In deze zelfstudie leren we hoe u een afbeelding in tekst plaatst, een van de meest populaire en klassieke effecten van Photoshop. Zoals we zullen zien, is het dankzij de kracht van knipmaskers eenvoudig om een afbeelding in tekst in Photoshop te plaatsen. Ik gebruik hier Photoshop CS6, maar deze tutorial is ook volledig compatibel met Photoshop CC (Creative Cloud). Als je een oudere versie van Photoshop gebruikt, bekijk dan zeker mijn originele tutorial Een afbeelding in tekst plaatsen.
Hier de afbeelding die ik zal gebruiken (Hawaiiaanse strandfoto van Shutterstock):

De originele afbeelding.
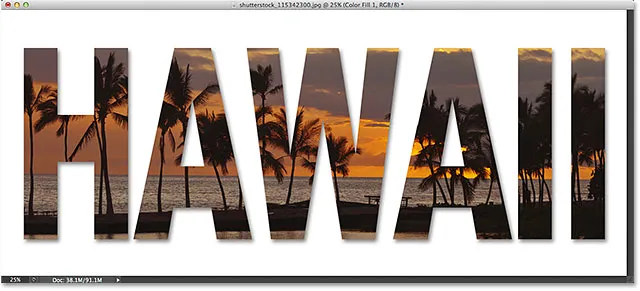
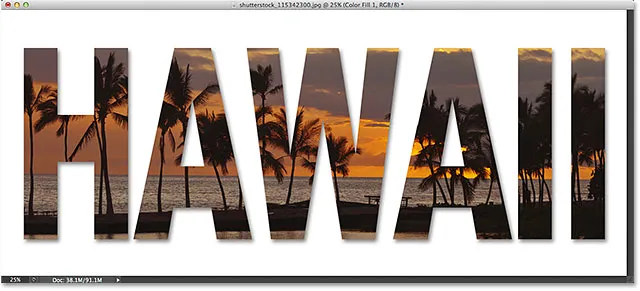
En zo ziet dezelfde afbeelding eruit als deze in de tekst wordt geplaatst:

Het eindresultaat.
Laten we beginnen!
Een afbeelding in tekst plaatsen met Photoshop
Stap 1: Dupliceer de achtergrondlaag
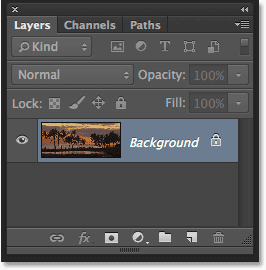
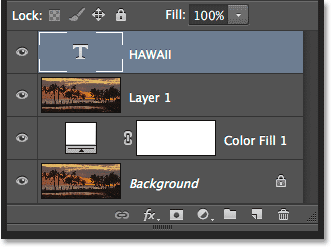
Open de afbeelding die u in uw tekst wilt plaatsen. Met de nieuw geopende afbeelding, als u in uw deelvenster Lagen kijkt, ziet u de afbeelding op de achtergrondlaag staan, momenteel de enige laag in het document:

Het deelvenster Lagen met de afbeelding op de achtergrondlaag.
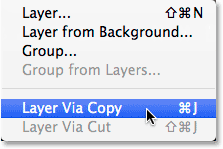
We moeten een kopie van deze laag maken. Ga naar het menu Laag in de menubalk bovenaan het scherm, kies Nieuw en kies vervolgens Laag via kopiëren . Of u kunt dezelfde opdracht via het toetsenbord selecteren door op Ctrl + J (Win) / Command + J (Mac) te drukken:

Ga naar Laag> Nieuw> Laag via kopie.
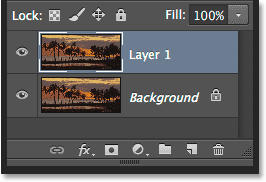
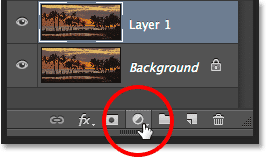
Photoshop maakt een kopie van de laag, noemt deze "Laag 1" en plaatst deze direct boven de achtergrondlaag:

Een kopie van de laag verschijnt boven het origineel.
Stap 2: Voeg een witte effen kleur vullaag toe
Laten we vervolgens een van Photoshop's Solid Color Fill-lagen toevoegen om te gebruiken als achtergrond voor ons effect. Klik op het pictogram Nieuwe opvul- of aanpassingslaag onder in het deelvenster Lagen:

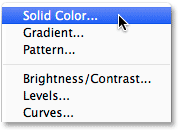
Klik op het pictogram Nieuwe opvul- of aanpassingslaag.
Kies Effen kleur boven aan de lijst die verschijnt:

Een opvullaag met effen kleuren selecteren.
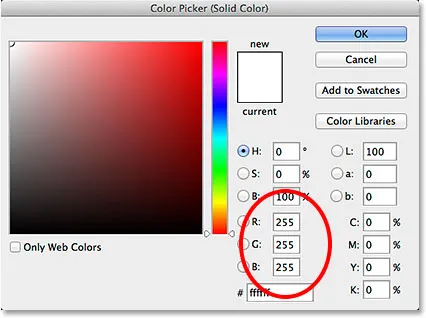
Photoshop opent de Kleurkiezer zodat we de kleur kunnen kiezen waarmee we de laag willen vullen. Ik ga wit gebruiken voor mijn achtergrondkleur door een waarde van 255 in te voeren in de vakken R, G en B :

Een waarde van 255 voor de R-, G- en B-waarden geeft ons wit.
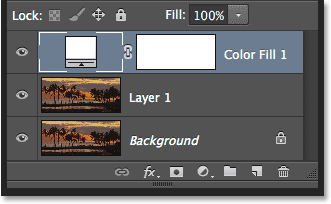
Klik op OK om de kleurkiezer te sluiten. Terug in het deelvenster Lagen zien we de witte effen opvullaag ("Color Fill 1") boven de twee afbeeldingslagen:

Het deelvenster Lagen met de laag Vulling met effen kleuren.
En omdat de vullaag boven onze beide afbeeldingslagen staat, is het document nu tijdelijk gevuld met wit:

De afbeelding wordt tijdelijk verborgen door de opvullaag.
Stap 3: Sleep de vullaag met effen kleuren onder laag 1
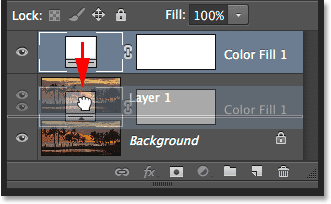
We moeten de laag Vulling met effen kleur onder laag 1 verplaatsen. Klik op de laag Vulling met effen kleur (zorg ervoor dat u links op het kleine pictogram van het kleurstaal klikt, niet op het pictogram van het laagmasker rechts) en met uw muisknop. nog steeds ingedrukt, sleep de laag naar beneden totdat u een markeringsbalk ziet verschijnen tussen de achtergrondlaag en laag 1:

Sleep de vullaag tussen de achtergrondlaag en laag 1.
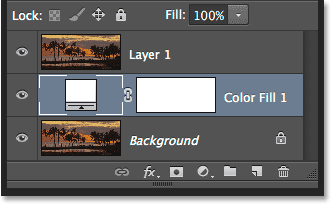
Laat uw muisknop los wanneer de opgelichte balk verschijnt om de vullaag op zijn plaats te laten vallen tussen de twee afbeeldingslagen. Uw afbeelding verschijnt opnieuw in het documentvenster:

De opvullaag bevindt zich nu tussen de twee afbeeldingslagen.
Stap 4: Selecteer laag 1
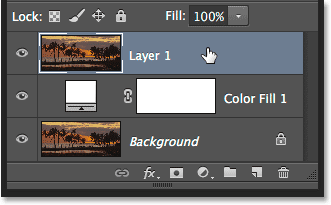
Klik op de bovenste laag ( laag 1 ) in het deelvenster Lagen om deze te selecteren:

Laag 1 selecteren.
Stap 5: Selecteer het tekstgereedschap
We zijn klaar om onze tekst toe te voegen. Selecteer het gereedschap Type van Photoshop in het deelvenster Gereedschappen links op het scherm. U kunt ook de Type Tool selecteren door eenvoudig op de letter T op uw toetsenbord te drukken:

Het gereedschap Type selecteren.
Stap 6: Kies uw lettertype
Met de Type Tool geselecteerd, ga je naar de Optiebalk bovenaan het scherm en kies je lettertype. Aangezien ons doel is om een afbeelding in de tekst te plaatsen, werken lettertypen met dikke letters over het algemeen het beste. Ik ga Arial Black kiezen, maar je kunt natuurlijk elk lettertype kiezen dat je wilt. Maak je nu geen zorgen over de lettergrootte. We zullen het type later handmatig wijzigen:

Een lettertype selecteren op de optiebalk.
Stap 7: Stel uw kleurtype in op Wit
Deze volgende stap is niet absoluut noodzakelijk, maar laten we de tekstkleur op wit zetten om ons te helpen de tekst te zien terwijl we deze toevoegen. Als uw typekleur al op wit is ingesteld (of een andere kleur die u gemakkelijk vóór uw afbeelding kunt zien), kunt u deze stap overslaan. Om het type kleur te wijzigen, klikt u op het kleurstaal in de optiebalk:

Klikken op het kleurstaal.
Dit opent opnieuw de Kleurkiezer . Ik kies wit net als eerder door een waarde van 255 in te voeren voor de opties R, G en B. Klik op OK als u klaar bent om de kleurkiezer te sluiten:

De R-, G- en B-waarden instellen op 255.
Stap 8: voeg uw tekst toe
Met je Type Tool geselecteerd, je lettertype gekozen en je typekleur ingesteld op wit, klik dan in je document en voeg je tekst toe. Ik typ het woord "HAWAII":

Mijn tekst toevoegen.
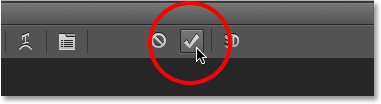
Klik op het vinkje op de optiebalk wanneer u klaar bent om uw tekst te accepteren en de tekstbewerkingsmodus te verlaten:

Klik op het vinkje.
Leer alles over het werken met type in Photoshop met onze Photoshop Type Essentials tutorial!
Stap 9: Sleep de typelaag onder laag 1
Als we in het deelvenster Lagen kijken, zien we onze nieuw toegevoegde Type-laag boven Laag 1 staan, daarom verschijnt de tekst voor de afbeelding in het document:

De laag Type bevindt zich momenteel boven de afbeelding.
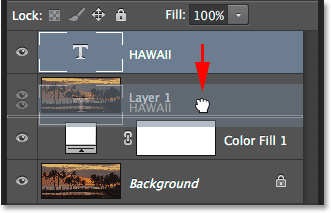
We moeten het onder laag 1 verplaatsen. Klik op de laag Type en sleep de muisknop ingedrukt en sleep deze naar beneden totdat u een balk met laag ziet verschijnen tussen laag 1 en de laag Vulling met effen kleur:

Versleep de laag Type onder laag 1.
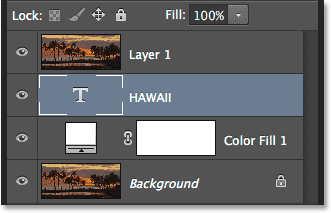
Laat uw muisknop los wanneer de markeringsbalk verschijnt om de Type-laag op zijn plaats te laten vallen:

De laag Type bevindt zich nu onder laag 1.
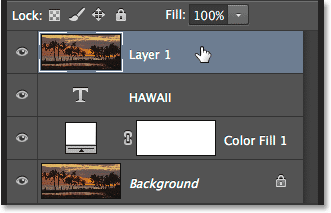
Stap 10: Selecteer opnieuw Laag 1
Klik nogmaals op laag 1 om deze te selecteren en actief te maken:

Klik op Laag 1 om deze te selecteren.
Stap 11: Maak een knipmasker
Selecteer Laag 1 en klik op het kleine menupictogram in de rechterbovenhoek van het deelvenster Lagen:

Klik op het menupictogram van het deelvenster Lagen.
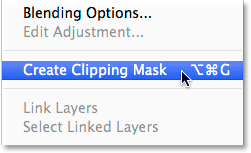
Kies Create Clipping Mask in het menu dat verschijnt:

De opdracht Clipping Mask maken kiezen.
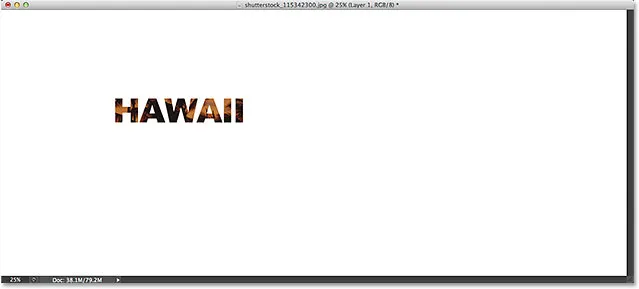
Dit knipt de afbeelding op laag 1 aan de tekst op de onderliggende laag Type, wat betekent dat alleen het gedeelte van de afbeelding dat direct boven de werkelijke tekst op de laag Type staat zichtbaar blijft, waardoor de illusie ontstaat dat de afbeelding zich in de tekst bevindt. De rest van de afbeelding is nu aan het zicht onttrokken en in plaats daarvan zien we de effen witte opvullaag:

Alleen het gedeelte van de afbeelding dat direct boven de tekst staat, blijft zichtbaar.
Als we opnieuw in het deelvenster Lagen kijken, zien we dat laag 1 naar rechts is ingesprongen, met een kleine pijl die naar de laag Type daaronder wijst. Dit is hoe Photoshop ons laat weten dat de Type-laag wordt gebruikt als knipmasker voor Laag 1:

Het deelvenster Lagen met laag 1 geknipt aan de laag Type.
Gerelateerde zelfstudie: Hoe Photoshop Clipping Masks werkt
Stap 12: Selecteer de typelaag
Klik op de laag Type om deze te selecteren en actief te maken:

De laag Type selecteren.
Stap 13: Formaat wijzigen en de tekst verplaatsen
Het enige dat u nu nog hoeft te doen, is het type verplaatsen en het formaat wijzigen, en we kunnen beide dingen doen met de opdracht Free Transform van Photoshop. Selecteer de laag Type en ga naar het menu Bewerken boven aan het scherm en kies Vrije transformatie . Of druk op uw toetsenbord op Ctrl + T (Win) / Command + T (Mac) om Free Transform te selecteren met de snelkoppeling:

Ga naar Bewerken> Gratis transformeren
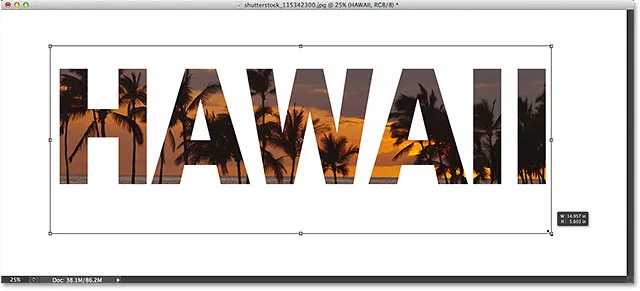
Dit plaatst het vak Vrije transformatie en grepen (de kleine vierkantjes) rond de tekst. Om het formaat te wijzigen, klikt en sleept u eenvoudigweg een van de handgrepen. Als u het formaat van het type wilt wijzigen zonder de originele vormen van de letters te vervormen, houdt u uw Shift- toets ingedrukt terwijl u een van de vier hoekhandgrepen sleept. U kunt ook de grootte van de tekst vanuit het midden wijzigen door de Alt (Win) / Option (Mac) -toets ingedrukt te houden terwijl u sleept. Om de tekst te verplaatsen, klikt u ten slotte in het vak Vrije transformatie en sleept u deze in positie met uw muis:

De tekst verplaatsen en het formaat wijzigen met Free Transform.
Wanneer u klaar bent, drukt u op Enter (Win) / Return (Mac) om de transformatie te accepteren en Free Transform te verlaten:

Het effect na het verplaatsen en vergroten / verkleinen van het type.
Stap 14: Voeg een slagschaduw toe (optioneel)
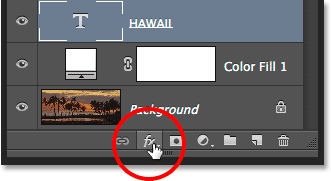
Deze laatste stap is optioneel, maar om het effect te voltooien, voeg ik een slagschaduw toe. Als u wilt volgen, terwijl de Type-laag nog steeds actief is, klikt u op het pictogram Laagstijlen (het pictogram "fx") onderaan het deelvenster Lagen:

Klik op het pictogram Laagstijlen.
Kies Slagschaduw onderaan de lijst die verschijnt:

Een slagschaduwlaageffect selecteren.
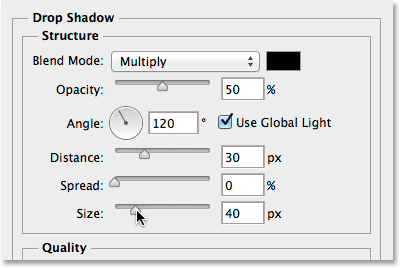
Hiermee wordt het dialoogvenster Laagstijl geopend dat is ingesteld op de opties Slagschaduw in de middelste kolom. Ik verlaag de dekking van de slagschaduw van de standaardwaarde van 75% naar 50% om de intensiteit te verminderen en stel vervolgens de hoek van de schaduw in op 120 ° . Ik verhoog mijn afstandswaarde tot 30 px en de grootte tot 40 px, maar deze twee waarden hangen sterk af van de grootte van je afbeelding, dus je moet misschien zelf met ze spelen om de instellingen te vinden die het beste werken:

De slagschaduwopties.
Klik op OK om het dialoogvenster Laagstijl te sluiten en we zijn klaar! Hier, na het toevoegen van een slagschaduw aan de letters, is mijn uiteindelijke resultaat "afbeelding in tekst":

Het laatste effect.
En daar hebben we het! In deze zelfstudie hebben we geleerd hoe een afbeelding in een enkel woord of een enkele laag Type te plaatsen. Leer in de volgende tutorial de truc om een afbeelding in meerdere tekstlagen tegelijk te plaatsen! Of bezoek onze secties Teksteffecten of Foto-effecten voor meer tutorials over Photoshop-effecten!