Leer hoe u een enkele afbeelding in Photoshop kunt omdraaien, spiegelen en roteren om leuke en interessante ontwerpen te maken en hoe u een uniek uiterlijk voor het effect kunt creëren met de overvloeimodi van Photoshop!
In een vorige zelfstudie over foto-effecten hebben we geleerd hoe we een eenvoudig spiegeleffect in Photoshop kunnen maken door de ene kant van een afbeelding horizontaal om te draaien om een weerspiegeling van de andere kant te maken. In deze zelfstudie nemen we hetzelfde basisidee en gaan we er veel verder mee, door interessante effecten, ontwerpen en patronen te maken door eenvoudig dezelfde afbeelding steeds opnieuw om te draaien, draaien en spiegelen! We zullen ook experimenteren met de overvloeimodi van Photoshop om te zien hoe verschillende overvloeimodi onze resultaten dramatisch kunnen veranderen.
Om mee te volgen, kunt u elke afbeelding gebruiken die u wilt, maar u krijgt vaak de beste resultaten als de afbeelding veel details bevat.
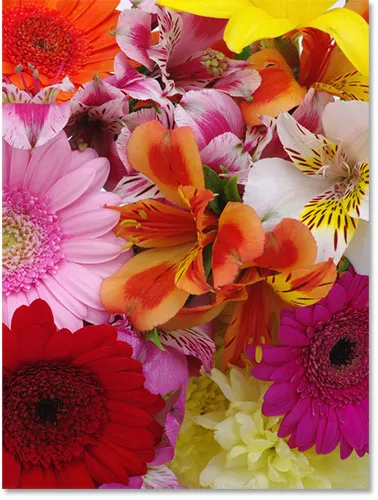
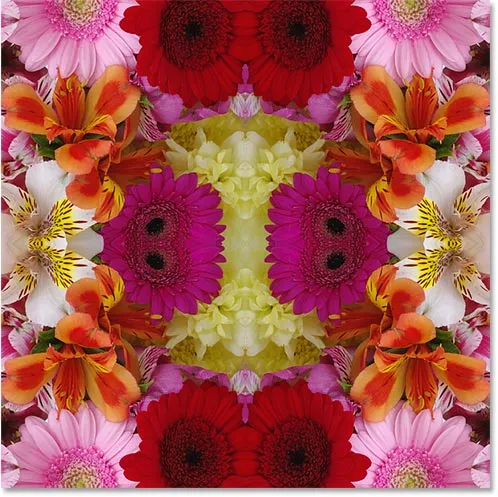
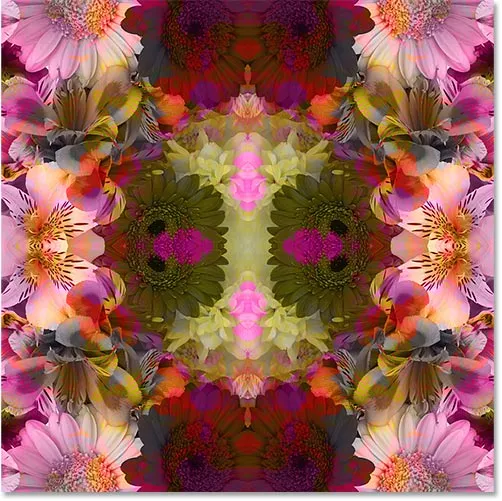
Hier is de foto die ik zal gebruiken (bloemenfoto van Adobe Stock):

De originele afbeelding. Fotocredit: Adobe Stock.
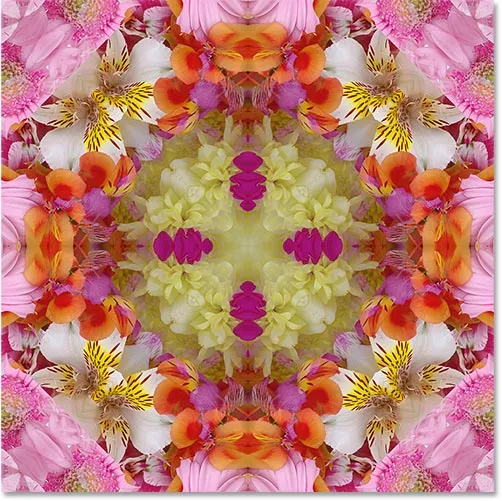
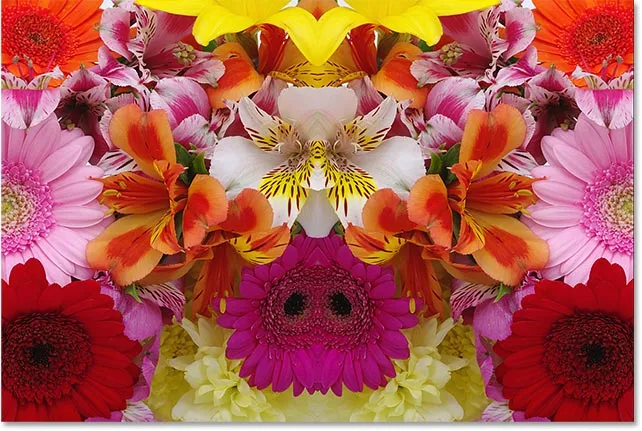
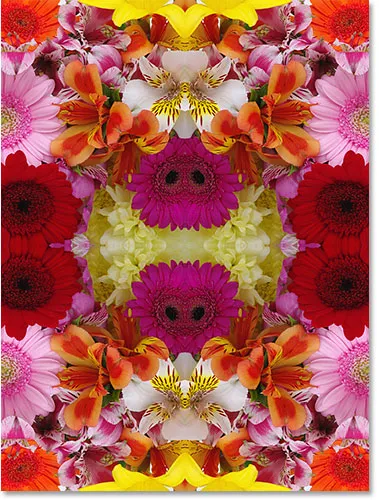
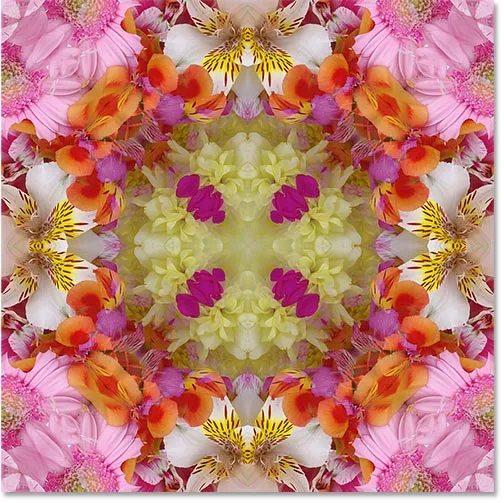
En hier is slechts een voorbeeld van het type ontwerp dat we er in slechts enkele eenvoudige stappen van kunnen maken. We zullen andere voorbeelden zien terwijl we verder gaan. Elke foto geeft je unieke resultaten, dus als je eenmaal weet hoe je het effect kunt creëren, probeer het dan met verschillende soorten afbeeldingen om te zien wat je kunt bedenken:

Een mogelijk ontwerp. Uw resultaten zijn afhankelijk van uw foto en de overvloeimodi die u kiest.
Laten we beginnen!
Hoe afbeeldingen in Photoshop te spiegelen, spiegelen en roteren
Voor deze zelfstudie gebruik ik Photoshop CC, maar elke stap is compatibel met Photoshop CS6 en eerder.
Je kunt ook mijn video van deze tutorial volgen op ons YouTube-kanaal. Of download deze tutorial als PDF en ontvang mijn nieuwe Complete Guide to Layer Blend Modes als bonus!
Stap 1: snij de foto indien nodig bij
Laten we om te beginnen alle delen van onze afbeelding wegsnijden die we niet echt nodig hebben voor dit effect. Als u uw afbeelding niet hoeft bij te snijden, kunt u doorgaan naar stap 2.
Over het algemeen wilt u strak rond uw onderwerp bijsnijden en alle omringende gebieden met weinig details (zoals een heldere blauwe hemel) verwijderen die niet echt iets toevoegen aan het eindresultaat. In mijn geval heeft de afbeelding die ik gebruik niet echt weinig details. In feite bloeit het praktisch met detail (een beetje bloemhumor daar). Ik zou gewoon de hele foto kunnen gebruiken zoals hij is en eindigen met een echt gek ontwerp. Maar om dingen een beetje te vereenvoudigen, ga ik sommige bloemen wegsnijden.
Om uw afbeelding bij te snijden, selecteert u het gereedschap Uitsnijden van Photoshop op de werkbalk aan de linkerkant van het scherm:

Het gereedschap Uitsnijden selecteren.
Zorg dat het bijsnijdgereedschap is geselecteerd en zorg ervoor dat bijgesneden pixels op de optiebalk is ingeschakeld, omdat we de bijgesneden pixels moeten verwijderen en ze niet alleen aan het zicht moeten onttrekken (opmerking: de optie Bijgesneden pixels verwijderen is alleen beschikbaar in Photoshop CC en CS6 Als u een eerdere versie gebruikt, verwijdert Photoshop de pixels standaard, zodat u zich geen zorgen hoeft te maken):

Zorg ervoor dat "Verwijder bijgesneden pixels" is aangevinkt.
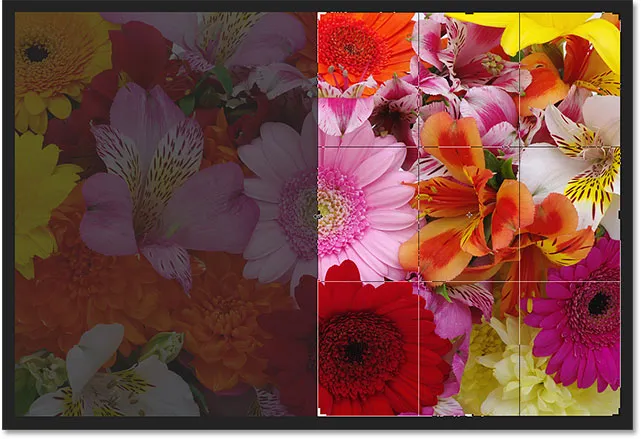
Klik en sleep vervolgens een bijsnijdrand rond het gebied dat u wilt behouden. In mijn geval sleep ik de rand langs de rechterkant van de afbeelding. Dit betekent dat ik de rechterkant blijf en de linkerkant wegsnijd:

Sleep mijn bijsnijdrand langs de rechterkant van de foto.
Druk op Enter (Win) / Return (Mac) op uw toetsenbord wanneer u klaar bent om de afbeelding bij te snijden:

Het resterende deel van de afbeelding moet enkele interessante ontwerpen opleveren.
Stap 2: Dupliceer de achtergrondlaag
Als we in ons deelvenster Lagen kijken, zien we onze afbeelding op de achtergrondlaag staan, momenteel de enige laag in het document:

Het deelvenster Lagen toont de bijgesneden afbeelding op de achtergrondlaag.
We moeten een kopie van deze laag maken. Klik hiervoor op de achtergrondlaag en sleep deze naar beneden naar het pictogram Nieuwe laag onderaan het deelvenster Lagen (tweede pictogram van rechts):

De achtergrondlaag naar het pictogram Nieuwe laag slepen.
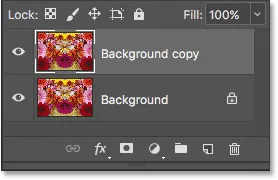
Photoshop maakt een kopie van de achtergrondlaag, noemt deze "achtergrondkopie" en plaatst deze boven het origineel:

De laag "Achtergrondkopie" verschijnt.
Stap 3: Verdubbel de breedte van het canvas
Ga naar het menu Afbeelding boven aan het scherm en kies Canvasgrootte :

Ga naar Afbeelding> Canvasgrootte.
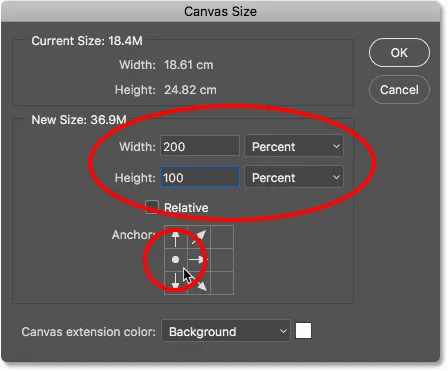
Dit opent het dialoogvenster Canvasgrootte van Photoshop die we zullen gebruiken om meer canvasruimte rond onze foto toe te voegen. We moeten de huidige breedte van ons canvas verdubbelen en we willen dat alle extra canvasruimte rechts van onze afbeelding wordt weergegeven. Stel hiervoor de waarde Breedte in op 200 procent en laat de Hoogte op 100 procent (waardoor de hoogte van het canvas op de huidige grootte blijft). Laat de optie Relatief uitgeschakeld . Om de extra canvasruimte rechts van de foto te forceren, klikt u op het linker middelste vierkant in het ankerraster :

De instellingen voor het verdubbelen van de breedte van het canvas.
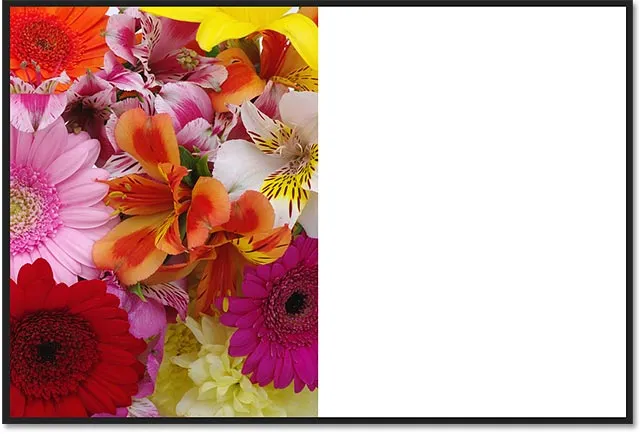
Klik op OK als u klaar bent om het dialoogvenster te sluiten. Photoshop verdubbelt de breedte van het canvas en voegt alle extra ruimte rechts van de foto toe. Standaard vult Photoshop de extra canvasruimte met wit. Als, om welke reden dan ook, de jouwe niet wit is, maak je geen zorgen, want het is niet belangrijk:

De extra canvasruimte verschijnt aan de rechterkant van de foto.
Stap 4: Sleep de foto op de laag "Achtergrondkopie" naar rechts
Nu we onze extra canvasruimte hebben toegevoegd, moeten we de kopie van onze foto op de laag "Achtergrondkopie" naar het nieuwe gebied slepen. Selecteer het gereedschap Verplaatsen van Photoshop op de werkbalk:

Het verplaatsgereedschap selecteren.
Zorg ervoor dat de laag "Achtergrondkopie" is geselecteerd in het deelvenster Lagen. Houd je Shift- toets ingedrukt en klik vervolgens op de foto en sleep deze naar de rechterkant van de originele afbeelding. Als u de Shift-toets ingedrukt houdt terwijl u sleept, beperkt u de richting waarin u kunt bewegen, waardoor u eenvoudig rechtdoor kunt slepen. Laat de muisknop los en laat vervolgens de Shift-toets los als u klaar bent. U zou nu twee exemplaren van de foto naast elkaar moeten zien:

Sleep de kopie van de afbeelding naar rechts van het origineel.
Stap 5: Draai de afbeelding rechts horizontaal om
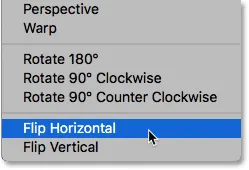
Tot nu toe hebben we alleen twee identieke tweelingen. Laten we ons eerste spiegeleffect creëren door de afbeelding rechts horizontaal om te draaien zodat deze verschijnt als een weerspiegeling van de afbeelding links. Ga hiervoor naar het menu Bewerken boven aan het scherm, kies Transformeren en kies vervolgens Horizontaal spiegelen :

Ga naar Bewerken> Transformeren> Horizontaal spiegelen.
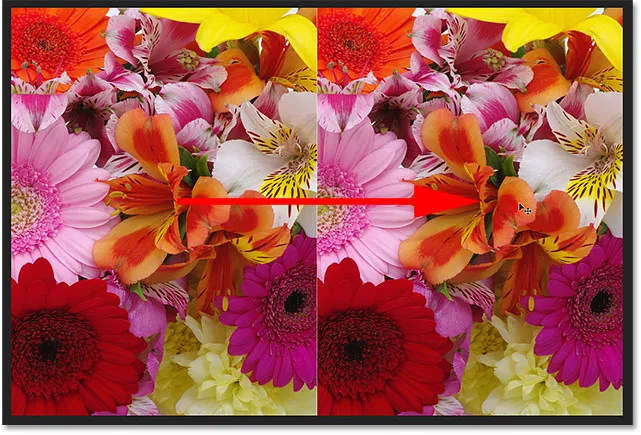
De foto rechts wordt meteen een spiegelreflectie van de foto links, waardoor ons eerste effect ontstaat:

De twee afbeeldingen zijn nu spiegelreflecties van elkaar.
Stap 6: Voeg de twee lagen samen
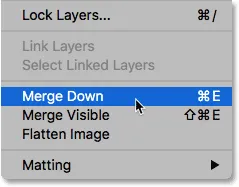
Tot nu toe, zo goed, maar zoals ze zeggen, maar we zijn nog maar net begonnen. Laten we onze twee lagen samenvoegen tot een enkele laag door naar het menu Laag boven aan het scherm te gaan en Omlaag samenvoegen te kiezen:

Naar laag> Omlaag samenvoegen.
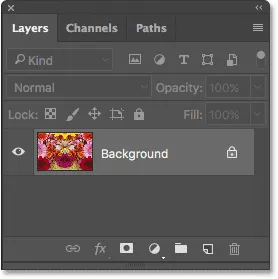
Er lijkt niets te zijn gebeurd in het document, maar als we naar ons deelvenster Lagen kijken, zien we dat onze twee lagen zijn samengevoegd tot een enkele achtergrondlaag:

De achtergrondlaag bevat nu ons spiegeleffect.
Stap 7: Dupliceer de laag
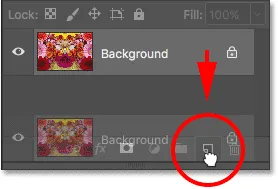
Net als in stap 2, laten we de achtergrondlaag dupliceren door erop te klikken en deze naar het pictogram Nieuwe laag te slepen:

Sleep opnieuw de achtergrondlaag naar het pictogram Nieuwe laag.
Photoshop dupliceert opnieuw de achtergrondlaag, noemt deze "achtergrondkopie" en plaatst deze boven het origineel:

Het deelvenster Lagen met de nieuwe laag "Achtergrondkopie".
Stap 8: Verdubbel de hoogte van het canvas
We gaan een nieuwe weerspiegeling van ons beeld creëren, dit keer verticaal. Daarvoor moeten we de hoogte van ons canvas verdubbelen en de nieuwe canvasruimte onder onze bestaande afbeelding laten verschijnen. Laten we het dialoogvenster Canvasgrootte opnieuw openen door naar het menu Afbeelding boven aan het scherm te gaan en Canvasgrootte te kiezen:

Ga naar Afbeelding> Canvasgrootte.
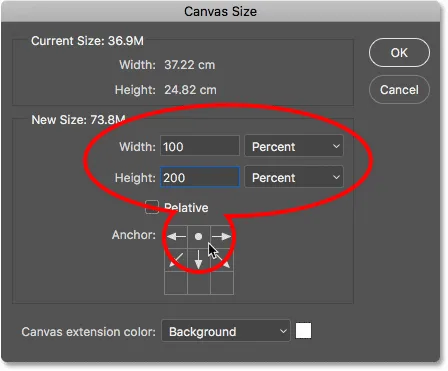
Wanneer het dialoogvenster verschijnt, stelt u de breedte in op 100 procent (waardoor de breedte op de huidige grootte blijft) en de hoogte op 200 procent . Laat opnieuw de optie Relatief uitgeschakeld . Om de extra ruimte onder de afbeelding te laten verschijnen, klikt u op het bovenste middelste vierkant in het ankerraster :

De instellingen voor het verdubbelen van de hoogte van het canvas.
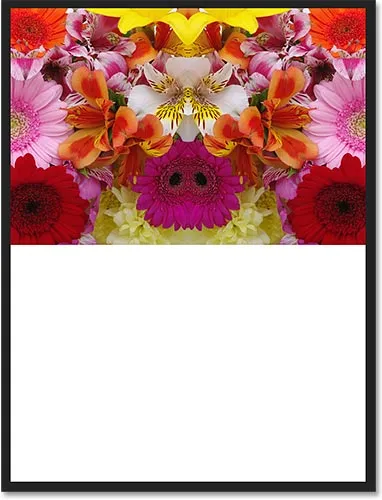
Klik op OK om het dialoogvenster te sluiten. Photoshop voegt de extra canvasruimte onder de afbeelding toe. Als u op dit moment niet het hele canvas kunt zien, omdat het nu te groot is om op uw scherm te passen, gaat u naar het menu Beeld en kiest u de opdracht Aanpassen aan scherm of drukt u op Ctrl + 0 (Win) / Command + 0 ( Mac) op uw toetsenbord. Photoshop zoomt het document uit tot het niveau dat nodig is om te passen:

De extra canvasruimte verschijnt onder de afbeelding.
Stap 9: Sleep de afbeelding onder het origineel
Met het gereedschap Verplaatsen nog steeds geselecteerd en de laag "Achtergrondkopie" geselecteerd in het deelvenster Lagen, klik op de afbeelding en sleep deze naar beneden in de extra canvasruimte. Houd uw Shift- toets ingedrukt terwijl u sleept om de richting te beperken die u kunt verplaatsen, zodat u de foto eenvoudig recht naar beneden kunt slepen:

Versleep de afbeelding op de laag "Achtergrondkopie" onder het origineel.
Stap 10: Draai de onderste afbeelding verticaal om
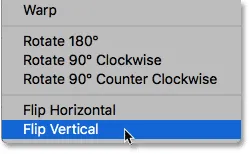
Om van de onderste afbeelding een spiegelreflectie van de bovenste te maken, ga je naar het menu Bewerken, kies Transformeren en kies vervolgens Verticaal spiegelen :

Ga naar Bewerken> Transformeren> Verticaal spiegelen.
We hebben nu onze tweede spiegelreflectie, dit keer verticaal. Dingen beginnen er al interessant uit te zien:

De onderste afbeelding is nu een weerspiegeling van de bovenste afbeelding.
Stap 11: Beide lagen samenvoegen tot een nieuwe laag
Tot nu toe hebben we alleen maar kopieën van de afbeelding gemaakt en deze horizontaal of verticaal gespiegeld. Laten we eens kijken hoe veel verder we kunnen gaan door kopieën van de afbeelding te roteren en verschillende lagen overvloeimodi uit te proberen!
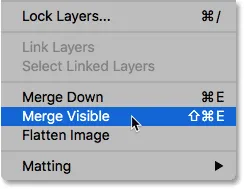
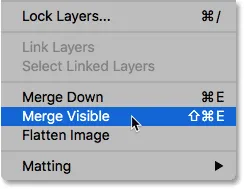
Laten we eerst beide bestaande lagen samenvoegen tot een nieuwe laag. Houd hiervoor de Alt (Win) / Option (Mac) -toets op uw toetsenbord ingedrukt. Terwijl u de toets ingedrukt houdt, gaat u naar het menu Laag boven aan het scherm en kiest u Zichtbaar samenvoegen onder aan de lijst:

Houd Alt (Win) / Option (Mac) ingedrukt en ga naar Laag> Zichtbaar samenvoegen.
Normaal gesproken zou de opdracht Zicht samenvoegen onze twee lagen tot een enkele laag hebben samengevoegd, net als de opdracht Omlaag samenvoegen eerder. Maar door de Alt / Option-toets ingedrukt te houden terwijl we Zichtbaar samenvoegen hebben geselecteerd, hebben we Photoshop gevraagd een geheel nieuwe laag te maken en onze bestaande lagen samen te voegen met de nieuwe laag.
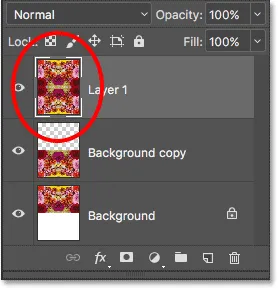
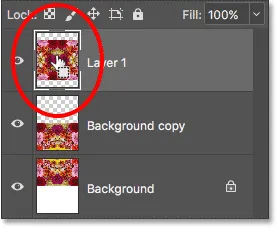
We kunnen in ons deelvenster Lagen zien dat we nu een derde laag hebben, genaamd "Laag 1", en we kunnen in zijn voorbeeldminiatuur zien dat deze een samengevoegde kopie van de afbeeldingen van de originele twee lagen eronder bevat:

De twee originele lagen zijn samengevoegd tot een derde laag.
Stap 12: Roteer de nieuwe laag 90 ° met de klok mee
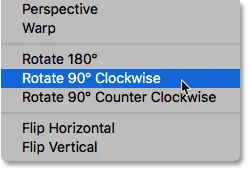
Laten we de afbeelding draaien op "Laag 1". Ga naar het menu Bewerken, kies Transformeren en kies vervolgens 90 ° rechtsom draaien :

Ga naar Bewerken> Transformeren> 90 ° rechtsom draaien.
Dit roteert de laag 90 ° met de klok mee, waardoor de twee lagen eronder in hun oorspronkelijke richting blijven:

Het resultaat na het draaien van "Laag 1" 90 graden.
Stap 13: Snijd het document rond de geroteerde afbeelding bij
Vervolgens snijden we het document rond de geroteerde afbeelding. Houd de Ctrl (Win) / Command (Mac) -toets op uw toetsenbord ingedrukt en klik direct op de voorbeeldminiatuur voor "Laag 1" in het deelvenster Lagen:

Klikken op de voorbeeldminiatuur terwijl u Ctrl (Win) / Command (Mac) ingedrukt houdt.
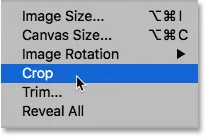
Hiermee wordt een selectieomtrek rond de geroteerde afbeelding geladen. Ga met de selectie naar boven naar het menu Afbeelding boven aan het scherm en kies Bijsnijden :

Ga naar Afbeelding> Bijsnijden.
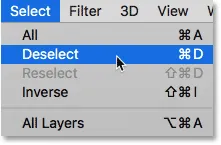
Photoshop snijdt de gebieden boven en onder de afbeelding weg. Om het selectieoverzicht te verwijderen, omdat we het niet langer nodig hebben, gaat u naar het menu Selecteren bovenaan het scherm en kiest u Deselecteren, of drukt u op Ctrl + D (Win) / Command + D (Mac) op uw toetsenbord:

Ga naar Selecteren> Deselecteren.
Nu we de boven- en onderkant hebben weggesneden, kunnen we nu alleen onze geroteerde afbeelding zien. We zullen dat volgende oplossen als we beginnen te experimenteren met de overvloeimodi van Photoshop:

Het resultaat na het wegsnijden van de gebieden boven en onder de afbeelding.
Stap 14: Experimenteer met lagen-overvloeimodi
Op dit punt beginnen de dingen een beetje meer experimenteel te worden en een kwestie van persoonlijke smaak. Momenteel blokkeert de afbeelding op "Laag 1" de onderliggende lagen volledig uit het zicht, wat niet is wat we willen. We moeten onze bovenste laag vermengen met de onderliggende lagen, en dat kunnen we doen door de mengmodus van de laag te wijzigen.
U vindt de optie Overvloeimodus linksboven in het deelvenster Lagen. Het zegt nergens "Overvloeimodus", maar het is de optie die standaard is ingesteld op Normaal . "Normaal" betekent dat de laag helemaal niet overvloeit met de lagen eronder. Het blokkeert ze gewoon uit het zicht. Laten we een paar verschillende overvloeimodi uitproberen om te zien wat we krijgen. Ik begin met het veranderen van mijn mengmodus van Normaal naar Vermenigvuldigen :

De overvloeimodus voor "Laag 1" wijzigen in Vermenigvuldigen.
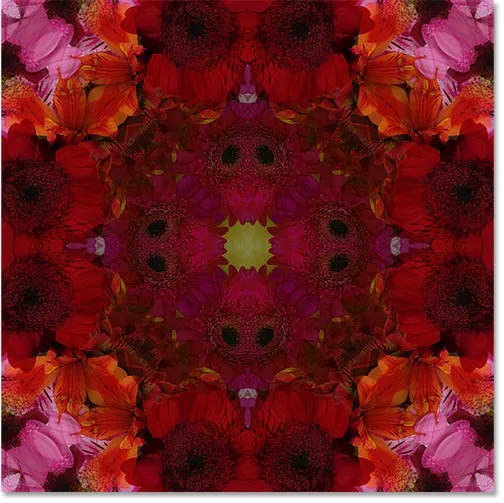
De mengmodus Multiply doet goed werk door mijn afbeeldingen samen te voegen tot een interessant ontwerp. Maar omdat Multiply een van de verschillende overvloeimodi in Photoshop is die tot gevolg heeft dat het algemene beeld donkerder wordt, kunnen we zien dat het effect dat het creëerde behoorlijk wat donkerder is dan we eerder hadden:

Vermenigvuldigen creëert een interessant maar donker patroon.
Ik zal een andere mengmodus proberen, deze keer Lichter :

De overvloeimodus voor "Laag 1" wijzigen in Lichter.
Lighten is een van de verschillende overvloeimodi die het algemene beeld helderder maken. Het werkt door de pixels op de geselecteerde laag te vergelijken met de pixels op de onderliggende lagen en vervolgens de pixels lichter te houden. Hier zien we dat het de zaken absoluut heeft opgehelderd en me een ander interessant ontwerp heeft gegeven. Persoonlijk vind ik deze veel beter:

Lighten creëert nog een interessant en veel lichter ontwerp.
Als je iets meer psychedelisch wilt, probeer dan de verschilmodi Verschil of Exclusie . Ik zal Difference proberen:

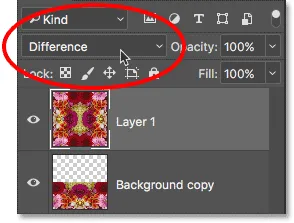
De mengmodus wijzigen in Verschil.
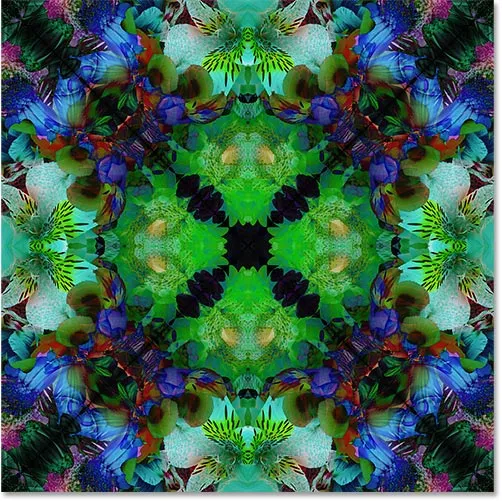
De mengmodus Verschil zoekt naar verschillen tussen de laag en de onderliggende lagen en geeft deze verschillen vervolgens weer als verschillende kleuren. Trouw aan zijn naam ziet het resultaat er absoluut anders uit:

Het effect met de mengmodus ingesteld op Verschil.
Door de mengmodi fietsen via het toetsenbord
Tot nu toe heb ik zojuist op de optie Overvloeimodus in het deelvenster Lagen geklikt en vervolgens willekeurige gekozen om uit de lijst te proberen. Maar hier is een veel eenvoudigere manier om de overvloeimodi uit te proberen. Zorg ervoor dat u het gereedschap Verplaatsen nog steeds hebt geselecteerd. Houd vervolgens de Shift- toets op uw toetsenbord ingedrukt en gebruik de toetsen + en - om omhoog of omlaag door de lijst te bladeren.
Nadat ik ze allemaal heb geprobeerd, denk ik dat ik het bij de mengmodus Lichter zal houden. Misschien geeft u de voorkeur aan een andere overvloeimodus voor uw afbeelding, maar in dit geval geeft Lighten mij het resultaat dat ik het beste vind.
Stap 15: Beide lagen samenvoegen tot een nieuwe laag
Laten we proberen nog een kopie van de afbeelding te maken, deze te draaien en vervolgens de overvloeimodus te wijzigen om te zien wat we krijgen. Eerst zullen we al onze drie lagen samenvoegen tot een nieuwe laag. Houd nogmaals uw Alt (Win) / Option (Mac) -toets ingedrukt terwijl u naar het laagmenu gaat en kies Zichtbaar samenvoegen :

Houd Alt (Win) / Option (Mac) ingedrukt en kies Laag> Zichtbaar samenvoegen.
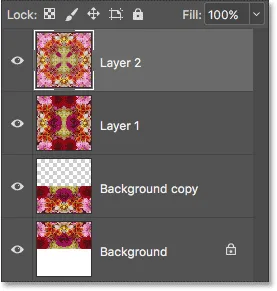
Dit voegt alle drie de lagen samen op een vierde laag, "Laag 2", erboven:

Alle drie lagen zijn nu samengevoegd op "Laag 2".
Stap 16: Roteer de nieuwe laag 45 °
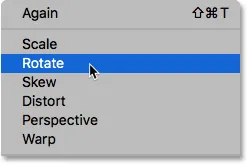
Met "Laag 2" geselecteerd, ga naar het menu Bewerken, kies Transformeren en kies vervolgens Roteren :

Ga naar Bewerken> Transformeren> Roteren.
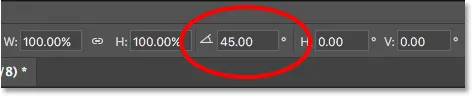
Voer vervolgens in de optiebalk bovenaan het scherm 45.0 in het invoervak Hoek in om Photoshop te vertellen de afbeelding op "Laag 2" 45 ° met de klok mee te roteren:

Voer "45.0" in het vak Hoek in.
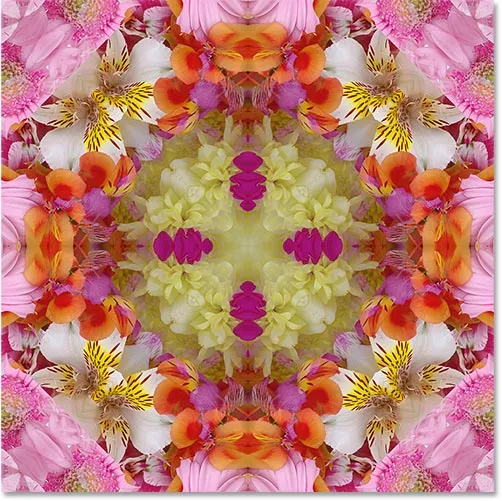
Druk eenmaal op Enter (Win) / Return (Mac) op uw toetsenbord om de ingevoerde hoek te accepteren en druk vervolgens nogmaals op Enter (Win) / Return (Mac) om de opdracht Roteren te verlaten. Dit is mijn ontwerp met de bovenste afbeelding nu gedraaid:

Het effect na het draaien van "Laag 2" met 45 °.
Stap 17: Wijzig de mengmodus
Probeer tot slot verschillende overvloeimodi, net zoals we eerder deden, om te zien hoe elke invloed heeft op de manier waarop de geroteerde afbeelding op "Laag 2" opgaat in de lagen eronder. Nogmaals, de eenvoudigste manier om dat te doen, is door je Shift- toets ingedrukt te houden en de + en - toetsen te gebruiken om door de overvloeimodi te bladeren.
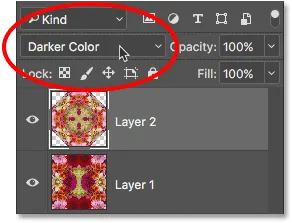
Nadat ik ze allemaal heb geprobeerd, ga ik deze keer met de mengmodus Donkerdere kleuren . Net als de mengmodus Vermenigvuldigen die we eerder hebben geprobeerd, maakt Donkerdere kleuren het beeld ook donkerder, maar het is een beetje geavanceerder. Het werkt door de pixels op de geselecteerde laag te vergelijken met de pixels van de onderliggende lagen, en vervolgens worden de pixels donkerder gehouden:

De bovenste laag instellen op Donkerdere kleuren.
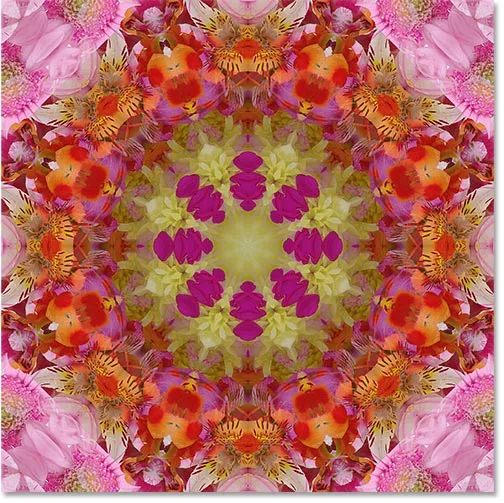
En hier is het resultaat:

Het effect na het wijzigen van de overvloeimodus van de bovenste laag naar Donkerdere kleuren.
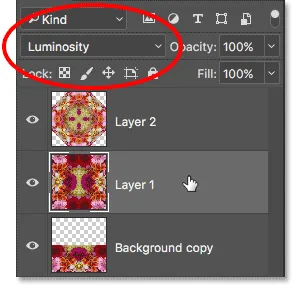
Natuurlijk kunt u op dit punt altijd teruggaan en de overvloeimodus voor "Laag 1" wijzigen als u wilt blijven experimenteren. Om dat te doen, klik ik op "Laag 1" om het te selecteren. Vervolgens verander ik de mengmodus in iets heel anders, zoals Luminosity :

"Laag 1" selecteren en de overvloeimodus wijzigen in Luminosity.
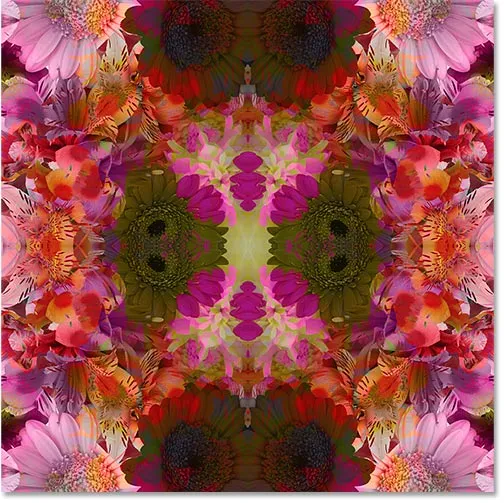
De mengmodus Luminositeit combineert de luminantie (de helderheidswaarden) van de geselecteerde laag met de kleuren van de onderliggende lagen, en hier zien we dat het een heel ander resultaat oplevert dan de vorige voorbeelden die we hebben bekeken:

Het resultaat met "Laag 1" ingesteld op Luminosity.
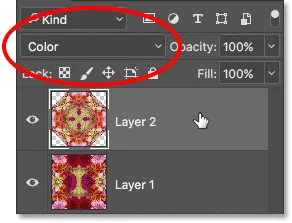
Ten slotte zal ik op "Laag 2" klikken om het opnieuw te selecteren. Dan verander ik de mengmodus in Kleur :

"Laag 2" selecteren en de overvloeimodus wijzigen in Kleur.
De kleurovervloeimodus van Photoshop is het tegenovergestelde van helderheid. Het combineert de kleur van de geselecteerde laag met de helderheid van de onderliggende lagen. Met andere woorden, het kleurt het beeld en geeft ons nog een uniek resultaat:

Het resultaat met "Laag 2" is nu ingesteld op Kleur.
Natuurlijk hoeft u niet te weten hoe elk van de 27 verschillende lagen-overvloeimodi van Photoshop (vanaf Photoshop CC 2017) werkt om dit effect te creëren. Het enige dat u echt moet weten, is hoe u er doorheen kunt fietsen en degene kunt kiezen die u het leukst vindt! Er zijn echter een handvol overvloeimodi die u altijd in uw Photoshop-werk zult gebruiken. Bekijk onze tutorial over vijf essentiële overvloeimodi in Photoshop om er alles over te weten te komen.
En daar hebben we het! Zo maak je interessante ontwerpen en patronen met een afbeelding door deze eenvoudig om te draaien, te roteren en te spiegelen en te experimenteren met lagen overvloeimodi in Photoshop! Voor vergelijkbare zelfstudies raadpleegt u ons spiegelbeeldeffect of onze zelfstudie over texturen met foto's. Of bezoek onze sectie Foto-effecten voor meer tutorials over Photoshop-effecten!