In deze Photoshop Effects-tutorial gaan we een aantal verschillende effecten combineren. Eerst geven we een foto gemakkelijk te maken geverfde randen, en dan laten we het eruit zien alsof het op canvas is afgedrukt . We zullen een paar Photoshop-penselen laden en gebruiken voor het geverfde randeneffect, een laagmasker toevoegen om op te schilderen en ten slotte het Texturizer-filter gebruiken voor het canvaseffect. Als we klaar zijn, zullen we zien hoe we ons Photoshop-bestand als sjabloon kunnen gebruiken om andere foto's snel en gemakkelijk exact hetzelfde uiterlijk te geven!
Deze versie van de zelfstudie is voor Photoshop CS5 en eerder. Bekijk voor Photoshop CS6 en CC (Creative Cloud) onze volledig bijgewerkte versie.
Hier is de originele afbeelding die ik zal gebruiken voor deze zelfstudie:

De originele afbeelding.
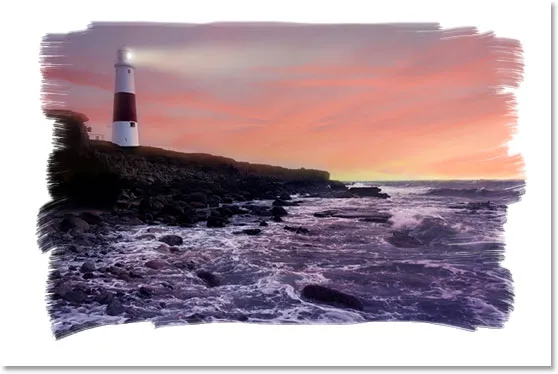
En hier is het effect "geschilderde randen op canvas" waar we voor gaan:

Het eindresultaat.
Deze zelfstudie komt uit onze serie Foto-effecten. Laten we beginnen!
Stap 1: Voeg een nieuwe laag toe
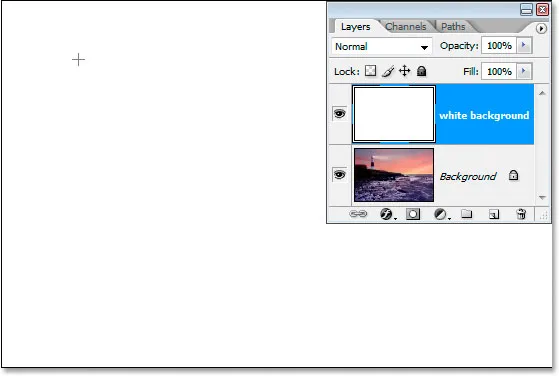
Met mijn foto geopend in Photoshop laat mijn deelvenster Lagen zien dat ik één laag heb, de achtergrondlaag die Photoshop standaard toevoegt en mijn originele afbeelding bevat:

Het deelvenster Lagen van Photoshop met de achtergrondlaag met mijn originele afbeelding.
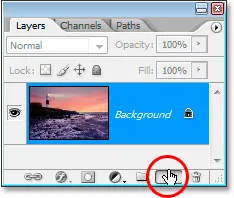
Het eerste wat ik voor dit effect wil doen, is een nieuwe lege laag toevoegen boven mijn achtergrondlaag, dus ik klik op het pictogram Nieuwe laag onder in het deelvenster Lagen:

Voeg een nieuwe laag toe door op het pictogram "Nieuwe laag" onder in het deelvenster Lagen te klikken.
Dit geeft me een nieuwe laag boven de achtergrondlaag, die Photoshop automatisch "Laag 1" noemt:

Zelfstudie Photoshop: het deelvenster Lagen met de nieuwe laag "Laag 1" boven de achtergrondlaag.
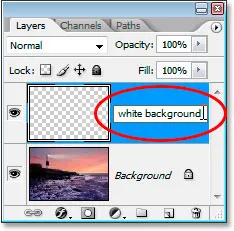
Ik ga direct dubbelklikken op de naam van de laag en de naam wijzigen van "Laag 1" naar iets meer beschrijvend, zoals "witte achtergrond", omdat we het in de volgende stap met wit vullen en het zal lijkt uiteindelijk de achtergrond te zijn waarop de foto staat:

Wijzig "Laag 1" in "witte achtergrond" of iets dergelijks naar keuze.
Stap 2: Vul de nieuwe laag met wit
Omdat ik wil dat mijn foto eruit ziet alsof hij op een witte achtergrond is geschilderd, moet ik deze nieuwe laag met wit vullen. Ik zou hiervoor de opdracht Fill van Photoshop kunnen gebruiken, maar er is een nog gemakkelijkere manier. Druk eerst op de letter D op uw toetsenbord om uw voor- en achtergrondkleuren terug te zetten naar hun standaardwaarden in respectievelijk zwart en wit, als deze nog niet zijn ingesteld. Je ziet ze terugschakelen naar zwart en wit in het palet Tools van Photoshop:

Druk op "D" op uw toetsenbord om de voorgrondkleur te wijzigen naar standaard zwart en de achtergrondkleur naar wit.
Met nu wit als achtergrondkleur en de laag "witte achtergrond" geselecteerd in het deelvenster Lagen, gebruikt u de sneltoets Ctrl + Backspace (Win) / Command + Delete (Mac) om de laag met wit te vullen. De afbeelding wordt nu tijdelijk aan het zicht onttrokken door de effen witte laag erboven:

De nieuwe laag is nu gevuld met wit, waardoor de foto erachter tijdelijk wordt verborgen.
Stap 3: Laad de borstelset "Dikke zware borstels"
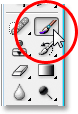
Om ons geverfde randeneffect te creëren, hebben we een paar Photoshop-penselen nodig die worden geïnstalleerd met Photoshop, maar die standaard niet worden geladen, dus we moeten ze zelf laden, wat heel gemakkelijk is om te doen. Selecteer eerst het penseel door het uit het palet Tools te pakken of door op de letter B op uw toetsenbord te drukken:

Selecteer het penseel.
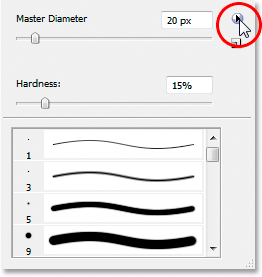
Met het penseel geselecteerd, klik met de rechtermuisknop (Win) / Command-klik (Mac) ergens in het documentvenster om het dialoogvenster Opties penseelgereedschap te openen en klik vervolgens op de kleine naar rechts wijzende pijl in de rechterbovenhoek van het:

Klik op de naar rechts wijzende pijl rechtsboven in het dialoogvenster Opties voor gereedschap Penseel.
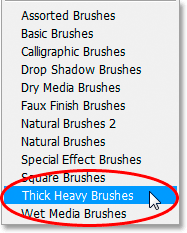
Selecteer vervolgens de penselset Dikke zware borstels in de lijst die verschijnt:

Selecteer de penset "Dikke zware borstels" om deze te laden.
Er verschijnt een dialoogvenster waarin u wordt gevraagd of u uw huidige borstelset wilt vervangen door deze nieuwe. Kies Toevoegen in plaats van OK, zodat de nieuwe borstelset wordt toegevoegd met de standaardborstels en deze niet helemaal vervangt:

Kies "Toevoegen" in het dialoogvenster wanneer u wordt gevraagd of u de huidige penselen wilt vervangen door de nieuwe set.
Stap 4: Kies de 111 platte borstel met "platte haren"
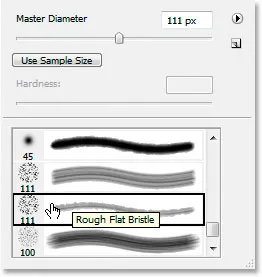
Met de pensels van Heavy Heavy Brushes geladen, blader je omlaag in de lijst met beschikbare penselen totdat je onderaan de lijst komt, en daar vind je de Flat Bristle 111-pixel borstel . Als u de voorkeuren van Photoshop hebt ingesteld om tooltips weer te geven, verschijnt de naam van het penseel wanneer u uw muis over het penseel beweegt:

Selecteer het 111-pixel "Flat Bristle" -penseel onderaan de lijst.
Je vindt twee penselen van 111 pixels onderaan in de buurt. Degene die we eerst willen, is die bovenaan, maar we zullen die eronder ook zo gebruiken. Nu we ons penseel hebben geladen en geselecteerd, is het tijd om ons effect met geschilderde randen te maken. Eerst hebben we een laagmasker nodig en dat voegen we vervolgens toe.
Stap 5: Voeg een laagmasker toe aan de laag "Witte achtergrond"
We gaan schilderen met ons penseel om ons effect met geschilderde randen te maken, maar we gaan niet rechtstreeks op de afbeelding zelf schilderen. We gaan schilderen op een laagmasker, en voordat we erop kunnen schilderen, moeten we het maken, dus laten we dat doen. Zorg ervoor dat de laag "witte achtergrond" is geselecteerd in het deelvenster Lagen en klik vervolgens op het pictogram Laagmasker toevoegen onder aan het palet:

Selecteer de laag "witte achtergrond" en klik op het pictogram "Laagmasker toevoegen" onderaan het deelvenster Lagen van Photoshop.
Dit voegt een laagmasker toe aan de laag "witte achtergrond". U kunt het zien in het deelvenster Lagen rechts van het miniatuurvoorbeeldgebied van de laag:

Het laagmasker verschijnt rechts van het miniatuurvoorbeeldgebied van de laag "witte achtergrond".
Met onze 111-pixel Flat Bristle-borstel die we al hebben geselecteerd, en met zwart al ingesteld als onze voorgrondkleur vanaf het moment dat we de voorgrond- en achtergrondkleuren zojuist terugzetten op hun standaardwaarden, gaan we dit met zwart schilderen laagmasker, en terwijl we schilderen, zal de foto op de achtergrondlaag opnieuw verschijnen door deze effen witte laag.
Stap 6: Begin met het zijdelings schilderen op het laagmasker
Zorg ervoor dat het laagmasker is geselecteerd en niet de laag zelf. U kunt het markeervak rond de laagmaskerminiatuur zien in de bovenstaande schermafbeelding, wat betekent dat het is geselecteerd. Klik erop om het te selecteren als het om een of andere reden niet is geselecteerd. Begin met het masker te selecteren en begin met het schilderen van lijnen van links naar rechts in het documentvenster. Omdat we op het laagmasker met zwart schilderen, worden alle gebieden waarover we overschilderen transparant en onthullen de onderliggende laag, in dit geval onze achtergrondlaag met onze foto. Je kunt het effect van de geschilderde randen zien beginnen te vormen terwijl je schildert met het penseel:

Schilderen met zwart op het laagmasker om de onderstaande foto te onthullen.
De Flat Bristle-borstel die we gebruiken, geeft ons een goed werk en geeft ons niet alleen een geverfde uitstraling, niet alleen aan de randen, maar ook in het gebied dat we schilderen, omdat het af en toe witte gaten in de penseelstreek achterlaat die bijdragen aan de illusie dat we deze foto echt met een droge kwast schilderen.
U kunt in het deelvenster Lagen zien dat de gebieden waarover we schilderen in het documentvenster zwart worden weergegeven in het voorbeeldvoorbeeld van de laagmaskerminiaturen:

De gebieden waar we in de afbeelding overheen schilderen, worden zwart weergegeven in het voorbeeldgebied van de laagmaskerminiaturen.
Ga door met schilderen met je penseel totdat je tevreden bent met hoe het eruit ziet. Als u een streek schildert en deze ziet er niet goed uit, maakt u deze eenvoudig ongedaan met Ctrl + Z (Win) / Command + Z (Mac) en schildert u de streek opnieuw. Dit is mijn resultaat:

Het beeld tot nu toe.
We gaan over naar de andere 111-pixelpenseel die we hebben geladen en werken vervolgens de randen bij.
Stap 7: Selecteer de 111-pixel "Ruwe platte borstel" borstel
We gaan nu van penselen wisselen en de randen bijwerken om het geschilderde uiterlijk te verbeteren. Klik nogmaals met de rechtermuisknop (Win) / Command-klik (Mac) ergens in de afbeelding om het dialoogvenster Penseelopties te openen, scrol omlaag naar bijna onderaan de lijst met beschikbare penselen en klik deze keer op de 111 -pixelborstel direct onder degene die we zojuist hebben gebruikt, de Rough Flat Bristle- borstel:

Selecteer de andere 111-pixelpenseel direct onder degene die we zojuist in de lijst hebben gebruikt.
Stap 8: Teken kleine lijnen rond de randen om het effect te verbeteren
Met het nieuwe penseel geselecteerd en zorg ervoor dat het laagmasker, en niet de laag zelf, nog steeds is geselecteerd in het deelvenster Lagen, ga je langs de randen en schilder je kleine lijnen om wat spikkels en verfspatten toe te voegen, waardoor het effect wordt verbeterd. De truc hier is om het grootste deel van het penseel binnen het reeds geschilderde gebied te houden, zodat slechts een klein percentage ervan buiten de randen uitsteekt. Je wilt het hier niet overdrijven. Laat slechts een klein deel van het penseel in het witte gebied uitsteken en schilder met zeer korte lijnen. Zelfs een keer met de borstel op een gebied klikken kan al voldoende zijn. Nogmaals, als je het gevoel hebt dat je een fout hebt gemaakt, druk je op Ctrl + Z (Win) / Command + Z (Mac) om het ongedaan te maken en probeer je het opnieuw. Er is geen druk om het de eerste keer goed te doen, dus experimenteer gerust:

Laat slechts een klein percentage van het penseel in het witte gebied uitsteken, schilder zeer korte lijnen of klik eenvoudig met het nieuwe penseel langs de randen om verfvlekken en spatten toe te voegen.
Ons geverfde randen-effect is compleet! Je zou hier kunnen stoppen als je wilde, maar ik ga verder en laat het lijken alsof de foto op canvas is afgedrukt, en we gaan het doen op een manier waarmee we deze Photoshop opnieuw kunnen gebruiken bestand als sjabloon voor andere foto's zonder herhaalstappen. Dat zullen we daarna doen.
Stap 9: Voeg een nieuwe laag toe boven de laag "Witte achtergrond"
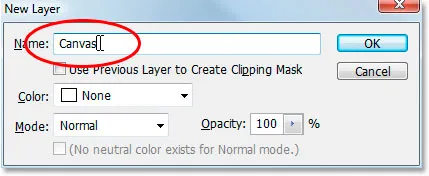
Met de laag "witte achtergrond" geselecteerd (het maakt hier niet uit of de laag of het laagmasker is geselecteerd, een van beide is voldoende), voeg een nieuwe laag toe. Laten we deze keer de sneltoets Shift + Ctrl + N (Win) / Shift + Command + N (Mac) gebruiken, waarmee het dialoogvenster Nieuwe laag van Photoshop wordt geopend:

Gebruik de sneltoets om het dialoogvenster Nieuwe laag van Photoshop te openen.
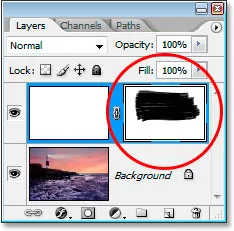
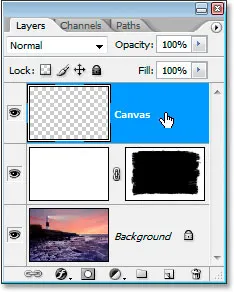
Hernoem in het dialoogvenster de nieuwe laag die we maken naar "Canvas", zoals ik hierboven in rood heb omcirkeld. Niets anders hoeft te worden gewijzigd, klik vervolgens op OK en Photoshop voegt de nieuwe laag toe boven de laag "witte achtergrond" en noemt deze "Canvas":

Het deelvenster Lagen met de nieuw toegevoegde laag "Canvas" boven de laag "witte achtergrond".
We hebben het "Canvas" genoemd omdat deze laag ons canvaseffect gaat bevatten, zoals we zo zullen zien.
Stap 10: Vul de laag "Canvas" met wit
Net zoals bij de laag "witte achtergrond", gebruikt u de sneltoets Ctrl + Backspace (Win) / Command + Delete (Mac) om deze laag met wit te vullen, omdat wit nog steeds onze achtergrondkleur is:

Vul de laag "Canvas" met wit.
Ons imago is opnieuw aan het zicht onttrokken, maar dat is prima voor het moment.
Stap 11: Pas een canvastextuur toe op de laag met het filter Texturizer
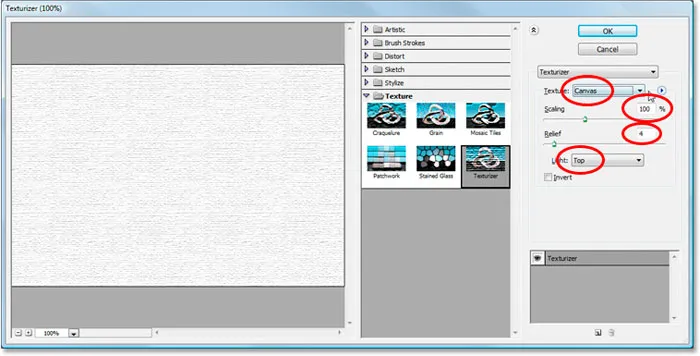
We gaan nu een canvastextuur op deze laag toepassen. Ga naar het menu Filter bovenaan het scherm, selecteer Textuur en selecteer vervolgens Texturizer . Dit opent het enorme dialoogvenster Filtergalerij met de opties voor het filter Texturizer helemaal rechts:

De filtergalerij met de filteropties van Texturizer.
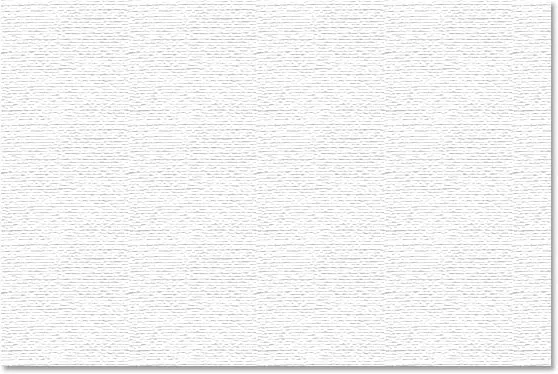
Ik heb de opties waarin we geïnteresseerd zijn omcirkeld met rood hierboven. Zorg ervoor dat Textuur is ingesteld op Canvas, Schaal is ingesteld op 100%, Reliëf is ingesteld op 4 en de Lichtrichting is ingesteld op Boven . Klik op OK en Photoshop past de textuur toe op de laag "Canvas":

De canvastextuur toegepast op de laag "Canvas".
We kunnen de canvastextuur zien, maar we kunnen onze afbeelding niet zien. We gaan dat nu oplossen.
Stap 12: Verander de mengmodus van de laag "Canvas" in "Vermenigvuldigen"
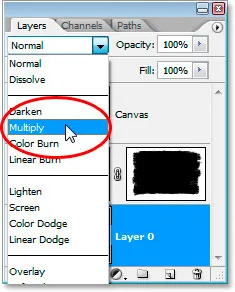
We zijn bijna klaar. Nog een paar snelle stappen te gaan. Om onze afbeelding door de canvastextuur te zien, gaan we de overvloeimodus van de laag "Canvas" wijzigen. Ga omhoog naar de overvloeimodusopties boven aan het deelvenster Lagen, klik op de naar beneden wijzende pijl rechts van het woord "Normaal" en selecteer Vermenigvuldigen in de lijst:

Verander de mengmodus van de laag "Canvas" van "Normaal" in "Vermenigvuldigen".
Zodra we dat doen, wordt ons beeld zichtbaar achter de textuur:

De foto met ons geschilderde randeneffect is nu zichtbaar achter de canvastextuur.
Stap 13: Verlaag de dekking van de laag "Canvas"
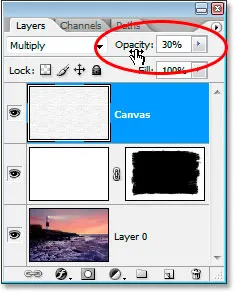
Het textuureffect is echter te intens, dus laten we het verminderen, en we kunnen dat doen door de dekking van de laag te verlagen . Ga naar de waarde Dekking in de rechterbovenhoek van het deelvenster Lagen, klik met je muis direct op het woord "Dekking" om de "scrubby schuifregelaars" van Photoshop te openen en sleep je muis vervolgens naar links om de dekking te verlagen. Ik ga de mijne behoorlijk verlagen, tot 30% :

Verlaag de dekking van de laag om het canvaseffect te verminderen.
En daar gaan we, hier is mijn uiteindelijke resultaat met het effect van de geverfde randen en de canvasstructuur verlaagd tot een dekking van 30%:

Het eindresultaat.
Het effect is voltooid. Bewaar uw Photoshop .PSD-bestand op dit punt, omdat we het nu als een sjabloon kunnen gebruiken om ditzelfde effect snel aan andere foto's toe te voegen, zoals we zullen zien in het laatste deel van deze tutorial.
Ons effect "Geschilderde randen op canvas" is voltooid en ons Photoshop .PSD-document is opgeslagen. Dus wat als we nog een foto hebben waarop we hetzelfde effect willen toepassen? Moeten we al deze stappen opnieuw doorlopen? Nee, dat doen we zeker niet.
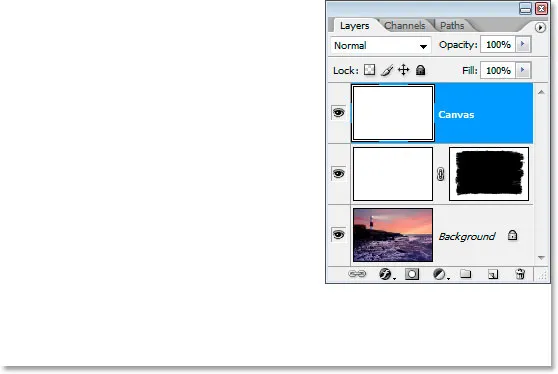
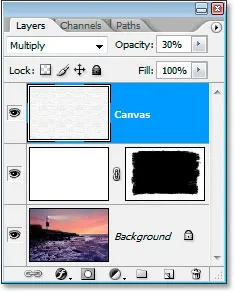
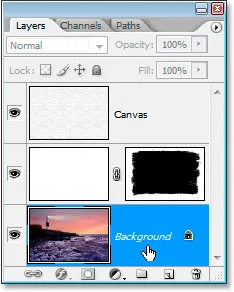
Laten we eens kijken naar wat we in ons deelvenster Lagen hebben nu we alle stappen hebben doorlopen om het effect te creëren:

Het paneel Lagen na het voltooien van alle stappen.
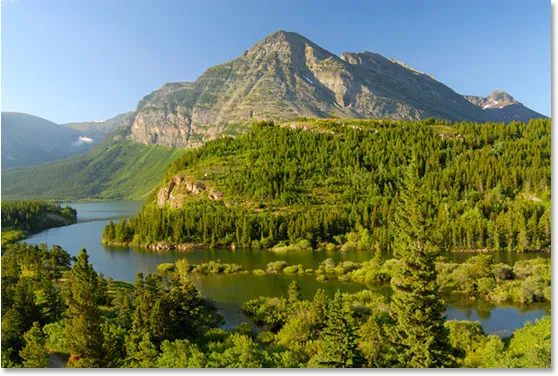
We hebben in totaal drie lagen. Ten eerste is onderaan onze originele achtergrondlaag met de foto. Daarboven bevindt zich onze "witte achtergrond" -laag met ons effect van geschilderde randen. Ten slotte is bovenaan onze canvas textuurlaag. Laten we nu zeggen dat ik een andere foto heb waarmee ik dit effect wil gebruiken. Ik gebruik deze foto hieronder:

Ik wil exact hetzelfde effect op deze foto toepassen zonder een van de stappen te hoeven herhalen. Hoe doe ik het? Gemakkelijk.
Stap 1: Selecteer de achtergrondlaag in het Photoshop-bestand met geverfde randen
Terug naar mijn .PSD-bestand "Painted Edges On Canvas", ga ik op mijn achtergrondlaag in het deelvenster Lagen klikken om het te selecteren:

Selecteer de achtergrondlaag in het Photoshop-bestand "Painted Edges".
Stap 2: Selecteer het gereedschap Verplaatsen
Pak het gereedschap Verplaatsen in het palet Gereedschappen of druk op de letter M :

Selecteer het gereedschap Verplaatsen.
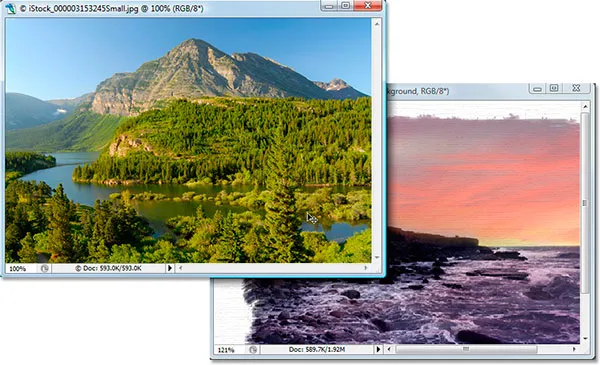
Stap 3: Sleep de nieuwe foto naar het document met geschilderde randeneffecten
Selecteer het gereedschap Verplaatsen en de achtergrondlaag geselecteerd in het deelvenster "Geverfde randen", klik ergens in het documentvenster van de nieuwe foto en sleep het naar het documentvenster "Geverfde randen":

Sleep de nieuwe foto naar het effectdocument "Geverfde randen" met het gereedschap Verplaatsen.
Houd de Shift- toets ingedrukt voordat je je muis loslaat nadat je de nieuwe afbeelding naar het effectdocument hebt gesleept, en die wordt automatisch in het document gecentreerd.
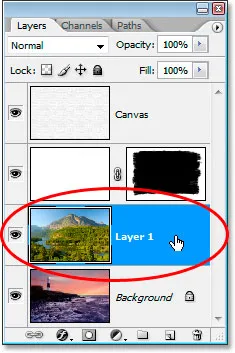
Laten we eens kijken naar het deelvenster Lagen van het document "Painted Edges On Canvas" nu ik mijn nieuwe foto heb gesleept:

Het deelvenster Lagen van het effectdocument nadat u de nieuwe foto erin hebt gesleept.
Omdat ik hier de achtergrondlaag heb geselecteerd voordat ik de nieuwe foto naar het document sleepte, plaatste Photoshop de nieuwe foto automatisch op een nieuwe laag direct boven de achtergrondlaag, waardoor de originele foto effectief uit het zicht werd geblokkeerd, terwijl de twee effectlagen erboven bleven zodat ze zichtbaar blijven, en de nieuwe foto heeft nu de originele foto in het effect vervangen, zonder een van de stappen opnieuw te hoeven doen:

Het effect "Painted Edges On Canvas" is nu op de nieuwe afbeelding toegepast zonder dat u de stappen opnieuw hoeft te doen.
Werkt ook uitstekend bij portretopnamen:

Het effect werd toegepast op een andere afbeelding, opnieuw met behulp van de sjabloon zonder extra stappen.
En daar hebben we het! Zo maak je een fotorand met geverfde randen met Photoshop! Bekijk onze sectie Foto-effecten voor meer tutorials over Photoshop-effecten!