Als het gaat om het maken van selecties in Photoshop, zijn er echt twee soorten mensen: zij die weten hoe ze de Pen-tool moeten gebruiken en zij die het moeilijk hebben. De meeste mensen stellen het leren van het Pen-hulpmiddel zo lang mogelijk uit, terwijl anderen het nooit leren, omdat ze vinden dat het gewoon te verwarrend, te ingewikkeld en gewoon onnatuurlijk is.
Uiteindelijk lijdt hun werk in Photoshop daaronder, omdat ze vastzitten met de Lasso Tool voor zowat alles wat ze niet kunnen selecteren met de rechthoekige of elliptische selectiekadertools. In deze Adobe Photoshop-tutorial gaan we een einde maken aan het lijden. We gaan leren hoe eenvoudig het echt is om selecties te maken met het gereedschap Pen.
Als ik nu "gemakkelijk" zeg, bedoel ik niet dat je deze tutorial gaat lezen en meteen wordt omgezet in een Pen Master. Leren hoe je het gereedschap Pen gebruikt, lijkt veel op leren fietsen. Als je eenmaal hebt geleerd, lijkt het volkomen natuurlijk en je zult je afvragen hoe iemand misschien niet zou weten hoe zoiets eenvoudigs te gebruiken. Maar om op dat punt te komen, is een beetje oefening en inspanning vereist, en tijdens het lezen van elk boek over hoe je moet fietsen, leer je misschien de basisprincipes van hoe de pedalen, versnellingen en remmen werken, het is niet totdat je op de fiets worstelt om je evenwicht te bewaren dat het echte leren begint.
Een van de leuke dingen van de Pen Tool is dat het niet iets is dat exclusief is voor Photoshop. Verre van! Vrijwel elk populair fotobewerkings-, grafische en pagina-indelingsprogramma gebruikt de Pen-tool in een of andere vorm, dus als je eenmaal hebt geleerd hoe het te gebruiken in Photoshop, heb je al een goed begrip van hoe het te gebruiken in veel andere programma's ook!
Waar vind ik het gereedschap Pen?
Voordat we beginnen te praten over wat de Pen Tool is of hoe het te gebruiken, moeten we eerst kijken waar we het in Photoshop kunnen vinden. U vindt het gereedschap Pen in het palet Gereedschappen, gegroepeerd met het gereedschap Vorm, het gereedschap Tekst en de Padselectie (de witte pijl) en Directe selectie (de zwarte pijl) (zie de afbeelding links).

Het gereedschap Pen van Photoshop
Dit kan natuurlijk de vraag opwerpen waarom, als we selecties kunnen maken met het gereedschap Pen, het niet is gegroepeerd met de andere selectietools (het gereedschap Rechthoekig selectiekader, het gereedschap Elliptical Marquee, het gereedschap Lasso, enz.) de bovenkant van het Tools-palet? Waarom is het daar beneden met die andere tools die duidelijk geen selectietools zijn?
Dat is een uitstekende vraag, en toevallig is er een uitstekend antwoord, waar we zo meteen op terugkomen.
Waarom wordt het de 'pen'-tool genoemd?
Een van de eerste struikelblokken bij het leren gebruiken van de Pen Tool, zoals bij veel andere dingen in Photoshop, is de naam, want als er één ding is dat iedereen die ooit heeft geprobeerd het te weten, dit ding is geen pen. Tenminste, niet het soort pen dat je normaal zou denken als je het woord "pen" hoort. Probeer je naam ermee te schrijven op dezelfde manier als je je naam op een stuk papier kunt ondertekenen met een pen en je zult waarschijnlijk eindigen met een verwarde, verwarde puinhoop en dingen die over elkaar heen lopen (natuurlijk, ik veronderstel dat kan heel goed zijn hoe je je naam ondertekent).
 Pierre Bezier
Pierre Bezier
Dus als het niet werkt als een traditionele inktpen, waarom wordt het dan de Pen-tool genoemd? De Pen Tool is in de loop der jaren eigenlijk verschillende dingen genoemd, en daarmee bedoel ik niet het soort dingen dat je het in momenten van frustratie hebt genoemd. Je hebt misschien gehoord dat het de Bezier Pen of de Bezier Tool wordt genoemd, en dat komt omdat het is gemaakt door een man met de naam Pierre Bezier (dat is hem aan de linkerkant), een Franse ingenieur en een slimme kerel die de hele tijd op de proppen kwam mooie wiskunde die de tool aanstuurt tijdens het werken voor het autobedrijf van Renault (de Pen Tool is oorspronkelijk gemaakt om auto's te helpen ontwerpen).
Je hebt misschien ook de Pen Tool gehoord die de Paths Tool wordt genoemd, en dat is echt de meest geschikte naam ervoor. Het gereedschap Pen draait helemaal om het tekenen van "paden". Om selecties te maken met het gereedschap Pen, zetten we het pad of de paden die we hebben getekend eenvoudig om in selecties. Het begint echter altijd met een pad.
Plug-in shortcodes, acties en filters: fout in shortcode (ads-basics-middle-2)
Wat is een pad?
Een "pad" is, eerlijk gezegd, iets dat misschien een beetje misplaatst lijkt in een programma als Photoshop. De reden is dat Photoshop voornamelijk een op pixels gebaseerd programma is. Het kost de miljoenen kleine vierkante pixels die een typisch digitaal beeld vormen en doet er dingen mee. Paden hebben daarentegen absoluut niets met pixels te maken, daarom zei ik dat ze misschien niet op hun plaats lijken in een programma dat voornamelijk wordt gebruikt voor het bewerken en tekenen van pixels.
Een pad is eigenlijk niets meer dan een lijn die van het ene punt naar het andere gaat, een lijn die volledig onafhankelijk is van en niets geeft om de pixels eronder. De lijn kan recht zijn of gebogen, maar hij gaat altijd van het ene punt naar het andere en zoals ik al zei, heeft het helemaal niets te maken met de pixels in de afbeelding. Een pad staat volledig los van de afbeelding zelf. In feite is een pad zo gescheiden dat als u probeerde uw afbeelding af te drukken met een pad zichtbaar op uw scherm, het pad niet op het papier zou verschijnen. Ook als u uw afbeelding als een JPEG.webp-bestand hebt opgeslagen en naar een website hebt geüpload, zelfs als u de afbeelding met het pad op uw scherm in Photoshop hebt opgeslagen, ziet u deze niet in de afbeelding op de website. Paden zijn alleen voor jou bedoeld en Photoshop. Niemand anders zal ze ooit zien, tenzij ze toevallig langs uw computer lopen terwijl u werkt.
We hebben altijd minimaal twee punten nodig om een pad te maken, omdat we moeten weten waar het pad begint en waar het eindigt. Als we genoeg punten gebruiken om ons pad terug te brengen naar hetzelfde punt waar het begon, kunnen we verschillende vormen maken uit paden, en dat is precies hoe de verschillende vormhulpmiddelen van Photoshop werken. Het gereedschap Rechthoek gebruikt paden, verbonden door punten, om een rechthoekige vorm te tekenen. Het ellipsgereedschap gebruikt paden, verbonden door punten, om een elliptische vorm te tekenen, enzovoort. Het is ook hoe Photoshop's Type Tool werkt, hoewel Photoshop het type een beetje anders behandelt dan het reguliere vormen verwerkt, maar alle typen in Photoshop zijn in wezen gemaakt van paden. Je kunt het type zelfs in vormen omzetten, wat je dan allemaal dezelfde padbewerkingsopties geeft met het type dat je krijgt als je met vormen werkt.
Je hebt misschien ook paden gehoord die contouren worden genoemd, en dat is een redelijk goede beschrijving van wat een pad is, of tenminste, wat een pad kan zijn. We kunnen een vierkant pad tekenen, en als we er niets anders mee doen, omdat we het niet met een kleur vullen of er een lijn op toepassen, dan hebben we alleen een basisoverzicht van een vierkant. Hetzelfde met een cirkel of een andere vorm die we tekenen. Het pad zelf is slechts de omtrek van de vorm. Pas als we iets met het pad doen, zoals het opvullen, een lijn toepassen of het omzetten in een selectie, wordt het pad eigenlijk iets meer dan een basisoverzicht.
U kunt een volledig pad selecteren met het gereedschap Padselectie (ook bekend als de "zwarte pijl"), of u kunt afzonderlijke punten of padsegmenten selecteren met de tool Direct selecteren (de "witte pijl"). Een pad "segment", of "lijnsegment" zoals het soms wordt genoemd, is elk pad tussen twee punten. Een rechthoekig pad bestaat bijvoorbeeld uit vier punten (één in elke hoek), en de afzonderlijke paden die de punten met elkaar verbinden langs de bovenkant, onderkant, links en rechts om de vorm van de rechthoek te maken, zijn de padsegmenten . Het daadwerkelijke pad zelf is de combinatie van alle afzonderlijke padsegmenten waaruit de vorm bestaat.
Dat kan een beetje verwarrend zijn, dus laten we eens kijken wat ik bedoel. Open een nieuw document in Photoshop. Het maakt niet uit hoe groot het is. Ik kies de grootte 640x480 uit de lijst met voorinstellingen, maar zoals ik al zei, het maakt niet uit welke maat je kiest. Selecteer uw gereedschap Pen in het palet Tools. U kunt ook het gereedschap Pen selecteren door eenvoudig op de letter P op uw toetsenbord te drukken.
De twee pen-gereedschapsmodi
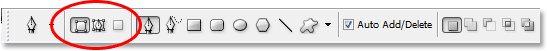
Voordat we verder gaan, moeten we er eerst voor zorgen dat we met paden werken, en dat komt omdat de Pen-tool eigenlijk twee verschillende modi heeft waarin hij kan werken, en standaard gebruikt hij de andere. Als het gereedschap Pen is geselecteerd, zien we een groep van drie pictogrammen als we omhoog kijken in de optiebalk boven aan het scherm:

De optiebalk in Photoshop toont de groep van drie pictogrammen die elk van de drie modi van het gereedschap Pen vertegenwoordigen.
Ik weet dat ik zei dat er twee modi zijn waarin de Pen-tool kan werken en toch, om dingen verwarrender te maken, zijn er drie pictogrammen, maar het pictogram aan de rechterkant, het pictogram voor het vullen van pixels, is grijs en niet beschikbaar tijdens het werken met het gereedschap Pen. Het is alleen beschikbaar wanneer u met de verschillende vormgereedschappen werkt, dus er zijn eigenlijk maar twee pictogrammen waar we naar moeten kijken.
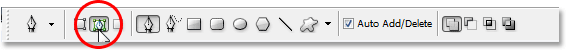
Het pictogram links is het Vormlagen-pictogram, ook bekend als "niet degene die we willen", en het is degene die standaard is geselecteerd. Als we met het gereedschap Pen zouden werken met dat pictogram geselecteerd, zouden we vormen tekenen, net alsof we een van de verschillende vormgereedschappen zouden gebruiken, behalve dat we in plaats van een vooraf gedefinieerde vorm zoals een rechthoek of een ellips te tekenen, kon elke vorm tekenen die we wilden. Zoals ik al zei, dat is niet wat we willen. We willen het pictogram ernaast, het pictogram Paden, dus ga je gang en klik erop om het te selecteren:

Tutorials voor Photoshop: Klik op het pictogram "Paden" in de optiebalk om met paden te werken met het gereedschap Pen.
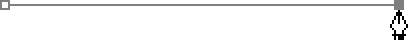
Selecteer het gereedschap Pen en het pictogram Paden geselecteerd op de optiebalk en klik eenmaal ergens in uw document. Klik en sleep niet, klik gewoon. Wanneer u dit doet, voegt u een klein vierkant punt toe. Ik heb het hier vergroot:

Klik eenmaal in het document met het gereedschap Pen om een punt toe te voegen.
Dit eerste punt dat we zojuist hebben toegevoegd, is het startpunt van ons pad. Op dit moment hebben we eigenlijk geen pad. Alles wat we hebben is een startpunt. Het "punt" wordt technisch een anker of ankerpunt genoemd en het wordt genoemd omdat het het pad op zijn plaats verankert . Dit eerste punt verankert het begin van het pad naar deze plek in het document. Naarmate we meer punten toevoegen, verankert elk van hen het pad op zijn plaats op die locatie.
Laten we nog een punt toevoegen. Klik ergens anders in het document. Overal zal doen. Ik ga ergens rechts van mijn beginpunt klikken:

Tutorials voor Photoshop: Voeg een tweede ankerpunt toe door ergens anders in het document te klikken.
Ik heb nu een tweede ankerpunt toegevoegd en kijk wat er is gebeurd. Ik heb nu een rechte lijn die de twee punten met elkaar verbindt! Die rechte lijn is mijn pad. Zoals ik al eerder zei, hebben we minimaal twee punten nodig om een pad te maken, omdat we moeten weten waar het pad begint en waar het eindigt, en nu we zowel een begin- als een eindpunt hebben, kon Photoshop de twee punten samen, waardoor ons pad ontstaat.
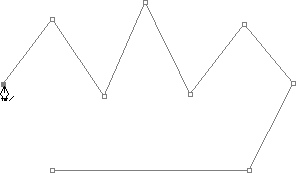
Laten we voor de lol nog een paar punten toevoegen. Klik nog een paar keer op verschillende plaatsen in het document. Nogmaals, klik en sleep niet, klik gewoon:

Voeg extra punten toe door op verschillende plaatsen in het document te klikken.
In de bovenstaande afbeelding heb ik nog zeven ankerpunten toegevoegd door op verschillende plaatsen te klikken met het gereedschap Pen en elke keer dat ik er een toevoegde, nam de lengte van mijn pad toe omdat een nieuw pad "segment" werd toegevoegd tussen het vorige punt en het nieuwe punt. Mijn pad bestaat nu uit negen ankerpunten en acht padsegmenten. Ik zou door kunnen blijven klikken in het document om meer ankerpunten en padsegmenten toe te voegen, maar wat ik nu echt zou willen doen, is mijn pad sluiten, zodat het een volledige vorm vormt.
Een pad sluiten
Om een pad te sluiten, hoeven we alleen nog maar op ons beginpunt te klikken. Wanneer u uw muiscursor over het startpunt beweegt, ziet u een kleine cirkel in de rechteronderhoek van het penpictogram:

Er verschijnt een kleine cirkel in de rechteronderhoek van het penpictogram wanneer u de cursor over het beginpunt van het pad beweegt.
Die cirkel vertelt ons dat we op het punt staan "volledige cirkel" met ons pad te komen en het af te maken waar het begon. Om het te sluiten, klikt u gewoon direct op het startpunt.
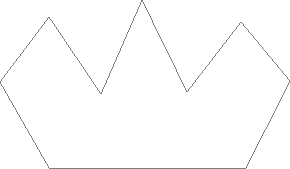
We kunnen hieronder zien dat mijn pad een gesloten pad is geworden en nu een basisoverzicht van een vorm is:

Het pad is nu gesloten, eindigt bij het startpunt en creëert een gesloten pad.
Hoewel dit pad alleen voor de lol is getekend als een voorbeeld van het tekenen van een basispad met het gereedschap Pen, kan ik dit pad eenvoudig omzetten in een selectie. Daarvoor hebben we het palet Paden van Photoshop nodig, en daar zullen we daarna naar kijken.
Een pad in een selectie veranderen
Tot nu toe hebben we gekeken naar wat een pad is en hoe we een basispad kunnen tekenen met de Pen Tool van Photoshop. Maar hoe maak je een keuze uit het pad?
Gemakkelijk! Er zijn een aantal manieren om van een pad een selectie te maken, inclusief een handige sneltoets, maar voordat we naar de snelle manier kijken, kijken we eerst naar de officiële manier. De "officiële manier" omvat het gebruik van het palet Paden van Photoshop, dat u gegroepeerd vindt in het palet Lagen en het palet Kanalen:

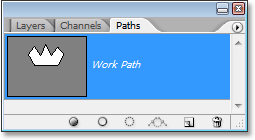
Padenpalet van Photoshop.
Op het eerste gezicht lijkt het palet Paden erg op het Lagen-palet van Photoshop, en Adobe heeft het opzettelijk zo gemaakt, zodat je je er comfortabeler bij voelt. We kunnen een miniatuurvoorbeeld zien van de vorm van het pad dat we zojuist hebben gemaakt, en standaard noemt Photoshop het pad "Werkpad", wat eigenlijk een chique manier is om "tijdelijk" te zeggen, alsof je een andere pad nu zonder dit pad eerst naar iets anders te hernoemen, dit zou worden vervangen door het nieuwe pad. U kunt slechts één "werkpad" hebben, dus als u het wilt behouden, moet u dubbelklikken op de naam in het palet Paden en het een andere naam geven voordat u een nieuw pad maakt.
Omdat mijn pad een beetje op een kroon lijkt, ga ik dubbelklikken op de naam "Werkpad", die met het dialoogvenster Save Path van Photoshop verschijnt, en ik ga mijn pad "Crown" hernoemen:

U kunt een tijdelijk "werkpad" opslaan door het eenvoudig te hernoemen.
Ik klik op OK als ik klaar ben, en als ik opnieuw in mijn Paden-palet kijk, zie ik dat zeker genoeg, mijn "Werkpad" is hernoemd "Kroon":

Het palet Paden geeft aan dat het pad de naam 'Kroon' heeft gekregen.
Door het te hernoemen, is het pad nu opgeslagen en verdwijnt het niet van mij als ik een nieuw pad ga maken. Alle opgeslagen paden worden ook opgeslagen met het Photoshop-document, dus nu, als ik mijn document opsla, wordt het pad ermee opgeslagen en de volgende keer dat ik het document open, zal het pad er nog steeds in het palet Paden staan.
Een pad opslaan hoeft u niet te doen om er een selectie van te maken. In de meeste gevallen hoeft u het pad niet meer te gebruiken wanneer u het gereedschap Pen gebruikt om selecties te maken, dus hoeft u het niet op te slaan. Als je het echter wel wilt opslaan, hernoem het dan naar iets anders dan "Werkpad" en het is opgeslagen.
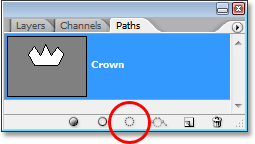
Als we het pad in een selectie veranderen, als we onderaan het palet Paden kijken, zien we verschillende pictogrammen. Met deze pictogrammen kunnen we verschillende dingen doen op onze weg. Het eerste pictogram aan de linkerkant is het pictogram Pad vullen met voorgrondkleur en, zoals de naam al aangeeft, door erop te klikken wordt ons pad gevuld met onze huidige voorgrondkleur. Interessant, maar dat is niet wat we willen. Het tweede pictogram van links is het pictogram Lijn met penseel, waarmee een lijn op ons pad wordt toegepast met de penseel die we momenteel hebben geselecteerd.
Dit is een geweldige manier om interessante effecten in Photoshop te creëren, maar voor wat we hier doen, een pad in een selectie veranderen, is het ook niet wat we willen. Degene die we willen is het derde pictogram van links, het pad Laden als een selectiepictogram:

Het pictogram "Pad laden als selectie" onderaan het palet Paden.
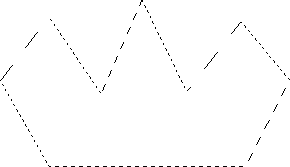
Zodra ik op dit pictogram klik, wordt mijn pad in mijn document een selectie, alsof ik het had gemaakt met een van de meest gangbare selectietools van Photoshop:

Het pad is nu omgezet in een selectie.
Het is zo makkelijk! Het is zelfs nog eenvoudiger omdat er een sneltoets is om een pad in een selectie te veranderen zonder dat u helemaal hoeft te schakelen naar het palet Paden. Wanneer u uw pad hebt getekend en klaar bent om er een selectie van te maken, drukt u op Ctrl + Enter (Win) / Command + Return (Mac) om Photoshop het pad in een selectie te laten converteren.
Inmiddels is het misschien wat duidelijker voor u, hoewel het Pen-hulpmiddel een selectietool is, maar niet is gegroepeerd met de andere selectietools bovenaan het palet Tools. De reden is dat het gereedschap Pen voornamelijk een padtool is. Het maakt selecties door eerst paden te maken, en om die reden heeft het meer gemeen met de verschillende vormgereedschappen en het tekstgereedschap, die allemaal paden gebruiken, dan met de basisselectietools zoals het rechthoekige selectiekadergereedschap of de lasso Tool, die selecties maakt op basis van pixels.
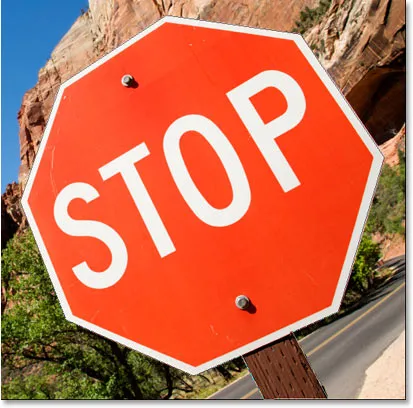
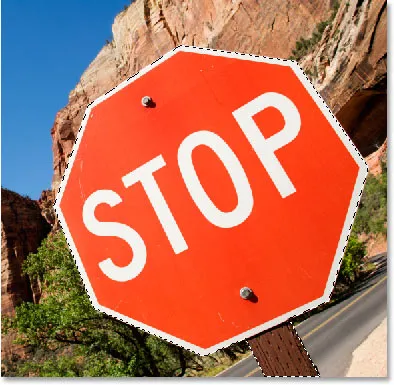
Laten we eens kijken naar een praktisch voorbeeld van wat we tot nu toe hebben geleerd. Hier hebben we een foto van een stopbord voor enkele rotsachtige kliffen:

Een foto van een stopbord.
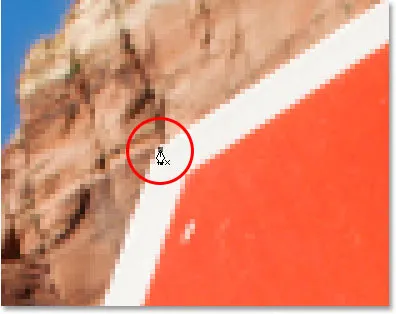
Laten we zeggen dat ik dat stopbord wilde selecteren, zodat ik het naar zijn eigen laag kon kopiëren. Het stopteken bestaat uit niets meer dan een reeks rechte lijnen, wat dit uiterst gemakkelijk gaat maken. Eerst heb ik een startpunt nodig voor mijn pad, dus begin ik in de linkerbovenhoek van het teken door eenmaal te klikken om een eerste ankerpunt te plaatsen. In dit geval maakt het niet echt uit waar ik het pad begin, maar ik begin in de linkerbovenhoek:

Klik eenmaal in de linkerbovenhoek van het stopteken om het pad te beginnen met een eerste ankerpunt.
Merk op hoe ik hier heb ingezoomd terwijl ik klik. U zult het gemakkelijker vinden bij het maken van selecties met het gereedschap Pen om een beetje in te zoomen op uw afbeelding. Op die manier weet je zeker dat je je pad net binnen het gebied houdt dat je wilt selecteren.
Op dit moment heb ik geen pad, ik heb alleen een startpunt voor mijn pad. Om het pad te maken, hoef ik alleen maar rond het bord te gaan en een ankerpunt toe te voegen in elke hoek waar het pad van richting moet veranderen. Terwijl ik elk ankerpunt toevoeg, verschijnt een nieuw padsegment dat het vorige ankerpunt met het nieuwe verbindt, totdat ik helemaal rond het teken ben gegaan. Om het pad te sluiten, klik ik gewoon terug op het oorspronkelijke startpunt. Het is een beetje moeilijk te zien in de onderstaande screenshot, maar ik heb nu een pad rond het hele stopteken, inclusief het bericht waaraan het is bevestigd, gewoon door rond te gaan klikken in de hoeken waar het pad van richting moet veranderen:

Er verschijnt nu een pad rondom het stopteken in de afbeelding.
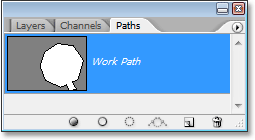
Als ik nu in mijn Paden-palet kijk, zie ik heel duidelijk dat ik een pad heb in de vorm van het stopbord:

Het palet Paden van Photoshop toont het pad getekend rond het stopteken.
Merk op hoe Photoshop het pad "Werkpad" heeft genoemd, wat betekent dat dit pad tijdelijk is en ik verlies het als ik een ander pad maak zonder dit pad eerst op te slaan door het te hernoemen. Zelfs als ik geen nieuw pad maak, verlies ik het nog steeds als ik het document sluit, tenzij ik het eerst opsla. Ik hoef dit pad echter niet te bewaren, dus ik maak me er geen zorgen over. In de meeste gevallen hoeft u zich daar ook geen zorgen over te maken.
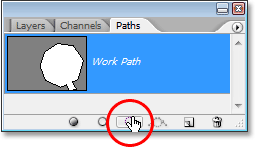
Om mijn pad om te zetten in een selectie, klik ik op het pad Laden als een selectiepictogram onderaan het palet Lagen, of ik kan net zo gemakkelijk op Ctrl + Enter (Win) / Command + Return (Mac) drukken:

Klik op het pictogram "Pad laden als selectie" in het palet Paden of druk op "Ctrl + Enter" (Win) / "Command + Delete" (Mac) om het pad om te zetten in een selectie.
Zodra ik dat doe, wordt mijn pad omgezet in een selectie en is het stopteken nu geselecteerd:

Het stopteken is nu geselecteerd na het converteren van het pad in een selectie.
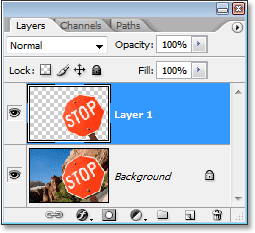
Ik ga terug naar mijn lagenpalet en om het stopteken naar zijn eigen laag te kopiëren, gebruik ik de sneltoets Ctrl + J (Win) / Command + J (Mac), die het teken op zichzelf plaatst laag boven de achtergrondlaag:

Het stopteken is nu naar zijn eigen afzonderlijke laag gekopieerd.
Met het teken nu op zijn eigen laag, kan ik doen wat ik wil, de achtergrond verwisselen met een andere afbeelding of de achtergrond zwart en wit maken terwijl het teken in kleur blijft, wat ik maar kan bedenken. Het punt is dat ik het teken gemakkelijk kon selecteren door in de hoeken te klikken met het gereedschap Pen, waardoor een pad rond het teken werd gemaakt, en vervolgens heb ik het pad eenvoudig omgezet in een selectie.
Tot nu toe hebben we in onze kijk op het maken van selecties met het gereedschap Pen in Photoshop geleerd dat de pen een selectietool is als de meer gebruikelijke selectietools van Photoshop zoals het rechthoekige selectiekader en de Lasso-gereedschappen, maar dat in plaats van op basis van selecties op pixels zoals die andere tools, tekent de Pen Tool paden die vervolgens gemakkelijk kunnen worden omgezet in selecties, hetzij vanuit het palet Paths of met behulp van de snelle sneltoets.
Daarom bevindt de pen zich niet bovenaan het palet Gereedschappen met die andere pixelgebaseerde selectiegereedschappen, maar is hij in plaats daarvan gegroepeerd in de padgereedschappen, zoals de verschillende vormgereedschappen, de tekstgereedschap en de padselectie- en directe selectiehulpmiddelen. . Het gereedschap Pen draait helemaal om paden, niet om pixels.
We hebben geleerd dat we ankerpunten in ons document kunnen toevoegen, die het pad op hun plaats verankeren, door eenvoudig op verschillende plaatsen te klikken met het gereedschap Pen, en naarmate we meer en meer ankerpunten toevoegen, maken we een pad als elk nieuw punt is verbonden met het vorige punt door een nieuw padsegment. We hebben ook geleerd dat een pad is wat meestal wordt aangeduid als een 'niet-afdrukelement', wat betekent dat ongeacht het aantal paden dat we toevoegen, geen enkele zichtbaar zal zijn op het papier wanneer we de afbeelding gaan afdrukken . Ze zijn ook niet zichtbaar als we de afbeelding op een website weergeven. Paden zijn alleen zichtbaar voor ons wanneer we in Photoshop werken (hoewel andere programma's zoals Adobe Illustrator ook paden ondersteunen). Pas als we iets met het pad doen, zoals het met een kleur vullen, er een lijn op toepassen of het in een selectie omzetten, wordt het pad iets meer dan alleen een eenvoudige, niet-afdrukbare omtrek van een vorm.
We zagen hoe gemakkelijk het zou zijn om het gereedschap Pen te gebruiken om zoiets als een stopbord te selecteren door het uit te lijnen met een pad dat bestaat uit een reeks rechte wegsegmenten en het pad vervolgens in een selectie te veranderen. Dat is geweldig, maar echt, we hebben nog niets gedaan dat we niet eenvoudiger hadden kunnen doen met zoiets als de Lasso-tool, of nog beter, de Polygonal Lasso-tool die speciaal is gebouwd voor het selecteren van platte vormen zoals onze stop teken. De kans is groot dat, tenzij je een vreemde fascinatie hebt voor verkeersborden, je vroeg of laat iets wilt kiezen dat een beetje interessanter is, en met "interessant" bedoel ik meer uitdagend. En met "uitdagen" bedoel ik iets dat bochten bevat. Het selecteren van een gebogen object in Photoshop is meestal wanneer u merkt dat u alle respect voor de basisselectietools verliest. Gelukkig is het ook het moment waarop de Pen Tool echt schijnt!
Voordat we verder gaan, moet ik erop wijzen dat alles wat we tot nu toe hebben gedaan vrij eenvoudig is geweest. Klik hier, klik daar, converteer het pad naar een selectie, klaar. Dit volgende deel waar we in het tekenen van curven gaan, is niet zo eenvoudig, hoewel het zeker niet moeilijk is, maar als dit je eerste keer is met het gereedschap Pen of je hebt er niet veel ervaring mee, lijkt het werken met curven een beetje onnatuurlijk en zelfs een beetje overweldigend. Dit is absoluut waar de analogie "rijden op de fiets" van pas komt. Je kunt in het begin een paar keer vallen en je afvragen hoe iemand het voor elkaar krijgt, maar hoe meer je oefent en hoe meer je eraan vasthoudt, hoe gevoeliger het allemaal begint te maken. Binnen de kortste keren lijkt het je een tweede natuur en je zult opeens begrijpen waarom zoveel mensen zweren dat de Pen-tool de beste selectie-tool in heel Photoshop is! Serieus, echt waar.
Een handvat krijgen op richtinggrepen
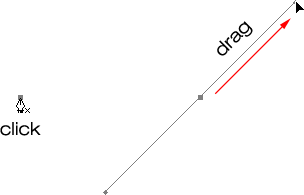
Laten we opnieuw beginnen met het gereedschap Pen. Open een nieuw leeg Photoshop-document of verwijder eenvoudig wat u tot nu toe in het bestaande document hebt gedaan, zodat we opnieuw beginnen. Klik vervolgens met het gereedschap Pen geselecteerd en de optie Paden op de optiebalk (onthoud, dit is standaard de optie Vormlagen, dus u moet ervoor zorgen dat u de optie Paden hebt geselecteerd), klik eenmaal ergens in uw document, net zoals we deden eerder. Deze keer echter, in plaats van alleen maar te klikken om een ankerpunt toe te voegen, klik en sleep je muis vervolgens een korte afstand van het ankerpunt voordat je je muisknop loslaat:

Klik ergens in het document met het gereedschap Pen en sleep vervolgens een korte afstand van het ankerpunt.
Wanneer u klaar bent, ziet u een ankerpunt met twee lijnen die zich ervan uitstrekken. Op het eerste gezicht denk je misschien dat we er op de een of andere manier in zijn geslaagd om een pad te slepen met het gereedschap Pen. Het lijkt er immers op dat we drie ankerpunten hebben, één aan beide uiteinden en één in het midden, met twee baansegmenten die ze verbinden. Als we echter wat dichterbij kijken, kunnen we zien dat de punten aan beide uiteinden een beetje kleiner zijn dan die in het midden, en dat ze eigenlijk een andere vorm hebben. Die in het midden is vierkant, en zoals we hebben gezien, is een ankerpunt vierkant, maar die aan beide uiteinden lijken ruitvormig te zijn. Zijn sommige ankerpunten vierkant en sommige ruitvormig?
Nee. Alle ankerpunten zijn vierkant en ze zijn allemaal even groot, wat betekent dat die kleinere, ruitvormige punten aan de uiteinden geen ankerpunten zijn. En als het geen ankerpunten zijn, betekent dit dat de lijnen geen padsegmenten zijn, omdat we ten minste twee ankerpunten nodig hebben om een pad te maken en op dit moment is het enige ankerpunt dat we in het midden hebben. Dus wat zijn precies die lijnen dan die zich uitstrekken vanaf het ankerpunt? Het zijn richtingshandgrepen!
"Ah, richting handgrepen!" jij zegt. "Nu snap ik het!"
… … …………….
"Wacht, nee ik niet. Wat zijn in hemelsnaam richtingshandgrepen?"
Richtingshandgrepen zijn, nou ja, handgrepen, en ze worden alleen gebruikt bij het maken van gebogen padsegmenten. Er zijn geen richtinggrepen nodig bij het maken van rechte wegsegmenten. Meestal zijn er twee, hoewel er soms maar één is, en zoals we al hebben gezien, steken ze uit ankerpunten. Ze worden "handvatten" genoemd omdat, zoals we zo dadelijk zullen zien, je ze daadwerkelijk kunt pakken en verplaatsen.
Richtinghandgrepen regelen twee dingen. Ze bepalen de hoek van de curve, en ze bepalen de lengte van de curve, en ze doen het op een heel nette manier. De reden dat er meestal twee zijn, is omdat een van hen de hoek en lengte bepaalt van de curve die in het ankerpunt komt, en de andere de hoek en lengte van de curve die uit het ankerpunt stroomt.
Voordat we kijken hoe we krommen kunnen tekenen met de richtinggrepen, laten we eerst kijken hoe we de handgrepen zelf kunnen besturen, omdat ons succes met het tekenen van curven veel zal afhangen van ons vermogen om de handgrepen te bedienen. Maak je geen zorgen, het is geen, zoals ze zeggen, rocket science. Er zijn slechts enkele eenvoudige dingen die u moet leren. We hebben al gezien hoe u richtingshandgrepen kunt maken, door te klikken met het gereedschap Pen en vervolgens weg te slepen van het ankerpunt. Hoe verder weg van het ankerpunt dat we slepen, hoe langer de richtinghandgrepen zullen zijn. Hoe langer de hendel, hoe langer de curve. Korte steel, korte bocht. Lange steel, lange bocht.
Een van de leuke dingen die je vrij snel leert over de Pen Tool is dat het buitengewoon vergevingsgezind is. Er is helemaal geen reden om ons zorgen te maken om de dingen de eerste keer goed te krijgen wanneer we er paden mee tekenen, omdat we terug kunnen gaan en dingen gemakkelijk kunnen repareren als we klaar zijn! Heb je een ankerpunt op de verkeerde plek geplaatst? Geen probleem! Verplaats het gewoon waar je het nodig hebt! We zullen zien hoe we dat zo doen. Heb je een richtinggreep in de verkeerde richting getrokken? Geen probleem. Pak de hendel en draai deze in de richting die u nodig hebt. Nogmaals, we zullen zien hoe dat te doen. Is een van uw richtingshendels te lang of te kort? Helemaal geen probleem. Klik erop en sleep hem indien nodig langer of korter (ja, we gaan kijken hoe we dat ook kunnen doen). Paden zijn te allen tijde volledig bewerkbaar, dus er is absoluut geen reden om je zorgen te maken over het maken van een fout of om het de eerste keer goed te maken. Voelt u zich daardoor niet al een beetje beter?
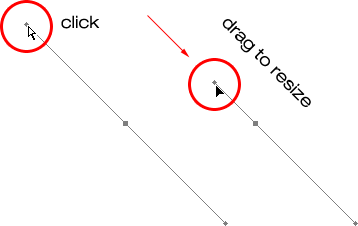
Draairichting handgrepen roteren en vergroten of verkleinen
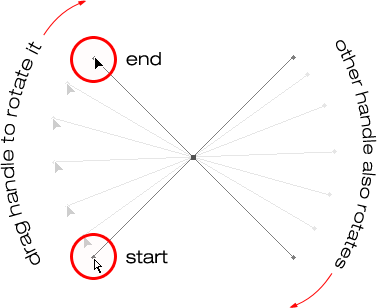
Zoals ik al zei, ze worden richting "handgrepen" genoemd omdat je ze als handgrepen kunt pakken en verplaatsen. Laten we kijken hoe we dat kunnen doen. Eerst zullen we kijken hoe we beide hendels tegelijkertijd kunnen roteren. Houd de Ctrl-toets (Win) / Command (Mac) ingedrukt met behulp van het ankerpunt en de twee richtingshandgrepen die we al hebben gemaakt. U ziet het pictogram van het gereedschap Pen tijdelijk veranderen in het pictogram Direct selecteren (de witte pijl), en dat komt omdat met het gereedschap Pen geselecteerd, het vasthouden van "Ctrl / Command" een snelle snelkoppeling wordt voor het tijdelijk openen van het gereedschap Direct selecteren wat we gebruiken om verschillende delen van ons pad te selecteren. Klik vervolgens direct op de kleine ruitvorm aan het einde van een van de richtingshandgrepen (klikken op de "lijn" zelf werkt niet, dus u moet altijd op de ruitvorm aan het einde van een greep klikken om iets te doen ) en sleep het rond het ankerpunt om het te roteren. Terwijl u een van de handgrepen draait, roteert de andere handgreep mee in de tegenovergestelde richting, een beetje als een wip. Het zal je ook opvallen dat zodra je de hendel begint te slepen, je muiscursorpictogram opnieuw zal veranderen, dit keer in het pictogram Verplaatsingsgereedschap, omdat we iets van de ene plek naar de andere verplaatsen:

Houd "Ctrl" (Win) / "Command" (Mac) ingedrukt en klik op het uiteinde van een van de richtinggrepen, sleep vervolgens de handgreep om deze rond het ankerpunt te draaien. Terwijl u één hendel sleept, roteert de andere in de tegenovergestelde richting.
U kunt uw "Ctrl / Command" -toets loslaten zodra u bent begonnen met het slepen van de handgreep. Het is niet nodig om het de hele tijd laag te houden.
Als u het formaat van een richtinggreep wilt wijzigen terwijl u deze draait, sleept u eenvoudig het uiteinde van de handgreep naar het ankerpunt om het korter te maken of sleept u het weg van het ankerpunt om het langer te maken. Zoals ik hierboven al zei, maakt een kortere hendel de curve korter en een langere hendel maakt de curve langer. Je kunt echter niet beide handgrepen tegelijkertijd van formaat veranderen, dus als je beide formaat moet wijzigen, moet je elk afzonderlijk langer of korter slepen. Het enige dat je beide tegelijk kunt doen, is ze roteren. Als je je muisknop al hebt losgelaten na het draaien van de handgrepen en de cursor weer is veranderd in het pictogram Pen Tool en je de grootte van een van de handgrepen moet wijzigen, moet je "Ctrl / Command" nogmaals ingedrukt houden om tijdelijk schakel terug naar het gereedschap Direct selecteren en klik en sleep vervolgens het uiteinde van de greep om het formaat te wijzigen:

Sleep de uiteinden van de handgrepen naar het ankerpunt om ze in te korten of sleep ze weg van het ankerpunt om ze langer te maken.
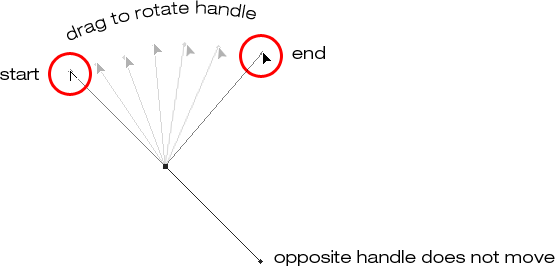
Laten we nu kijken hoe we de handgrepen onafhankelijk van elkaar kunnen draaien. Als u een hendel wilt draaien zonder de andere te beïnvloeden, laat u eerst uw muisknop los als u de hendels hebt gedraaid of de grootte ervan gewijzigd, zodat uw cursor weer in het pictogram Pen-tool verandert. Houd in plaats van "Ctrl / Command" ingedrukt te houden, waardoor beide hendels tegelijk worden verplaatst, uw Alt (Win) / Option (Mac) -toets ingedrukt en klik op het einde van een van de richtinggrepen. Je ziet je cursor veranderen in het pictogram Convert Point Tool, dat eruitziet als een vereenvoudigde pijl gemaakt van slechts twee lijnen, bijna als een omgekeerde letter "v" (behalve dat het niet helemaal ondersteboven is). Sleep vervolgens de hendel eenvoudig rond het ankerpunt om deze te roteren, net zoals eerder, en deze keer roteert de hendel onafhankelijk van de andere, waardoor de verbinding tussen hen wordt verbroken:

Houd "Alt" (Win) / "Option" (Mac) ingedrukt en klik op het uiteinde van een van de richtingshandgrepen. Sleep vervolgens de greep om deze onafhankelijk van de andere greep rond het ankerpunt te draaien.
Nogmaals, u kunt uw "Alt / Option" -toets loslaten nadat u bent begonnen met slepen. Je hoeft het niet de hele tijd ingedrukt te houden.
U kunt ook richtinggrepen wijzigen met behulp van de toets "Alt / Option" op precies dezelfde manier als met de toets "Ctrl / Command". Als u bezig bent met het draaien van een handgreep, sleept u deze eenvoudig naar het ankerpunt om het korter te maken of weg van het ankerpunt om het langer te maken. Als u uw muisknop al hebt losgelaten en uw cursor weer het pictogram Pen Tool weergeeft, moet u "Alt / Option" nogmaals ingedrukt houden en vervolgens op het uiteinde van de hendel klikken en slepen om het formaat te wijzigen.
Is er een verschil tussen het formaat van de grepen met behulp van "Ctrl / Command" en het gebruik van "Alt / Option" om dit te doen? Ja dat is er. Als u de verbinding tussen de grepen nog niet heeft "verbroken door de ene onafhankelijk van de andere te slepen, houdt het wijzigen van een greep met" Ctrl / Command "de grepen met elkaar verbonden. Het formaat van beide hendels wordt niet in één keer gewijzigd, maar het verbreekt ook de verbinding niet, dus je kunt ze nog steeds samen draaien als dat nodig is. Als u het formaat van een handle wijzigt met "Alt / Option", verbreekt u de verbinding tussen de handleles. Zelfs als u de hendel niet draait terwijl u de grootte wijzigt, wordt de verbinding nog steeds verbroken.
Wat als u de verbinding tussen de grepen hebt verbroken door ze te draaien met "Alt / Option" en ze vervolgens weer samen wilt draaien? Kunt u "de verbinding" herbouwen, bij wijze van spreken, door een van hen te selecteren terwijl u "Ctrl / Command" ingedrukt houdt zoals eerder? Goede vraag, en het antwoord is nee. Als je eenmaal de verbinding tussen de grepen hebt verbroken, zal de "Ctrl / Command" -toets alleen deze niet meer terugbrengen. U moet op dat moment een van de grepen selecteren terwijl u Ctrl + Alt (Win) / Command + Option (Mac) ingedrukt houdt om de grepen weer samen te verplaatsen.
Korte samenvatting tot nu toe …
We hebben hier veel informatie behandeld over het werken met richtingshandgrepen, dus voordat we verder gaan en enkele echte curven gaan tekenen, laten we een korte samenvatting maken:
- Klik eenvoudig met het gereedschap Pen om een ankerpunt toe te voegen.
- Als u een ankerpunt met richtinggrepen wilt toevoegen, klikt u met het gereedschap Pen en sleept u weg van het ankerpunt voordat u uw muisknop loslaat. Hoe verder u sleept, hoe langer de richtinghandgrepen zullen zijn.
- Om de richtinghandgrepen samen te draaien, houdt u Ctrl (Win) / Command (Mac) ingedrukt, die u tijdelijk naar het gereedschap Direct selecteren omschakelt, klikt u vervolgens op het uiteinde van een van de handgrepen en sleept u deze rond het ankerpunt. De andere hendel draait in de tegenovergestelde richting.
- Als u de richtinggrepen onafhankelijk wilt roteren, houdt u Alt (Win) / Option (Mac) ingedrukt, waarmee u tijdelijk naar het gereedschap Convert Point wordt omgeschakeld, klikt u op het uiteinde van een van de handgrepen en sleept u deze rond het ankerpunt. De andere hendel draait niet.
- Als u het formaat van de handgrepen wilt wijzigen zonder de verbinding ertussen te verbreken, houdt u Ctrl (Win) / Command (Mac) ingedrukt om over te schakelen naar het gereedschap Direct selecteren en klikt u vervolgens op het uiteinde van een van de handgrepen. Sleep het naar het ankerpunt om het korter te maken of sleep het weg van het ankerpunt om het langer te maken.
- Als u de grootte van handgrepen wilt wijzigen en de verbinding ertussen wilt verbreken, houdt u Alt (Win) / Option (Mac) ingedrukt om naar het Convert Point-gereedschap te schakelen en klikt u vervolgens op het einde van een van beide handgrepen. Sleep het naar het ankerpunt om het korter te maken of sleep het weg van het ankerpunt om het langer te maken.
- Om de richtingshandgrepen samen te draaien nadat de verbinding is verbroken, houdt u Ctrl + Alt (Win) / Command + Option (Mac) ingedrukt, klikt u op het uiteinde van een van de handgrepen en sleept u deze rond het ankerpunt. De andere hendel zal er weer mee roteren.
Oké, dat dekt vrijwel de basisprincipes voor het besturen van de richtingshandgrepen. Laten we eens kijken hoe we ze kunnen gebruiken om enkele curven te tekenen!
We hebben tot nu toe veel terreinen bestreken. We kennen ankerpunten en richtingshandgrepen. We weten dat om rechte pijpsegmenten te tekenen, we alleen maar een reeks ankerpunten moeten neerleggen waar we ze nodig hebben, eenvoudig door te klikken met de Pen-tool, en naarmate we meer en meer ankerpunten toevoegen, voegen we meer rechte secties op ons pad. We weten hoe richtingshandgrepen moeten worden gemaakt en hoe ze kunnen worden gedraaid, samen of afzonderlijk, en hoe u de grootte ervan kunt wijzigen.
We weten hoe we een pad in een selectie kunnen veranderen door te klikken op het pictogram "Pad laden als selectie" onderaan het palet Paden of door eenvoudig op "Ctrl + Enter" (Win) / "Command + Return" (Mac) te drukken op het toetsenbord. Een ding dat ik nog niet heb genoemd, is dat ongeacht of ons pad uit rechte lijnen bestaat,
curven, of een combinatie van rechte lijnen en curven, het omzetten in een selectie gebeurt precies op dezelfde manier, en we hebben al geleerd hoe het te doen, wat betekent dat we goed op weg zijn om selecties te beheersen met de pen ! Het enige wat we moeten doen is een beetje oefenen met het tekenen van krommen, en dat is precies wat we gaan doen!
Nog steeds aan het scrollen? Download deze tutorial als PDF!
Een curve tekenen
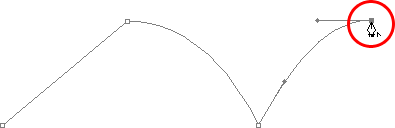
Laten we opnieuw beginnen, hetzij door een nieuw leeg document te openen in Photoshop of door te verwijderen wat u al hebt gedaan. We gaan onze eerste curve tekenen, zodat we al onze nieuw verworven kennis van de richtingshandgreep kunnen gebruiken. Klik eerst met het gereedschap Pen geselecteerd en de optie Paden op de optiebalk, ergens in uw document om een ankerpunt toe te voegen. Klik gewoon, klik niet en sleep. Je zou één ankerpunt op het scherm moeten hebben als je klaar bent.
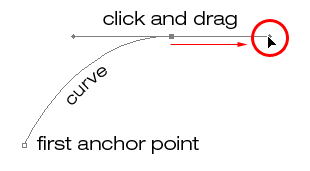
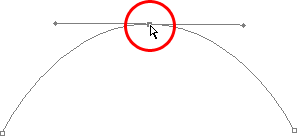
Beweeg vervolgens uw muiscursor omhoog en rechts van uw eerste ankerpunt. Klik nogmaals om een tweede ankerpunt toe te voegen, maar sleep deze keer deze muis een beetje naar rechts van het ankerpunt om richtinggrepen uit te slepen. Houd Shift ingedrukt terwijl u sleept om uw beweging in een horizontale richting te beperken. Terwijl u de richtinggrepen uit sleept, ziet u uw pad verschijnen als een curve tussen de twee ankerpunten! Hoe verder u met uw muis sleept, hoe langer u de richtingshandgrepen maakt en hoe meer een curve u maakt:

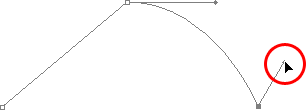
Klik eenmaal om een ankerpunt toe te voegen en klik en sleep vervolgens een tweede ankerpunt met richtingshandgrepen, waardoor een gebogen padsegment tussen de twee punten ontstaat.
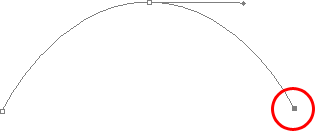
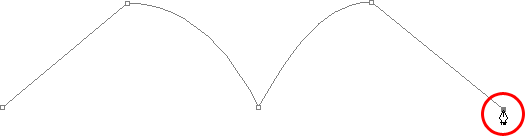
Klik omlaag en rechts van het tweede ankerpunt om een derde ankerpunt toe te voegen. Klik en sleep deze keer niet, klik gewoon:

Voeg een derde ankerpunt naar beneden en rechts van de tweede toe door met het gereedschap Pen te klikken.
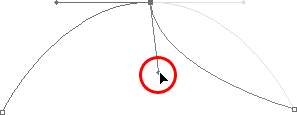
Zodra u het derde ankerpunt toevoegt, verschijnt een tweede padsegment dat het tweede ankerpunt met het derde verbindt. En omdat ons tweede ankerpunt richtingshandgrepen heeft, is dit nieuwe padsegment ook gebogen! We hebben nu een mooie, soepele boog die begint bij het eerste punt links en vervolgens door het ankerpunt gaat met de richtinggrepen naar boven en eindigt bij het derde punt.
Een ding dat je misschien is opgevallen, en je kunt het in de screenshot hierboven zien, is dat toen je het derde ankerpunt toevoegde, de richtingshendel die zich uitstrekte aan de linkerkant van het tweede ankerpunt verdwenen was. Het is er nog steeds, Photoshop verborg het eenvoudig uit het zicht. To see it again, use the keyboard shortcut we've already learned to temporarily switch to the Direct Selection Tool, which is by holding down the Ctrl (Win) / Command (Mac) key, and then click on the second anchor point to select it. As soon as you do, the missing direction handle reappears as if it was there the whole time (which it was):

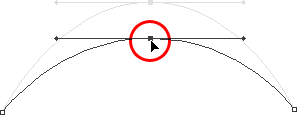
Hold down the "Ctrl" (Win) / "Command" (Mac) key to temporarily switch to the Direct Selection Tool, then click on the top anchor point to select it. The missing anchor point reappears.
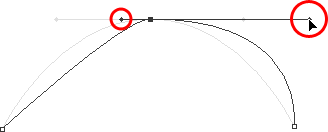
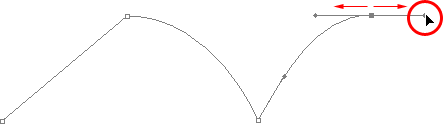
With your "Ctrl/Command" key still held down so you still have access to the Direct Selection Tool, try resizing each direction handle by clicking on the end of each one to select it and then dragging it towards and away from its anchor point. Again, hold "Shift" as you drag to constrain your movement horizontally, and watch what happens. As you increase the length of a handle, you get more of a curve, and as you decrease its length, you get less of a curve. Also notice that each handle controls its own side of the curve. The handle on the left controls the curve coming into the anchor point from the left, and the handle on the right controls the curve flowing out from the anchor point on the right.
Here, I've made my handle on the left shorter, and as we can see, there's much less of a curve now than there was originally, almost becoming a straight line. I've also made the handle on the right longer, and as a result, the curve on the right is now much more pronounced. The faint curve is the original for comparison:

Change the shape of the curves by resizing the direction handles. The left handle controls the left curve, and the right handle controls the right curve.
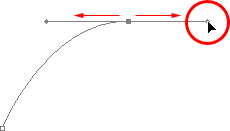
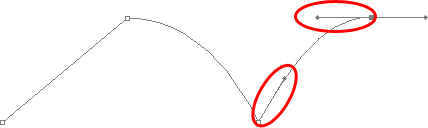
I'm going to undo my changes by pressing Ctrl+Alt+Z (Win) / Command+Option+Z (Mac) a couple of times to set my direction handles back to their original sizes so they're equal length once again. Now let's try rotating the handles. Hold down "Ctrl/Command" once again to access the Direct Selection Tool, then click on the end of either handle to select it and try rotating it around the anchor point. Since we selected the handle with "Ctrl/Command", both handles rotate together. Here I've dragged my left handle down and to the right, and the angle of the curve on the left changed along with it, now appearing as more of a slope as it rises up towards the anchor point. By dragging the left handle down and to the right, I caused the right handle to rotate up and to the left, and again, the angle of the curve on the right changed along with it, now rising above the anchor point briefly before making a steep decent down to the anchor point on the right. Again, the faint curve is the original for comparison:

Rotate the direction handles to change the angle of the curves. Select a handle while holding "Ctrl" (Win) / "Command" (Mac) to rotate both handles together.
The Dreaded "Loop"
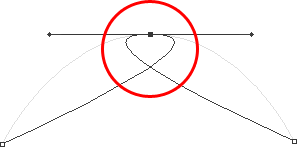
One thing you want to avoid is rotating the handles too far, which will cause your path segments to overlap and create loops. Here, I've rotated my handles all the way around so that the left handle is now on the right and the right handle is on the left, and notice what's happened. My path segments are now overlapping each other, creating a loop:

Rotating the direction handles too far causes the path segments to overlap, creating an unwanted loop in the path.
Lussen kunnen worden veroorzaakt door de richtinggrepen te ver te roteren, zoals ik hierboven heb gedaan, maar vaker wel dan niet, worden ze veroorzaakt door een te lange handgreep, waardoor de curve te lang wordt en deze overlapt met zichzelf. Als dat gebeurt, wat soms gebeurt als u een pad tekent, verkort u eenvoudig de lengte van de richtingsgreep. De meeste mensen maken een hele reeks lussen op hun pad wanneer ze voor het eerst met de Pen-tool beginnen te werken, dus denk niet dat jij de enige bent. U hoeft echter niet in paniek te raken of gefrustreerd te raken. Zoals ik al zei, wordt het probleem hoogstwaarschijnlijk veroorzaakt door een richtinggreep die te lang is, en alles wat u hoeft te doen is de handgreep inkorten om de lus "los te maken"!
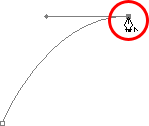
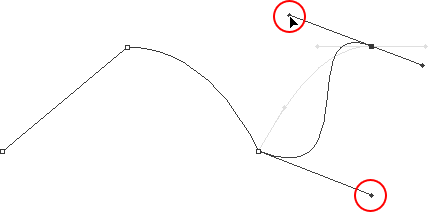
Ik ga nog een paar keer op Ctrl + Alt + Z (Win) / Command + Option + Z (Mac) drukken om mijn wijzigingen ongedaan te maken en mijn pad terug te zetten naar de mooie soepele boog waarmee ik begon. Hoe zit het met het onafhankelijk van elkaar roteren van de richtinggrepen? Zoals we op de vorige pagina hebben geleerd, moeten we de handgrepen afzonderlijk roteren in plaats van ze te selecteren met "Ctrl / Command", maar ze gewoon selecteren terwijl we Alt (Win) / Option (Mac) ingedrukt houden, wat ons tijdelijke toegang geeft tot de Convert Point Tool. Klik op het uiteinde van een handgreep om deze te selecteren en sleep hem met uw muis om hem te draaien. Deze keer blijft de andere handgreep op zijn plaats en verbreekt de verbinding ertussen.
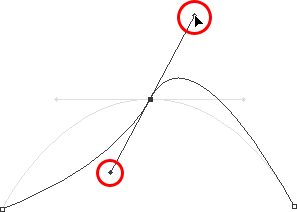
Hier heb ik de hendel aan de rechterkant geselecteerd terwijl ik "Alt / Option" vasthield en vervolgens naar beneden en naar links gedraaid. Merk opnieuw op dat de hoek van het padsegment aan de rechterkant overeenkomt met de nieuwe richting van het handvat, en deze keer, het handvat aan de linkerkant, samen met het padsegment aan de linkerkant, beide op hun plaats blijven. Mijn pad lijkt nu een beetje op een haaienvin:

Houd "Alt" (Win) / "Option" (Mac) ingedrukt om tijdelijk toegang te krijgen tot de "Convert Point Tool" en klik vervolgens op het einde van een richtingsgreep om deze te selecteren en onafhankelijk van de andere handgreep te draaien.
Een ankerpunt verplaatsen
Een ding waar we nog niet naar hebben gekeken is hoe een ankerpunt te verplaatsen. Als u het zich herinnert, zei ik op de vorige pagina dat de Pen-tool buitengewoon vergevingsgezind is, en een van de redenen daarvoor is dat we, naast de mogelijkheid om onze richtingshandgrepen te roteren en het formaat ervan te wijzigen, eenvoudig kunnen worden verplaatst wijst van de ene naar de andere plek als dat nodig is. Zoals we al hebben geleerd, verankeren ankerpunten een pad op zijn plaats. De ankerpunten zelf zijn echter niet op hun plaats verankerd. U kunt een ankerpunt overal en altijd verplaatsen en alle daarmee verbonden padsegmenten worden hiermee verplaatst en aangepast.
Om een ankerpunt te verplaatsen, houdt u Ctrl (Win) / Command (Mac) ingedrukt om tijdelijk toegang te krijgen tot de Direct Selection Tool, zoals we al deden, klik vervolgens op het ankerpunt om het te selecteren en sleep het naar de nieuwe locatie met jouw muis. Alle padsegmenten die ermee verbonden zijn, gaan mee naar de nieuwe locatie. Hier heb ik mijn middelste ankerpunt een beetje naar beneden getrokken vanaf de oorspronkelijke locatie (nogmaals, het vage pad markeert de oorspronkelijke locatie ter vergelijking). Merk op hoe het pad zelf van vorm is veranderd om het aan te passen aan de nieuwe locatie van het ankerpunt:

Houd "Ctrl" (Win) / "Command" (Mac) ingedrukt en klik op een ankerpunt om het te selecteren en sleep het vervolgens naar een nieuwe locatie. Alle padsegmenten die met het punt zijn verbonden, bewegen mee en veranderen zo nodig van vorm.
Normaal gesproken hoeft u bij het uitlijnen van een object met een pad om het te selecteren met het gereedschap Pen, niet zo ver naar een ankerpunt te gaan als wat ik hierboven heb gedaan, maar het is heel gebruikelijk om terug te gaan op uw pad na je hebt het gemaakt en hier en daar een paar ankerpunten verschoven om het pad te verfijnen. Nadat u een ankerpunt hebt geselecteerd, kunt u het omhoog, omlaag, naar links of naar rechts duwen met de pijltoetsen op uw toetsenbord.
Rechte paden combineren met curven
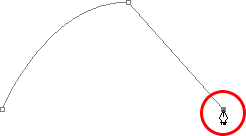
Wat als ik niet wilde dat beide baansegmenten krommen waren? Wat als wat ik nodig had was dat het eerste wegsegment gebogen was, maar het tweede recht moest zijn? Laten we kijken hoe we dat kunnen doen. Ik ga mijn bestaande pad verwijderen en opnieuw beginnen. Eerst zal ik klikken om een ankerpunt toe te voegen om dingen te beginnen. Dan, net als voorheen, klik ik om een tweede ankerpunt omhoog en rechts van mijn eerste punt toe te voegen, en deze keer sleep ik richtinggrepen uit, die een gebogen pad maken dat de twee punten verbindt, waardoor me precies wat ik aan het begin van deze pagina had:

Klik eenmaal om een ankerpunt toe te voegen, klik vervolgens om een tweede ankerpunt toe te voegen en sleep de richtinggrepen om een curve te maken.
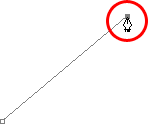
Ik heb nu mijn eerste curve, maar ik wil dat mijn volgende wegsegment recht is. Als ik gewoon ergens zou klikken om nu nog een ankerpunt toe te voegen, zou ik een andere curve krijgen omdat ik die richtinggreep uitstrekte vanaf de rechterkant van het laatste ankerpunt dat ik heb toegevoegd. Wat ik moet doen, is die ene richtinghandgreep verwijderen. Zonder een richtingsgreep die de hoek en lengte van een curve regelt, krijgen we een rechte lijn.
Om de hendel te verwijderen, waarbij alleen de hendel links van het ankerpunt blijft, hoef ik alleen maar Alt (Win) / Option (Mac) ingedrukt te houden, die me weer tijdelijk zal omschakelen naar de Convert Point Tool, en dan klik gewoon rechtstreeks op het ankerpunt. Als ik dat doe, verdwijnt de richtinggreep rechts en blijft alleen die links over:

Houd "Alt" (Win) / "Option" (Mac) ingedrukt en klik direct op het ankerpunt om de richtinggreep aan de rechterkant te verwijderen, zodat alleen die aan de linkerkant overblijft.
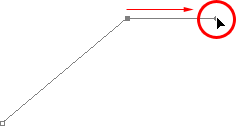
Nu de richtinggreep weg is, krijg ik een recht baansegment tussen de twee punten als ik klik om een nieuw ankerpunt toe te voegen:

Nu de richtinggreep rechts is verdwenen, wordt door klikken om een nieuw ankerpunt toe te voegen een recht padensegment tussen de twee punten toegevoegd.
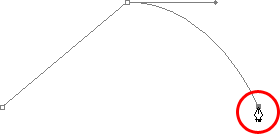
Ik heb nu een gebogen baansegment aan de linkerkant en een recht aan de rechterkant! Wat als ik precies het tegenovergestelde wilde? Stel dat ik moest beginnen met een recht baansegment en dit vervolgens moest volgen met een curve? Om dat te doen, zal ik eerst beginnen met klikken om een eerste ankerpunt toe te voegen. Omdat ik een recht padensegment wil, hoef ik alleen maar ergens anders te klikken om een tweede ankerpunt toe te voegen en krijg ik automatisch een recht pad dat de twee punten verbindt:

Klik met het gereedschap Pen om een eerste ankerpunt toe te voegen en klik vervolgens ergens anders om een tweede ankerpunt toe te voegen en er een recht padensegment tussen te plaatsen.
Ik ga mijn muisknop ingedrukt houden na het klikken om mijn tweede ankerpunt toe te voegen, omdat ik wil dat mijn volgende padsegment gebogen is, en we weten dat we een richtingsgreep nodig hebben om een curve te maken. Om een handvat toe te voegen dat zich uitstrekt vanaf de rechterkant van mijn ankerpunt, houd ik Alt (Win) / Option (Mac) ingedrukt en met mijn muisknop nog steeds naar beneden, ga ik gewoon naar rechts slepen van het ankerpunt. Terwijl ik dat doe, sleept een richtingshandgreep mee:

Houd "Alt" (Win) / "Option" (Mac) ingedrukt en sleep een richtingsgreep rechts van het ankerpunt.
Merk op dat de richtingshandgreep zich alleen aan de rechterkant van het ankerpunt uitstrekte, niet aan beide kanten, waardoor mijn rechte weggedeelte links op zijn plaats bleef. En nu ik mijn richtingsgreep rechts heb, hoef ik alleen nog maar een derde punt toe te voegen om mijn curve te maken:

Klik om een derde ankerpunt toe te voegen, waarmee een gebogen padsegment wordt gemaakt tussen het vorige ankerpunt en het nieuwe.
En daar gaan we! Ik heb nu een recht baansegment aan de linkerkant, gevolgd door een gebogen segment aan de rechterkant. Natuurlijk zullen de meeste paden die je tekent uit meer dan slechts drie ankerpunten bestaan. Laten we zeggen dat ik dit pad wilde voortzetten, in dezelfde algemene richting naar rechts, en ik wil dat mijn volgende padsegment ook gebogen is. Net zoals ik een moment geleden deed, liet ik mijn muisknop ingedrukt nadat ik had geklikt om mijn derde punt toe te voegen. Ik zou Alt (Win) / Option (Mac) ingedrukt houden en een andere richtinggreep naar buiten slepen. Tot nu toe hebben we alleen handgrepen naar rechts gesleept, maar wat je echt wilt doen, is je handgrepen naar buiten slepen in de richting waarin je de curve wilt volgen. Ik wil een curve maken die omhoog en naar rechts gaat, dus ik ga een kleine hendel in dezelfde algemene richting slepen:

Sleep uw richtinggrepen in de algemene richting van de curve.
Tip! Een goede gewoonte om in te gaan is om uw richtingshandgrepen klein te houden wanneer u ze voor het eerst naar buiten sleept, omdat u nooit echt weet hoe lang of onder welke exacte hoek ze moeten zijn totdat de werkelijke curve verschijnt, en de curve niet verschijnt totdat u hebben beide ankerpunten toegevoegd. Nadat u beide punten hebt toegevoegd en de curve verschijnt, kunt u eenvoudig teruggaan en de nodige aanpassingen maken aan de handgrepen. Misschien wilt u zelfs wachten tot u het hele pad hebt getekend voordat u zich zorgen maakt over het aanpassen van de handgrepen.
Met mijn richtingsgreep gemaakt, ga ik klikken om een vierde ankerpunt toe te voegen, en ik ga ook richtingsgrepen eruit slepen:

Een vierde ankerpunt toevoegen, samen met de richtinggrepen die zich ervan uitstrekken.
Ik heb nu een derde segment toegevoegd aan mijn pad, dit is een curve. Merk op dat deze curve in feite twee richtinggrepen heeft die hem besturen, één die zich uitstrekt vanaf de rechterkant van mijn derde ankerpunt en één die zich uitstrekt vanaf de linkerkant van mijn vierde punt:

Het derde wegsegment heeft nu twee richtinggrepen, een aan beide uiteinden, die samenwerken om de curve te besturen.
De algehele vorm van deze curve wordt nu geregeld door de lengte en richting van beide handgrepen. Let op wat er met de curve gebeurt als ik de hendels beweeg. Ik sleep de onderste handgreep naar beneden en naar rechts, en ik sleep de bovenste handgreep omhoog en naar links. Ik zal beide handgrepen ook langer slepen. De vage curve is het origineel ter vergelijking:

Veranderen van de richting en / of lengte van beide handgrepen verandert de algehele vorm van de curve. Na beide handgrepen te hebben gedraaid en verlengd, verschijnt de curve nu in een "S" -vorm.
De curve is nu een beetje "S" -vormig, en dat komt omdat de onderste handgreep de hoek en lengte van de curve regelt terwijl deze uit het derde ankerpunt stroomt, terwijl de bovenste handgreep de hoek en lengte van de curve regelt zoals het stroomt in het vierde punt. Als u de lengte en / of richting van beide hendels wijzigt, verandert de algehele vorm van de curve.
Ik ga een paar keer op Ctrl + Alt + Z (Win) / Command + Option + Z (Mac) drukken om de wijzigingen die ik heb aangebracht ongedaan te maken, dus de curve heeft weer een eenvoudige boogvorm alsof het een moment was geleden, en ik denk dat ik dit pad zal afsluiten met een ander recht segment, wat betekent dat ik die richtinggreep moet verwijderen die zich uitstrekt vanaf de rechterkant van het vierde ankerpunt. We hebben al geleerd hoe dat te doen, door Alt (Win) / Option (Mac) ingedrukt te houden en direct op het ankerpunt zelf te klikken:

Houd "Alt" (Win) / "Option" (Mac) ingedrukt en klik direct op het ankerpunt om de richtinggreep aan de rechterkant te verwijderen.
Nu de richtingsgreep weg is, hoef ik alleen nog maar een ankerpunt toe te voegen om een recht padensegment toe te voegen:

De richtinggreep rechts is nu verdwenen, dus we kunnen een recht padensegment toevoegen door eenvoudig te klikken om nog een ankerpunt toe te voegen.
We kunnen dit pad zo lang als we willen voortzetten, door meer rechte segmenten en curven toe te voegen, maar ik denk dat we hier stoppen omdat we op dit punt vrijwel alles hebben besproken wat we moeten weten over het tekenen van paden met de Pen-tool. Dat was heel wat informatie om in te nemen, vooral als dit je eerste keer was dat je over paden leerde. Zoals ik in het begin al zei, word je geen penmeester door deze tutorial te lezen, net zoals je niet leert fietsen, autorijden, zwemmen of piano spelen gewoon door erover lezen. Maar hopelijk heb je op dit punt enig idee hoe je paden kunt tekenen met het gereedschap Pen, hoe je rechte padsegmenten kunt tekenen, hoe je krommen kunt tekenen door richtinggrepen uit te slepen, hoe je de lengte en hoek van de curve kunt wijzigen door te roteren en het formaat te wijzigen de grepen en hoe u rechte en gebogen segmenten in een pad combineert.
Om onze kijk op het maken van selecties met het gereedschap Pen af te ronden, laten we een praktisch voorbeeld bekijken van hoe u een object met curven kunt selecteren.
Hier hebben we een foto van een paar dolfijnen die uit het water springen. Absoluut een paar zeer bochtige wezens:

Een foto van twee dolfijnen die uit het water springen.
Laten we zeggen dat we deze dolfijnen willen selecteren, zodat we ze kunnen gebruiken voor een ontwerp of een collage, of wat dan ook. Als je zou proberen ze te selecteren met de Lasso-tool, wat waarschijnlijk is wat je zou gebruiken als je niet wist hoe je de Pen-tool moest gebruiken, zou je niet alleen een moeilijke tijd hebben, je zou een even moeilijkere tijd om jezelf ervan te overtuigen dat je tevreden was met de resultaten toen je klaar was. De reden is dat de Lasso Tool eenvoudigweg niet in staat is om gebogen selecties goed te maken. Het grootste probleem is, behalve dat het een op pixels gebaseerd selectietool is, dat het erop vertrouwt dat je een hand hebt die stabiel genoeg is om het soepel rond de curven te bewegen. Zelfs als je geen cafeïneverslaving hebt, kun je jezelf gek maken door een perfect vloeiende curve te tekenen met je muis, of zelfs met een pentablet, en als je het uiteindelijk hebt opgegeven, blijf je nog steeds achter met een selectie vol ruwe, gekartelde randen die gewoon "amateur!" schreeuwen. Niemand wordt graag amateur genoemd, vooral als het niet nodig is dankzij de Pen Tool!
Bekijk eerst het object
Wanneer u op het punt staat om iets te selecteren met de Pen Tool, neem dan even de tijd om het object zorgvuldig te onderzoeken om een idee te krijgen van waar u uw ankerpunten moet plaatsen. Vergeet alle details in het object en focus alleen op de vorm. Waar zijn de gebieden waar de vorm van richting verandert? Welke delen van de vorm zijn recht? Welke delen zijn gebogen? Als er een curve is, is het een vloeiende, continue boog of verandert de hoek op een plek langs de curve? Visualiseer in gedachten waar je je ankerpunten moet plaatsen, want wanneer je er een plaatst, wil je altijd nadenken over de volgende en hoe het padsegment tussen de twee punten eruit moet zien.
Een hulpmiddel voor elegantie
Nog een ding om in gedachten te houden is dat het gereedschap Pen bedoeld is als een hulpmiddel voor elegantie. Het is geen spijkerpistool of nietpistool. Je wilt niet gewoon rond je vorm klikken door ankerpunten toe te voegen, allemaal "willy nilly" (dat is een technische term). Wanneer je het gebruikt om curven te tekenen, wil je dat die curven mooi en soepel zijn, anders kunnen we net zo goed bij de Lasso-tool blijven. Om de rondingen soepel te laten vloeien, moeten we het aantal ankerpunten beperken dat we gebruiken om ze te maken. Daarom wilt u even de tijd nemen om het object eerst te onderzoeken en te visualiseren waar de ankerpunten moeten zijn. Als je een groot deel van de vorm kunt omlijnen met slechts één curve met een ankerpunt aan beide uiteinden, is dat wat je wilt doen, want dat is wat je het soort resultaten gaat geven waar je naar op zoek bent. Het soort resultaten dat schreeuwt "absoluut geen amateur!".
Laten we deze dolfijnen selecteren. Ik ga mijn pad beginnen in het midden van de foto, op de plek waar de zijkant van de dolfijn aan de linkerkant de achterflipper van de dolfijn aan de rechterkant overlapt. Er is geen goede of verkeerde plaats om een pad te beginnen. Dit is precies waar ik heb besloten om te beginnen. Het eerste deel van die achterste flipper is recht, dus omdat ik geen richtingsgreep nodig heb om een recht padsegment te maken, ga ik gewoon één keer klikken met mijn Pen-tool om mijn eerste ankerpunt toe te voegen, dat zal dienen als het startpunt voor mijn pad:

Het eerste ankerpunt toevoegen.
Zoals ik al eerder zei, zult u het waarschijnlijk nuttig vinden om in te zoomen op uw afbeelding terwijl u uw pad tekent. Om de afbeelding op het scherm rond te schuiven terwijl u inzoomt, houdt u de spatiebalk ingedrukt, waardoor u tijdelijk naar het Handje kunt schakelen en u de afbeelding op het scherm kunt verplaatsen door erop te klikken en te slepen.
De bovenkant van die flipper heeft eigenlijk een lichte kromming wanneer deze het staartgedeelte van de dolfijn nadert, dus voor mijn tweede ankerpunt, ga ik klikken op het punt waar de flipper en het staartgedeelte samenkomen, en ik ga sleep korte richtinggrepen uit, sleep omhoog en naar rechts in de richting waarin het staartgedeelte beweegt. Merk op dat ik nu een lichte curve langs de flipper heb gemaakt:

Het tweede ankerpunt toevoegen en kleine richtinggrepen slepen om een lichte curve aan het eerste padsegment toe te voegen.
Terwijl ik langs de staart omhoog ga, zie ik dat deze een korte afstand recht blijft, gevolgd door een bocht naar rechts, dus ik ga klikken om een derde ankerpunt toe te voegen op de plek waar de curve begint. Dit geeft me een recht wegsegment tussen het vorige en het nieuwe punt. Ik weet dat er een korte richtingshandgreep is die zich uitstrekt vanaf het vorige ankerpunt, wat normaal betekent dat mijn nieuwe baansegment een curve zal zijn, geen rechte sectie, maar omdat de greep zo kort is en ook in dezelfde richting beweegt als de wegsegment, er is geen merkbare curve aan verbonden. Beschouw het als een "meestal recht" pad-segment:

Klikken om het derde ankerpunt toe te voegen, waardoor een (meestal) recht padensegment ontstaat.
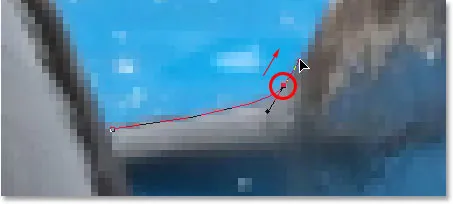
Als we verder gaan, komen we bij de eerste echte curve op ons pad. Hiervoor moet ik een richtinggreep uit het ankerpunt slepen dat ik zojuist heb toegevoegd, dus ik houd Alt (Win) / Option (Mac) ingedrukt en sleep vervolgens een handgreep in de algemene richting waar ik wil dat de curve stroomt wanneer deze begint. Merk op dat ik alleen een handvat uit de ene kant van het ankerpunt sleep, niet beide:

Houd "Alt" (Win) / "Option" (Mac) ingedrukt om een richtingsgreep uit een zijde van een ankerpunt te slepen.
Om de curve toe te voegen, klik en sleep ik naar de plek waar de curve eindigt, waarbij ik de curve vorm geef terwijl ik de hendels uittrek totdat deze overeenkomt met de curve van de staart van de dolfijn. Als het nodig was, zou ik ook terug kunnen gaan en de lengte en richting van het handvat aan het begin van de curve kunnen wijzigen om het af te stellen, maar in dit geval hoef ik dat niet te doen:

Een ankerpunt toevoegen aan het andere uiteinde van de curve en richtinghandgrepen eruit slepen, deze naar behoefte roteren en de grootte ervan wijzigen totdat de curve overeenkomt met de curve van het object.
Het volgende gebied van de dolfijn is vrij recht, tot zijn rug begint te fuseren met zijn rugvin, op welk punt er een andere curve is, dus ik ga klikken om een ankerpunt toe te voegen net voor de curve omhoog de rugvin begint, wat me een ander "meestal recht" pad-segment tussen het vorige punt en het nieuwe punt zal geven. Dan ga ik nogmaals Alt (Win) / Option (Mac) ingedrukt houden en een richtingsgreep uittrekken terwijl ik me voorbereid op mijn volgende padsegment dat zal worden gebogen:

Klik om een ankerpunt toe te voegen, houd vervolgens "Alt" (Win) / "Option" (Mac) ingedrukt en sleep een richtingsgreep om het volgende padsegment voor te bereiden.
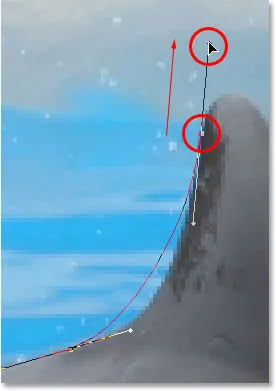
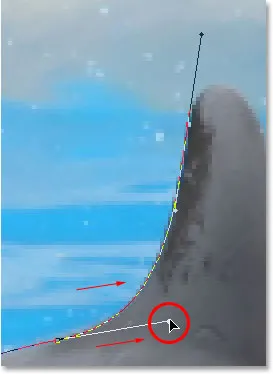
De linkerkant van de rugvin bestaat voornamelijk uit een doorlopende curve omhoog totdat deze bijna helemaal bovenaan komt, op welk punt de vorm verandert, dus om deze curve te maken, ga ik klikken en slepen op het punt in de buurt van de top waar de curve zal van richting veranderen. Zoals we in de schermafbeelding kunnen zien, voegt dit een gebogen padsegment toe tussen het vorige ankerpunt en het nieuwe, maar de curve volgt nog niet langs de vorm van de vin. Het zal wat verfijning nodig hebben:

Een curve toevoegen aan de linkerkant van de rugvin. De curve moet nog worden aangepast.
Om de curve aan te passen, houd ik simpelweg de Ctrl (Win) / Command (Mac) -toets ingedrukt, die me tijdelijk toegang geeft tot de Direct Selection Tool, en ik ga de hendel naar beneden uitschuiven veranker het punt naar rechts om het te verlengen, wat de hoek van de curve mee naar rechts gaat trekken, en het mooi in lijn brengt met de curve van de vin. Ik heb ook de handgrepen van de bovenste richting een beetje met de klok mee gedraaid om alleen maar kieskeurig te zijn, maar het grootste deel van de aanpassing gebeurde met de handgreep van de onderste richting:

Pas de curve aan door de richtingshandgrepen aan te passen.
Om een curve rond de bovenkant van de vin toe te voegen, klik en sleep ik aan de andere kant ervan om nog een ankerpunt met korte richtingshandgrepen toe te voegen. Merk echter op dat we een beetje een probleem tegenkomen. De richtinggreep aan de linkerkant van de curve is te lang en trekt de curve weg van de bovenkant van de vin:

De richtinggreep links van de curve is te lang, waardoor de curve de vorm van de vin niet volgt.
Om dat op te lossen, hoef ik alleen nog maar Ctrl (Win) / Command (Mac) ingedrukt te houden, klik vervolgens op het uiteinde van de greep om het te selecteren en sleep het korter totdat de curve de juiste vorm heeft:

De lengte van de richtinggreep verkorten om de vorm van de curve aan te passen.
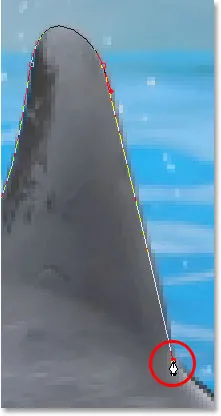
Laten we eindigen met het creëren van ons pad rond de rugvin. De rest van de vin is in principe een rechte lijn, dus ik ga op de basis van de vin klikken om een ander ankerpunt toe te voegen dat het rechte padsegment toevoegt, waardoor ons pad rond de vin wordt voltooid:

Een ankerpunt toevoegen aan de basis van de vin om het pad eromheen te tekenen.
Omdat jij en ik allebei hier de hele dag zouden zijn als ik zou blijven reageren op elk ankerpunt, richtingshandgreep en padsegment terwijl we ons langzaam een weg banen rond de dolfijnen, en omdat we alles hebben behandeld wat we op dit punt moeten weten, Ik ga door en teken de rest van het pad, waarbij ik beide dolfijnen schets:

Beide dolfijnen worden nu omlijnd door het pad.
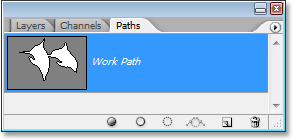
De dolfijnen zijn nu omlijnd met het pad, en als we naar het Paden-palet kijken, zien we dat zeker genoeg, we hebben een pad in de vorm van de dolfijnen:

Het Paths-palet van Photoshop met de omtrek van de dolfijnen in de voorbeeldminiatuur.
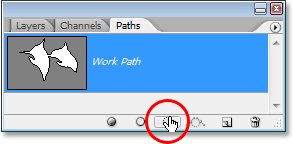
Zoals we hebben geleerd, noemt Photoshop het pad automatisch "Werkpad", wat betekent dat het tijdelijk is en wordt vervangen als we een nieuw pad beginnen. Als u het wilt opslaan, moet u dubbelklikken op de naam "Werkpad" en de naam wijzigen in iets anders, zoals "Dolfijnen" in dit geval. Ik ga me daar geen zorgen over maken, omdat ik het niet hoef te bewaren. Het enige dat ik nu wil doen, is mijn pad omzetten in een selectie, en aangezien ik al in het palet Paden ben, doe ik dat door op het pictogram Pad laden als selectie onderaan het palet te klikken:

Klik op het pictogram "Pad laden als selectie" onderaan het palet Paden.
Ik had ook de sneltoets Ctrl + Enter (Win) / Command + Return (Mac) kunnen gebruiken. Hoe dan ook, mijn pad wordt omgezet in een selectie, en als ik naar mijn foto kijk, zie ik dat mijn pad inderdaad een selectie rond de dolfijnen is geworden:

Het pad rond de dolfijnen is nu omgezet in een selectie.
Waar ga je heen …
En daar hebben we het! De dolfijnen zijn nu geselecteerd en klaar voor alle plannen die we voor hen hebben. En daarmee sluiten we onze blik op tekenpaden en het maken van selecties af met het gereedschap Pen in Photoshop! Voor meer informatie over de selectietools van Photoshop, zie onze Selecties maken in Photoshop-serie. Bezoek onze Photoshop Basics-sectie voor meer Photoshop-onderwerpen!