
Inleiding tot vragen en antwoorden over interview met webontwikkeling
Webontwikkelingen verwijzen in grote lijnen naar de taken in verband met het ontwikkelen van webpagina's voor hosting via internet of intranet. Het webontwikkelingsproces omvat webontwerp, webinhoudsontwikkeling, client side / server side scripting en netwerkbeveiligingsconfiguratie.
Webontwikkelinghiërarchie is als volgt
- Client-side scripting
- Server-side scripting
- Database technologie
Client-serverarchitectuur
De client is het ontvangende uiteinde van de service of de aanvrager van de service in een client / server-modeltype van het systeem. Deze client bevindt zich meestal op een ander systeem of een andere computer die toegankelijk is via het netwerk.
De server is een computer, een apparaat of programma dat is gewijd aan het beheer van netwerkbronnen. Servers worden vaak dedicated genoemd omdat ze nauwelijks andere taken uitvoeren dan hun servertaken.
Client / server-architectuur is een computermodel waarin de server de meeste bronnen en services host, levert en beheert die de client moet gebruiken. Bij dit type architectuur zijn een of meer clientcomputers verbonden met een centrale server via een netwerk of internetverbinding. Dit systeem deelt computerbronnen.
De client-server-architectuur wordt ook wel een netwerkcomputermodel of client / server-netwerk genoemd, omdat alle aanvragen en services via het netwerk worden geleverd.
Website architectuur
Een website is een verzameling openbaar toegankelijke, onderling verbonden webpagina's die een enkele domeinnaam delen. websites kunnen worden gemaakt en onderhouden door een persoon, groep, bedrijf of organisatie voor verschillende doeleinden.
Website-architectuur is de planning en het ontwerp van de technische, functionele en visuele componenten van een website voordat deze wordt ontworpen, ontwikkeld en geïmplementeerd. Het wordt gebruikt door websiteontwerpers en -ontwikkelaars als een middel om een website te ontwerpen en te ontwikkelen.
Webontwikkeling Typen websites
Statische websites
Ook bekend als platte of stationaire websites. Ze worden in de browser van de client geladen, precies zoals ze op een webserver worden opgeslagen. De gebruiker kan alleen informatie, maar kan geen wijzigingen aanbrengen of interactie aangaan met de informatie. Statische websites worden gemaakt met alleen HTML en alleen gemaakt wanneer informatie niet meer hoeft te worden gewijzigd.
Dynamische websites
Dynamische websites tonen verschillende informatie op een ander tijdstip. Het is mogelijk om een deel van een webpagina te wijzigen zonder de hele webpagina te laden. Het is mogelijk gemaakt met behulp van AJAX-technologie.
Webpagina anatomie
Een website bestaat uit de volgende componenten
- Bevat blok
Een container is meestal een body-tag van een pagina die net als alle div-tags.
- Logo
Het logo definieert de identiteit van de website.
- Navigatie
Het navigatiesysteem van de site moet gemakkelijk te vinden en te gebruiken zijn.
- Inhoud
De inhoud op de website moet relevant zijn voor het doel van de website.
- footer
Bevat meestal copyright-, contract- en juridische informatie, evenals enkele links naar het hoofdgedeelte van de website.
- Witte ruimte
Ook bekend als negatieve ruimte verwijst naar een gebied dat niet wordt bedekt door type of illustraties.
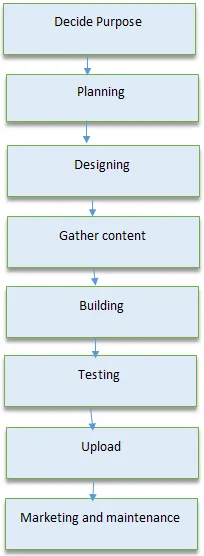
Als u alle voorwaarden kent, begrijpt u het proces van webontwikkeling. Het omvat alle stappen die nodig zijn om een aantrekkelijke, effectieve en responsieve website te bouwen. 
Voor een succesvolle webontwikkelaar moet men over de volgende vaardigheden beschikken
- Grondig begrip van client- en server-side scripting.
- Inconsistenties tussen browsers testen.
- Geleiding observationele gebruiker testen,
- Interactie programmeren met JavaScript, PHP, JQuery.
Nadat de website is ontworpen, gebouwd en goed getest, moet deze worden gepubliceerd om deze via internet beschikbaar te maken. Om uw website te publiceren, hebt u de volgende voorwaarde nodig
- Web ontwikkelingssoftware: gebruikt voor het bouwen van webpagina's van uw website. Bijvoorbeeld WordPress, Dreamweaver.
- Internetverbinding: vereist voor toegang tot de op afstand gelegen webserver.
- Webserver: werkelijke locatie waar uw website zich bevindt.
Voorbereiding op een sollicitatiegesprek in Web Development. Ik weet zeker dat je de meest voorkomende sollicitatievragen en antwoorden op Web Development 2018 wilt weten die je helpen om de sollicitatievragen over Web Development gemakkelijk te beantwoorden.
Hieronder vindt u enkele interviewvragen voor webontwikkeling uit 2018 die in interviews worden gesteld en u helpen Webontwikkeling in detail te begrijpen. Deze vraag bestaat uit twee delen:
Deel 1 - Interviewvragen voor webontwikkeling (basis)
Dit eerste deel behandelt basisvragen en antwoorden op het gebied van webontwikkeling
1. Wat zijn nieuwe DocType en Charset in HTML5?
Antwoord:
Het doctype-element communiceert de HTML-versie naar de browser. Het verschijnt meestal in de eerste coderegel van een HTML-pagina.
De CharSet is een nieuw metatag-kenmerk in HTML5 dat de tekencodering configureert.
2. Biedt HTML5 slepen en neerzetten? Hoe stel je een element in als versleepbaar?
Antwoord:
Om een afbeelding als versleepbaar in te stellen, initialiseert u het versleepbare kenmerk met true
Laten we verder gaan met de volgende interviewvragen over webontwikkeling
3. Waarin verschilt CSS3 van CSS?
Antwoord:
CSS3 is een meest recente versie van CSS. Het heeft een aantal nieuwe tags geïntroduceerd om een betere gebruikerservaring te bieden. Enkele nieuwe functies van CSS3 zijn afgeronde hoeken, animatie, aangepaste lay-out en mediaquery's.
4. Wat zijn de overgangen in CSS3?
Antwoord:
Dit zijn de basisinterviewvragen voor webontwikkeling die in een interview worden gesteld. CSS3-overgangen helpen om het eenvoudige en snelle animatie-effect te creëren. Ze geven ons niet alleen de controle om de waarde van een eigenschap te wijzigen, maar laten deze ook langzaam gedurende een bepaalde duur doorgaan.
5. Wat zijn pseudoklassen in CSS3?
Antwoord:
Een pseudoklasse is een CSS-techniek om de stijl in te stellen wanneer het element van status verandert.
Bijvoorbeeld:
- Bewerk de stijl bij muisaanwijzer.
- Stijl instellen wanneer het element focus krijgt.
- Pas verschillende stijlen toe voor bezochte / niet-bezochte links.
Selector: pseudoklasse
(
Eigendoms-waarde;
)
Deel 2 - Interviewvragen voor webontwikkeling (geavanceerd)
Laten we nu eens kijken naar de geavanceerde interviewvragen voor webontwikkeling.
6. Wat is verschil tussen en?
Antwoord:
De gebeurtenis wordt pas geactiveerd als de pagina klaar is met het laden van CSS en afbeeldingen. Het kan een aanzienlijke vertraging in de weergave van de webpagina veroorzaken.
Als webontwikkelaar moeten we ervoor zorgen dat de pagina zo snel mogelijk wordt geladen. Met de gebeurtenis kunnen we alleen wachten tot de DOM is geïnitialiseerd in plaats van de vereiste actie uit te stellen.
7. Wat is het gebruik van trefwoord in JavaScript?
Antwoord:
Dit is een van de meest populaire sollicitatievragen over Web Development. Het trefwoord verwijst naar het huidige object in het programma. Het is meestal beschikbaar in een methode om naar de huidige variabele of het huidige object te verwijzen.
8. Leg uit wat de belangrijkste verantwoordelijkheden zijn van webontwikkelaars?
Antwoord:
- Een programma, test en bouw alle webapplicaties.
- Sites uploaden naar de server en registreren bij verschillende zoekmachines.
- Bugs oplossen, problemen oplossen en problemen oplossen.
- Ontwikkel de juiste codestructuur om specifieke taken op te lossen.
- Ondersteuning en assistentie bij het onderhoud en onderhoud van websites.
9. Wat een webontwikkelaar moet weten?
Antwoord:
Een goede webontwikkelaar moet het volgende weten
- HTML
- CSS
- SQL
- PHP / Ruby / Python
- JQuery
- JavaScript
Laten we verder gaan met de volgende interviewvragen over webontwikkeling.
10. Leg uit wat CORS is? Hoe werkt het?
Antwoord:
CORS (Cross-origin resource sharing) is een mechanisme waarmee veel bronnen (bijv. JavaScript, lettertypen etc.) op een webpagina kunnen worden opgevraagd bij een ander domein buiten het domein waaruit de bron afkomstig is. Het is een mechanisme dat wordt ondersteund in HTML5 dat XMLHttpRequest-toegang tot een domein beheert.
Aanbevolen artikel
Dit is een gids geweest voor de lijst met vragen en antwoorden over webontwikkeling Interview zodat de kandidaat deze vragen over webontwikkeling gemakkelijk kan beantwoorden. U kunt ook de volgende artikelen bekijken voor meer informatie -
- Azure Paas vs Iaas - wat voordelig is
- Guide to WordPress Interview Vragen
- Beste sollicitatievragen van AJAX
- Vragen en antwoorden over HTML5-sollicitatiegesprekken
- Vragen en antwoorden over interview met webservices
- Vragen en antwoorden over sollicitatiegesprekken bij Java Web Services
- Interviewvragen en antwoorden over Microsoft Azure