In deze tutorial over Photoshop-effecten gaan we leren hoe we een foto als zijn eigen achtergrond kunnen gebruiken, wat een geweldig effect is om te gebruiken bij trouwreportages, maar ook kan worden gebruikt bij elke afbeelding. We gaan twee kopieën van onze foto maken, met de ene als onze hoofdafbeelding en de andere als de achtergrond, die we inkleuren, omdraaien en vervagen in meer een afbeelding in watermerkstijl.
We nemen vervolgens onze hoofdfoto, verkleinen deze, geven een mooi rand- en schaduweffect en verplaatsen deze uiteindelijk naar de perfecte plek voor de achtergrond. We nemen zelfs enkele kleuren uit de afbeelding om er zeker van te zijn dat alles mooi past. Dit is een eenvoudig foto-effect om te maken en kost heel weinig tijd van start tot finish.
Voordat we beginnen … Deze versie van de zelfstudie is voor Photoshop CS5 en eerder. Als u Photoshop CC of CS6 gebruikt, wilt u de volledige bijgewerkte versie volgen.
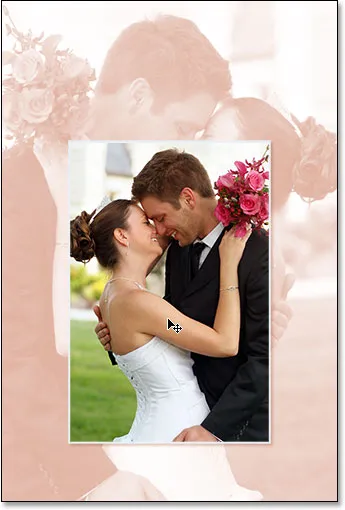
Hier is de afbeelding waarmee ik zal beginnen:

De originele afbeelding.
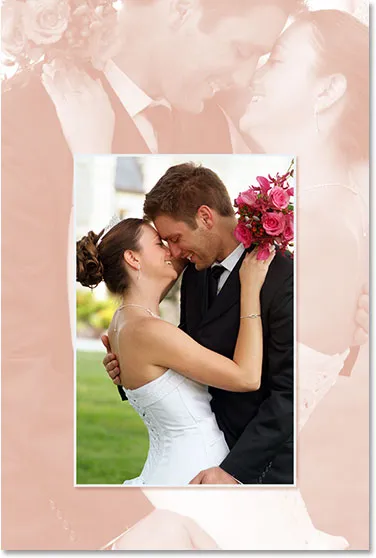
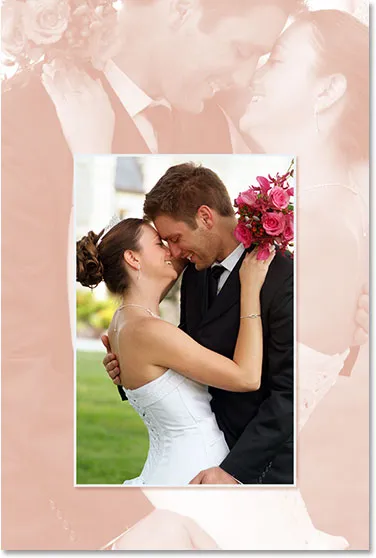
En hier is het laatste effect waar we voor gaan:

Het eindresultaat.
Deze zelfstudie komt uit onze serie Foto-effecten. Laten we beginnen!
Stap 1: Dupliceer de achtergrondlaag tweemaal
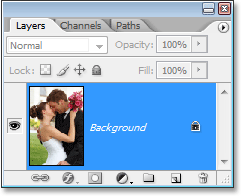
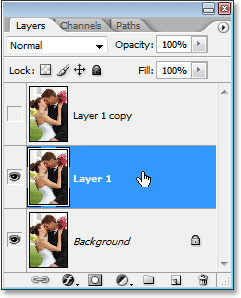
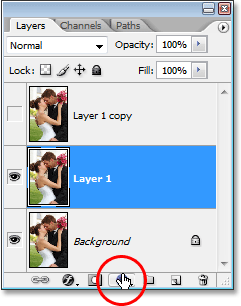
Het eerste dat we voor dit foto-effect moeten doen, is een paar kopieën van onze afbeelding maken. We kunnen in het palet Lagen zien dat we momenteel slechts één laag hebben, de achtergrondlaag, die onze foto bevat:

Het palet Lagen van Photoshop met de originele afbeelding op de achtergrondlaag.
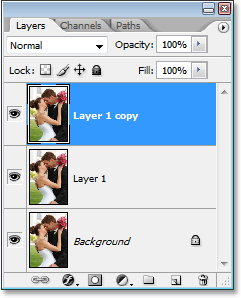
Laten we er een paar kopieën van maken, en daarvoor gebruiken we de handige sneltoets Ctrl + J (Win) / Command + J (Mac). Gebruik de sneltoets eenmaal om de eerste kopie te maken en gebruik deze vervolgens opnieuw om een tweede kopie te maken. U zou nu drie lagen in uw palet Lagen moeten hebben:

Druk twee keer op "Ctrl + J" (Win) / "Command + J" (Mac) om twee kopieën van de achtergrondlaag te maken.
De belangrijkste reden waarom we hier twee exemplaren hebben gemaakt, is om te voorkomen dat we op onze originele achtergrondlaag werken, omdat deze de originele pixelinformatie van onze foto's bevat en we willen die altijd veilig houden voor het geval we terug moeten gaan.
Stap 2: Verberg de bovenste laag
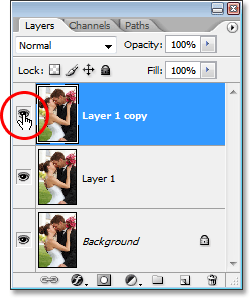
De laag boven aan het palet Lagen wordt onze hoofdpagina, maar we gaan nu werken aan de laag eronder, die onze achtergrond wordt. Om te zien wat we aan het doen zijn, moeten we de bovenste laag verbergen. Klik hiervoor op het pictogram voor de zichtbaarheid van de laag (het pictogram dat eruitziet als een oogbol) aan de linkerkant van de laag in het palet Lagen:

Verberg de bovenste laag in het palet Lagen door op het pictogram van de laagzichtbaarheid (oogbol) te klikken.
Er lijkt niets met uw afbeelding te zijn gebeurd wanneer u de bovenste laag verbergt, omdat alle drie de lagen exact dezelfde afbeelding bevatten, maar we kunnen nu zien wat we doen wanneer we de onderliggende laag omzetten in onze achtergrond, wat we hierna zullen doen.
Stap 3: Voorbeeld van een kleur uit de afbeelding om te gebruiken voor de achtergrond
Laten we onze achtergrond maken. Klik eerst op de middelste laag in het palet Lagen om deze te selecteren:

Klik op de middelste laag in het palet Lagen van Photoshop om deze te selecteren.
We moeten een voorbeeld nemen van een kleur uit de afbeelding die we gaan gebruiken om de achtergrond te kleuren. Pak hiervoor het pipet uit het palet Tools of druk op I op uw toetsenbord om het snel te selecteren:

Selecteer het pipet.
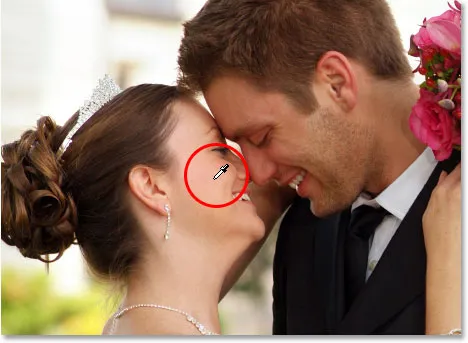
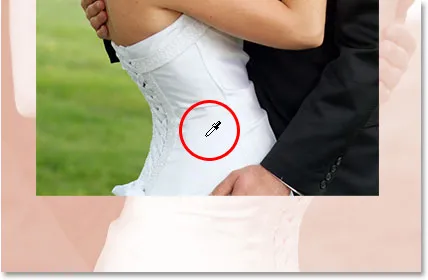
Klik vervolgens met het pipet geselecteerd op een gebied in uw afbeelding dat de kleur bevat die u voor uw achtergrond wilt gebruiken. Ik ga een kleur van de wang van de vrouw proeven, die mooi zou moeten werken:

Klik in de afbeelding met het pipet om een voorbeeld van een kleur te nemen.
Je ziet de kleur als je voorgrondkleur in het palet Tools:

De gesamplede kleur verschijnt nu in het voorgrondkleurstaal in het palet Gereedschappen.
Stap 4: De achtergrond inkleuren met een aanpassingslaag voor tint / verzadiging
Nu we onze gesamplede kleur hebben, laten we deze gebruiken om de achtergrond in te kleuren. Klik op het pictogram Nieuwe aanpassingslaag onder aan het palet Lagen:

Klik op het pictogram "Nieuwe aanpassingslaag".
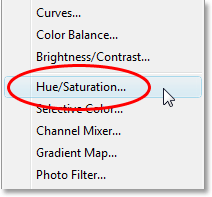
Selecteer vervolgens Tint / Verzadiging in de lijst:

Selecteer "Tint / Verzadiging" uit de lijst met aanpassingslagen.
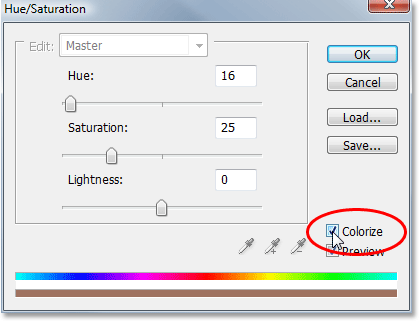
Dit opent het dialoogvenster "Kleurtoon / verzadiging" van Photoshop. Het is niet nodig om hier rond te scharrelen met schuifregelaars die een kleur proberen te kiezen, omdat we al de kleur hebben gekozen die we willen gebruiken, dus het enige wat we moeten doen is de optie Inkleuren rechtsonder in het dialoogvenster selecteren:

Klik in het selectievakje links van de optie "Inkleuren" om deze te selecteren.
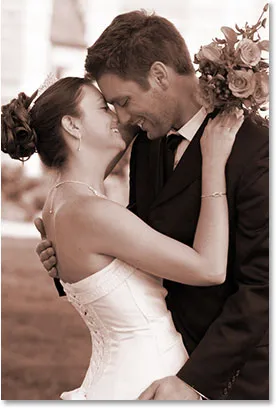
Zodra u die optie selecteert, gaat Photoshop door en kleurt de afbeelding in met de gesamplede kleur:

De afbeelding wordt nu ingekleurd met de kleur die eruit is genomen.
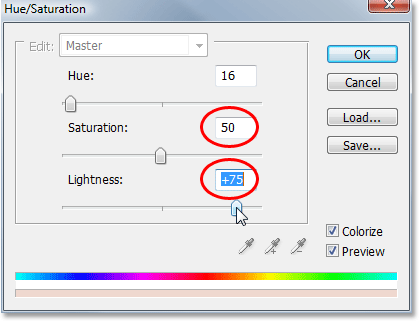
Ik ga de verzadiging van de kleur verhogen door de schuifregelaar Verzadiging naar rechts te slepen totdat de verzadigingswaarde 50 is . Vervolgens, om de achtergrond een vervaagde uitstraling te geven, ga ik de schuifregelaar Lichtheid naar rechts slepen naar een waarde van ongeveer 75 :

Verhoog de "Verzadiging" tot 50 en de "Lichtheid" tot 75.
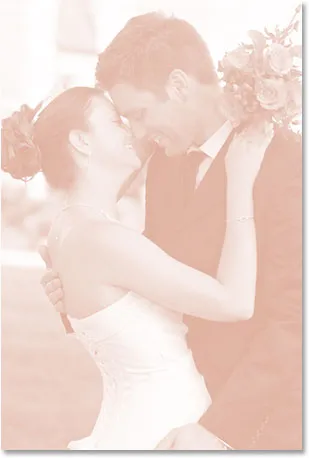
Klik op OK als u klaar bent om het dialoogvenster te verlaten. Hier is mijn afbeelding nadat deze is ingekleurd en verlicht:

De achtergrond is nu ingekleurd en lijkt vervaagd.
Stap 5: De afbeelding horizontaal spiegelen
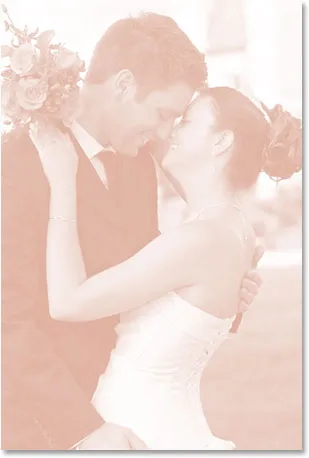
Er is nog een laatste ding met onze achtergrond. Laten we het horizontaal spiegelen zodat het verschijnt als een spiegelbeeld van onze hoofdfoto. Om dat te doen, moeten we eerst de juiste laag selecteren. Op dit moment hebben we de aanpassingslaag Kleurtoon / Verzadiging geselecteerd in het palet Lagen, dus klik op "Laag 1" eronder die onze achtergrondafbeelding bevat. Ga vervolgens naar het menu Bewerken boven aan het scherm, kies Transformeren en kies vervolgens Horizontaal spiegelen . De foto draait opzij, geeft ons ons "spiegelbeeld" en voltooit ons werk op de achtergrond:

Ga naar Bewerken> Transformeren> Horizontaal spiegelen om de achtergrond zijwaarts te spiegelen en een spiegelbeeld van de hoofdfoto te maken.
Stap 6: schakel de bovenste laag weer in
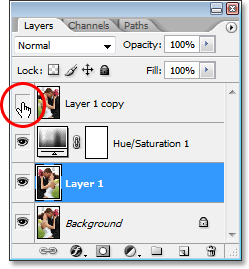
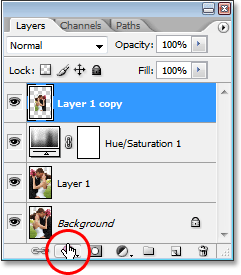
We zijn klaar met onze achtergrond, dus laten we werken aan onze hoofdafbeelding, die zich op de bovenste laag in het palet Lagen bevindt. De laag is momenteel verborgen, dus klik nogmaals op het pictogram van de laagzichtbaarheid om deze weer in te schakelen:

Klik nogmaals op het laagzichtbaarheidspictogram van de bovenste laag om deze weer in te schakelen.
Wanneer u op het pictogram klikt, verschijnt de oogbol opnieuw en verschijnt de originele afbeelding in het document, waardoor de achtergrond waar we zojuist aan hebben gewerkt tijdelijk wordt geblokkeerd.
Stap 7: Wijzig het formaat van het hoofdbeeld met gratis transformatie
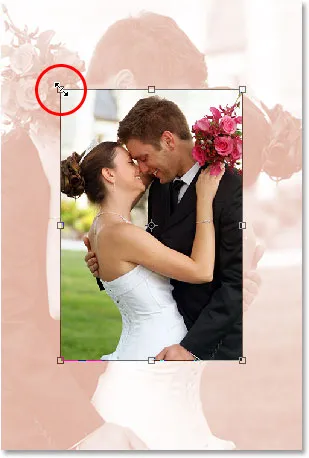
We gaan onze hoofdafbeelding kleiner maken en dat doen we met de Free Transform- opdracht van Photoshop. Klik eerst op de bovenste laag in het palet Lagen om deze te selecteren. Gebruik vervolgens de sneltoets Ctrl + T (Win) / Command + T (Mac) om de gratis transformatiegrepen rond de afbeelding weer te geven. Houd Shift + Alt (Win) / Shift + Option (Mac) ingedrukt en sleep een van de hoekgrepen naar binnen om de grootte van de foto te verkleinen. Als u Shift ingedrukt houdt, worden de verhoudingen van de afbeelding beperkt terwijl u sleept, en als u Alt / Option ingedrukt houdt, wordt Photoshop gevraagd het formaat van de afbeelding vanuit het midden te wijzigen. Het is een oordeel van jouw kant hoe klein je je imago wilt maken. Ik ga de mijne ongeveer 60% van zijn oorspronkelijke grootte maken:

Verklein de originele afbeelding met "Free Transform".
Druk op Enter (Win) / Return (Mac) als je tevreden bent met de nieuwe grootte van je afbeelding om de transformatie te accepteren.
Stap 8: Voeg een lijn toe aan de hoofdafbeelding
Laten we een dunne rand rond onze hoofdafbeelding toevoegen. We zullen daarvoor een lijnlaagstijl gebruiken. Klik op het pictogram Laagstijlen onderaan het palet Lagen:

Klik op het pictogram "Laagstijlen" onderaan het palet Lagen.
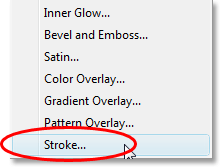
Selecteer vervolgens Lijn onderaan de lijst met Laagstijlen:

Selecteer "Lijn" uit de lijst.
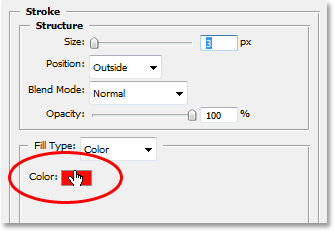
Dit opent het dialoogvenster Laagstijl van Photoshop ingesteld op de opties Lijn in de middelste kolom. Laten we een kleur kiezen voor onze lijn, opnieuw door een kleur uit de afbeelding te nemen. Klik hiervoor op het kleurstaal, dat standaard rood wordt weergegeven:

Klik op het kleurstaal voor de lijn om een nieuwe kleur te selecteren.
Wanneer u op het kleurstaal klikt, verschijnt de "Kleurkiezer" van Photoshop, waar u normaal gesproken een nieuwe kleur zou kiezen, maar we gaan deze negeren omdat we een kleur rechtstreeks uit de afbeelding zelf willen nemen. Beweeg hiervoor uw muis over de hoofdafbeelding en u ziet uw muiscursor veranderen in het pictogram Pipet. Klik vervolgens, net als eerder, op een gebied in de afbeelding om een voorbeeld van de kleur te nemen. Ik ga een wittint uit de jurk van de bruid proeven:

Neem een voorbeeld van een kleur in de afbeelding om te gebruiken met de lijn.
Wanneer u in de afbeelding klikt, ziet u de kleurstaal van de streek veranderen in de kleur die u zojuist hebt gesampled. Als u tevreden bent met de kleur die u hebt gekozen, klikt u op OK in de rechterbovenhoek van de Kleurkiezer om deze te sluiten (hoewel we deze nooit hebben gebruikt).
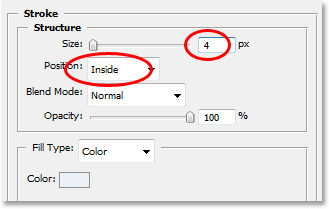
Nadat u de lijnkleur hebt gekozen, gaat u naar de optie Lijngrootte boven in het dialoogvenster en stelt u deze in op ongeveer 4 px . Misschien wilt u het iets hoger instellen als u een grote afbeelding met een hoge resolutie gebruikt, maar we gaan hier niet voor een polaroid-look. We willen iets dat iets eleganter is, vooral als je dit doet met een trouwfoto, dus probeer je beroerte vrij dun te houden. Stel ook de optie Positie in op Binnen :

Houd de lijn vrij dun door de "Grootte" in te stellen op ongeveer 4 pixels en verander de "Positie" in "Binnen".
Klik nog niet op OK. We moeten nog een laagstijl toevoegen.
Stap 9: voeg een slagschaduw toe
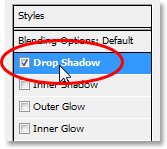
Laten we een slagschaduw toevoegen voordat we het dialoogvenster Laagstijl sluiten. Klik direct op de woorden Slagschaduw links in het dialoogvenster:

Klik direct op de woorden "Slagschaduw" aan de linkerkant.
Dit zal de Slagschaduw-opties in de middelste kolom weergeven, waar de Stroke-opties zojuist waren. Standaard stelt Photoshop de slagschaduwkleur in op zwart, maar dat is te hard voor dit effect, dus laten we een andere kleur kiezen. Klik net als bij de Stroke op het kleurstaal:

Klik op het kleurstaal van de slagschaduw in het dialoogvenster Laagstijl.
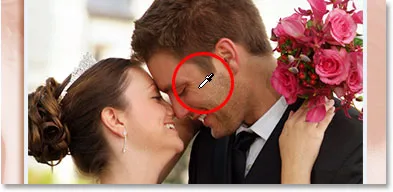
Dit zal opnieuw de Kleurkiezer van Photoshop oproepen en opnieuw ga ik het negeren omdat ik een kleur rechtstreeks uit de afbeelding wil nemen. Ik wil dat mijn slagschaduw ongeveer dezelfde kleur heeft als die ik gebruikte om mijn achtergrond in te kleuren, maar gewoon een beetje donkerder (omdat het tenslotte een schaduw is), dus ik ga een kleur uit het gezicht van de man proeven, die is iets donkerder dan die van de vrouw:

Proef een iets donkerdere kleur van wat u gebruikte om de achtergrond voor de slagschaduw in te kleuren.
Terwijl u in de afbeelding klikt, verandert de slagschaduwkleur in de kleur waarop u zojuist hebt geklikt, zodat u een voorbeeld van uw schaduwkleur kunt zien terwijl u klikt. Als u tevreden bent met de kleur, klikt u op OK in de Kleurkiezer om deze te verlaten. Uw kleurstaal in het dialoogvenster Laagstijl is nu gewijzigd in de kleur die u hebt gesampled.
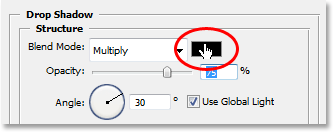
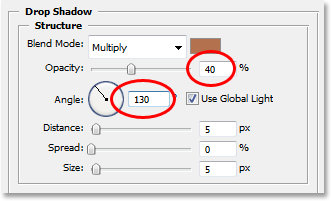
Met mijn kleur gekozen, ga ik de dekking van mijn slagschaduw verlagen tot ongeveer 40%, dus het is niet te intens en ik ga mijn hoek veranderen naar ongeveer 130 ° :

Verlaag de dekking van de schaduw tot ongeveer 40% en verander de hoek in ongeveer 130 °.
Klik op OK als u klaar bent om het dialoogvenster Laagstijl te verlaten. Uw afbeelding zou er nu ongeveer zo uit moeten zien:

De afbeelding na het toepassen van de lijn en slagschaduw.
Stap 10: Verplaats de hoofdafbeelding zoals nodig
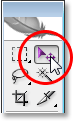
Het ziet er goed uit, op één ding na. Mijn hoofdafbeelding vooraan blokkeert het gezicht van de man en de vrouw op de achtergrond, dus het eerste wat ik ga doen, is de hoofdafbeelding verplaatsen. Om het te verplaatsen, hebben we het gereedschap Verplaatsen nodig, dus selecteer het in het palet Tools of druk op V op uw toetsenbord:

Selecteer het gereedschap Verplaatsen.
Klik vervolgens met de bovenste laag nog steeds geselecteerd in het document en sleep de hoofdafbeelding naar de nieuwe locatie. Ik ga de mijne een beetje naar beneden slepen, dus om ervoor te zorgen dat ik in een rechte lijn sleep, houd ik mijn Shift- toets ingedrukt terwijl ik klik en sleep:

Sleep de hoofdafbeelding naar een nieuwe positie met het gereedschap Verplaatsen. Houd "Shift" ingedrukt om in een rechte lijn te slepen.
Stap 11: Wijzig de grootte en verplaats de achtergrondafbeelding indien nodig
Omdat de gezichten van het paar op de achtergrond nog steeds worden geblokkeerd door het bovenste gedeelte van mijn hoofdafbeelding, ga ik dingen afmaken door de grootte van mijn achtergrondafbeelding te vergroten. Normaal gesproken zou u de grootte van een afbeelding niet willen vergroten omdat deze ertoe leidt dat afbeeldingen er zacht en saai uitzien, maar omdat deze afbeelding alleen als achtergrond wordt gebruikt, kunnen we ermee wegkomen. Voordat ik de achtergrond echter groter kan maken, moet ik eerst de laag selecteren, dus ik ga op "Laag 1" in het palet Lagen klikken om deze te selecteren.
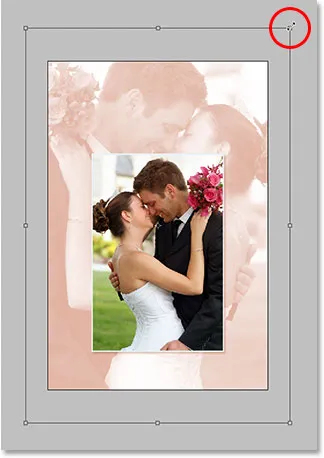
Als u momenteel met uw afbeelding in een documentvenster werkt, wilt u op dit moment op de F- toets op uw toetsenbord drukken om Photoshop naar de modus Volledig scherm met menubalk te schakelen, anders kunt u zie wat je doet met de Free Transform-grepen. Dan, net als eerder, ga ik de sneltoets Ctrl + T (Win) / Command + T (Mac) gebruiken om de Free Transform-grepen te openen, dit keer rond de achtergrondafbeelding. Ik ga mijn Shift- toets ingedrukt houden om mijn afbeeldingen te beperken, evenals Alt (Win) / Option (Mac) om het formaat van de afbeelding vanuit het midden te wijzigen en ik klik op een van de hoekhandgrepen en sleep het naar buiten om mijn achtergrondafbeelding te vergroten:

De achtergrond vergroten met Free Transform.
Ik ga ook mijn achtergrond enigszins verplaatsen door eenvoudig ergens in te klikken met de Free Transform-handgrepen nog steeds actief en deze naar de nieuwe positie te slepen. Ik ga de mijne een beetje naar rechts verplaatsen totdat mijn achtergrond mooi in balans lijkt te zijn met het hoofdbeeld. Als je tevreden bent met de grootte en locatie van je achtergrondafbeelding, druk je op Enter (Win) / Return (Mac) om de wijziging te accepteren en je bent klaar!
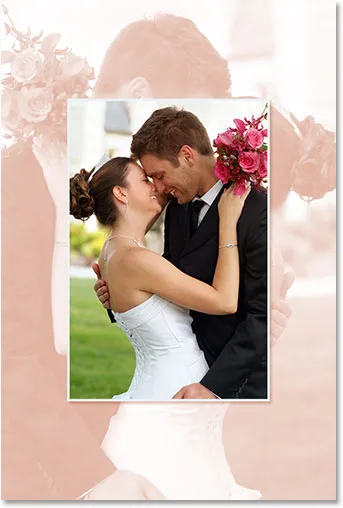
Hier is mijn voltooide effect, nadat ik mijn achtergrond een beetje groter had gemaakt en het iets had verplaatst zodat het beter in balans is met de hoofdafbeelding:

Het laatste effect.
En daar hebben we het! Zo gebruik je een foto als achtergrond met Photoshop! Bekijk onze sectie Foto-effecten voor meer tutorials over Photoshop-effecten!