
Hoe After Effects gebruiken?
After Effect-software wordt gebruikt voor het maken van composities, motion graphics en geeft visueel effect aan elk beeldmateriaal. Deze software maakt ook deel uit van de creatieve Cloud-app van het Adobe-systeem en wordt onderhouden door het Adobe-systeem. Dit is een zeer interessante grafische ontwerpsoftware en je kunt het heel gemakkelijk leren. Hier in dit artikel zullen we de verschillende delen van deze software zien, zoals de gebruikersinterface, werken en enkele andere belangrijke functies. Als u eenmaal kennis hebt van de allerbelangrijkste aspecten van deze software, wordt het verwerken van deze software voor u een gemakkelijke taak voor u en kunt u hiervan profiteren in uw grafische ontwerpwerk.
Ontwerpen in After Effects Software
Nu leert u de stappen om ontwerp te maken in After Effects.
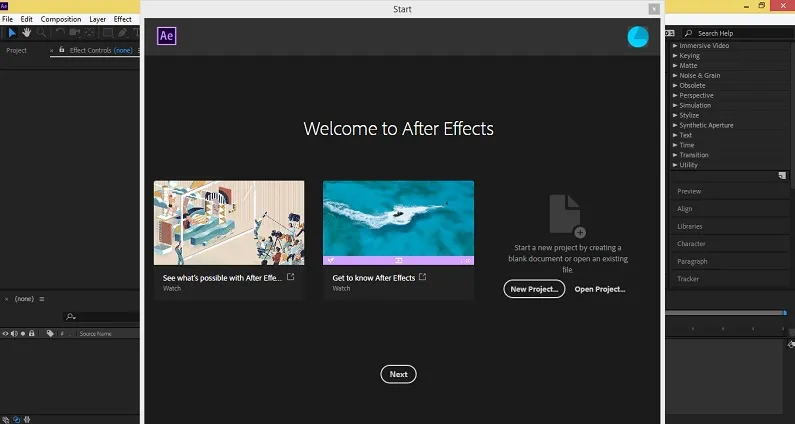
Stap 1: Dit is het welkomstscherm van After Effects. We hebben de optie 'Nieuw project' hier op dit scherm. U kunt Nieuw kiezen of kiezen voor uw vooraf opgeslagen project. Project betekent een gebied en de inhoud waarvan u uw grafisch ontwerp gaat maken.

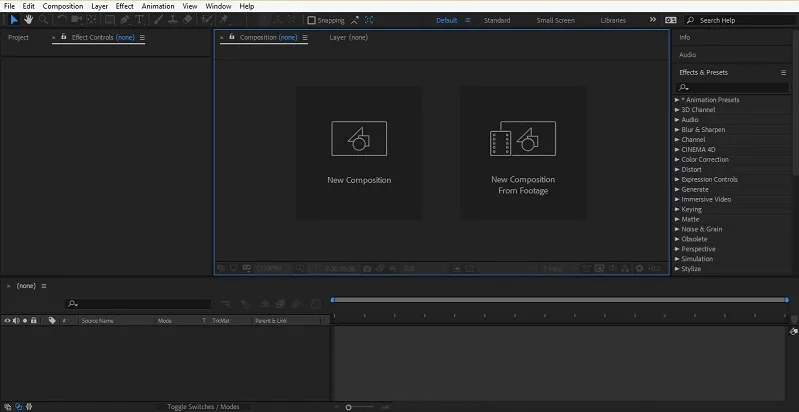
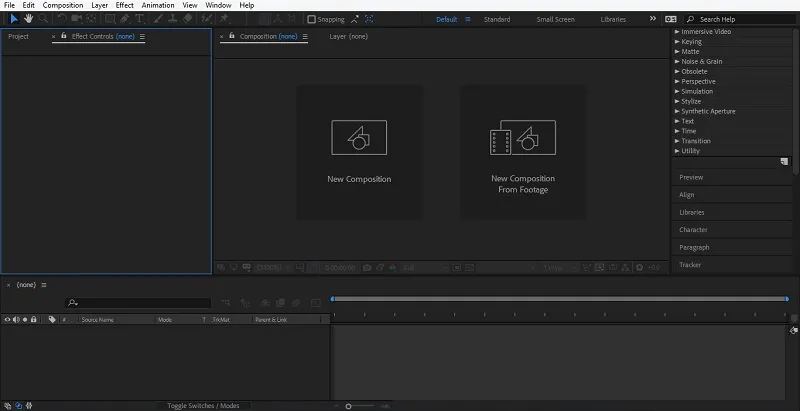
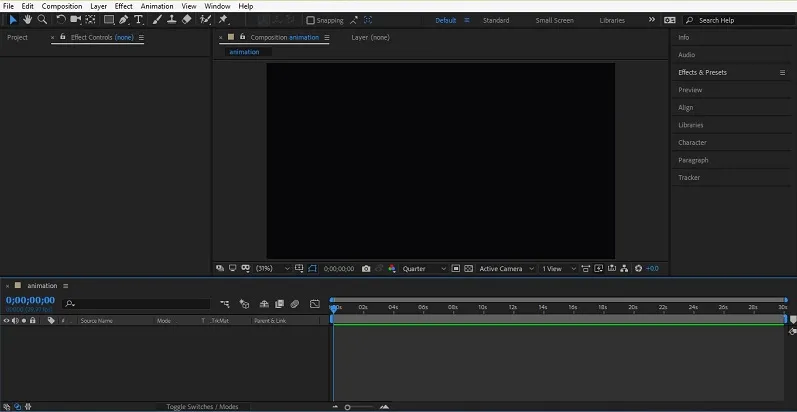
Stap 2: Wanneer u dit venster sluit, wordt de gebruikersinterface van deze software geopend. Dit is een werkscherm voor deze software.

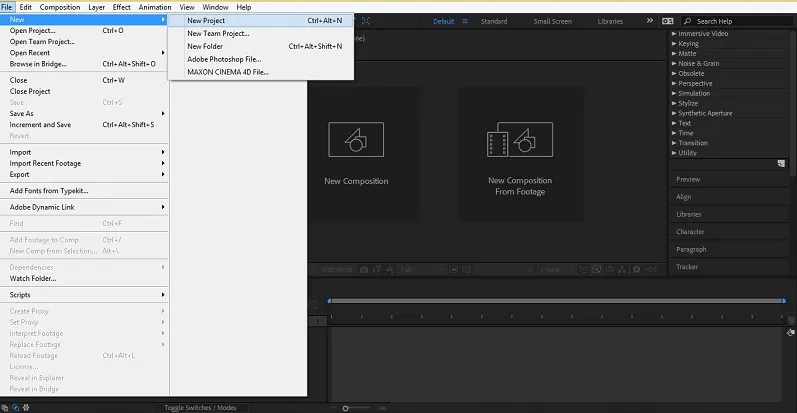
Stap 3: Of u kunt 'Nieuw project' uit het menu Bestand van de menubalk nemen.

Stap 4: We hebben een compositiegebied in het midden van het werkgebied.

Stap 5: We hebben het Projectvenster aan de linkerkant van het werkgebied, dat alle geïmporteerde dingen in deze sectie toont.

Stap 6: We hebben een TimeLine onderaan het werkgebied, die de tijd en het kader van geanimeerd werk in deze software toont.

Stap 7: Aan de rechterkant van het werkgebied hebben we verschillende opties voor het uitvoeren van en het manipuleren van onze animatie in deze software.

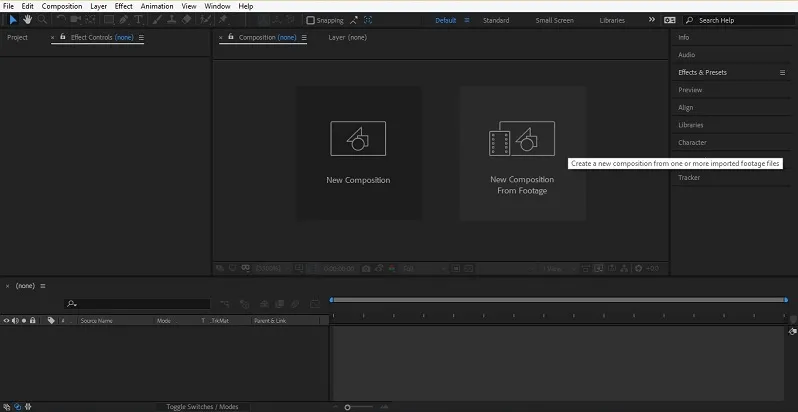
Stap 8: Klik nu op de 'Nieuwe compositie' in het compositiegebied om ons werk in deze software te starten.

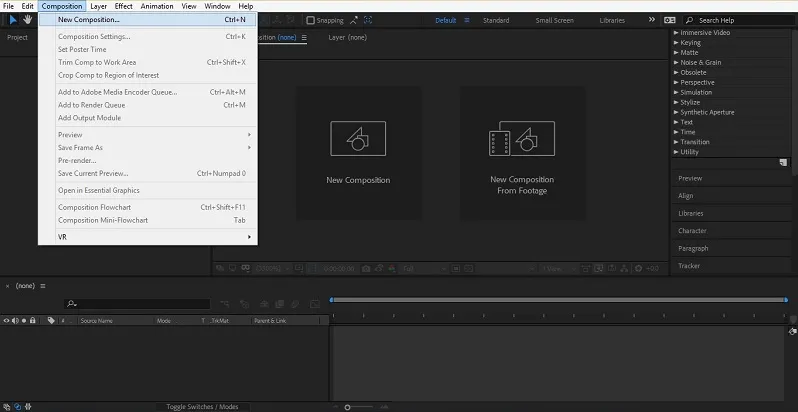
Stap 9: Of u kunt naar de menubalk gaan en op het menu Compositie klikken. Een vervolgkeuzelijst wordt geopend, klik op 'Nieuwe compositie'.

Stap 10: Of u kunt elke opname als nieuwe compositie nemen vanuit de optie 'Nieuwe compositie van opname'.

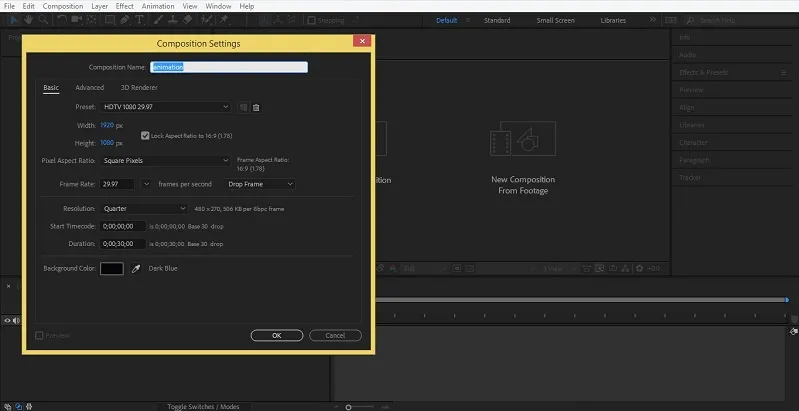
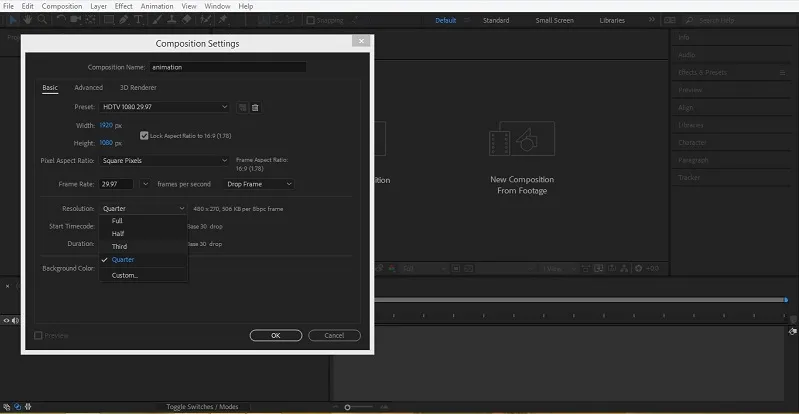
Stap 11: Klik op de optie Nieuwe compositie. Er wordt een dialoogvenster geopend in de compositie-instellingen. Je kunt het noemen wat je maar wilt. Ik noem het als 'animatie'.

Stap 12: Hier hebben we een Preset-optie, die we zullen nemen volgens ons laatste projectscherm, waar deze zal worden weergegeven.

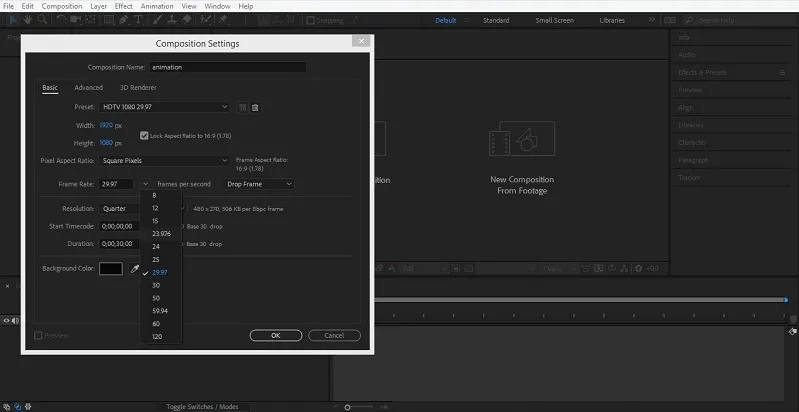
Stap 13: We kunnen het frame met de tijd instellen. Frame betekent opname van onze beweging die per seconde wordt weergegeven.

Stap 14: Volgende is resolutie. Resolutie verwijst naar de kwaliteit van het scherm van ons project na animatie. We gebruiken hier meestal de helft of derde optie omdat het werkscherm van deze software niet erg groot is, dus het is ok met een halve resolutie.

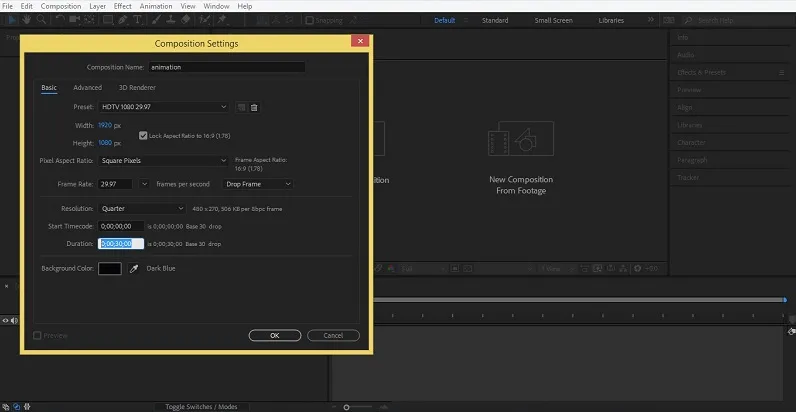
Stap 15: U kunt de duur van uw animatie hier instellen in het gedeelte Duur van de optie.

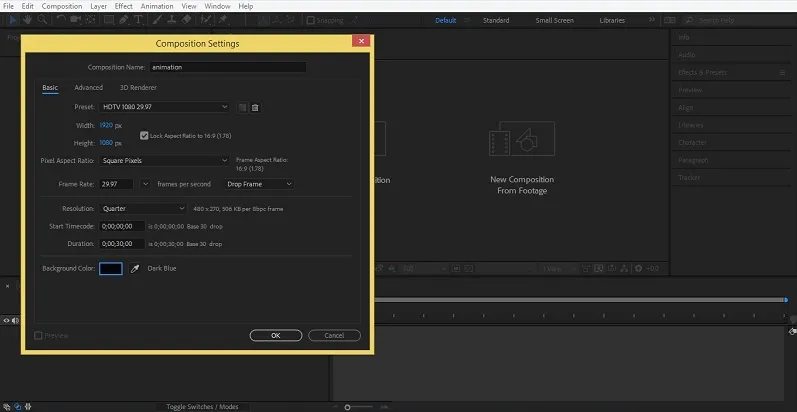
Stap 16: U kunt de kleur van de achtergrond volgens u wijzigen. Ik kies de zwarte kleur als achtergrond.

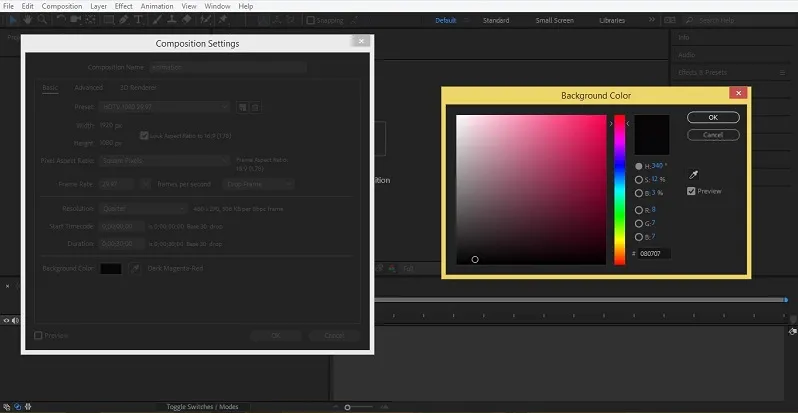
Stap 17: Klik op het kleurvak. Een dialoogvenster van het kleurenpaneel wordt geopend. Kies hier de gewenste kleur.

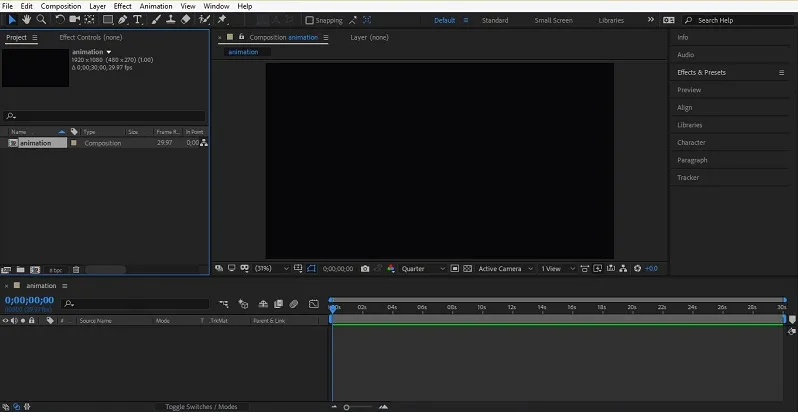
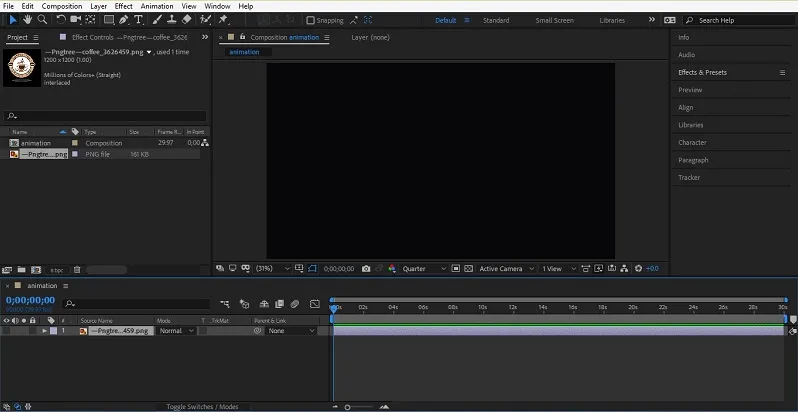
Stap 18: Uw compositie is klaar met een zwarte kleur en de tijdlijn is nu ook geactiveerd.

Stap 19: Wanneer u op de optie Project in het projectvenster klikt, wordt de compositie met hun naam weergegeven, die u in uw project hebt gemaakt. Het projectvenster toont u alles wat u in uw project importeert.

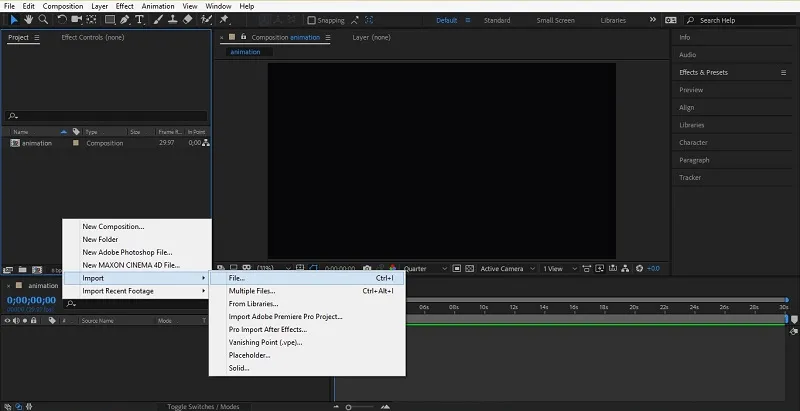
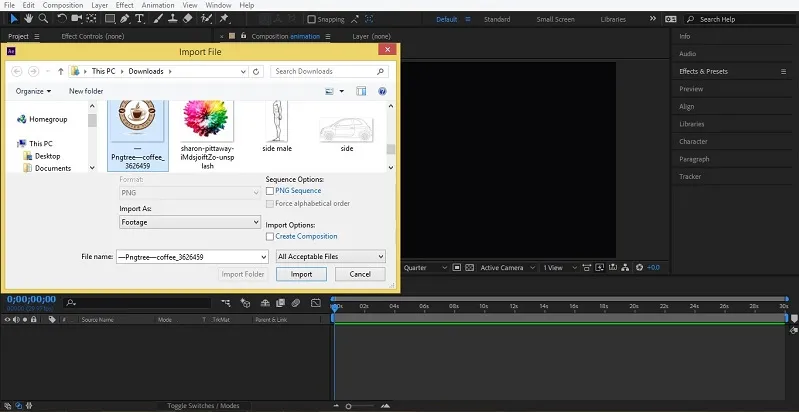
Stap 20: laat een object in deze software importeren. Klik voor het importeren met de rechtermuisknop ergens in het projectvenster. Een vervolgkeuzelijst wordt geopend. Ga naar de optie Importeren, opnieuw wordt een vervolgkeuzelijst geopend. Klik op de optie Bestand.

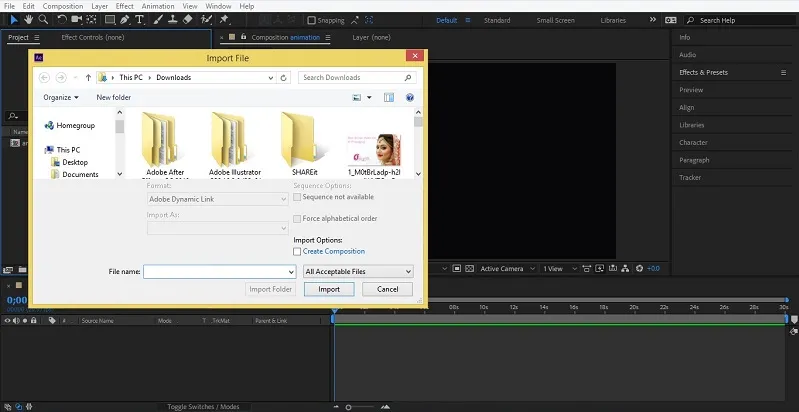
Stap 21: Of dubbelklik op het projectvenster om een afbeelding te importeren. Er wordt een dialoogvenster van het importbestand geopend.

Stap 22: Kies het gewenste object dat u wilt animeren en klik op de importknop van dit dialoogvenster.

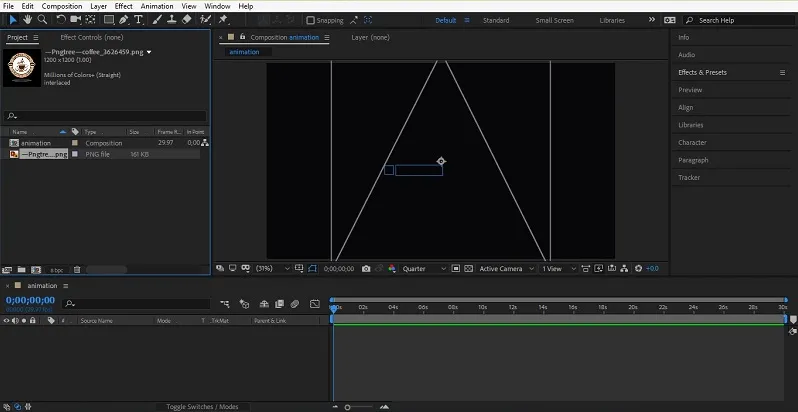
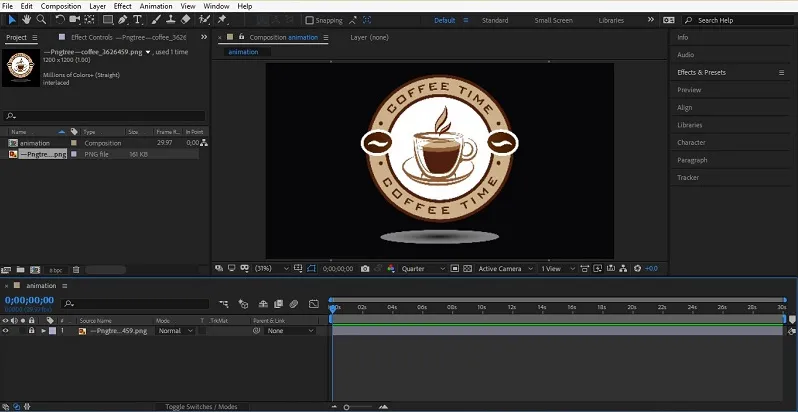
Stap 23: Geïmporteerd item verschijnt in het projectvenster. Sleep het naar het compositiegebied om het in dit gebied te plaatsen.

Stap 24: Of u kunt deze afbeelding in de laagsectie slepen om deze in het midden van het compositiebereik te plaatsen.

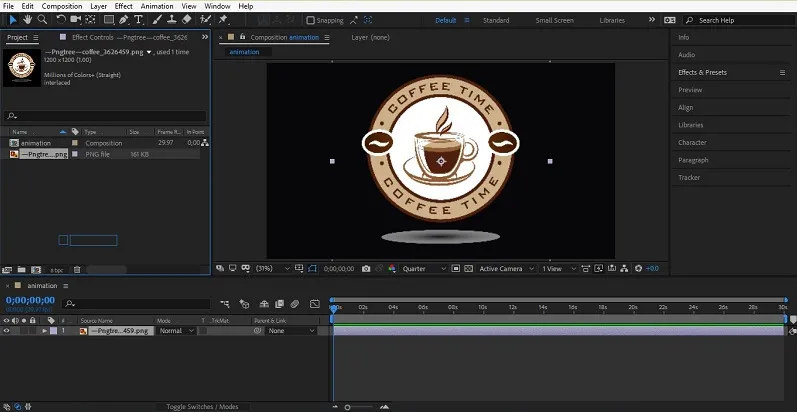
Stap 25: Om dit object in het werkgebied te verplaatsen, klikt u erop en houdt u de klik vast en verplaatst u deze in de gewenste richting.

Stap 26: We hebben de oogknop in het laaggedeelte van het geïmporteerde object. Wanneer u op de oogknop van dit object klikt, wordt het onzichtbaar of wanneer u er nogmaals op klikt, is het object weer zichtbaar.

Stap 27: We hebben ook een slotpictogram in dit laaggedeelte. Het zal de laag vergrendelen wanneer we deze laag niet willen storen tijdens het werken aan een andere laag.

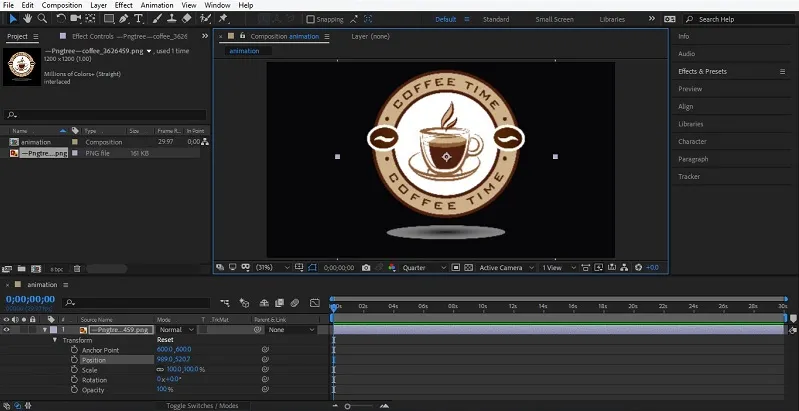
Stap 28: Wanneer u op de kleine pijlknop van deze laag klikt. Een vervolgkeuzelijst met de verschillende eigenschappen van deze laag wordt geopend. Bij de optie Transformeren hebben we de eigenschap Position van het object, de eigenschap Scale van het object en andere eigenschap, die we volgens ons kunnen animeren.

Stap 29: Dit is de speelkop van TimeLine die de animatietijd van de geanimeerde objecten toont.

Stap 30: We hebben een klein klokpictogram bij alle eigenschappen van het object. Wanneer we op dit klokpictogram klikken, worden tijdlijntoetsen geactiveerd voor het starten van onze animatie.

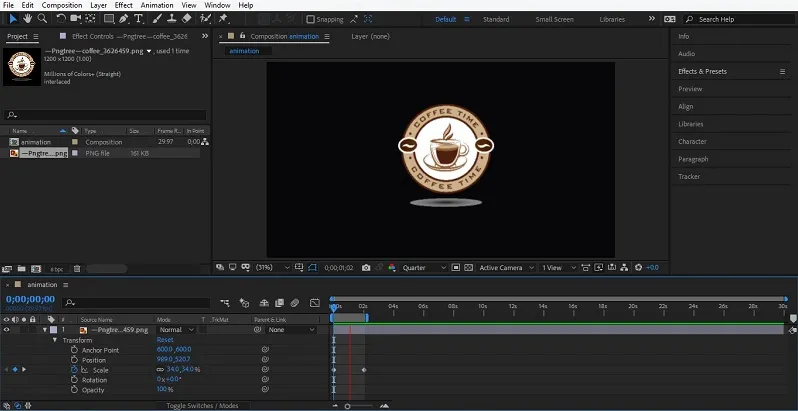
Stap 31: Als u bijvoorbeeld de eigenschap Scale van dit object wilt animeren. Klik op het klokpictogram van de eigenschap schaal.

Stap 32: Er wordt een sleutel geactiveerd, die in de linkerhoek van deze eigenschap in blauwe kleur is gemarkeerd.

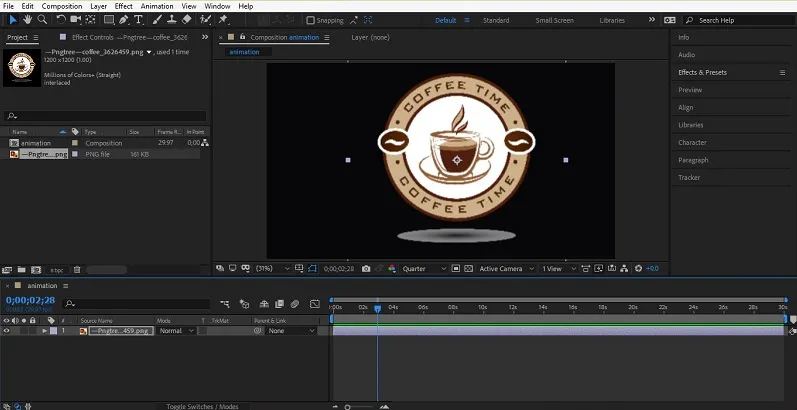
Stap 33: Ik zal de schaalwaarde verlagen voor het animeren van ons object. Nu wordt de speeltijd gestart met deze toets.

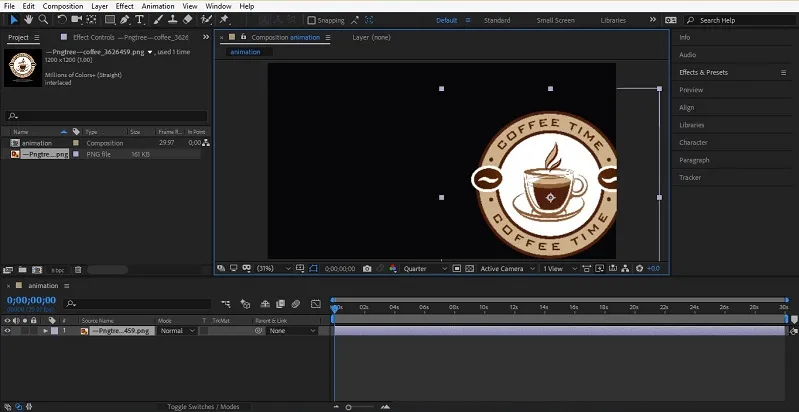
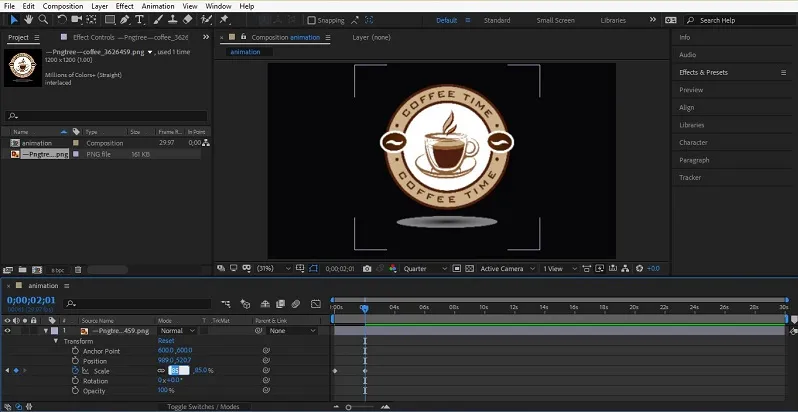
Stap 34: Nu zal ik de afspeelkop 2 seconden slepen en de grootte van een object vergroten door de waarde van de eigenschap scale te vergroten.

Stap 35: Speel nu de animatie door op de spatiebalk op het toetsenbord te drukken en u zult zien dat de grootte van het object met de tijd toeneemt.

Op deze manier kunt u andere eigenschappen van dit object animeren. U kunt meerdere objecten tegelijk animeren.
Conclusie
Nu kunt u de werking van Adobe After Effect begrijpen en gebruiken in uw grafische ontwerpwerk. Werken met Adobe After Effect verbetert uw werkvaardigheden bij het ontwerpen van grafische afbeeldingen. U kunt uw carrier-mogelijkheden vergroten zodra u bekend bent met deze software.
Aanbevolen artikelen
Dit is een handleiding voor het gebruik van After Effects? Hier bespreken we de introductie en de stappen over het gebruik van na-effecten samen met enkele illustraties. U kunt ook de volgende artikelen bekijken voor meer informatie -
- Tutorials om logo te animeren in After Effects
- Inleiding tot exporteren in After Effects
- Gouden teksteffect maken in Photoshop
- Hoe een afbeelding in te voegen in Illustrator?
- Rain in After Effects | methoden