In deze Photoshop-tutorial gaan we alles bekijken wat je moet weten om aangepaste vormen in Photoshop te maken en ermee te werken . Er is veel te dekken, dus we gaan de dingen in twee delen opsplitsen. In deel 1 bekijken we hoe u een vorm kunt maken, hoe u deze kunt definiëren als een aangepaste vorm en hoe u deze kunt oproepen en gebruiken wanneer we deze nodig hebben. In deel 2 bekijken we hoe u meerdere vormen kunt verzamelen en opslaan in aangepaste vormsets!
Ik kwam op het idee voor deze tutorial nadat ik onlangs een scrapbookmagazine had bekeken en pagina's en pagina's van eenvoudige, kant-en-klare vormen tegenkwam, allemaal netjes verpakt in verschillende thema's, die mensen konden kopen voor belachelijk hoge prijzen, en ik onmiddellijk dacht: "Hé! Je zou deze vormen in Photoshop kunnen maken, bijvoorbeeld GRATIS!". U hoeft echter niet bezig te zijn met digitaal scrapbooken om te profiteren van het weten hoe u uw eigen aangepaste vormen kunt maken.
Om te beginnen is het gewoon leuk om ze te maken! Een hele hoop van hen maken en ze in verschillende sets verzamelen is nog leuker! U kunt aangepaste vormen gebruiken als decoraties in digitale scrapbookpagina's, maar u kunt ze ook gebruiken in professioneel ontwerpwerk. Of combineer een aangepaste vorm met een vectormasker om echt interessante fotolanden te maken! Voordat we dat allemaal kunnen doen, moeten we echter eerst leren hoe we ze kunnen maken!
Nog een ding waarop ik moet wijzen voordat we beginnen. Voor het maken van aangepaste vormen wordt het gereedschap Pen gebruikt. Je kunt ze maken met de basisvormgereedschappen van Photoshop, zoals het rechthoekgereedschap of het ellipsgereedschap, maar tenzij je jezelf wilt beperken tot het maken van vormen die lijken op dozen of fietsbanden, moet je het gereedschap Pen gebruiken. In onze tutorial Selecties maken met de Pen-tool beschrijven we heel gedetailleerd hoe je de Pen-tool kunt gebruiken, dus we zullen hier niet nog een keer op ingaan. Lees deze zelfstudie echter eerst door als u niet bekend bent met de gekke wereld van de Pen.
In deze zelfstudie gaan we onze aangepaste vorm maken door een object in een afbeelding te volgen. Als je een natuurlijk talent hebt om te tekenen en je vorm uit de vrije hand kunt tekenen zonder iets te hoeven traceren, geweldig! Er is geen verschil tussen het traceren van een object of het uit de vrije hand tekenen en er is geen voordeel aan beide manieren om het te doen (behalve opscheppen over rechten), maar ik vind het persoonlijk gemakkelijker om objecten te traceren (ik heb geen natuurlijke talenten), en dat is wat we Ik doe het hier.
Ik ga Mr. Gingerbread Man hier in een aangepaste vorm veranderen:

Mr. Gingerbread Man.
Laten we beginnen!
Stap 1: Selecteer het gereedschap Pen
Zoals ik al zei, kun je in Photoshop aangepaste vormen maken met behulp van de basisvormgereedschappen zoals de Rechthoek of Ellipsgereedschap, maar probeer onze peperkoekman met die hulpmiddelen te traceren en je wilt waarschijnlijk zijn hoofd afbijten (sorry, maar een beetje) peperkoekman humor). Wat we echt nodig hebben is de Pen Tool, dus selecteer deze uit het Tools-palet:

Selecteer het gereedschap Pen.
U kunt ook het gereedschap Pen selecteren door op de letter P op uw toetsenbord te drukken.
Stap 2: Selecteer de optie "Vormlagen" op de optiebalk
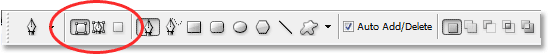
Selecteer het gereedschap Pen en kijk omhoog in de optiebalk boven aan het scherm. Links ziet u een groep van drie pictogrammen:

De drie pictogrammen in de optiebalk waarmee we kunnen selecteren wat we met het gereedschap Pen willen doen.
Deze pictogrammen geven aan wat u kunt doen met het gereedschap Pen. Het pictogram aan de rechterkant is grijs, en dat komt omdat het alleen beschikbaar is als we een van de basisvormgereedschappen hebben geselecteerd (de penhulpmiddelen en de vormgereedschappen delen de meeste van dezelfde opties in de optiebalk). Zoals we zagen in onze tutorial "Selecties maken met de pen", wordt het middelste pictogram gebruikt wanneer we paden willen tekenen, maar dat is niet wat we hier willen doen. We willen het gereedschap Pen gebruiken om vormen te tekenen, en daarvoor moeten we het pictogram links selecteren, het pictogram Vormlagen:

Selecteer het pictogram "Vormlagen" om vormen te tekenen met het gereedschap Pen.
De optie "Vormlagen" wordt standaard geselecteerd wanneer u het gereedschap Pen vastpakt, zodat u het waarschijnlijk niet zelf hoeft te selecteren. Het is echter een goed idee om te controleren en ervoor te zorgen dat deze is geselecteerd voordat u uw vorm begint te tekenen.
Ik zou erop moeten wijzen dat er geen verschil is tussen tekenpaden met het gereedschap Pen en vormen hiermee. Beide zijn op precies dezelfde manier gemaakt, door te klikken om ankerpunten toe te voegen en vervolgens richtinggrepen uit te slepen om rechte of gebogen padsegmenten te maken (nogmaals, zie onze tutorial Selecties maken met de Pen-tool als u niet vertrouwd bent met deze voorwaarden) . In feite, ongeacht of u "officieel" vormen of paden tekent, tekent u paden. Het verschil is dat Photoshop het pad met vormen vult met kleur, zelfs terwijl u het tekent, waardoor we de vorm kunnen zien.
Dit gaat eigenlijk een probleem voor ons creëren, zoals we zo zullen zien.
Stap 3: Begin met het tekenen van uw vorm
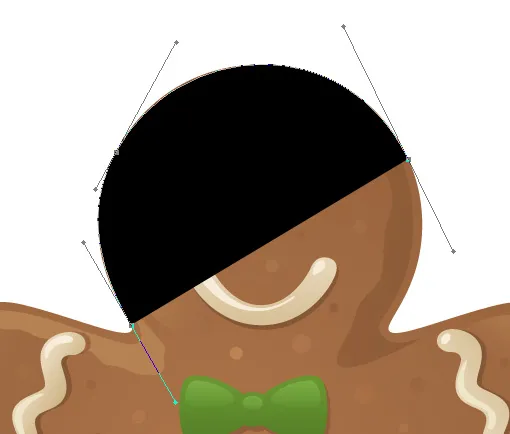
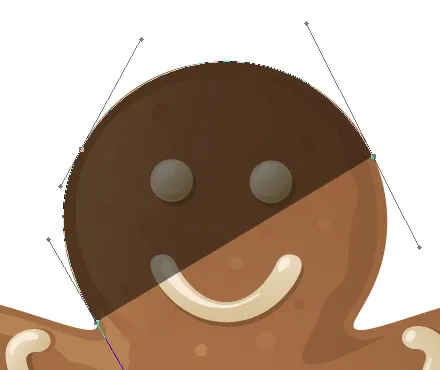
Nu we het gereedschap Pen hebben geselecteerd samen met de optie "Vormlagen" in de optiebalk, kunnen we beginnen rond het object te traceren. Ik ga beginnen door de bovenkant van de peperkoekman te volgen, te klikken met de Pen-tool om ankerpunten te plaatsen en richtinggrepen uit te slepen om gebogen padsegmenten rond de zijkant en bovenkant van zijn hoofd te maken. We kunnen de ankerpunten en richtingshandgrepen zien in de onderstaande schermafbeelding, maar merk op dat we ook een beetje een probleem hebben. Photoshop vult de vorm met de voorgrondkleur (de mijne is momenteel ingesteld op zwart) terwijl ik het teken, waardoor de peperkoekman uit het zicht wordt geblokkeerd:

Photoshop vult de vorm met de voorgrondkleur terwijl u deze tekent, waardoor het object uit het zicht wordt geblokkeerd.
We zullen dit probleem nu oplossen.
Stap 4: Verlaag de dekking van de vormlaag
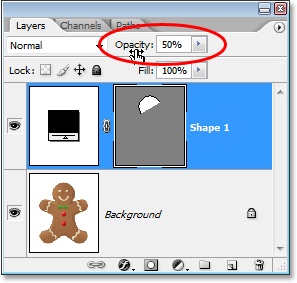
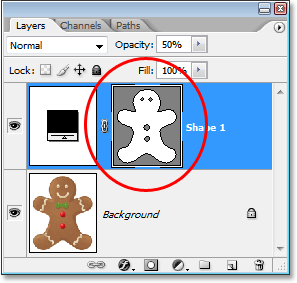
Om het probleem op te lossen dat Photoshop ons object uit het zicht blokkeert terwijl we eromheen proberen te traceren, gaat u gewoon naar uw palet Lagen en verlaagt u de dekking van de vormlaag. We kunnen hier in mijn palet Lagen zien dat ik momenteel twee lagen heb - de achtergrondlaag aan de onderkant die mijn foto met peperkoekman bevat, en de vormlaag erboven, genaamd "Shape 1". Ik kan zien dat de vormlaag is geselecteerd omdat deze blauw is gemarkeerd. Om de dekking te verlagen, hoef ik alleen maar naar de optie Dekking in de rechterbovenhoek van het palet Lagen te gaan en de waarde te verlagen. Ik ga mijn dekking instellen op ongeveer 50%:

Verlaag de dekking van de vormlaag met de optie Dekking rechtsboven in het palet Lagen.
Nu ik de dekking van de vormlaag heb verlaagd, kan ik mijn peperkoekman gemakkelijk door de vormkleur zien, wat het veel gemakkelijker zal maken om om hem heen te blijven traceren:

Het object is nu zichtbaar door de vormkleur nadat de dekking van de vormlaag is verlaagd.
Stap 5: Ga door met het traceren van het object
Met de peperkoekman nu zichtbaar door de vormkleur, kan ik met hem blijven traceren tot ik mijn eerste vorm heb voltooid:

De beginvorm rond het object is nu voltooid.
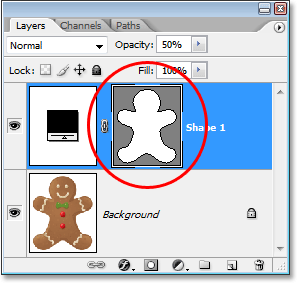
Als ik naar de vormlaag in mijn palet Lagen kijk, zie ik nu de vorm van de peperkoekman duidelijk gedefinieerd:

De vorm van het object is nu duidelijk zichtbaar in het palet Lagen.
Tot nu toe, zo goed. We hebben de basisvorm van het object getraceerd en afhankelijk van de vorm die u gebruikt, kan dit voldoende zijn. In mijn geval heeft de vorm van mijn peperkoekman echter wat meer detail nodig. Ik denk op zijn minst dat we zijn ogen en mond in de vorm moeten opnemen, en waarschijnlijk zelfs zijn vlinderdas en de twee grote knoppen eronder. Dus hoe voegen we deze details toe aan de vorm? Gemakkelijk. Wij niet! We trekken ze af van de vorm!
We zullen zien hoe we dat vervolgens moeten doen!
Stap 6: Selecteer het ellipsgereedschap
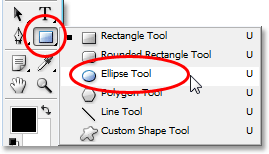
Laten we beginnen met zijn ogen. We kunnen zijn ogen selecteren met de Pen-tool als we wilden, maar omdat ze rond zijn, kunnen we ze gemakkelijker selecteren met de Ellipse-tool. Selecteer het gereedschap Ellips in het palet Gereedschappen. Standaard verschuilt het zich achter het rechthoekgereedschap, dus klik op het rechthoekgereedschap en houd vervolgens uw muisknop een seconde of twee ingedrukt totdat het uitklapmenu verschijnt en selecteer vervolgens het ellipsgereedschap in de lijst:

Klik op het gereedschap Rechthoek in het palet Gereedschappen en houd vervolgens uw muisknop ingedrukt totdat het uitklapmenu verschijnt en selecteer het gereedschap Ellips in de lijst.
Stap 7: Selecteer de optie "Verwijderen uit vormgebied"
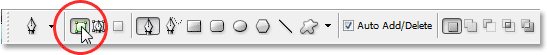
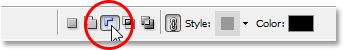
Met de Ellipse Tool geselecteerd, kijk omhoog in de Optiebalk en u ziet een reeks pictogrammen gegroepeerd die eruit zien als kleine vierkantjes die op verschillende manieren zijn gecombineerd. Met deze pictogrammen kunnen we dingen doen zoals een nieuwe vorm aan de huidige vorm toevoegen, een vorm van de huidige vorm aftrekken of een vorm met een andere snijden. Klik op het derde pictogram van links, dit is het pictogram Verwijderen uit vormgebied:

Klik op het pictogram "Verwijderen uit vormgebied" in de optiebalk.
Stap 8: Sleep vormen uit om ze af te trekken van de oorspronkelijke vorm
Nu de optie "Aftrekken van vormgebied" is geselecteerd, kunnen we beginnen met het toevoegen van kleine details aan onze vorm door er in wezen gaten uit te snijden. Ik ga beginnen met een elliptische vorm om zijn linkeroog te slepen:

Een elliptische vorm rond het linkeroog slepen.
Wanneer ik mijn muisknop loslaat, wordt de elliptische vorm rond het oog direct afgetrokken of "uitgesneden" van de oorspronkelijke vorm, waardoor een gat voor het oog ontstaat. Het linkeroog van de originele afbeelding op de achtergrondlaag eronder toont nu door het gat:

Het linkeroog is nu "uitgesneden" van de oorspronkelijke vorm, waardoor het oog van de originele afbeelding eronder zichtbaar is.
Ik zal hetzelfde doen voor het rechteroog. Eerst zal ik er een elliptische vorm omheen slepen:

Een elliptische vorm rond het rechteroog slepen.
En zodra ik mijn muisknop loslaat, wordt een tweede rond gat uit de oorspronkelijke vorm gesneden, waardoor het tweede oog ontstaat, waardoor de originele afbeelding eronder zichtbaar wordt:

Een tweede gat wordt nu uit de oorspronkelijke vorm gesneden, waardoor het tweede oog ontstaat.
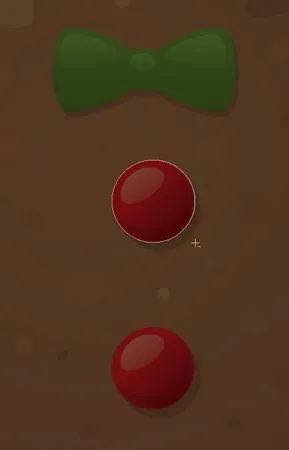
Omdat de twee knoppen onder zijn vlinderdas ook rond zijn, kan ik de Ellipse Tool ook gebruiken om ze uit mijn vorm te knippen. Eerst sleep ik een vorm rond de bovenste knop:

Een elliptische vorm rond de bovenste knop slepen.
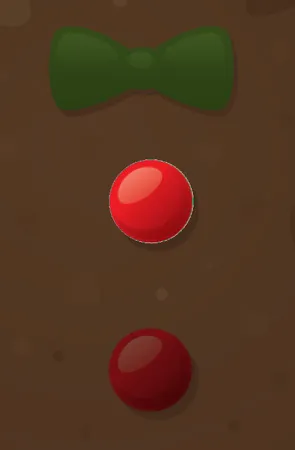
Als je mijn muisknop loslaat, wordt de vorm van de oorspronkelijke vorm afgetrokken, waardoor een gat voor de knop ontstaat en de afbeelding eronder zichtbaar wordt:

Een tweede gat wordt nu uit de oorspronkelijke vorm gesneden, waardoor het tweede oog ontstaat.
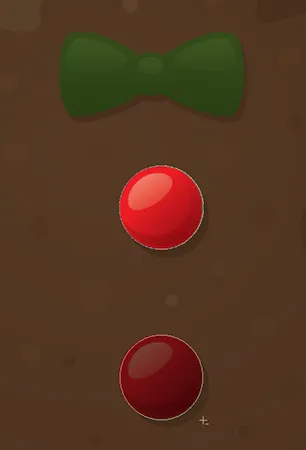
En nu zal ik hetzelfde doen voor de onderste knop, eerst mijn vorm eromheen slepen:

Een elliptische vorm rond de onderste knop slepen.
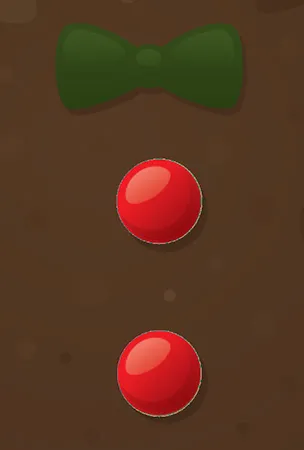
En wanneer ik mijn muisknop loslaat, wordt een vierde gat gemaakt in de oorspronkelijke vorm:

Beide knoppen zijn nu uit de oorspronkelijke vorm gesneden.
Als ik op dit punt naar de voorbeeldminiatuur van mijn vormlaag in het palet Lagen kijk, zie ik de twee gaten voor de ogen en de twee gaten voor de knoppen die ik uit de vorm heb gesneden:

De miniatuur van de vormlaag toont nu de gaten die uit de vorm zijn gesneden voor de ogen en knoppen.
We gaan terug naar de Pen Tool om de resterende details aan de volgende vorm toe te voegen!
Stap 9: Trek met het gereedschap Pen de resterende details van de vorm af
Ik ga nu terug naar mijn Pen-tool omdat ik nog een paar details wil toevoegen aan mijn vorm die ik niet kan selecteren met de Ellipse-tool.
Ik wil zijn mond aan de vorm toevoegen, evenals zijn vlinderdas, dus met mijn Pen-tool geselecteerd en de optie "Verwijderen uit vormgebied" nog steeds geselecteerd in de optiebalk, ga ik gewoon rond zijn mond traceren en vlinderdas om ze af te trekken van mijn oorspronkelijke vorm van de peperkoekman.
Hier kunnen we de paden zien die ik eromheen heb getekend, samen met het originele peperkoekmanbeeld dat door de gaten die ik heb gemaakt, wordt weergegeven:

De mond en de vlinderdas zijn nu uit de oorspronkelijke vorm van de peperkoekman gesneden met behulp van het gereedschap Pen.
Laten we de vorm van onze peperkoekman afmaken door die kronkelige rijen poedersuiker van zijn armen en benen af te trekken. Nogmaals, ik gebruik hiervoor de Pen-tool. Hier teken ik een pad rond de poedersuiker langs zijn linkerarm, en we kunnen zien dat de vorm van de poedersuiker uit de oorspronkelijke vorm wordt gesneden terwijl ik ga:

Trek de rij poedersuiker langs zijn linkerarm af met het gereedschap Pen.
Ik zal het rond deze volgen en dan ook rond de andere drie gaan totdat alle vier rijen poedersuiker zijn afgetrokken van mijn oorspronkelijke vorm:

De rijen poedersuiker langs zijn armen en benen zijn nu afgetrokken van de oorspronkelijke vorm.
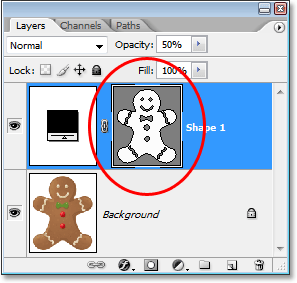
Als we nogmaals kijken naar de miniatuur van de vormlaag in het palet Lagen, kunnen we duidelijker zien dat alle vier rijen poedersuiker, samen met zijn ogen, mond, strikje en knoppen, nu uit de vorm zijn gesneden:

De vormlaagminiatuur in het palet Lagen toont alle details die uit de oorspronkelijke peperkoekmanvorm zijn gesneden.
Op dit punt zou ik zeggen dat de vorm van de peperkoekman compleet is! We hebben het gereedschap Pen gebruikt om de buitenkant van hem te volgen, waardoor we onze oorspronkelijke vorm hebben gemaakt, en vervolgens hebben we een combinatie van het gereedschap Pen en het ellipsgereedschap gebruikt, samen met de optie "Verwijderen uit vormgebied", om alle de kleinere details in de vorm.
Stap 10: Verhoog de dekking van de vormlaag terug naar 100%
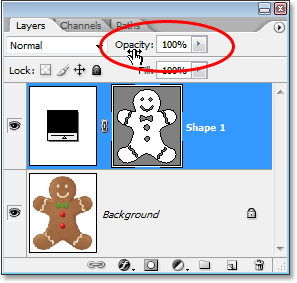
Nu we klaar zijn met het traceren rond de verschillende delen van ons object, hoeven we niet langer de originele afbeelding door de vorm te zien, dus ga terug naar de optie Dekking in de rechterbovenhoek van het palet Lagen en stel de dekkingswaarde terug in tot 100%:

Verhoog de dekking van de vormlaag terug naar 100%.
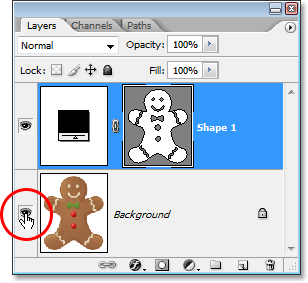
Ik ga ook mijn achtergrondlaag tijdelijk verbergen door te klikken op het pictogram Laagzichtbaarheid (het "oogbol" -pictogram) zodat we alleen de vorm tegen een transparante achtergrond kunnen zien. U hoeft uw achtergrondlaag niet te verbergen als u dat niet wilt. Ik doe dit alleen om het ons gemakkelijker te maken de vorm zelf te zien:

Klik op het pictogram "Laagzichtbaarheid" voor de achtergrondlaag om deze tijdelijk te verbergen.
Met mijn originele afbeelding op de achtergrondlaag nu verborgen en de dekking van mijn vormlaag terug naar 100%, hier is de peperkoekman-vorm die ik heb gemaakt:

De voltooide vorm van de peperkoekman, te zien tegen een transparante achtergrond.
Na al dat werk hebben we onze vorm! We zijn echter nog niet klaar. We moeten het nog steeds definiëren als een aangepaste vorm en we zullen zien hoe we dat vervolgens kunnen doen!
Stap 11: Definieer de vorm als een aangepaste vorm
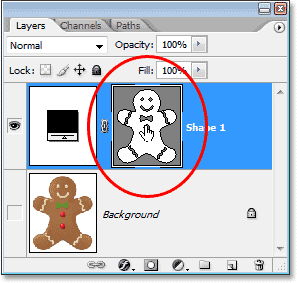
Om onze vorm als een aangepaste vorm te definiëren, moet u eerst controleren of uw vormlaag is geselecteerd in het palet Lagen. U moet er ook voor zorgen dat de voorbeeldminiatuur van de vormlaag is geselecteerd. Je kunt zien dat het is geselecteerd omdat het een witte markeerrand eromheen heeft en je ook de contouren van je pad rond je vorm in het document kunt zien. Als de voorbeeldminiatuur geen accentrand eromheen heeft en u uw padcontouren niet kunt zien, klikt u op de miniatuur om deze te selecteren:

Klik direct op de voorbeeldminiatuur van de vormlaag om deze indien nodig te selecteren.
Opmerking: als u ooit de padomtrekken rond uw vorm wilt verbergen, klikt u gewoon opnieuw op de voorbeeldminiatuur van de vormlaag om de selectie ongedaan te maken.
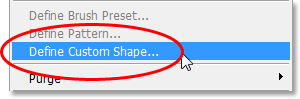
Met de vormlaag en de voorbeeldminiatuur geselecteerd, ga je naar het menu Bewerken boven aan het scherm en selecteer je Aangepaste vorm definiëren:

Ga naar Bewerken> Aangepaste vorm definiëren.
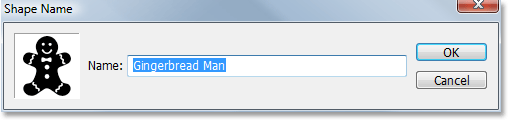
Photoshop opent het dialoogvenster Vormnaam en vraagt u om een naam voor uw vorm in te voeren. Ik ga mijn vorm "Gingerbread Man" noemen:

Typ een naam voor uw vorm in het dialoogvenster "Vormnaam".
Klik op OK als u klaar bent om het dialoogvenster te verlaten en uw aangepaste vorm is nu klaar voor actie! U kunt nu uw Photoshop-document afsluiten omdat we klaar zijn met het maken en opslaan van onze vorm. Nu gaan we kijken waar we het kunnen vinden en hoe we het kunnen gebruiken!
Stap 12: Open een nieuw Photoshop-document
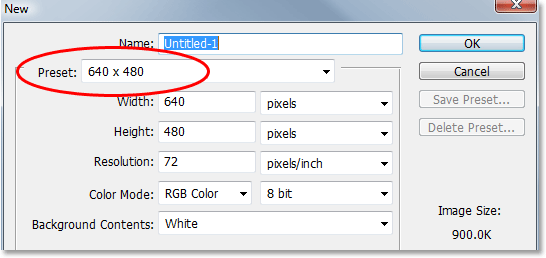
Open een nieuw leeg Photoshop-document door naar het menu Bestand boven aan het scherm te gaan en Nieuw te kiezen …. Hiermee wordt het dialoogvenster Nieuw document geopend. Voor deze zelfstudie kunt u elke gewenste grootte voor uw document kiezen. Ik ga 640x480 pixels kiezen in het menu Voorinstelling:

Maak een nieuw leeg Photoshop-document.
Stap 13: Selecteer het gereedschap Aangepaste vorm
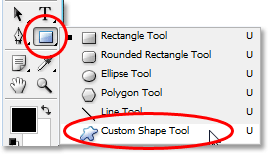
Open het nieuwe lege Photoshop-document en selecteer het gereedschap Aangepaste vormen in het palet Gereedschappen. Standaard verstopt het zich achter het gereedschap Rechthoek, dus klik op het gereedschap Rechthoek en houd vervolgens uw muisknop een seconde of twee ingedrukt totdat het uitklapmenu verschijnt en selecteer vervolgens het gereedschap Aangepaste vorm in de lijst:

Klik op het gereedschap Rechthoek, houd uw muisknop ingedrukt totdat het uitklapmenu verschijnt en selecteer vervolgens het gereedschap Aangepaste vorm.
Stap 14: Selecteer uw aangepaste vorm
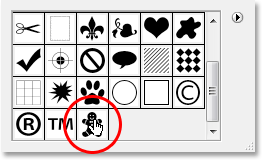
Selecteer het Aangepaste vormgereedschap en klik met de rechtermuisknop (Win) / Control-klik (Mac) ergens in uw Photoshop-document. U ziet het selectievak Vorm verschijnen, waarmee u een van de momenteel beschikbare aangepaste vormen kunt selecteren. De vorm die u zojuist hebt gemaakt, verschijnt als de laatste vorm in het selectievak. Klik eenvoudig op de kleine miniatuur om deze te selecteren:

Klik met de rechtermuisknop (Win) / "Control-klik" (Mac) ergens in het document om het selectievak Vorm te openen en klik vervolgens op de miniatuur van uw aangepaste vorm om de vorm te selecteren.
Stap 15: Sleep uw vorm uit
Met uw aangepaste vorm geselecteerd, klikt u eenvoudig in het document en sleept u de vorm uit! Als u de verhoudingen van de vorm tijdens het slepen wilt beperken, zodat u het uiterlijk ervan niet per ongeluk vervormt, houdt u uw Shift-toets ingedrukt terwijl u sleept. Je kunt ook je Alt (Win) / Option (Mac) -toets ingedrukt houden als je de vorm vanuit het midden wilt slepen. Als u uw vorm tijdens het slepen moet verplaatsen, houdt u gewoon uw spatiebalk ingedrukt, sleept u de vorm naar de nieuwe locatie, laat dan uw spatiebalk los en blijft de vorm slepen.
Terwijl u de vorm sleept, ziet u alleen de basispadomtrek van de vorm verschijnen:

De basispadomtrek van de vorm verschijnt wanneer u de vorm sleept.
Als u tevreden bent met de grootte en de locatie van de vorm, laat u gewoon uw muisknop los en vult Photoshop de vorm met uw huidige voorgrondkleur (de mijne is toevallig ingesteld op zwart):

Laat uw muisknop los en Photoshop vult de vorm met kleur.
We gaan dingen afmaken door te kijken hoe we de kleur van onze vorm kunnen veranderen, samen met hoe je het formaat kunt wijzigen en roteren, vervolgens!
Stap 16: Dubbelklik op de miniatuur van de vormlaag om de vormkleur te wijzigen
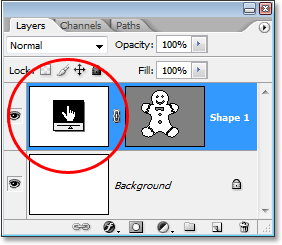
U hoeft zich geen zorgen te maken over de kleur van uw vorm wanneer u deze uit sleept en deze aan uw document toevoegt. Photoshop vult de vorm automatisch met de kleur die u momenteel als uw voorgrondkleur hebt geselecteerd, maar als u de kleur van de vorm op elk gewenst moment wilt wijzigen, dubbelklikt u op de miniatuur van de vormlaag. Niet de vormvoorbeeldminiatuur aan de rechterkant (die technisch een vectormaskerminiatuur wordt genoemd). U wilt de miniatuur links, die eruit ziet als een kleurstaal met een kleine schuifbalk eronder. Dubbelklik erop om de kleur van de vorm te wijzigen:

Dubbelklik op de miniatuur van de vormlaag (de miniatuur van het kleurstaal) aan de linkerkant om de kleur van de vorm te wijzigen.
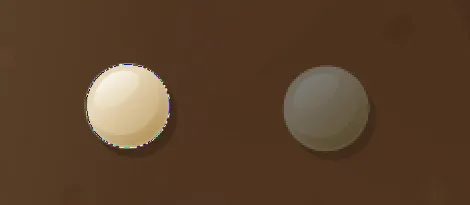
Hiermee wordt de Kleurkiezer van Photoshop geopend. Kies een nieuwe kleur voor uw vorm met de Kleurkiezer. Ik ga een bruine kleur kiezen voor mijn peperkoekman:

Gebruik de kleurenkiezer om een nieuwe kleur voor uw vorm te kiezen.
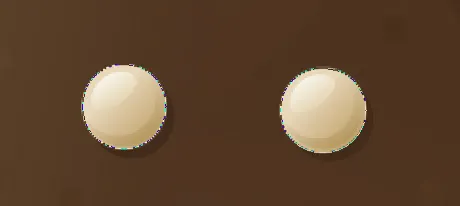
Klik op OK als u klaar bent om de kleurkiezer te verlaten en de nieuwe kleur wordt op uw vorm toegepast:

De kleur van de vorm is nu gewijzigd.
U kunt de kleur van uw vorm veranderen wanneer u maar wilt, en zo vaak als u wilt!
Stap 17: Formaat van de vorm wijzigen indien nodig met gratis transformatie
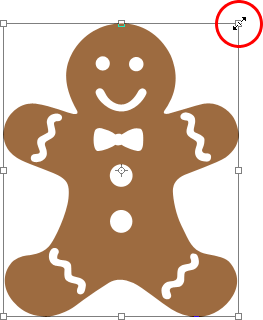
Kleur is niet het enige waar u zich geen zorgen over hoeft te maken met vormen. Een van de leuke dingen van het werken met vormen in Photoshop is dat ze vectoren gebruiken in plaats van pixels, wat betekent dat je de grootte ervan kunt wijzigen wanneer je maar wilt, zo vaak als je wilt, zonder verlies van beeldkwaliteit! Als u besluit uw vorm op elk gewenst moment groter of kleiner te maken, selecteert u eenvoudig de laag van de vorm in het palet Lagen en gebruikt u vervolgens de sneltoets Ctrl + T (Win) / Command + T (Mac) om de vrije transformatie van Photoshop te openen doos en handvatten rond de vorm. Wijzig het formaat van de vorm door een van de hoekhandgrepen te slepen. Houd Shift ingedrukt terwijl u de handgrepen sleept om de verhoudingen van de vorm te beperken, nogmaals, zodat u het uiterlijk ervan niet per ongeluk vervormt. U kunt ook Alt (Win) / Option (Mac) ingedrukt houden terwijl u de handgrepen sleept om de vorm vanuit het midden te wijzigen:

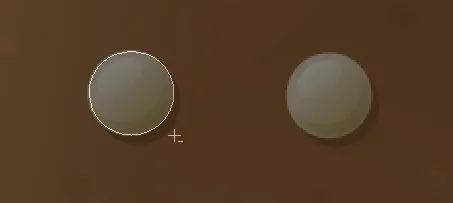
Wijzig het formaat van de vorm door een van de Free Transform-grepen te slepen.
Om de vorm te roteren, beweegt u uw muis eenvoudig ergens buiten het vak Vrije transformatie en klikt en sleept u vervolgens uw muis om deze te roteren:

Klik en sleep uw muis ergens buiten het vak Vrije transformatie om de vorm te roteren.
Druk op Enter (Win) / Return (Mac) als je klaar bent om de transformatie te accepteren en Free Transform te verlaten.
U kunt zoveel kopieën van uw aangepaste vorm toevoegen als u wilt aan uw document, waarbij u de kleur, het formaat en de rotatie van elke vorm naar wens wijzigt. Elke kopie van de vorm verschijnt als een eigen afzonderlijke vormlaag in het palet Lagen. Hier heb ik nog enkele exemplaren van mijn Gingerbread Man-vorm aan mijn document toegevoegd, elk ingesteld op een andere kleur, grootte en hoek. Merk op hoe groot je ze ook maakt, ze behouden altijd hun scherpe, scherpe randen:

Voeg zoveel exemplaren van uw aangepaste vorm toe als u wilt aan uw ontwerp, waarbij u de kleur, grootte en hoek van elke vorm wijzigt.
En daar hebben we het! We hebben een eerste vorm gemaakt door met de tool Pen rond een object te trekken. We "knippen" kleine details in onze vorm met behulp van een combinatie van het gereedschap Pen en het gereedschap Ellips, beide ingesteld op de optie "Aftrekken van vormgebied" in de optiebalk. We hebben onze vorm opgeslagen als een aangepaste vorm met de optie "Aangepaste vorm definiëren" in het menu Bewerken. We maakten vervolgens een nieuw Photoshop-document, selecteerden het "Aangepaste vormgereedschap", selecteerden onze vorm uit het vormselectievak en sleepten onze vorm naar binnen het document. Eindelijk zagen we hoe we de kleur, grootte en hoek van de vorm konden veranderen wanneer we maar wilden!
Waar ga je heen …
Dat omvat de basisprincipes van het maken en gebruiken van aangepaste vormen in Photoshop, en daarmee komen we aan het einde van deel 1 van onze zelfstudie "Aangepaste vormen voor digitaal plakboek". In deel 2 bekijken we hoe we meerdere vormen die we hebben gemaakt, kunnen verzamelen en opslaan als aangepaste vormsets! Bezoek onze Photoshop Basics-sectie voor meer Photoshop-onderwerpen!