In deze zelfstudie laat ik je zien hoe je knipmaskers in Photoshop kunt gebruiken om verschillende delen van een laag te tonen en te verbergen en afbeeldingen in vormen te passen! We leren de basisprincipes van het maken van een knipmasker en we zullen het idee erachter nader bekijken, zodat je aan het einde van deze les een goed begrip hebt van hoe knipmaskers werken. Ik gebruik Photoshop CC maar alles is volledig compatibel met Photoshop CS6 en eerder. Laten we beginnen!
Wat zijn knipmaskers?
Knipmaskers in Photoshop zijn een krachtige manier om de zichtbaarheid van een laag te regelen. In die zin zijn knipmaskers vergelijkbaar met laagmaskers. Maar hoewel het eindresultaat er hetzelfde kan uitzien, zijn knipmaskers en laagmaskers heel anders. Een laagmasker gebruikt zwart en wit om verschillende delen van de laag te tonen en te verbergen. Maar een knipmasker gebruikt de inhoud en transparantie van de ene laag om de zichtbaarheid van een andere laag te regelen.
Om een knipmasker te maken, hebben we twee lagen nodig. De laag onderaan bepaalt de zichtbaarheid van de laag erboven. Met andere woorden, de onderste laag is het masker en de laag erboven is de laag die aan het masker is geknipt .
Waar de onderste laag werkelijke inhoud (pixels, vormen of type) bevat, is de inhoud op de laag erboven zichtbaar. Maar als een deel van de laag aan de onderkant transparant is, wordt datzelfde gebied op de laag erboven verborgen. Dat klinkt misschien meer verwarrend dan hoe een laagmasker werkt, maar knipmaskers zijn net zo gemakkelijk te gebruiken. Laten we zelf een knipmasker maken, zodat we beter kunnen begrijpen hoe ze werken.
Hoe een knipmasker werkt
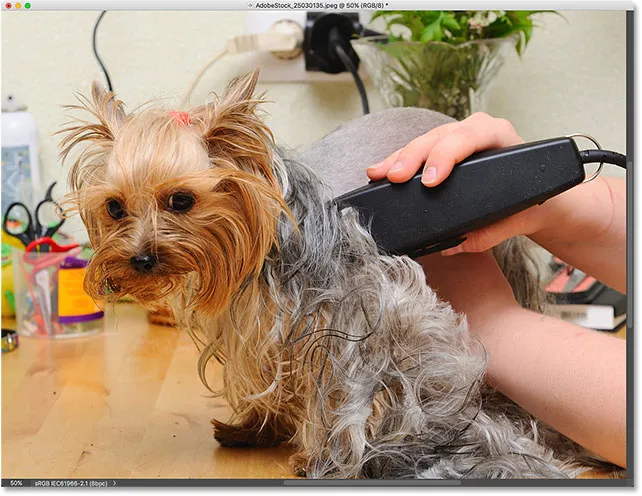
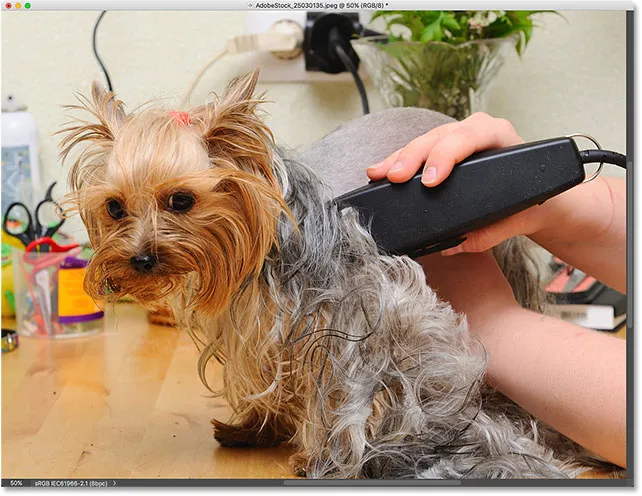
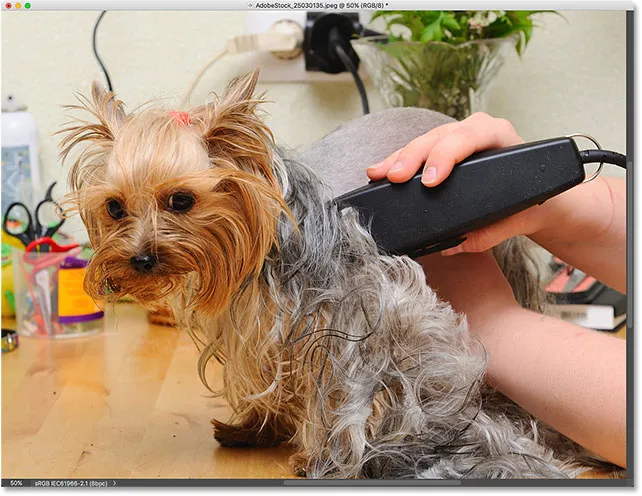
Om knipmaskers echt te begrijpen, moeten we eerst het verschil begrijpen tussen inhoud en transparantie op een laag. Om met mij mee te gaan, kun je elke afbeelding openen. Ik gebruik deze foto van mijn kleine vriend hier, die ook op haar eigen manier probeert te begrijpen waar dit knipsel over gaat (foto van Adobe Stock):

De originele afbeelding. Fotocredit: Adobe Stock.
Een maskerlaag en een geknipte laag
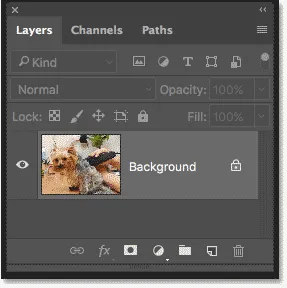
Als we in het deelvenster Lagen kijken, zien we de foto op de achtergrondlaag, die momenteel de enige laag in het document is:

Het deelvenster Lagen met de foto op de achtergrondlaag.
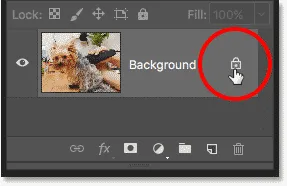
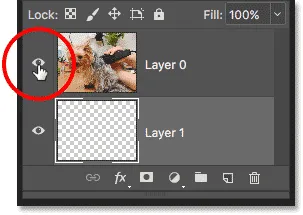
We hebben twee lagen nodig om een knipmasker te maken, een om als masker te dienen en een die aan het masker wordt geknipt, dus laten we een tweede laag toevoegen. We voegen de nieuwe laag onder de afbeelding toe. Ontgrendel eerst de achtergrondlaag. Klik in Photoshop CC op het vergrendelingspictogram om het te ontgrendelen. Houd in Photoshop CS6 of eerder de Alt (Win) / Option (Mac) -toets op uw toetsenbord ingedrukt en dubbelklik op de achtergrondlaag:

De achtergrondlaag ontgrendelen.
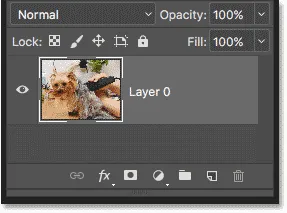
Dit ontgrendelt de achtergrondlaag en hernoemt deze "laag 0":

Door de achtergrondlaag te ontgrendelen, kunnen we een nieuwe laag eronder toevoegen.
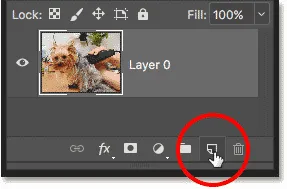
Om vervolgens een nieuwe laag onder de afbeelding toe te voegen, houdt u de Ctrl (Win) / Command (Mac) -toets op uw toetsenbord ingedrukt en klikt u op het pictogram Nieuwe laag toevoegen :

Een nieuwe laag toevoegen onder de afbeelding.
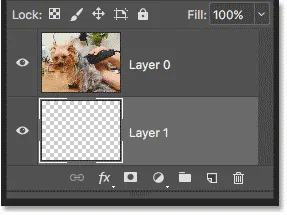
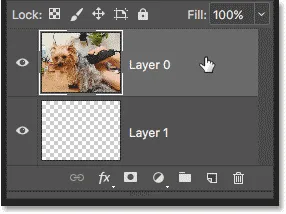
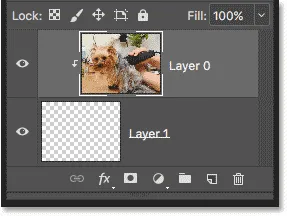
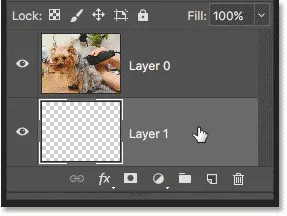
Een nieuwe laag met de naam "Laag 1" verschijnt onder de foto en we hebben nu twee lagen in het document. We veranderen de onderste laag in het masker en de afbeelding erboven wordt aan het masker geknipt:

De tweede laag die nodig is voor het knipmasker is toegevoegd.
Uitknipmaskers begrijpen: inhoud versus transparantie
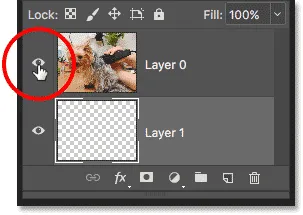
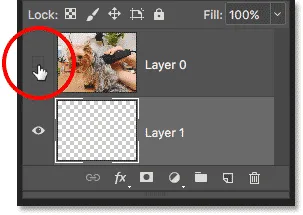
Verberg de originele afbeelding op dit moment door op het zichtbaarheidspictogram van de bovenste laag te klikken :

Klik op het zichtbaarheidspictogram om de foto te verbergen.
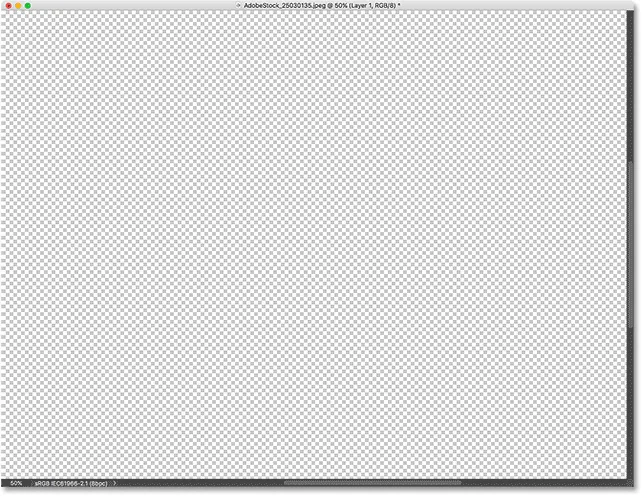
Met de bovenste laag uitgeschakeld, zien we de laag die we zojuist hebben toegevoegd. Standaard zijn nieuwe lagen in Photoshop leeg, wat betekent dat ze helemaal geen inhoud hebben. Een laag zonder inhoud is transparant en we zien er dwars doorheen. Wanneer er geen andere lagen onder een transparante laag zijn, geeft Photoshop de transparantie weer als een dambordpatroon, zoals we hier zien:

Het dambordpatroon betekent dat de onderste laag transparant is.
Schakel de bovenste laag weer in door nogmaals op het zichtbaarheidspictogram te klikken:

Klikken op hetzelfde zichtbaarheidspictogram.
De bovenste laag bevat actuele inhoud . In dit geval is het pixel-gebaseerde inhoud omdat we kijken naar een digitale foto, maar in Photoshop kan inhoud ook een vectorvorm of zelfs tekst zijn. Echt alles wat geen transparantie is, wordt als inhoud beschouwd:

De bovenste laag bevat actuele inhoud.
Een knipmasker maken in Photoshop
Knipmaskers gebruiken de inhoud en transparantie van de onderstaande laag om de zichtbaarheid van de bovenstaande laag te regelen. Laten we een knipmasker maken met behulp van onze twee lagen en kijken wat er gebeurt.
Stap 1: Selecteer de laag die wordt afgekapt
Bij het maken van een knipmasker moeten we eerst de laag selecteren die wordt geknipt naar de laag eronder. In dit geval wordt de bovenste laag ("Laag 0") geknipt naar de onderste laag ("Laag 1"), dus zorg ervoor dat de bovenste laag is geselecteerd:

De bovenste laag selecteren.
Stap 2: Kies "Clipping Mask maken"
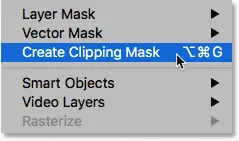
Om het knipmasker te maken, gaat u naar het menu Laag in de menubalk en kiest u Knipmasker maken :

Ga naar Laag> Knipmasker maken.
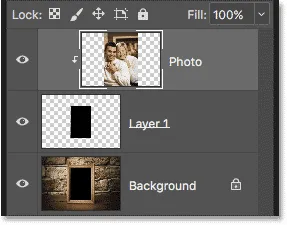
En dat is alles wat er is! Met het laagmasker gemaakt, toont het deelvenster Lagen nu de bovenste laag ("Laag 0") ingesprongen naar rechts, met een kleine pijl naar beneden gericht op "Laag 1" eronder. Dit is hoe Photoshop ons vertelt dat de bovenste laag nu wordt geknipt naar de onderstaande laag:

Het deelvenster Lagen met de bovenste laag geknipt tot de onderste laag.
Maar het probleem is dat het enige dat we tot nu toe hebben bereikt door een knipmasker te maken, is dat we de afbeelding uit het zicht hebben verborgen, en dat komt omdat onze maskerlaag ("Laag 1") geen inhoud bevat. Het is volledig transparant. Met een knipmasker worden alle gebieden op de bovenste laag die direct boven transparante gebieden op de onderste laag zitten verborgen. Aangezien de onderste laag niets anders dan transparantie bevat, is geen enkel deel van de afbeelding erboven zichtbaar:

Zonder inhoud op de maskerlaag is de afbeelding op de afgeknipte laag verborgen.
Een knipmasker vrijgeven
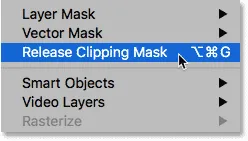
Dat was niet erg interessant, dus laat het knipmasker los door naar het menu Laag te gaan en Release Clipping Mask te kiezen:

Ga naar Laag> Knipmasker vrijgeven.
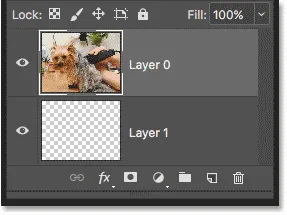
In het deelvenster Lagen is de bovenste laag niet langer naar rechts ingesprongen, wat betekent dat deze niet langer wordt geknipt naar de onderliggende laag:

Het laagmasker is vrijgegeven.
En in het document zien we onze afbeelding terug:

Wanneer het knipmasker is losgelaten, keert de afbeelding terug.
Inhoud toevoegen aan het knipmasker
Laten we wat inhoud toevoegen aan de onderste laag. Klik op het zichtbaarheidspictogram van de bovenste laag om de afbeelding te verbergen zodat we kunnen zien wat we doen:

Klik op het zichtbaarheidspictogram van de bovenste laag.
Klik vervolgens op de onderste laag om deze actief te maken:

De onderste laag selecteren.
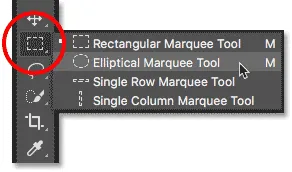
Om inhoud toe te voegen, tekenen we een eenvoudige vorm. Selecteer het elliptische selectiekader op de werkbalk door met de rechtermuisknop (Win) / Control-klikken (Mac) op het rechthoekige selectiekader te klikken en het elliptische selectiekader te kiezen in het vervolgmenu:

Het elliptische selectiekader selecteren.
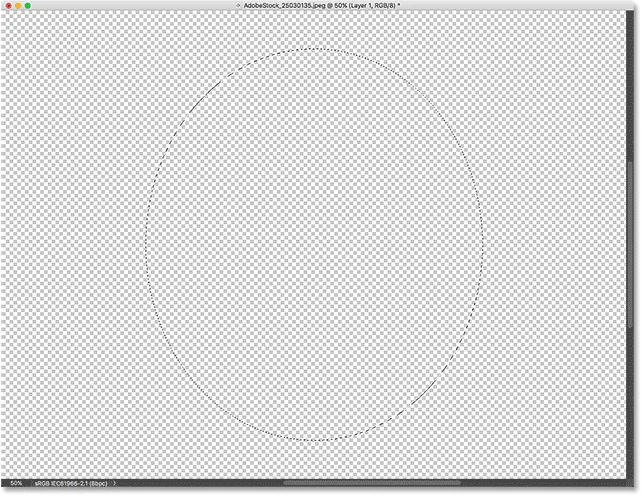
Klik en sleep een elliptische selectieomtrek in het midden van het document:

Een selectie tekenen met de elliptische selectiekader.
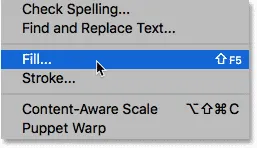
Ga naar het menu Bewerken in de menubalk en kies vullen :

Ga naar Bewerken> Vullen.
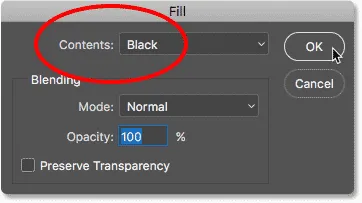
Stel in het dialoogvenster Vulling de optie Inhoud in op zwart en klik vervolgens op OK:

Het dialoogvenster Vullen.
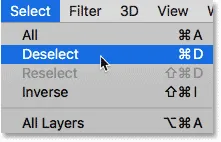
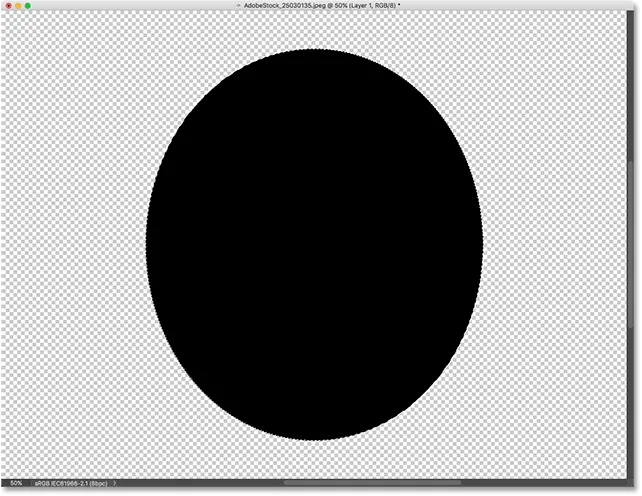
Photoshop vult de selectie met zwart. Om de selectieomtrek rond de vorm te verwijderen, gaat u naar het menu Selecteren en kiest u Deselecteren :

Ga naar Selecteren> Deselecteren.
En nu hebben we in plaats van een volledig transparante laag een gebied met wat inhoud in het midden. Merk echter op dat het gebied rondom de inhoud transparant blijft:

De onderste laag bevat nu zowel inhoud als transparantie.
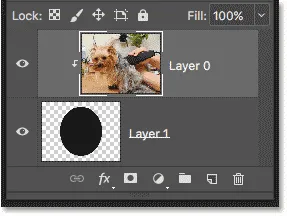
Terug in het deelvenster Lagen toont de voorbeeldminiatuur voor de onderste laag nu de zwarte vorm. Wat hier belangrijk is, is dat als je de voorbeeldminiaturen voor beide lagen vergelijkt, je ziet dat een deel van de afbeelding op de bovenste laag direct boven de inhoud (de vorm) op de onderste laag staat. En een deel van de foto bevindt zich boven de transparante gebieden op de onderste laag:

De voorbeeldminiatuur met de inhoud en transparantie op de onderste laag.
Een ander knipmasker maken
Nu we wat inhoud aan de onderste laag hebben toegevoegd, laten we nog een knipmasker maken. Nogmaals, we moeten eerst de laag selecteren die wordt geknipt naar de onderliggende laag, dus klik op de bovenste laag om deze te selecteren. Klik vervolgens op het zichtbaarheidspictogram van de bovenste laag om de afbeelding op de laag zichtbaar te maken:

De te selecteren laag selecteren en inschakelen.
Ga terug naar het menu Laag en kies opnieuw Clipping Mask maken :

Ga opnieuw naar Laag> Knipmasker maken.
In het deelvenster Lagen zien we de bovenste laag geknipt tot de onderliggende laag, net zoals we de vorige keer zagen:

Het deelvenster Lagen toont opnieuw het knipmasker.
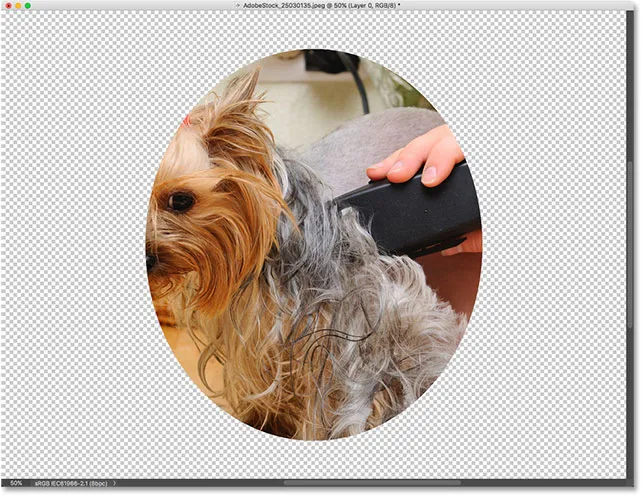
Maar in het document zien we nu een heel ander resultaat. Dit keer blijft het gedeelte van de foto dat direct boven de vorm op de laag eronder zit zichtbaar! De enige delen van de foto die verborgen zijn, zijn de gebieden rondom de vorm, omdat die gebieden nog steeds boven transparantie staan:

De inhoud op de onderste laag houdt een deel van de bovenste laag zichtbaar.
Inhoud verplaatsen binnen een knipmasker
Natuurlijk kan het resultaat er beter uitzien als ons onderwerp in het midden van de vorm lag. Met knipmaskers is het eenvoudig om inhoud erin te verplaatsen en te verplaatsen. Selecteer gewoon het gereedschap Verplaatsen op de werkbalk:

Het verplaatsgereedschap selecteren.
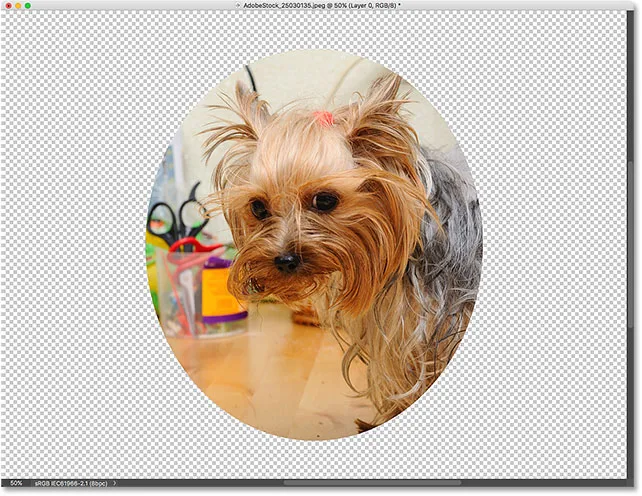
Klik vervolgens op de foto en sleep deze in positie. Terwijl u de afbeelding verplaatst, blijft alleen het gebied zichtbaar dat over de vorm op de onderliggende laag beweegt. En dat is de basis van hoe knipmaskers werken:

Het knipmasker na het centreren van de foto in de vorm.
Wanneer een knipmasker te gebruiken
Hoewel laagmaskers het beste zijn voor het combineren van lagen met naadloze overgangen, zijn knipmaskers in Photoshop perfect wanneer uw afbeelding in een duidelijk gedefinieerde vorm moet passen. De vorm kan een vorm zijn die u hebt getekend met een selectietool, zoals we hebben gezien. Maar een knipmasker kan ook worden gebruikt om een vectorvorm met een afbeelding te vullen of om een afbeelding in tekst te plaatsen. Als een ander voorbeeld van wat we met knipmaskers kunnen doen, laten we snel kijken hoe een knipmasker kan worden gebruikt om een foto in een kader te plaatsen.
Een foto in een frame plaatsen met uitknipmaskers
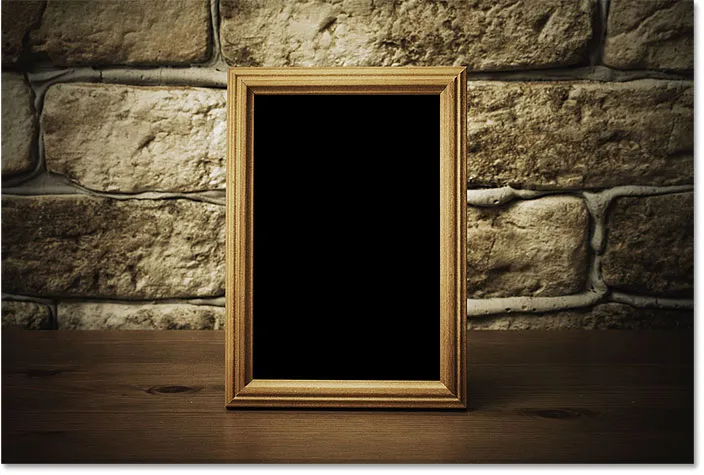
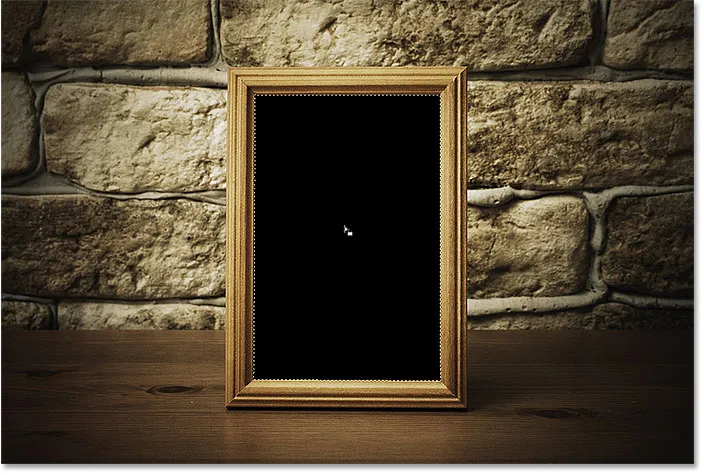
Hier heb ik een document met twee afbeeldingen, elk op een afzonderlijke laag. De foto op de onderste laag bevat het frame:

De afbeelding op de onderste laag. Fotocredit: Adobe Stock.
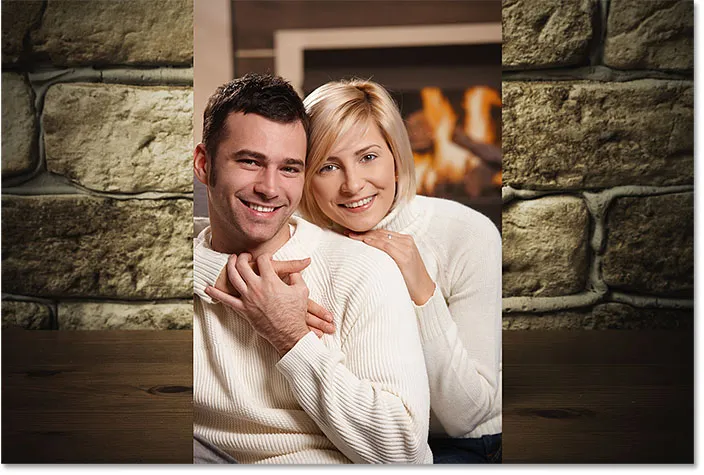
En als ik de bovenste laag inschakel door op het zichtbaarheidspictogram ervan te klikken:

De bovenste laag inschakelen.
We zien de foto die ik in het kader wil plaatsen:

De afbeelding op de bovenste laag. Fotocredit: Adobe Stock.
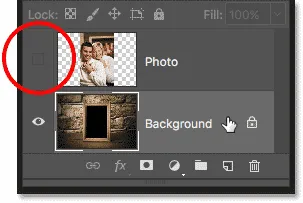
Ik verberg de bovenste laag voor het moment door nogmaals op het zichtbaarheidspictogram te klikken en klik vervolgens op de achtergrondlaag om deze te selecteren:

De bovenste laag verbergen en de onderste laag selecteren.
Tekening of selectie van de vorm
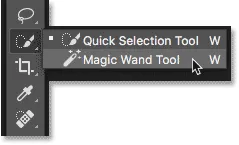
Ik heb gezegd dat knipmaskers het beste werken wanneer uw afbeelding in een vorm moet passen. In dit geval is de vorm het gebied binnen het frame. Omdat het gebied gevuld is met zwart, zal ik het selecteren met de Toverstaf van Photoshop:

Het gereedschap Toverstaf selecteren op de werkbalk.
Ik klik met de toverstaf in het frame en nu is het gebied geselecteerd:

Het gebied selecteren dat wordt gebruikt voor het knipmasker.
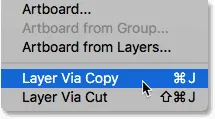
Vervolgens kopieer ik het geselecteerde gebied naar een nieuwe laag door naar het menu Laag in de menubalk te gaan, Nieuw te kiezen en vervolgens Laag via Kopiëren te kiezen:

Ga naar Laag> Nieuw> Laag via kopie.
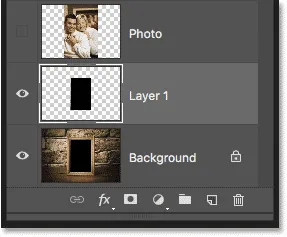
Photoshop kopieert mijn selectie naar een nieuwe laag tussen de achtergrondlaag en de foto die ik in het kader ga plaatsen. Ik heb nu de vorm die ik nodig heb om mijn knipmasker te maken:

Het gebied binnen het kader verschijnt op zijn eigen laag.
Een snellere manier om een knipmasker te maken
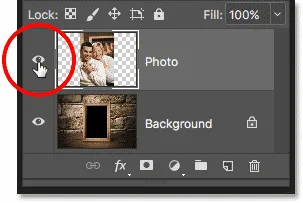
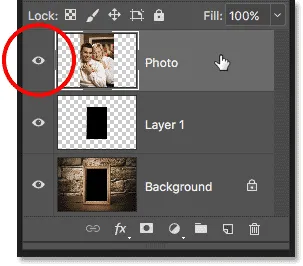
Om het knipmasker te maken, selecteer ik de bovenste laag en schakel ik de laag weer in door op het zichtbaarheidspictogram te klikken:

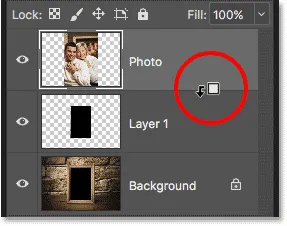
De bovenste laag selecteren en inschakelen.
We hebben gezien dat we een knipmasker kunnen maken door Knipmasker maken te kiezen in het menu Laag. Maar een snellere manier is om de Alt (Win) / Option (Mac) -toets op uw toetsenbord ingedrukt te houden terwijl u uw muiscursor tussen de twee lagen beweegt. Uw cursor verandert in een pictogram voor een knipmasker :

Het pictogram van het knipmasker verschijnt.
Klik op de scheidslijn tussen de twee lagen om het knipmasker te maken:

De afbeelding wordt nu geknipt naar "Laag 1" eronder.
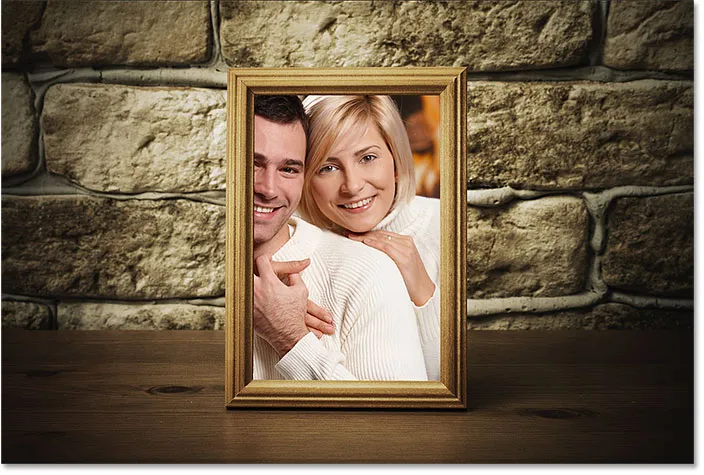
Met het gemaakte knipmasker verschijnt de foto nu alleen binnen het kader, omdat dat het enige deel van de afbeelding is dat boven de werkelijke inhoud op de onderliggende laag staat. De rest van de foto is verborgen omdat deze boven transparantie staat:

De foto wordt nu in het frame geknipt dankzij het knipmasker.
Het formaat van inhoud wijzigen binnen een knipmasker
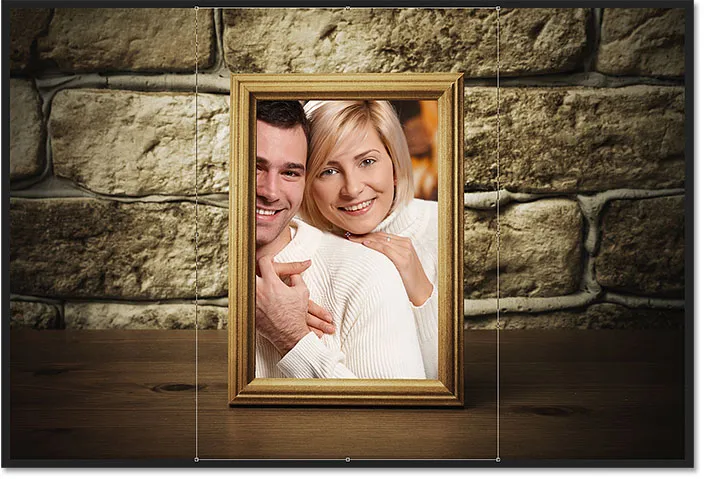
Eindelijk hebben we gezien dat we inhoud binnen een knipmasker kunnen verplaatsen met het gereedschap Verplaatsen. Maar we kunnen ook de inhoud van een knipmasker net zo gemakkelijk wijzigen met behulp van de Free Transform-opdracht van Photoshop. Op dit moment is mijn foto te groot voor het frame, dus ik zal het formaat wijzigen door naar het menu Bewerken te gaan en Free Transform te kiezen:

Ga naar Bewerken> Gratis transformeren.
Photoshop plaatst het vak Gratis transformeren en verwerkt rond de afbeelding, inclusief het gebied buiten het frame dat momenteel wordt verborgen door het knipmasker:

De gratis transformatiegrepen verschijnen rond de hele afbeelding, inclusief de verborgen gebieden.
Om het formaat te wijzigen, houd ik mijn Shift- toets ingedrukt terwijl ik op de hoekhandgrepen klik en ze naar binnen sleep. Als u de Shift-toets ingedrukt houdt, wordt de beeldverhouding van de afbeelding vergrendeld, zodat ik deze niet vervorm:

Het formaat van de foto in het knipmasker wijzigen.
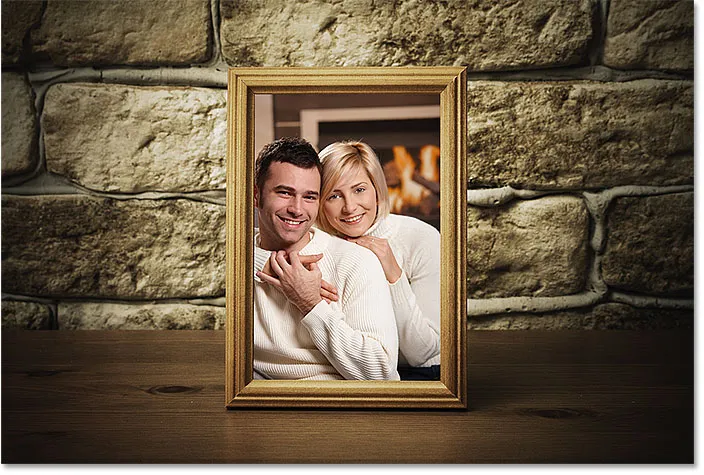
Om het te accepteren, druk ik op Enter (Win) / Return (Mac) op mijn toetsenbord om Free Transform te sluiten. En nu, dankzij de kracht van knipmaskers, past de foto mooi binnen het kader:

Het uiteindelijke uitknipmaskerresultaat.
En daar hebben we het! Zo werken knipmaskers in Photoshop en hoe gebruik je een knipmasker om verschillende delen van een laag te tonen en te verbergen! Ga naar onze sectie Photoshop Basics voor meer tutorials over Photoshop!