In deze zelfstudie leren we hoe u verlopen in Photoshop kunt tekenen ! Er zijn veel plaatsen in Photoshop waar verlopen worden gebruikt. Met het Verloopgereedschap kunnen we bijvoorbeeld verlopen over lagen of selecties of over laagmaskers tekenen om vloeiende overgangen van de ene naar de andere laag te maken.
We kunnen tekst en vormen vullen met verlopen. We kunnen een foto inkleuren met behulp van een afbeeldingaanpassing van de Verloopkaart, of kleureffecten toevoegen met een laagstijl Verloopoverlay, en meer! Verlopen zijn van onschatbare waarde in Photoshop, en ze zijn een geweldige manier om meer interesse en leven toe te voegen aan wat een platte afbeelding of ontwerp zou zijn geweest.
In deze zelfstudie behandelen we de basisprincipes van het tekenen van verlopen met behulp van de eenvoudigste (en mogelijk de meest bruikbare) van de gradiëntgerelateerde functies van Photoshop, het Verloopgereedschap . We zullen andere manieren bekijken om verlopen toe te passen in andere tutorials, maar je zult merken dat ze allemaal in wezen op dezelfde manier werken, dus als je eenmaal de basis hebt geleerd met de Gradient Tool, kun je profiteren van alle andere verloopfuncties die Photoshop te bieden heeft!
Naast het leren tekenen van verlopen, zullen we ook kijken hoe we uit de vele vooraf ingestelde verlopen van Photoshop kunnen kiezen met behulp van de Verloopkiezer, inclusief het laden van extra verloopreeksen die zijn opgenomen in Photoshop. We zullen kijken naar verschillende gradiëntstijlen die we kunnen tekenen, en we zullen kijken naar enkele van de meer algemeen gebruikte verlopen, inclusief wat misschien het meest bruikbare is, het standaardverloop Voorgrond naar achtergrond !
Nadat we de basisbeginselen van het tekenen van verlopen hebben geleerd, leren we in de volgende zelfstudie hoe we onze eigen aangepaste verlopen kunnen bewerken en opslaan met de Gradient Editor van Photoshop.
Ik gebruik hier Photoshop CC maar deze tutorial is ook volledig compatibel met Photoshop CS6 . Laten we beginnen!
Kleurovergangen tekenen in Photoshop
Een nieuw document maken
Laten we beginnen met het maken van een nieuw Photoshop-document. Om dat te doen, ga ik naar het menu Bestand in de menubalk bovenaan het scherm en kies ik Nieuw :

Ga naar Bestand> Nieuw.
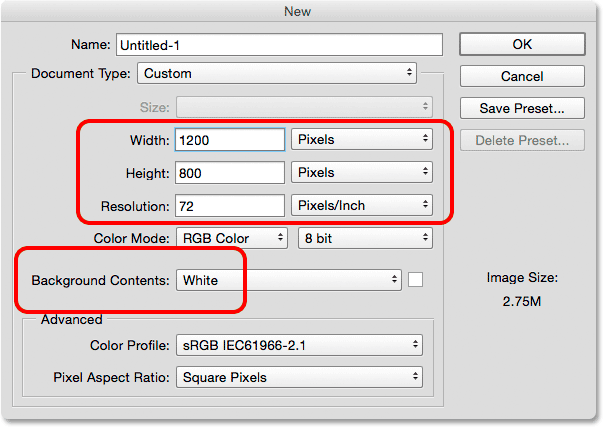
Hiermee wordt het dialoogvenster Nieuw geopend. Voor deze zelfstudie stel ik de breedte van mijn document in op 1200 pixels en de hoogte op 800 pixels. Er is geen specifieke reden waarom ik dit formaat gebruik, dus als je met me samenwerkt en een ander formaat in gedachten hebt, voel je vrij om het te gebruiken. Ik laat de resolutiewaarde staan op de standaardwaarde van 72 pixels / inch en ik zorg ervoor dat Achtergrondinhoud is ingesteld op Wit . Ik klik op OK als ik klaar ben om het dialoogvenster te sluiten, waarna een nieuw wit gevuld document op het scherm verschijnt:

Het nieuwe dialoogvenster.
Het gereedschap Verloop selecteren
Het verloophulpmiddel van Photoshop bevindt zich in het deelvenster Gereedschappen links op het scherm. Ik selecteer het door op het pictogram te klikken. U kunt ook het Verloopgereedschap selecteren door eenvoudig op de letter G op uw toetsenbord te drukken:

Het gereedschap Verloop selecteren in het deelvenster Gereedschappen.
De verloopkiezer
Met het Verloopgereedschap geselecteerd, is het volgende dat we moeten doen een verloop kiezen, en er zijn een aantal manieren waarop we dat kunnen doen. Een daarvan is door de Gradient Picker van Photoshop te openen; de andere is door de grotere verloopeditor te openen. Het verschil tussen de twee is dat de Gradient Picker ons eenvoudig laat kiezen uit kant-en-klare vooraf ingestelde verlopen, terwijl de Gradient Editor, zoals de naam al aangeeft, is waar we onze eigen verlopen kunnen bewerken en aanpassen. Voor deze zelfstudie zullen we ons concentreren op de Gradient Picker zelf. In de volgende zelfstudie leren we alles over de Gradient Editor.
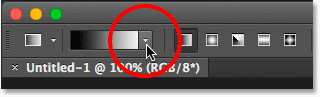
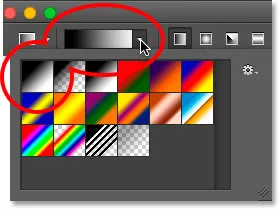
Als u gewoon een van de vooraf ingestelde verlopen van Photoshop wilt kiezen, of een die u eerder zelf hebt gemaakt en als een aangepaste voorinstelling hebt opgeslagen (nogmaals, we leren hoe u dat doet in de volgende zelfstudie), klikt u op de kleine pijl rechts van de verloopvoorbeeldbalk in de optiebalk . Zorg ervoor dat u op de pijl zelf klikt, niet op de voorbeeldbalk (als u op de voorbeeldbalk klikt, wordt de Gradient Editor geopend en willen we daar nog niet heen):

Klik op de pijl om de Verloopkiezer te openen.
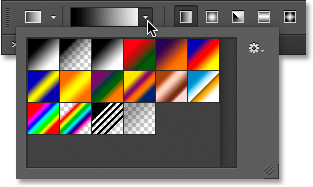
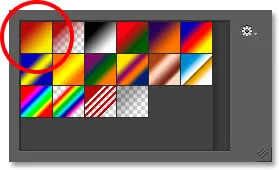
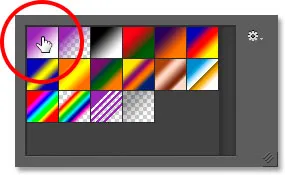
Klik op de pijl om de Verloopkiezer te openen, met miniaturen van alle vooraf ingestelde verlopen waaruit we kunnen kiezen. Om een verloop te kiezen, klikt u op de miniatuur en drukt u vervolgens op Enter (Win) / Return (Mac) op uw toetsenbord of klikt u op een lege ruimte in de optiebalk om de verloopkiezer te sluiten. U kunt ook dubbelklikken op de miniatuur, die zowel het verloop selecteert als uit de Verloopkiezer sluit:

De verloopkiezer.
Meer verlopen laden
Standaard is slechts een klein aantal vooraf ingestelde verlopen beschikbaar, maar Photoshop bevat andere verloopreeksen waaruit we kunnen kiezen. Het enige dat we moeten doen, is ze laden. Klik daarvoor rechtsboven op het tandwielpictogram :

Klik op het tandwielpictogram in de Verloopkiezer.
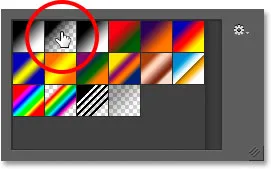
Als u in de onderste helft van het menu kijkt, ziet u de lijst met aanvullende gradiëntensets, elk gebaseerd op een specifiek thema, zoals kleurharmonieën, metalen, pastels en meer. Als u een fotograaf bent, zijn de gradiënten Neutral Density en Photographic Toning bijzonder nuttig:

De andere gradiëntsets waaruit we kunnen kiezen.
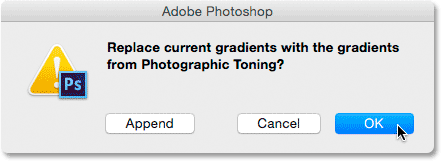
Om een van de sets te laden, klikt u op de naam in de lijst. Ik klikte op de reeks Fotografische tonen. Photoshop zal vragen of u de huidige verlopen door de nieuwe wilt vervangen. Als u op Toevoegen klikt, in plaats van de originele verlopen te vervangen, worden eenvoudig de nieuwe onder de originelen toegevoegd. Zoals we zo dadelijk zullen zien, is het gemakkelijk om de originelen te herstellen, dus ik klik op OK om ze te vervangen door de fotografische tonenset:

Klik op OK om de oorspronkelijke verlopen te vervangen door de nieuwe set.
En nu zien we in de Verloopkiezer dat de oorspronkelijke verlopen zijn vervangen door de verlopen voor fotografische tonen. Voor meer informatie over de fotografische toning-set en hoe deze te gebruiken, bekijk je onze volledige handleiding voor fotografische toninginstellingen:

De originele verlopen zijn vervangen door de nieuwe set.
De standaard verlopen herstellen
Om ons gefocust te houden op de basis, houden we ons voorlopig aan de oorspronkelijke standaardgradiënten. Om ze te herstellen, klikt u nogmaals op het tandwielpictogram in de Gradient Picker:

Klik op het tandwielpictogram.
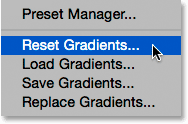
Kies vervolgens Verlopen opnieuw instellen in het menu:

"Verlopen opnieuw instellen" kiezen.
Photoshop vraagt of u de huidige verlopen wilt vervangen door de standaardwaarden. Klik op OK :

De huidige verlopen vervangen door de standaardwaarden.
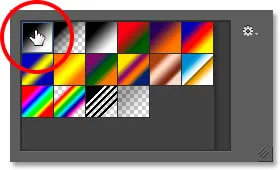
En nu zijn we terug bij de originelen:

De standaard verlopen zijn hersteld.
Het verloop van voorgrond naar achtergrond
Voordat we leren hoe we verlopen moeten tekenen, kijken we snel naar een bepaald verloop in het bijzonder - het verloop Voorgrond naar achtergrond . Het is degene die Photoshop standaard voor ons selecteert, maar u kunt het ook handmatig selecteren als u dat wilt door op de miniatuur te klikken (eerste links, bovenste rij):

Het verloop Voorgrond naar achtergrond selecteren.
Zoals je misschien al geraden hebt, haalt het verloop van voorgrond naar achtergrond zijn kleuren uit je voorgrond- en achtergrondkleuren. U kunt uw huidige voorgrond- en achtergrondkleuren zien in de kleurstalen onder aan het deelvenster Gereedschappen. Het staal linksboven toont de voorgrondkleur en het staal rechtsonder toont de achtergrondkleur . Standaard is de voorgrondkleur ingesteld op zwart en de achtergrondkleur op wit :

De huidige kleuren Voorgrond (linksboven) en Achtergrond (rechtsonder).
Omdat het is gebaseerd op uw huidige voorgrond- en achtergrondkleuren, is het verloop van voorgrond naar achtergrond de gemakkelijkste van alle verlopen die u kunt aanpassen en degene die vaak het nuttigst is. Laten we het gebruiken om ons te leren hoe we een verloop daadwerkelijk kunnen tekenen, en onderweg zullen we zien hoe gemakkelijk het is om de kleuren te veranderen naar wat we nodig hebben!
Een verloop tekenen met het verloopgereedschap
Een verloop tekenen met het gereedschap Verloop in Photoshop is net zo eenvoudig als klikken en slepen met uw muis. Klik eenvoudig in uw document om een beginpunt voor het verloop in te stellen, houd vervolgens uw muisknop ingedrukt en sleep weg van het beginpunt naar waar u het verloop wilt laten eindigen. Terwijl u sleept, ziet u alleen een dunne lijn die de richting van het verloop aangeeft. Wanneer u uw muisknop loslaat, voltooit Photoshop het verloop en tekent het met de door u gekozen kleuren.
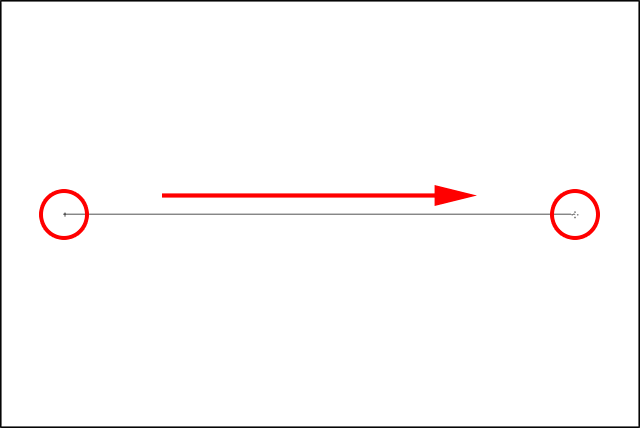
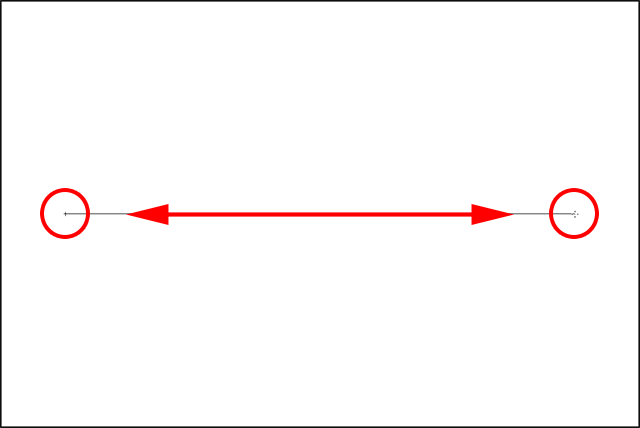
Ik klik bijvoorbeeld aan de linkerkant van mijn document en sleep dan met mijn muisknop nog steeds naar rechts. Merk op dat tot nu toe alles wat we kunnen zien een dunne lijn is tussen het startpunt en het eindpunt. Als u het gemakkelijker wilt maken om een perfect horizontaal verloop te tekenen, houdt u Shift ingedrukt terwijl u sleept, waardoor de hoek waarin u kunt slepen wordt beperkt. Vergeet niet te wachten tot nadat je je muisknop hebt losgelaten voordat je de Shift-toets loslaat, anders werkt het niet:

Klikken en slepen (met de muisknop ingedrukt) van de ene kant van het document naar de andere.
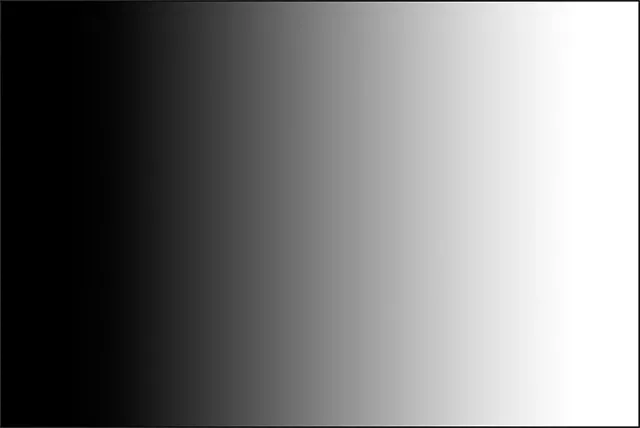
Wanneer ik mijn muisknop loslaat, tekent Photoshop het verloop. Omdat mijn voorgrondkleur was ingesteld op zwart en mijn achtergrondkleur op wit, krijg ik een zwart-wit verloop:

Photoshop tekent het verloop wanneer u uw muisknop loslaat.
De kleuren omkeren
U kunt de kleuren in uw verloop omkeren door de optie Omkeren op de optiebalk te selecteren:

"Omkeren" selecteren in de optiebalk.
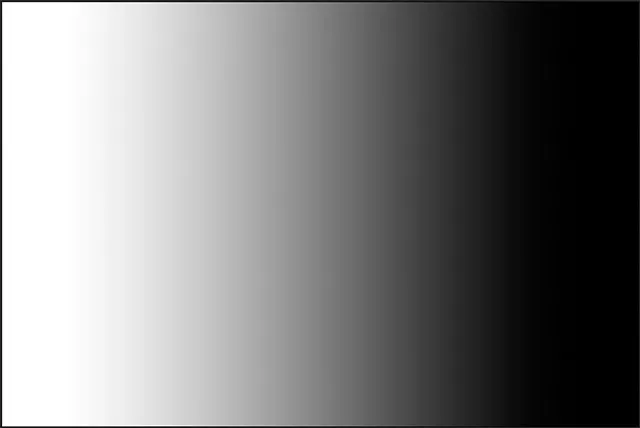
Met Omgekeerd geselecteerd, als ik exact hetzelfde verloop teken, zien we dat deze keer de kleuren aan weerszijden verschijnen, met wit aan de linkerkant en zwart aan de rechterkant. Dit is een handige functie, maar zorg ervoor dat u de optie Omkeren uitschakelt als u klaar bent, anders worden de volgende verlopen die u tekent ook omgekeerd:

Hetzelfde verloop als eerder, maar met de kleuren omgekeerd.
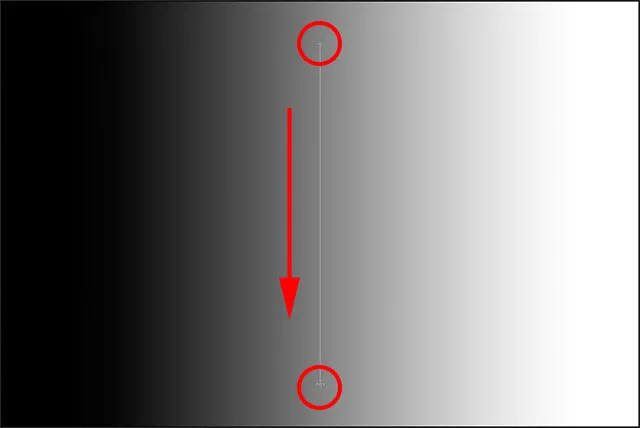
Natuurlijk hoeven verlopen niet zo horizontaal te lopen. Ze kunnen in elke gewenste richting rennen. Ik teken nog een verloop, dit keer van boven naar beneden. Merk op dat ik mijn bestaande verloop niet ongedaan hoef te maken of te verwijderen. Photoshop vervangt eenvoudig het huidige verloop door het nieuwe. Ik klik bovenaan mijn document, houd mijn muisknop ingedrukt en sleep naar beneden naar de onderkant. Net als bij het tekenen van een horizontaal verloop, is het veel gemakkelijker om een verticaal verloop te tekenen als je tijdens het slepen je Shift- toets ingedrukt houdt en wacht tot je de muisknop hebt losgelaten voordat je de Shift-toets loslaat. Ook hier zien we eerst slechts een dunne omtrek:

Klikken en slepen een verticaal verloop van boven naar beneden.
Wanneer ik mijn muisknop loslaat, voltooit Photoshop het verloop, waarbij het oorspronkelijke horizontale wordt vervangen door een verticaal zwart-wit verloop:

Het nieuwe zwart-witte verticale verloop.
De kleuren van het standaardverloop wijzigen
Omdat het standaardverloop zijn kleuren haalt uit de huidige voorgrond- en achtergrondkleuren, hoeven we alleen de verschillende kleuren voor de voorgrond en achtergrond te selecteren om de kleuren van het verloop te wijzigen. Ik kies bijvoorbeeld een andere voorgrondkleur door te klikken op het staal van de voorgrondkleur in het deelvenster Gereedschappen (degene die momenteel is ingesteld op zwart):

Klik op het voorgrondkleurstaal.
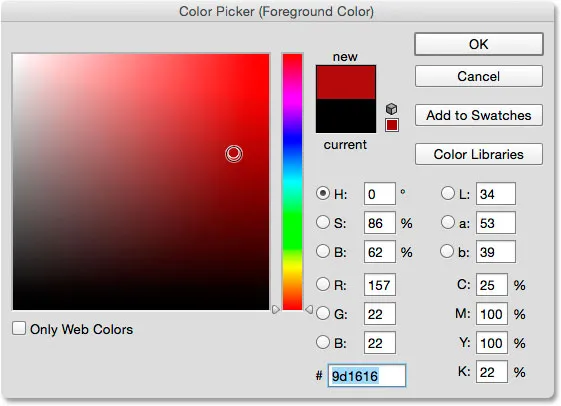
Hiermee wordt de Kleurkiezer van Photoshop geopend. Ik selecteer rood voor mijn nieuwe voorgrondkleur en klik vervolgens op OK om de kleurkiezer te sluiten:

Rood kiezen voor de nieuwe voorgrondkleur.
Vervolgens verander ik mijn achtergrondkleur door op het kleurstaal te klikken (degene die momenteel met wit is gevuld):

Klik op het achtergrondkleurstaal.
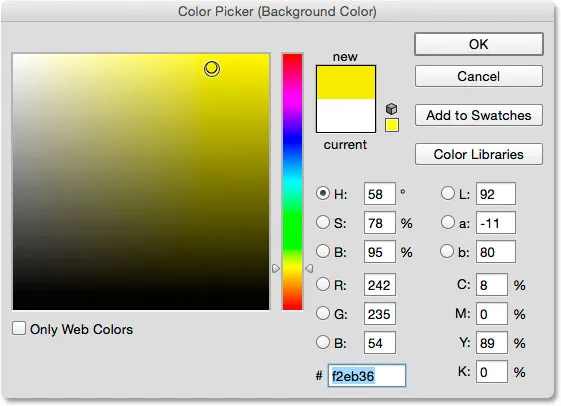
Dit opent opnieuw de Kleurkiezer. Ik verander de achtergrondkleur van wit naar heldergeel, en dan OK om de kleurkiezer te sluiten:

Geel kiezen voor de nieuwe achtergrondkleur.
Merk op dat de kleurstalen zijn bijgewerkt om de nieuwe kleuren weer te geven die ik heb gekozen voor de voor- en achtergrond:

De stalen zijn bijgewerkt met de nieuwe kleuren.
De voorbeeldbalk van het verloop in de optiebalk is ook bijgewerkt om te laten zien hoe de nieuwe verloopkleuren eruit zullen zien:

De voorbeeldbalk van het verloop toont altijd de huidige verloopkleuren.
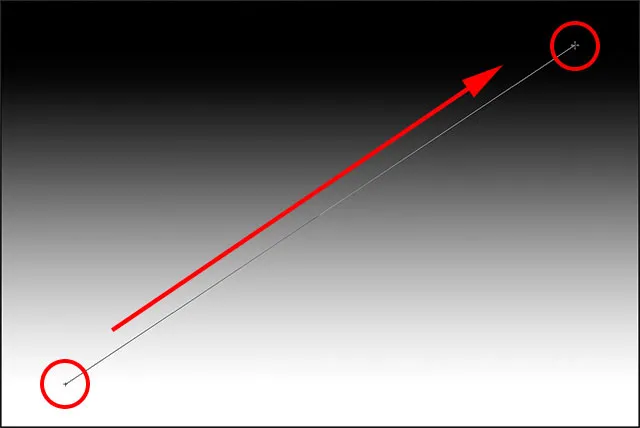
Ik teken het verloop, dit keer diagonaal, door linksonder in mijn document te klikken en naar rechts bovenaan te slepen. Nogmaals, het is niet nodig om het vorige verloop ongedaan te maken of te verwijderen. Photoshop zal het vervangen door de nieuwe:

Tekening van het nieuwe verloop van linksonder naar rechtsboven in het document.
Wanneer ik mijn muisknop loslaat, tekent Photoshop het rode tot gele verloop diagonaal over het document:

Het nieuwe rode tot gele diagonale verloop.
De voorgrond- en achtergrondkleuren opnieuw instellen
Merk op dat als ik mijn verloopkiezer in de optiebalk open, de miniatuur van het verloop van de voorgrond naar de achtergrond ook mijn nieuwe rode en gele kleuren toont:

De bijgewerkte miniatuur van Voorgrond naar achtergrond in de Verloopkiezer.
U kunt de kleuren voor dit verloop op elk gewenst moment wijzigen door op de voorgrond- en / of achtergrondkleurstalen in de optiebalk te klikken en verschillende kleuren te kiezen. Maar als u de kleuren snel opnieuw moet instellen op hun standaardwaarden, waardoor de voorgrondkleur zwart en de achtergrondkleur wit worden, drukt u eenvoudig op de letter D (denk aan "D" voor "Standaard") op uw toetsenbord. U ziet de stalen in het deelvenster Gereedschappen terugkeren naar de standaard zwart-wit:

De stalen Voorgrond en Achtergrond zijn opnieuw ingesteld.
En je zult zien dat zowel de voorbeeldbalk van het verloop in de optiebalk als de miniatuur van het verloop van de voorgrond naar de achtergrond in de Verloopkiezer weer de standaardkleuren tonen:

Alles is nu terug naar de oorspronkelijke toestand.
Een verloop tekenen op zijn eigen laag
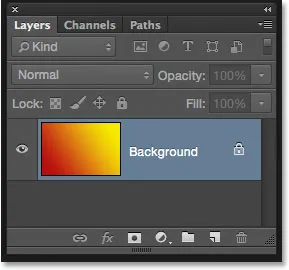
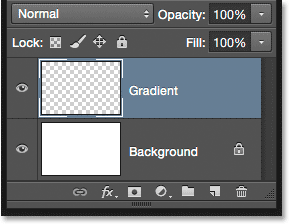
Als we in mijn deelvenster Lagen kijken, zien we dat ik tot nu toe mijn verlopen rechtstreeks op de achtergrondlaag heb getekend:

Het deelvenster Lagen met het verloop op de achtergrondlaag.
Tekenen op de achtergrondlaag is misschien prima voor onze doeleinden hier, maar een veel betere manier om in Photoshop te werken is om voordeel te halen uit lagen en elk item in ons document op een eigen afzonderlijke laag te plaatsen. Om dat te doen, zal ik eerst mijn verloop opruimen door naar het menu Bewerken boven aan het scherm te gaan en Vul te kiezen:

Ga naar Bewerken> Vullen.
Wanneer het dialoogvenster Vulling wordt geopend, stel ik de optie Inhoud bovenaan Wit in en klik ik op OK . Dit vult de achtergrondlaag met wit:

Het dialoogvenster Vullen.
Vervolgens voeg ik een nieuwe laag toe voor mijn verloop door de Alt (Win) / Option (Mac) -toets op mijn toetsenbord ingedrukt te houden en op het pictogram Nieuwe laag onder in het deelvenster Lagen te klikken:

Houd Alt (Win) / Option (Mac) ingedrukt terwijl je op het pictogram Nieuwe laag klikt.
Door de Alt (Win) / Option (Mac) -toets toe te voegen terwijl u op het pictogram Nieuwe laag klikt, vertelt Photoshop eerst het dialoogvenster Nieuwe laag te openen waar we de laag een naam kunnen geven voordat deze wordt toegevoegd. Ik noem mijn laag "Verloop" en klik vervolgens op OK :

Het dialoogvenster Nieuwe laag.
Photoshop voegt een nieuwe lege laag met de naam "Verloop" toe boven de achtergrondlaag. Ik kan nu mijn verloop op deze nieuwe laag tekenen en gescheiden houden van al het andere (hoewel "al het andere" in dit geval eigenlijk alleen de achtergrondlaag is, maar het is nog steeds een goede workflowgewoonte om in te gaan):

Ik heb nu een aparte laag voor mijn verloop.
Het overgangsgebied
Een ding dat heel belangrijk is om te begrijpen als het gaat om het tekenen van verlopen, is dat het niet alleen de richting is waarin je sleept; de afstand tussen uw begin- en eindpunt is ook van belang.
De reden is dat wat je eigenlijk tekent met het Verloopgereedschap, samen met de richting van het verloop, het overgangsgebied tussen de kleuren is. De afstand die u van uw beginpunt naar uw eindpunt sleept, bepaalt de grootte van het overgangsgebied. Langere afstanden geven u vloeiendere, geleidelijkere overgangen, terwijl kortere afstanden ruwere, meer abrupte overgangen veroorzaken.
Om je te laten zien wat ik bedoel, gebruik ik het verloop Voorgrond naar achtergrond, ingesteld op de standaard zwart-wit. Eerst teken ik een verloop van links naar rechts, beginnend bij de linkerrand van het document en eindigend bij de rechterrand. Het gebied tussen mijn begin- en eindpunt wordt het overgangsgebied tussen mijn twee kleuren (in dit geval zwart en wit):

Een verloop tekenen met een breed overgangsgebied.
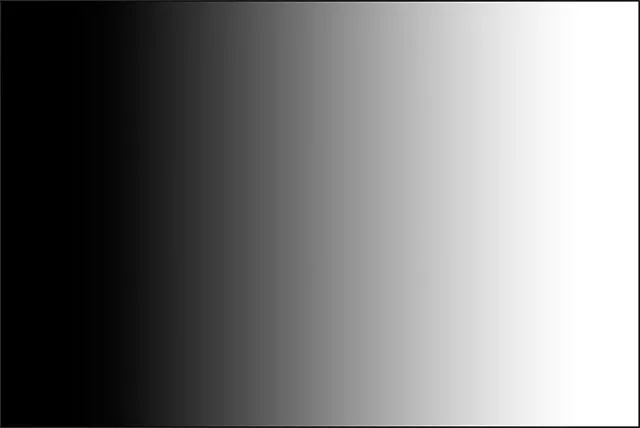
Ik laat mijn muisknop los om Photoshop het verloop te laten tekenen, en omdat er zo'n grote kloof was tussen mijn begin- en eindpunt, zien we een vloeiende, zeer geleidelijke overgang tussen zwart links en wit rechts:

Een verloop met een geleidelijke overgang tussen de kleuren.
Ik zal het verloop ongedaan maken, gewoon om dingen beter zichtbaar te maken, door naar het menu Bewerken boven aan het scherm te gaan en Verloop ongedaan maken te kiezen. Ik kon ook op Ctrl + Z (Win) / Command + Z (Mac) op mijn toetsenbord drukken:

Ga naar Bewerken> Verloop ongedaan maken.
Deze keer teken ik mijn verloop in dezelfde richting (van links naar rechts) maar met een veel kleinere kloof tussen mijn begin- en eindpunt:

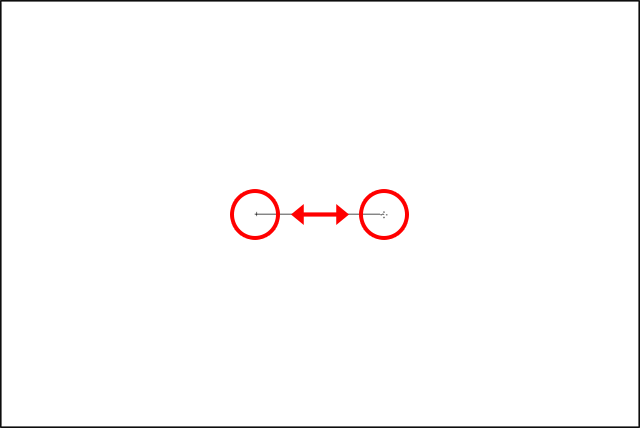
Een verloop tekenen met een smal overgangsgebied.
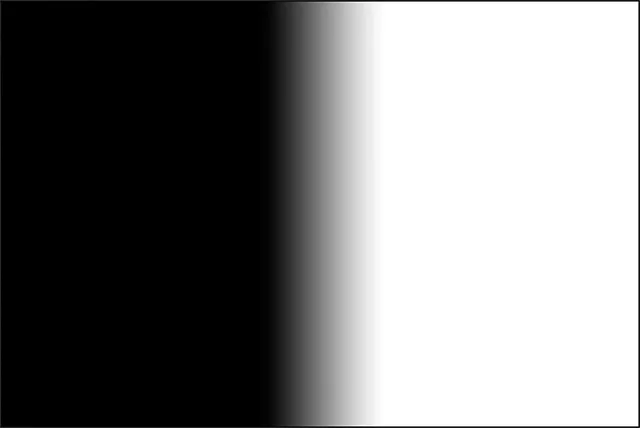
Wanneer ik mijn muisknop loslaat, zien we dat terwijl dit verloop in dezelfde richting werd getekend als de vorige, de overgang tussen zwart links en wit rechts veel plotselinger en abrupter is. Zoals we kunnen zien, is de afstand tussen uw begin- en eindpunt net zo belangrijk als de richting als het gaat om het algehele uiterlijk van het verloop:

Een vergelijkbaar verloop maar met een veel kleiner overgangsgebied.
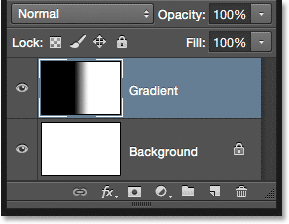
Voordat we verder gaan, laten we even kijken in mijn deelvenster Lagen, waar we zien dat, omdat ik eerder een nieuwe laag heb toegevoegd, mijn verloop nu op de afzonderlijke laag "Verloop" wordt getekend in plaats van op de achtergrondlaag. Nogmaals, het is in dit geval geen groot probleem, maar de gewoonte maken om alles op zijn eigen laag te houden, maakt het werken met Photoshop zoveel gemakkelijker:

Het verloop bevindt zich nu op zijn eigen laag boven de achtergrondlaag.
De voorgrond naar transparant verloop
Tot nu toe hebben we vooral gekeken naar het standaardverloop Voorgrond naar achtergrond van Photoshop, maar een andere die vaak erg handig is, is het verloop Voorgrond naar transparant, en het is de moeite waard om naar te kijken omdat het zich een beetje anders gedraagt dan de anderen. Ik selecteer het in de Verloopkiezer door erop te dubbelklikken. Je vindt het direct naast de miniatuur Voorgrond naar achtergrond:

Het verloop Verloop voorgrond naar transparant kiezen.
Het verloop van de voorgrond naar transparant is vergelijkbaar met het verloop van de voorgrond naar de achtergrond omdat het de kleur krijgt van uw huidige voorgrondkleur, wat betekent dat u het gemakkelijk kunt wijzigen door een andere voorgrondkleur te kiezen. Wat het echter speciaal maakt, is dat er geen tweede kleur is. In plaats daarvan gaat het over van een enkele kleur naar transparantie.
Ik maak mijn huidige verloop ongedaan door naar het menu Bewerken te gaan en Verloop ongedaan maken te kiezen. Vervolgens kies ik een kleur door op het voorgrondkleurstaal in het deelvenster Gereedschappen te klikken. Op dit moment is deze ingesteld op zwart:

Klik op het voorgrondkleurstaal.
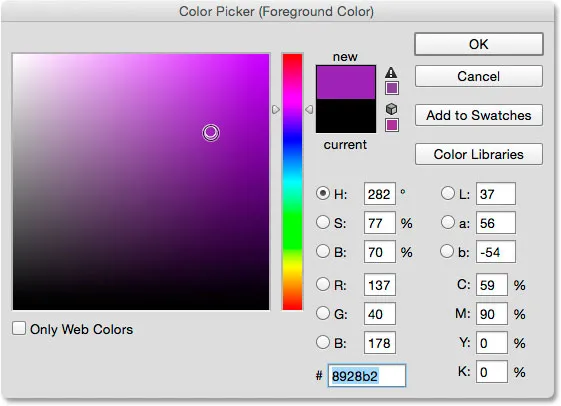
Wanneer de kleurkiezer wordt geopend, kies ik paars en klik ik op OK:

Paars kiezen als de nieuwe voorgrondkleur.
Nu mijn voorgrondkleur is ingesteld op paars, zien we in de voorbeeldbalk van het verloop op de optiebalk dat ik een paars tot transparant verloop ga tekenen (het dambordpatroon dat u achter het paars ziet, is hoe Photoshop transparantie weergeeft):

Het verloop loopt nu van paars naar transparant.
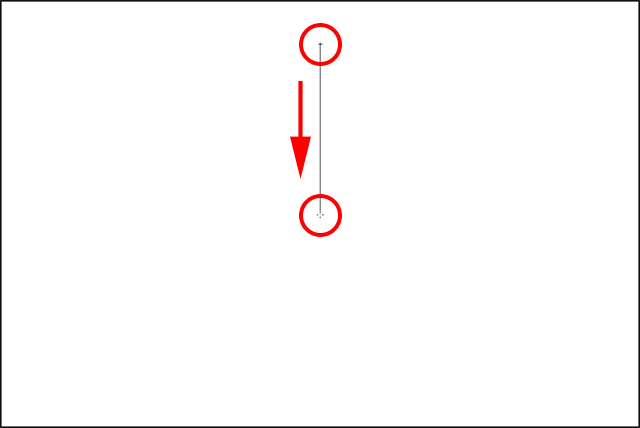
Ik teken een verticaal verloop vanaf de bovenkant van mijn document naar het midden:

Een verticale voorgrond naar transparant verloop tekenen door de bovenste helft van het document.
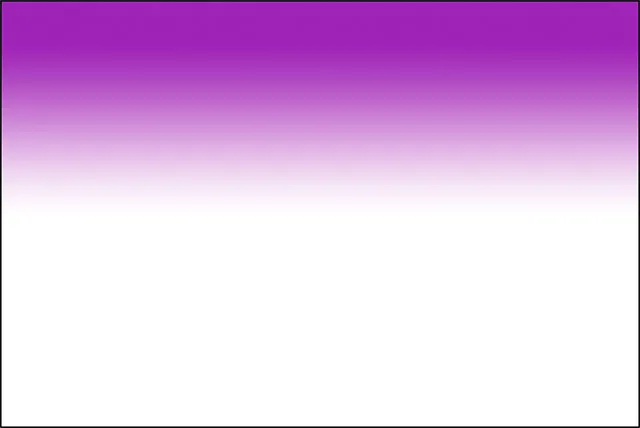
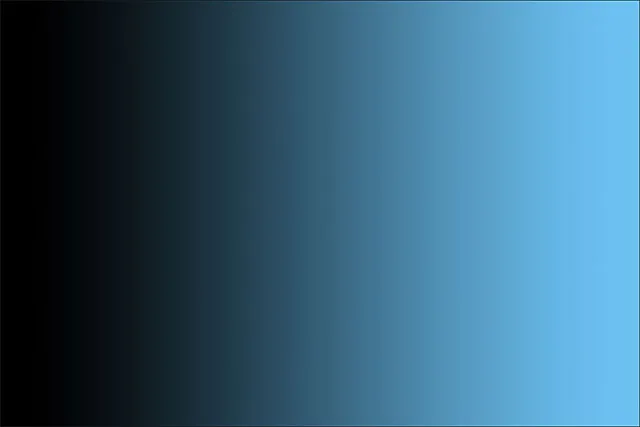
Wanneer ik mijn muisknop loslaat, lijkt het erop dat ik een basisverloop van paars naar wit heb getekend. Het wit dat we zien komt echter in feite uit de achtergrondlaag onder het verloop. Het maakt geen deel uit van het verloop zelf:

Het paars komt van het verloop, maar het wit komt van de achtergrond eronder.
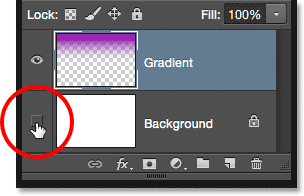
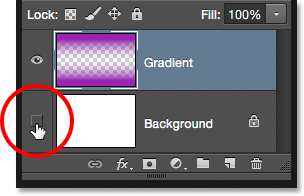
Om het te bewijzen, zal ik mijn achtergrondlaag tijdelijk uitschakelen door op het zichtbaarheidspictogram (het oogbolpictogram) in het deelvenster Lagen te klikken:

De achtergrondlaag uitschakelen.
Dit verbergt de witte achtergrond in het document en onthult alleen het verloop zelf, en nu kunnen we duidelijk zien dat het echt een paars tot transparant verloop is. Nogmaals, het dambordpatroon is hoe Photoshop transparantie vertegenwoordigt:

Het werkelijke paarse tot transparante verloop.
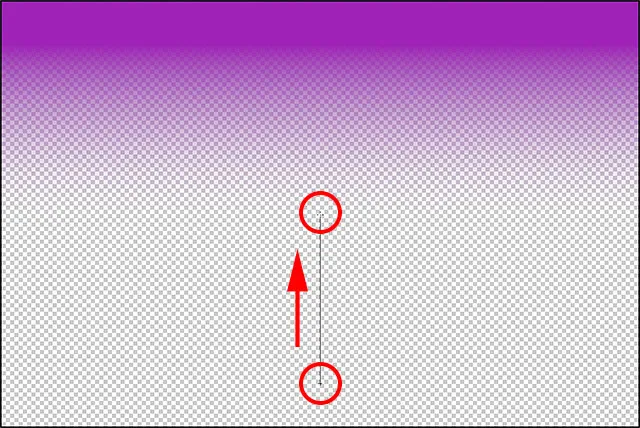
Een andere reden waarom het verloop van voorgrond naar transparant verschilt van de andere, is dat Photoshop het vorige verloop van voorgrond naar transparant niet overschrijft als we er nog een overheen tekenen. In plaats daarvan wordt eenvoudig het nieuwe verloop aan het origineel toegevoegd. Ik teken een tweede verloop van Voorgrond naar Transparant, dit keer vanaf de onderkant van het document tot het midden:

Een tweede voorgrond toevoegen aan Transparant verloop.
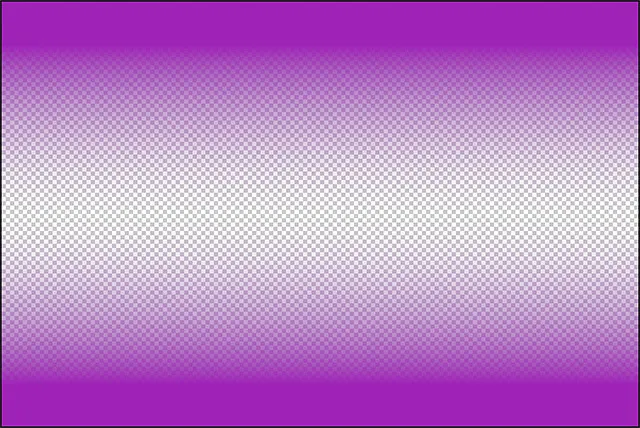
Ik laat mijn muisknop los en in plaats van mijn oorspronkelijke verloop te overschrijven, voegt Photoshop mijn tweede toe. Als ik een derde of vierde gradiënt tekende (misschien één van links en de andere van rechts), zou ik die ook toevoegen:

Beide voorgrond- en transparante verlopen zijn samengevoegd.
Ik zet mijn achtergrondlaag weer aan in het document door nogmaals op het zichtbaarheidspictogram te klikken :

De achtergrondlaag inschakelen.
En nu zien we weer wat lijkt op een paars tot wit (naar paars) verloop, ook al weten we dat het wit eigenlijk alleen de achtergrondlaag is die door de transparantie heen zichtbaar is:

Hetzelfde verloop met de achtergrondlaag ingeschakeld.
De transparantieoptie
Het verloop Voorgrond naar transparant in Photoshop is geweldig voor dingen zoals het donkerder maken van de randen van een foto of het donkerder maken van de lucht in een afbeelding om meer details naar voren te brengen (wat we zullen zien in een andere zelfstudie). Maar om het transparantiedeel te laten werken, moet u ervoor zorgen dat de optie Transparantie op de optiebalk is geselecteerd:

Zorg ervoor dat Transparantie is ingeschakeld wanneer u een verloop tekent dat transparantie gebruikt.
Als de optie Transparantie is uitgeschakeld bij het tekenen van een verloop van Voorgrond naar Transparant, hoeft u alleen maar de laag of selectie te vullen met de door u gekozen voorgrondkleur:

Als de optie Transparantie is uitgeschakeld, kan Photoshop het transparante gedeelte van het verloop niet tekenen.
Het zwarte, witte verloop
We gaan niet door elk verloop dat we kunnen kiezen in Photoshop (omdat je dat eenvoudig zelf kunt doen), maar als je een zwart-wit verloop moet tekenen en je voorgrond- en achtergrondkleuren zijn momenteel ingesteld op iets anders dan zwart en wit, pak je gewoon het verloop Zwart, Wit van de Verloopkiezer (derde miniatuur van de linker, bovenste rij). In tegenstelling tot het verloop Voorgrond naar achtergrond, tekent het verloop Zwart, Wit altijd een verloop van zwart naar wit, ongeacht uw huidige voorgrond- en achtergrondkleuren:

De miniatuur van het zwarte, witte verloop.
De verloopstijlen
Tot nu toe hebben we voorbeelden gezien van verlopen die in een rechte lijn van het beginpunt naar het eindpunt gaan. Dit type verloop staat bekend als een lineair verloop, maar het is eigenlijk slechts een van de vijf verschillende verloopstijlen waaruit we kunnen kiezen in Photoshop.
Als u rechts van de voorbeeldbalk van het verloop in de optiebalk kijkt, ziet u de vijf pictogrammen voor verloopstijl. Vanaf links hebben we Lineair, Radiaal, Hoek, Weerspiegeld en Diamant :

De stijlstijlpictogrammen Lineair, Radiaal, Hoek, Weerspiegeld en Diamant.
Laten we eens kijken wat elk van deze verloopstijlen kan doen. Ik druk een paar keer op Ctrl + Alt + Z (Win) / Command + Option + Z (Mac) op mijn toetsenbord om mijn vorige stappen ongedaan te maken totdat ik weer een wit gevuld document zie. Vervolgens ga ik terug naar het verloop Voorgrond naar achtergrond door het te selecteren in de Verloopkiezer:

Het verloop Voorgrond naar achtergrond kiezen.
Ik druk op de letter D op mijn toetsenbord om mijn voor- en achtergrondkleuren terug te zetten naar zwart en wit. Dan, gewoon om dingen interessant te houden, verander ik mijn achtergrondkleur van wit naar lichtblauw:

Mijn nieuwste voor- en achtergrondkleuren.
Lineair
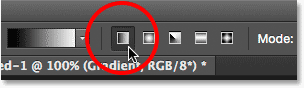
De standaardverloopstijl in Photoshop is Lineair, maar u kunt deze desgewenst handmatig selecteren door op het eerste pictogram links te klikken:

De lineaire verloopstijl selecteren.
We hebben al verschillende voorbeelden van de lineaire stijl gezien, die het verloop van het beginpunt naar het eindpunt in een rechte lijn tekent op basis van de richting waarin je hebt gesleept. Als u Omgekeerd selecteert in de optiebalk, wordt de volgorde van de kleuren verwisseld:

Een voorbeeld van een standaard lineair verloop.
Radial
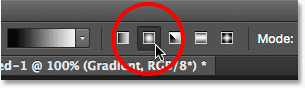
De stijl Radiaal (tweede pictogram van links) tekent een cirkelvormig verloop naar buiten vanaf uw startpunt:

De stijl Radiaal verloop selecteren.
Ik maak mijn lineaire verloop ongedaan door op mijn toetsenbord op Ctrl + Z (Win) / Command + Z (Mac) te drukken. Om een radiaal verloop te tekenen, klik ik in het midden van mijn document om het startpunt in te stellen en sleep ik naar buiten naar de rand:

Een radiaal verloop tekenen vanuit het midden van het document.
Ik laat mijn muisknop los en hier zien we hoe het radiale verloop eruit ziet. Het begint met mijn voorgrondkleur (zwart) op mijn startpunt in het midden en beweegt naar buiten in alle richtingen terwijl het overgaat in mijn achtergrondkleur (blauw):

Het radiale verloop.
Als ik de optie Omgekeerd in de optiebalk had geselecteerd, zouden de kleuren worden omgekeerd, beginnend met blauw in het midden en overgaand op een cirkelvormige manier naar zwart:

Hetzelfde radiale verloop met de kleuren omgekeerd.
Hoek
De Angle- stijl (middelste pictogram) is waar dingen interessant beginnen te worden (hoewel misschien niet zo nuttig):

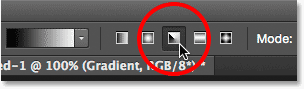
De hoekverloopstijl selecteren.
Net als de stijl Radiaal, gebruikt de stijl Hoek ook uw startpunt als het midden van het verloop. Maar in plaats van in alle richtingen naar buiten te gaan, wikkelt het zich linksom rond het startpunt. Ik druk nogmaals op Ctrl + Z (Win) / Command + Z (Mac) op mijn toetsenbord om mijn laatste verloop ongedaan te maken. Vervolgens teken ik het hoekverloop op dezelfde manier als het radiale verloop door in het midden van het document te klikken om het startpunt in te stellen en er vervolgens vanaf te slepen:

Een hoekverloop vanuit het midden tekenen.
Zo ziet de hoekstijl eruit wanneer ik mijn muisknop loslaat. Zoals met alle verloopstijlen van Photoshop, zou het selecteren van Omgekeerd op de optiebalk hetzelfde resultaat geven, maar met de kleuren omgewisseld:

De hoekstijl wikkelt het verloop linksom rond uw startpunt.
Weerspiegeld
De stijl Reflected (vierde pictogram van links) lijkt erg op de standaard lineaire stijl, maar gaat nog een stap verder door alles aan de ene kant van je startpunt te nemen en aan de andere kant te spiegelen:

De stijl Reflected gradient selecteren.
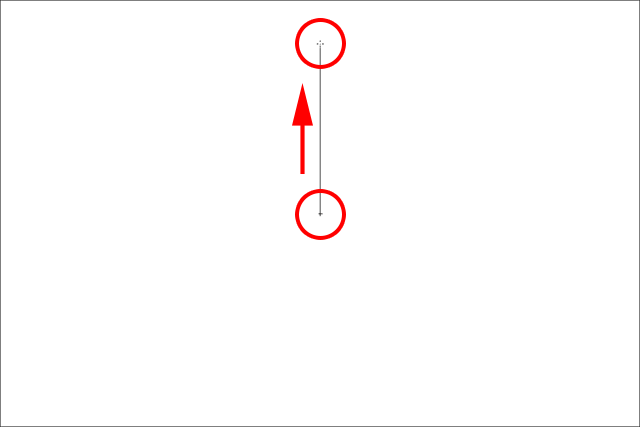
Hier klik ik in het midden van het document om mijn startpunt in te stellen en vervolgens omhoog te slepen:

Een verloop met gereflecteerde stijl tekenen.
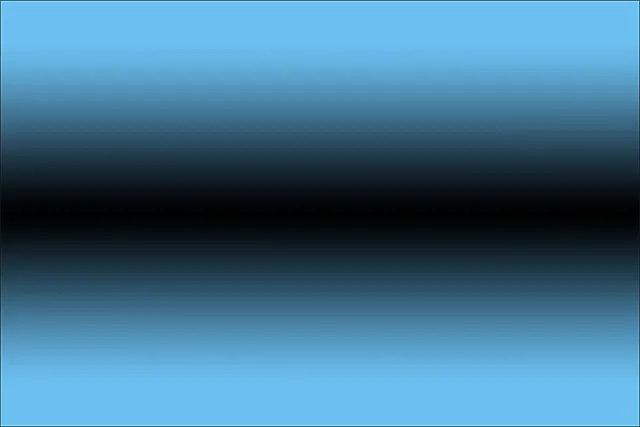
Wanneer ik mijn muisknop loslaat, tekent Photoshop een standaard lineair verloop in de bovenste helft van mijn document tussen mijn begin- en eindpunt, maar spiegelt het vervolgens in de onderste helft om de reflectie te creëren:

Het verloop van de gereflecteerde stijl.
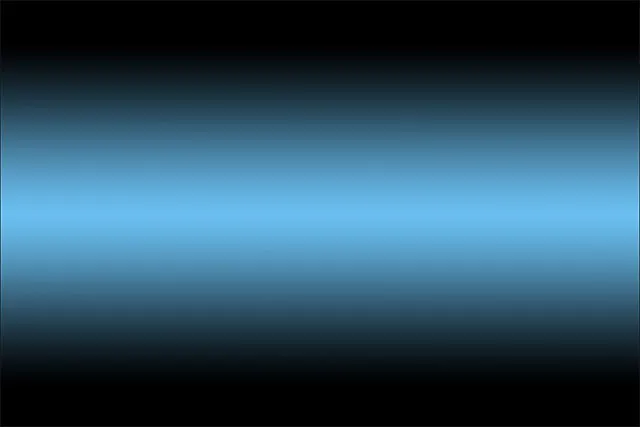
Dit is hoe het gereflecteerde verloop eruit zou zien met de kleuren omgekeerd:

Het gereflecteerde stijlverloop met Omgekeerd geselecteerd in de optiebalk.
Diamant
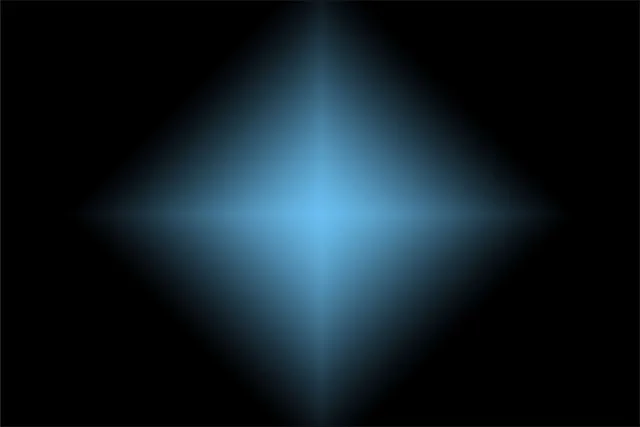
Ten slotte gaat de stijl met de gradiënt van de diamant over van uw startpunt, vergelijkbaar met de stijl Radiaal, behalve dat het een ruitvorm creëert:

Selectie van de diamantverloopstijl.
Ik klik nogmaals in het midden van mijn document om het startpunt in te stellen en sleep het dan weg:

Vanuit het midden een ruitvormig verloop tekenen.
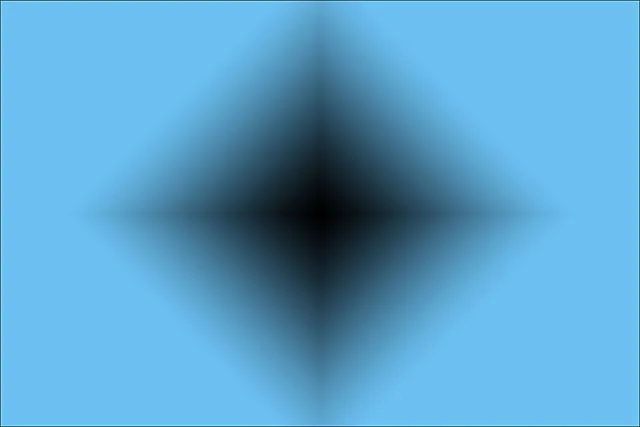
Wanneer ik mijn muisknop loslaat, krijgen we deze interessante diamantvorm:

Het diamantachtige verloop.
In dit geval denk ik dat de diamantvorm er beter uitziet met de kleuren omgekeerd, maar het hangt natuurlijk af van de kleuren die je hebt gekozen voor het verloop en hoe het wordt gebruikt in je ontwerp onze lay-out:

Het diamantverloop met de kleuren omgekeerd.
De optie Dither
Een laatste optie die we in de optiebalk moeten bekijken, is Dither . Als Dither is geselecteerd, zal Photoshop een beetje ruis mengen in uw verlopen om de overgangen tussen kleuren te helpen vloeien. Dit helpt streepvorming te verminderen (zichtbare lijnen die zich tussen kleuren vormen wanneer de overgangen niet vloeiend genoeg zijn). De optie Dither is standaard ingeschakeld en u wilt deze meestal geselecteerd laten:

De optie Dither helpt lelijke strepen tussen kleuren te verminderen.
De opties voor modus en dekking
Er zijn een paar andere opties voor het Verloopgereedschap in de Optiebalk die we zullen bewaren voor een andere zelfstudie omdat ze een beetje verder gaan dan de basis. Zowel de optie Modus (afkorting voor de mengmodus) als de optie Dekking beïnvloeden hoe het verloop in de oorspronkelijke inhoud van de laag past. Als u bekend bent met de overvloeimodi voor lagen, werken de overvloei-overvloeimodi op dezelfde manier, terwijl de optie voor de opaciteit van de gradiënt op dezelfde manier werkt als de optie voor de dekking in het deelvenster Lagen. In de meeste gevallen wilt u ze op hun standaardwaarden laten staan, maar nogmaals, we behandelen deze twee opties in detail in hun eigen afzonderlijke tutorial:

De opties Mode en Dekking.