In deze Photoshop-tutorial gaan we wat plezier beleven met silhouetten. Daarmee bedoel ik dat we eerst een basissilhouet maken met behulp van een techniek die ons de vrijheid geeft om het silhouet naar wens te vergroten zonder verlies van beeldkwaliteit, en dan zullen we zien hoe we het silhouet kunnen vullen met een leuke achtergrond om interessante ontwerpen te maken!
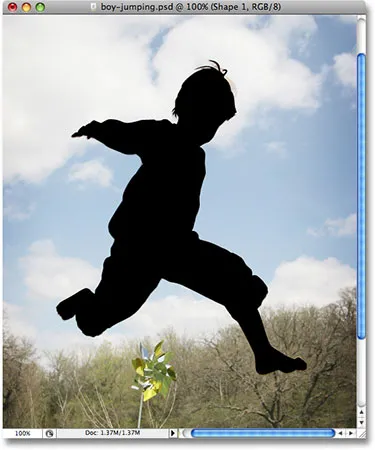
Ik ga een paar silhouetten maken voor deze tutorial. Eerst zal ik de jongen van deze foto gebruiken:

Het eerste silhouet wordt gemaakt van deze foto.
Ik maak ook een silhouet van het meisje op deze foto:

Het tweede silhouet wordt gemaakt van deze foto.
Ik vul beide silhouetten met een achtergrond en ik gebruik de achtergrond die we in onze recente Classic Starburst Background- tutorial hebben gemaakt:

De "starburst" -achtergrond gemaakt in een recente tutorial.
Natuurlijk kun je elke achtergrond gebruiken die je wilt. Als je deze starburst-achtergrond uit onze zelfstudie maakt, moet je ervoor zorgen dat je de starburst-afbeelding afvlakt door naar het menu Laag boven aan het scherm te gaan en de afbeelding afvlakken te kiezen zodat de starburst afbeelding bevindt zich op een enkele achtergrondlaag, wat het later gemakkelijker zal maken. Zoals ik echter al zei, voel je vrij om elke achtergrondafbeelding te gebruiken die je wilt.
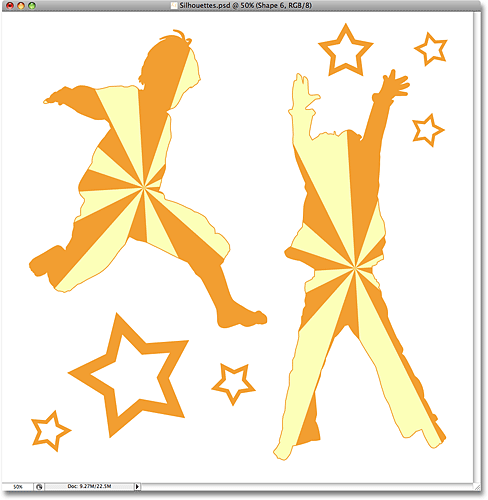
Dit is het laatste effect waar we naartoe werken:

Het laatste silhoueteffect.
Voordat we aan de slag gaan, moet ik vermelden dat we de Pen-tool van Photoshop zullen gebruiken om onze silhouetten te maken, in tegenstelling tot iets basaler zoals de Lasso-tool. Er zijn een aantal redenen waarom. Ten eerste is het verkrijgen van selecties van professionele kwaliteit met de Lasso-tool bijna onmogelijk, en silhouetten die met de Lasso-tool zijn gemaakt, zien er over het algemeen slordig en amateuristisch uit. De Pen Tool geeft ons alle precisie die we nodig hebben om fantastisch uitziende vormen te maken.
De tweede reden om voor de Pen-tool te kiezen, is dat we hiermee op vectoren gebaseerde vormen kunnen maken die resolutie-onafhankelijk zijn, wat betekent dat we ze naar behoefte kunnen vergroten of verkleinen zonder verlies van beeldkwaliteit. De Lasso-tool daarentegen maakt op pixels gebaseerde selecties die niet formaatvriendelijk zijn. Ze hebben de neiging om de beeldkwaliteit te verliezen nadat ze zijn aangepast, vooral als u ze groter moet maken. Dus voor prachtige silhouetten die de beeldkwaliteit niet verliezen, ongeacht de grootte die we maken, hebben we de Pen-tool nodig!
Dat gezegd hebbende, als je niet bekend bent met het gebruik van de Pen-tool in Photoshop, bekijk dan eerst onze handleiding Selecties maken met de Pen-tool, waar je alles vindt wat je moet weten om aan de slag te gaan met wat zonder twijfel de beste selectie-tool in heel Photoshop is.
Stap 1: Selecteer het gereedschap Pen
Open de eerste afbeelding waarvan u een silhouet wilt maken (in mijn geval is dit de foto van de jongen) en selecteer het gereedschap Pen in het palet Tools van Photoshop:

Selecteer het gereedschap Pen.
U kunt ook het gereedschap Pen selecteren door op de letter P op uw toetsenbord te drukken.
Stap 2: Selecteer de optie "Vormlagen" op de optiebalk
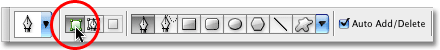
Zodra u het gereedschap Pen selecteert, verandert de optiebalk boven aan het scherm om opties specifiek voor het gereedschap Pen weer te geven. Aan de linkerkant van de optiebalk ziet u een reeks van drie pictogrammen - een die eruit ziet als een vierkant met een kleiner vierkant in elke hoek (het pictogram Vormlagen ), een met het gereedschap Pen in het midden van de vierkant (het pictogram Paden ) en een vierkant dat gewoon een eenvoudig vierkant is (het pictogram Vulpixels ). Deze pictogrammen bepalen wat we met het gereedschap Pen doen. We kunnen de pen gebruiken om vectorgebaseerde vormen te tekenen, we kunnen deze gebruiken om paden te tekenen (in principe vormcontouren) en we kunnen de pixel gebruiken om pixelgebaseerde vormen te tekenen. Om ons silhouet te maken, willen we vectorgebaseerde vormen tekenen, dus klik op het pictogram Vormlagen in de optiebalk om het te selecteren:

Selecteer de optie Vormlagen op de optiebalk.
Stap 3: Reset indien nodig uw voor- en achtergrondkleuren
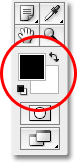
Zoals ik al zei, vullen we ons silhouet met een achtergrondafbeelding, maar laten we eerst een meer traditioneel zwart gevuld silhouet maken. Daarvoor hebben we onze voorgrondkleur ingesteld op zwart, wat toevallig de standaardkleur is (wit is de standaardkleur voor de achtergrondkleur). Als uw voorgrondkleur al is ingesteld op zwart, kunt u deze stap overslaan. Als dit niet het geval is, kunt u de voorgrond- en achtergrondkleuren eenvoudig opnieuw instellen door op de letter D op uw toetsenbord te drukken. Als u naar uw voorgrond- en achtergrondkleurstalen onder aan het palet Gereedschappen kijkt, ziet u dat zwart nu de voorgrondkleur (het linker staal) is en wit nu de achtergrondkleur (het rechter staal):

Stel indien nodig de voorgrond- en achtergrondkleuren opnieuw in.
Stap 4: Teken een omtrek rond de persoon op de foto
Met het gereedschap Pen in de hand, de optie Vormlagen geselecteerd in de optiebalk en uw voorgrondkleur ingesteld op zwart, begin u een omtrek rond de persoon in uw foto te tekenen, waarbij u ankerpunten toevoegt en richtinggrepen indien nodig. Lees nogmaals onze tutorial Selecties maken met het gereedschap Pen eerst als u hulp nodig hebt bij het gebruik van het gereedschap Pen.
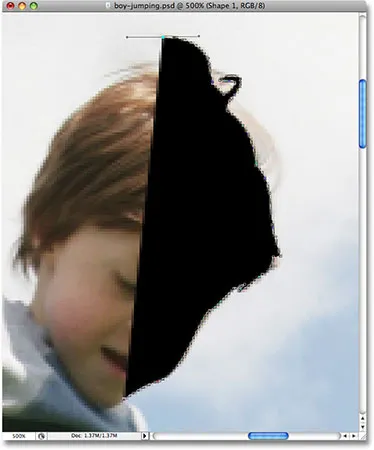
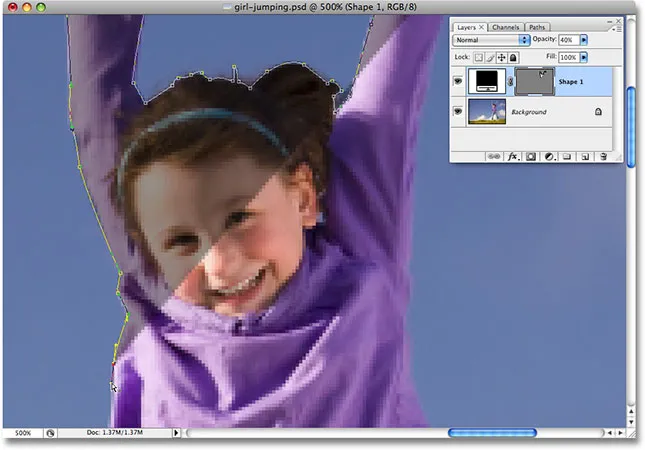
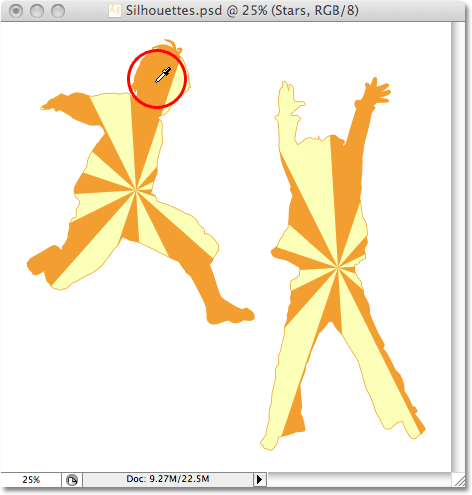
Je zult snel een beetje een probleem opmerken als je je weg rond de persoon werkt. Omdat we een vorm tekenen, vult Photoshop het gebied binnen de omtrek met zwart terwijl u het maakt, wat op zichzelf geen probleem is, behalve dat het de neiging heeft uw zicht op wat u doet te blokkeren. Hier kunnen we zien dat ik een omtrek ben begonnen te tekenen rond het hoofd van de jongen, maar het effen zwart blokkeert hem volledig uit het zicht terwijl ik me om hem heen werk:

De effen zwarte vulling blokkeert de jongen uit het zicht.
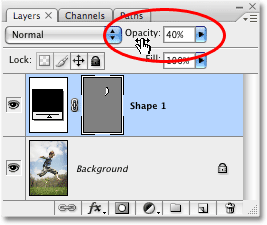
Om dit kleine probleem te omzeilen, hoeven we alleen maar de dekking van onze vormlaag te verlagen. Als we in ons palet Lagen kijken, kunnen we zien dat we nu twee lagen hebben. Onze foto staat op de achtergrondlaag en de vorm die we tekenen met het gereedschap Pen bevindt zich op de vormlaag, genaamd "Shape 1", direct erboven. De vormlaag is momenteel geselecteerd (we weten dit omdat deze blauw is gemarkeerd), dus ga naar de optie Dekking in de rechterbovenhoek van het palet Lagen en verlaag de dekking tot ongeveer 40% of zo:

Verlaag de dekking van de vormlaag in het palet Lagen.
Met de dekking van de vorm verlaagd, kunnen we nu door de effen zwarte vulling kijken, waardoor het veel gemakkelijker wordt om te zien wat we doen:

De jongen is nu zichtbaar door de effen zwarte vulling.
Blijf je omtrek rond de persoon tekenen met het gereedschap Pen. Wanneer u klaar bent, gaat u terug naar de optie Dekking in het palet Lagen en verhoogt u de dekking naar 100% . Hier is mijn voltooide vorm rond de jongen, gevuld met effen zwart. Ik heb nu mijn eerste silhouet:

Het eerste silhouet is nu voltooid.
Stap 5: Maak een nieuw leeg Photoshop-document
Nu we ons eerste silhouet hebben gemaakt, laten we het naar zijn eigen document verplaatsen. Eerst moeten we een nieuw Photoshop-document maken, dus ga naar het menu Bestand boven aan het scherm en kies Nieuw, waarmee het dialoogvenster Nieuw document wordt geopend. Ik noem mijn nieuwe document "Silhouetten", hoewel het benoemen van nieuwe documenten volledig optioneel is.
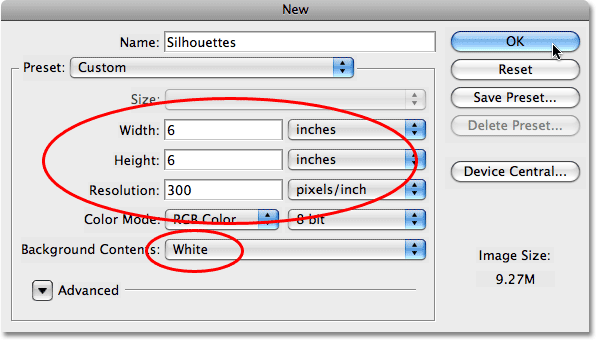
Kies de gewenste grootte voor uw document. Voor deze zelfstudie maak ik een 6 x 6 inch-document en stel ik de resolutie in op 300 pixels per inch, wat een standaardresolutie is voor afdrukken van professionele kwaliteit. Zorg ervoor dat u Wit kiest als achtergrondinhoud van uw document:

Maak een nieuw leeg Photoshop-document.
Klik op OK om het dialoogvenster te verlaten wanneer u klaar bent en het nieuwe document verschijnt:

Het nieuwe Photoshop-document gevuld met wit.
Stap 6: Sleep de vormlaag naar het nieuwe document
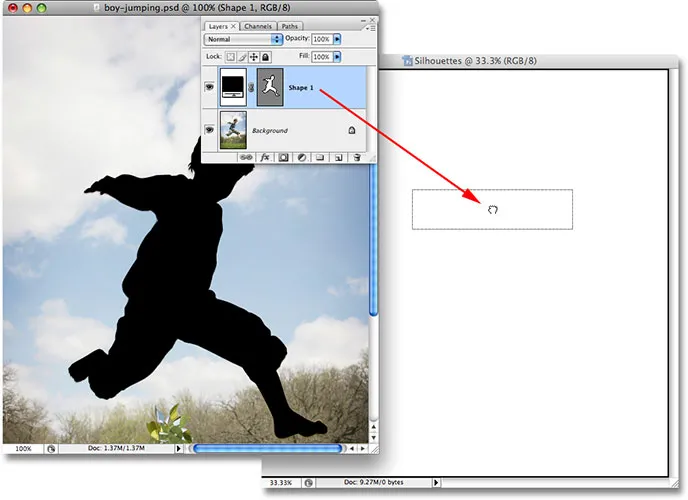
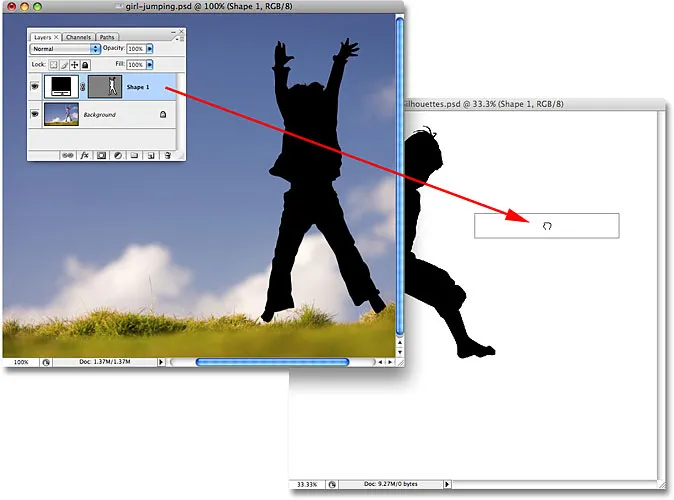
Met zowel uw originele foto als het nieuwe lege document nu op uw scherm geopend in hun eigen afzonderlijke documentvensters, klikt u ergens in uw originele foto om deze te selecteren, waardoor deze actief wordt. Ga vervolgens naar het palet Lagen, klik op de vormlaag die je silhouet bevat en sleep de laag eenvoudig naar het nieuwe document:

Selecteer de originele afbeelding, klik vervolgens op de vormlaag in het palet Lagen en sleep deze naar het nieuwe document.
Laat uw muisknop los en uw zwart gevulde silhouet verschijnt in het nieuwe document:

Het silhouet verschijnt nu in het nieuwe document.
U kunt nu het documentvenster van de originele foto sluiten, omdat we deze niet langer nodig hebben. En nu, als we nogmaals in het palet Lagen kijken, zien we dat onze vormlaag in feite naar het nieuwe document is gekopieerd en direct boven de wit gevulde achtergrondlaag zit:

Het palet Lagen toont de vormlaag nu in het nieuwe document.
Stap 7: Resize en verplaats het silhouet met gratis transformatie
Zoals ik aan het begin van deze zelfstudie al zei, was een van de belangrijkste redenen waarom we de Pen-tool hebben gebruikt om ons silhouet te maken, omdat het ons in staat stelde ons silhouet te maken als een op vectoren gebaseerde vorm en als vorm zijn we vrij om het formaat aan te passen zoals we willen, waardoor het zo groot of zo klein is als we willen, zonder verlies van beeldkwaliteit. Laten we het formaat van het silhouet wijzigen met de opdracht Free Transform van Photoshop. Selecteer de vormlaag in het palet Lagen en druk op Ctrl + T (Win) / Command + T (Mac) om het vak Vrije transformatie en handgrepen rond het silhouet te openen. Houd je Shift- toets ingedrukt om de verhoudingen van het silhouet te beperken, zodat je het uiterlijk niet vervormt en sleep een van de hoekhandgrepen om het formaat aan te passen. Als u het formaat vanuit het midden wilt wijzigen in plaats van vanuit de hoek, houdt u de Alt (Win) / Option (Mac) -toets ingedrukt terwijl u sleept. U kunt het silhouet ook in het document verplaatsen door ergens in het vak Vrije transformatie te klikken en de vorm met uw muis rond te slepen. Klik gewoon niet op het kleine doelpictogram in het midden, anders verplaats je het doelpictogram, niet de vorm.
Hier heb ik mijn silhouet groter gemaakt en naar de linkerbovenhoek van het document verplaatst:

Wijzig het formaat van het silhouet en verplaats het indien nodig met Free Transform.
Druk op Enter (Win) / Return (Mac) wanneer u klaar bent om de transformatie te accepteren en de opdracht Vrije transformatie te verlaten.
Stap 8: aanvullende silhouetten aan het document toevoegen (optioneel)
Als u slechts één silhouet in uw ontwerp gebruikt, kunt u deze stap overslaan. Ik heb een tweede silhouet
die ik aan mijn ontwerp wil toevoegen, dus ik zal mijn tweede foto openen, die de afbeelding van het meisje is:

Open je tweede afbeelding (optioneel).
Met dezelfde stappen als eerder, selecteer ik het gereedschap Pen in het palet Gereedschappen en teken ik een omtrek rond het meisje, waardoor de dekking van de vormlaag in het palet Lagen wordt verlaagd tot ongeveer 40%, zodat ik kan zien wat ik doe terwijl ik haar omloop:

Een vormomtrek rond het meisje tekenen met het gereedschap Pen.
Als ik klaar ben, zal ik de dekking van de vormlaag weer tot 100% verhogen. Hier is mijn afbeelding met het silhouet van het meisje nu compleet:

Het tweede silhouet is nu voltooid.
Ik moet dit tweede silhouet naar mijn hoofddocument 'Silhouetten' slepen, dus met beide documentvensters op mijn scherm, klik ik op de foto van het meisje om het te selecteren en het actief te maken, dan klik ik op de vormlaag in het palet Lagen en sleep de laag eenvoudig naar het document "Silhouetten":

Het tweede silhouet naar het hoofddocument voor silhouetten slepen.
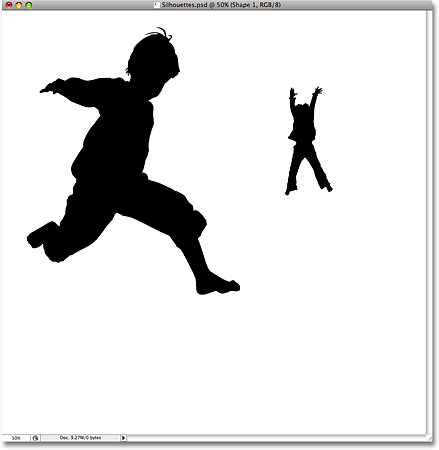
Met mijn tweede silhouet nu in het hoofddocument, sluit ik de foto van het meisje omdat ik deze niet langer open hoef te hebben. Als we nu in mijn document 'Silhouetten' kijken, zien we dat het silhouet van het meisje is toegevoegd:

Beide silhouetten verschijnen nu in het hoofddocument "Silhouettes".
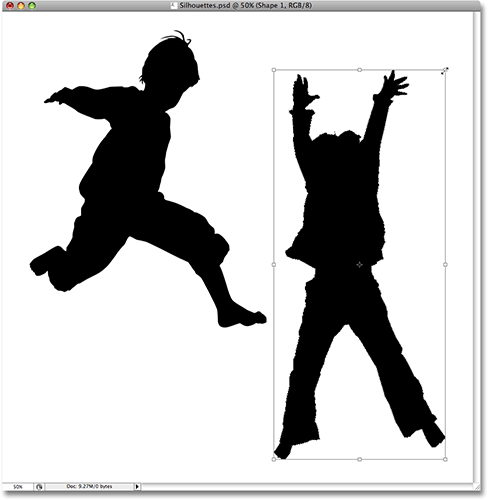
Net zoals eerder met het eerste silhouet, druk ik op Ctrl + T (Win) / Command + T (Mac) om de Free Transform- doos van Photoshop en de handgrepen rond mijn nieuwe silhouet te openen en sleep ik een hoek uit grepen om het formaat te wijzigen, Shift vasthouden terwijl ik sleep om de verhoudingen van de vorm te beperken en Alt (Win) / Option (Mac) ook vasthouden om de vorm te dwingen het formaat te wijzigen vanuit het midden. Ik sleep de vorm ook naar de rechteronderhoek van het document terwijl ik bezig ben:

Gebruik Free Transform om het tweede silhouet te vergroten of verkleinen.
Ik druk op Enter (Win) / Return (Mac) wanneer ik klaar ben om de transformatie te accepteren en de opdracht Free Transform te verlaten.
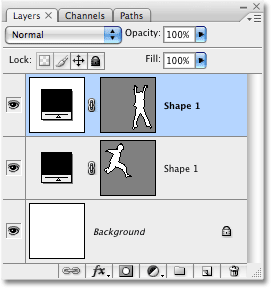
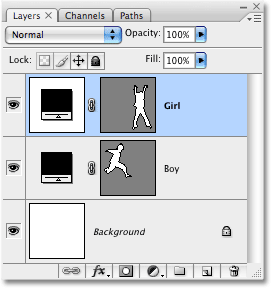
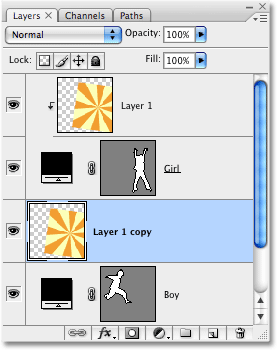
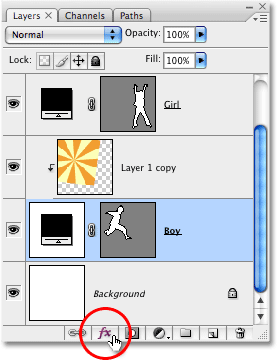
Als ik in mijn palet Lagen kijk, zie ik dat ik nu twee vormlagen boven de wit gevulde achtergrondlaag heb. Het silhouet van de jongen bevindt zich op de onderste vormlaag en het meisje op de bovenste:

Het palet Lagen van Photoshop toont nu twee vormlagen boven de achtergrondlaag.
Helaas worden beide vormlagen "Vorm 1" genoemd, wat een beetje verwarrend is. Ik ga de lagen hernoemen door direct op hun namen te dubbelklikken en nieuwe namen in te typen. Ik noem de onderste vormlaag "Boy" en de bovenste "Girl":

Naam van de vormlagen in het lagenpalet wijzigen om verwarring te voorkomen.
Stap 9: Open de afbeelding waarmee u de silhouetten wilt vullen
Laten we onze silhouetten een beetje interessanter laten lijken door ze te vullen met een leuke achtergrondafbeelding in plaats van ze gevuld te laten met effen zwart. Open de afbeelding waarmee je je silhouetten wilt vullen. Zoals ik aan het begin van deze zelfstudie zei, zal ik de starburst-achtergrond gebruiken die we in onze recente Classic Starburst Background- zelfstudie hebben gemaakt:

Open de afbeelding waarmee je je silhouetten wilt vullen.
Stap 10: Sleep de afbeelding naar het silhouettendocument
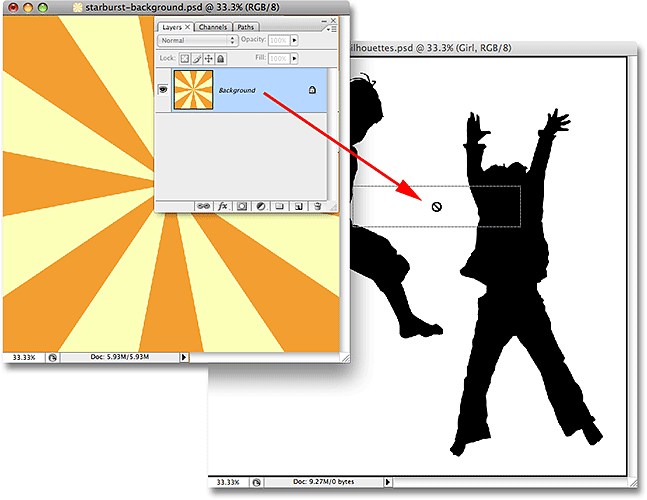
Met zowel uw Silhouetten-document als uw achtergrondafbeelding op uw scherm geopend in hun eigen afzonderlijke documentvensters, klikt u ergens in de achtergrondafbeelding om deze te selecteren en actief te maken. Klik vervolgens op de achtergrondlaag in het palet Lagen en sleep de laag naar de Silhouetten document:

Sleep de achtergrondlaag van uw achtergrondafbeelding naar het document Silhouettes.
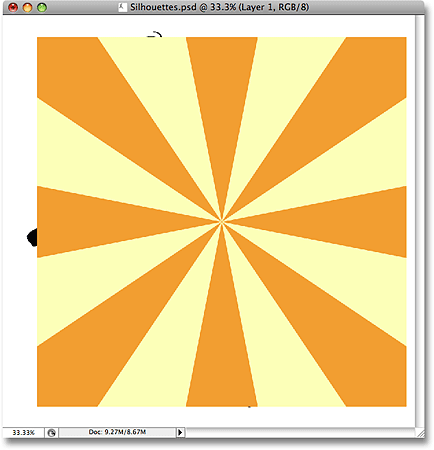
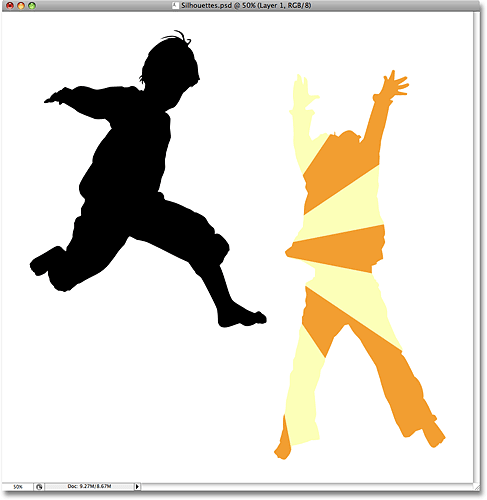
Laat uw muisknop los en de achtergrondafbeelding verschijnt voor de silhouetten in het document "Silhouettes":

De achtergrondafbeelding verschijnt nu in het document Silhouettes.
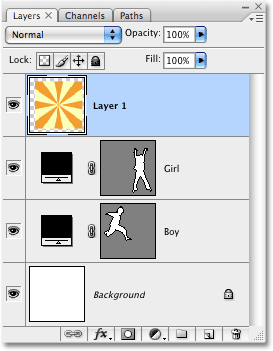
U kunt de achtergrondafbeelding afsluiten zodra u deze naar het document "Silhouetten" hebt gesleept. Als we in het palet Lagen kijken, kunnen we zien dat de achtergrondafbeelding nu wordt weergegeven op een laag met de naam "Laag 1" boven de andere lagen in het document:

De achtergrondafbeelding verschijnt op zijn eigen laag in het palet Lagen boven de andere lagen.
De reden waarom de afbeelding boven de andere lagen werd weergegeven, is omdat Photoshop deze automatisch direct boven de geselecteerde laag plaatste. In mijn geval had ik de laag "Meisje" geselecteerd, dus plaatste Photoshop de achtergrondafbeelding er direct boven. Als de laag "Boy" was geselecteerd, zou Photoshop de achtergrondafbeelding tussen de lagen "Boy" en "Girl" hebben geplaatst.
Stap 11: Maak een knipmasker
Op dit moment blokkeert de starburst-afbeelding (of welke afbeelding u ook gebruikt) mijn beide silhouetten uit het zicht. Dat is duidelijk niet wat ik wil. Wat ik wil is dat de starburst in een van mijn silhouetten verschijnt. Daarvoor moeten we een knipmasker maken, dat de starburst-afbeelding "knipt" naar alles wat zich op de laag er direct onder bevindt. In mijn geval staat het silhouet van het meisje er direct onder, dus wanneer ik het knipmasker maak, is het enige deel van het starburst-beeld dat zichtbaar blijft het gebied dat binnen het silhouet valt. Hierdoor ontstaat de illusie dat het silhouet is gevuld met het starburst-patroon.
Om het knipmasker te maken, zorg ervoor dat u "Laag 1" heeft geselecteerd in het palet Lagen, ga dan naar het Laag- menu bovenaan het scherm en kies Maak knipmasker :

Selecteer "Create Clipping Mask" in het menu Layer.
Met het gemaakte knipmasker wordt de starburst-afbeelding geknipt in het silhouet direct eronder, waardoor het lijkt alsof het silhouet wordt gevuld door de starburst:

De starburst-afbeelding is nu geknipt aan het silhouet van het meisje.
Stap 12: Wijzig de grootte en verplaats de achtergrondafbeelding indien nodig met vrije transformatie
Terwijl "Laag 1" nog steeds is geselecteerd, drukt u op Ctrl + T (Win) / Command + T (Mac) om het vak Vrije transformatie van Photoshop en handvatten rond uw achtergrondafbeelding te openen, vervolgens het formaat te wijzigen en de afbeelding naar behoefte te verplaatsen totdat u tevreden bent met hoe het binnen het silhouet verschijnt. U kunt de afbeelding indien nodig ook roteren door uw muiscursor buiten het vak Vrije transformatie te verplaatsen en vervolgens met uw muis te klikken en slepen. Het vak Gratis transformeren en handgrepen verschijnen rond de werkelijke afmetingen van uw achtergrondafbeelding, hoewel het enige deel van de achtergrondafbeelding dat u kunt zien het gebied binnen het silhouet is:

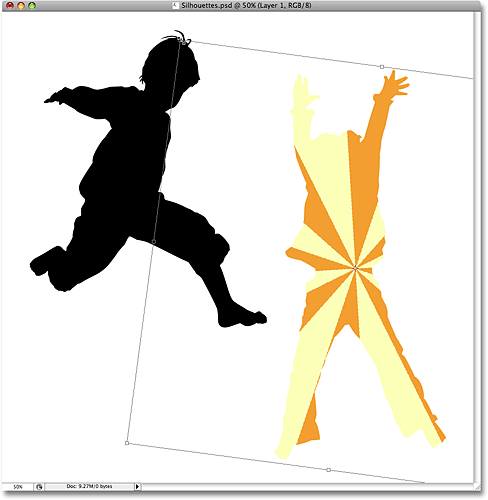
Gebruik Free Transform om het formaat van de afbeelding te wijzigen, roteren en indien nodig binnen het silhouet te verplaatsen.
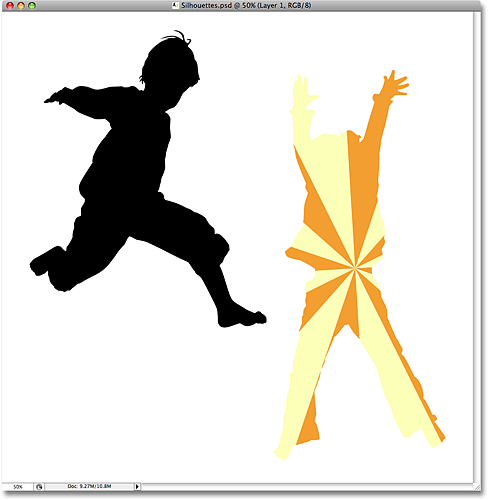
Druk op Enter (Win) / Return (Mac) wanneer u klaar bent om de transformatie te accepteren en de opdracht Vrije transformatie te verlaten. We hebben nu ons eerste silhouet met achtergrondafbeeldingen:

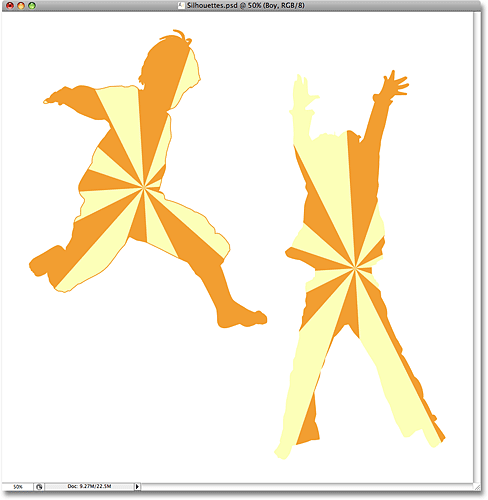
De achtergrondafbeelding ziet er nu uit zoals we hem in het eerste silhouet willen hebben.
Stap 13: Dupliceer de achtergrondafbeelding en plaats deze boven het tweede silhouet
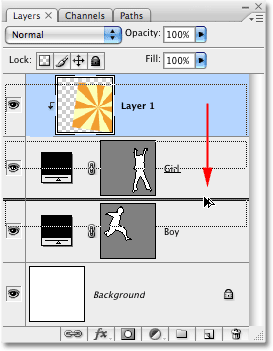
Als u twee silhouetten in uw ontwerp gebruikt zoals ik, moeten we een kopie van onze achtergrondafbeelding maken en deze direct boven het tweede silhouet in het palet Lagen verplaatsen. We kunnen eigenlijk beide dingen tegelijk doen. Ga naar je lagenpalet en houd je Alt (Win) / Option (Mac) -toets ingedrukt. Hiermee weet Photoshop dat we een kopie van de laag willen maken. Klik vervolgens op "Laag 1" en sleep, met Alt / Option ingedrukt, de laag naar beneden tussen de twee vormlagen. Er verschijnt een dikke zwarte lijn tussen de twee lagen om u te laten weten wanneer u zich op de juiste plek bevindt:

Houd Alt (Win) / Option (Mac) ingedrukt en sleep "Laag 1" tussen de twee vormlagen.
Laat uw muisknop los wanneer de zwarte lijn verschijnt. Een kopie van "Laag 1" verschijnt nu in het palet Lagen direct tussen de twee vormlagen:

Het palet Lagen met een kopie van "Laag 1" tussen de twee vormlagen.
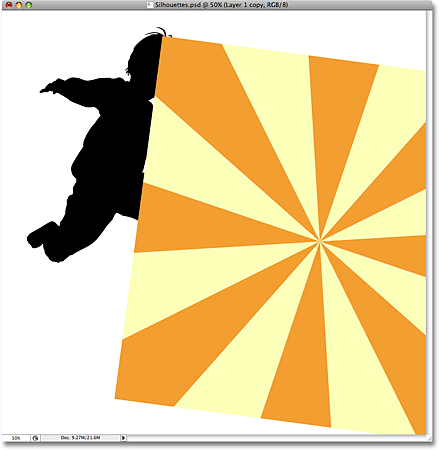
Als we in het documentvenster kijken, zien we dat de achtergrondafbeelding nu weer een deel van het ontwerp uit het zicht blokkeert:

De kopie van de achtergrondafbeelding blokkeert nu een deel van de hoofdafbeelding uit het zicht.
Stap 14: Maak een knipmasker
We moeten de kopie van onze achtergrondafbeelding knippen naar het tweede silhouet, zodat deze in het silhouet verschijnt, net zoals we zojuist deden met het eerste silhouet. Ga naar het menu Laag boven aan het scherm en kies Clipping Mask maken :

Selecteer "Create Clipping Mask" in het menu Layer.
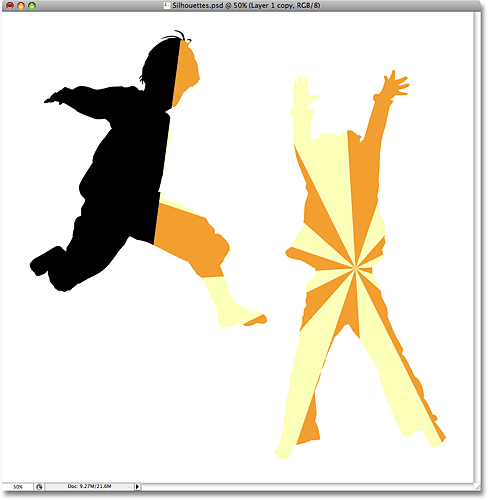
Dit knipt de kopie van de achtergrondafbeelding naar het tweede silhouet, waardoor het lijkt alsof de achtergrondafbeelding zich in het silhouet bevindt:

De kopie van de achtergrondafbeelding wordt nu geknipt naar het tweede silhouet.
Stap 15: Resize en verplaats de achtergrondafbeelding met vrije transformatie
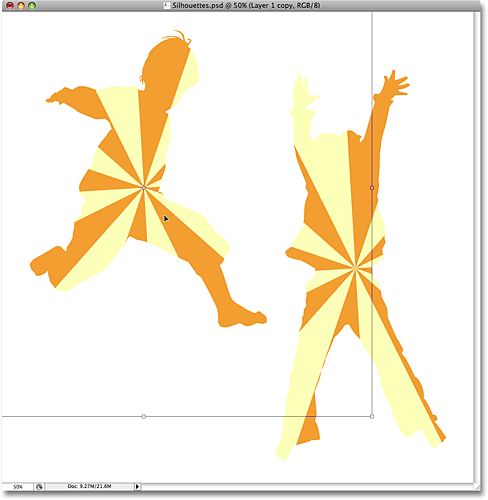
Druk op Ctrl + T (Win) / Command + T (Mac) om het vak Vrije transformatie van Photoshop en de handgrepen rond de achtergrondafbeelding in het silhouet te openen, wijzig vervolgens het formaat, roteer en / of verplaats het naar wens:

Gebruik Free Transform om het formaat van de afbeelding binnen het silhouet te wijzigen en op zijn plaats te zetten.
Druk op Enter (Win) / Return (Mac) wanneer u klaar bent om de opdracht Free Transform te verlaten.
Stap 16: Voeg een lijn toe aan de silhouetten
Op dit punt is ons basiseffect voltooid, maar laten we onze silhouetten een beetje meer definitie geven door een dunne lijn eromheen toe te voegen. Selecteer eerst een van de vormlagen in het palet Lagen. Ik klik op de laag "Boy" om deze te selecteren. Klik vervolgens op het pictogram Laagstijlen onderaan het palet Lagen:

Selecteer een van de vormlagen en klik vervolgens op het pictogram Laagstijlen.
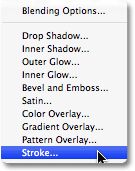
Selecteer Lijn aan de onderkant van de lijst:

Selecteer "Lijn" uit de lijst met laagstijlen.
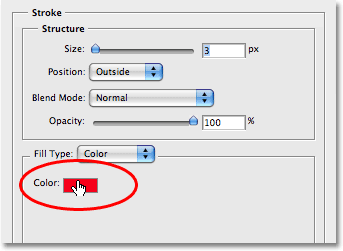
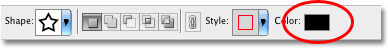
Hiermee wordt het dialoogvenster Laagstijl geopend dat is ingesteld op de lijnopties in de middelste kolom. Ik ga alle standaardinstellingen met rust laten, behalve de kleur. De standaard lijnkleur is rood en ik wil de oranje kleur gebruiken van de starburst-achtergrond waarmee ik mijn silhouetten vul. Om de kleur van de lijn te wijzigen, klikt u op het kleurstaal in het dialoogvenster:

Klik op het kleurstaal om de kleur van de lijn te wijzigen.
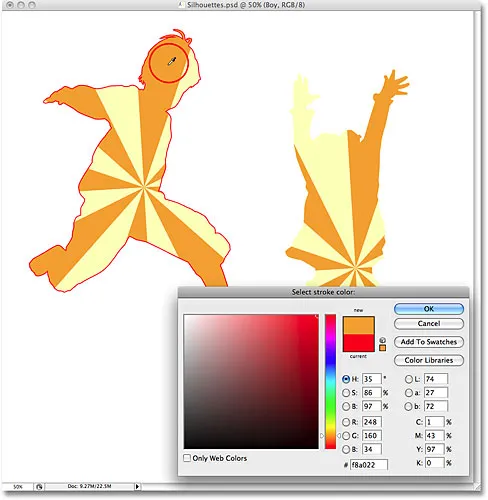
Dit brengt de Kleurkiezer van Photoshop naar voren, maar in plaats van een kleur te kiezen met de Kleurkiezer, ga ik gewoon mijn muiscursor over een oranje gebied in het silhouet van de jongen bewegen en erop klikken om de kleur te proeven:

Bemonstering van de oranje kleur van de starburst-achtergrond in het silhouet van de jongen.
Klik op OK om de kleurkiezer te verlaten wanneer u klaar bent en klik vervolgens op OK om het dialoogvenster Laagstijl te verlaten. Het silhouet van de jongen heeft nu een oranje lijn erop toegepast, waardoor het een beetje meer definitie krijgt:

De oranje lijn is toegepast op het eerste silhouet.
Als u de lijn snel op het tweede silhouet wilt toepassen, gaat u naar het menu Laag boven aan het scherm, kiest u Laagstijl en kiest u Laagstijl kopiëren :

Ga naar Laag> Laagstijl> Laagstijl kopiëren.
Klik op de laag van het tweede silhouet in het palet Lagen om deze te selecteren. In mijn geval klik ik op de laag "Girl". Ga vervolgens terug naar het menu Laag, kies nogmaals Laagstijl en kies deze keer Plakstijl plakken :

Selecteer de andere vormlaag in het palet Lagen en ga vervolgens naar Laag> Laagstijl> Laagstijl plakken.
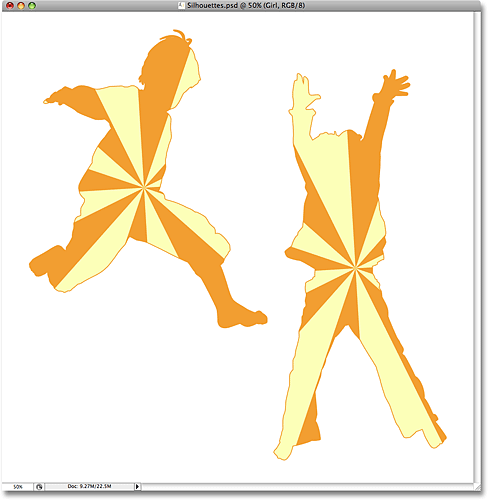
En zomaar wordt de lijn nu ook toegepast op het tweede silhouet:

De lijn is nu op beide silhouetten toegepast.
Ik ga mijn ontwerp afmaken door een paar verspreide sterren rond de silhouetten toe te voegen. Ik zal dat daarna doen.
Stap 17: Maak een nieuwe laaggroep
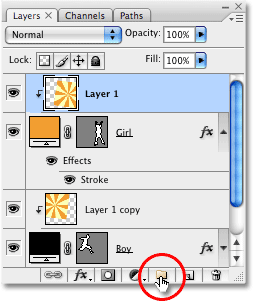
Zoals ik onderaan de vorige pagina al zei, ga ik mijn ontwerp afmaken door een paar verspreide sterren rond de silhouetten toe te voegen. Ik zou een ster vanaf nul kunnen tekenen als ik dat wilde, maar Photoshop wordt geleverd met een paar stervormen die we kunnen gebruiken. Voordat we ze toevoegen, laten we een laaggroep maken waarin al onze sterren worden geplaatst. Op deze manier houden we ons lagenpalet schoon en georganiseerd. Klik eerst op de bovenste laag in uw palet Lagen om deze te selecteren. Houd vervolgens uw Alt (Win) / Option (Mac) -toets ingedrukt en klik op het pictogram Laaggroep onder in het palet Lagen (opmerking: in eerdere versies van Photoshop staan laaggroepen bekend als laagsets):

Houd Alt (Win) / Option (Mac) ingedrukt en klik op het pictogram Lagengroep in het palet Lagen.
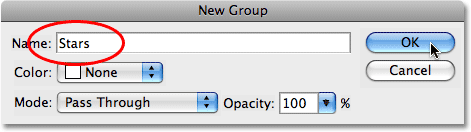
Door Alt / Option ingedrukt te houden bij het klikken op het pictogram, vertellen we Photoshop om het dialoogvenster Nieuwe groep voor ons te openen waarin we een naam voor onze nieuwe lagengroep kunnen invoeren. Ik ga de mijne "Sterren" noemen:

Voer een naam in voor uw nieuwe lagengroep in het dialoogvenster.
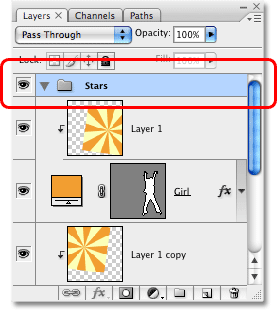
Klik op OK als u klaar bent om het dialoogvenster te verlaten. Als we nu in het palet Lagen kijken, zien we dat een nieuwe laaggroep met de naam "Sterren" is toegevoegd boven de andere lagen. Een lagengroep is in feite een map in het palet Lagen waar we meerdere lagen in kunnen plaatsen, waardoor alles overzichtelijk blijft:

Een nieuwe lagengroep met de naam "Sterren" is toegevoegd in het palet Lagen.
Stap 18: Selecteer het gereedschap Aangepaste vorm
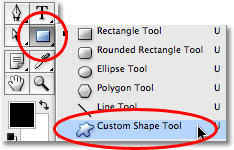
Selecteer het gereedschap Aangepaste vorm van Photoshop, dat u achter het gereedschap Rechthoek in het palet Gereedschappen zult verbergen. Klik en houd je muis gedurende een seconde of twee op het rechthoekgereedschap tot het uitklapmenu verschijnt, en selecteer vervolgens het gereedschap Aangepaste vorm onderaan de lijst:

Selecteer het gereedschap Aangepaste vorm.
Stap 19: Laad de aangepaste vormenset "Vormen"
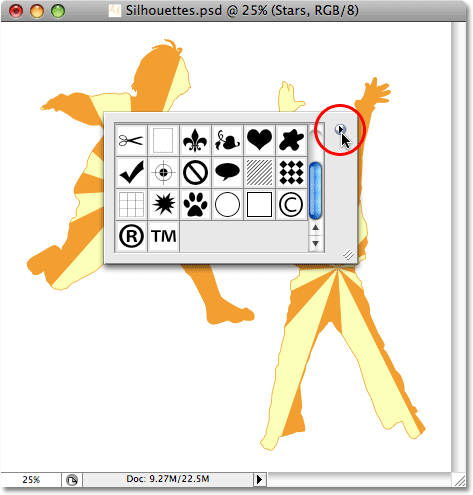
Photoshop wordt geleverd met veel aangepaste vormen die we in onze ontwerpen kunnen gebruiken, maar slechts enkele daarvan zijn al voor ons geladen. Om toegang te krijgen tot de stervormen, moeten we zelf een van de extra aangepaste vormsets laden. Selecteer het gereedschap Aangepaste vorm, klik met de rechtermuisknop (Win) / houd Control ingedrukt en klik (Mac) ergens in het documentvenster om het selectievakje Aangepaste vorm te openen en klik vervolgens op de kleine naar rechts wijzende pijl in de rechterbovenhoek van de selectievak:

Klik op de kleine pijl in de rechterbovenhoek van het selectievak Aangepaste vorm.
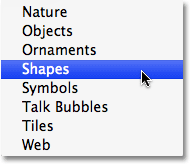
Hiermee wordt een uitklapmenu weergegeven en onderaan het menu ziet u een reeks aangepaste vormsets die we kunnen laden. Klik op de Shapes- set om deze te selecteren:

Selecteer de aangepaste vormenset "Vormen" in het menu.
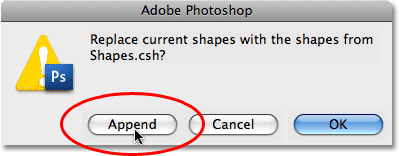
Photoshop opent een dialoogvenster met de vraag of u de huidige vormen wilt vervangen door de vormen in de reeks Vormen. Klik op Toevoegen, waarmee de vormen in de reeks Vormen worden toegevoegd zonder de reeds beschikbare vormen te verwijderen:

Klik op "Toevoegen" om de nieuwe vormen toe te voegen met de vormen die al beschikbaar zijn.
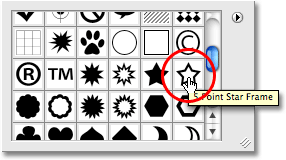
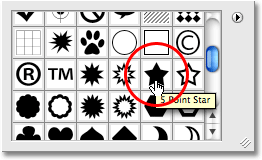
Als u nu naar beneden schuift in het selectievak Aangepaste vorm, ziet u de nieuw toegevoegde vormen die beschikbaar zijn. U vindt twee stervormen, "5-punts ster" en "5-punts sterframe" (als u "Show Tool Tips" heeft ingeschakeld in de voorkeuren van Photoshop, verschijnen de namen van de vormen als u er met de muis overheen beweegt). Ik ga de vorm van de "5-punts sterrenlijst" selecteren door erop te klikken:

De vorm van het "vijfpuntige sterframe" selecteren.
Ik wil dezelfde oranje kleur gebruiken die ik voor mijn streek heb gebruikt, dus om de vormkleur te wijzigen, klik ik op het kleurstaal in de optiebalk bovenaan het scherm:

Wijzig de vormkleur door op het kleurstaal in de optiebalk te klikken.
Dit brengt de Kleurkiezer van Photoshop naar voren, maar ik ga het niet gebruiken. In plaats daarvan ga ik, net als bij de streekkleur, mijn muiscursor over een oranje gedeelte in mijn documentvenster en klik ik erop om een voorbeeld van de kleur te nemen:

Bemonstering van de oranje kleur van de starburst-achtergrond.
Stap 20: Sleep de eerste stervorm uit
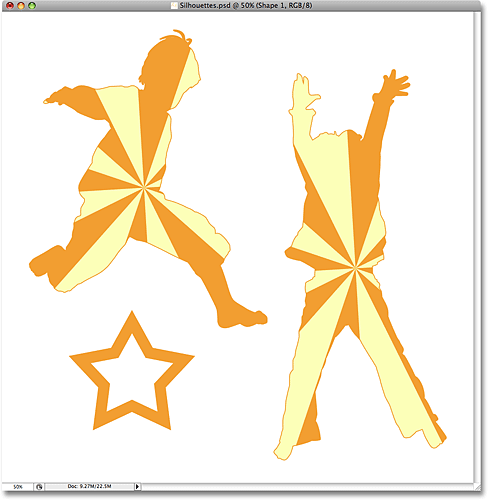
Met de nu gekozen kleur kunnen we beginnen met het toevoegen van sterren aan het ontwerp. Houd je Shift- toets ingedrukt om de verhoudingen van de ster te beperken, zorg ervoor dat je het uiterlijk ervan niet vervormt en klik vervolgens in het document waar je de eerste ster wilt toevoegen en sleep een stervorm. Houd Alt (Win) / Option (Mac) ook ingedrukt als u de stervorm vanuit het midden wilt slepen. Als u de ster tijdens het slepen moet verplaatsen, houdt u uw spatiebalk ingedrukt en beweegt u uw muis om de vorm te verplaatsen. Laat vervolgens uw spatiebalk los en ga door met slepen. Hier heb ik mijn eerste stervorm in de linkeronderhoek van de afbeelding toegevoegd:

Sleep uw eerste stervorm uit.
Stap 21: Roteer de ster met gratis transformatie
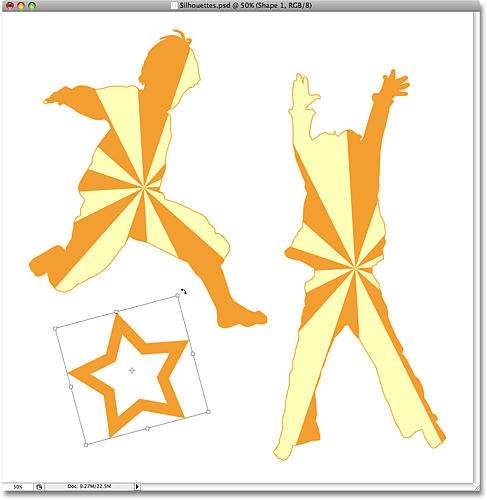
Druk op Ctrl + T (Win) / Command + T (Mac) om het vak Vrije transformatie van Photoshop en de handgrepen rond de ster te openen, verplaats vervolgens uw muiscursor buiten het vak Vrije transformatie, klik en sleep met uw muis om de ster te draaien indien nodig :

Gebruik Free Transform om de stervorm te draaien.
Druk op Enter (Win) / Return (Mac) als je klaar bent om de rotatie te accepteren en de opdracht Free Transform te verlaten.
Stap 22: Voeg extra stervormen toe
Voeg extra stervormen toe door de laatste paar stappen te herhalen. Sleep eerst de vorm en draai vervolgens de vorm indien nodig met Free Transform. Hier is mijn afbeelding na het toevoegen van nog een paar sterren:

Voeg meer sterren toe aan het ontwerp en draai ze indien nodig.
Stap 23: Selecteer de "5 Point Star" -vorm
Terwijl het gereedschap Aangepaste vorm nog steeds is geselecteerd, klikt u met de rechtermuisknop (Win) / houdt u Control ingedrukt en klikt u (Mac) ergens in het document om opnieuw het selectievakje Aangepaste vorm te openen en selecteert u vervolgens de andere stervorm, de "5-punts ster" -vorm :

Voeg meer sterren toe aan het ontwerp en draai ze indien nodig.
Stap 24: voeg meer sterren toe
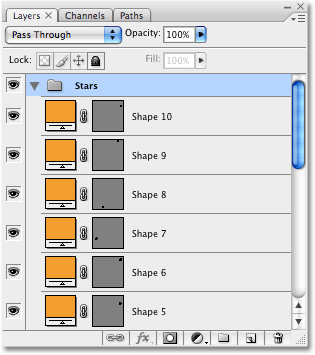
Met de "5 Point Star" -vorm geselecteerd, volgt u dezelfde stappen om meer sterren toe te voegen, sleept u ze eerst naar buiten en draait u ze vervolgens met de opdracht Free Transform. Als we nu in ons palet Lagen kijken, kunnen we alle vormlagen zien die we hebben toegevoegd, elk met een van de stervormen. Merk op hoe ze allemaal verschijnen in de laaggroep "Sterren":

Alle sterren verschijnen in het palet Lagen in de laaggroep "Sterren".
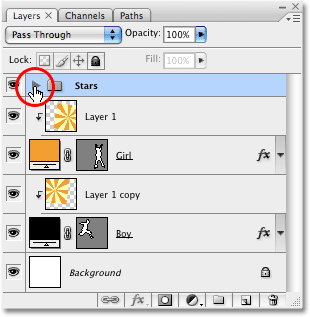
Klik op het driehoekje links van de naam van de laaggroep om te laten zien wat ik bedoelde met het gebruik van laaggroepen om dingen georganiseerd te houden. Dit sluit de lagengroep en nu zijn alle sterrenlagen handig weggestopt in de lagengroep, hoewel ze nog steeds zichtbaar blijven in het document:

Open en sluit laaggroepen door te klikken op het kleine driehoekje links van de groepsnaam in het palet Lagen.
En hier is mijn laatste silhouetontwerp na het toevoegen van nog een paar sterren met de "5 Point Star" -vorm:

Het definitieve silhouetontwerp.
En daar hebben we het! Zo maak je leuke, interessante ontwerpen met afbeeldingen en silhouetten in Photoshop! Bezoek onze sectie Foto-effecten voor meer tutorials over Photoshop-effecten!