dupliceer de achtergrondlaag
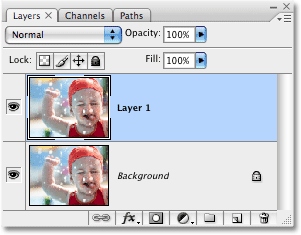
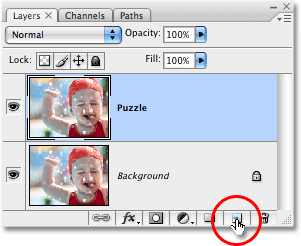
Nu onze foto nieuw is geopend in Photoshop, is het eerste wat we moeten doen een kopie maken van onze achtergrondlaag, de laag die onze foto bevat en momenteel de enige laag is die we hebben. Door een kopie van deze laag te maken, kunnen we doen wat we willen met onze afbeelding zonder het te beschadigen, omdat we altijd het origineel op de achtergrondlaag hebben om op terug te vallen indien nodig. De eenvoudigste manier om een kopie van een laag te maken is met behulp van de sneltoets Ctrl + J (Win) / Command + J (Mac). Als we na het indrukken van de sneltoets in ons palet Lagen kijken, zien we dat we nu twee lagen hebben. De originele achtergrondlaag bevindt zich aan de onderkant en een kopie van de laag, die Photoshop automatisch "Laag 1" heeft genoemd, zit erboven:

Het palet Lagen toont de nieuw gecreëerde "Laag 1" die boven de achtergrondlaag zit.
Stap 2: Hernoem de nieuwe laag "Puzzel"
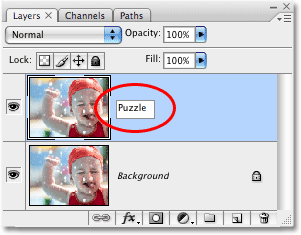
Een uitstekende gewoonte om in Photoshop aan de slag te gaan, is om uw lagen beschrijvende namen te geven. Dit lijkt misschien niet zo belangrijk als je alleen met een paar lagen werkt, maar het is niet ongewoon dat je plotseling met 50 lagen, 100 lagen of meer werkt en als al je lagen namen hebben als "Laag 1", " Laag 56 "en" Laag 83 kopie 4 ", je schopt jezelf omdat je niet een paar seconden nodig hebt om je lagen meer nuttige en beschrijvende namen te geven. In dit geval gebruiken we "Laag 1" als ons belangrijkste puzzeleffect, dus ik ga direct dubbelklikken op de naam van de laag en de naam "Puzzel" geven:

Verander de naam van "Laag 1" in "Puzzel".
Druk op Enter (Win) / Return (Mac) wanneer u klaar bent om de naamswijziging te accepteren.
Stap 3: Voeg een nieuwe lege laag toe onder de laag "Puzzel"
Vervolgens moeten we een nieuwe lege laag onder de laag "Puzzel" toevoegen, zodat deze tussen de laag "Puzzel" en de achtergrondlaag verschijnt. Momenteel hebben we de laag "Puzzel" geselecteerd in het palet Lagen. We weten dat het is geselecteerd omdat het blauw is gemarkeerd. Normaal gesproken plaatst Photoshop deze telkens wanneer we een nieuwe laag toevoegen, boven elke laag die momenteel is geselecteerd, dus als we nu op het pictogram Nieuwe laag onder in het palet Lagen klikken, zouden we een nieuwe blanco krijgen laag boven de laag "Puzzel". Dat is niet wat we willen, dus hier is een handige truc. Houd uw Ctrl (Win) / Command (Mac) -toets ingedrukt en klik op het pictogram Nieuwe laag:

Houd "Ctrl" (Win) / "Command" (Mac) ingedrukt en klik op het pictogram Nieuwe laag in het palet Lagen.
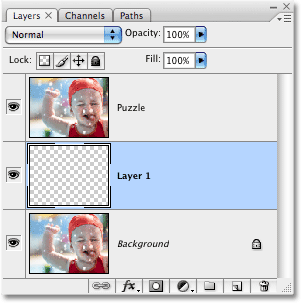
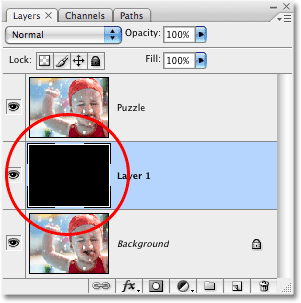
Door de Ctrl / Command-toets aan de stap toe te voegen, vertellen we Photoshop om een nieuwe laag toe te voegen en deze onder de huidig geselecteerde laag te plaatsen. We kunnen nu in het palet Lagen zien dat we een nieuwe lege laag hebben, opnieuw genaamd "Laag 1", die tussen de lagen "Puzzel" en Achtergrond zit:

Er verschijnt een nieuwe lege laag tussen de lagen "Puzzel" en Achtergrond.
Stap 4: Vul de nieuwe laag met zwart
Deze laag zal worden gebruikt als achtergrond voor ons effect, en ik ga zwart gebruiken als achtergrondkleur, althans voor nu, wat betekent dat ik deze laag met zwart moet vullen (Later zullen we zien hoe de achtergrondkleur te veranderen indien nodig). Photoshop heeft een opdracht die speciaal voor een dergelijke taak is gebouwd en deze wordt toevallig de opdracht Vulling genoemd. Je vindt het door naar het menu Bewerken boven aan het scherm te gaan en Vul te kiezen:

Ga naar Bewerken> Vullen.
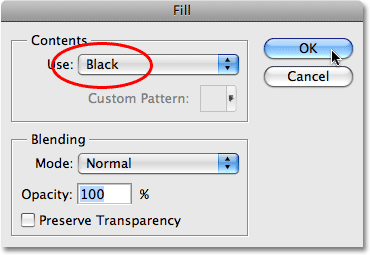
Dit opent het dialoogvenster Vullen. Stel de optie Inhoud boven in het dialoogvenster in op Zwart en klik vervolgens op OK om het dialoogvenster te verlaten:

Stel de optie Inhoud in op Zwart.
Er lijkt niets te zijn gebeurd in ons documentvenster, omdat de foto op de "Puzzel" -laag al het andere op dit moment blokkeert, maar als we kijken naar de voorbeeldweergave van de laag voor "Laag 1" in het palet Lagen, die geeft ons een klein voorbeeld van wat er op de laag staat, we kunnen zien dat "Laag 1" in feite is gevuld met zwart:

De voorbeeldweergave van de laag voor "Laag 1" wordt nu gevuld met zwart.
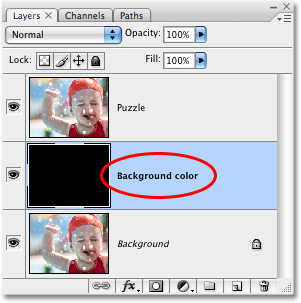
In overeenstemming met wat ik zojuist zei over het hernoemen van lagen, ga ik direct dubbelklikken op de naam van deze laag ("Laag 1") en de naam "Achtergrondkleur" geven:

Hernoem de nieuwe laag "Achtergrondkleur".
Stap 5: Selecteer nogmaals de laag "Puzzel"
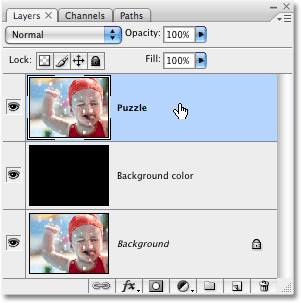
We gaan nu onze puzzelstukjes maken, maar we moeten de juiste laag selecteren en op dit moment doen we dat niet. We hebben de laag "Achtergrondkleur" geselecteerd, maar het is de laag "Puzzel" die we nodig hebben, dus klik op de laag "Puzzel" in het palet Lagen om deze te selecteren:

Klik op de laag "Puzzel" in het palet Lagen om deze te selecteren.
We zijn nu klaar om foto om te zetten in een puzzel!
Stap 6: Open de "Texturizer" filterdialoogvenster van Photoshop
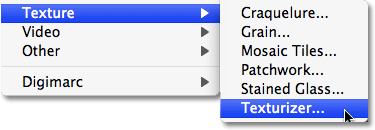
Zoals ik aan het begin van deze zelfstudie al zei, is het meeste werk van het daadwerkelijk maken van de puzzelstukjes al voor ons gedaan dankzij een van de texturen die gratis zijn geïnstalleerd bij Photoshop. Helaas, hoewel de textuur op uw harde schijf klaar voor gebruik staat, wordt deze niet daadwerkelijk in Photoshop geladen, althans niet automatisch. We moeten het in onszelf laden, maar voordat we dat kunnen doen, moeten we het Texturizer-filter van Photoshop openen, dus ga naar het menu Filter boven aan het scherm, kies Textuur en kies vervolgens Texturizer:

Ga naar Filter> Textuur> Texturizer.
Stap 7: Laad de "Puzzle" Texture
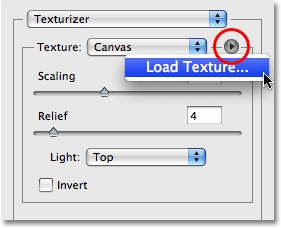
Dit opent het grote Texturizer-filterdialoogvenster met een voorbeeldvenster links en de opties voor het filter rechts. We moeten de "Puzzel" -structuur laden die Photoshop op uw harde schijf heeft geïnstalleerd, dus klik op de kleine pijl rechts van de optie Textuur selecteren aan de rechterkant van het dialoogvenster, die een menu met slechts één optie opent, Textuur laden. Klik erop om het te selecteren:

Klik op de kleine pijl rechts van de optie Textuur selecteren en selecteer vervolgens "Textuur laden".
Dit opent het dialoogvenster Textuur laden, zodat we naar onze textuur kunnen navigeren. De "puzzel" -textuur die we zoeken, bevindt zich in de Photoshop-directory op uw harde schijf, waar u Photoshop toevallig ook installeerde. Op een pc (Windows) bevindt de standaardinstallatielocatie zich op uw C: -station, dus ga eerst naar uw C: -station en open vervolgens uw map Program Files. In de map Program Files vindt u een Adobe-map en in de Adobe-map vindt u uw Photoshop-map. De werkelijke naam van de map Photoshop is afhankelijk van de versie van Photoshop die u gebruikt. Dus als u bijvoorbeeld Photoshop CS3 gebruikt zoals ik hier ben en u Photoshop op de standaardlocatie hebt geïnstalleerd, bevindt uw Photoshop-map zich in C: \ Program files \ Adobe \ Photoshop CS3.
Op een Mac is het iets eenvoudiger. U vindt uw Photoshop-map in uw map Toepassingen op uw harde schijf. Nogmaals, de werkelijke naam van uw Photoshop-map is afhankelijk van de versie van Photoshop die u gebruikt.
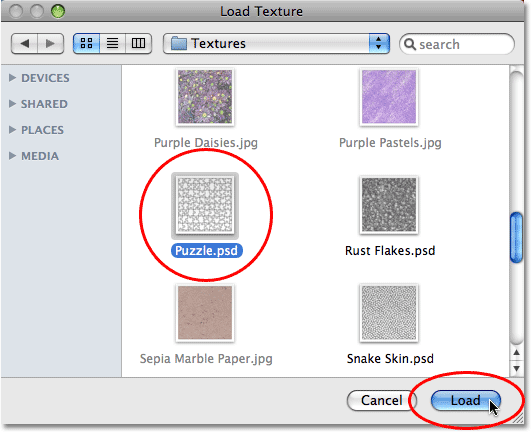
Nadat u uw Photoshop-map hebt gevonden, dubbelklikt u erop om deze te openen. In de map vindt u een map Presets. Dubbelklik erop om het te openen en zoek nu een map Textures. Dubbelklik erop om het te openen en u ziet alle texturen die Photoshop voor ons heeft geïnstalleerd. Er zijn er nogal wat om uit te kiezen, maar degene die we willen voor ons puzzeleffect is de puzzelstructuur. Klik erop om het te selecteren en klik vervolgens op de knop Laden om de textuur te laden:

Navigeer naar uw map Texture in uw Photoshop-map en selecteer vervolgens de puzzeltextuur.
Stap 8: Pas de textuuropties aan
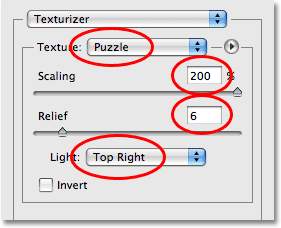
Met de puzzelstructuur geladen, zou je moeten zien dat de optie Textuur in het dialoogvenster Texturizer nu is ingesteld op Puzzel. Als dat om een of andere reden niet het geval is, selecteert u de puzzeltextuur in de lijst. Pas vervolgens met behulp van het voorbeeldvenster links van het dialoogvenster de opties voor de textuur aan. De instellingen die je gebruikt, hangen grotendeels af van je afbeelding en hoe groot je wilt dat je puzzelstukjes verschijnen. In mijn geval wil ik dat de puzzelstukjes zo groot mogelijk lijken, dus ik ga mijn schaaloptie helemaal naar 200% verhogen. De reliëfoptie hieronder bepaalt hoe sterk de puzzelstukjes eruit zien in de afbeelding. Ik ga de mijne instellen op 6. Nogmaals, de instellingen die je gebruikt kunnen verschillen. Zet ten slotte de optie Licht, die de lichtbron voor de puzzelstukjes bepaalt, rechtsboven in:

Pas de opties voor de puzzelstructuur aan, met behulp van het voorbeeldgebied links in het dialoogvenster als richtlijn.
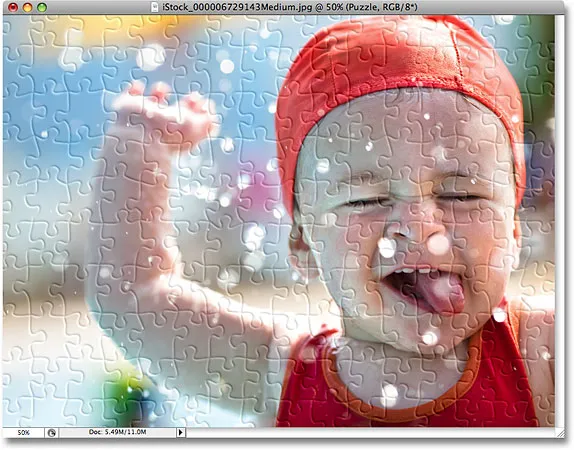
Klik op OK als u klaar bent om het dialoogvenster Texturizer te verlaten en de textuur op uw afbeelding toe te passen. Hier is mijn foto met de puzzelstructuur toegepast:

De foto lijkt nu verdeeld in puzzelstukjes.
Het basispuzzeleffect is nu voltooid, maar laten we nog wat verder gaan en enkele stukjes verwijderen, alsof de puzzel nog steeds bezig is. Dat zullen we daarna doen!
Stap 9: Selecteer het gereedschap Pen
Dit is het gedeelte van de zelfstudie waarin u moet weten hoe u het gereedschap Pen in Photoshop kunt gebruiken. De reden dat we het gereedschap Pen gebruiken, is omdat we selecties rond afzonderlijke puzzelstukjes moeten kunnen tekenen en de stukjes veel bochten hebben. Je zou kunnen proberen de stukjes te selecteren met zoiets als de Lasso-tool of de Polygonal Lasso-tool, maar je zult waarschijnlijk merken dat je resultaten er slordig en gekarteld uitzien, terwijl de Pen-tool speciaal is ontworpen voor het tekenen van curven en je veel beter zal laten uitzien resultaten.
Als u al vertrouwd bent met het gebruik van de Pen-tool, zal de rest van deze zelfstudie eenvoudig zijn, omdat de Pen echt een zeer eenvoudige tool is om te gebruiken als u eenmaal weet hoe het werkt. Als termen als "paden", "ankerpunten" en "richtingshandgrepen" nieuw voor u zijn of als u niet helemaal zeker weet of u ze begrijpt, bekijk dan onze complete handleiding Selecties maken met de pen in onze sectie Photoshop Basics waar u alles vindt wat u moet weten.
Eerst moeten we het gereedschap Pen selecteren voordat we het kunnen gebruiken, dus pak het uit het palet Tools of druk eenvoudig op de letter P op uw toetsenbord:

Selecteer het gereedschap Pen.
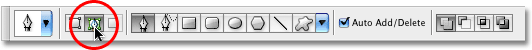
Stap 10: Selecteer de optie "Paden" op de optiebalk
Selecteer het gereedschap Pen en kijk omhoog in de optiebalk boven aan het scherm en zorg ervoor dat de optie Paden is geselecteerd, omdat we een pad met de pen moeten tekenen, geen vectorvorm of op pixels gebaseerde vorm:

Selecteer de optie "Paden" op de optiebalk.
Stap 11: Teken een pad rond een van de puzzelstukjes
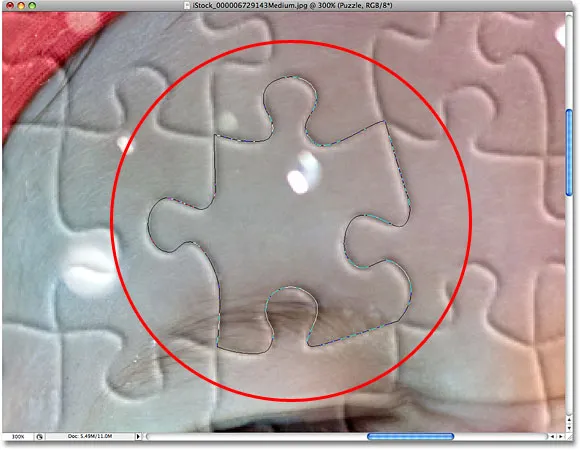
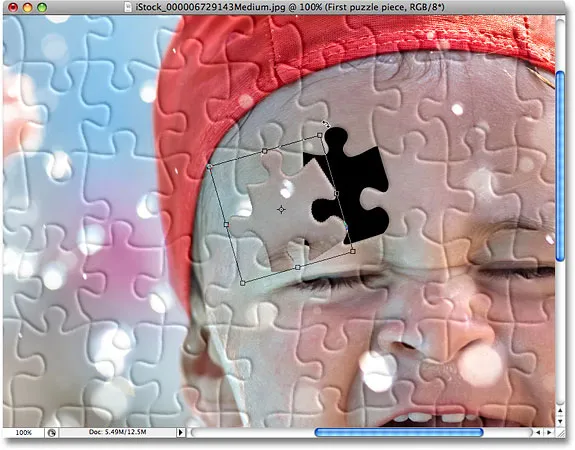
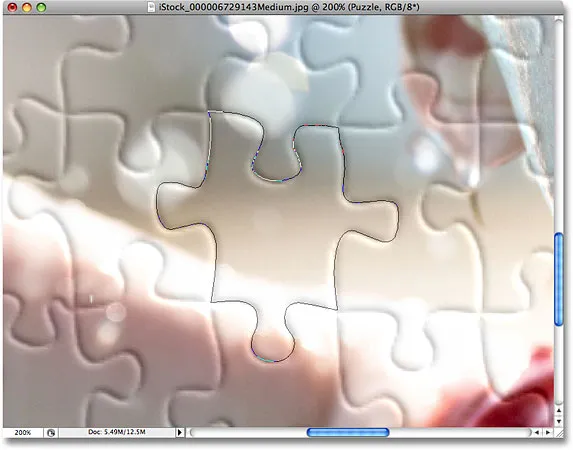
Gebruik het gereedschap Pen om een pad rond een van de puzzelstukjes te tekenen. We gaan dit stuk uit de puzzel knippen en laten lijken net boven de puzzel te zweven, klaar om op zijn plaats te worden geklikt. Het maakt niet echt uit welk stuk je kiest. Ik kies een stuk boven het rechteroog van de jongen (zijn rechter, onze linker). Baan je een weg door het stuk door ankerpunten toe te voegen en richtinggrepen te slepen totdat je met succes een pad rond de hele vorm hebt getekend. U kunt indien nodig op het stuk inzoomen door op Ctrl + spatiebalk (Win) / Command + spatiebalk (Mac) te drukken om tijdelijk toegang te krijgen tot het zoomgereedschap en vervolgens een paar keer op het stuk te klikken om erop in te zoomen. Een pad kan een beetje moeilijk te zien zijn in een screenshot, dus ik heb het stuk omcirkeld dat ik heb geschetst:

Er wordt nu een pad getrokken rond een van de puzzelstukjes.
Stap 12: Converteer het pad naar een selectie
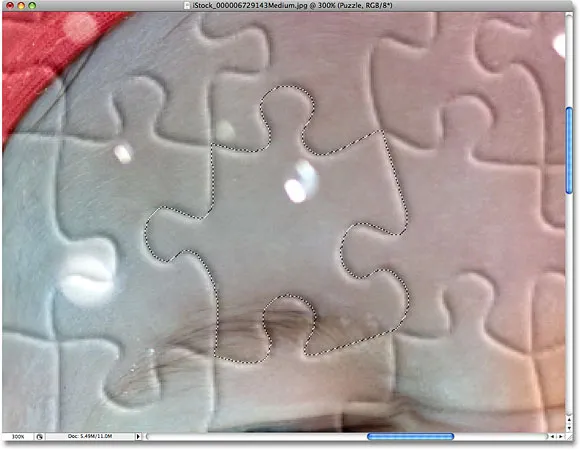
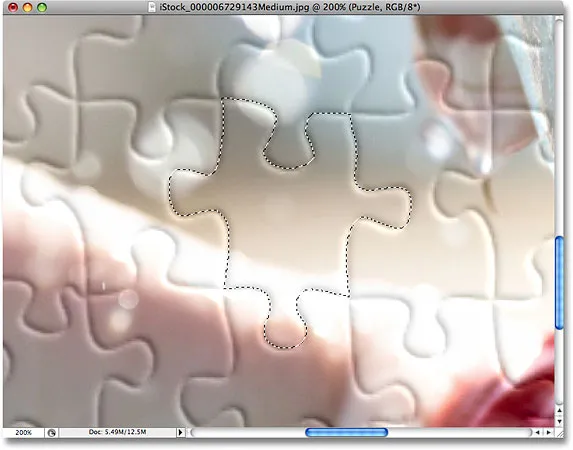
Als je klaar bent met het tekenen van je pad rond het eerste puzzelstuk, druk je op Ctrl + Enter (Win) / Command + Return (Mac) op je toetsenbord om het pad in een vorm te converteren. Je ziet je solide padoverzicht veranderen in een selectieoverzicht:

Druk op "Ctrl + Enter" (Win) / "Command + Return" (Mac) om het pad om te zetten in een selectie.
Stap 13: Knip de selectie op zijn eigen laag
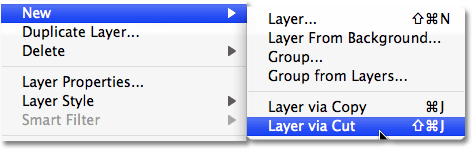
We gaan het geselecteerde puzzelstuk uit de laag "Puzzel" knippen en op zijn eigen laag plaatsen, waardoor een leeg gat in de laag "Puzzel" op zijn plaats blijft. Zorg ervoor dat je de laag "Puzzel" nog steeds hebt geselecteerd in het palet Lagen, ga vervolgens naar het menu Laag boven aan het scherm, kies Nieuw en kies vervolgens Laag via knippen:

Ga naar Laag> Nieuw> Laag via knippen.
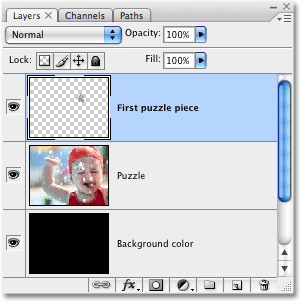
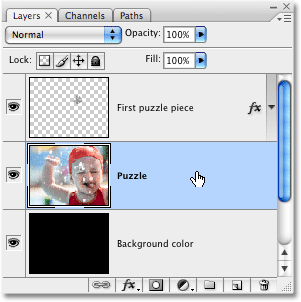
Dit snijdt het stuk uit de laag "Puzzel" en plaatst het op zijn eigen laag boven de laag "Puzzel", die we kunnen zien in het palet Lagen. Het stuk staat nu op de bovenste laag, die Photoshop opnieuw "Laag 1" heeft genoemd. Ik ga deze laag "Eerste puzzelstuk" hernoemen:

Het puzzelstuk verschijnt nu op zijn eigen laag boven de laag "Puzzel".
Stap 14: Verplaats en roteer het puzzelstuk met gratis transformatie
We gaan dit puzzelstuk eruit laten zien alsof het op zijn plaats wordt geklikt. Druk op Ctrl + T (Win) / Command + T (Mac) op uw toetsenbord om het vak Vrije transformatie van Photoshop en de handgrepen rond het puzzelstuk te openen, klik vervolgens ergens buiten het vak Vrije transformatie en sleep uw muis om het stuk te roteren. Nadat je het hebt gedraaid, klik je ergens in het vak Vrije transformatie en sleep je je muis om het stuk weg te verplaatsen van de oorspronkelijke locatie. Vergeet niet dat we willen dat het duidelijk is dat dit stuk op deze plek hoort, dus verplaats het niet te ver en draai het niet te veel.
Als je het stuk verplaatst, zie je dat de plek daar waar het stuk een moment geleden zat nu gevuld lijkt te zijn met zwart. Dat komt omdat we een gat hebben gemaakt in de laag "Puzzel" en het zwart van de laag "Achtergrondkleur" eronder laat zien:

Gebruik Free Transform om het puzzelstuk te verplaatsen en te roteren.
Druk op Enter (Win) / Return (Mac) wanneer u klaar bent om de transformatie te accepteren en de opdracht Vrije transformatie te verlaten.
Stap 15: Voeg een slagschaduw toe
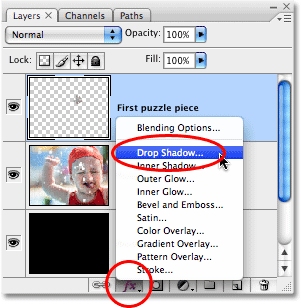
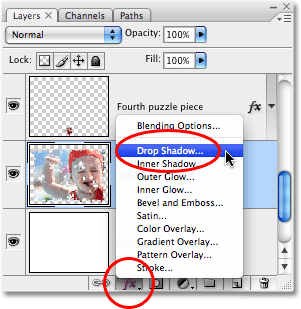
Om het puzzelstuk meer een 3D-uiterlijk te geven, zodat het lijkt alsof het boven de puzzel zweeft, laten we een slagschaduw toevoegen. Klik op het pictogram Laagstijl onder aan het palet Lagen en selecteer Slagschaduw in de lijst:

Selecteer "Slagschaduw" uit de lijst met laagstijlen.
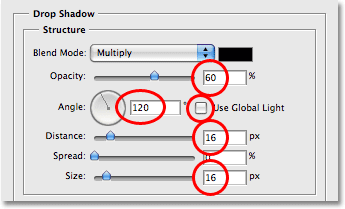
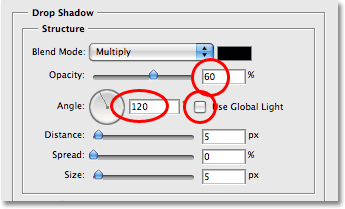
Dit brengt het dialoogvenster Laagstijl naar de slagschaduwopties in de middelste kolom. Verlaag de dekking van je slagschaduw tot ongeveer 60% zodat deze niet zo intens is. Schakel het selectievakje Globaal licht gebruiken uit en stel de hoek van de schaduw in op 120 °. Vergroot de afstand tot ongeveer 16 px en vergroot vervolgens de grootte tot ongeveer 16 px. Zoals gewoonlijk moet u deze instellingen mogelijk aanpassen voor uw afbeelding:

Wijzig de rood omcirkelde opties.
Klik op OK als u klaar bent om het dialoogvenster Laagstijl te verlaten. Hier is mijn afbeelding na het toepassen van de slagschaduw op het puzzelstuk:

De slagschaduw lijkt nu iets boven de rest van de puzzel te zweven.
Stap 16: Selecteer nogmaals de laag "Puzzel"
We hebben een van de puzzelstukjes uitgeknipt en boven de puzzel laten zweven. Laten we deze keer een van de stukken volledig verwijderen. We moeten de laag "Puzzel" geselecteerd hebben, dus klik erop in het palet Lagen:

Selecteer de laag "Puzzel" in het palet Lagen.
Stap 17: Teken een pad rond een ander puzzelstuk met het gereedschap Pen
Kies een ander puzzelstuk en gebruik de Pen Tool om er een pad omheen te tekenen, net zoals we eerder deden:

Teken een pad rond een ander puzzelstuk met het gereedschap Pen.
Stap 18: Converteer het pad naar een selectie
Nogmaals, zoals eerder, druk op Ctrl + Enter (Win) / Command + Return (Mac) om het pad snel in een selectie om te zetten:

Converteer het pad naar een selectie.
Stap 19: Verwijder de selectie
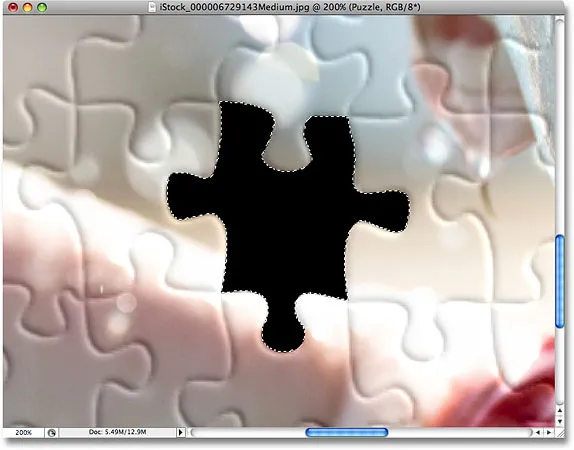
Het enige dat we met dit stuk gaan doen, is het volledig uit de puzzel verwijderen, en daarvoor hoeven we alleen maar op Delete op het toetsenbord te drukken. Hiermee wordt het puzzelstuk verwijderd en blijft er een gat in de laag "Puzzel" waardoor de zwarte achtergrondkleur zichtbaar wordt:

Druk op Verwijderen om het puzzelstuk uit de afbeelding te verwijderen.
Druk op Ctrl + D (Win) / Command + D (Mac) om uw selectie ongedaan te maken en de selectieomtrek te verwijderen. Hier is mijn foto na het verwijderen van het tweede puzzelstuk:

Druk op Verwijderen om het puzzelstuk uit de afbeelding te verwijderen.
Ga door met het verwijderen van nog een paar stukjes van de puzzel, door een stuk uit te knippen en boven de puzzel te laten zweven (stap 11-15) of door het stuk eenvoudig volledig te verwijderen (stap 16-19). Zorg er altijd voor dat de laag "Puzzel" is geselecteerd in het palet Lagen telkens wanneer u een stuk gaat knippen of verwijderen.
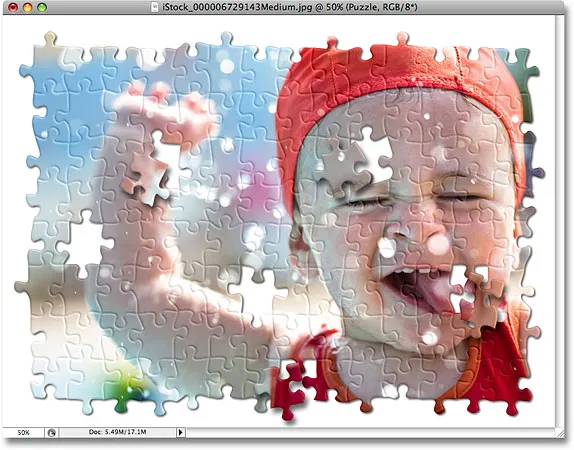
Hier is mijn afbeelding na het uitknippen en nog een paar puzzelstukjes verwijderen:

Knip of verwijder meer stukjes van de puzzel om aan het effect toe te voegen.
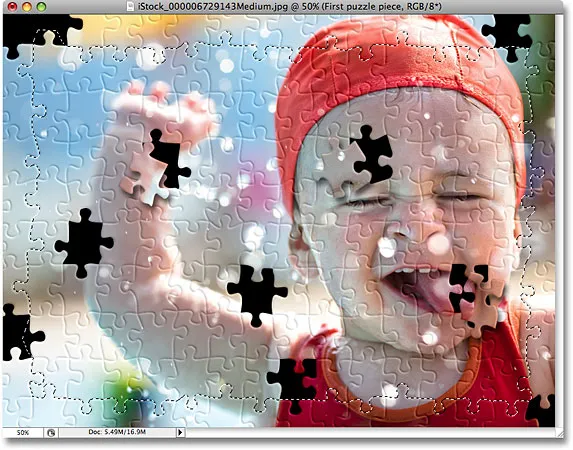
Stap 20: Teken een pad rond alle randstukken (optioneel)
Deze laatste paar stappen zijn optioneel, maar ik ga mijn foto een interessantere rand geven door alle puzzelstukjes langs de randen te verwijderen. Nogmaals, dit is optioneel, maar als je verder wilt gaan, gebruik je het gereedschap Pen om een doorlopend pad te tekenen langs de binnenranden van alle stukken die langs de randen van de foto lopen, zoals ik hier heb gedaan. Omdat het moeilijk is om een pad in een screenshot te zien, heb ik mijn pad geel gemarkeerd:

Teken een pad met het gereedschap Pen langs de binnenranden van alle stukken aan de randen van de foto.
Stap 21: Converteer het pad naar een selectie
Nadat u uw pad hebt getekend, drukt u op Ctrl + Enter (Win) / Command + Return (Mac) om het pad snel in een selectie te converteren:

Druk op "Ctrl + Enter" (Win) / "Command + Return" (Mac) om het pad naar een selectie te converteren.
Stap 22: De selectie omkeren
We willen alle stukjes verwijderen die langs de randen van de puzzel lopen, wat betekent dat we de randstukken moeten selecteren. Op dit moment hebben we echter alles behalve de geselecteerde randstukken. We moeten onze selectie omkeren, zodat alles dat momenteel is geselecteerd, wordt uitgeschakeld en alles dat momenteel niet is geselecteerd, wordt geselecteerd. Ga hiervoor naar het menu Selecteren bovenaan het scherm en kies Omgekeerd:

Ga naar Selecteren> Omgekeerd om de selectie om te keren.
Alle puzzelstukjes langs de randen van de foto worden nu geselecteerd:

De stukjes langs de randen van de puzzel zijn nu geselecteerd.
Stap 23: Verwijder The Edge Pieces
Zorg dat nu de randstukken zijn geselecteerd, dat de laag "Puzzel" is geselecteerd in het palet Lagen en druk vervolgens op Delete op uw toetsenbord om ze te verwijderen. Druk op Ctrl + D (Win) / Command + D (Mac) om de selectieomtrek te verwijderen:

De randen zijn nu verwijderd.
Als u liever wit voor de achtergrond gebruikt in plaats van zwart, klikt u eenvoudig op de laag "Achtergrondkleur" in het palet Lagen om het te selecteren en gaat u vervolgens naar het menu Bewerken boven aan het scherm en kiest u Vullen om in het dialoogvenster Vullen. Kies Wit voor de optie Inhoud in plaats van zwart en klik vervolgens op OK om het dialoogvenster te verlaten:

Om de achtergrondkleur in wit te veranderen, selecteert u de laag "Achtergrondkleur", selecteert u vervolgens de opdracht Vullen in het menu Bewerken en stelt u de inhoud in op Wit.
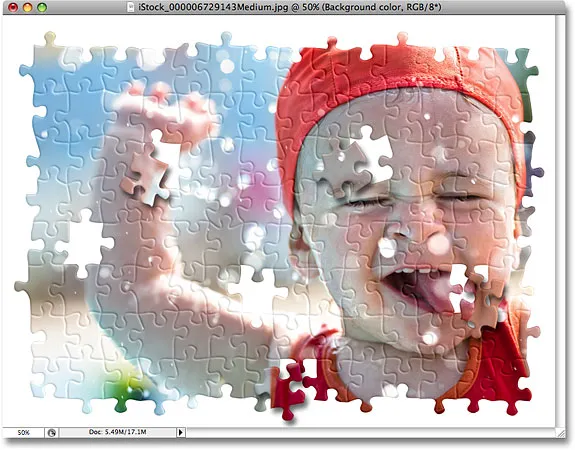
Dit vult de achtergrond met wit:

De achtergrond is veranderd in wit.
Stap 24: voeg een slagschaduw toe aan de hoofdpuzzel (optioneel)
Deze laatste stap is eigenlijk alleen nodig als je hebt besloten om wit te gebruiken voor je achtergrondkleur in plaats van zwart. We gaan een kleine slagschaduw toevoegen aan de hoofdpuzzel, en uiteraard, als je achtergrondkleur zwart is en de slagschaduw zwart, kun je de slagschaduw niet zien, dus je kunt deze laatste stap overslaan als je nog steeds zwart gebruikt voor je achtergrond.
Om de slagschaduw aan de hoofdpuzzel toe te voegen, selecteert u eerst de laag "Puzzel" in het palet Lagen, klikt u vervolgens op het pictogram Laagstijl onderaan het palet Lagen en selecteert u Slagschaduw in de lijst:

Selecteer de laag "Puzzel", klik vervolgens op het pictogram Laagstijlen en kies "Slagschaduw".
Hiermee wordt het dialoogvenster Laagstijl van Photoshop opnieuw ingesteld op de opties Slagschaduw in de middelste kolom. Verlaag de optie Dekking tot 60% om de intensiteit van de schaduw te verminderen, schakel vervolgens de optie Globaal licht gebruiken uit en stel de hoek in op 120 °. U kunt de rest van de opties op hun standaardwaarden laten staan:

Wijzig de opties voor de Slagschaduw die op de hoofdpuzzel wordt toegepast.
Klik op OK als u klaar bent om het dialoogvenster Laagstijl te verlaten en we zijn klaar! Hier, na het toepassen van een slagschaduw op mijn hoofdpuzzel, is mijn laatste effect:

Het laatste "Photoshop-puzzel" -effect.
En daar hebben we het! Zo maak je een puzzeleffect met een afbeelding in Photoshop! Bezoek onze sectie Foto-effecten voor meer tutorials over Photoshop-effecten!