
Inleiding tot het gereedschap Pen
Pen-tool zien we meestal in photoshop die ons helpt een pad te maken en de tekens te selecteren. Het gereedschap Pen is ook een van de beste prestaties in after-effecten, met het gereedschap Pen kunnen we gemakkelijk een vorm tekenen en verschillende maskers maken, maskers worden gebruikt om de meerlagige effecten samen te voegen in after-effecten. Met behulp van het gereedschap Pen kunnen we vormen tekenen en het pad creëren om te animeren, we kunnen animaties, tekstanimaties en vormanimaties maken met het gereedschap Pen Laten we nu enkele van de animaties bekijken met behulp van het gereedschap Pen.
Het gereedschap Pen gebruiken in After Effects
Eerst kijken we hoe we een lijn kunnen tekenen met het gereedschap Pen en een lijn animeren.
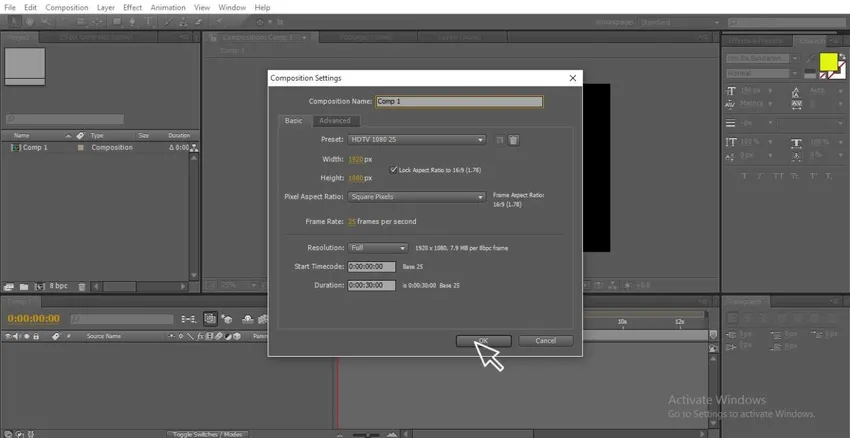
Stap 1: Maak een nieuwe compositie.

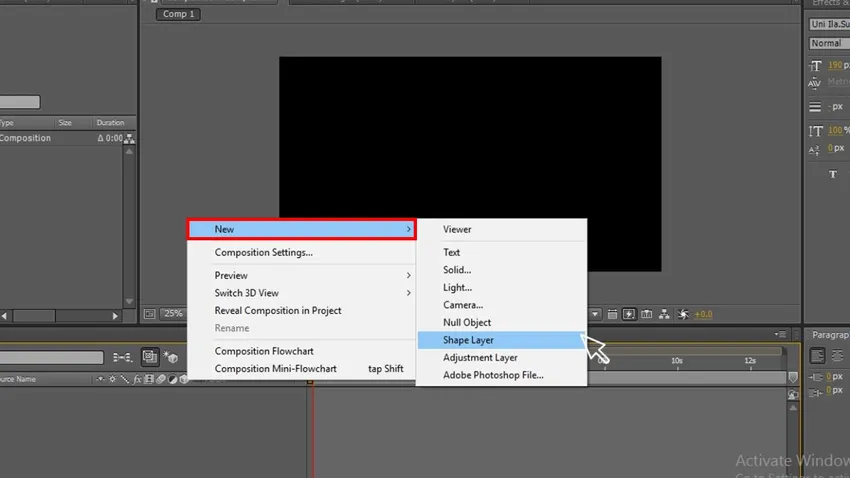
Stap 2: Maak een vormlaag waar we de vorm van de lijn kunnen tekenen en animeren.

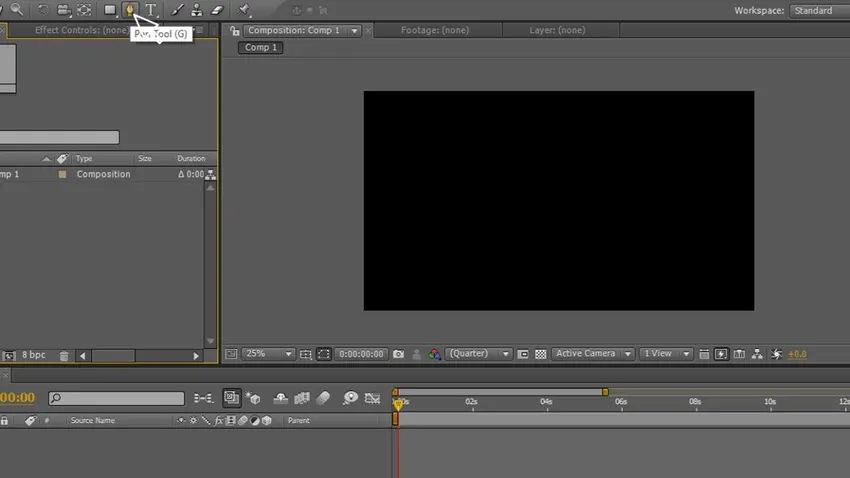
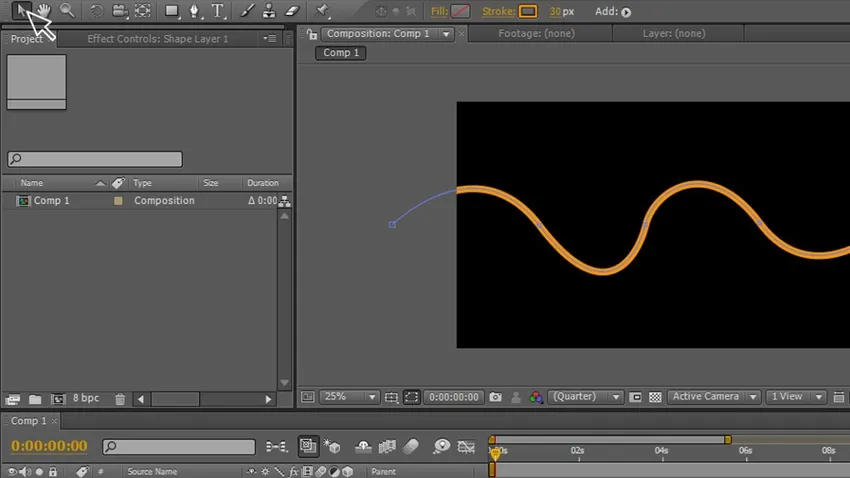
Stap 3: Selecteer het gereedschap Pen en hier hebben we de vulling niet nodig omdat we alleen een vorm tekenen, de vulling wordt gebruikt in maskeergevallen, hier zijn twee opties, één maskeert en een andere tekent vorm, dus selecteren we de vormoptie.

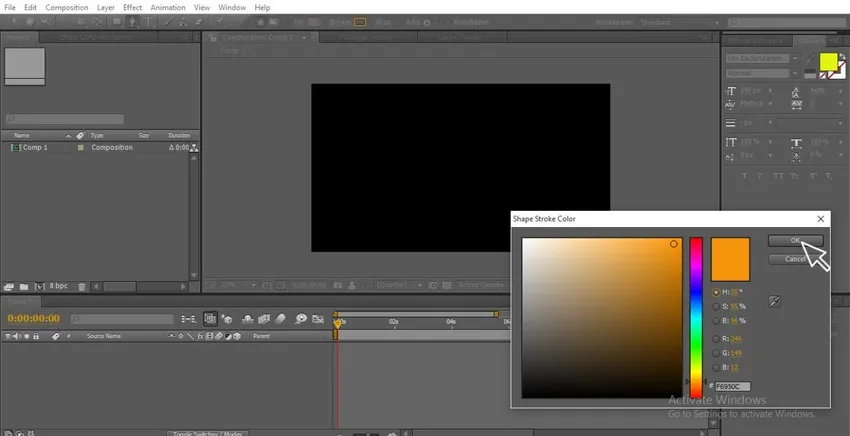
Stap 4: Selecteer de kleurvoorraad die u leuk vindt, selecteer altijd een aantrekkelijke kleur omdat deze de animatie mooi maakt.

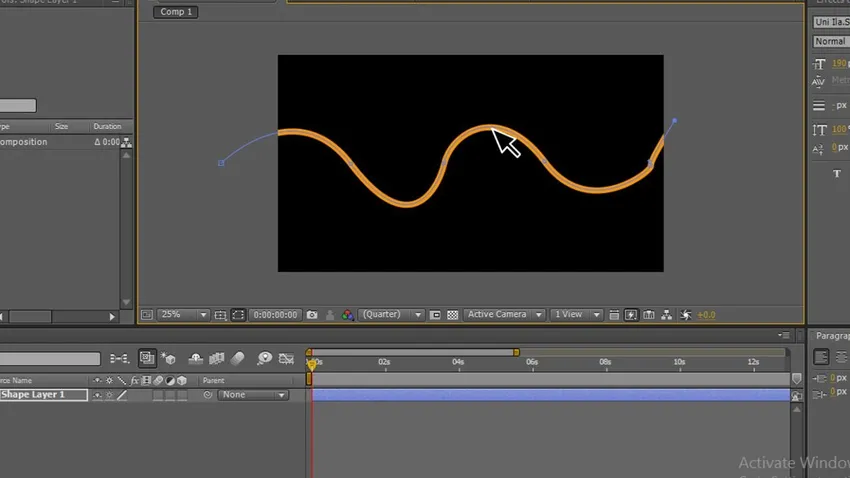
Stap 5: Nu gaan we met de tekening, teken een vorm van uw wens met behulp van het pengereedschap, teken een lijn zoals een curve, geen problemen, zelfs u krijgt niet de juiste vorm, want we hebben een andere optie om de vorm te corrigeren dat zien we in de volgende stap.

Telkens als we geen goede tekening krijgen, gebruiken we het penhulpmiddel terwijl we op sommige plaatsen het penhulpmiddel gebruiken. We kunnen de krommen en vormen niet beheren, in dergelijke gevallen hebben we een optie om de vorm te corrigeren en laten we zien hoe
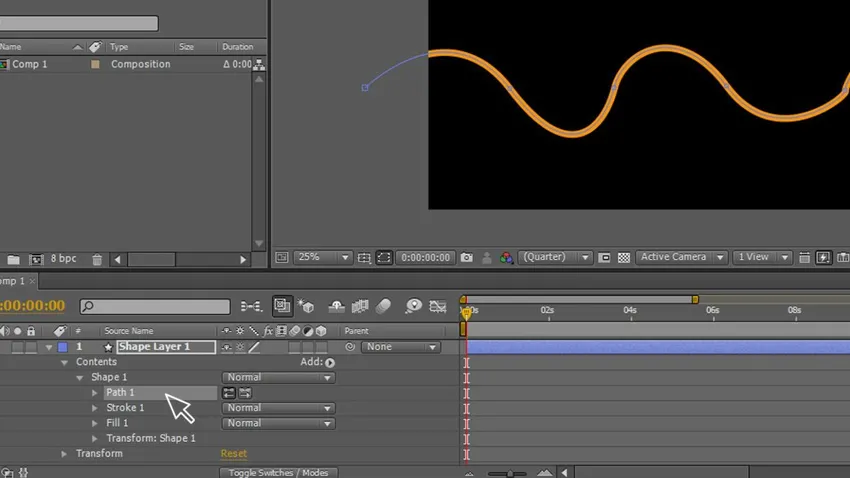
Stap 6: Ga naar de vormlaag, inhoud, vorm. Selecteer het pad zoals weergegeven in de onderstaande afbeelding. Nadat we het pad hebben geselecteerd, kunnen we de punten in onze tekening vinden.

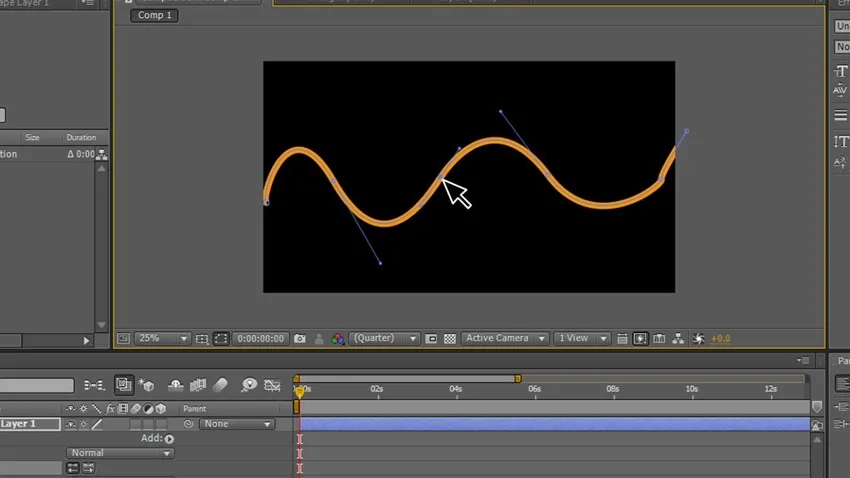
Stap 7: Selecteer nu het selectiegereedschap om de punten in de tekening aan te passen door die punten aan te passen die we de vormen volgens ons kunnen brengen om goede vormen te krijgen.

Stap 8: We kunnen de ankerpunten in de tekening zien, nu kunnen we elk punt selecteren en de tekening aanpassen.

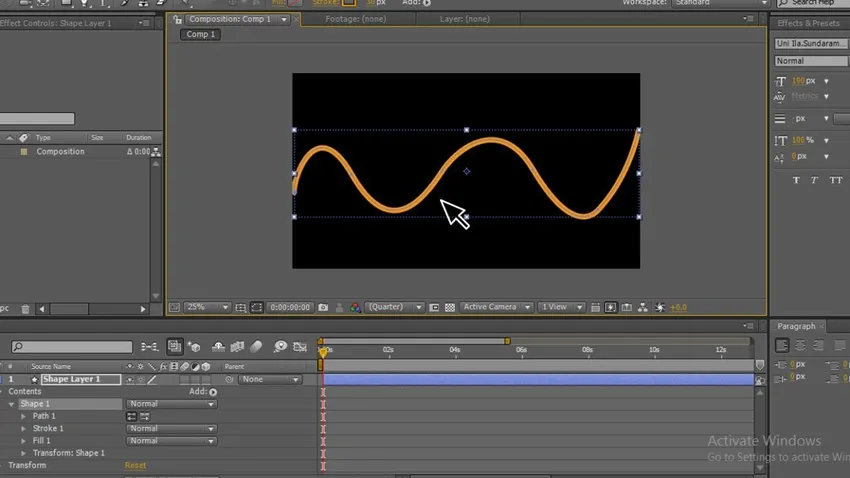
Stap 9: Door de punten aan te passen kunnen we onze vormen krijgen.

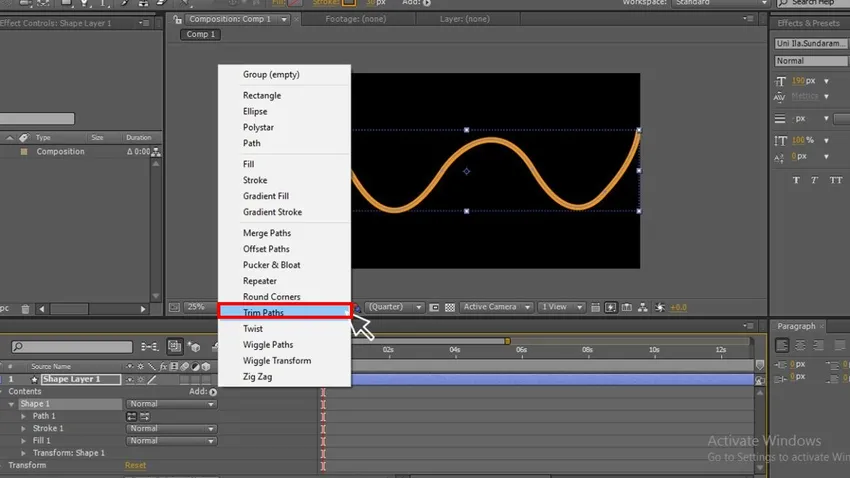
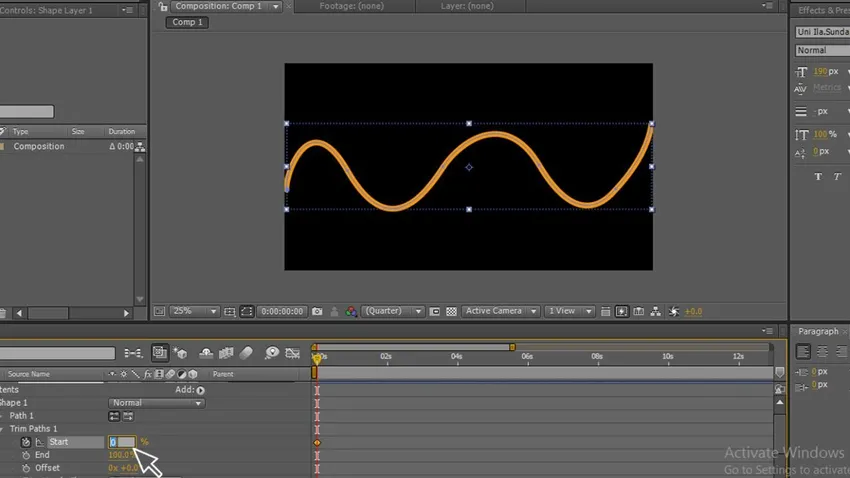
Stap 10: In deze stap ga ik de zeer belangrijke en nuttige optie uitleggen Paden bijsnijden laat me iets vertellen over het bijsnijdpad, sommige gebruikers die naeffecten gebruiken, weten dit misschien niet omdat het zich verbergt onder het vormsubmenu, kunt u met deze tool de paden van de lagen aanpassen. We kunnen multi-animaties doen met dit trimpad, zoals kaartroute, infographic, tekststreek, tekstvak, cirkeluitbarstingen.

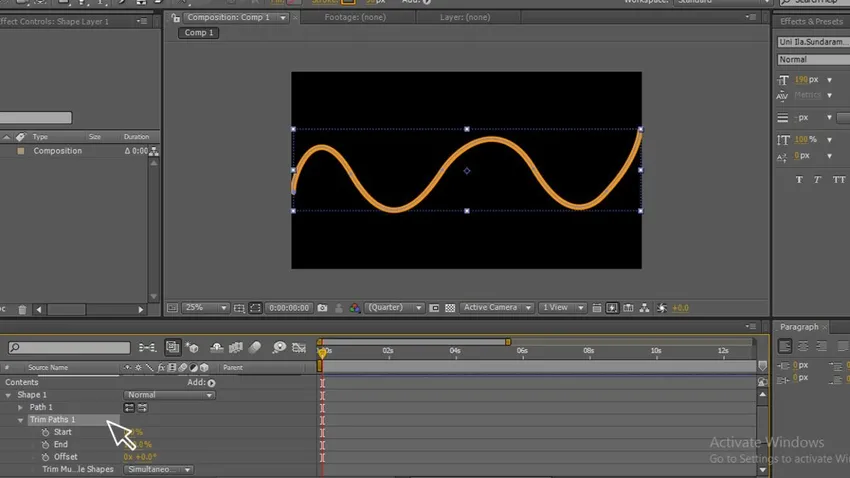
Stap 11: In dit trimpad zijn er twee hoofdopties, begin en einde.

Stap 12: Wijzig nu de waarden van begin en einde.

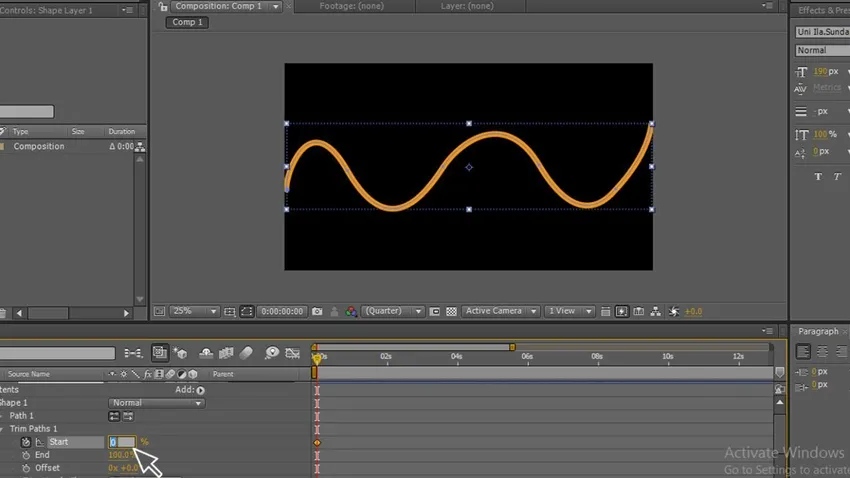
Stap 13: Hier veranderen we de begin- en eindwaarden.

Stap 14: Hier moeten we de animatie starten door toe te passen op de begin- en eindpunten. De eerste start is met 0, 0 in de begin- en eindwaarden. Ga naar het volgende punt waar je nodig hebt en geef de waarde van 100.100 in begin- en eindwaarden.

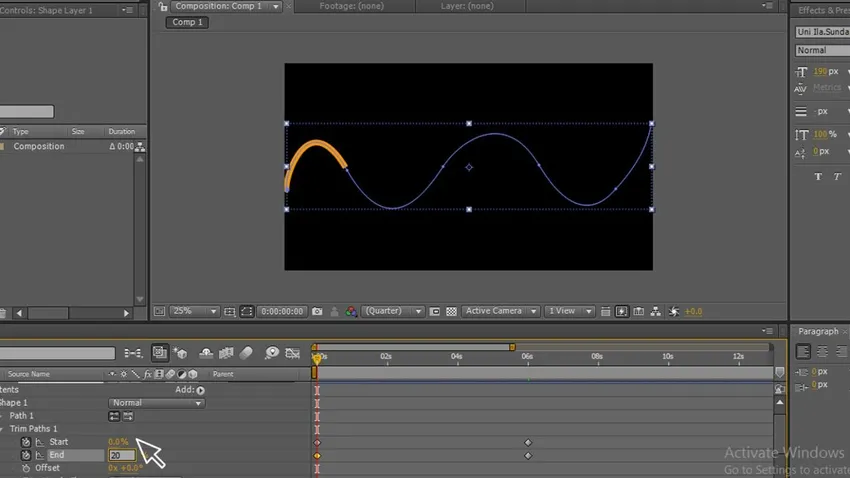
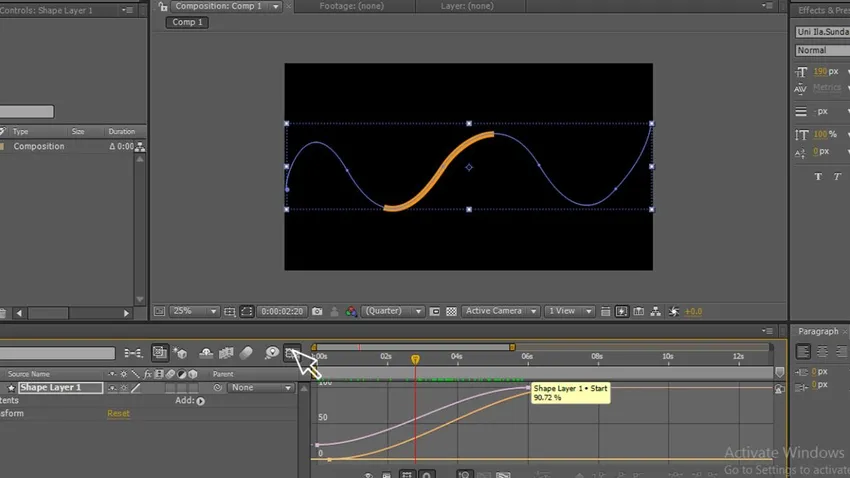
Stap 15: Verhoog in het beginpunt de waarde van Eind als 20 nu kunnen we een kleine lijn in het begin vinden.

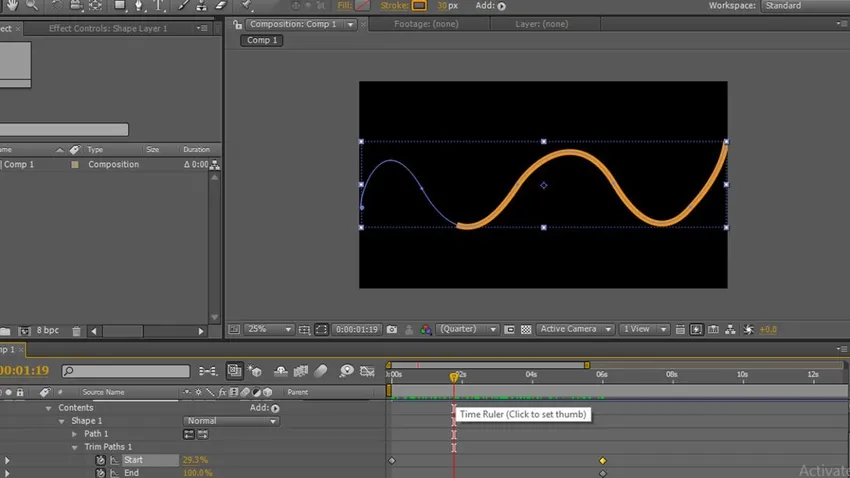
Stap 16: Wanneer we van start naar eindpositie gaan, zien we de animatie van de lijn die als een slang van begin naar eind beweegt.

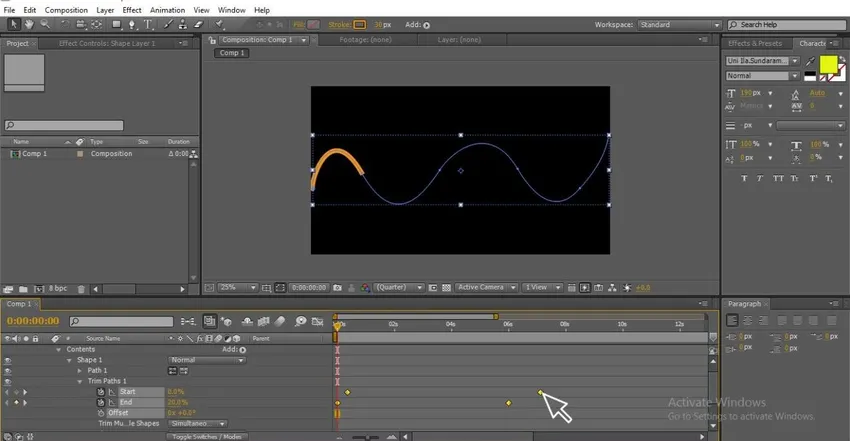
Stap 17: Hier hebben we de vectormodus om de waarden te bewerken om onze animatie soepeler te maken.

- In dit proces zagen we hoe een vorm wordt geanimeerd met behulp van de pen, hier tekenen we een lijn met de pen met behulp van het pad maken we een vorm en gebruiken we trimpaden om die lijn te animeren door begin- en eindpunten te wijzigen. Niet alleen de vorm, we kunnen een deeltje ook animeren met de hulp van het penhulpmiddel.
Deeltjesanimatie met gereedschap Pen
Hierna volgen de stappen voor het maken van animatie met het gereedschap Pen.
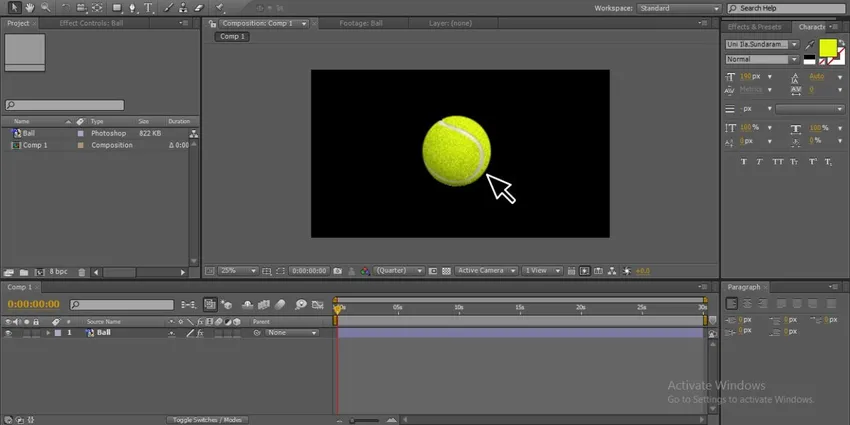
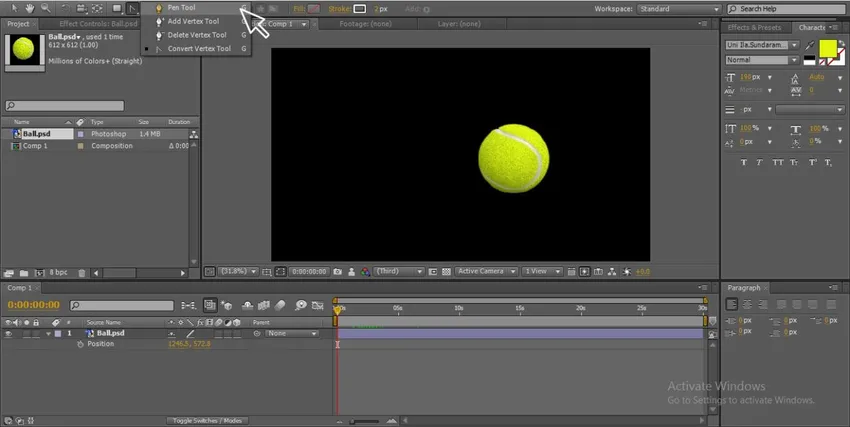
Stap 1: Importeer alle objecten die u wilt animeren, hier importeer ik een bal.

Stap 2: We kunnen het object animeren met keyframe-animatie door de begin- en eindpositie te wijzigen, het is een normaal standaardproces dat iedereen kan doen.

Maar als u iets anders of creatieve animaties moet doen, ga dan gewoon met het gereedschap Pen.
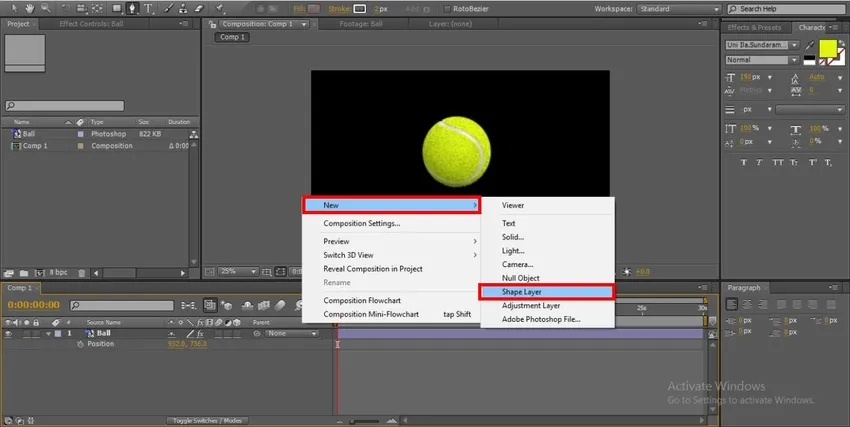
Stap 3: Selecteer de vormlaag waar we een pad voor onze animatie gaan tekenen.

Stap 4: Selecteer de pen om de vorm te tekenen.

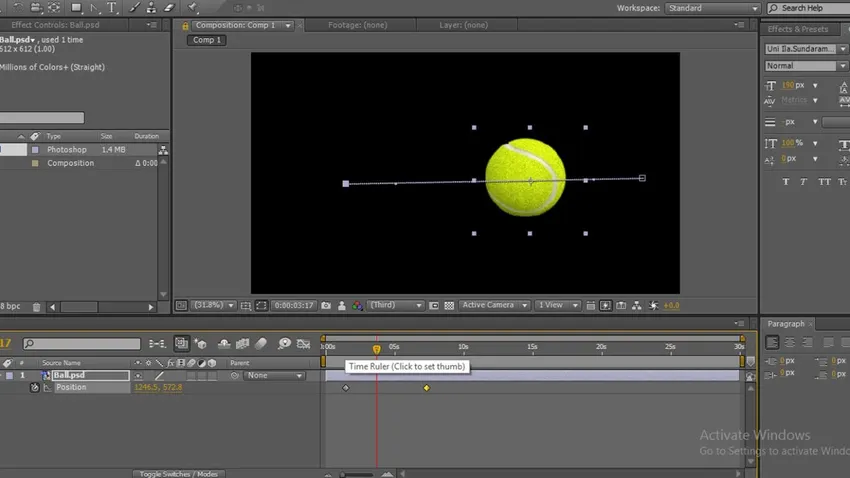
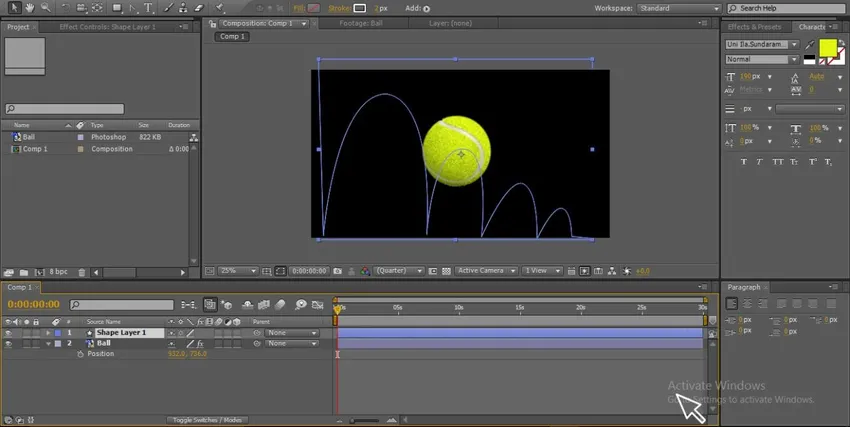
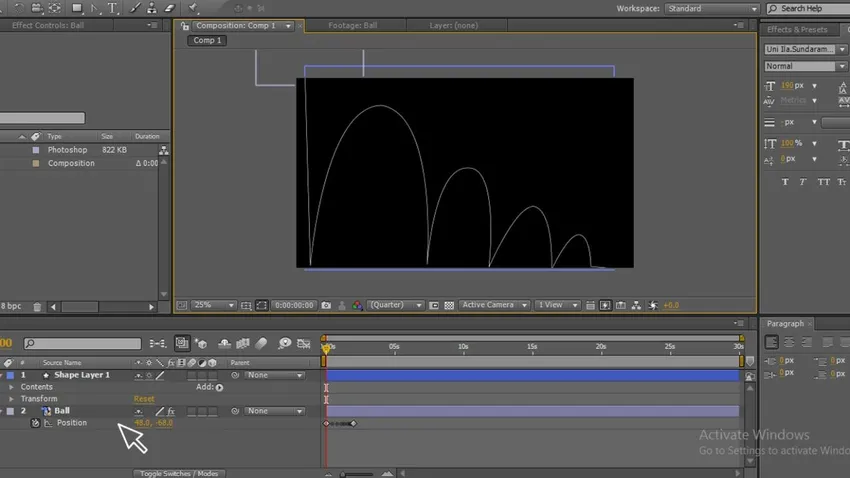
Stap 5: Teken nu een vorm volgens onze animatievereiste, we hebben een balobject geïmporteerd, dus ik teken een vorm van op en neer omdat ik voel dat de bal van boven naar beneden moet vallen en stap voor stap moet springen, dus ik begon de eerste punt bovenaan en teken een op en neer vorm en eindigt bij een hoek waar de bal moet stoppen.

Hier kun je zien hoe de vorm is, in deze vorm gaat de bal reizen, je kunt het eerste punt uit het scherm vinden waar de bal uit het scherm komt.
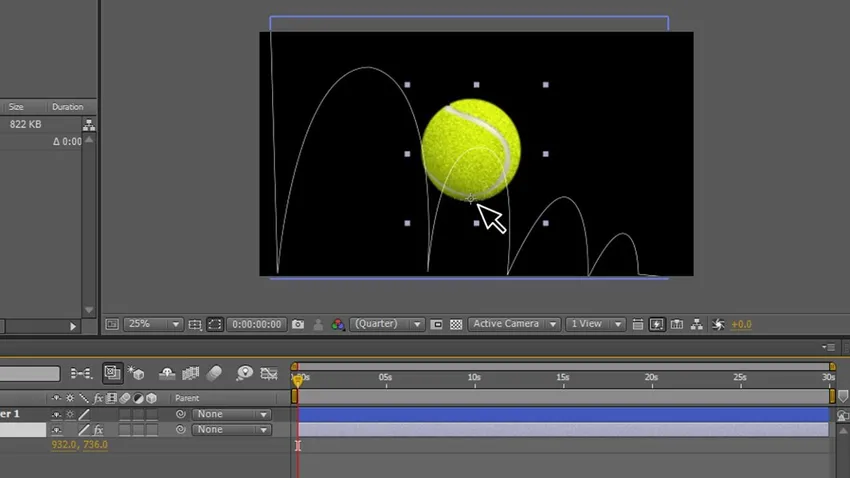
Stap 6: Voor elk object zal er een middelpunt zijn, in dit proces moeten we het middelpunt naar beneden veranderen omdat we een objectbal hebben als de bal een middelpunt in het midden heeft terwijl de grond raakt, zal het middelpunt de grond raken waar het ziet er niet professioneel uit, dus ik heb het middelpunt gewijzigd, als we een ander object hebben, kunnen we het middelpunt wijzigen volgens de vereiste.

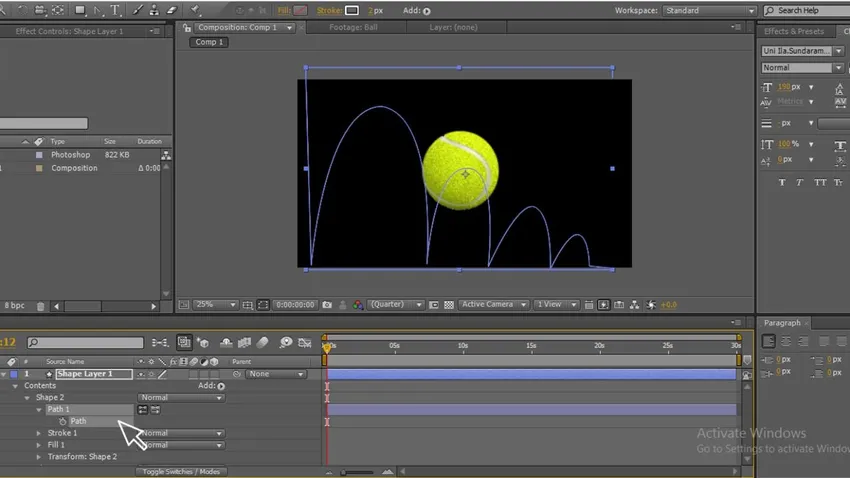
Stap 7: Ga naar de vormlaag, inhoud, vorm - pad 1 - pad. Selecteer het pad en kopieer, zorg ervoor dat beide pad is geselecteerd tijdens het kopiëren.

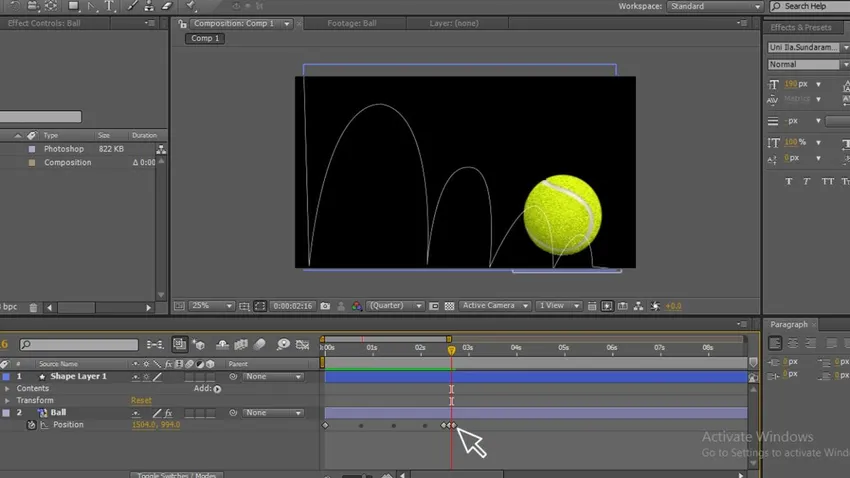
Stap 8: Ga naar het object (bal) en selecteer de positie door op (p) op het toetsenbord te klikken en te plakken.

Nu is de bal verborgen, want terwijl de padkopie op de positie van de bal wordt toegepast, beweegt deze in dat pad.
Stap 9: Door de belangrijkste punten in de tijdlijn aan te passen, kunnen we de animatie beheren zoals snel in het begin en langzaam aan het einde enz.

Conclusie
In dit proces animeren we een bal met behulp van de pen, we tekenen een vorm en maken een pad en kopiëren het pad van de vormlaag en geplakt in de objectpositie waardoor het object de vormposities volgt. Door dit als voorbeeld te gebruiken, maken we vele andere animaties. Op dezelfde manier kunnen we elk object animeren met behulp van de pen.
Aanbevolen artikelen
Dit is een gids voor Pen Tool in After Effects. Hier bespreken we hoe u Pen Tool in After Effects kunt gebruiken met praktische voorbeelden. U kunt ook onze andere gerelateerde artikelen doornemen voor meer informatie -
- Effecten in Illustrator
- 3D-effecten in Illustrator
- Afbeelding invoegen in AutoCAD
- Patch-tool in Photoshop
- Beginselen van animatie
- 3D-effecten in After Effects