
Inleiding tot HTML-lijststijlen
- Lijsten zijn de gebruikelijke vereiste om de gegevens op een opgemaakte manier te plaatsen, zoals als u een webpagina hebt gemaakt waar u de inhoud van het pizzamenu van een hotel moet weergeven, dan is het waarschijnlijk een HTML-lijststijl, die verschijnt in een duidelijke en discrete manier.
- In een ander geval kan het zijn dat je een aantal studenten hebt die tot de top van de klas behoorden, in dit verband is het vereist om de rang 1 student bovenaan en anderen eronder in een toenemende rangorde te plaatsen, voor dat we dit moeten opmaken in een gesorteerde lijst.
- Een ander type kunnen aangepaste lijsten zijn die u kunt maken met behulp van javascript en html samen, waarbij de dynamiek in de objecten ook kan worden ingesteld en de lijsten een aangepast uiterlijk kunnen hebben.
Verschillende lijststijlen in HTML:
Hieronder staan de verschillende HTML-lijststijlen als volgt:
1) Niet-geordende lijsten -
Hier is de volgorde van weergave van de inhoud niet iets waar we om moeten geven, we moeten alleen de dingen goed plaatsen, zodat de HTML-pagina ze op een goed opgemaakte en duidelijke manier voor de gebruiker plaatst.
Er zijn twee tags in HTML-taal die deze lijsten verwerken en waarschijnlijk kunt u ook navigatiebalk en verticale zijbalk maken, alleen met behulp van deze tags.
-
- : dit vertegenwoordigt de ongeordende lijst, wanneer we niets hoeven te rangschikken of te zoeken om het in willekeurige volgorde te plaatsen, wordt deze tag opgenomen.
- : dit vertegenwoordigt de lijstitems, de set items die in de ongeordende lijst moeten worden geplaatst, dwz onder de
- tag verschijnen in de
- label. De items gemarkeerd met deze markeringen zullen automatisch enkele opsommingstekens of cirkels dragen in het begin, dit zijn de basis HTML-functies.
Laten we nu een stukje code bekijken voor
- en
- gebaseerde ongeordende lijsten en hoe de HTML-pagina eruit zal zien, zodra je dat bestand uitvoert, merk je op dat je in een editor zoals Kladblok kunt schrijven en een bestand met de extensie ".html" kunt opslaan, vandaar dat het kan worden geopend met een van de browsers.
Voorbeeldfragment -
HTML Lists
list of pizzas
farmhouse
peppy paneer
onion pizza
HTML Lists
list of pizzas
farmhouse
peppy paneer
onion pizza
HTML Lists
list of pizzas
farmhouse
peppy paneer
onion pizza-
HTML Lists
list of pizzas
farmhouse
peppy paneer
onion pizza -
HTML Lists
list of pizzas
farmhouse
peppy paneer
onion pizza -
HTML Lists
list of pizzas
farmhouse
peppy paneer
onion pizza
HTML Lists
list of pizzas
farmhouse
peppy paneer
onion pizza
HTML Lists
list of pizzas
farmhouse
peppy paneer
onion pizza
HTML Lists
list of pizzas
farmhouse
peppy paneer
onion pizza
HTML Lists
list of pizzas
farmhouse
peppy paneer
onion pizza
HTML Lists
list of pizzas
farmhouse
peppy paneer
onion pizzaUitgang -

2) Bestelde lijsten -
We zullen nu een geval zien waarin we de studenten op een geordende manier willen plaatsen op basis van hun rang in de klas en dit zal op een gesorteerde manier verschijnen met behulp van
- tag van html en deze zal meerdere bevatten
- tags, deze zullen de lijstitems bevatten.
- : deze tag wordt gebruikt om een geordende lijst op te zetten en alle elementen worden erin geplaatst, binnenin
- -tags.
- tag is hierboven uitgelegd.
Laten we nu ook een voorbeeld voor dit geval bekijken en u moet dit opslaan zoals hierboven is gedaan.
Voorbeeldcode -
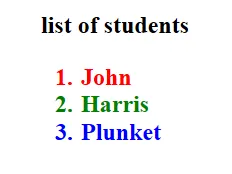
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket-
HTML Lists
list of students
John
Harris
Plunket -
HTML Lists
list of students
John
Harris
Plunket -
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
PlunketUitvoer / HTML-pagina -

Laten we nu enkele varianten hiervan bekijken waar we deze lijsten alleen kunnen aanpassen of goed opmaken door enkele CSS-eigenschappen aan de HTML-pagina toe te voegen, waardoor het uiterlijk van de pagina er beter uitziet.
- In de ongeordende lijsten hebben we de volgende eigenschappen die kunnen worden gegeven -
- Type lijststijl - kan schijf, cirkel, vierkant of geen zijn. Dus de cirkels die je in ongeordende lijstitems zag, verschijnen niet als we er hier geen kiezen, laten we het doen.
Voorbeeld -
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket-
HTML Lists
list of students
John
Harris
Plunket -
HTML Lists
list of students
John
Harris
Plunket -
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
PlunketUitvoer / HTML-pagina -

De cirkel-opsommingstekens bestaan dus niet meer, u kunt deze aanpassen met de hierboven aangeboden opties.
Evenzo is er in de bestellijsten een bepaling om te kiezen of de bestellijstwaarden met cijfers of Romeinen of alfabetten worden weergegeven.
U kunt het eigenschapstype instellen in
- tag voor hetzelfde en type kan de volgende waarden aannemen
-
HTML Lists
list of students
John
Harris
Plunket -
HTML Lists
list of students
John
Harris
Plunket -
HTML Lists
list of students
John
Harris
Plunket - - deze tag geeft de omschrijvingsterm
- - deze tag bevat de beschrijving van elke term
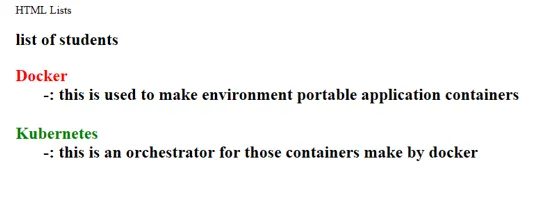
Voorbeeld -
HTML Lists
list of students
Docker
-: this is used to make environment portable application containers
Kubernetes
-: this is an orchestrator for those containers make by docker
HTML Lists
list of students
Docker
-: this is used to make environment portable application containers
Kubernetes
-: this is an orchestrator for those containers make by docker
HTML Lists
list of students
Docker
-: this is used to make environment portable application containers
Kubernetes
-: this is an orchestrator for those containers make by docker-
HTML Lists
list of students
Docker
-: this is used to make environment portable application containers
Kubernetes
-: this is an orchestrator for those containers make by docker
HTML Lists
list of students
Docker
-: this is used to make environment portable application containers
Kubernetes
-: this is an orchestrator for those containers make by docker-
HTML Lists
list of students
Docker
-: this is used to make environment portable application containers
Kubernetes
-: this is an orchestrator for those containers make by docker
HTML Lists
list of students
Docker
-: this is used to make environment portable application containers
Kubernetes
-: this is an orchestrator for those containers make by docker
HTML Lists
list of students
Docker
-: this is used to make environment portable application containers
Kubernetes
-: this is an orchestrator for those containers make by docker
HTML Lists
list of students
Docker
-: this is used to make environment portable application containers
Kubernetes
-: this is an orchestrator for those containers make by docker
HTML Lists
list of students
Docker
-: this is used to make environment portable application containers
Kubernetes
-: this is an orchestrator for those containers make by docker
HTML Lists
list of students
Docker
-: this is used to make environment portable application containers
Kubernetes
-: this is an orchestrator for those containers make by docker
HTML Lists
list of students
Docker
-: this is used to make environment portable application containers
Kubernetes
-: this is an orchestrator for those containers make by docker
HTML Lists
list of students
Docker
-: this is used to make environment portable application containers
Kubernetes
-: this is an orchestrator for those containers make by dockerUitvoer / HTML-pagina -

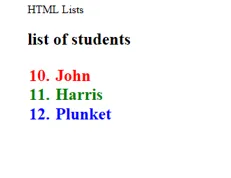
In de geordende lijsten kunt u ook de starteigenschap in definiëren
- tag, die aangeeft waar de telling begint. Laten we een voorbeeld hiervan bekijken -
-
HTML Lists
list of students
John
Harris
Plunket -
HTML Lists
list of students
John
Harris
Plunket -
HTML Lists
list of students
John
Harris
Plunket - HTML-indeling Tags
- HTML-kenmerken
- Wat is XHTML?
- HTML-stijlbladen
- HTML-frames
- HTML-blokken
- Stel een achtergrondkleur in HTML in met Voorbeeld
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
PlunketUitgang -

Conclusie
We zagen dus verschillende lijsten waarin we gegevens kunnen plaatsen, deze gegevens kunnen worden weergegeven vanuit het model om te bekijken met behulp van JavaScript-frameworks, wat we hebben getoond is een statische pagina en deze kan dynamisch worden gemaakt met JS. Deze lijsten kunnen worden opgemaakt met bootstrap zodat ze er ook uitzien als navigatiebalken of zijbalken.
Aanbevolen artikelen
Dit is een gids geweest voor HTML-lijststijlen. Hier bespreken we de introductie en verschillende soorten HTML-stijlen met de juiste voorbeeldcode. U kunt ook onze andere voorgestelde artikelen doornemen voor meer informatie -
-
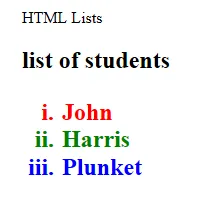
Type: "1", "A", "a", "I", "i"
Laten we voorbeeldcode voor hetzelfde zien -
Voorbeeld -
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
PlunketUitvoer / HTML-pagina -

Evenzo hebben we ook beschrijvingslijsten waar we het item kunnen definiëren waartegen we een beschrijving moeten plaatsen, laten we zeggen dat u een pagina maakt waar u enkele definities moet plaatsen voor enkele sleutelwoorden, dan kunt u de beschrijvingslijsten kiezen.
We hebben de volgende tags om hetzelfde te verwerken.
- - deze tag definieert de beschrijvingslijst
-
-