
Inleiding tot Break Statement in JavaScript
Break Statement wordt gebruikt om de functie van een programma te wijzigen. Lussen worden gebruikt om dergelijke instructiesequenties een paar keer uit te voeren voordat de uitkomst van de test onnauwkeurig is. Er kunnen omstandigheden zijn waarin we, zonder de meeste zinnen uit te voeren, de verklaring kunnen verlaten. We zouden in deze omstandigheden de break-statement in javascript kunnen gebruiken. De break-instructie wordt gebruikt in een switch-instructie, die wordt gescheiden van het switch-blok. Binnen het genoemde label moet de break-instructie worden genest. Elke blokinstructie kan de gemarkeerde instructie zijn; een lusinstructie hoeft er niet aan vooraf te gaan.
Als de JavaScript-compiler de break-instructie erin detecteert tijdens het uitvoeren van de lus, while-lus en do-while-lus, voorkomt de lus dat de instructies worden uitgevoerd en wordt de lus onmiddellijk afgesloten.
Syntaxis:
break;
Code:
For instance:
var n = 0;
while (n < 5) (
if (n === 3) (
break;
)
n = n + 1;
)
console.log(n);
Output:
3
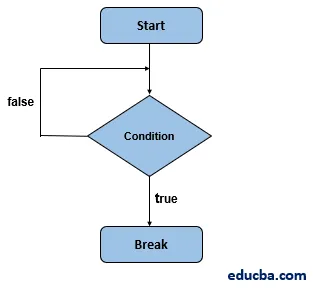
Opmerking: de break-instructie wordt ook gebruikt met switch-instructies.Stroomdiagram voor onderbrekingsverklaring in JavaScript
Het stroomdiagram voor de instructie break is zoals weergegeven in de onderstaande afbeelding:

Hoe werkt Break Statement in JavaScript?
De break-instructie verdeelt de lus terwijl we de break-instructie in een lus gebruiken en na de lus doorgaan om de code te initiëren. U kunt ook een labelgebonden break-statement gebruiken om het codeblok van JavaScript te verlaten. Op een eenvoudige manier, telkens wanneer een match wordt gemaakt, en het werk wordt gedaan als aan de break-statement wordt voldaan. Daarom moet de switch-instructie de expressie blijven analyseren.
We moeten er zeker van zijn dat de instructie die wordt geïmplementeerd de eerste match is. Als u wilt dat verschillende combinaties codeblokken veroorzaken, wordt dit voorkomen door de break-instructie. Het laatste exemplaar in een schakelblok hoeft niet te worden verbroken. Hoe dan ook, het blok breekt daar.
Voorbeelden van Break Statement in JavaScript
Hieronder staan de vele voorbeelden van de javascript-break-verklaring:
Voorbeeld # 1: Break-instructie binnen voor lus
JavaScript Break Statement
JavaScript Break Statement
var n;
for (n = 10; n > 0; n--)
(
if(n == 5)
(
document.write("Exiting the loop: n = " + n);
break;
)
document.write(" The numbers are: = " + n);
)
JavaScript Break Statement
JavaScript Break Statement
var n;
for (n = 10; n > 0; n--)
(
if(n == 5)
(
document.write("Exiting the loop: n = " + n);
break;
)
document.write(" The numbers are: = " + n);
)
JavaScript Break Statement
JavaScript Break Statement
var n;
for (n = 10; n > 0; n--)
(
if(n == 5)
(
document.write("Exiting the loop: n = " + n);
break;
)
document.write(" The numbers are: = " + n);
)
JavaScript Break Statement
JavaScript Break Statement
var n;
for (n = 10; n > 0; n--)
(
if(n == 5)
(
document.write("Exiting the loop: n = " + n);
break;
)
document.write(" The numbers are: = " + n);
)
Uitvoering :
- Bewaar de bovenstaande code in de html-indeling.
- Voer de code in de webbrowser uit.
Output:

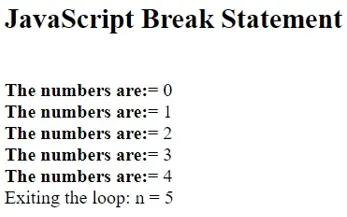
Voorbeeld # 2: Break-statement in while-lus
JavaScript Break Statement
JavaScript Break Statement
var n = 0;
while (n <= 10)
(
document.write("
The numbers are: = " + n);
n++;
if(n == 5)
(
break;
)
)
document.write("
Exiting the loop: n = " + n);
JavaScript Break Statement
JavaScript Break Statement
var n = 0;
while (n <= 10)
(
document.write("
The numbers are: = " + n);
n++;
if(n == 5)
(
break;
)
)
document.write("
Exiting the loop: n = " + n);
JavaScript Break Statement
JavaScript Break Statement
var n = 0;
while (n <= 10)
(
document.write("
The numbers are: = " + n);
n++;
if(n == 5)
(
break;
)
)
document.write("
Exiting the loop: n = " + n);
JavaScript Break Statement
JavaScript Break Statement
var n = 0;
while (n <= 10)
(
document.write("
The numbers are: = " + n);
n++;
if(n == 5)
(
break;
)
)
document.write("
Exiting the loop: n = " + n);
Output:

Voorbeeld # 3: Break Statement in div-tag
JavaScript Break statement
JavaScript Break Statement
var myvalue = "";
var n;
for (n = 1; n < 10; n++) (
if (n === 5) (
break;
)
myvalue += "Educba" + n + "
";
)
document.getElementById("brk_stmt_id").innerHTML = myvalue;
JavaScript Break statement
JavaScript Break Statement
var myvalue = "";
var n;
for (n = 1; n < 10; n++) (
if (n === 5) (
break;
)
myvalue += "Educba" + n + "
";
)
document.getElementById("brk_stmt_id").innerHTML = myvalue;
JavaScript Break statement
JavaScript Break Statement
var myvalue = "";
var n;
for (n = 1; n < 10; n++) (
if (n === 5) (
break;
)
myvalue += "Educba" + n + "
";
)
document.getElementById("brk_stmt_id").innerHTML = myvalue;
JavaScript Break statement
JavaScript Break Statement
var myvalue = "";
var n;
for (n = 1; n < 10; n++) (
if (n === 5) (
break;
)
myvalue += "Educba" + n + "
";
)
document.getElementById("brk_stmt_id").innerHTML = myvalue;
Output:

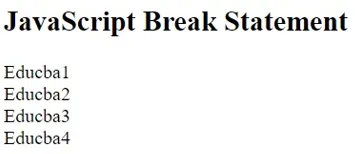
Voorbeeld # 4: Gebruik breaklabel-verklaringen
JavaScript Break Statement
JavaScript Break Statement
var res = ("Educab1", "Educba2", "Educba3", "Educba4", "Educba5");
var value = "";
breaklabel: (
value += res(0) + "
" + res(1) + "
";
break breaklabel;
value += res(2) + "
"+ res(3) + "
" + res(4);
)
document.getElementById("brk_stmt_id").innerHTML = value;
JavaScript Break Statement
JavaScript Break Statement
var res = ("Educab1", "Educba2", "Educba3", "Educba4", "Educba5");
var value = "";
breaklabel: (
value += res(0) + "
" + res(1) + "
";
break breaklabel;
value += res(2) + "
"+ res(3) + "
" + res(4);
)
document.getElementById("brk_stmt_id").innerHTML = value;
JavaScript Break Statement
JavaScript Break Statement
var res = ("Educab1", "Educba2", "Educba3", "Educba4", "Educba5");
var value = "";
breaklabel: (
value += res(0) + "
" + res(1) + "
";
break breaklabel;
value += res(2) + "
"+ res(3) + "
" + res(4);
)
document.getElementById("brk_stmt_id").innerHTML = value;
JavaScript Break Statement
JavaScript Break Statement
var res = ("Educab1", "Educba2", "Educba3", "Educba4", "Educba5");
var value = "";
breaklabel: (
value += res(0) + "
" + res(1) + "
";
break breaklabel;
value += res(2) + "
"+ res(3) + "
" + res(4);
)
document.getElementById("brk_stmt_id").innerHTML = value;
Output:

Voorbeeld # 5: Break-statement in de binnenste lus
JavaScript Break Statement
document.write("Starting of the loop …
");
outerloop: // indicates name of the label
for (var m = 0; m < 5; m++) (
document.write("Outside the loop: " + m + "
");
innerloop:
for (var n = 0; n < 5; n++) (
if (n > 3 ) break ;
if (m == 2) break innerloop;
if (m == 4) break outerloop;
document.write("Inside the loop: " + n + "
");
)
)
document.write("End of the loop…
");
Output:

Voorbeeld # 6: Break-statement in schakelkast
JavaScript Break Statement
var value = 'two';
document.write("The switch case is entering into the program…
");
switch (value) (
case 'one': document.write("Result is: This is First statement…
");
break;
case 'two': document.write("Result is: This is Second statement…
");
break;
case 'three': document.write("Result is: This is Third statement…
");
break;
case 'four': document.write("Result is: This is Fourth statement…
");
break;
case 'five': document.write("Result is: This is Five statement…
");
break;
default: document.write("Result is: This is last statement…
")
)
document.write("Switch case is exiting out of the program…");
Output:

Conclusie
Het is erg handig om elke lus te doorlopen, inclusief JavaScript For Loop, JavaScript While Loop en JavaScript Do While Loop. Als de JavaScript-compiler de break-instructie in zichzelf detecteert wanneer deze lussen worden geïmplementeerd, stopt de lus met het uitvoeren van de instructies en wordt de lus onmiddellijk verlaten. Op een eenvoudige manier, wanneer een match wordt gevonden, en als de break-statement wordt aangetroffen, wordt het werk uitgevoerd. De schakelopdracht moet daarom de uitdrukking beginnen te onderzoeken. We hebben ook een switch-case gebruikt voor een break-instructie, waarbij de switch-instructie een expressie analyseert die de waarde van de expressie aan een case-clausule koppelt en instructies voor die case uitvoert, evenals statements in cases.
Aanbevolen artikelen
Dit is een gids voor Break Statement in JavaScript. Hier bespreken we de werkende en verschillende voorbeelden van break-instructies in javaScript met code en uitvoer. U kunt ook de volgende artikelen bekijken voor meer informatie-
- Switch-verklaring in JavaScript
- Patronen in JavaScript
- Terwijl Loop in JavaScript
- Vergelijkingsoperatoren in JavaScript
- Verschillende soorten loops met zijn voordelen
- Lussen in VBScript met voorbeelden
- Soorten vergelijkingsoperatoren in PowerShell
- Voorbeelden van Switch Case in PowerShell