
Inleiding tot GroupLayout in Java
In GroupLayout in Java zijn lay-outbeheerders net verschillende soorten "Word wraps" voor Java-componenten. Op dezelfde manier als de functie "Word Wrap" de teksttekens rond de volgende regel in een tekstverwerker plaatst, wikkelen lay-outmanagers "Swing-componenten" rond het zichtbare gebied van een JFrame of JApplet. Lay-outmanagers zijn afgeleid van het AWT-pakket. GroupLayout-managers is een LayoutManager die de componenten groepeert en rangschikt in een JFrame of JApplet. Het wordt gebruikt voor het ontwikkelen van een grafische gebruikersinterface.
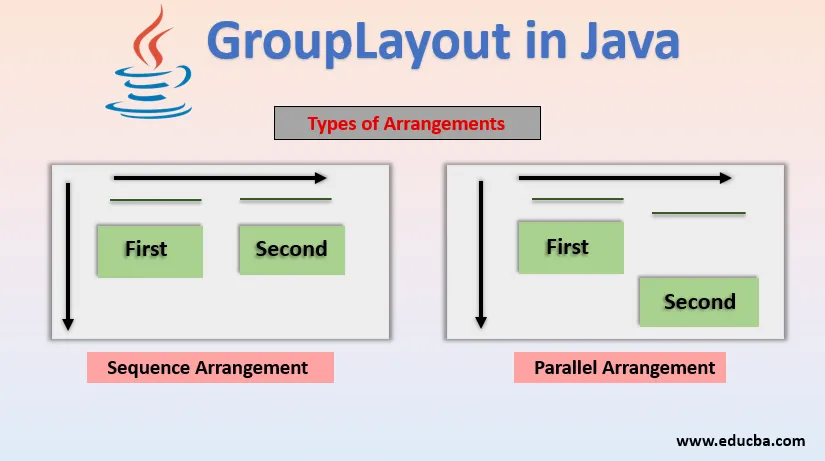
Voor de componenten gebruikt GroupLayout twee soorten arrangementen:
- Opeenvolgende rangschikking : In deze rangschikking worden de componenten opeenvolgend achter elkaar gerangschikt.
- Parallelle opstelling : in deze opstelling worden de componenten parallel op dezelfde plaats geplaatst.
Wanneer ze hiërarchisch worden genest, worden deze twee arrangementen krachtiger waarvoor GroupLayout lay-outgroepen definieert. Een groep kan parallel of opeenvolgend zijn en kan componenten, andere groepen en openingen bevatten.
- Grootte van opeenvolgende groep: som van de afmetingen van alle componenten in een container.
- Grootte van parallelle groep: grootte van de grootste component in een container.
Constructeur van GroupLayout Class in Java
Hieronder staat de constructor van de klasse grouplayout:
GroupLayout (Container Host): voor de opgegeven container wordt een GroupLayout gemaakt.
Voorbeeld:
import java.awt.*;
import javax.swing.*;
public class GroupLayoutExample extends JFrame(
JPanel grpPanel = new JPanel();
GroupLayout grpLayout = new GroupLayout(grpPanel);
)
Een lay-out definiëren: manier om de componenten in het JFrame of JApplet te rangschikken door opeenvolgende en parallelle groepen te combineren.
Voorbeelden om GroupLayout in Java te implementeren
Hieronder staan de verschillende voorbeelden om GroupLayout in Java te implementeren:
Voorbeeld 1
Laten we beginnen met een eenvoudig voorbeeld, met twee componenten op een rij.

We zullen deze lay-out beschrijven met behulp van groepen. Beginnend met de horizontale as, een opeenvolgende groep van twee componenten die van links naar rechts begint. Beginnend met de verticale as, een parallelle groep van twee componenten met dezelfde positie.

Code:
import java.awt.*;
import javax.swing.*;
public class GroupLayoutExample extends JFrame(
JPanel panel = new JPanel();
JButton BFirst = new JButton("First");
JButton BSecond = new JButton("Second");
GroupLayout gl = new GroupLayout(panel);
public GroupLayoutExample() (
panel.setLayout(gl);
SetButton(BFirst, 100, 30);
SetButton(BSecond, 100, 30);
SetLayout();
Build();
)
public void SetButton(JButton button, int width, int height) (
button.setMinimumSize(new Dimension(width, height));
)
public void SetLayout() (
gl.setHorizontalGroup(gl.createSequentialGroup()
.addComponent(BFirst)
.addComponent(BSecond));
gl.setVerticalGroup(gl.createParallelGroup()
.addComponent(BFirst)
.addComponent(BSecond));
)
public void Build() (
setContentPane(panel);
pack();
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
setLocationRelativeTo(null);
setTitle("GroupLayout Example");
setVisible(true);
)
public static void main(String() args) (
new GroupLayoutExample();
)
)
Output:

Voorbeeld 2
Stel dat u twee componenten hebt zoals hieronder:

We zullen deze lay-out beschrijven met behulp van groepen. Beginnend met de horizontale as, een opeenvolgende groep van twee componenten die van links naar rechts begint. Beginnend met de verticale as, een opeenvolgende groep van twee componenten van links naar rechts.

Code:
import java.awt.*;
import javax.swing.*;
public class GroupLayoutExample extends JFrame(
JPanel panel = new JPanel();
JButton BFirst = new JButton("First");
JButton BSecond = new JButton("Second");
GroupLayout gl = new GroupLayout(panel);
public GroupLayoutExample() (
panel.setLayout(gl);
SetButton(BFirst, 100, 30);
SetButton(BSecond, 100, 30);
SetLayout();
Build();
)
public void SetButton(JButton button, int width, int height) (
button.setMinimumSize(new Dimension(width, height));
)
public void SetLayout() (
gl.setHorizontalGroup(gl.createSequentialGroup()
.addComponent(BFirst)
.addComponent(BSecond));
gl.setVerticalGroup(gl.createSequentialGroup()
.addComponent(BFirst)
.addComponent(BSecond));
)
public void Build() (
setContentPane(panel);
pack();
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
setLocationRelativeTo(null);
setTitle("GroupLayout Example");
setVisible(true);
)
public static void main(String() args) (
new GroupLayoutExample();
)
)
Output:

Voorbeeld 3
Een opening is als een onzichtbare component van een bepaalde grootte.
Ze worden vaak gebruikt om de afstand tussen componenten of vanaf de containerrand te regelen. Het definieert ook automatische openingen als voorkeursafstanden tussen aangrenzende componenten. Het maakt gebruik van drie soorten openingen tussen componenten of componenten en randen: GERELATEERD, NIET-GERELATEERD en INDENTED. Iets exclusief voor opeenvolgende groepen zijn hiaten. Hiaten scheiden de componenten door het aangegeven aantal pixels. Nu geven we een horizontale opening van 20 en een verticale opening van 30.
Code:
import java.awt.*;
import javax.swing.*;
public class GroupLayoutExample extends JFrame(
JPanel panel = new JPanel();
JButton BFirst = new JButton("First");
JButton BSecond = new JButton("Second");
GroupLayout gl = new GroupLayout(panel);
public GroupLayoutExample() (
panel.setLayout(gl);
SetButton(BFirst, 100, 30);
SetButton(BSecond, 100, 30);
SetLayout();
Build();
)
public void SetButton(JButton button, int width, int height) (
button.setMinimumSize(new Dimension(width, height));
)
public void SetLayout() (
gl.setHorizontalGroup(gl.createSequentialGroup()
.addComponent(BFirst)
.addGap(20)
.addComponent(BSecond));
gl.setVerticalGroup(gl.createSequentialGroup()
.addComponent(BFirst)
.addGap(30)
.addComponent(BSecond));
)
public void Build() (
setContentPane(panel);
pack();
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
setLocationRelativeTo(null);
setTitle("GroupLayout Example");
setVisible(true);
)
public static void main(String() args) (
new GroupLayoutExample();
)
)
Output:

Voorbeeld 4
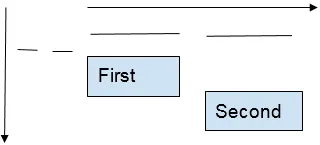
Maar wat als we een gat in een parallelle groep willen?
Maar hiaten kunnen niet in parallelle groepen worden gebruikt. Dus wordt een andere methode gebruikt om een kloof te creëren. Het maakt gebruik van een combinatie van parallelle en opeenvolgende groepen. Het begint met een parallelle groep en de eerste component. Vervolgens heeft het een opeenvolgende groep binnen de parallelle groep. En voegt een gat toe binnen deze opeenvolgende groep en voegt ten slotte de tweede component toe. De verticale groepen bevatten beide componenten op een opeenvolgende manier.
Code:
import java.awt.*;
import javax.swing.*;
public class GroupLayoutExample extends JFrame(
JPanel panel = new JPanel();
JButton BFirst = new JButton("First");
JButton BSecond = new JButton("Second");
GroupLayout gl = new GroupLayout(panel);
public GroupLayoutExample() (
panel.setLayout(gl);
SetButton(BFirst, 100, 30);
SetButton(BSecond, 100, 30);
SetLayout();
Build();
)
public void SetButton(JButton button, int width, int height) (
button.setMinimumSize(new Dimension(width, height));
)
public void SetLayout() (
gl.setHorizontalGroup(gl.createParallelGroup()
.addComponent(BFirst)
.addGroup(gl.createSequentialGroup()
.addGap((int)(BFirst.getMinimumSize().getWidth()/2))
.addComponent(BSecond))
);
gl.setVerticalGroup(gl.createSequentialGroup()
.addComponent(BFirst)
.addComponent(BSecond));
)
public void Build() (
setContentPane(panel);
pack();
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
setLocationRelativeTo(null);
setTitle("GroupLayout Example");
setVisible(true);
)
public static void main(String() args) (
new GroupLayoutExample();
)
)
Output:

Voorbeeld 5
Nu gaan we samengestelde lay-outs maken.
We moeten een rasterlay-out en JPanel maken om de lay-out te ondersteunen en vier knoppen instellen in een (2, 2) patroon. Allereerst beginnen we met een parallelle groep in de horizontale groep, gevolgd door het toevoegen van het rasterlay-outpaneel. En de opeenvolgende groep in de parallelle groep en het toevoegen van de twee knoppen in opeenvolgende volgorde horizontaal. Vervolgens begint het in de verticale groep met een opeenvolgende groep. Vervolgens voegen we de rasterlay-out JPanel toe. Vervolgens komt een parallelle groep voor de twee knoppen. En tot slot, de voltooide bouwmethode.
Code:
import java.awt.*;
import javax.swing.*;
public class GroupLayoutExample extends JFrame(
JPanel grpPanel = new JPanel(), grdPanel = new JPanel();
JButton BFirst = new JButton("First"), BSecond = new JButton("Second"), BGrid() = new JButton(4);
GroupLayout grpLayout = new GroupLayout(grpPanel);
GridLayout grdLayout = new GridLayout(2, 2);
public GroupLayoutExample() (
grpPanel.setLayout(grpLayout);
SetButton(BFirst, 100, 30);
SetButton(BSecond, 100, 30);
SetLayout();
Build();
)
public void SetButton(JButton button, int width, int height) (
button.setMinimumSize(new Dimension(width, height));
)
public void SetLayout() (
for(int i=0; i<4; i++) (
BGrid(i) = new JButton(String.valueOf(i+1));
grdPanel.add(BGrid(i));
)
grdPanel.setLayout(grdLayout);
grpLayout.setHorizontalGroup(grpLayout.createParallelGroup()
.addComponent(grdPanel)
.addGroup(grpLayout.createSequentialGroup()
.addComponent(BFirst)
.addComponent(BSecond))
);
grpLayout.setVerticalGroup(grpLayout.createSequentialGroup()
.addGroup(grpLayout.createParallelGroup()
.addComponent(BFirst)
.addComponent(BSecond))
.addComponent(grdPanel)
);
)
public void Build() (
setContentPane(grpPanel);
pack();
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
setLocationRelativeTo(null);
setTitle("GroupLayout Example");
setVisible(true);
)
public static void main(String() args) (
new GroupLayoutExample();
)
)
Output:

Conclusie
GroupLayout is handig wanneer u uw componenten hiërarchisch in een container wilt groeperen. Enkele nuttige methoden die we in dit artikel hebben gebruikt, zijn:
- Java GroupLayout .createParallelGroup (): maakt en retourneert een parallelle groep.
- Java GroupLayout .createSequentialGroup (): maakt en retourneert een SequentialGroup.
Aanbevolen artikelen
Dit is een gids voor GroupLayout in Java. Hier bespreken we de constructor van de klasse grouplayout in vijf verschillende voorbeelden. U kunt ook onze andere gerelateerde artikelen doornemen voor meer informatie -
- BorderLayout in Java
- BoxLayout in Java
- Rasterlay-out in Java
- CardLayout in Java
- HTML-indeling