
Verschillen tussen hoek 2 en Vue JS
Angular v2 is een open-source front-end webapplicatieplatform, ontwikkeld door Angular Team bij Google. Componenten in Angular 2 helpen de applicaties in veel modules in te bouwen. Het is een op TypeScript gebaseerd platform, dat een complete herschrijving is van het team dat Angular JS heeft gebouwd. Angular 2 heeft betere mogelijkheden voor gebeurtenisafhandeling, krachtige sjablonen en betere ondersteuning voor mobiele apparaten. Vue is een JavaScript-front-end framework gemaakt door Evan You, na Angular JS in meerdere projecten in Google te hebben gebruikt. Het doel van Vue is om webontwikkeling te organiseren en te vereenvoudigen. Vue kan eenvoudig worden geïntegreerd met andere projecten en bibliotheken. De installatie is vrij eenvoudig, zelfs beginners kunnen beginnen met het bouwen van gebruikersinterfaces vanaf het woord 'go'.
Laten we veel meer over Angular2 en Vue Js in detail bestuderen:
- Er zijn meerdere functies van Angular 2, waardoor het een van de meest gebruikte front-end framework is. Eerdere versies van Angular hadden een focus op een controller, maar het is nu veranderd. De component-over-controller-strategie is in praktijk geweest met Angular 2.
- Vue werd oorspronkelijk uitgebracht in februari 2014. Met behulp van Vue kunnen web-UI-ontwikkelingen beter benaderbaar zijn. Het is gemakkelijker voor ontwikkelaars om het op te pakken, omdat het minder eigenwijs is. De architectuur van Vue is traploos aanpasbaar, dit is een van de belangrijkste sterke punten van Vue.
- Het helpt eigenlijk om de applicatie gedurende een bepaalde periode beter te onderhouden. Wijzigingen in het onderdeel hebben geen invloed op het andere, wat resulteert in minder broze code.
- De kernbibliotheek van Vue richt zich primair op declaratieve weergave en componentcompositie en kan worden ingebed in bestaande pagina's. Als het gaat om het ontwerpen van reactieve systemen, kan Vue binnen een korte tijd een redder in nood worden. Vue geeft om functies die een framework aan de ontwikkelaar moet bieden, namelijk prestaties, flexibiliteit en gebruiksgemak. Vue is een grote sprong voorwaarts als het gaat om flexibiliteit en gebruiksgemak. Het biedt ook naadloze configuratie en aanpassing aan de specifieke behoeften van reeds bestaande webpagina's.
- Angular 2 is gebaseerd op TypeScript, een superset van JavaScript die wordt onderhouden door Microsoft. Zo zou elke bekendheid met TypeScript de ontwikkelaar helpen om snel met Angular 2 te beginnen. Services zijn ook het belangrijkste kenmerk van Angular 2, een set codes die kunnen worden gedeeld door verschillende componenten van een applicatie. Elke Angular 2-toepassing bestaat uit componenten die een logische grens vormen voor de functionaliteit van de toepassing. Componenten zijn verder onderverdeeld in Class, Metadata en Template.
- Vue maakt gebruik van DOM (Document Object Model), dat ook wordt gebruikt door andere JavaScript-frameworks zoals React, Ember, enz. In plaats van de DOM rechtstreeks te wijzigen, wordt de replica van DOM gewijzigd, de laatste wijzigingen worden vervolgens bijgewerkt naar de echte DOM, waarmee de gebruikers wijzigingen zullen zien.
- De beste manier om met Angular 2 te beginnen, is door Angular CLI te gebruiken, waarmee het project wordt opgestart. Het bevat alles wat een ontwikkelaar nodig heeft om meteen de Angular 2-toepassing te schrijven. De resulterende applicatie zou bestaan uit functiemodules en elke functiemodule kan meerdere componenten hebben om de functionaliteit te scheiden.
Head to Head-vergelijking tussen hoek 2 versus Vue JS:
Hieronder vindt u de Top 8-vergelijkingen tussen hoek 2 en Vue JS 
Belangrijkste verschillen tussen hoek 2 en Vue JS
Beide Angular 2 vs Vue JS zijn populaire keuzes in de markt; laten we een paar van de belangrijkste verschillen tussen Angular 2 en Vue JS bespreken:
- Angular 2 is een geweldige optie voor het bouwen van lange projecten waarbij Vue JS ideaal is voor lichtgewicht projecten.
- Angular 2 hoeft niet apart te worden geïnstalleerd, je moet het net als elk ander bestand toevoegen zodat het in toepassingen kan worden gebruikt, terwijl Vue JS CLI of CDN gebruikt voor installatie.
- Angular 2 is een front-end framework en kan worden gebruikt met elke backend-programmeertaal zoals PHP, Java etc. terwijl Vue JS strikt front-end is gebaseerd en HTML, CSS en JS afzonderlijk gebruikt.
- Angular 2 is volledig gemaakt met TypeScript, terwijl Vue JS HTML-gebaseerde sjabloon-syntaxis gebruikt en is gemaakt met concepten zoals modellen en componenten.
- Angular 2 ondersteunt op MVC gebaseerde applicaties en bedrijfssoftware, terwijl Vue JS het best geschikt is voor lichtgewicht toepassingen met één pagina door een eenvoudige interface te bieden.
- Angular 2 is een open source framework voor front-end van de applicatie, terwijl Vue JS een open source en progressief framework is voor het bouwen van gebruikersinterfaces.
- Angular 2 implementeert het MVC-patroon (Model-View-Controller), terwijl Vue zich voornamelijk richt op ViewModel, wat betekent dat we de delen van gegevens kunnen zien.
- Je hebt tijd nodig om te wennen aan Angular 2, terwijl de leercurve voor Vue JS relatief eenvoudiger is dan Angular 2, je kunt binnen een paar uur een niet-triviale applicatie met Vue JS bouwen, wat niet mogelijk is met Angular 2.
- Angular 2 is een front-end webapplicatieplatform terwijl Vue JS een progressief framework is, perfect voor het bouwen van applicaties met één pagina.
- Angular 2 is eigenwijs, wat betekent dat de toepassing op een bepaalde manier moet worden gestructureerd, terwijl Vue JS modulair en flexibel is.
Vergelijkingstabel hoek 2 versus Vue JS
Laten we de bovenste vergelijking tussen Angular 2 vs Vue JS hieronder bekijken -
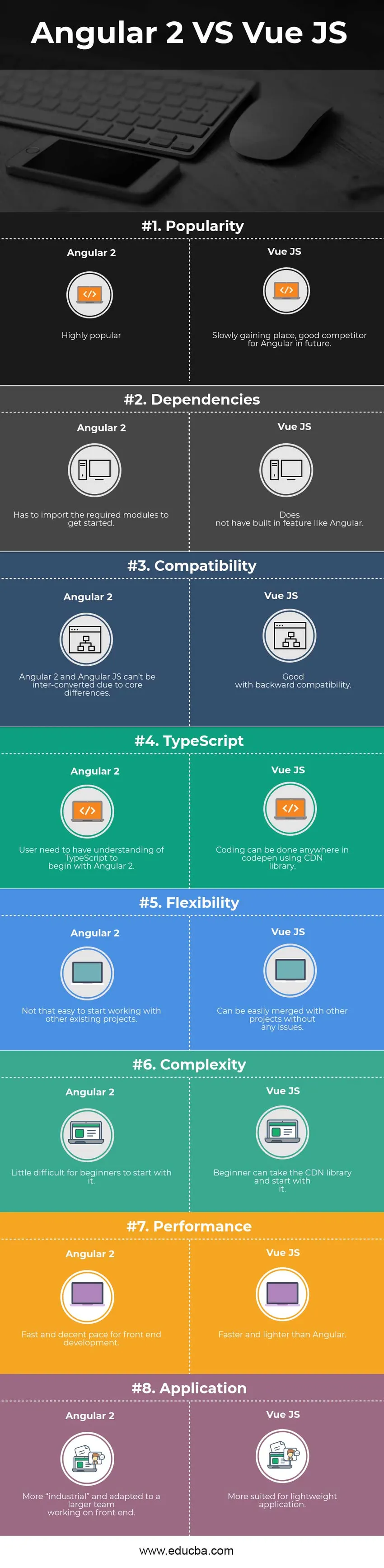
| De basis van vergelijking tussen hoek 2 tegen Vue JS | Hoek 2 | Vue JS |
| populariteit | Zeer populair | Langzaam een plekje winnen, een goede concurrent voor Angular in de toekomst |
| afhankelijkheden | Moet de vereiste modules importeren om te beginnen | Heeft geen ingebouwde functie zoals Angular |
| Compatibiliteit | Angular 2 en Angular JS kunnen niet worden geconverteerd vanwege kernverschillen | Goed met achterwaartse compatibiliteit |
| getypte tekst | Een gebruiker moet om te beginnen TypeScript begrijpen, Angular 2 | Codering kan overal in codepen worden gedaan met behulp van de CDN-bibliotheek |
| Flexibiliteit | Niet zo gemakkelijk om met andere bestaande projecten te beginnen werken | Kan probleemloos met andere projecten worden samengevoegd |
| ingewikkeldheid | Beetje moeilijk voor beginners om ermee te beginnen | Een beginner kan de CDN-bibliotheek nemen en ermee beginnen |
| Prestatie | Snel en fatsoenlijk tempo voor front-end ontwikkeling | Sneller en lichter dan hoekig |
| Toepassing | Meer 'industrieel' en aangepast aan een groter team dat werkt aan een front-end | Meer geschikt voor lichte toepassingen |
Conclusie Angular 2 vs Vue JS
Als ontwikkelaars op zoek zijn naar eenvoudiger productcreatie, moeten ze kiezen voor Vue JS. Het zou een nuttiger optie zijn als uw JavaScript-fundamentals niet te sterk zijn. Als je front-end een Laravel-community is, moet je zeker met Vue JS gaan, omdat de Laravel-community Vue JS als hun meest geprefereerde framework beschouwt. Het vermindert de totale procestijd met 50% en maakt ook ruimte op de server vrij.
Angular 2 is een betere optie voor ontwikkelaars die al op de hoogte zijn van TypeScript en webapplicatieplatform zoeken. Als men zware webapplicaties met verschillende componenten en complexe vereisten wil creëren, zou Angular 2 een ideale keuze zijn. Men kan ook kiezen voor Angular 2 als er een vereiste is om de bestaande componenten in een nieuw project te kiezen.
Aan het einde van de dag, de vereiste en business case van een project dat het gebruik van technologie zou bepalen. Angular 2 is meer een compleet pakket voor een applicatie, terwijl Vue JS beter is voor een snelle webapplicatie van één pagina die front-end randen biedt voor de applicatie-ontwikkeling.
Aanbevolen artikel
Dit is een leidraad geweest voor de belangrijkste verschillen tussen Angular 2 versus Vue JS. Hier bespreken we ook de belangrijkste verschillen tussen Angular 2 vs Vue JS met infographics en vergelijkingstabel. U kunt ook de volgende artikelen bekijken -
- ReactJS vs Angular2
- Node.JS versus Angular JS
- Hoekige JS versus Vue JS
- Vue.js vs jQuery
- Geweldige gids op Bootstrap 4 Cheatsheet