Dit is de derde tutorial in onze serie over het maken en gebruiken van eenvoudige herhalende patronen in Photoshop. In eerdere tutorials hebben we de basisprincipes behandeld van het maken van onze eigen herhalende patronen door eerst een enkele tegel te ontwerpen, de tegel op te slaan als een patroon en vervolgens het patroon te gebruiken om een hele laag te vullen. Vervolgens hebben we geleerd hoe we kleur aan onze patronen kunnen toevoegen met opvullagen voor effen kleuren en verloop.
In deze tutorial zullen we kijken hoe we veel van wat we al hebben geleerd kunnen gebruiken om leuke en interessante herhalende patronen te maken uit de aangepaste vormen van Photoshop!
Stap 1: Maak een nieuw document
Zoals we aan het begin van deze serie hebben geleerd, is het eerste wat we moeten doen, een enkele tegel ontwerpen die ons herhalende patroon wordt. Daarvoor hebben we een nieuw leeg document nodig, dus ga naar het menu Bestand in de menubalk bovenaan het scherm en kies Nieuw :
 Ga naar Bestand> Nieuw.
Ga naar Bestand> Nieuw.
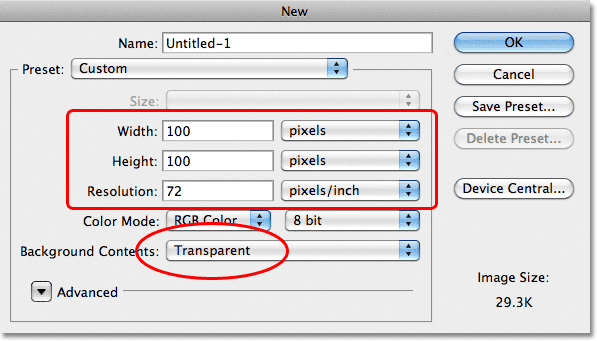
Hiermee wordt het dialoogvenster Nieuw document van Photoshop geopend. De grootte van het document dat we hier maken, wordt de grootte van de tegel die als patroon wordt herhaald. Omdat kleinere tegels meer dan grotere moeten herhalen om dezelfde hoeveelheid ruimte te vullen, heeft tegelgrootte een grote invloed op het algehele uiterlijk van het patroon. U zult later willen experimenteren met verschillende tegelgroottes voor uw eigen ontwerpen, maar voer voor deze zelfstudie 100 pixels in voor zowel de breedte als de hoogte van het document en zorg ervoor dat Achtergrondinhoud is ingesteld op Transparant . U kunt de resolutiewaarde op standaard 72 pixels / inch laten staan :
 Het dialoogvenster Nieuw document.
Het dialoogvenster Nieuw document.
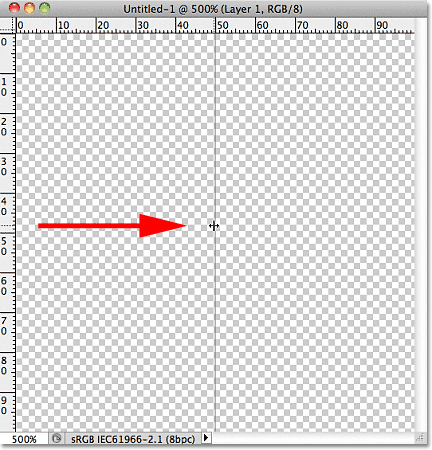
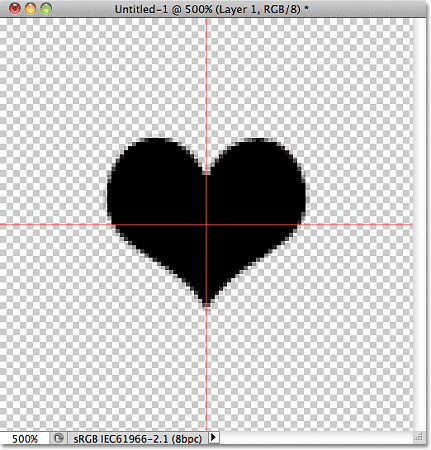
Klik op OK als u klaar bent om het dialoogvenster te sluiten. Het nieuwe lege document verschijnt op uw scherm. Met slechts 100 pixels x 100 pixels kan het document een beetje klein zijn om mee te werken, dus ik zal erop inzoomen door mijn Ctrl (Win) / Command (Mac) -toets en mijn spatiebalk ingedrukt te houden, die ons tijdelijk naar Zoomgereedschap van Photoshop (u ziet de muiscursor veranderen in een vergrootglas) en een paar keer klikken in het documentvenster. Hier heb ik ingezoomd op 500%:
 Het dambordpatroon is de manier van Photoshop om ons te laten weten dat de achtergrond van het document transparant is.
Het dambordpatroon is de manier van Photoshop om ons te laten weten dat de achtergrond van het document transparant is.
Stap 2: Voeg hulplijnen toe in het midden van het document
Vervolgens moeten we het exacte midden van ons document vinden en dat kunnen we doen met behulp van de gidsen van Photoshop. Toen we de basisprincipes van het maken van herhalende patronen hebben besproken, hebben we geleerd hoe we gidsen kunnen toevoegen met behulp van de opdracht Nieuwe gids. Deze keer zullen we handleidingen toevoegen met behulp van de linialen van Photoshop. Beide manieren om gidsen toe te voegen zijn prima, dus voel je vrij om de methode te gebruiken die je verkiest. Ga voor deze zelfstudie echter naar het menu Beeld boven aan het scherm en kies Linialen :
 Ga naar Beeld> Linialen.
Ga naar Beeld> Linialen.
U ziet de linialen van Photoshop boven en links van het document verschijnen. Klik ergens in de linkerliniaal en sleep met uw muisknop ingedrukt een verticale hulplijn naar het midden van het document. Wanneer u dicht genoeg bij het midden komt, klikt de geleider op zijn plaats. Laat uw muisknop los om de gids te plaatsen:
 Klik in de linkerliniaal en sleep een hulplijn naar het verticale midden van het document.
Klik in de linkerliniaal en sleep een hulplijn naar het verticale midden van het document.
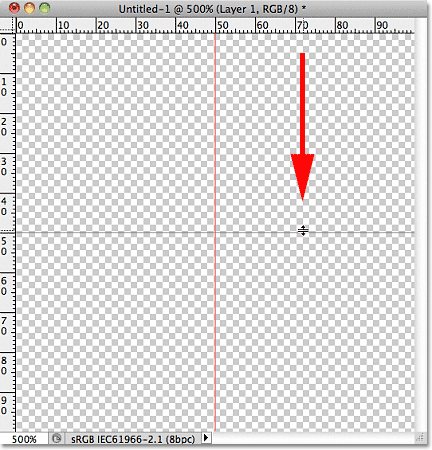
Klik vervolgens ergens in de bovenste liniaal en sleep, opnieuw met uw muisknop nog steeds ingedrukt, een horizontale gids omlaag naar het midden van het document. Wanneer u dicht genoeg bij het midden bent, klikt de gids op zijn plaats. Laat uw muisknop los om de tweede gids te plaatsen:
 Klik in de bovenste liniaal en sleep een hulplijn naar het horizontale midden van het document.
Klik in de bovenste liniaal en sleep een hulplijn naar het horizontale midden van het document.
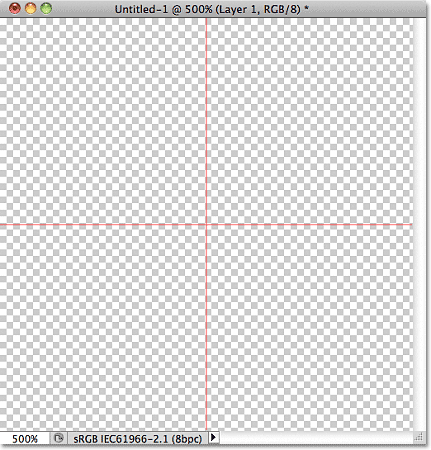
Nadat beide hulplijnen zijn toegevoegd, kunt u de linialen uitschakelen door terug te gaan naar het menu Beeld en opnieuw Linialen te kiezen. Of u kunt de handige sneltoets Ctrl + R (Win) / Command + R (Mac) gebruiken om de linialen snel in en uit te schakelen wanneer dat nodig is. De plek waar beide hulplijnen elkaar kruisen, is het exacte midden van het document. In mijn screenshot hier verschijnen de gidsen in het rood. Als je de eerste tutorial in de serie hebt gevolgd, weet je dat dat komt omdat ik de kleur van mijn gidsen in de voorkeuren van Photoshop heb gewijzigd, gewoon om ze beter zichtbaar te maken in de screenshots. De standaardkleur van de hulplijn is cyaan. Dit is de kleur waarin uw hulplijnen verschijnen als u deze niet hebt gewijzigd in de Voorkeuren:
 Maak je geen zorgen als je gidsen in een andere kleur verschijnen, zoals cyaan. De kleur is niet belangrijk.
Maak je geen zorgen als je gidsen in een andere kleur verschijnen, zoals cyaan. De kleur is niet belangrijk.
Stap 3: Selecteer het gereedschap Aangepaste vorm
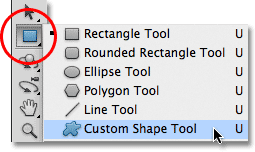
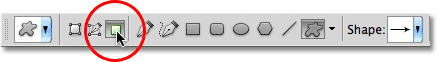
Selecteer het gereedschap Aangepaste vorm in het deelvenster Gereedschappen. Standaard verschuilt het zich achter het gereedschap Rechthoek, dus klik op het gereedschap Rechthoek en houd uw muisknop een seconde of twee ingedrukt totdat een uitklapmenu verschijnt en selecteer vervolgens het gereedschap Aangepaste vorm onderaan de lijst:
 Klik en houd ingedrukt op het gereedschap Rechthoek en selecteer vervolgens het gereedschap Aangepaste vorm in het menu.
Klik en houd ingedrukt op het gereedschap Rechthoek en selecteer vervolgens het gereedschap Aangepaste vorm in het menu.
Stap 4: Kies de optie "Pixels vullen"
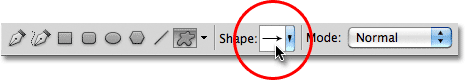
Photoshop biedt ons drie verschillende manieren waarop we de vormgereedschappen kunnen gebruiken. We zullen hier niet specifiek op ingaan, maar in het algemeen kunnen we ze gebruiken om vectorvormen, paden of op pixels gebaseerde vormen te tekenen. Met Photoshop kunnen we ons ontwerp alleen als patroon opslaan als het met pixels is gemaakt, dus we moeten Photoshop eerst vertellen dat we willen dat de vormen die we gaan tekenen met pixels worden gevuld en dat doen we in de opties Balk boven aan het scherm. Helemaal links op de optiebalk bevindt zich een reeks van drie pictogrammen. Elk pictogram selecteert een van de drie soorten vormen die we kunnen tekenen. Klik op het derde pictogram (rechts) om de optie Pixels vullen te kiezen:
 Selecteer de optie Pixels vullen door op het pictogram in de optiebalk te klikken.
Selecteer de optie Pixels vullen door op het pictogram in de optiebalk te klikken.
Stap 5: Kies een aangepaste vorm
Nu we Photoshop hebben verteld om pixelgebaseerde vormen te tekenen, moeten we de vorm kiezen die we willen tekenen. Klik op de vormvoorbeeldminiatuur in de optiebalk :
 Klik op de vormvoorbeeldminiatuur.
Klik op de vormvoorbeeldminiatuur.
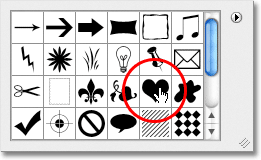
Hiermee wordt de vormkiezer geopend, die kleine miniaturen weergeeft van alle vormen waaruit we momenteel kunnen kiezen. Klik op een miniatuur om een vorm te kiezen. Ik kies de hartvorm door erop te klikken. Nadat u een vorm hebt gekozen, drukt u op Enter (Win) / Return (Mac) om de vormkiezer te sluiten:
 Klik op de miniatuur van de hartvorm om deze te selecteren.
Klik op de miniatuur van de hartvorm om deze te selecteren.
Stap 6: Teken de vorm in het midden van het document
We moeten onze vorm in het midden van het document tekenen, daarom hebben we gidsen toegevoegd om het centrum voor ons te vinden. We willen dat onze vorm voorlopig zwart is, dus druk op de letter D op je toetsenbord om de voorgrond- en achtergrondkleuren van Photoshop indien nodig snel terug te zetten naar hun standaardwaarden, waardoor de voorgrondkleur op zwart wordt ingesteld. U kunt de huidige voorgrond- en achtergrondkleuren bekijken door naar hun miniaturen onder aan het deelvenster Gereedschappen te kijken:
 De kleurstalen Voorgrond (linksboven) en Achtergrond (rechtsonder) in het deelvenster Gereedschappen.
De kleurstalen Voorgrond (linksboven) en Achtergrond (rechtsonder) in het deelvenster Gereedschappen.
Met de voorgrondkleur ingesteld op zwart, plaatst u uw muiscursor direct boven het midden van het document, zodat het doelsymbool van de cursor overeenkomt met de verticale en horizontale hulplijnen. Klik vervolgens en sleep de vorm met uw muisknop ingedrukt. Nadat u bent begonnen met slepen, houdt u Shift + Alt (Win) / Shift + Option (Mac) ingedrukt en houdt u ze ingedrukt terwijl u doorgaat met het slepen van de vorm. Als u de Shift-toets ingedrukt houdt, blijft de oorspronkelijke beeldverhouding van de vorm behouden, zodat u deze niet langer en dunner of korter en breder maakt dan zou moeten zijn, terwijl de Alt (Win) / Option (Mac) -toets Photoshop vertelt teken de vorm vanuit het midden. Als je klaar bent, ziet je document er ongeveer zo uit (mijn document is ingezoomd tot 500%, daarom zien de randen van de vorm er blokkerig uit):
 Sleep de vorm in het midden van het document.
Sleep de vorm in het midden van het document.
Stap 7: Schakel de gidsen uit
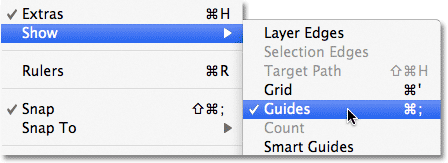
Nu we onze vorm hebben getekend, zijn de hulplijnen niet langer nodig en staan ze alleen maar in de weg, dus laten we ze uitschakelen. Ga naar het menu Beeld bovenaan het scherm, kies Tonen en kies vervolgens Hulplijnen . Links van het woord Gidsen ziet u een vinkje dat aangeeft dat ze momenteel zijn ingeschakeld. Als u ze selecteert terwijl ze aan staan, worden ze uitgeschakeld:
 Ga naar Beeld> Tonen> Hulplijnen om de hulplijnen uit te schakelen.
Ga naar Beeld> Tonen> Hulplijnen om de hulplijnen uit te schakelen.
Stap 8: Dupliceer de laag
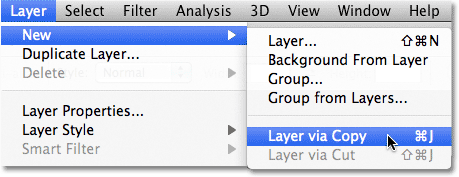
Laten we ons ontwerp een beetje interessanter maken voordat we het als patroon opslaan. Maak een kopie van de laag door naar het menu Laag boven aan het scherm te gaan, Nieuw te kiezen en vervolgens Laag via Kopiëren te kiezen:
 Ga naar Laag> Nieuw> Laag via kopie.
Ga naar Laag> Nieuw> Laag via kopie.
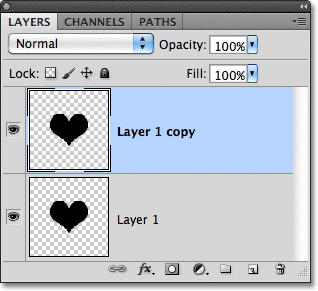
U kunt ook de sneltoets Ctrl + J (Win) / Command + J (Mac) gebruiken om de laag snel te kopiëren. Hoe dan ook, Photoshop vertelt om een kopie van Laag 1 te maken, die het creatief "Laag 1 kopie" noemt, en het boven het origineel in het deelvenster Lagen te plaatsen:
 Een kopie van de laag verschijnt boven het origineel.
Een kopie van de laag verschijnt boven het origineel.
Plug-in shortcodes, acties en filters: fout in shortcode (ads-basics-middle)
Stap 9: Pas het offsetfilter toe
Net zoals we deden toen we de basis leerden van het maken van herhalende patronen, zullen we het filter Offset van Photoshop gebruiken om onze tegel wat meer interesse te geven. Ga naar het menu Filter boven aan het scherm, kies Overige en kies vervolgens Offset :
 Ga naar Filter> Overige> Offset.
Ga naar Filter> Overige> Offset.
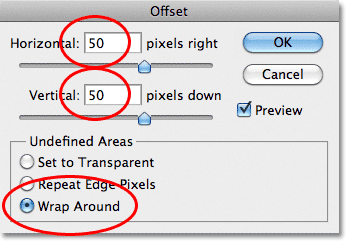
Dit opent het dialoogvenster Offset filter. We willen de helft van de breedte van ons document invoeren in het vak Horizontale waarde en de helft van de hoogte van het document in het vak Verticale waarde. Aangezien ons document 100 pixels x 100 pixels is, stelt u zowel de opties Horizontaal als Verticaal in op 50 pixels. Zorg er vervolgens voor dat de Wrap Around- optie is geselecteerd onderaan het dialoogvenster:
 Het dialoogvenster Offsetfilter.
Het dialoogvenster Offsetfilter.
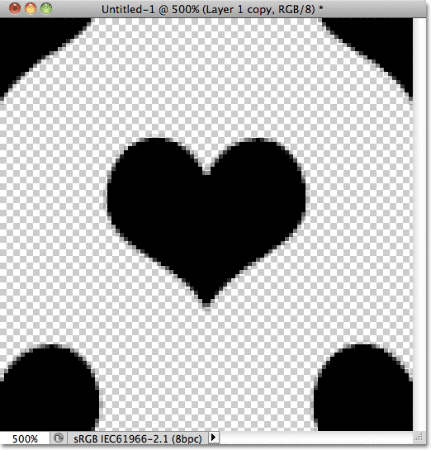
Klik op OK als u klaar bent om het dialoogvenster te sluiten. Het Offset-filter heeft de kopie van de hartvorm in wezen in vier gelijke delen gesplitst en in elke hoek van het document geplaatst. Het ziet er op dit moment misschien vreemd uit, maar dat is niet het geval als we het patroon wat later zien herhalen. De hartvorm in het midden van het document is de oorspronkelijke vorm die we in stap 6 hebben toegevoegd:
 Het document nadat het Offset-filter op de kopie van de hartvorm is toegepast.
Het document nadat het Offset-filter op de kopie van de hartvorm is toegepast.
Stap 10: Sla het ontwerp op als een patroon
Nu het ontwerp van onze tegels is voltooid, zijn we klaar om het als patroon op te slaan. Ga naar het menu Bewerken boven aan het scherm en kies Patroon definiëren :
 Ga naar Bewerken> Patroon definiëren.
Ga naar Bewerken> Patroon definiëren.
Photoshop opent het dialoogvenster Patroonnaam zodat we ons nieuwe patroon een naam kunnen geven. Het is een goede gewoonte om de grootte van uw tegel in de naam op te nemen voor het geval dat u meerdere vergelijkbare tegels ontwerpt, allemaal in verschillende maten. Ik noem mijn patroon "Harten 100x100" omdat de afmetingen van de tegel 100 px x 100 px zijn. Wanneer u klaar bent, klikt u op OK om het dialoogvenster te sluiten. Het patroon is nu opgeslagen en klaar voor gebruik:
 Het kan nuttig zijn om de afmetingen van de tegel op te nemen als onderdeel van de naam.
Het kan nuttig zijn om de afmetingen van de tegel op te nemen als onderdeel van de naam.
Stap 11: Maak een nieuw document
Laten we een nieuw document maken om te vullen met ons nieuw gemaakte patroon. Zoals we deden in stap 1, ga naar het menu Bestand en kies Nieuw . Dit keer wanneer het dialoogvenster Nieuw document verschijnt, voert u 1000 pixels in voor zowel de breedte als de hoogte van het document en wijzigt u de achtergrondinhoud in wit . Laat de resolutiewaarde ingesteld op 72 pixels / inch . Klik op OK om het dialoogvenster te sluiten. Het nieuwe document, gevuld met wit, verschijnt op uw scherm:
 Een nieuw document maken.
Een nieuw document maken.
Stap 12: Voeg een nieuwe lege laag toe
In plaats van de achtergrondlaag met ons patroon te vullen, wat beperkt wat we er later mee kunnen doen, voegen we het patroon toe aan zijn eigen laag. Klik op het pictogram Nieuwe laag onder in het deelvenster Lagen:
 Klik op het pictogram Nieuwe laag.
Klik op het pictogram Nieuwe laag.
Photoshop voegt een nieuwe lege laag met de naam "Laag 1" toe boven de achtergrondlaag:
 Photoshop plaatst de nieuwe laag boven de achtergrondlaag.
Photoshop plaatst de nieuwe laag boven de achtergrondlaag.
Stap 13: Selecteer het gereedschap Emmertje
In de vorige zelfstudies in deze serie hebben we geleerd hoe we een laag met een patroon kunnen vullen met de opdracht Invullen van Photoshop. Laten we deze keer eens kijken hoe we hetzelfde kunnen doen met de Paint Bucket Tool, waarmee we ook een laag of selectie kunnen vullen met een kleur of een patroon. U vindt het gereedschap Emmertje in het deelvenster Gereedschappen. Standaard verstopt het zich achter het Verloopgereedschap, dus klik op het Verloopgereedschap en houd je muisknop ingedrukt totdat een uitklapmenu verschijnt en kies vervolgens het Verfemmergereedschap uit de lijst:
 Klik en houd het Verloopgereedschap ingedrukt en selecteer vervolgens het gereedschap Emmertje uit de lijst.
Klik en houd het Verloopgereedschap ingedrukt en selecteer vervolgens het gereedschap Emmertje uit de lijst.
Stap 14: Wijzig de bron in patroon
Met het gereedschap Verfemmer geselecteerd, gaat u naar de optiebalk en stelt u de bron voor de verfemmer in op Patroon (standaard is deze ingesteld op Voorgrond):
 Wijzig de bron van voorgrond naar patroon.
Wijzig de bron van voorgrond naar patroon.
Stap 15: Selecteer het patroon
Selecteer Patroon en klik op de voorbeeldweergave van het patroon in de optiebalk :
 Klik op de voorbeeldminiatuur rechts van de optie Bron op de optiebalk.
Klik op de voorbeeldminiatuur rechts van de optie Bron op de optiebalk.
Dit opent de patroonkiezer van Photoshop waar we het patroon kunnen kiezen dat we willen gebruiken. Het patroon dat we zojuist hebben gemaakt, is het laatste in de lijst. Klik op de miniatuur om deze te selecteren. Nadat u het patroon hebt geselecteerd, drukt u op Enter (Win) / Return (Mac) om de patroonkiezer te sluiten:
 Kies het hartenpatroon door op de miniatuur te klikken.
Kies het hartenpatroon door op de miniatuur te klikken.
Stap 16: Klik in het document om het patroon toe te voegen
Zorg ervoor dat Laag 1 is geselecteerd in het deelvenster Lagen (geselecteerde lagen zijn blauw gemarkeerd) en klik vervolgens met het patroon dat is gekozen in de Optiebalk eenvoudig ergens in het document met de Paint Bucket Tool, die het document direct met het patroon vult . De tegel herhaalt zich zo vaak als nodig om de hele ruimte te vullen:
 Als u ergens in het document klikt, wordt laag 1 met het patroon gevuld.
Als u ergens in het document klikt, wordt laag 1 met het patroon gevuld.
Op dit moment is ons patroon in zwart-wit, maar we kunnen het gemakkelijk inkleuren. U vindt alle stappen die nodig zijn voor het inkleuren van patronen in onze vorige Herhaalpatronen - Kleuren en verlopen toevoegen, zodat ik hier niet alles zal herhalen, maar hier is een snel voorbeeld van hoe hetzelfde patroon kan zorgen voor het inkleuren van zowel de witte achtergrond als het patroon zelf:
 Hetzelfde patroon na het toevoegen van kleur.
Hetzelfde patroon na het toevoegen van kleur.
We kunnen in het deelvenster Lagen zien dat ik de kleuren heb toegevoegd met niet meer dan twee opvullagen in één kleur, één voor de achtergrond en één voor het patroon. Nogmaals, u vindt alle benodigde stappen in de vorige zelfstudie :
 De kleuren zijn toegevoegd met opvullagen met effen kleur.
De kleuren zijn toegevoegd met opvullagen met effen kleur.
Extra aangepaste vormen laden
Toen we in stap 5 een aangepaste vorm uit de Vormkiezer kozen, is het je misschien opgevallen dat Photoshop ons standaard niet veel vormen geeft om uit te kiezen. Tenzij je hoopte herhalende pijlen, gloeilampen of enveloppen aan je ontwerp toe te voegen, ben je misschien een beetje teleurgesteld in de selectie. Gelukkig zijn er veel andere vormen waaruit we kunnen kiezen. We moeten ze gewoon in onszelf laden. Hier is hoe.
Open de vormkiezer en klik op het kleine pijlpictogram in de rechterbovenhoek:
 Klik op het pijlpictogram.
Klik op het pijlpictogram.
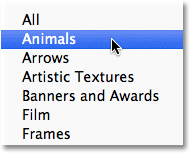
Dit opent een menu met verschillende opties, waaronder een lijst met extra vormsets waaruit we kunnen kiezen. Ik zal ze niet allemaal doornemen, omdat je er zelf mee kunt experimenteren, maar als voorbeeld kies ik de vormset Dieren :
 Kies een van de extra aangepaste vormsets uit de lijst.
Kies een van de extra aangepaste vormsets uit de lijst.
Photoshop vraagt of u de huidige vormen wilt vervangen door de nieuwe of dat u de huidige vormen wilt behouden en de nieuwe aan het einde van de lijst wilt toevoegen. Kies Toevoegen :
 Klik op de knop Toevoegen.
Klik op de knop Toevoegen.
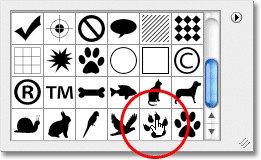
Terug in de Vormkiezer, blader door de miniaturen om de nieuwe vormen te vinden die zijn toegevoegd na de originele. Selecteer een van de nieuw toegevoegde vormen door op de miniatuur te klikken. Ik kies de vorm van de hondenprint:
 De vorm van de hondenprint selecteren.
De vorm van de hondenprint selecteren.
En hier is een voorbeeld van hoe het herhalende patroon eruit zou zien met de hondenprintvorm met behulp van de stappen die we in deze tutorial hebben behandeld. In dit geval heb ik een iets groter document van 150 pixels x 150 pixels gemaakt voor mijn tegel (zie stap 1) en in het dialoogvenster Offsetfilter (stap 8) heb ik de opties Horizontaal en Verticaal ingesteld op 75 pixels elk (de helft van de breedte) en hoogte van het document). Opnieuw is kleur aan het patroon toegevoegd met behulp van een opvullaag met effen kleur voor de achtergrond en een andere voor het patroon zelf:
 Een ander voorbeeld van een herhalend patroon gemaakt met de aangepaste vormen van Photoshop.
Een ander voorbeeld van een herhalend patroon gemaakt met de aangepaste vormen van Photoshop.
Als geen van de aangepaste vormen Photoshop wordt geleverd met de behoeften van uw ontwerp, kunt u eenvoudig uw eigen aangepaste vormen maken! Bekijk onze tutorial Creëren van aangepaste vormen in Photoshop voor alle details!