In deze zelfstudie over Photoshop-effecten leren we hoe u opwinding toevoegt aan een foto (niet dat uw foto's natuurlijk niet spannend genoeg zijn) en meer focus en aandacht op uw hoofdonderwerp brengen door de illusie te creëren van een kleinere, bijgesneden versie van de afbeelding in zichzelf. We zullen een vectorvorm gebruiken om de afmetingen van de kleinere foto te maken, zodat we deze gemakkelijk kunnen roteren en vergroten of verkleinen zonder verlies van beeldkwaliteit, een paar laagstijlen toevoegen, een knipmasker maken, kleuren van het origineel bemonsteren foto, met behulp van aanpassingslagen en een leuk filter voor Radiaal vervagen toevoegen. Veel goede dingen. Elke recente versie van Photoshop werkt prima voor dit effect. Ik gebruik Photoshop CS3.
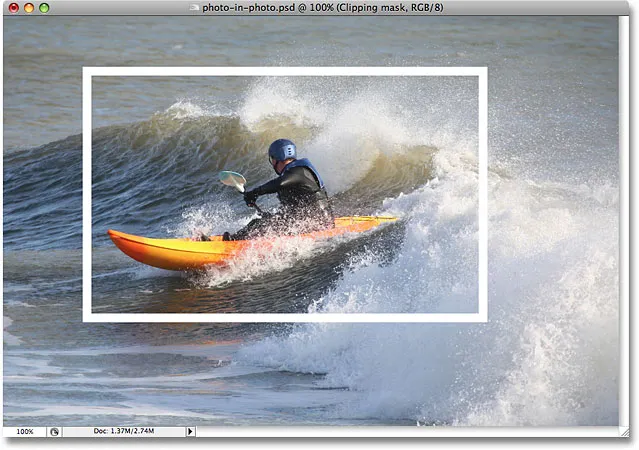
Hier is de originele afbeelding die ik zal gebruiken voor deze zelfstudie:

De originele foto.
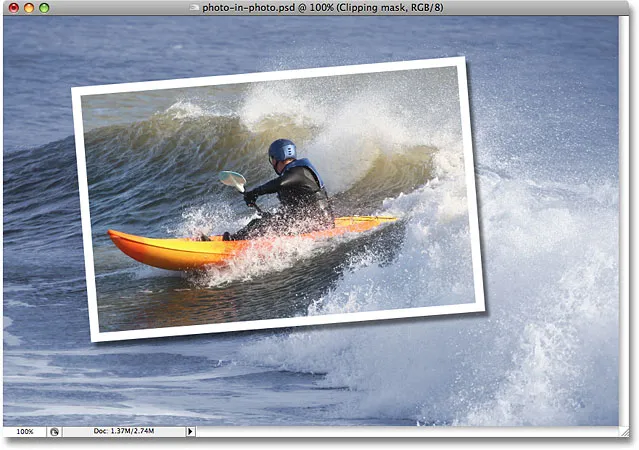
En dit is waar we aan zullen werken tijdens de stappen:

Het eindresultaat.
Deze zelfstudie komt uit onze serie Foto-effecten. Laten we beginnen!
Stap 1: Dupliceer de achtergrondlaag
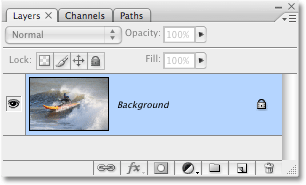
Met mijn originele foto open in Photoshop, zie ik in mijn palet Lagen dat ik momenteel slechts één laag heb, de achtergrondlaag:

Het palet Lagen van Photoshop met de achtergrondlaag met mijn originele afbeelding.
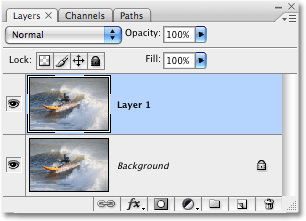
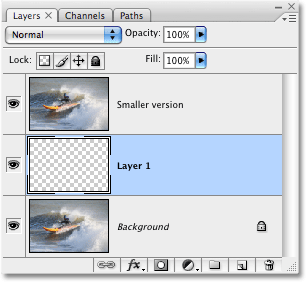
Het eerste wat ik moet doen is de achtergrondlaag dupliceren, dus ik gebruik de snelle sneltoets Ctrl + J (Win) / Command + J (Mac). Ik heb nu mijn kopie van de achtergrondlaag in het palet Lagen, die Photoshop automatisch "Laag 1" noemt:

Het palet Lagen met de achtergrondlaag met de kopie erboven, genaamd 'Laag 1'
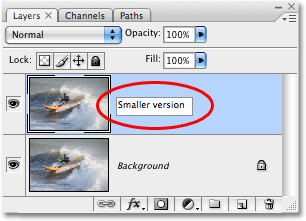
Om dingen gemakkelijker te volgen terwijl we verder gaan, en als een goede gewoonte om in te gaan, ga ik deze laag hernoemen naar iets meer beschrijvend. Aangezien "Laag 1" uiteindelijk de kleinere, bijgesneden versie van de foto wordt, ga ik dubbelklikken op de naam van de laag en de naam wijzigen van "Laag 1" in "Kleinere versie":

Dubbelklik op de naam "Laag 1" en verander de naam van de laag in "Kleinere versie".
Stap 2: Maak een nieuwe laag onder de laag 'Kleinere versie'
Het volgende dat we moeten doen, is een nieuwe laag maken onder de laag "Kleinere versie", zodat deze tussen de twee lagen terechtkomt die we momenteel hebben. Wat de meeste mensen hier zouden doen, is op de achtergrondlaag klikken om deze te selecteren en vervolgens een nieuwe laag maken, omdat Photoshop standaard uw nieuwe laag altijd direct boven de laag maakt die momenteel is geselecteerd in het palet Lagen.
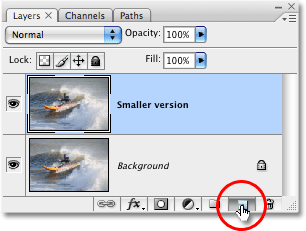
Hier is een handige truc die ik liever gebruik, en als je het niet weet, als je het eenmaal weet, gebruik je het veel. In plaats van een nieuwe laag boven de momenteel geselecteerde laag te maken, kunt u Photoshop laten weten dat deze onder de huidig geselecteerde laag moet worden gemaakt door de Ctrl- toets (Win) / Command- toets (Mac) ingedrukt te houden terwijl u op het pictogram Nieuwe laag onder aan het lagenpalet, zoals ik hier zal doen:

Houd 'Ctrl' (Win) / 'Command' (Mac) ingedrukt terwijl u op het pictogram Nieuwe laag klikt om een nieuwe laag onder de laag 'Kleinere versie' te maken.
En nu, dankzij die kleine truc, heeft Photoshop voor mij een nieuwe lege laag gemaakt direct onder de laag "Kleinere versie":

De nieuwe laag, opnieuw "Laag 1" genoemd, is gemaakt onder de laag "Kleinere versie".
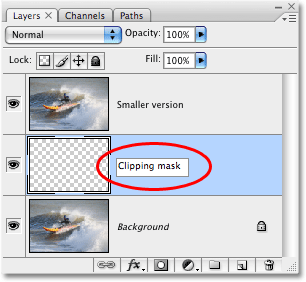
Sinds ik de vorige "Laag 1" heb hernoemd in "Kleinere versie", is Photoshop gegaan en heb ik deze tweede nieuwe laag "Laag 1" in plaats daarvan genoemd. Ik ga dubbelklikken op de naam van de laag en deze hernoemen naar "Knipmasker", omdat we deze laag zo zullen gebruiken om de laag erboven te "knippen":

Dubbelklik op de naam van de nieuwe laag en hernoem deze "Clipping mask".
Stap 3: Sleep de vorm van de kleinere foto met het gereedschap Rechthoek
Selecteer de laag "Knipmasker" in het palet Lagen en selecteer het gereedschap Rechthoek in het palet Tools van Photoshop of door op uw toetsenbord op U te drukken:

Selecteer het gereedschap Rechthoek.
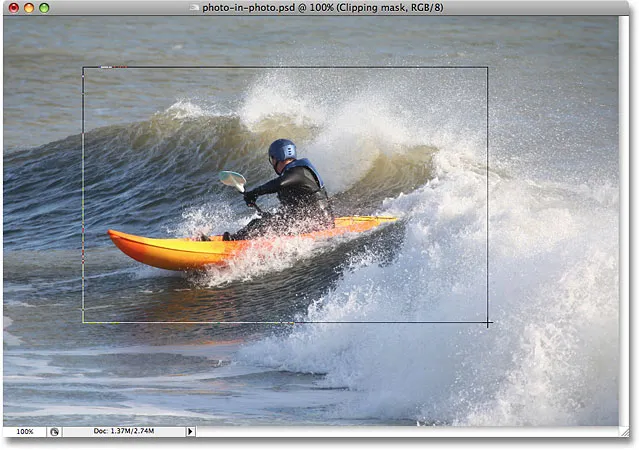
Het gereedschap Rechthoek tekent rechthoekige vectorgebaseerde vormen en met deze optie ga ik de vorm en locatie van mijn kleinere, bijgesneden foto naar buiten slepen. Ik wil de aandacht vestigen op het onderwerp van de foto, in dit geval de man in de kajak, dus ik trek een rechthoekige vorm om hem heen:

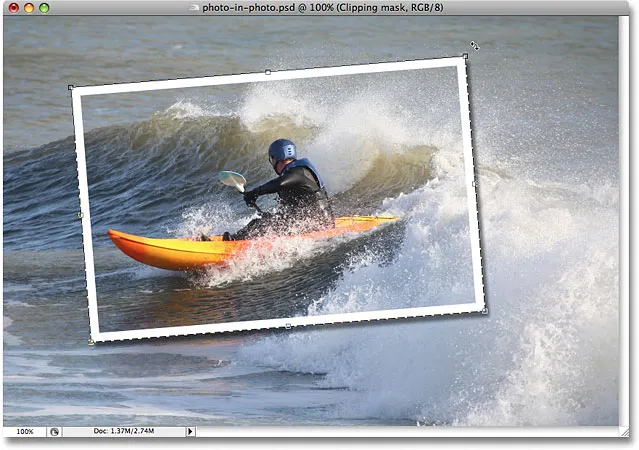
Sleep de geschatte vorm en locatie van de kleinere versie rond uw onderwerp.
Merk met de vectorvorm op wat er is gebeurd in het palet Lagen. De laag "Knipmasker", die zojuist een normale, lege laag was, is nu een vectorvormlaag geworden:

De laag "Knipmasker" is een vormlaag geworden.
Stap 4: Gebruik de vectorvorm om een knipmasker te maken
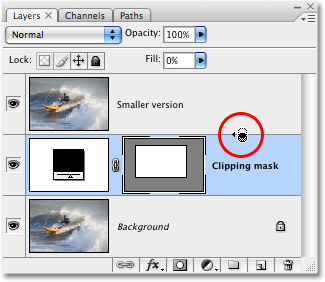
Nu we de vorm hebben van onze kleinere, bijgesneden versie van de foto, kunnen we deze vorm gebruiken als een knipmasker, dat de laag erboven naar de afmetingen van de vorm zal "knippen". Om dit te doen, houdt u de Alt- toets (Win) / Option- toets (Mac) ingedrukt en beweegt u uw muiscursor rechtstreeks tussen de lagen "Kleinere versie" en "Knipmasker", totdat u uw cursor ziet veranderen in het pictogram van het knipmasker (omcirkeld) hieronder rood):

Houd Alt (Win) / Option (Mac) ingedrukt en beweeg uw muis rechtstreeks tussen de twee lagen totdat uw cursor verandert in het pictogram van het knipmasker.
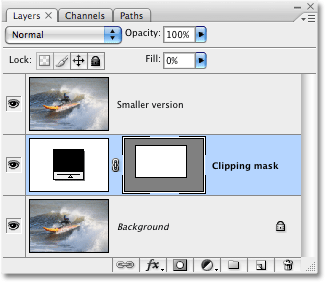
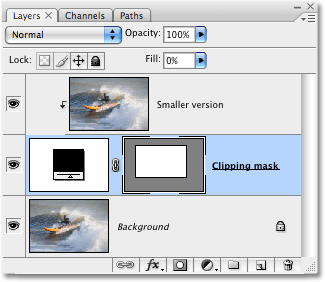
Zodra het pictogram van uw knipmasker verschijnt, klikt u eenvoudig met uw muis om het knipmasker te maken . Het lijkt erop dat er nog niets is gebeurd in uw afbeelding, maar in het palet Lagen springt de laag "Kleinere versie" naar rechts om aan te geven dat deze nu wordt geknipt door de vectorvorm eronder:

Het palet Lagen toont nu de laag "Kleinere versie", afgekapt door de vectorvormlaag eronder.
Er is nog niet veel gebeurd met het beeld, maar we gaan dit veranderen. We gaan het uiterlijk van onze kleinere, bijgesneden foto rondom het onderwerp creëren door een paar laagstijlen aan de vectorvorm toe te voegen.
Stap 5: Voeg een witte lijn toe aan de vectorvorm om de rand van de kleinere foto te maken
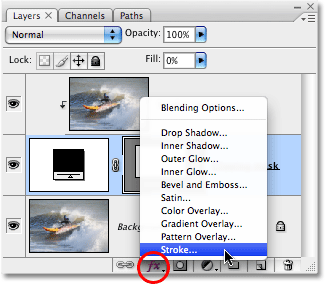
Zorg ervoor dat de laag "Knipmasker" nog steeds is geselecteerd in het palet Lagen (geselecteerde lagen zijn blauw gemarkeerd), klik vervolgens op het pictogram Laagstijlen onderaan het palet en selecteer Lijn in de lijst met laagstijlen die verschijnt:

Klik op de vectorvormlaag om deze te selecteren en klik vervolgens op het pictogram Laagstijlen onderaan het palet Lagen.
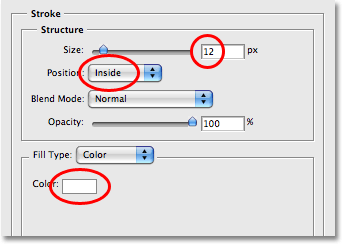
Dit brengt het nogal massieve dialoogvenster Laagstijl naar de opties Lijn in de middelste kolom:

De opties voor Lijn in het dialoogvenster Laagstijl.
Er zijn drie opties die we hier willen veranderen, en ik heb ze in het bovenstaande screenshot rood omcirkeld. Ik heb mijn lijngrootte ingesteld op 12 px om een standaardfotorand rond mijn kleinere foto te maken. Afhankelijk van de grootte van de foto waarmee u werkt, kan het zijn dat een andere waarde beter werkt. Zorg er hieronder voor dat Positie is ingesteld op Binnen . Dit betekent dat onze lijn binnen de grenzen van de vorm verschijnt. Standaard is Positie ingesteld op "Buiten", waardoor de hoeken van de lijn afgerond lijken. We willen onze hoeken mooi en scherp, en "Inside" doet dat voor ons. Ten slotte stelt Photoshop standaard de lijnkleur in op rood, wat absoluut geen zin heeft, en uiteraard willen we geen rode rand rond onze afbeelding, dus verander de lijnkleur in wit door op het kleurstaal te klikken en wit te selecteren uit De kleurenkiezer van Photoshop.
Dit is hoe mijn afbeelding er tot nu toe uitziet met de witte lijn van 12 px toegepast:

De kleinere foto is nu zichtbaar met de witte lijn van 10 px toegepast.
Ga nog niet uit het dialoogvenster Laagstijl. We moeten nog een laagstijl toepassen.
Stap 6: Pas een slagschaduw toe
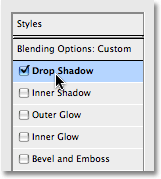
Terwijl het dialoogvenster Laagstijl nog steeds geopend is, klikt u op de stijl van de eerste laag bovenaan de lijst aan de linkerkant, Slagschaduw . Zorg ervoor dat u direct op de woorden "Slagschaduw" klikt en niet eenvoudig in het selectievakje links ervan klikt. We willen de opties voor het slagschaduweffect ter sprake brengen en u moet daarvoor rechtstreeks op de woorden zelf klikken.

Klik direct op de woorden "Slagschaduw" bovenaan de lijst met laagstijlen aan de linkerkant.
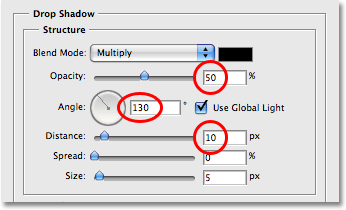
Hiermee worden de opties in de middelste kolom van het dialoogvenster Laagstijl gewijzigd van de opties Lijn om in Slagschaduw. Verlaag de dekking van de slagschaduw tot ongeveer 50% zodat deze niet zo donker lijkt en verander vervolgens de hoek van de schaduw in 130 ° . Stel ten slotte de Afstand in op ongeveer 10 pixels, hoewel u deze hoeveelheid mogelijk moet verhogen als u een grotere afbeelding gebruikt dan degene die ik gebruik:

De opties Slagschaduw in het dialoogvenster Laagstijl.
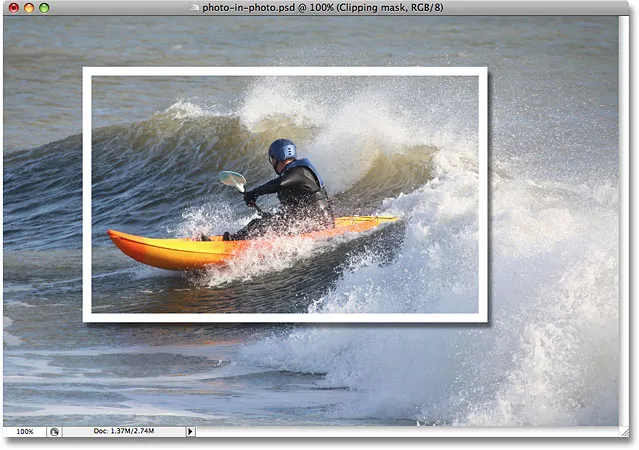
Hier is mijn afbeelding nu met zowel de witte lijn als de slagschaduw toegepast:

De kleinere foto heeft nu de witte lijn en de slagschaduw toegepast.
Stap 7: Gebruik 'Free Transform' om de vorm naar behoefte te roteren en / of te wijzigen
Als u uw vectorvorm op dit punt moet roteren, vergroten of verkleinen of verplaatsen, zorg er dan voor dat de vormlaag is geselecteerd in het palet Lagen en gebruik vervolgens de sneltoets Ctrl + T (Win) / Command + T (Mac) om Photoshop's weer te geven Gratis Transformeren vak en grepen rond de kleinere foto.
Als u de vorm wilt verplaatsen, klikt u ergens in het vak Vrije transformatie en sleept u de vorm naar een nieuwe locatie of gebruikt u de pijltoetsen op uw toetsenbord om deze aan te duwen. Klik en sleep een van de handgrepen voor gratis transformeren om de vorm te wijzigen. Als u de vorm eenvoudig groter of kleiner wilt maken en dezelfde verhoudingen voor breedte en hoogte wilt behouden, houdt u de Shift- toets ingedrukt terwijl u een van de hoekhandgrepen sleept. Als u Alt (Win) / Option (Mac) ingedrukt houdt tijdens het slepen, wordt de vorm vanuit het midden gewijzigd in plaats van vanaf de zijkant of hoek tegenover waar u sleept. Om ten slotte de vorm te roteren, klikt en sleept u uw muis ergens buiten het vak Vrije transformatie:

Wijzig de grootte, verplaats en / of roteer de vorm van de kleinere foto naar behoefte met behulp van "Free Transform".
Druk op Enter (Win) / Return (Mac) wanneer u klaar bent om de transformatie te accepteren. Het draaien van de vorm voegt een beetje meer opwinding toe aan de afbeelding. Ik heb ook kleine wijzigingen aangebracht in de grootte en positie van mijn vorm. En daarmee is onze kleinere bijgesneden foto rond het onderwerp nu compleet! We zullen het effect afmaken door de originele afbeelding vervolgens op de achtergrond in te kleuren en te vervagen.
We zijn bijna klaar. Al het werk aan het creëren van de illusie van de kleinere, bijgesneden foto in de hoofdafbeelding is voltooid, en het enige dat nu nog te doen is, is wat werk aan de originele afbeelding op de achtergrond. Je kunt er allerlei dingen mee doen. Je kunt het technisch gezien met rust laten en blij zijn met wat je op dit moment hebt, maar nu we de focus op het hoofdonderwerp hebben vergroot, is het idee om de focus op de rest van de afbeelding op de achtergrond te verminderen. Je zou het kunnen desatureren en het zwart en wit kunnen maken. U kunt een eenvoudig Gaussiaans vervagingsfilter toevoegen om de achtergrond te vervagen. U kunt Niveaus of Curven gebruiken om de achtergrond lichter te maken en een "vervaagde" uitstraling te geven. Er zijn veel opties, en je hoeft zeker niet te doen wat ik hier ga doen, namelijk het inkleuren en een Radiaal vervagen-effect toevoegen, maar als je dezelfde achtergrond voor je achtergrond wilt, hier is hoe je doe het.
Stap 8: Gebruik het pipet om een kleurmonster te nemen vanuit het kleinere fotogebied
Selecteer het pipet in het palet Tools of druk op I op uw toetsenbord om het te selecteren. Ik ga de pipet gebruiken om een kleur uit het kleinere fotogebied te bemonsteren en die kleur vervolgens gebruiken om de originele afbeelding op de achtergrond in te kleuren:

Selecteer het pipet om een kleur uit het kleinere fotogebied te nemen.
Met de pipet geselecteerd, ga ik ergens op de helm van de man klikken om die blauwe kleur te proeven:

Bemonstering van een kleur uit de helm.
Merk op dat mijn voorgrondkleur in het palet Tools nu is gewijzigd in die blauwe kleur die ik zojuist heb gesampled. Ik kan deze kleur nu gebruiken om de originele foto op de achtergrond in te kleuren, met behulp van een aanpassingslaag voor Tint / Verzadiging:

De voorgrondkleur in het palet Gereedschappen is veranderd in de blauwe kleur die is bemonsterd vanaf de helm.
Stap 9: De achtergrond inkleuren met een aanpassingslaag voor tint / verzadiging
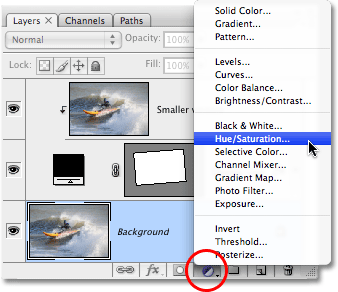
Klik op de achtergrondlaag in het palet Lagen om deze te selecteren. Klik vervolgens op het pictogram Nieuwe aanpassingslaag onder in het palet en selecteer Tint / Verzadiging in de lijst:

Klik op het pictogram "Nieuwe aanpassingslaag" onderaan het palet Lagen en selecteer "Kleurtoon / verzadiging".
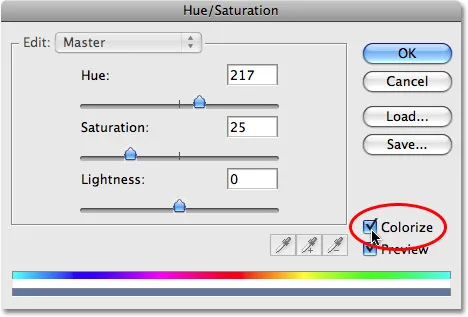
Dit opent het dialoogvenster Tint / Verzadiging, dat ik ga gebruiken om mijn achtergrond in te kleuren. U hoeft geen schuifregelaars rond te slepen om hier een kleur te selecteren. Ik heb mijn kleur al uit de afbeelding gesampled, dus het enige wat ik moet doen, is op de optie Inkleuren rechtsonder in het dialoogvenster klikken:

Selecteer de optie "Inkleuren" in het dialoogvenster Tint / Verzadiging.
Klik op OK om het dialoogvenster Tint / verzadiging te verlaten. Photoshop gebruikt de gesamplede kleur om mijn originele afbeelding op de achtergrond in te kleuren:

De originele afbeelding op de achtergrond wordt nu ingekleurd met de gesamplede kleur.
Stap 10: Dupliceer nogmaals de achtergrondlaag
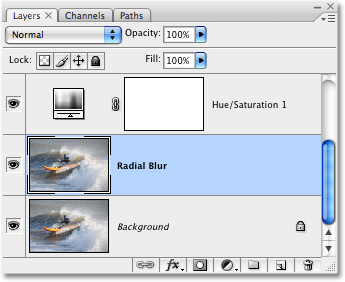
Voordat we onze radiale vervaging gaan toepassen, laten we de achtergrondlaag nog een keer dupliceren, zodat we een afzonderlijke laag hebben waarop we het filter kunnen toepassen, omdat we nooit de originele pixelinformatie van onze afbeelding op de achtergrondlaag willen aanraken. Selecteer de achtergrondlaag in het palet Lagen en druk vervolgens op Ctrl + J (Win) / Command + J (Mac) om deze te dupliceren. Dubbelklik op de naam van de nieuwe laag en hernoem deze naar "Radiaal vervagen:

Dupliceer de achtergrondlaag nogmaals en hernoem deze "Radiaal vervagen".
Stap 11: Pas het filter Radiaal vervagen toe op de nieuwe laag
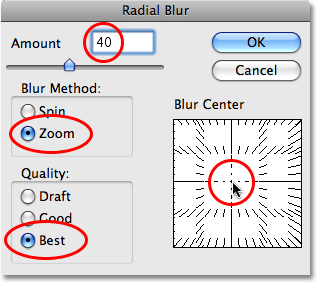
Selecteer de nieuwe laag "Radiaal vervagen" in het palet Lagen en ga naar het menu Filter boven aan het scherm, selecteer Vervagen en selecteer vervolgens Radiaal vervagen, waarmee het dialoogvenster Radiaal vervagen wordt weergegeven. Stel eerst de vervagingsmethode in op zoomen en stel vervolgens de kwaliteit in op Best . De optie Hoeveelheid bovenaan bepaalt hoeveel van een vervagingseffect u krijgt. Ik ga de mijne instellen op 40, maar misschien wil je een andere waarde gebruiken. De optie Centrum voor vervagen rechtsonder in het dialoogvenster bepaalt waar de vervaging vandaan komt in uw afbeelding. Probeer het midden van de vervaging dicht bij de plaats van het onderwerp in uw foto te plaatsen door op die geschatte locatie in het vak Blur Center te klikken. Het is niet het meest nauwkeurige ter wereld en het kost je een paar pogingen voordat je het goed hebt, dus wees niet bang om het filter ongedaan te maken met Ctrl + Z (Win) / Command + Z (Mac) en probeer nogmaals als het je in eerste instantie niet lukt:

Filter> Vervagen> Radiaal vervagen om het dialoogvenster Radiaal vervagen te openen. Wijzig de rood omcirkelde opties.
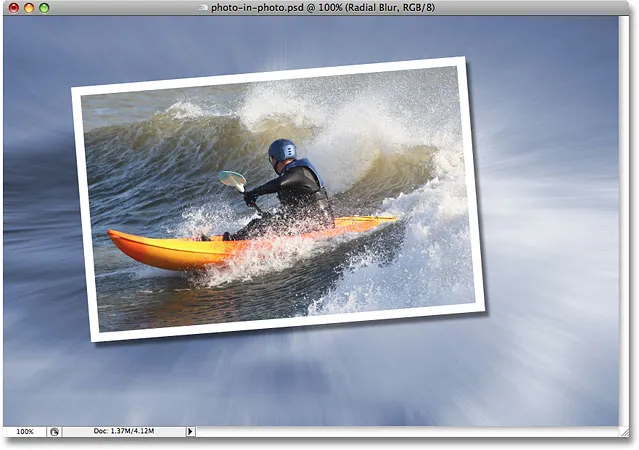
Klik op OK als u klaar bent om het dialoogvenster te verlaten en de radiale vervaging op de afbeelding toe te passen:

De afbeelding met het filter Radiaal vervagen toegepast.
Stap 12: Verlaag de dekking van de radiale vervagingslaag
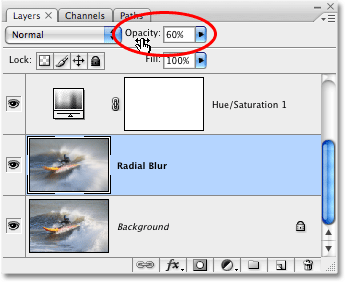
Deze laatste stap is optioneel, maar ik denk dat mijn radiale vervaging te intens is. Ik wil dat het meer opgaat in de originele afbeelding op de achtergrondlaag, en ik kan dat doen door eenvoudig naar de optie Dekking bovenaan het palet Lagen te gaan en de dekking te verlagen tot ongeveer 60%, wat volgens mij goed werkt :

Verlaag indien nodig de dekking van de laag Radiaal vervagen om het effect te laten opgaan in de originele afbeelding op de onderliggende laag eronder.
Ter vergelijking is hier nogmaals mijn originele afbeelding:

De originele afbeelding nogmaals.
En hier, na het verlagen van de dekking van mijn laag Radiaal vervagen, is mijn uiteindelijke resultaat "foto binnen een foto":

Het uiteindelijke resultaat "foto binnen een foto".
En daar hebben we het! Zo maak je een foto in een foto met Photoshop! Bezoek onze sectie Foto-effecten voor meer tutorials over Photoshop-effecten!