In deze zelfstudie wordt uitgelegd hoe u transparante tekst maakt in Photoshop, zodat de afbeelding achter de tekst door de letters kan worden weergegeven! Een stapsgewijze zelfstudie voor Photoshop CC, CS6 en eerder.
Moet u tekst aan een afbeelding toevoegen, maar er is gewoon geen goede plaats om het te plaatsen? Probeer het als transparante tekst toe te voegen in Photoshop! In deze zelfstudie laat ik je zien hoe je eenvoudig een transparant tekstgebied kunt maken, wat betekent dat het type zelf volledig transparant is, waardoor de afbeelding eronder zichtbaar wordt. We omringen de tekst met een blok effen kleur, meestal wit, om de vormen van de letters te onthullen. De transparante tekst wordt dan een kader voor ons onderwerp! Dit is een geweldige ontwerptruc voor afbeeldingen die te druk zijn om tekst gemakkelijk leesbaar te maken.
Het maken van transparante tekst in Photoshop is eenvoudig. We beginnen met het toevoegen van een nieuwe laag boven de afbeelding en vullen deze met wit. Vervolgens voegen we onze tekst toe. Om de tekst transparant te maken, gebruiken we de geavanceerde blending-opties van Photoshop (maak je geen zorgen, het zijn heel eenvoudige "geavanceerde" opties) om onze typelaag te veranderen in een "knock-out" -laag die gaten doorboort tot in de afbeelding in de vormen van onze brieven!
Zo ziet het transparante tekstgebied eruit als we klaar zijn:

Het transparante teksteffect.
Laten we beginnen!
Hoe transparante tekst toe te voegen
Voor deze zelfstudie gebruik ik Photoshop CC, maar elke stap is compatibel met Photoshop CS6 en eerder. Je kunt ook mijn video van deze tutorial volgen op ons YouTube-kanaal. Of download deze tutorial als een printklare PDF!
Stap 1: Open je afbeelding
Begin met het openen van de afbeelding waar je een transparant type wilt toevoegen. Ik heb deze afbeelding van de skyline van New York gedownload van Adobe Stock:

De originele afbeelding. Fotocredit: Adobe Stock.
Stap 2: Voeg een nieuwe laag toe
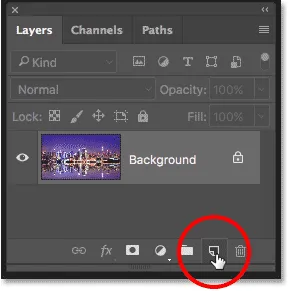
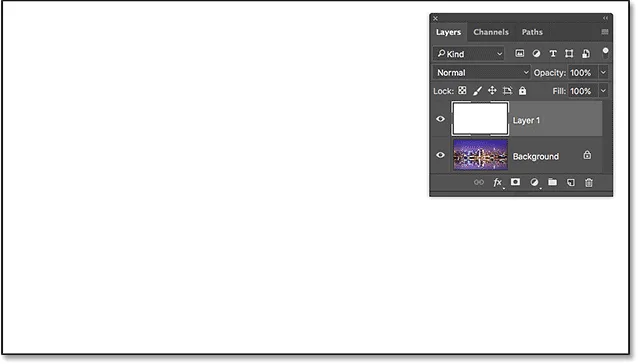
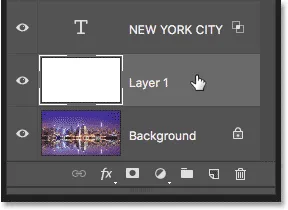
In het deelvenster Lagen zien we de afbeelding op de achtergrondlaag. Voeg een nieuwe lege laag toe boven de afbeelding door te klikken op het pictogram Nieuwe laag onder in het deelvenster Lagen:

Klik op het pictogram "Nieuwe laag".
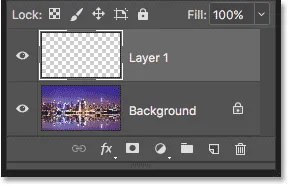
Een nieuwe laag met de naam "Laag 1" verschijnt boven de achtergrondlaag:

De nieuwe laag is toegevoegd.
Stap 3: Vul de nieuwe laag met wit
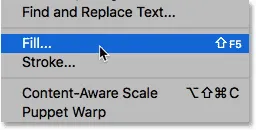
We zullen deze laag gebruiken om het witte gebied rond de tekst te maken. Vul de laag met wit door naar het menu Bewerken in de menubalk te gaan en vul te kiezen:

Ga naar Bewerken> Vullen.
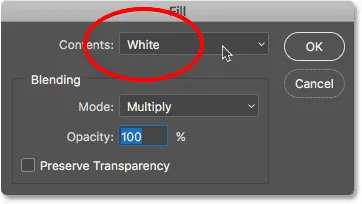
Stel in het dialoogvenster Vulling de optie Inhoud bovenaan in op Wit en klik vervolgens op OK:

Wit kiezen als vulkleur.
Photoshop vult de laag met wit en blokkeert de afbeelding tijdelijk uit het zicht:

De nieuwe laag is nu gevuld met wit.
Stap 4: Verlaag de laagdekking
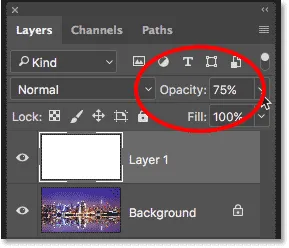
Verlaag de dekking van "Laag 1" tot 75% . De optie Dekking bevindt zich rechtsboven in het deelvenster Lagen:

De dekking van "laag 1" verlagen tot 75%.
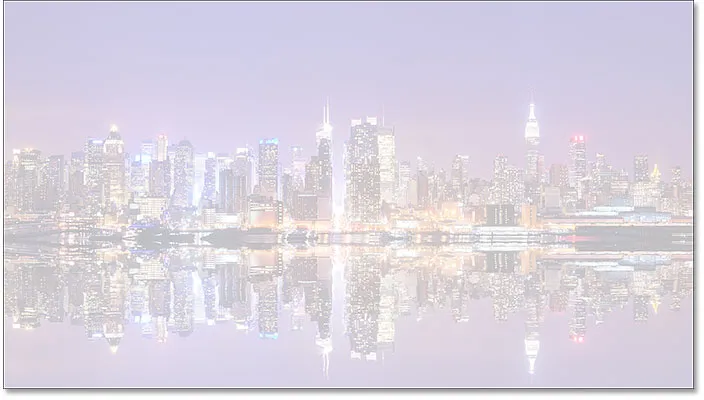
Met de dekking verlaagd, wordt de afbeelding nu gedeeltelijk zichtbaar zodat we deze kunnen zien terwijl we de tekst toevoegen:

De afbeelding wordt nu weergegeven via "Laag 1".
Stap 5: Selecteer het tekstgereedschap
Selecteer het gereedschap Type op de werkbalk:

Het gereedschap Type selecteren.
Stap 6: Kies uw lettertype
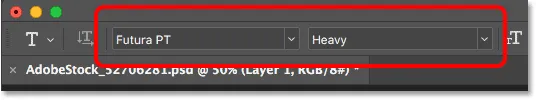
Kies uw lettertype in de optiebalk . Ik gebruik Futura PT Heavy die ik heb gedownload van Adobe Typekit, maar elk lettertype werkt:

Het lettertype kiezen in de optiebalk.
Zet de lettergrootte nog steeds op de optiebalk op 72 pt . We moeten het formaat van de tekst wijzigen zodra we deze hebben toegevoegd, maar dit geeft ons de grootste vooraf ingestelde grootte voor nu:

De lettergrootte instellen op 72 pt.
Stap 7: Stel het type kleur in op Zwart
Zorg ervoor dat uw typekleur is ingesteld op zwart door op de letter D op uw toetsenbord te drukken, waardoor de kleur wordt teruggezet naar de standaardwaarde. Dit is alleen zodat we het type voor de witte achtergrond kunnen zien. De huidige lettertypekleur is te vinden in het kleurstaal op de optiebalk:

Het type kleurstaal in de optiebalk.
Stap 8: voeg uw tekst toe
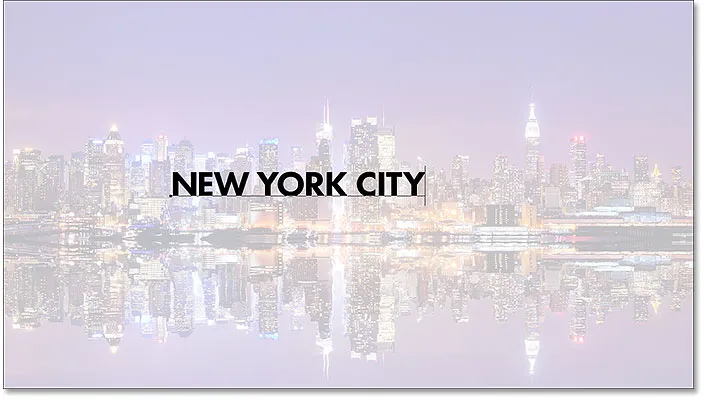
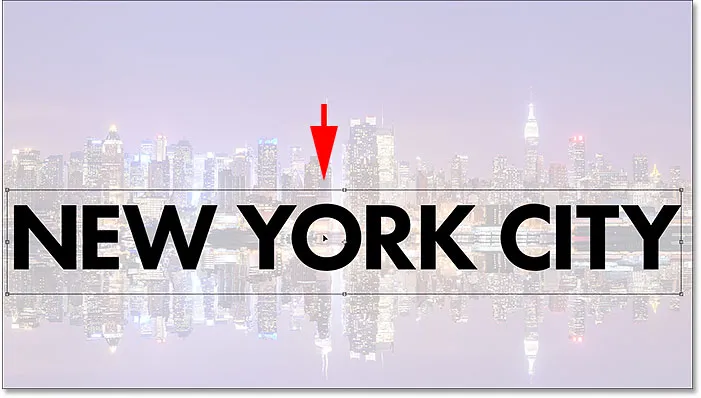
Klik in het document en voeg uw tekst toe. Ik typ de woorden "NEW YORK CITY":

Tekst aan de afbeelding toevoegen.
Klik op het vinkje in de optiebalk om het te accepteren:

Klik op het vinkje om de tekst te accepteren.
In het deelvenster Lagen verschijnt de nieuwe laag Type boven "Laag 1":

Het deelvenster Lagen met de nieuwe laag Type.
Stap 9: het formaat van de tekst wijzigen
Ga naar het menu Bewerken in de menubalk en kies Vrije transformatie:

Ga naar Bewerken> Gratis transformeren.
Photoshop omringt de tekst met het vak Vrije transformatie en grepen. Klik en sleep een van de hoekgrepen om het formaat van de tekst naar wens te wijzigen. Houd uw Shift- toets ingedrukt terwijl u sleept om te voorkomen dat de vormen van de letters worden vervormd tijdens het wijzigen van de grootte:

Houd Shift ingedrukt en sleep de hoekgrepen om het formaat van de tekst te wijzigen.
Om de tekst te verplaatsen, klikt u in het vak Vrije transformatie en sleept u deze naar de gewenste positie. Ik verplaats mijn tekst voor de waterlijn. Wanneer u klaar bent, drukt u op Enter (Win) / Return (Mac) op uw toetsenbord:

Klik en sleep in het vak Vrije transformatie om de tekst te verplaatsen.
Stap 10: Open de overvloeimogelijkheden
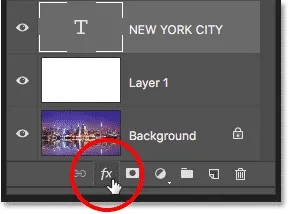
Selecteer de laag Type en klik op het pictogram Laagstijlen (het fx- pictogram) onder in het deelvenster Lagen:

Klik op het pictogram Laagstijlen.
Kies Overvloeiopties boven aan de lijst:

"Overvloeiopties" kiezen.
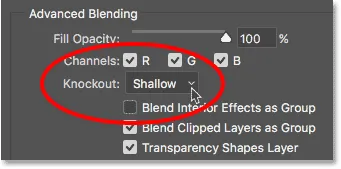
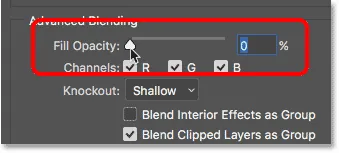
Hiermee wordt het dialoogvenster Laagstijl van Photoshop geopend dat is ingesteld op de belangrijkste overvloeiopties. Wijzig in het gedeelte Geavanceerd overvloeien Knockout van Geen in Ondiep . Dit verandert de laag Type in een "knock-out" -laag, wat betekent dat Photoshop de vormen van de letters gebruikt om door "Laag 1" te prikken en de afbeelding op de achtergrondlaag te onthullen:

De knock-outoptie instellen op "Ondiep".
Om het effect te zien, sleept u de schuif Dekking opvullen helemaal naar 0% :

Vuldekking verlagen tot 0%.
Klik op OK om het dialoogvenster Laagstijl te sluiten. De tekst zelf is niet alleen transparant geworden, maar ook het gebied op "Laag 1" direct onder de tekst, alsof de tekst er een gat dwars doorheen heeft geslagen. We kunnen nu de afbeelding op de achtergrondlaag zien door de letters:

Het effect na het veranderen van de laag Type in een knock-outlaag.
Stap 11: Selecteer "Laag 1"
Laten we het formaat van het witte gebied rond de tekst wijzigen zodat deze niet de hele foto bedekt. Klik op Laag 1 in het deelvenster Lagen om deze te selecteren:

"Laag 1" selecteren.
Stap 12: Formaat van de laag wijzigen met vrije transformatie
Ga naar het menu Bewerken en kies opnieuw Vrije transformatie :

Ga naar Bewerken> Gratis transformeren.
Sleep de bovenste en onderste handgrepen naar de tekst toe. Druk op Enter (Win) / Return (Mac) op uw toetsenbord wanneer u klaar bent:

Het formaat van het witte gebied rond de tekst wijzigen met Free Transform.
Stap 13: Pas de laagdekking aan
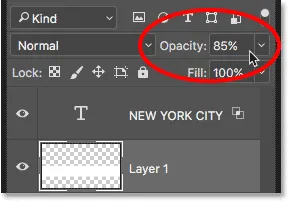
Pas ten slotte de dekking van "Laag 1" aan om de zichtbaarheid van de tekst te verfijnen. Als u de dekking verhoogt, wordt het witte gebied rond de tekst effen en is het type beter leesbaar. Als u de dekking vermindert, vervaagt het tekstgebied in de afbeelding. Ik zal de dekking instellen op 85%:

De waarde van de dekking verhogen tot 85%.
En hier, na het verhogen van de dekking, is mijn uiteindelijke resultaat "transparant tekstgebied":

Het laatste transparante type effect.
Een andere laag onthullen dan de achtergrondlaag
De stappen die we in deze zelfstudie hebben besproken, zijn alles wat u hoeft te doen wanneer de afbeelding die u door uw tekst wilt laten zien zich op de achtergrondlaag bevindt . Als je een afbeelding boven de achtergrondlaag hebt die je door de tekst wilt laten zien, plaats je de laag Type en de effen witte laag eronder in een lagengroep door beide lagen te selecteren, dan naar het menu Laag te gaan en Groepslagen te kiezen .
En daar hebben we het! Zo kun je eenvoudig transparante tekst toevoegen aan een afbeelding met Photoshop! Naast het toevoegen van transparante tekst, is een ander klassiek Photoshop-effect uw afbeelding direct in de tekst te plaatsen. Of leer hoe u uw tekst in de afbeelding kunt vermengen door typekleuren rechtstreeks uit de afbeelding zelf te kiezen! Bezoek onze sectie Foto-effecten voor meer tutorials over Photoshop!