In deze Photoshop-zelfstudie over teksteffecten gaan we leren hoe u Laagstijlen kunt gebruiken om eenvoudig een gel-teksteffect te maken. Het mooie is dat je veel plezier kunt beleven aan het spelen met de instellingen voor Laagstijl om je eigen aangepaste gel-teksteffect te creëren, of als je wilt, kun je de instellingen gebruiken die ik in de zelfstudie gebruik. Als we klaar zijn met het maken van het effect, gaan we het opslaan als een vooraf ingestelde stijl die we vervolgens direct op andere tekst kunnen toepassen, en aan het einde zullen we zien hoe we de kleur van het effect kunnen veranderen, wat kan niet zo eenvoudig als je denkt.
Hier is het gel-teksteffect waar we voor gaan:

Het uiteindelijke "gel-tekst" resultaat.
Laten we beginnen!
Stap 1: Open een nieuw Photoshop-document
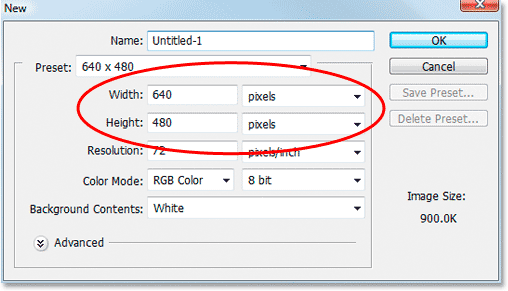
Ga naar het menu Bestand boven aan het scherm en kies Nieuw … om het dialoogvenster Nieuw document van Photoshop te openen en een breedte en hoogte voor uw document in te voeren. Ik ga een vooraf ingestelde grootte van 640x480 pixels gebruiken . Klik op OK om uw nieuwe document te maken:

Maak een nieuw document in Photoshop.
Stap 2: Kies een kleur voor uw tekst
Selecteer het gereedschap Type in het palet Gereedschappen:

Kies het gereedschap Tekst in het palet Gereedschappen.
U kunt ook op T op uw toetsenbord drukken om het snel te selecteren. Ga vervolgens met het gereedschap Tekst naar de optiebalk boven aan het scherm en klik op het tekstkleurstaal :

Selecteer het gereedschap Tekst en klik op het tekstkleurstaal in de optiebalk.
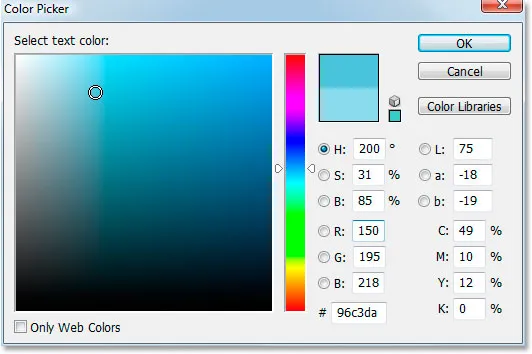
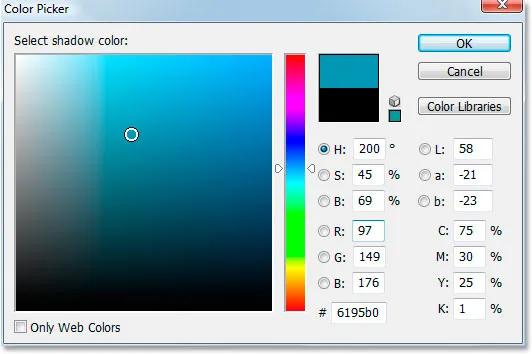
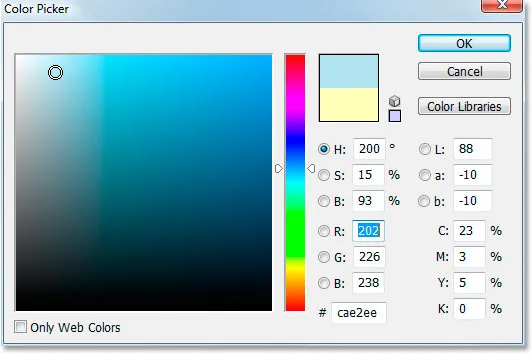
Hiermee wordt de Kleurkiezer van Photoshop geopend. Kies een kleur voor de tekst. Ik ga een lichtblauw kiezen voor de mijne:

Kies een kleur voor uw tekst met de Kleurkiezer van Photoshop.
Klik op OK zodra u een kleur hebt gekozen om de kleurkiezer te verlaten.
Stap 3: Voer uw tekst in
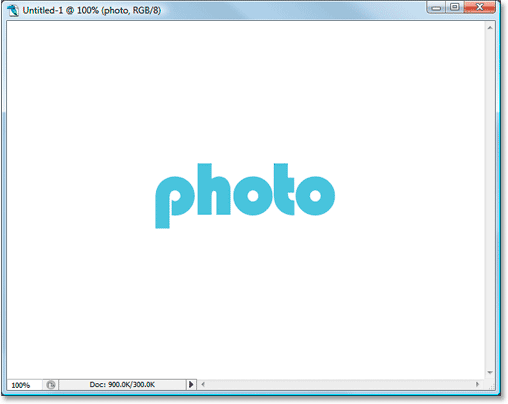
Kies een lettertype op de optiebalk. Ik gebruik "Bauhaus 93". Klik vervolgens in uw documentvenster en voer uw tekst in. Ik ga het woord 'foto' typen:

Voer uw tekst in het document in.
Stap 4: Gebruik "Free Transform" om de tekst indien nodig te verkleinen
Ik ga mijn tekst een beetje vergroten met de opdracht Free Transform van Photoshop. Met mijn tekstlaag geselecteerd in het palet Lagen, ga ik de sneltoets Ctrl + T (Win) / Command + T (Mac) gebruiken om het vak Vrije transformatie en grepen rond mijn tekst te openen. Vervolgens houd ik Shift + Alt (Win) / Shift + Option (Mac) ingedrukt en sleep ik een van de hoekgrepen om mijn tekst te vergroten. Als u Shift ingedrukt houdt, worden de tekstverhoudingen beperkt en als u Alt / Option ingedrukt houdt, wordt de tekst vanuit het midden verkleind:

Gebruik Free Transform om de tekst indien nodig te vergroten.
Stap 5: Selecteer de laagstijl "Slagschaduw"
We gaan nu de gekke wereld van Laagstijlen binnen en de eerste Laagstijl die we aan de tekst gaan toevoegen is een slagschaduw.
Voordat we doorgaan, wil ik nog een keer zeggen dat je je vrij moet voelen om te experimenteren met de verschillende instellingen die we voor dit effect gebruiken. U hoeft de specifieke instellingen die ik ga gebruiken niet te gebruiken. Er is veel speelruimte om mee te spelen bij het creëren van dit gel-teksteffect.
Laten we nu onze slagschaduw toevoegen. Klik op het pictogram Laagstijl onderaan het palet Lagen:

Selecteer de tekstlaag en klik op het pictogram "Laagstijlen" onderaan het palet Lagen.
Selecteer Slagschaduw in de lijst:

Selecteer "Slagschaduw" uit de lijst met laagstijlen.
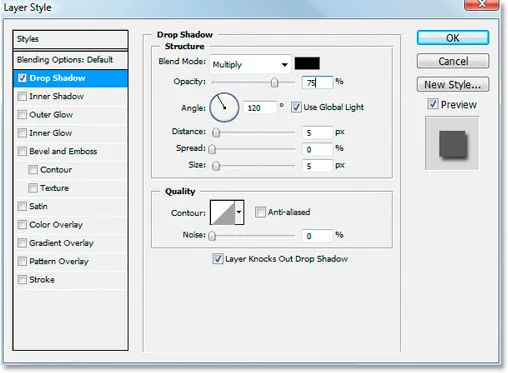
Dit brengt het dialoogvenster Laagstijl van Photoshop naar de slagschaduwopties in de middelste kolom:

Het dialoogvenster Laagstijl is ingesteld op de opties Slagschaduw in de middelste kolom.
Stap 6: Kies een kleur voor de slagschaduw en pas deze toe
Klik op het kleurstaal Slagschaduw:

Klik op het kleurstaal van de slagschaduw om een kleur te kiezen.
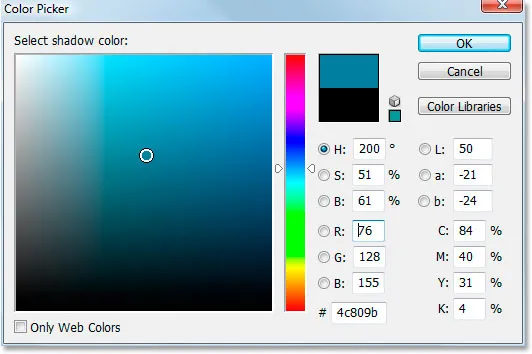
Hiermee wordt de Kleurkiezer weergegeven. In plaats van een kleur in de Kleurkiezer te kiezen, beweegt u uw muis over de tekst, waardoor uw muiscursor in het pipet verandert en klikt u op de tekst om een voorbeeld van de kleur te bekijken:

Klik ergens op de tekst om een voorbeeld van de kleur te nemen.
Ga vervolgens naar de Kleurkiezer en selecteer een donkerdere tint van die kleur om te gebruiken voor de slagschaduw:

Selecteer een andere tint van de gesamplede kleur in de Kleurkiezer om te gebruiken voor de slagschaduw.
Klik op OK om de kleurkiezer te verlaten en uw slagschaduw verschijnt in de kleur die u hebt geselecteerd:

De slagschaduw die op de tekst wordt toegepast met de kleur die is gekozen in de Kleurkiezer.
Klik nog niet op OK in het dialoogvenster Laagstijl. We zijn nog maar net begonnen.
Stap 7: Pas een laagstijl "Inner Shadow" toe
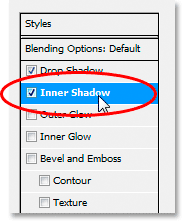
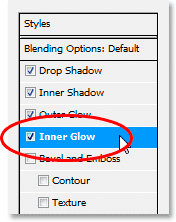
Klik direct op de woorden Inner Shadow in het Layer Style-menu aan de linkerkant van het Layer Style-dialoogvenster, direct onder "Drop Shadow":

Klik direct op de woorden "Inner Shadow" onder "Drop Shadow" in het menu aan de linkerkant van het dialoogvenster Layer Style.
Het eerste wat we hier gaan doen, is een kleur selecteren om te gebruiken voor de Inner Shadow, net zoals we deden voor de Drop Shadow. Klik op het kleurstaal Inner Shadow:

Klik op het kleurstaal Binnenste stijl om een kleur te kiezen.
Hiermee wordt de Kleurkiezer van Photoshop geopend. Net zoals bij de slagschaduw, in plaats van een kleur rechtstreeks in de Kleurkiezer te selecteren, beweegt u uw muis over de tekst en klikt u erop om een voorbeeld van de tekstkleur te bekijken:

Klik nogmaals ergens op de tekst om een voorbeeld van de kleur te nemen.
Selecteer vervolgens een donkerdere tint van de kleur in de Kleurkiezer om te gebruiken voor de Inner Shadow:

Selecteer een andere tint van de gesamplede kleur in de Kleurkiezer om te gebruiken voor de binnenschaduw.
Klik op OK om de kleurkiezer opnieuw te verlaten. De binnenschaduw verschijnt in de kleur die u hebt geselecteerd:

De binnenschaduw wordt nu op de tekst toegepast met de geselecteerde kleur.
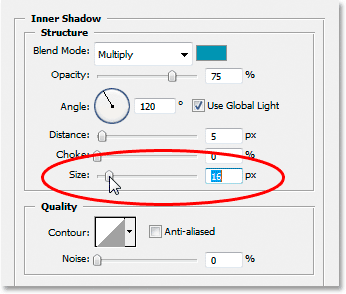
Ik ga mijn innerlijke schaduweffect vergroten door op de schuifregelaar Grootte te klikken en naar rechts te slepen. Ik vergroot de mijne tot ongeveer 16 pixels :

Vergroot de grootte van het effect Binnenschaduw door de schuifregelaar "Grootte" naar rechts te slepen.
Dit is het resultaat na het vergroten van de grootte van de binnenste schaduw:

Het effect tot nu toe na het vergroten van de grootte van de binnenste schaduw tot 16 pixels.
Stap 8: Pas een "Outer Glow" laagstijl toe
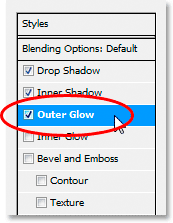
Klik direct op de woorden Buitenste gloed in het menu Laagstijl links van het dialoogvenster Laagstijl, direct onder "Inner Shadow":

Klik rechtstreeks op de woorden "Buitenste gloed" in het menu links van het dialoogvenster Laagstijl.
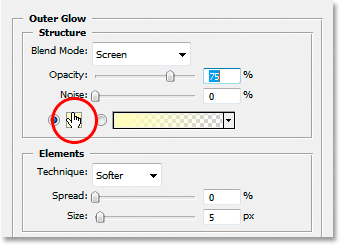
Nogmaals, het eerste wat we gaan doen, is een kleur selecteren voor onze Outer Glow, op dezelfde manier als we hebben gedaan voor de Drop Shadow en Inner Glow. Klik eerst op het kleurstaal Buitengloed :

Klik op het kleurstaal Buitengloed om een kleur te kiezen.
Dit brengt de Kleurkiezer naar voren. Klik nogmaals direct op de tekst om een voorbeeld van de kleur te nemen. Ga dan terug naar de Kleurkiezer, maar kies deze keer, in plaats van een donkerdere tint van de kleur te kiezen, een lichtere tint:

Kies deze keer een lichtere tint van de tekstkleur om te gebruiken voor het effect Buitenste gloed.
Klik op OK om de kleurkiezer te verlaten.
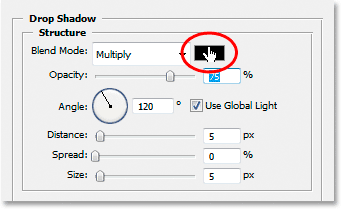
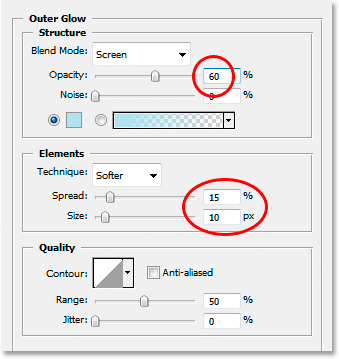
Met mijn kleur toegepast, ga ik een paar van de andere Outer Glow-opties wijzigen. Nogmaals, voel je vrij om hier zelf te experimenteren, maar als je mee wilt volgen, zijn hier de instellingen die ik gebruik. Verlaag eerst de waarde van de dekking bovenaan naar ongeveer 60% . Verhoog vervolgens in het gedeelte "Elementen" in het midden de spreiding tot ongeveer 15% en de grootte tot ongeveer 10 pixels :

Breng de wijzigingen aan die hierboven rood omcirkeld zijn in de opties Outer Glow.
Hier is mijn resultaat na het aanbrengen van de wijzigingen:

Het effect tot nu toe na het toepassen van de laagstijl "Buitenste gloed".
Stap 9: Pas een "Inner Glow" laagstijl toe
Klik direct op de woorden Inner Glow in het Layer Style-menu links van het Layer Style-dialoogvenster, direct onder "Outer Glow":

Klik direct op de woorden "Inner Glow" in het menu links van het dialoogvenster Layer Style.
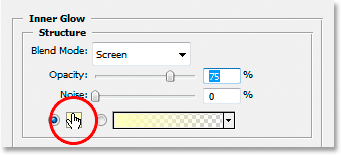
Wat gaan we eerst doen? Ja, we gaan een kleur kiezen om te gebruiken voor de Inner Glow. Ga je gang en klik op het Inner Glow- kleurstaal :

Klik op het kleurstaal Inner Glow om een kleur te kiezen.
Dit brengt de Kleurkiezer naar voren. Dit keer in plaats van op de tekstkleur zelf te klikken en vervolgens een donkerdere tint in de Kleurkiezer te selecteren, klikt u gewoon op een van de donkere gebieden in de tekst. We zullen die kleur gebruiken voor de Inner Glow:

Klik op een donkere kleur in de tekst om deze te samplen en gebruik hem voor het Inner Glow-effect.
Klik op OK in de Kleurkiezer om eruit te gaan zodra u een monster van uw kleur hebt genomen.
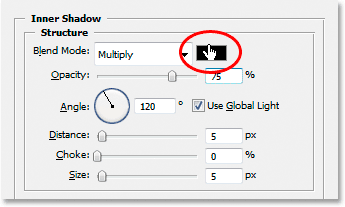
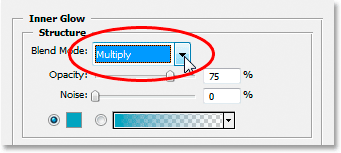
We hebben onze donkerdere kleur geselecteerd, maar standaard is de overvloeimodus voor de Inner Shadow ingesteld op "Screen", wat betekent dat we onze donkerdere kleur niet zullen zien. Kortom, we moeten het effect veranderen van een innerlijke "gloed" in een innerlijke "schaduw", en daarvoor hoeven we alleen de overvloeimodus te wijzigen van "Scherm" naar Vermenigvuldigen :

Klik op de naar beneden wijzende pijl en verander de overvloeimodus voor het Inner Glow-effect naar "Multiply".
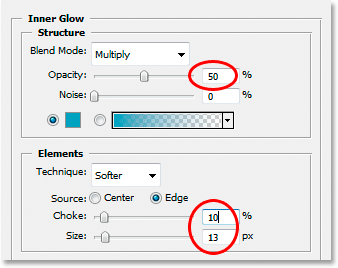
Ik ga hier ook een paar andere opties wijzigen voor de Inner Glow. Eerst ga ik de waarde van de dekking verlagen tot ongeveer 50% . Vervolgens ga ik in het gedeelte "Elementen" in het midden de Choke- waarde naar ongeveer 10% en de waarde Grootte naar 13 pixels verhogen:

Wijzig de rood omcirkelde opties hierboven voor de Inner Glow.
Nogmaals, voel je vrij om zelf met die waarden te experimenteren.
Hier is mijn effect tot nu toe met de Inner Glow toegepast:

Het effect na het toepassen van de stijl Binnenste laaglaag.
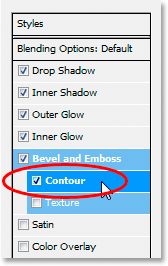
Stap 10: Pas de laagstijl "Afschuinen en ciseleren" toe
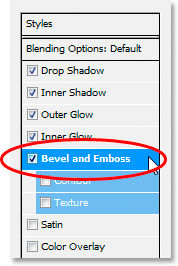
We gaan de Bevel en Emboss stijl vervolgens toevoegen, dus klik direct op de woorden Inner Glow in het Layer Style menu aan de linkerkant van het Layer Style dialoogvenster, direct onder "Inner Glow":

Klik rechtstreeks op de woorden "Afschuinen en reliëf" in het menu links van het dialoogvenster Laagstijl.
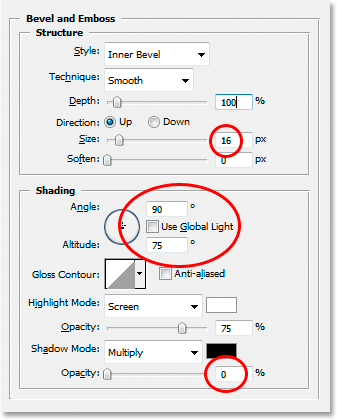
Deze keer zijn er geen kleuren om uit te kiezen. In plaats daarvan zijn er een paar opties die moeten worden gewijzigd. Ik weet dat ik het al een paar keer heb gezegd, maar je hoeft deze specifieke instellingen niet te gebruiken voor je effect. Je zult waarschijnlijk een beetje met ze moeten spelen als je een ander lettertype of -grootte gebruikt. Dat gezegd hebbende, hier zijn de instellingen die ik heb gebruikt in de schuine en emboss-opties:

Wijzig de hierboven omcirkelde opties in rood.
Eerst heb ik de grootte vergroot tot ongeveer 16 pixels . Vervolgens heb ik in het gedeelte "Shading" het selectievakje Globaal licht gebruiken uitgeschakeld, de hoek op 90 ° ingesteld en de hoogte op 75 ° ingesteld . Vervolgens heb ik helemaal onderaan de schuifbalk voor de optie Schaduwmodus helemaal naar links gesleept om de waarde op 0% in te stellen, omdat we al meer dan genoeg schaduwen in het effect hebben.
We gaan hier ook het "Contour" -effect toevoegen, dus klik direct op het woord Contour in het menu aan de linkerkant. Het staat onder "Bevel and Emboss":

Klik direct op het woord "Contour" in het linkermenu.
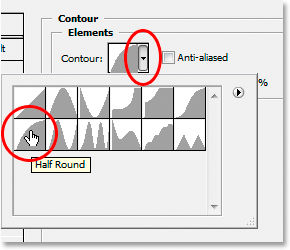
Klik in de Contour-opties op de naar beneden wijzende pijl rechts van de miniatuur van de Contour-preview en klik vervolgens op de optie Half Round om deze te selecteren (dit is de eerste links, onderste rij):

Klik op de naar beneden wijzende pijl en selecteer de "Halve ronde" contour, onderste rij, uiterst links.
Hier is mijn tekst na het toepassen van het filter Schuine rand en reliëf:

Het effect na het toepassen van de stijl "Bevel and Emboss".
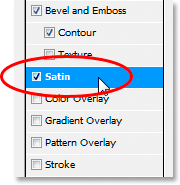
Stap 11: Pas de laagstijl "Satijn" toe
Nog een laagstijl om toe te passen, en dit is de "Satijn" -stijl, dus klik direct op het woord Satijn in het menu Laagstijl links van het dialoogvenster Laagstijl, direct onder "Textuur":

Klik rechtstreeks op het woord "Satijn" in het menu links van het dialoogvenster Laagstijl.
We zijn weer terug in het kiezen van een kleur, dit keer voor het satijneffect, dus klik op het satijnkleurstaal :

Klik op het kleurstaal om een kleur te kiezen voor de laagstijl Satijn.
Klik vervolgens in de tekst om een donkerdere tint van de tekstkleur te proeven. Als de kleuren in uw tekst vreemd worden wanneer u op het woord "Satijn" in het menu aan de linkerkant klikt, maakt u zich geen zorgen. Klik eenmaal ergens op de tekst en de kleuren keren terug naar de manier waarop ze zouden moeten zijn. Klik vervolgens op een donkerder gebied om die kleur te proeven:

Klik in een donkerder gedeelte van de tekst om die kleur te samplen voor gebruik met de laagstijl Satijn.
Zodra u op uw muis klikt om een kleur te samplen, ziet u dat het satijneffect zichzelf toepast met die kleur. Als je wilt, kun je binnen de tekst blijven klikken om een andere kleur te kiezen, en het Satijn-effect wordt elke keer dat je klikt bijgewerkt, zodat je kunt blijven klikken totdat je een donkere tint vindt waar je blij mee bent. Het is eigenlijk een live preview van het effect.
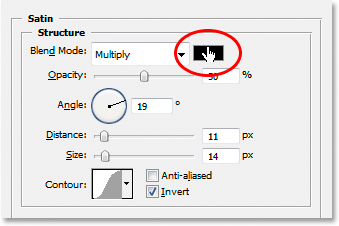
Nadat je je kleur hebt geselecteerd, klik je op OK in de Kleurkiezer om deze te verlaten en breng je de wijzigingen aan die ik hieronder heb omcirkeld:

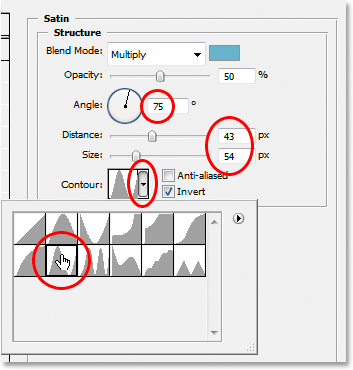
Wijzig de Satin-opties die hierboven rood zijn omcirkeld.
In het geval van het Satijn-effect wil je echt zelf met deze instellingen experimenteren, maar omwille van het volgen heb ik eerst de Hoek in 75 ° veranderd . Toen heb ik de afstand vergroot tot 43 pixels en de grootte tot 54 pixels . Uiteindelijk klikte ik op de naar beneden wijzende pijl rechts van de miniatuur van de Contour-preview en koos ik de Ring- contour, de tweede van de linker, onderste rij.
Hier is mijn tekst na het toepassen van het Satijn-filter:

Het effect na het toepassen van de stijl "Satijn".
Stap 12: Sla de laagstijl op
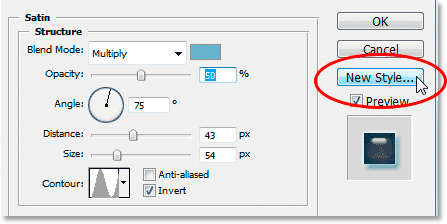
We zijn nu klaar met het toevoegen van laagstijlen, maar voordat u het dialoogvenster Laagstijl sluit, klikt u rechts op de knop Nieuwe stijl :

Klik aan de rechterkant op de knop "Nieuwe stijl".
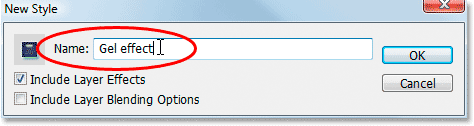
We gaan deze stijl met geleffect opslaan, zodat we deze opnieuw kunnen gebruiken wanneer we maar willen. Wanneer u op de knop klikt, verschijnt Photoshop het dialoogvenster Nieuwe stijl . Ik ga mijn nieuwe stijl "Gel-effect" noemen:

Dialoogvenster "Nieuwe stijl" van Photoshop. Noem de nieuwe stijl "Gel-effect".
Dan klik ik op OK en heb ik mijn stijl nu opgeslagen in Photoshop. Laten we eens kijken hoe we het direct op iets anders kunnen toepassen.
Omdat ik het woord "foto" al in mijn documentvenster heb ingevoerd, ga ik mijn Type-tool nogmaals uit het palet Tools halen en deze keer voer ik het woord "shop" eronder in. Ik ga ook de opdracht Vrije transformatie gebruiken om het formaat te wijzigen, zodat het dezelfde grootte heeft als het woord "foto", en ik ga het ook roteren. Dit is hoe het er op dit moment uitziet:

Klik in een donkerder gedeelte van de tekst om die kleur te samplen voor gebruik met de laagstijl Satijn.
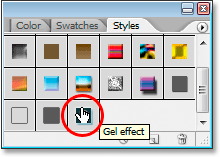
Op dit moment gebruikt het woord "shop" niets meer dan de originele tekstkleur, maar ik wil dat het hetzelfde "gel-effect" heeft dat ik heb gemaakt met het woord "foto". Ik kon alle stappen opnieuw doorlopen en de laagstijl opnieuw maken, maar gelukkig hoeft dat niet omdat ik slim genoeg was om het effect als een nieuwe stijl op te slaan. Waar kan ik de stijl vinden? Het bevindt zich in het palet Stijlen van Photoshop, helemaal onderaan:

Het palet "Stijlen" van Photoshop met mijn opgeslagen stijl "Geleffect" onderaan de lijst met beschikbare vooraf ingestelde stijlen.
Om het op mijn tekst toe te passen, hoef ik alleen maar te zorgen dat ik de tekstlaag "shop" heb geselecteerd in het palet Lagen en klik vervolgens op de stijl "Geleffect" in het palet Stijlen. Het effect wordt direct aan de tekst toegevoegd:

De stijl "Geleffect" wordt onmiddellijk toegepast op de nieuwe tekst.
Wat als ik wilde dat het woord 'shoppen' een andere kleur had? Het is gemakkelijk om de kleur te veranderen, maar er is een beetje een trucje, zoals we hierna zullen zien.
Stap 13: De kleur van het gel-teksteffect wijzigen
We zijn klaar met het creëren van het "gel" -effect met behulp van laagstijlen, we hebben het opgeslagen als een nieuwe stijl met de naam "Gel-effect" en we hebben het onmiddellijk toegepast op het woord "shop". Maar wat als ik wil dat het woord 'shoppen' een andere kleur krijgt? Je denkt waarschijnlijk "Eenvoudig, gebruik gewoon een aanpassingslaag voor Kleurtoon / Verzadiging". Dus laten we dat proberen en kijken of het werkt.
Ik gebruik Tint / Verzadiging om de kleur van het woord "shop" te veranderen van blauw naar roze. Dit is het resultaat:

Het woord "winkel" is nu roze na het toepassen van "Tint / Verzadiging".
Het woord zelf is roze geworden, maar zie je het probleem? De laagstijlen zijn nog steeds blauw. De aanpassing Tint / Verzadiging had geen effect op hen. Als we zowel de tekstkleur als de kleur van de laagstijlen willen veranderen, moeten we een beetje een trucje gebruiken.
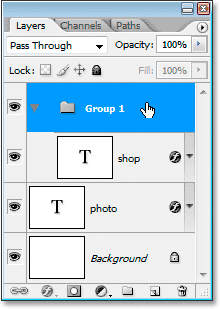
Met de laag "shop" nog steeds geselecteerd in het palet Lagen, gebruikt u de sneltoets Ctrl + G (Win) / Command + G (Mac) om de laag "shop" in een laaggroep te plaatsen, die Photoshop "Groep 1" noemt:

Druk op "Ctrl + G" (Win) / "Command + G" (Mac) om de laag "shop" in een laaggroep te plaatsen.
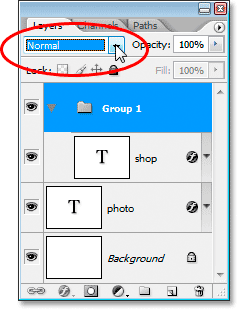
We kunnen in het Lagenpalet hierboven zien dat de "winkel" -laag zich nu in de Lagengroep bevindt. Vervolgens moeten we de overvloeimodus voor de laaggroep wijzigen van de standaardwaarde "Doorgeven" in Normaal :

Selecteer de laaggroep en verander de overvloeimodus van "Doorgeven" naar "Normaal".
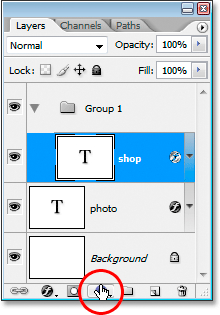
Klik nu op de laag "shop" om deze te selecteren en klik vervolgens op het pictogram Nieuwe aanpassingslaag onder in het palet Lagen:

Selecteer de laag "shop" en klik op het pictogram "Nieuwe aanpassingslaag" onderaan het palet Lagen.
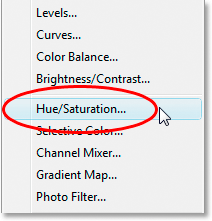
Selecteer Tint / Verzadiging uit de lijst:

Selecteer "Tint / Verzadiging" uit de lijst met aanpassingslagen.
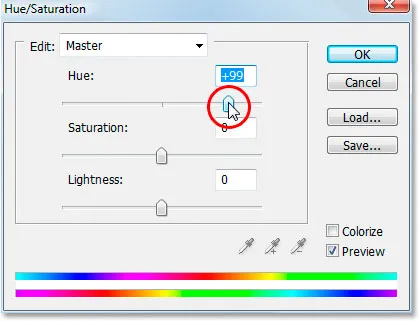
Wanneer het dialoogvenster Kleurtoon / verzadiging verschijnt, sleept u de schuifregelaar Kleurtoon om de kleur van de tekst te wijzigen:

Wijzig de kleur van de tekst door de schuifregelaar "Tint" te slepen.
Houd uw tekst in het documentvenster in de gaten terwijl u de schuifregelaar sleept. Als u tevreden bent met de nieuwe kleur, klikt u op OK om het dialoogvenster Kleurtoon / verzadiging te verlaten en omdat de laag "shop" in een laaggroep was geplaatst, worden de laagstijlen nu samen met de tekst gekleurd zelf:

Het eindresultaat.
Waar ga je heen …
En daar hebben we het! Bezoek onze secties Teksteffecten of Foto-effecten voor meer tutorials over Photoshop-effecten!