Leer hoe u tekst in Photoshop snijdt en hoe u de tekst bewerkbaar kunt houden, zelfs nadat u deze snijdt! Voor Photoshop CC en CS6.
In deze zelfstudie laat ik je stap voor stap zien hoe je een populair "gesegmenteerde tekst" -effect maakt met Photoshop. En in tegenstelling tot andere tutorials die je dwingen je tekst om te zetten in pixels voordat je het in plakjes snijdt, zul je leren hoe je je tekst bewerkbaar kunt houden, zodat je verschillende woorden kunt uitproberen met dezelfde plakjes!
Om dat te doen, zullen we profiteren van twee krachtige Photoshop-functies die bekend staan als slimme objecten en vectormaskers . We beginnen met het omzetten van de tekst in een slim object, waardoor het bewerkbaar blijft. En dan snijden we de tekst in plakjes en vormen de plakjes in elke gewenste hoek, met behulp van vectormaskers! Laten we kijken hoe het werkt.
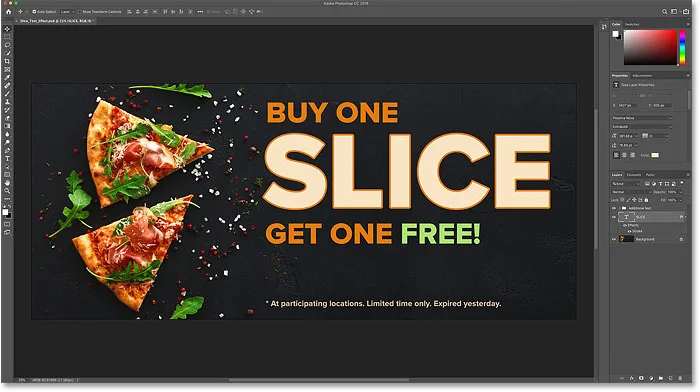
Hier is een snel ontwerp dat ik heb bedacht om het gesegmenteerde teksteffect te laten zien dat we gaan maken. Merk op dat het woord "SLICE" in twee is gesneden:

Het gesegmenteerde teksteffect.
Nadat we het eerste effect hebben gemaakt, laat ik je zien hoe je de tekst kunt bewerken, zodat je dezelfde segmenten met een ander woord kunt gebruiken zonder opnieuw te beginnen:

Hetzelfde gesegmenteerde effect met verschillende tekst.
Heb je zin om tekst te snijden? Laten we dan beginnen!
Tekst in Photoshop segmenteren
Voor deze zelfstudie gebruik ik Photoshop CC, maar elke stap is compatibel met Photoshop CS6.
Je kunt ook mijn video van deze tutorial volgen op ons YouTube-kanaal. Of download deze tutorial als een printklare PDF en ontvang exclusieve bonusinhoud!
Stap 1: Voeg uw tekst toe aan het document
De eerste stap bij het maken van een gesegmenteerd teksteffect is het toevoegen van wat tekst. Ik ben doorgegaan en heb de tekst aan mijn document toegevoegd, maar je kunt eenvoudig volgen door een nieuw document te maken en elke gewenste tekst toe te voegen:

Het eerste Photoshop-document waaraan de tekst is toegevoegd.
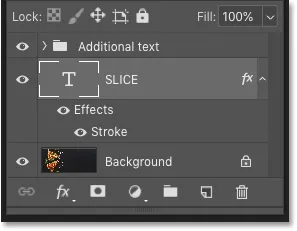
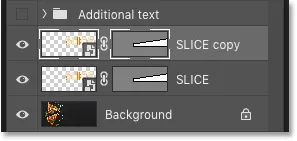
Als we in het deelvenster Lagen kijken, zien we hoe mijn document is ingesteld. De hoofdafbeelding bevindt zich op de achtergrondlaag en het woord "SLICE" staat op een laag Type erboven. Ik heb een lijn rond de letters toegevoegd, die wordt weergegeven als een effect onder de laag Type.
De resterende tekst ("KOOP EEN", "KRIJG ÉÉN GRATIS", enzovoort) bevindt zich in een laaggroep bovenaan met de naam "Aanvullende tekst". Ik heb het in een groep geplaatst om het uit de weg te houden. Voor dit effect is de enige tekst waarin we geïnteresseerd zijn het woord "SLICE":

Het deelvenster Lagen met de documentinstellingen.
De extra tekst uitschakelen
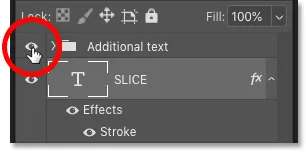
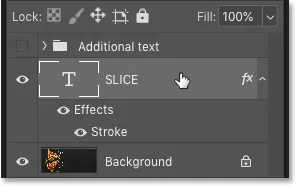
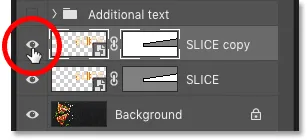
Om het eenvoudig te houden, schakel ik de lagengroep voorlopig uit door op het zichtbaarheidspictogram te klikken :

Laaggroep "Aanvullende tekst" uitschakelen.
En nu zien we alleen het woord "SLICE" voor de achtergrondafbeelding. Ik heb de afbeelding gedownload van Adobe Stock:
Het document nadat de aanvullende tekst is uitgeschakeld. Fotocredit: Adobe Stock.
Stap 2: Converteer de Type-laag naar een slim object
Om de tekst bewerkbaar te houden terwijl u deze snijdt, converteert u de tekstlaag naar een slim object. Zorg eerst dat de laag Type die u nodig hebt is geselecteerd:

De laag Type selecteren in het deelvenster Lagen.
Klik vervolgens op het menupictogram rechtsboven in het deelvenster Lagen:

Klik op het menupictogram van het deelvenster Lagen.
En kies Convert to Smart Object in het menu:

De opdracht "Converteren naar slim object" kiezen.
Een pictogram van een slim object verschijnt rechtsonder in de voorbeeldminiatuur om aan te geven dat onze tekst zich nu veilig in een slim object bevindt:

Slimme objecten worden aangegeven met hun pictogram in de voorbeeldminiatuur.
Stap 3: Selecteer het gereedschap Rechthoek
Om de segmenten te tekenen, gebruiken we het rechthoekgereedschap van Photoshop. Selecteer het gereedschap Rechthoek op de werkbalk:

Het gereedschap Rechthoek selecteren.
Stap 4: Stel de gereedschapsmodus in op Pad
Stel vervolgens in de optiebalk de gereedschapsmodus in op Pad :

De modus voor het gereedschap Rechthoek instellen op Pad.
Stap 5: Teken een pad rond de onderste helft van de tekst
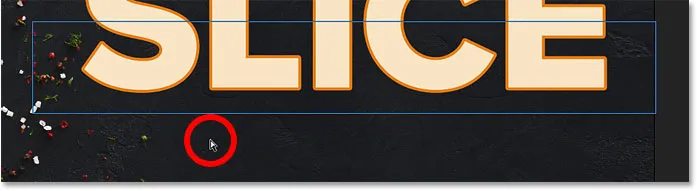
Sleep een rechthoekig pad rond de onderste helft van uw tekst. We gaan dit pad gebruiken om het onderste segment te maken. Probeer voor de beste resultaten het pad breder te maken dan de tekst zelf, zodat als u de tekst later moet bewerken en de nieuwe tekst iets langer is dan de originele tekst, de nieuwe tekst nog steeds in het segment past.
Als u het pad moet verplaatsen terwijl u het tekent, houdt u uw spatiebalk ingedrukt, sleept u het pad op zijn plaats en laat u vervolgens uw spatiebalk los om het pad verder te tekenen:

Een rechthoekig pad tekenen rond de onderste helft van de tekst.
Stap 6: Kies het gereedschap Direct selecteren
Nu we ons pad hebben, zullen we het veranderen in een diagonale plak.
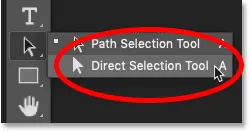
Selecteer het gereedschap Direct selecteren van Photoshop op de werkbalk. Standaard verschuilt het zich achter de tool Padselectie (de zwarte pijl). U moet op het Padselectietool klikken en vasthouden totdat een uitklapmenu verschijnt en vervolgens het gereedschap Direct selecteren (de witte pijltool) uit het menu kiezen:

Het gereedschap Direct selecteren selecteren achter het gereedschap Padselectie.
Stap 7: Deselecteer het pad
Klik ergens buiten het pad om de selectie ongedaan te maken. Het ankerpunt in elke hoek van het pad verdwijnt en laat alleen de omtrek van het pad over:

Klik weg van het pad om de selectie ongedaan te maken.
Stap 8: Selecteer en sleep het ankerpunt linksboven naar beneden
Klik vervolgens in de linkerbovenhoek van het pad om alleen dat ene ankerpunt te selecteren:

Klikken om het ankerpunt linksboven te selecteren.
En sleep het punt naar beneden om de bovenkant van het pad te veranderen in een schuine, diagonale lijn:

Het ankerpunt linksboven naar beneden slepen.
De live vorm omzetten in een normaal pad
Photoshop vraagt of u uw live vorm wilt converteren naar een normaal pad. Klik op Ja :

Klik op Ja om van de live vorm een normaal pad te maken.
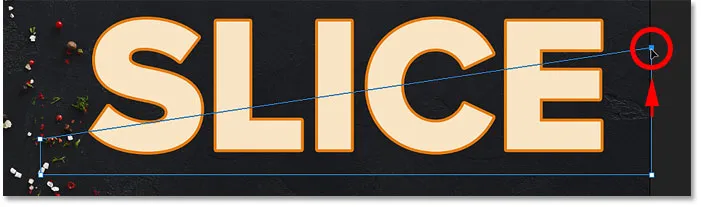
Stap 9: Selecteer en sleep het ankerpunt rechtsboven naar boven
Klik vervolgens op het ankerpunt in de rechterbovenhoek van het pad om het te selecteren:

Klikken om het ankerpunt rechtsboven te selecteren.
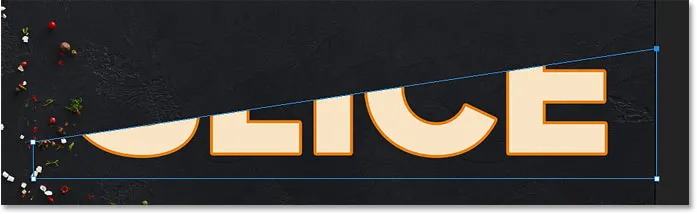
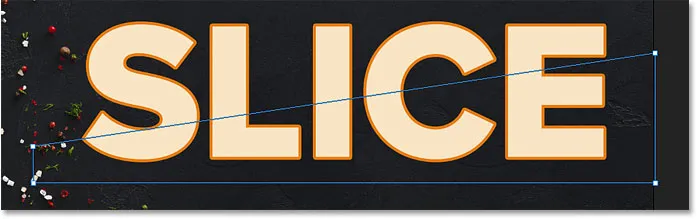
En sleep dat punt omhoog. Je kunt met de twee punten heen en weer gaan, klikken en ze naar behoefte omhoog of omlaag slepen, totdat je tevreden bent met de hoek van het segment:

Het ankerpunt rechtsboven naar boven slepen.
Wat is het verschil tussen vectorvormen en pixelvormen in Photoshop?
Stap 10: Converteer het pad naar een vectormasker
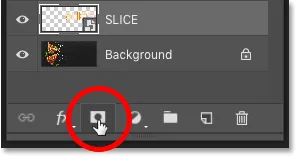
Om het segment te maken, moeten we het pad in een vectormasker veranderen . Ga naar je deelvenster Lagen, houd de Ctrl (Win) / Command (Mac) -toets op je toetsenbord ingedrukt en klik op het pictogram Laagmasker toevoegen :

Houd Ctrl (Win) / Command (Mac) ingedrukt en klik op het pictogram Laagmasker toevoegen.
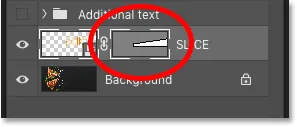
Een vectormaskerminiatuur verschijnt naast de voorbeeldminiatuur van het slimme object:

De vectormaskerminiatuur in het deelvenster Lagen.
En in het document zien we dat het bovenste gedeelte van de tekst is verdwenen. Alleen het onderste gedeelte binnen het vectormasker blijft zichtbaar, waardoor onze eerste plak ontstaat:

Het eerste segment is gemaakt.
Stap 11: Maak een kopie van het slimme object
Als u het bovenste segment wilt maken, maakt u een kopie van het slimme object door naar het menu Laag te gaan, Nieuw te kiezen en vervolgens Laag via Kopiëren te kiezen. Of u kunt op de sneltoets drukken, Ctrl + J (Win) / Command + J (Mac):

Ga naar Laag> Nieuw> Laag via kopie.
In het deelvenster Lagen verschijnt een kopie van het slimme object boven het origineel:

Het deelvenster Lagen met de kopie van het slimme object.
Stap 12: Kies "Voorvorm aftrekken"
Klik in de optiebalk op het pictogram Padbewerkingen:

Klik op het pictogram Padbewerkingen op de optiebalk.
En kies in het menu Voorvorm aftrekken :

Het kiezen van "Voorvorm aftrekken" in het menu Padbewerkingen.
Dit keert het vectormasker om, waardoor de bovenste plak zichtbaar wordt, en we hebben nu beide segmenten:

De bovenste plak verschijnt nadat u "Voorvorm aftrekken" hebt gekozen.
Het pad verbergen
We hoeven het padoverzicht niet meer te zien. Klik dus ergens buiten het pad om het pad te verbergen:

Het pad verbergen door in het document te klikken.
De plakjes bekijken
Het lijkt erop dat onze tekst nog uit één stuk bestaat. Maar u kunt de afzonderlijke segmenten in- en uitschakelen door op hun zichtbaarheidspictogrammen in het deelvenster Lagen te klikken.
Als ik op het zichtbaarheidspictogram klik om het bovenste slimme object uit te schakelen:

De bovenste plak uitschakelen.
We zien alleen het onderste deel van de tekst:

Het onderste slimme object houdt de onderste plak vast.
Ik klik nogmaals op hetzelfde zichtbaarheidspictogram om het bovenste segment weer in te schakelen. En als ik vervolgens het onderste segment uitschakel door op het zichtbaarheidspictogram te klikken:

De onderste plak uitschakelen.
We zien alleen het bovenste gedeelte van de tekst. Om het onderste segment weer in te schakelen, klikt u opnieuw op het zichtbaarheidspictogram:

Het bovenste slimme object houdt de bovenste plak vast.
Stap 13: Selecteer het gereedschap Verplaatsen
Als u de segmenten uit elkaar wilt verplaatsen, selecteert u het gereedschap Verplaatsen van Photoshop op de werkbalk:

Het verplaatsgereedschap selecteren.
Stap 14: Sleep de plakjes om ze te scheiden
Kies het segment dat u wilt verplaatsen door erop te klikken in het deelvenster Lagen en sleep het naar de positie in het document. Of, in plaats van te slepen met het gereedschap Verplaatsen, kunt u op de pijltoetsen op uw toetsenbord drukken om het segment op zijn plaats te duwen (u moet nog steeds het gereedschap Verplaatsen selecteren).
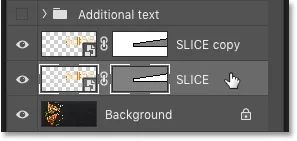
Ik selecteer het onderste segment in het deelvenster Lagen:

Het onderste segment selecteren.
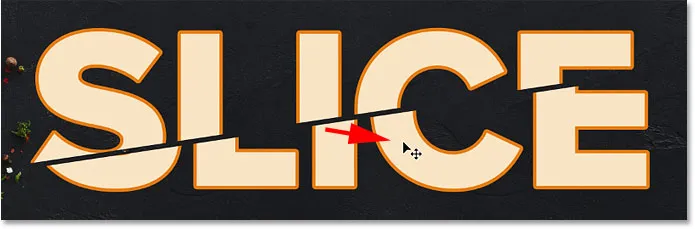
En dan gebruik ik de pijltjestoetsen op mijn toetsenbord om het onderste deel naar rechts en naar beneden te duwen:

De plakjes scheiden met de pijltjestoetsen op mijn toetsenbord.
De extra tekst weer inschakelen
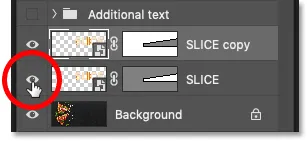
Ik zet mijn extra tekst weer aan door op het zichtbaarheidspictogram van de laaggroep te klikken :

De lagengroep inschakelen.
En hier zien we de lay-out met het gesegmenteerde teksteffect toegevoegd:

Het gesegmenteerde teksteffect.
Hoe de tekst in de segmenten te bewerken
Dus nu we het gesegmenteerde teksteffect hebben gemaakt, laten we leren hoe we de tekst in de segmenten kunnen bewerken.
Hoewel we de segmenten hebben gemaakt met behulp van twee afzonderlijke slimme objecten, bevat elk slimme object exact dezelfde Type-laag. Dus als we de tekst in één slim object veranderen, zal dezelfde verandering in beide verschijnen.
Stap 1: Dubbelklik op de miniatuur van een slim object
Dubbelklik op een van de miniaturen van slimme objecten om de tekst te bewerken. Beide zullen werken:

Dubbelklik op een van de miniaturen van slimme objecten.
De tekst wordt geopend in een afzonderlijk document:

De tekst verschijnt, klaar om te worden bewerkt.
Stap 2: Selecteer het tekstgereedschap
Selecteer het gereedschap Type van Photoshop op de werkbalk:

Grijpen van de Type Tool.
Stap 3: Bewerk uw tekst
En bewerk vervolgens uw tekst. Ik dubbelklik op de tekst om het hele woord te markeren:

Dubbelklik om de tekst te markeren.
Dan zal ik het woord veranderen van "SLICE" in "PIZZA":

Het oorspronkelijke woord vervangen door een nieuw woord.
Stap 4: Klik op het vinkje in de optiebalk
Om de wijziging te accepteren, klik ik op het vinkje in de optiebalk:

Klik op het vinkje.
Stap 5: Kies "Alles onthullen" indien nodig
Merk op dat het bewerken van de tekst in dit geval een probleem veroorzaakte. De nieuwe tekst is iets te lang om binnen het zichtbare gedeelte van het document te passen, dus een deel van de letter "A" aan de rechterkant steekt uit het canvas:

De nieuwe tekst past niet op het canvas.
Als dit met uw tekst gebeurt, gaat u naar het menu Afbeelding in de menubalk en kiest u Alles onthullen :

Naar afbeelding> Alles onthullen.
En het formaat van het canvas wordt direct aangepast aan Photoshop:

Het hele woord is nu zichtbaar nadat u "Alles onthullen" hebt gekozen.
Stap 6: Sla het smart object-document op en sluit het
Om de wijziging te accepteren en terug te keren naar het hoofddocument, moeten we het document van het slimme object opslaan en sluiten.
Ga naar het menu Bestand en kies Opslaan :

Ga naar Bestand> Opslaan.
En ga dan terug naar het menu Bestand en kies Sluiten :

Naar bestand> Sluiten.
Terug in het hoofddocument zien we hetzelfde effect, maar deze keer met onze bewerkte tekst:

Hetzelfde effect, andere tekst.
En daar hebben we het! Zo snijd je tekst en hoe bewerk je de tekst in het effect met Photoshop! Bekijk onze secties Foto-effecten en Teksteffecten voor meer zelfstudies. En vergeet niet dat al onze tutorials kunnen worden gedownload als PDF's!