
Inleiding tot SVG
Er zijn verschillende indelingen waarin afbeeldingen kunnen voorkomen die variëren op basis van de kenmerken van de afbeelding. De afbeelding kan een ondoorzichtige afbeelding zijn, de transparante enzovoort, en al dergelijke functies van de afbeeldingen kunnen worden gedefinieerd door het formaat dat het heeft. Enkele van de meest gebruikte formaten van afbeeldingen zijn JPEG.webp, PNG, GIF, enz. Onder de verschillende formaten is er een belangrijke die is gemaakt met behulp van de coderegel in XML of HTML, SVG genaamd. In dit artikel zullen we leren over SVG, hoe het is gemaakt, wat de extra's zijn van dit formaat en dat soort dingen. Hoewel het niet het algemeen gebruikte formaat van de afbeeldingen is, speelt het een belangrijke rol in de hedendaagse webtoepassing die kwaliteit vereist in combinatie met een aantrekkelijke interface.
Definitie van SVG
SVG staat voor Scalable Vector Graphics. Het kan worden gedefinieerd als het formaat van afbeeldingen die worden geproduceerd met behulp van de XML- of HTML-tags. Het is erg handig om tweedimensionale afbeeldingen te ontwerpen en kan de interactie-ervaring van de gebruikers verbeteren. Het werd twintig jaar geleden in 1999 ontwikkeld door het World Wide Web-consortium. De nieuwste versie van SVG is 1.1, die in 2011 werd uitgebracht. Het verschilt sterk van de afbeeldingen van andere formaten, omdat deze grafisch ontworpen moesten worden, maar de grafische afbeeldingen met SVG-extensie zijn eigenlijk ontwikkeld met behulp van de codes of tags. Het is zeer interactief en kan de tweedimensionale grafische vormgeving mogelijk maken.
Een belangrijk punt dat men moet weten over schaalbare vectorafbeeldingen is dat het niet op dezelfde manier kan worden gedownload als JPEG.webp- of PNG-afbeeldingen. Wanneer we afbeeldingen downloaden met de JPEG.webp- of PNG-extensie, wordt een kopie van de afbeelding opgeslagen die kan worden bewerkt met behulp van grafische ontwerptools zoals Adobe Photoshop, Paint, enz. Terwijl de SVG-afbeelding moet worden bewerkt door de codes te wijzigen. In het moderne tijdperk, waar webapplicaties op alle manieren perfect moeten zijn, voegen de SVG-graphics er verbluffende kwaliteit aan toe. Van het ontwerpen van slechts een cirkel tot het ontwerpen van een complexe afbeelding, je moet de tags gebruiken als je wilt dat de afbeelding wordt ontwikkeld met behulp van SVG.
Hoe maakt SVG werken zo gemakkelijk?
Er zijn verschillende punten waarop SVG het eigenlijk heel gemakkelijk maakt. Zoals we eerder hebben besproken, is het erg handig als het gaat om het ontwerpen van de webtoepassing die een geweldig uitzicht moet hebben. De grafische weergave gemaakt met het SVG-formaat maakt het zeer interactief voor de gebruiker om met de applicatie te werken. Het is erg handig wanneer u de grafische component overal in de webtoepassing moet gebruiken. Samen met de HTML-codes moet men de SVG-tag schrijven om de functionaliteit ervan op de webpagina te brengen. Als je de eenvoudige interface wilt tekenen, kan dit in een paar nummers van de regel worden gedaan, maar in het geval dat de afbeeldingen een beetje ingewikkeld zijn, zal het een lange HTML- of XML-code vereisen om te worden geschreven. Door de eenvoudigere grafische componenten zoals een cirkel, vierkant, rechthoek enzovoort te integreren, kan men een complexe grafische vormgeving ontwerpen.
Werken met SVG
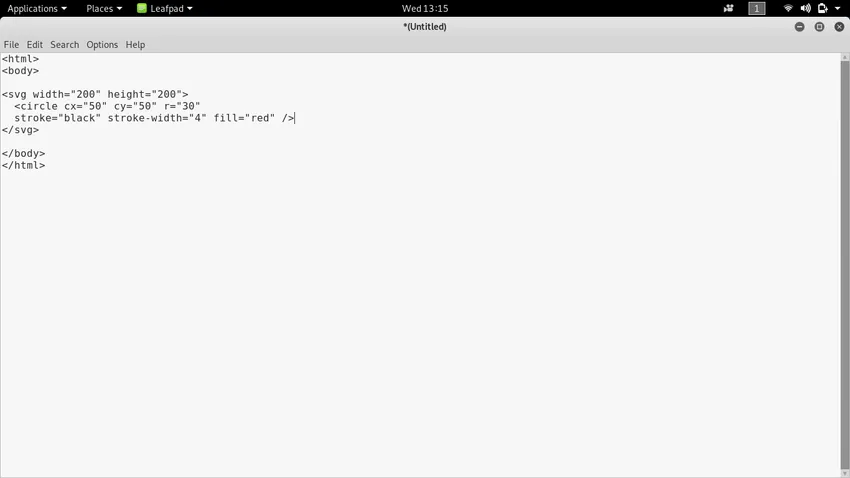
Om te leren hoe met SVG te werken, zullen we de coderegel doorlopen die moet worden geschreven om de SVG-afbeeldingen te ontwikkelen. We zullen een voorbeeld overwegen, waarbij we een eenvoudige cirkel ontwerpen met een rode kleur erin en met een zwarte rand. We zullen codes in HTML schrijven en de SVG-tag gebruiken om de afbeeldingen op de webpagina te introduceren.

In de bovenstaande code hebben we de SVG-afbeeldingen geschreven met behulp van de SVG-tag en de belangrijke kenmerken. In de eerste regel met de SVG-tag hebben we de breedte en de hoogte van de cirkel genoemd. In de tweede regel hebben we de cirkel-tag gebruikt die kan worden gebruikt als de subtag onder de SVG-tag. Cx is het kenmerk van de cirkel-tag die wordt gebruikt om te bepalen hoeveel pixels die cirkel op de x-as moet bedekken. Cy is het kenmerk van de cirkel-tag die wordt gebruikt om te bepalen hoeveel pixels die cirkel op de y-as moet bedekken. Het kenmerk r definieert de straal van de cirkel.
Slag definieert de kleur van de rand die in ons geval zwart is. Het volgende attribuut streekbreedte definieert de breedte van de cirkel die men in pixels kan geven. Het laatste kenmerk van de cirkel-tag wordt gevuld dat wordt gebruikt om te definiëren welke kleur in de cirkel moet worden gevuld. We hebben rood gekozen, zodat je in de uitvoer kunt zien dat de cirkel de rode kleur heeft ingevuld. Als u met de SVG-code wilt werken, kunt u de code uit de bovenstaande afbeelding kopiëren, opslaan met HTML-extensie en zien wat u als uitvoer vindt. Je kunt ze blijven aanpassen om meer te leren of te verkennen.
Benodigde vaardigheden
Als u met SVG wilt werken, moet u weten hoe u met de HTML-tags werkt. In HTML wordt het geïmplementeerd met behulp van de SVG-tag die verder de subtags heeft die kunnen worden gebruikt onder de SVG-tag om de afbeeldingen te ontwerpen. Als u al als een webtoepassing hebt gewerkt, kunt u het gemakkelijk vinden om met SVG te werken. Hoewel het niet alleen gaat om het structureren van de pagina om het uiterlijk van de HTML-elementen te wijzigen, moet u wat oefenen voordat u met SVG kunt gaan werken. Als u een goed idee hebt van grafisch ontwerpen, voegt dit een voorsprong toe om u in korte tijd te laten werken of SVG te leren.
Conclusie
Schaalbare vectorafbeeldingen zijn de speciale indeling van afbeeldingen met tweedimensionale afbeeldingen. Op basis van de vereiste, kan men afbeeldingen met elk van de formaten gebruiken, maar met behulp van SVG zal het een beetje anders zijn omdat het is ontwikkeld met behulp van de coderegels in plaats van de grafische ontwerptools. Het wordt voornamelijk gebruikt in de webtoepassing omdat het moet worden geschreven met behulp van de XML of de HTML-tag. Men kan er gebruik van maken om de webapplicatie behoorlijk interactief te maken om de gebruikerservaring te verbeteren.
Aanbevolen artikelen
Dit is een handleiding voor Wat is SVG. Hier bespreken we de definitie, concepten, werken en hoe SVG het werken gemakkelijk maakt. U kunt ook onze andere voorgestelde artikelen doornemen voor meer informatie -
- Rasterlay-out in Java
- PHP String Functies
- Toepassingen van HTML
- Carrière in ASP.NET