Leer hoe gemakkelijk het formaat van foto's is voor e-mailen naar familie en vrienden en voor online delen met behulp van de opdracht Afbeeldingsgrootte in Photoshop!
In deze vierde tutorial in mijn serie over afbeeldingsgrootte, leer je hoe je het formaat van afbeeldingen kunt wijzigen voor e-mail en voor online delen met Photoshop! Het formaat van een foto voor het web wijzigen, verschilt van het formaat voor afdrukken, wat we in de vorige les hebben geleerd. Bij afdrukken is het vaak niet nodig om het aantal pixels in de afbeelding te wijzigen. In plaats daarvan regelen we de afdrukgrootte door eenvoudig de resolutie van de foto te wijzigen.
Maar wanneer we een afbeelding online e-mailen of delen, moeten we de afbeelding om een aantal redenen bijna altijd verkleinen en kleiner maken. Eerst moeten we ervoor zorgen dat de afmetingen van de afbeelding (de breedte en hoogte, in pixels) klein genoeg zijn om volledig op het scherm van de kijker te passen zonder te hoeven scrollen of uitzoomen. En ten tweede moet de bestandsgrootte van de afbeelding, in megabytes, klein genoeg zijn om de foto zonder problemen te kunnen verzenden of uploaden. Gelukkig, zoals we in deze tutorial zullen zien, zorgt het verzorgen van het eerste nummer (de pixelafmetingen van de afbeelding) meestal tegelijkertijd voor het tweede (de bestandsgrootte).
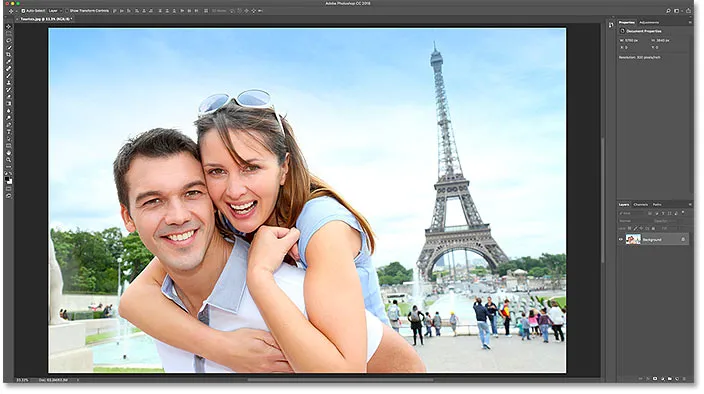
Zodra we het formaat van de afbeelding hebben gewijzigd, laat ik je zien hoe je je foto kunt opslaan om de beste resultaten te krijgen. Om mee te volgen, kunt u elke afbeelding in Photoshop openen. Ik zal deze foto gebruiken die ik heb gedownload van Adobe Stock:

De originele afbeelding. Fotocredit: Adobe Stock.
Dit is les 4 in mijn reeks voor het wijzigen van afbeeldingen. Laten we beginnen!
De afbeelding dupliceren voordat u het formaat wijzigt
Omdat het wijzigen van het formaat van een afbeelding voor e-mail of internet meestal betekent dat we pixels weggooien, is het een goed idee om eerst een kopie van de afbeelding te maken voordat je de grootte wijzigt. Om de afbeelding te dupliceren, gaat u naar het menu Afbeelding in de menubalk en kiest u Dupliceren :

Ga naar Afbeelding> Dupliceren.
Geef de kopie een naam in het dialoogvenster Afbeelding dupliceren of accepteer de originele naam met het woord "kopie" aan het einde. Als uw document meer dan één laag bevat, selecteert u Alleen samengevoegde lagen dupliceren om een afgevlakte kopie van de afbeelding te maken:

Het dialoogvenster Afbeelding dupliceren.
Klik op OK om het dialoogvenster te sluiten en een kopie van de afbeelding wordt in een afzonderlijk document geopend. De naam van het momenteel actieve document wordt gemarkeerd op de tabbladen bovenaan:

De kopie van de afbeelding wordt geopend in een afzonderlijk document.
Het dialoogvenster Afbeeldingsgrootte
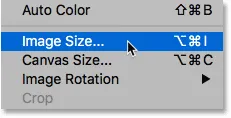
Als u de grootte van de afbeelding wilt wijzigen, gaat u terug naar het menu Afbeelding en kiest u deze keer Afbeeldingsgrootte :

Ga naar Afbeelding> Afbeeldingsgrootte.
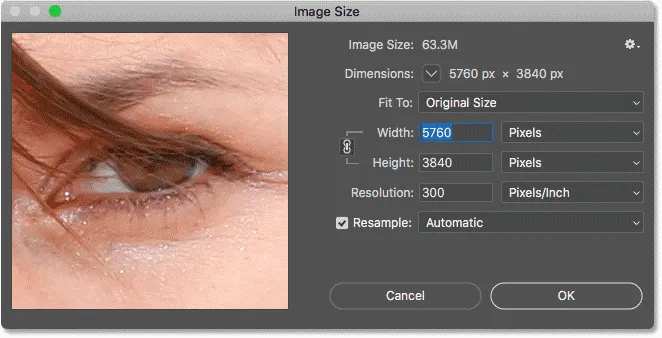
Dit opent het dialoogvenster Afbeeldingsgrootte, dat in Photoshop CC links een voorbeeldvenster bevat en opties voor het wijzigen van de grootte van de afbeelding rechts:

Het dialoogvenster Afbeeldingsgrootte in Photoshop CC.
Een groter voorbeeld van de afbeelding krijgen
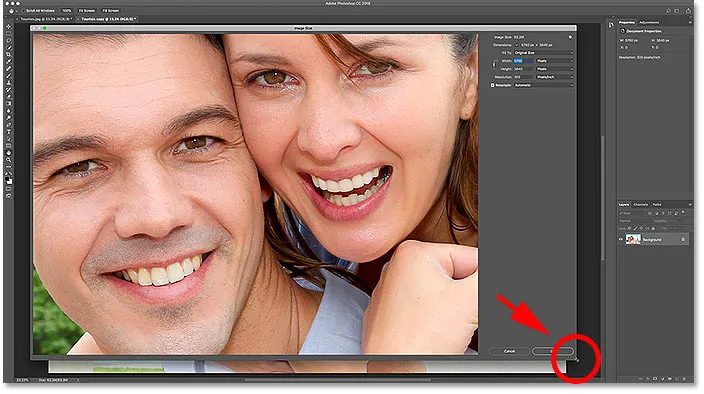
Om jezelf een groter voorbeeldvenster te geven, kun je het dialoogvenster zelf groter maken. Sleep het dialoogvenster naar linksboven in het scherm en sleep de hendel rechtsonder naar buiten. Nadat u het formaat van het dialoogvenster hebt gewijzigd, klikt en sleept u in het voorbeeldvenster om het op uw onderwerp te centreren:

Het formaat van het dialoogvenster Afbeeldingsgrootte wijzigen.
Gerelateerd: Photoshop's opdracht Afbeeldingsgrootte - Functies en tips
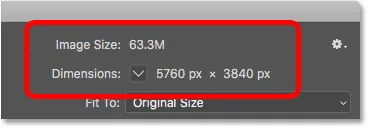
De huidige afbeeldingsgrootte bekijken
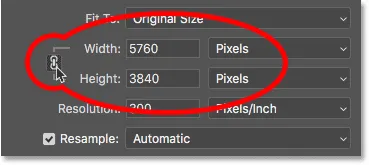
U vindt de huidige afbeeldingsgrootte, zowel in pixels als in megabytes, bovenaan de kolom aan de rechterkant. Het getal naast de woorden Afbeeldingsgrootte toont de huidige grootte in megabytes (M), en naast het woord Dimensions zien we de huidige grootte in pixels.
Mijn afbeelding neemt momenteel 63, 3 megabytes in beslag en heeft een breedte van 5760 pixels en een hoogte van 3840 pixels. Beide formaten zijn te groot om de afbeelding te e-mailen of online te delen, maar we zullen leren hoe we ze zo kunnen veranderen:

De huidige grootte van de afbeelding.
Het afmetingstype afmetingen wijzigen
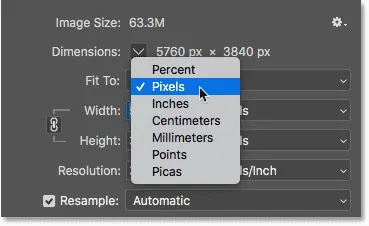
Als de dimensies worden weergegeven in een ander type meting dan pixels, klikt u op de kleine pijl rechts van het woord "Dimensions" om een lijst weer te geven met alle meettypen waaruit u kunt kiezen. Kies vervolgens Pixels uit de lijst:
 X
X
Pixels kiezen als meettype.
Formaat wijzigen versus resamplen van een afbeelding
Voordat we leren hoe u het formaat van een afbeelding voor het web kunt wijzigen, moeten we eerst het verschil begrijpen tussen het formaat van een afbeelding en het opnieuw bemonsteren van een afbeelding. Ik heb het verschil behandeld in de vorige tutorials in deze serie, maar we zullen het hier snel bekijken.
Wat is het wijzigen van afbeeldingen?
Het formaat wijzigen betekent dat we het aantal pixels in de afbeelding of de bestandsgrootte niet wijzigen. Het formaat wijzigen wijzigt alleen de grootte die de afbeelding zal afdrukken . We regelen de afdrukgrootte niet door het aantal pixels te wijzigen, maar door de resolutie van de foto te wijzigen. Meer informatie over de afbeeldingsgrootte en resolutie vindt u in de eerste zelfstudie in deze serie en hoe u het formaat van een afbeelding kunt wijzigen voor afdrukken in de derde les.
Wat is resamplen van afbeeldingen?
Resampling betekent dat we het aantal pixels wijzigen. Meer pixels aan de afbeelding toevoegen wordt upsampling genoemd en pixels weggooien wordt downsampling genoemd . U zult zelden of nooit een voorbeeld van een afbeelding voor e-mail of internet moeten nemen. Maar je zult het bijna altijd moeten downsamplen. En zoals we zullen zien, door een afbeelding te downsamplen om de breedte en hoogte kleiner te maken, maken we de bestandsgrootte tegelijkertijd kleiner!
Hoe de afbeelding opnieuw te samplen
Nu we het verschil weten tussen resizing en resampling, laten we leren hoe we de afbeelding resamplen zodat we deze kunnen optimaliseren voor e-mail en het delen van foto's.
Stap 1: schakel Resample in
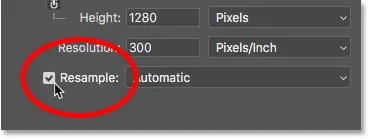
In het dialoogvenster Afbeeldingsgrootte kiezen we tussen formaat wijzigen en resamplen met behulp van de optie Resample, die u direct onder de optie Resolutie vindt. Omdat we het aantal pixels in de afbeelding willen verminderen, moet u Resample inschakelen:

"Resample" inschakelen.
Stap 2: Voer de nieuwe breedte en hoogte in
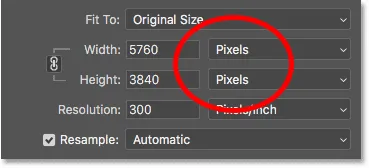
Zorg ervoor dat Resample is ingeschakeld en zorg er ook voor dat het meettype voor zowel de opties Breedte als Hoogte is ingesteld op Pixels :

De breedte en hoogte instellen op pixels.
Voer vervolgens de breedte en hoogte in die u nodig hebt. Omdat de velden Breedte en Hoogte aan elkaar zijn gekoppeld, verandert het veranderen van het ene automatisch het andere, afhankelijk van de beeldverhouding van uw afbeelding.
Welke breedte- en hoogtewaarden moet ik gebruiken?
De vraag is natuurlijk wat de beste breedte en hoogte is om te gebruiken om de afbeelding te e-mailen of online te delen? De meeste platforms voor het delen van foto's en sociale media hebben hun eigen aanbevolen formaten, en een snelle Google-zoekopdracht naar uw favoriete platform geeft u de grootte die u nodig hebt.
Voor e-mail hangt het echt af van de schermgrootte die de persoon naar wie je de afbeelding e-mailt, gebruikt. Terwijl monitoren met 4K- en 5K-resoluties aan populariteit winnen, is de meest voorkomende schermresolutie nog steeds 1920 x 1080, beter bekend als 1080p. Idealiter wilt u dat de afbeelding volledig op het scherm van de kijker past zonder dat ze hoeven te scrollen of uit te zoomen. Dus als we ons houden aan de meest gebruikelijke schermgrootte (1920 x 1080), wilt u dat de breedte van uw afbeelding niet meer is dan 1920 pixels en de hoogte niet meer dan 1080 pixels.
De breedte en hoogte wijzigen
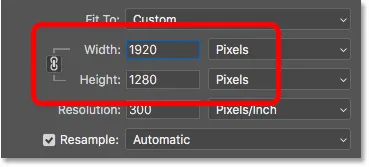
Ik verlaag mijn breedtewaarde van 5760 pixels tot 1920 pixels. Photoshop houdt de beeldverhouding intact door de hoogte automatisch te verlagen, van 3840 pixels tot 1280 pixels:

Als u de breedte wijzigt, wordt ook de hoogte gewijzigd.
Controle van de nieuwe afbeeldingsgrootte
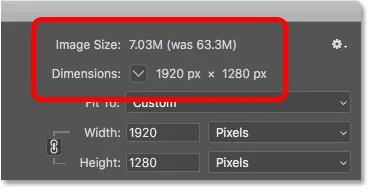
Merk op dat de nieuwe pixelafmetingen (1920 px x 1280 px) nu verschijnen in het gedeelte Dimensies bovenaan het dialoogvenster. Maar nog belangrijker, door het aantal pixels in de afbeelding te verminderen, laat het gedeelte Afbeeldingsgrootte zien dat we ook de bestandsgrootte van de afbeelding hebben verkleind. We zijn van 63, 3 megabytes naar slechts 7, 03 megabytes gegaan.
Merk op dat het nummer dat u naast Afbeeldingsgrootte ziet, niet de uiteindelijke bestandsgrootte van de afbeelding is. Het is gewoon de hoeveelheid ruimte die de afbeelding momenteel inneemt in het geheugen van uw computer. U zult de werkelijke bestandsgrootte niet weten totdat u de afbeelding opslaat als een JPEG.webp- of ander bestandstype, en de uiteindelijke grootte zal zelfs lager zijn dan wat we hier zien. Aan het einde van deze zelfstudie bekijken we hoe de afbeelding moet worden opgeslagen:

Het verlagen van de pixelafmetingen heeft ook de bestandsgrootte verlaagd.
De nieuwe dimensies als een percentage bekijken
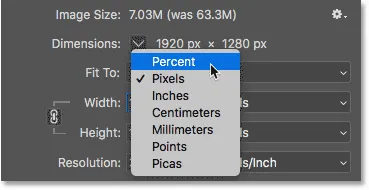
Als u liever de nieuwe afmetingen van de afbeelding als een percentage in plaats van in pixels wilt bekijken, klikt u op de pijl naast het woord 'Afmetingen' en kiest u Percentage in de lijst:

Het afmetingstype van de afmetingen wijzigen in procent.
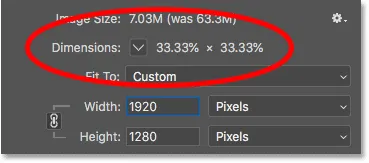
En nu kunnen we zien dat de breedte en hoogte van de afbeelding zijn teruggebracht tot slechts 33, 33% van hun oorspronkelijke grootte:

De nieuwe afbeeldingsafmetingen bekijken als een percentage van de oorspronkelijke grootte.
De pixelafmetingen nog verder verlagen
Eerder hebben we geleerd dat als we willen dat het beeld op een standaard 1080p-scherm past, we de breedte niet meer dan 1920 pixels en de hoogte niet meer dan 1080 pixels nodig hebben. Ik heb de breedte verlaagd tot 1920 px, maar vanwege de beeldverhouding van mijn afbeelding is de hoogte verlaagd tot slechts 1280 pixels, wat betekent dat deze nog steeds te lang is voor een 1080p-weergave.
Breedte en hoogte ontkoppelen
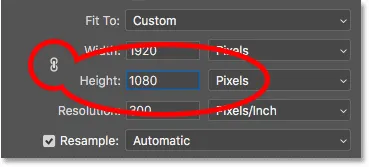
Ik kan proberen het probleem op te lossen door de breedte en hoogte los te koppelen. Standaard zijn ze aan elkaar gekoppeld, maar u kunt de koppeling in- of uitschakelen door op het koppelingspictogram ertussen te klikken. Als de breedte en hoogte zijn ontkoppeld, laat ik de breedte op 1920 px staan, maar verander ik de hoogte in 1080 px:

De breedte en hoogte ontkoppelen en vervolgens de hoogte afzonderlijk wijzigen.
Maar het probleem is dat ik, door de hoogte los te koppelen van de breedte, de beeldverhouding van mijn afbeelding heb gewijzigd. En zoals we kunnen zien in het voorbeeldvenster, is de foto nu horizontaal uitgerekt, wat niet is wat we willen:

Het ontkoppelen van de breedte en hoogte is meestal een slecht idee.
De breedte en hoogte opnieuw koppelen
Omdat dat niet was wat ik wilde doen, zal ik de Breedte en Hoogte opnieuw koppelen door opnieuw op het koppelingspictogram te klikken . Hiermee wordt ook de afbeelding teruggezet naar de oorspronkelijke grootte:

De breedte en hoogte opnieuw koppelen en hun waarden opnieuw instellen.
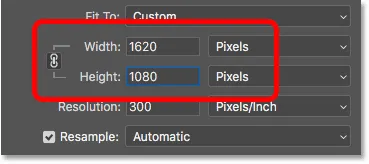
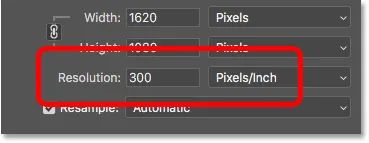
Vervolgens, om het beeld volledig op een 1080p-scherm te passen, verander ik deze keer de Hoogte in 1080 pixels. Dit verlaagt de breedte tot 1620 pixels, en hoe iedereen die het bekijkt op een 1920 x 1080 scherm het hele beeld ziet zonder te zoomen of scrollen:

Het formaat van de afbeelding aanpassen zodat deze volledig op een standaard 1080p-monitor past.
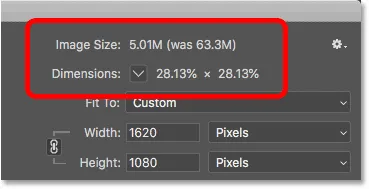
Controle van de nieuwe afbeeldingsgrootte
En als we naar de afbeeldingsgrootte en -afmetingen bovenaan kijken, zien we dat de breedte en hoogte nu ongeveer 28% van de oorspronkelijke grootte zijn, en de grootte van de afbeelding in het geheugen is slechts 5 miljoen, wat nog beter is dan voordat:

De afbeeldingsgrootte na het downsamplen van de afbeelding.
Stap 3: Kies de interpolatiemethode
Een laatste maar belangrijke optie bij het resamplen van een afbeelding is de interpolatiemethode . Je vindt het naast de optie Resamplen en standaard is het ingesteld op Automatisch:

De interpolatiemethode naast de optie Resample.
Wat is beeldinterpolatie?
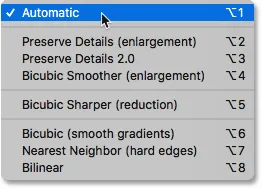
Als we een afbeelding resamplen, moet Photoshop pixels toevoegen of verwijderen. En de methode die het daarvoor gebruikt, staat bekend als de interpolatiemethode . Er zijn verschillende interpolatiemethoden om uit te kiezen en u kunt ze bekijken door op de optie te klikken. Sommige methoden zijn het beste voor upsampling en andere voor downsampling:

Afbeeldingsinterpolatiemethoden van Photoshop.
Welke interpolatiemethode moet ik kiezen?
Elke interpolatiemethode levert verschillende resultaten op, sommige zachter of scherper dan andere. En het kiezen van de verkeerde kan een negatieve invloed hebben op de opnieuw gesamplede afbeelding. Als u niet zeker weet welke u moet kiezen, is deze optie de veiligste keuze om deze optie op Automatisch te laten staan . Photoshop kiest automatisch wat het als de beste methode voor de taak beschouwt, wat bij het downsamplen van afbeeldingen Bicubic Sharper is :

De interpolatiemethode op Automatisch laten staan.
Wat is de beste interpolatiemethode voor downsampling?
Hoewel Photoshop Bicubic Sharper kiest als de beste keuze voor het downsamplen van afbeeldingen, is het eigenlijk niet de beste keuze als u echt de beste resultaten wilt. Als je gewoon de scherpste resultaten wilt met de minste hoeveelheid gedoe, blijf dan ja met Bicubic Sharper. En daarmee bedoel ik, laat de interpolatiemethode ingesteld op Automatisch.
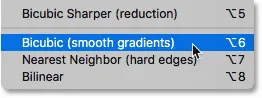
Maar voor de absoluut beste resultaten bij het downsamplen van een afbeelding, wilt u in plaats daarvan Bicubic (vloeiende verlopen) kiezen. Dit levert het meest vloeiende, schoonste beeld op. Merk echter op dat je achteraf meer verscherping op de afbeelding moet toepassen, anders ziet deze er te zacht uit. Maar als u vertrouwd bent met het verscherpen van afbeeldingen en u de meest professionele resultaten wilt, wijzigt u de interpolatiemethode van Automatisch naar Bicubic:

Kies Bicubic (vloeiende verlopen) voor de schoonste resultaten.
Hoe zit het met de beeldresolutie?
Een optie die we in deze zelfstudie niet hebben bekeken, is Resolutie, direct onder de opties Breedte en Hoogte. En de reden dat we er niet naar hebben gekeken, is omdat de resolutie alleen de grootte beïnvloedt die de afbeelding zal afdrukken . Resolutie heeft helemaal geen effect op de pixelafmetingen of op de bestandsgrootte van de afbeelding.
Dus negeer de resolutie wanneer u het formaat van een afbeelding wijzigt voor e-mail, voor online delen of voor elk type schermweergave. U kunt meer leren over de beeldresolutie in de eerste les in deze serie. En voor meer informatie over waarom resolutie geen effect heeft op de bestandsgrootte, zie mijn mythe-tutorial met 72ppi webresolutie:

Negeer de resolutiewaarde bij het resamplen van afbeeldingen voor e-mail of internet.
Stap 4: Klik op OK om de afbeelding opnieuw te samplen
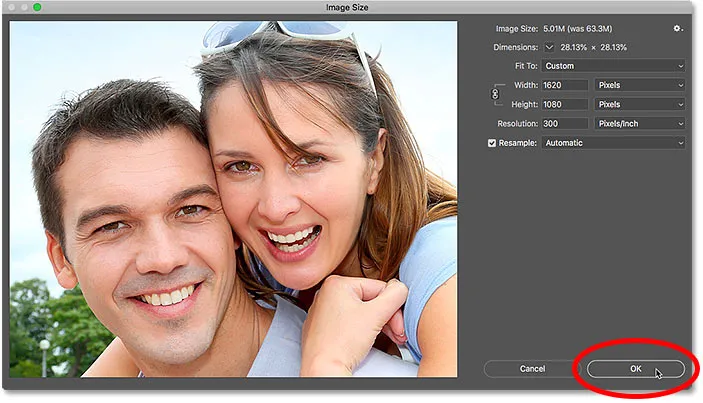
Nadat u de gewenste pixelafmetingen hebt ingevoerd en uw interpolatiemethode hebt gekozen, klikt u op OK om het dialoogvenster Afbeeldingsgrootte te sluiten en de afbeelding opnieuw te samplen:

Klik op OK om de afbeelding opnieuw te samplen.
Stap 5: sla de afbeelding op als een JPEG.webp-bestand
Wanneer u klaar bent om de afbeelding op te slaan, zodat u deze kunt e-mailen of delen, gaat u naar het menu Bestand in de menubalk en kiest u Opslaan als :

Ga naar Bestand> Opslaan als.
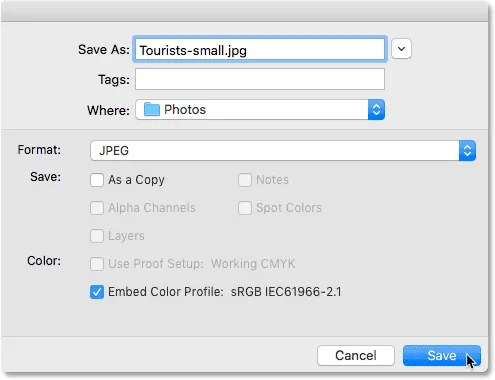
Stel in het dialoogvenster Opslaan als de indeling (het bestandstype) in op JPEG.webp . Geef je afbeelding een naam (ik zal de mijne "Tourists-small.jpg.webp" noemen) en kies waar je deze op je computer wilt opslaan. Klik vervolgens op Opslaan :

De opties Opslaan als.
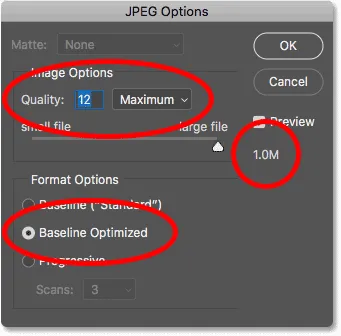
En ten slotte, in het dialoogvenster JPEG.webp-opties, stelt u de kwaliteit in op Maximum en kiest u in de opmaakopties Baseline Optimized . Als u onder het woord 'Voorbeeld' kijkt, ziet u de uiteindelijke grootte van de afbeelding, die in mijn geval slechts 1, 0 miljoen is, wat betekent dat ik geen problemen heb om deze te e-mailen of te delen. Klik op OK om de afbeelding als een JPEG.webp op te slaan en het dialoogvenster te sluiten:

JPEG.webp-opties van de hoogste kwaliteit kiezen.
En daar hebben we het! Zo kunt u het formaat van een afbeelding wijzigen voor e-mail en voor online delen met Photoshop! In de volgende les in deze serie leer je precies hoe Photoshop de bestandsgrootte van je afbeelding berekent en hoe gemakkelijk het is om zelf de bestandsgrootte te berekenen!
Of bekijk de vorige tutorials in deze serie:
- 01 - Pixels, beeldformaat en resolutie
- 02 - Photoshop's opdracht Beeldgrootte - Functies en tips
- 03 - Het formaat van afbeeldingen wijzigen voor afdrukken
- 04 - Hoe u het formaat van afbeeldingen wijzigt voor e-mail en het delen van foto's
- 05 - Hoe de afbeeldingsgrootte te berekenen
- 06 - De waarheid over afbeeldingsresolutie, bestandsgrootte en internet
- 07 - Hoe pixelgrootte te wijzigen
- 08 - De beste manier om afbeeldingen in Photoshop CC te vergroten
En vergeet niet dat al onze tutorials nu als PDF kunnen worden gedownload!