
Inleiding tot het gouden teksteffect in Photoshop
Laten we vandaag leren het Midas-effect te geven, dwz het zeer veelzijdige goudeffect op de tekst in Photoshop. Dit teksteffect wordt veel gebruikt op verschillende platforms zoals in advertenties, websites; Ik zag het zelfs als een filmlogo van een recente Bollywood-film genaamd GOUD. Hoe dan ook, vandaag geven we je een spiekbriefje over hoe je dit effect op twee manieren kunt creëren. Een die de zeer generieke en meer saaie, maar een leuke methode zal tonen die voornamelijk de Layer Styles gebruikt, en de andere de gemakkelijkst uit te voeren en te imponeren methode, maar ik vond ze allebei net zo goed.
Gouden tekst maken in Photoshop
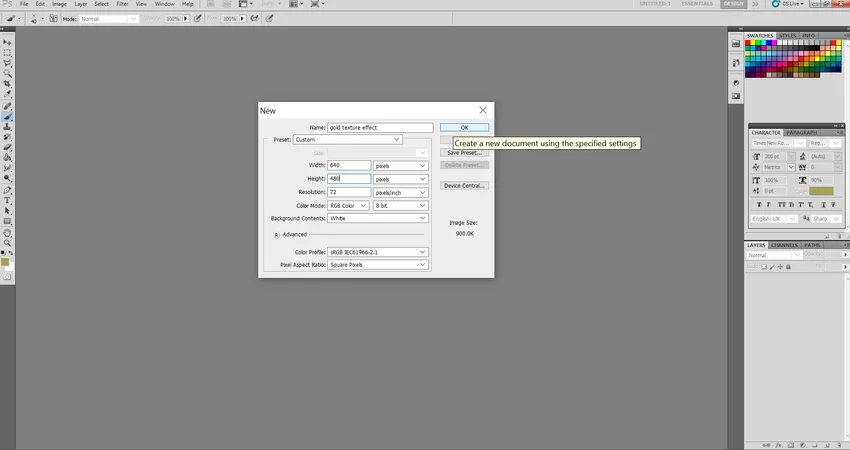
Stap 1: Selecteer eerst Bestand> Nieuw. Deze keer experimenteerde ik met de breedte: 640 pixels en Hoogte: 480 pixels.

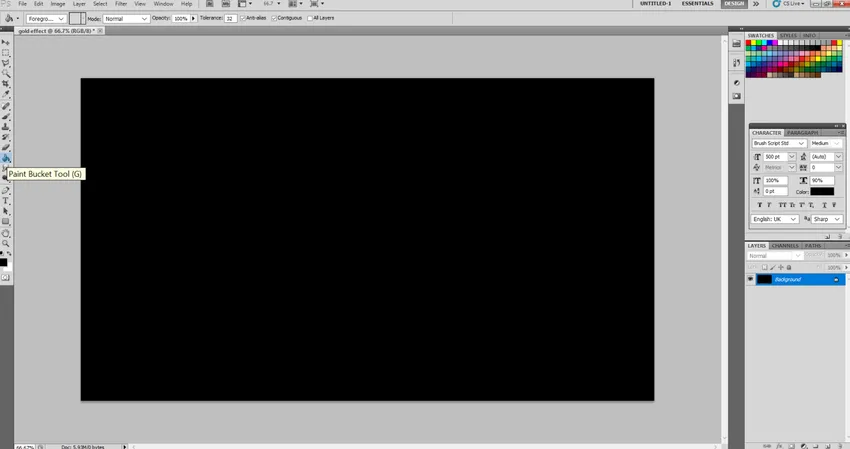
Stap 2: Nu maakt het meestal niet uit wat uw achtergrondkleur is, maar ik stel voor dat we de achtergrondkleur zwart houden. Wijzig de achtergrondkleur met het hulpmiddel Emmertje.

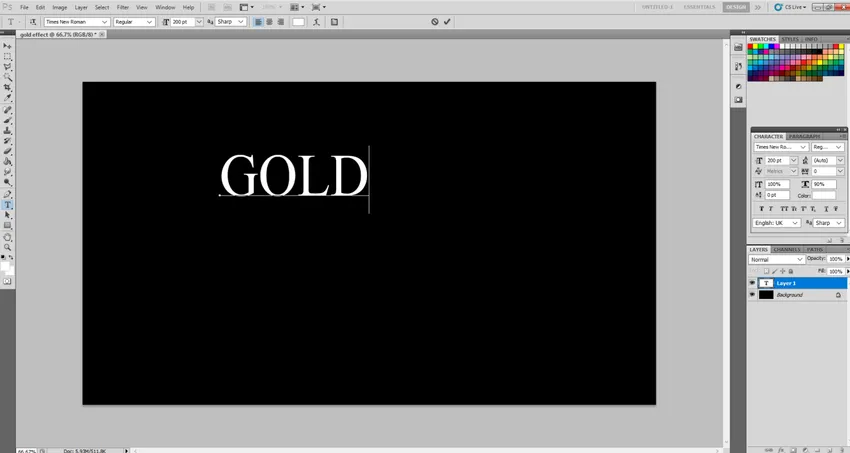
Stap 3: Nu met het gebruik van het type gereedschapstype in GOUD. U kunt elk lettertype of elke lettergrootte kiezen. Ik koos voor Times New Roman Font Style en de grootte van het lettertype 200 pt.

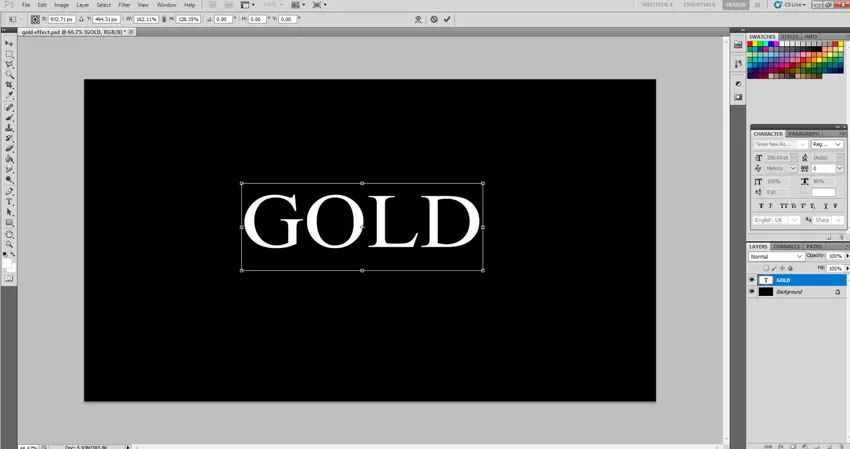
Selecteer vervolgens de laag met de naam Goud en met behulp van het gereedschap Verplaatsen uitrekken en het formaat van het lettertype naar wens aanpassen.

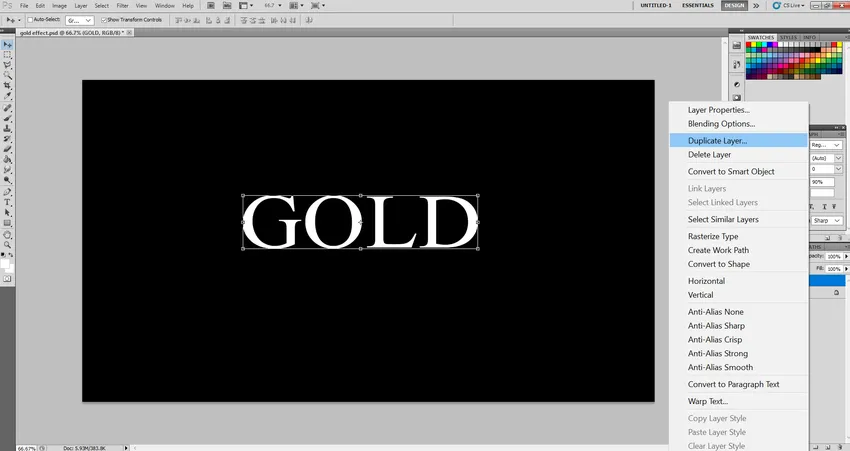
Stap 4: Hier kunt u werken en lagenstijlen en effecten in één laag toevoegen, maar als u een realistischer effect wilt, kunt u tegelijkertijd in twee lagen werken om dat extra reliëf en gouden blokachtige effect te geven. Selecteer dus Gouden laag, klik er met de rechtermuisknop op en selecteer de optie Laag dupliceren. Nu is het noodzakelijk dat u de Gold-kopieerlaag selecteert, want eerst zullen we de dubbele laag verblinden.

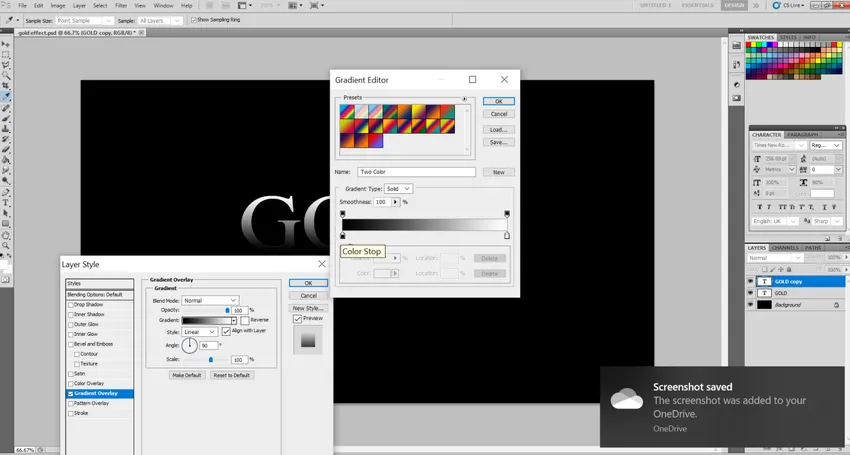
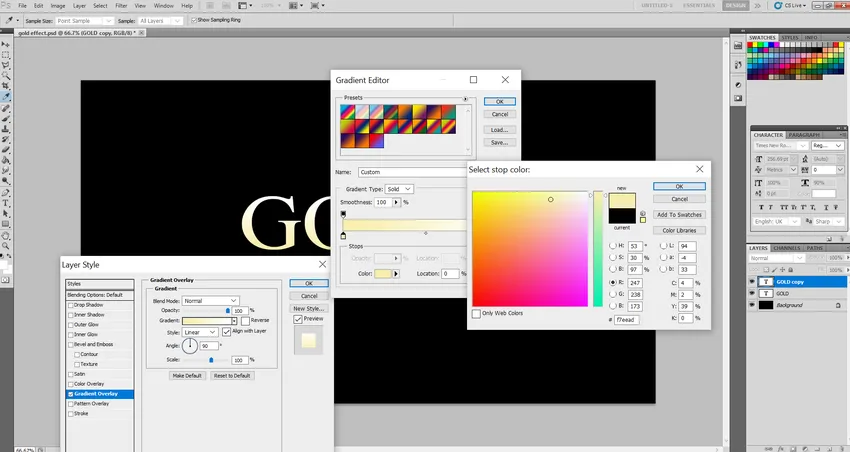
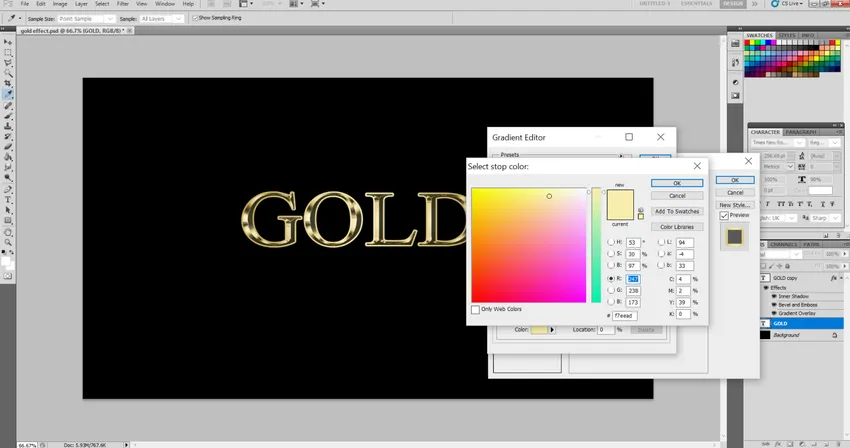
Stap 5: Klik nu met de rechtermuisknop op de goudkopieerlaag en selecteer Overvloeimogelijkheden. Selecteer de verloopoverlay. U zult zien dat het verloop zwart en wit is. Laten we daarom zijn gouden kleur maken. Kleurwaarden linkerhandgreep zijn R: 247, G: 238, B: 173 en kleurwaarden rechterhandgreep zijn R: 193, G: 172, B: 81. De tekst ziet er zo uit.

U kunt de RGB-waarden van saaie gele en gouden kleuren gemakkelijk online verkrijgen. Dus laten we de kleur veranderen zoals hieronder getoond.


Daarna worden stijlwijzigingen doorgevoerd zoals hieronder weergegeven.

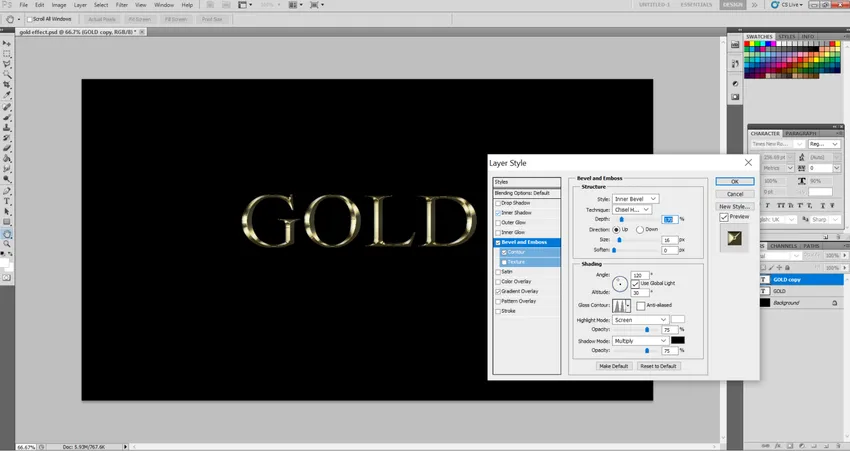
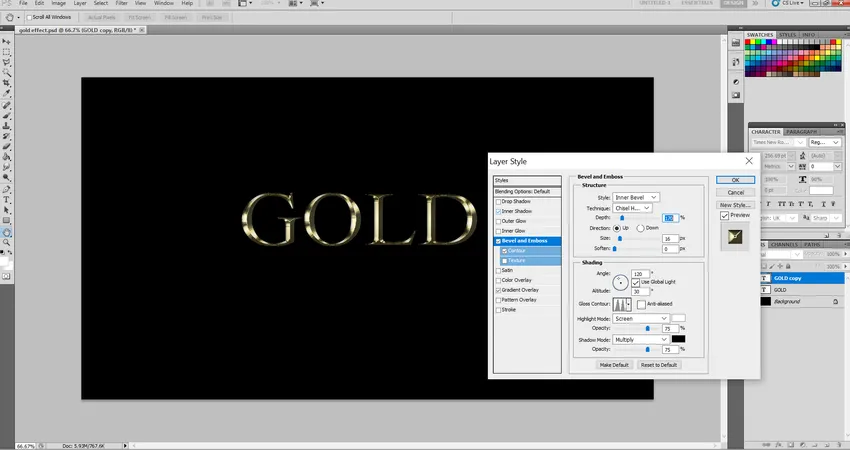
Stap 6: Druk nu op Afschuinen en Ciseleren en wijzig de volgende parameters in het Structuurvak.
- Techniek: Chisel Hard, Diepte: 170, Grootte: 16 px. En wijzig de volgende parameter van Glass Contour in de Shading-opties in de optie Ring Double, de derde van links in de onderste rij. Selecteer de Contour-optie onder de optie Schuine kant en reliëf links.

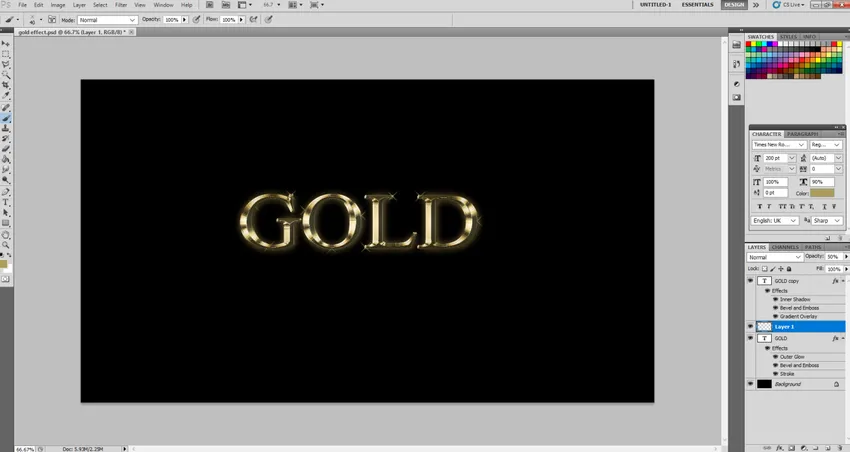
Het volgende effect ziet er tot nu toe zo uit.

Stap 7: Tot nu toe heeft het een goed effect, maar laten we het meer metallic maken. Selecteer de stijl Inner Shadow Layer aan de linkerkant en breng de volgende wijzigingen aan in de parameters.
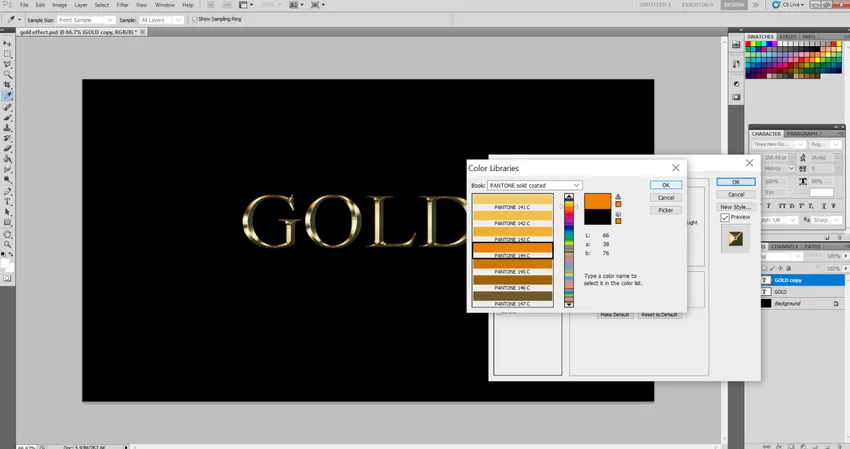
- Mengmodus: vermenigvuldigen, dekking: 50% en grootte: 15 px. Selecteer nu de zwarte kleur in het kleurstaal direct onder de optie Ruis. Dit opent een ander dialoogvenster waarin u de kleur van de gloed kunt wijzigen. Laat de waarden van de oranje kleur in RGB-opties instellen. Dus R: 232, G: 128, B: 31.

Stap 8: Dit effect ziet er al goed uit. Maar laten we een aantal leuke laagstijlen toevoegen aan de originele lagen om het realistischer te maken. Selecteer de goudlaag. Klik er met de rechtermuisknop op en selecteer Opties voor overvloeien.
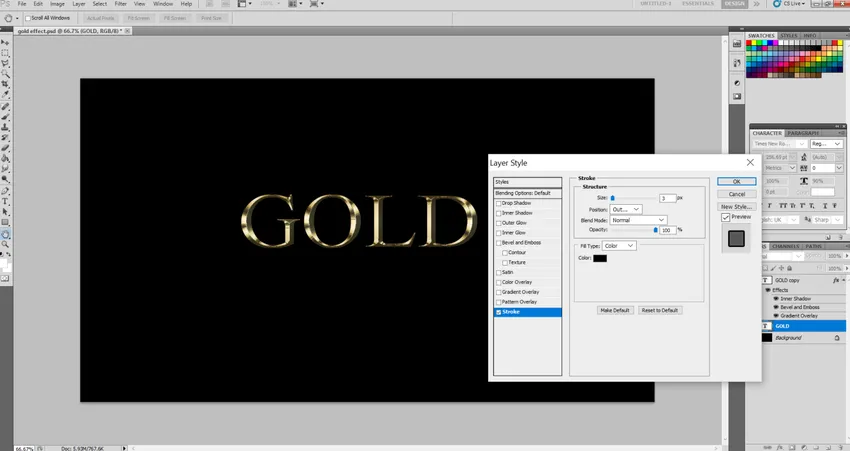
Stap 9: Selecteer de optie Stroke en breng de volgende wijzigingen aan in de onderstaande parameters.

Dit geeft volume aan de omtrek van de tekst. Grootte: 5 px, vultype: verloop en stijl: gereflecteerd.

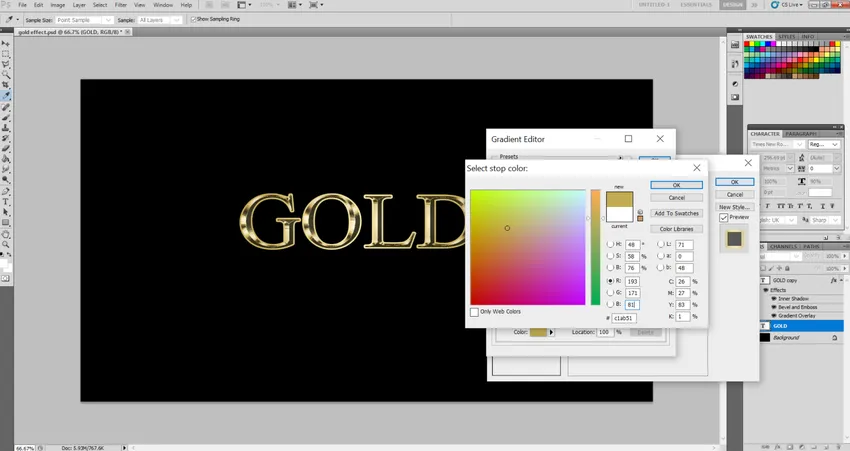
Laten we de verloopkleur wijzigen in goudkleurwaarden zoals gedaan in stap 5.

Stap 10: Pas nu de optie Schuine kant en reliëf toe. Klik op de optie Contour eronder. Wijzig nu de volgende parameters. Stijl: Stroke Emboss, Techniek: Beitel Hard, Diepte: 200, Maat 5 px en ten slotte Glass Contour: Ring Double option.
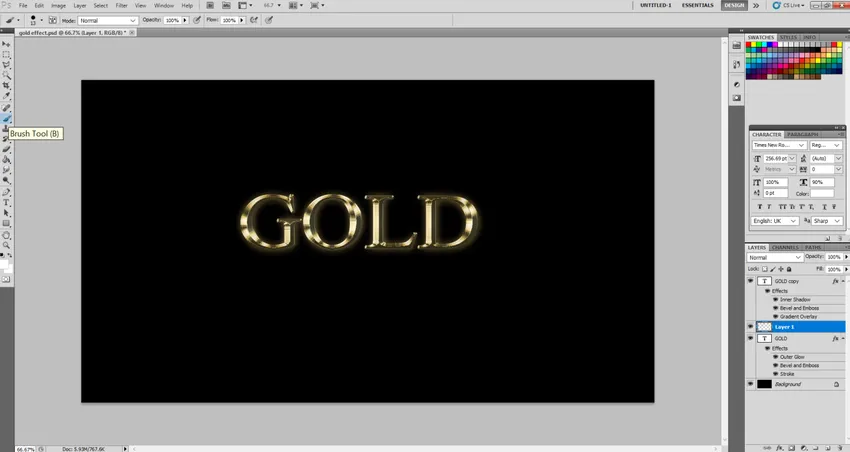
Stap 11: Klik nu op de optie Outer Glow en breng de volgende wijzigingen aan. Dekking: 50% en grootte: 30 px. Laten we de kleur in het kleurstaal onder de optie Ruis wijzigen. Zet R: 183, G: 145 en B: 79 en druk op OK. En vervolgens Toepassen, ziet uw effect er zo uit.

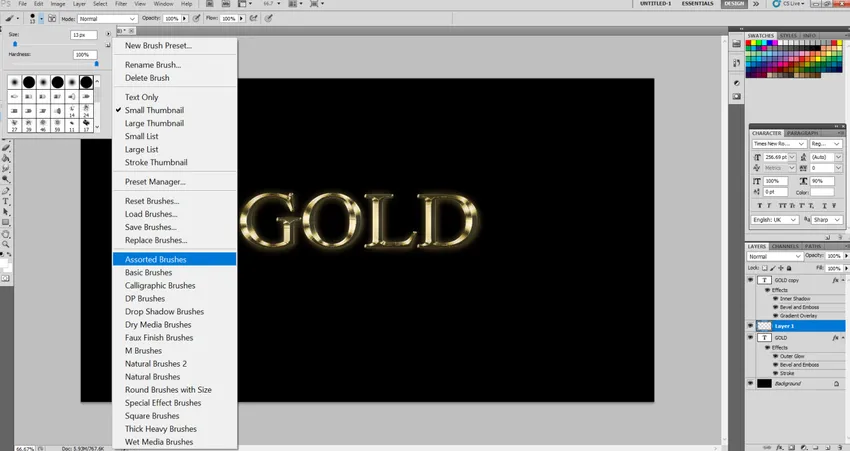
Stap 12: Laten we kleine glitters toevoegen om het effect te laten glanzen. Selecteer het penseel en selecteer bij de optie Penseelgrootte de kleine pijl zoals weergegeven in de afbeelding en druk op Diverse penselen in het vervolgkeuzemenu.

Selecteer de optie Toevoegen in het dialoogvenster. Hiermee voegt u een hele lijst met verschillende soorten penselen toe aan uw lijst met penseltypes.


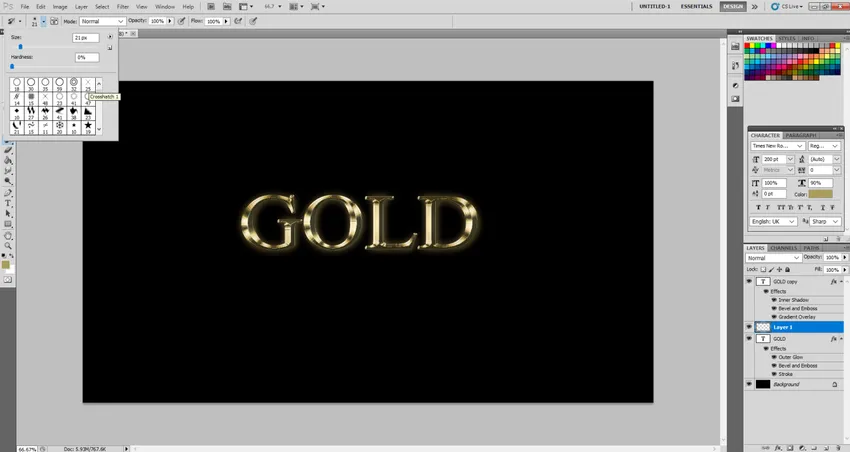
Stap 13: Druk nu op het pipet en selecteer de vage gouden kleur uit de tekst. Hiermee wordt de penseelkleur geselecteerd. Selecteer opnieuw het penseel en selecteer CrossHatch 1-stijl en geef hier en daar een paar glitters. Dit effect is echt goud!

Gouden textuur aan de tekst toevoegen
Dit is een zeer eenvoudige methode die tegenwoordig voor veel ontwerpers een snelle oplossing is.
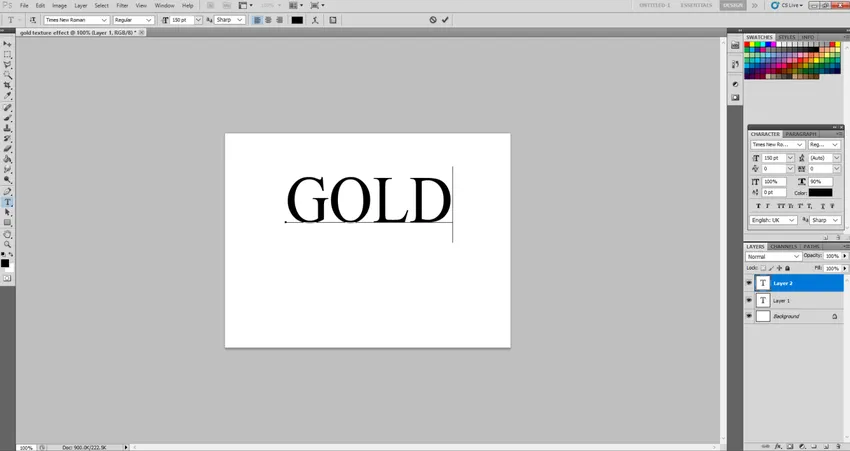
Stap 1: Selecteer Bestand> Nieuw. Selecteer de gewenste preset. Ik hield het hetzelfde als effect 1.

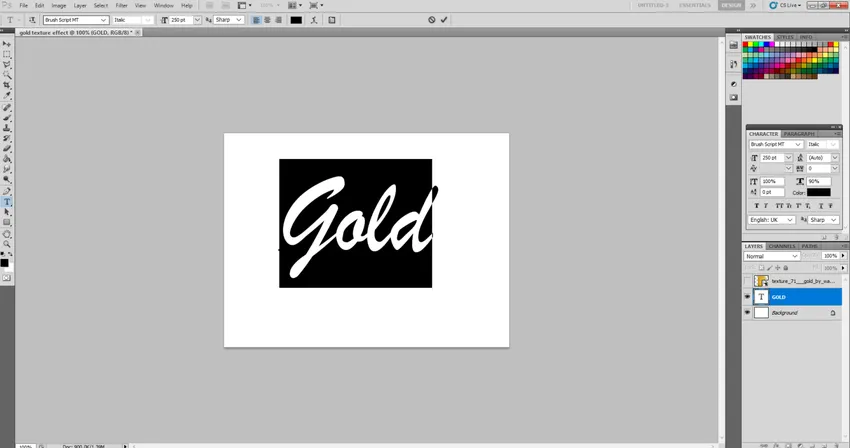
Stap 2: Gebruik het gereedschapstype Goud in de gewenste letterstijl en lettergrootte.

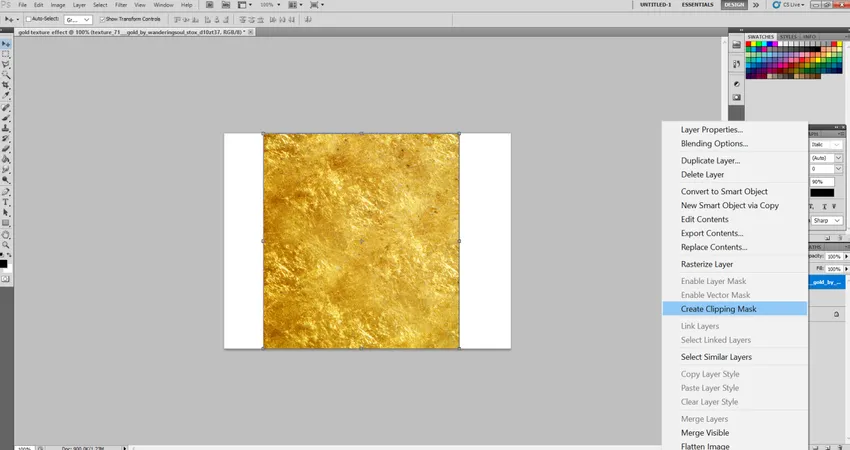
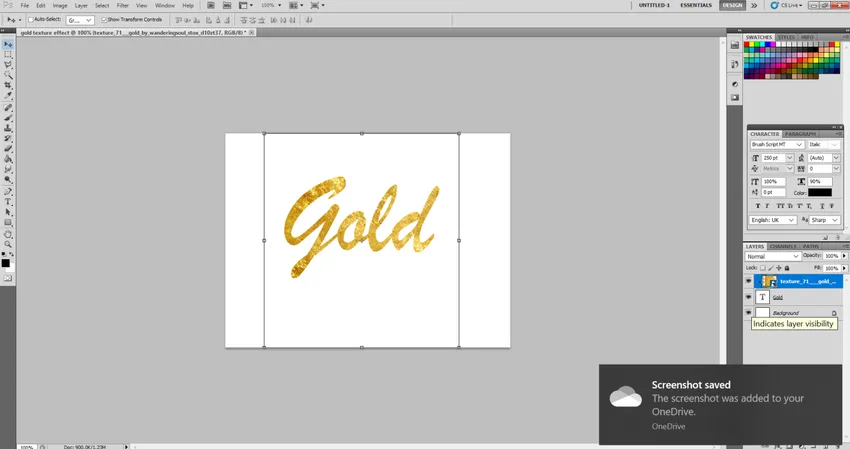
Stap 3: Plaats nu de goudstructuur in deze bestandsafbeelding met Bestand> Plaatsen. Je kunt elke gewenste gouden textuur downloaden. Nadat je het op de tekst hebt gezet, druk je op Enter.


Stap 4: Nu hoeft u alleen maar de lettertypestijl van uw keuze te wijzigen. Ik koos het volgende zoals getoond. Selecteer deze textuurlaag om er met de rechtermuisknop op te klikken en selecteer de optie Clipping Mask maken. En altviool…. U kunt zien hoe uw tekst in goud is gestructureerd.



Op deze manier kan men een Gouden teksteffect creëren.
Aanbevolen artikelen
Dit is een gids voor Gold Text Effect in Photoshop. Hier bespreken we het inleiding tot gouden teksteffect in photoshop samen met 2 methoden. U kunt ook de volgende artikelen bekijken voor meer informatie -
- Stappen om het regeneffect te creëren in Photoshop
- Inleiding tot 3D-tekst in Photoshop
- 5 soorten lagen in Photoshop
- Hoe de pipet in Photoshop te gebruiken?
- Metalen teksteffect in Photoshop