* UPDATE OPMERKING: Adobe heeft wijzigingen aangebracht in Free Transform vanaf Photoshop CC 2019. Raadpleeg mijn nieuwe Free Transform in CC 2019 - Complete gids voor de meest recente versie van deze zelfstudie.
In deze zelfstudie leren we hoe u de opdracht Gratis transformeren in Photoshop kunt gebruiken om objecten en afbeeldingen gemakkelijk van grootte te veranderen en opnieuw vorm te geven.
Zoals we zullen zien, is wat het Free Transform-commando zo handig maakt dat het ons niet alleen in staat stelt om dingen vrij te verplaatsen, van formaat te veranderen en opnieuw te vormen, maar het laat ons ook gemakkelijk schakelen tussen de andere transformatieopdrachten van Photoshop, zoals Skew, Distort, Perspective en Warp. En we kunnen zoveel van deze opdrachten als nodig gebruiken als een enkele stap, waardoor verlies van beeldkwaliteit als gevolg van onze bewerkingen wordt geminimaliseerd.
We kunnen Free Transform toepassen op lagen, selecties, vormen, type en meer. We kunnen het zelfs toepassen op laagmaskers en vectormaskers. En in combinatie met de kracht van Smart Objects wordt alles wat we doen met Free Transform volledig niet-destructief! Dit alles maakt weten hoe Free Transform te gebruiken een van de meest essentiële vaardigheden in Photoshop. Laten we kijken hoe het werkt.
Ik gebruik Photoshop CC in deze tutorial, maar alles wat we behandelen, is ook van toepassing op Photoshop CS6. Maar even een korte maar belangrijke opmerking voordat we beginnen. In de Creative Cloud-updates van november 2015 heeft Adobe enkele wijzigingen aangebracht in het uiterlijk van de interface van Photoshop. Dit betekent dat als je Photoshop CS6 gebruikt of je exemplaar van Photoshop CC nog niet hebt bijgewerkt naar de nieuwste versie, sommige van mijn screenshots er een beetje anders uit zullen zien dan wat je op je scherm ziet. De verschillen zijn echter puur cosmetisch, omdat de basisprincipes van het gebruik van de opdracht Gratis transformeren niet zijn veranderd. Dus zolang u CS6 of CC (Creative Cloud) gebruikt, is deze tutorial volledig compatibel met uw versie van Photoshop. Dat gezegd hebbende, laten we beginnen!
Hoe Free Transform in Photoshop te gebruiken
Een nieuw document maken
Als je alleen maar wilt lezen hoe Free Transform werkt, kun je deze eerste paar stappen overslaan en naar het gedeelte Een object schalen scrollen. Als je me wilt volgen, gaan we van start door een nieuw document te maken en vervolgens een aangepaste vorm toe te voegen die we kunnen gebruiken om onze Free Transform-vaardigheden te oefenen.
Laten we beginnen met het maken van een geheel nieuw Photoshop-document. Om dat te doen, ga ik naar het menu Bestand in de menubalk bovenaan het scherm en kies Nieuw . Ik kan ook gewoon op de sneltoets drukken, Ctrl + N (Win) / Command + N (Mac). Hoe dan ook werkt:

Ga naar Bestand> Nieuw.
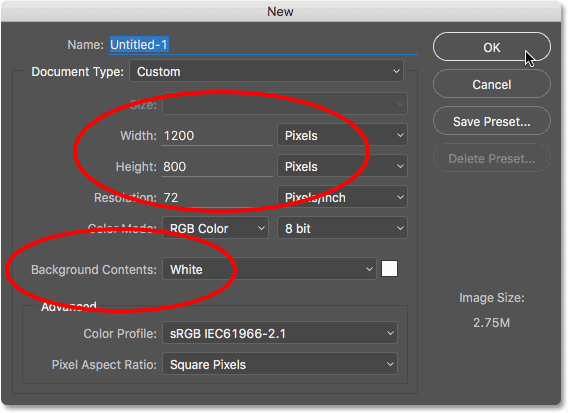
Dit opent het nieuwe dialoogvenster van Photoshop. Voor deze zelfstudie stel ik de breedte van mijn nieuwe document in op 1200 pixels en de hoogte op 800 pixels . Je kunt de andere opties op hun standaardwaarden laten staan, maar zorg ervoor dat Achtergrondinhoud is ingesteld op Wit, omdat een witte achtergrond het ons gemakkelijker maakt om te zien wat we doen.
Nogmaals, maak je geen zorgen als je een eerdere versie van Photoshop gebruikt en je Nieuwe dialoogvenster ziet er een beetje anders uit dan de mijne. De opties zijn precies hetzelfde. Wanneer u klaar bent, klikt u op OK om het dialoogvenster te sluiten. Een nieuw document, gevuld met wit, verschijnt op uw scherm:

Een nieuw document van 1200 pixels bij 800 pixels maken met een witte achtergrond.
Een aangepaste vorm tekenen
Laten we vervolgens een object aan ons document toevoegen dat we kunnen transformeren. We gebruiken een van de aangepaste vormen van Photoshop. Om een aangepaste vorm toe te voegen, hebben we het gereedschap Aangepaste vorm nodig. Standaard is het genest achter het gereedschap Rechthoek in het deelvenster Gereedschappen, dus om het te selecteren, klik ik met de rechtermuisknop (Win) / Control-klik (Mac) op het pictogram van het rechthoekgereedschap en kies je het gereedschap Aangepaste vorm onderaan het uitklapmenu:

Het gereedschap Aangepaste vorm selecteren.
Plug-in shortcodes, acties en filters: fout in shortcode (ads-basics-middle-float)
Als het gereedschap Aangepaste vorm is geselecteerd, verandert de optiebalk bovenaan het scherm (direct onder de menubalk) om opties specifiek voor het gereedschap Aangepaste vorm weer te geven. Een van de belangrijkste opties die we hebben bij het gebruik van het gereedschap Aangepaste vorm (of een van de andere vormgereedschappen van Photoshop) is de optie Tool Mode, waarmee we kunnen kiezen of we een vectorvorm, een pad of een vorm willen tekenen die is gemaakt van pixels .
U kunt meer leren over de verschillen tussen vectorvormen en pixelvormen in onze tutorial Vectorvormen versus pixelvormen, maar de reden dat dit belangrijk is bij het leren over Free Transform is omdat de opdracht Free Transform eigenlijk verschillende namen heeft, afhankelijk van het type object is geselecteerd.
Om je te laten zien wat ik bedoel, begin ik met het tekenen van een vectorvorm. Om dat te doen, zorg ik ervoor dat de optie Tool Mode uiterst links op de optiebalk is ingesteld op Shape (afkorting voor Vector Shape):

De optie Tool Mode instellen op Shape in de optiebalk.
Vervolgens moeten we kiezen welke aangepaste vorm we willen tekenen. De vormvoorbeeldminiatuur in de optiebalk toont ons de vorm die momenteel is geselecteerd. Klik op de miniatuur om een andere vorm te kiezen:

Klikken op de vormvoorbeeldminiatuur.
Als u op de miniatuur klikt, wordt de aangepaste vormkiezer geopend . De vorm die we willen voor deze tutorial is degene die eruit ziet als een 3x3 raster met diamanten . Klik op de miniatuur om deze te selecteren en druk vervolgens op Enter (Win) / Return (Mac) op uw toetsenbord om de Custom Shape Picker te sluiten:

Selecteren van het 3x3 raster met diamanten vorm.
Om een kleur voor de vorm te kiezen, klikt u op het kleurvulstaal in de optiebalk:

Klik op het staal Vul kleur.
Dit opent het dialoogvenster Vultype. Zorg er eerst voor dat het pictogram Effen kleur bovenaan is geselecteerd (tweede pictogram van links), zodat we de vorm vullen met een effen kleur (in tegenstelling tot een verloop, een patroon of helemaal geen kleur). Kies vervolgens een kleur uit de selectie van stalen. U wilt een kleur die gemakkelijk te zien is tegen de witte achtergrond van het document. Ik kies een donkerrood door op het staal te klikken. Nadat u een kleur hebt gekozen, drukt u op Enter (Win) / Return (Mac) op uw toetsenbord om de stalen te sluiten:

Een donkerrood kiezen.
Om de vorm te tekenen, klikt u in het midden van uw document, houdt u vervolgens uw muisknop ingedrukt en sleept u weg van de plek waarop u hebt geklikt. Nadat u bent begonnen met slepen, houdt u de Shift- toets en de Alt (Win) / Option (Mac) -toets op uw toetsenbord ingedrukt en gaat u verder met slepen. Als u de Shift-toets ingedrukt houdt, vergrendelt de vorm de oorspronkelijke beeldverhouding terwijl u tekent, terwijl de Alt (Win) / Option (Mac) -toets ons in staat stelt om de vorm vanuit het midden naar buiten te trekken in plaats van vanuit een hoek, waardoor het is gemakkelijker om de vorm in het document te centreren.
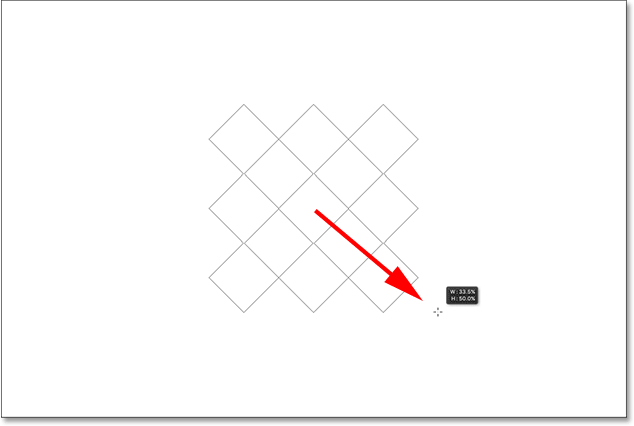
Terwijl u de vorm sleept, ziet u slechts een dunne omtrek van hoe de vorm eruit zal zien. Maak de vorm niet te groot, want we hebben er omheen ruimte nodig om te oefenen met hervormen en het formaat wijzigen:

De aangepaste vorm vanuit het midden van het document slepen.
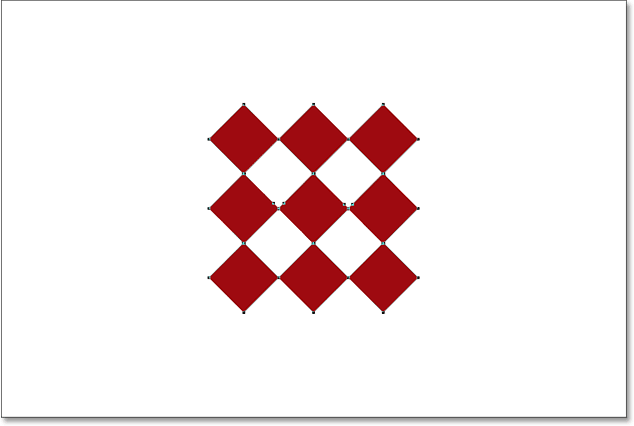
Als u tevreden bent met de grootte van de vorm, laat u de muisknop los en laat u vervolgens de toetsen Shift en Alt (Win) / Option (Mac) los. Zorg ervoor dat je het in die volgorde doet (eerst muisknop, tweede toetsen), anders krijg je onverwachte resultaten. Photoshop vult de vorm met de door u gekozen kleur en we hebben nu ons doel dat we kunnen transformeren:

Photoshop vult de vorm met kleur wanneer u uw muisknop loslaat.
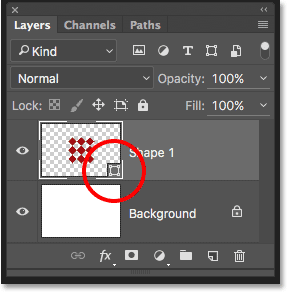
Als we in het deelvenster Lagen kijken, zien we dat Photoshop onze vorm op een eigen afzonderlijke vormlaag boven de achtergrondlaag heeft geplaatst. We kunnen zien dat het een vormlaag is en geen normale pixellaag door het kleine vormpictogram rechtsonder in de voorbeeldminiatuur van de laag:

Het deelvenster Lagen met de nieuwe vormlaag.
Free Transform, Free Transform Path en Free Transform Points
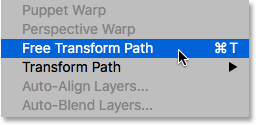
Eerder zei ik al dat de opdracht Free Transform verschillende namen heeft, afhankelijk van het type object dat is geselecteerd. Ongeacht hoe het wordt genoemd, je vindt het altijd in het menu Bewerken boven aan het scherm, maar in dit geval, omdat ik een vectorvorm heb getekend, als ik naar het menu Bewerken ga en gratis Transform, we zien dat het eigenlijk Free Transform Path heet. Dat komt omdat in Photoshop een vectorvorm eigenlijk gewoon een pad is (de dunne omtrek van de vorm) dat is gevuld met een kleur. Omdat vectorvormen buiten het bereik van deze zelfstudie vallen, zullen we hier niet in detail op ingaan, maar houd er rekening mee dat wanneer u met een vectorvorm werkt, de opdracht Gratis transformeren onder het menu Bewerken wordt weergegeven als Gratis transformeren Pad:

Bij het transformeren van vectorvormen wordt de opdracht Free Transform Path genoemd.
Ik ga de opdracht Free Transform Path niet selecteren. Laten we in plaats daarvan eens kijken wat er gebeurt als ik, in plaats van de hele vorm, slechts een deel van de vorm heb geselecteerd. Om slechts één gedeelte van de vorm te selecteren, heb ik het gereedschap Direct selecteren van Photoshop nodig (ook bekend als de "witte pijl").
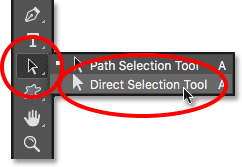
Standaard is het genest achter het Padselectietool (de "zwarte pijl") in het deelvenster Gereedschappen, dus om het te bereiken, klik ik met de rechtermuisknop (Win) / Control-klik (Mac) op het Padselectietool en kies het gereedschap Direct selecteren in het vervolgmenu:

Het gereedschap Direct selecteren kiezen.
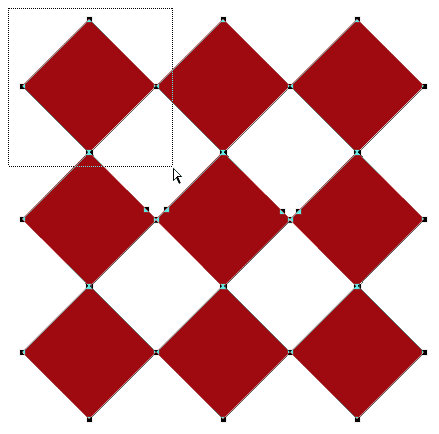
Het verschil tussen deze twee gereedschappen is dat, zoals de naam al aangeeft, het gereedschap Padselectie hele paden selecteert, terwijl het gereedschap Directe selectie afzonderlijke punten langs het pad kan selecteren (de "punten" zijn die kleine vierkantjes die u rond de diamantvormen ziet). Nogmaals, we zullen hier niet in detail ingaan op hoe paden werken, maar als een snel voorbeeld, ik klik en sleep met het gereedschap Direct selecteren om een enkele diamant in de vorm (die linksboven):

Een selectie rond een deel van de vorm slepen met het gereedschap Direct selecteren.
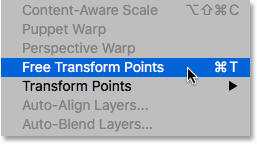
Met alleen dat ene deel van de vorm dat nu is geselecteerd, als we op zoek gaan naar Free Transform in het menu Bewerken, zien we dat hoewel het zojuist Free Transform Path werd genoemd, het nu Free Transform Points is genoemd . Exact dezelfde opdracht, maar twee iets verschillende namen, afhankelijk van wat momenteel is geselecteerd:

Met slechts een deel van de vectorvorm geselecteerd, wordt de opdracht Vrije transformatiepunten genoemd.
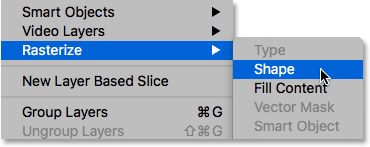
Laten we tot slot eens kijken wat er gebeurt als we onze vectorvorm omzetten in een pixelvorm. In plaats van de optie Tool Mode op de optiebalk te wijzigen van Shape naar Pixels en de vorm helemaal opnieuw te tekenen, hoef ik alleen maar naar het menu Layer boven aan het scherm te gaan, Rasterize te kiezen en vervolgens Shape te kiezen :

Ga naar Laag> Rasteren> Vorm.
De term rastervorm betekent gewoon "de vorm omzetten in pixels". Het lijkt misschien nog steeds op dezelfde vorm in het document, maar als we opnieuw kijken in het deelvenster Lagen, zien we niet langer het kleine vormpictogram rechtsonder in de voorbeeldminiatuur van de laag, wat betekent dat onze vorm niet langer een vectorvorm is ; het bestaat nu uit pixels:

De vormlaag is nu een op pixels gebaseerde laag.
Als ik terugga naar het menu Bewerken, zien we dat omdat ik nu met een op pixels gebaseerd object werk, de opdracht Free Transform eenvoudig Free Transform wordt genoemd. Nogmaals, laat je niet misleiden door deze variaties op de naam. Of het nu Free Transform, Free Transform Path of Free Transform Points wordt genoemd (afhankelijk van wat is geselecteerd), ze zijn allemaal exact hetzelfde commando en ze gedragen zich allemaal op precies dezelfde manier:

Bij het transformeren van pixels heet de opdracht Gratis transformeren.
Plug-in shortcodes, acties en filters: fout in shortcode (ads-basics-middle-2)
Een object schalen
Laten we eens kijken hoe Free Transform eigenlijk werkt. Ik selecteer het door naar het menu Bewerken te gaan en Free Transform te kiezen. Of een snellere manier om Free Transform te selecteren, is door op uw toetsenbord op Ctrl + T (Win) / Command + T (Mac) te drukken. Deze sneltoets werkt of u Vrije transformatie, Vrije transformatiepad of Vrije transformatiepunten selecteert (die we in het vorige gedeelte hebben behandeld). Zelfs als u niet het type bent dat van sneltoetsen houdt, raad ik u ten zeerste aan om een uitzondering te maken, omdat u hoogstwaarschijnlijk Free Transform veel zult gebruiken in uw Photoshop-werk.
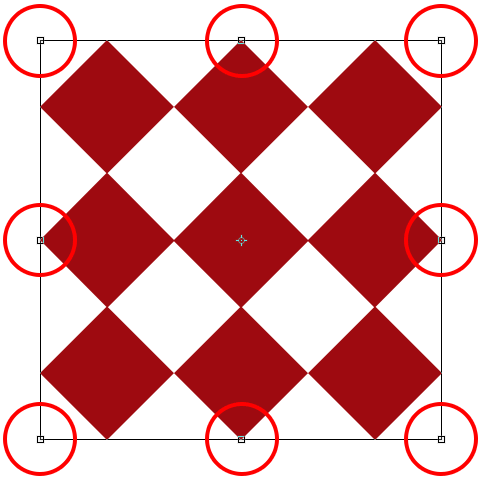
Zodra u Vrije transformatie selecteert, verschijnt er een vak rond het object. Dit is de transformatiekast . Merk op dat de doos eromheen een reeks vierkanten bevat. Er is een boven, onder, links en rechts, evenals een in elk van de vier hoeken. Deze vierkanten staan bekend als transformatiehandvatten, of kortweg handvatten, en we gebruiken ze om het formaat en de vorm te wijzigen van wat zich in de doos bevindt:

De grepen rond het vak Vrije transformatie.
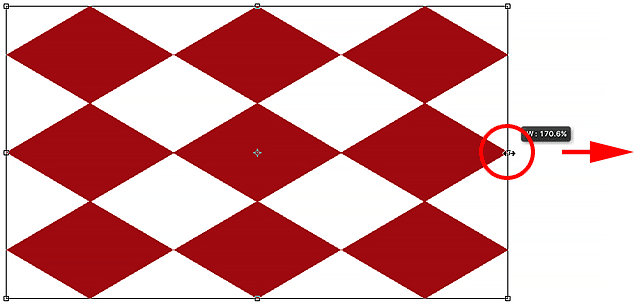
Met zijn standaardgedrag kunnen we met Free Transform objecten verplaatsen, schalen en roteren. Als u de breedte van een object wilt aanpassen zonder de hoogte te beïnvloeden, klikt u op de linker- of rechterhandgreep en sleept u de handgreep horizontaal, terwijl u de muisknop ingedrukt houdt. Als u uw Alt (Win) / Option (Mac) -toets ingedrukt houdt terwijl u sleept, past u de breedte aan vanuit het midden van het object in plaats van vanaf de andere kant, in welk geval beide kanten tegelijkertijd bewegen maar in tegengestelde richting. Hier sleep ik de rechterhandgreep naar buiten. Merk op dat de diamantvormen breder zijn:

Sleep de linker- of rechterhandgreep om de breedte te schalen.
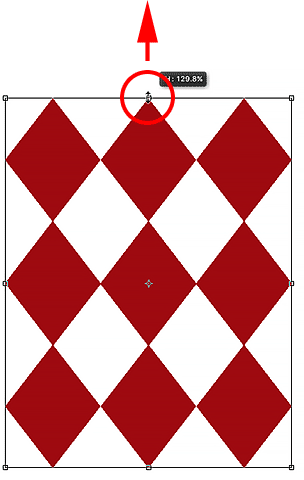
Als u de hoogte wilt aanpassen zonder de breedte te beïnvloeden, klikt u op de bovenste of onderste handgreep en sleept u de handgreep opnieuw, terwijl u de muisknop nog steeds ingedrukt houdt. Als u Alt (Win) / Option (Mac) ingedrukt houdt terwijl u sleept, wordt de hoogte van het midden van het object geschaald, waardoor de andere kant in de tegenovergestelde richting met u meebeweegt. Hier sleep ik de bovenste handgreep omhoog en terwijl ik sleep, rekken de diamantvormen langer uit:

Sleep de bovenste of onderste handgreep om de hoogte te schalen.
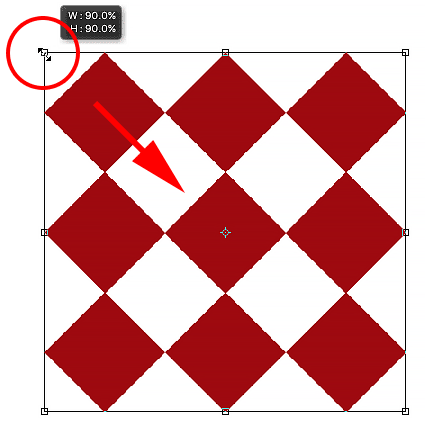
Als u zowel de breedte als de hoogte tegelijkertijd wilt schalen, klikt en sleept u een van de vier hoekhandgrepen . Standaard kunt u de hoekgrepen vrijelijk rondslepen, maar dit kan gemakkelijk leiden tot vervorming van de oorspronkelijke vorm van het object. Houd de Shift- toets ingedrukt om de originele beeldverhouding van het object te vergrendelen terwijl u sleept. Als u Shift + Alt (Win) / Shift + Option (Mac) ingedrukt houdt terwijl u een hoekgreep sleept, wordt de beeldverhouding vergrendeld en wordt de breedte en hoogte geschaald vanuit het midden van het object in plaats van vanuit de tegenovergestelde hoek. Hier maak ik de vorm kleiner door de linkerbovenhoek naar binnen te slepen:

Sleep een hoekgreep om de breedte en hoogte tegelijkertijd te schalen.
Een korte opmerking over het gebruik van modificatietoetsen
Het is belangrijk op te merken dat wanneer u een modificatietoets zoals Shift of Alt (Win) / Option (Mac) gebruikt terwijl u een hendel sleept, u er altijd voor wilt zorgen dat u uw muis loslaat wanneer u klaar bent eerst en vervolgens de modificatietoets (en) . Het klinkt misschien nitpicky, maar als je de modificatietoets (en) loslaat voordat je je muisknop loslaat, verlies je het effect en springt het vak Vrije transformatie plotseling naar de manier waarop het eruit zou hebben gezien zonder de modificator (en). Vergeet dus niet om altijd eerst uw muisknop en vervolgens de modificatietoets (en) los te laten en u voorkomt onverwachte resultaten.
De breedte en hoogte aanpassen via de optiebalk
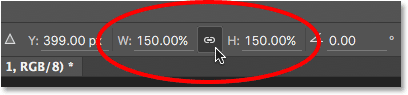
U hoeft de Free Transform-grepen niet te slepen om de breedte en hoogte van een object te schalen. Als u de exacte waarden weet die u nodig hebt, kunt u deze rechtstreeks invoeren in de velden Breedte ( W ) en Hoogte ( H ) op de optiebalk. Als u op het koppelingspictogram tussen de waarden klikt, wordt de beeldverhouding van het object vergrendeld, dus wanneer u de breedte of de hoogte wijzigt, wijzigt Photoshop automatisch de andere voor u. Hier heb ik een breedte-waarde van 150% ingevoerd en omdat ik het koppelingspictogram heb geselecteerd, heeft Photoshop de hoogte ook in 150% gewijzigd:

Waarden rechtstreeks invoeren in de velden Breedte en Hoogte is een andere manier om een object te schalen met Vrije transformatie.
Een object roteren
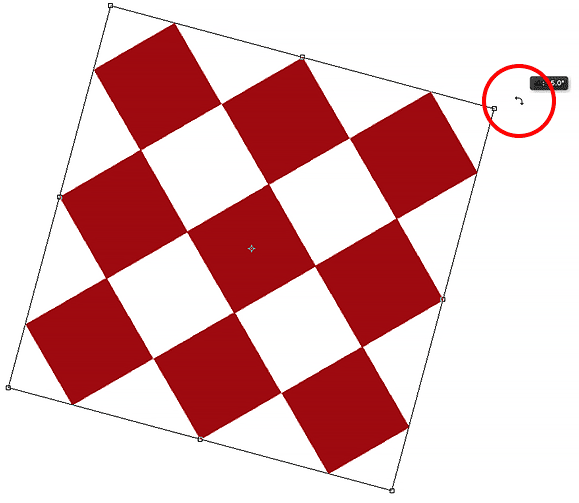
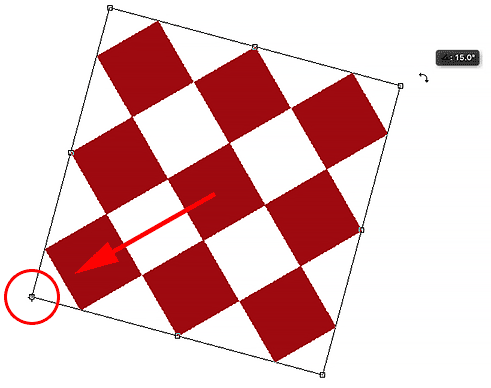
Om een object te roteren, plaatst u uw muiscursor buiten het vak Vrije transformatie. Wanneer u de cursor ziet veranderen in een gebogen, dubbelzijdige pijl, klikt en sleept u eenvoudig om deze te draaien. Als u Shift ingedrukt houdt terwijl u sleept, wordt het object in stappen van 15 ° gedraaid (u ziet het op zijn plaats klikken terwijl het roteert):

Verplaats uw muiscursor buiten het transformatievak en klik en sleep om het te roteren.
Roteren vanaf de optiebalk
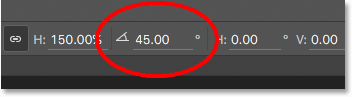
U kunt ook een exacte rotatiewaarde in graden invoeren in het veld Rotatie op de optiebalk. Je vindt het direct rechts van het veld Hoogte (H):

Een waarde invoeren in het veld Rotatie.
Het rotatiepunt wijzigen
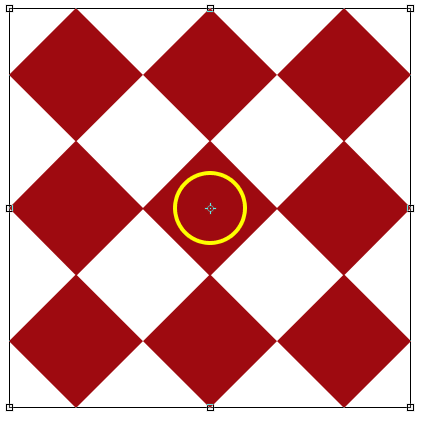
Als u in het midden van het vak Vrije transformatie kijkt, ziet u een klein doelpictogram. Dit pictogram vertegenwoordigt het transformatiereferentiepunt . Met andere woorden, het is de plek waar alles om draait:

Het transformatie-referentiepuntpictogram.
Standaard staat deze in het midden, maar dat hoeft niet zo te zijn. Je kunt op het pictogram klikken en het naar elke gewenste plek slepen, en die nieuwe plek wordt het nieuwe rotatiepunt. Je kunt het zelfs buiten het vak Vrije transformatie slepen. Als u het pictogram naar een van de handgrepen sleept, wordt het aan die handgreep vastgemaakt. Hier heb ik het naar het handvat in de linkeronderhoek gesleept en nu wanneer ik het object roteer, draait het om die hoek:

Met het referentiepunt naar de linkerhandgreep verplaatst, draait alles nu rond die handgreep.
De referentiepuntzoeker
U kunt het referentiepunt ook verplaatsen met behulp van de Referentiepuntzoeker in de optiebalk. Het is een beetje klein, dus ik heb het hier vergroot om het beter zichtbaar te maken. De Reference Point Locator ziet eruit als een gewoon pictogram, maar is eigenlijk interactief. Merk op dat de locator is verdeeld in een 3x3 raster. Elk vierkant rond het raster vertegenwoordigt een overeenkomstige greep op het vak Vrije transformatie. Klik eenvoudig op een vierkant om het referentiepunt naar die greep te verplaatsen. Om het terug naar het midden te verplaatsen (zoals ik ga doen), klik op het middelste vierkant:

De referentiepuntzoeker.
Een object verplaatsen
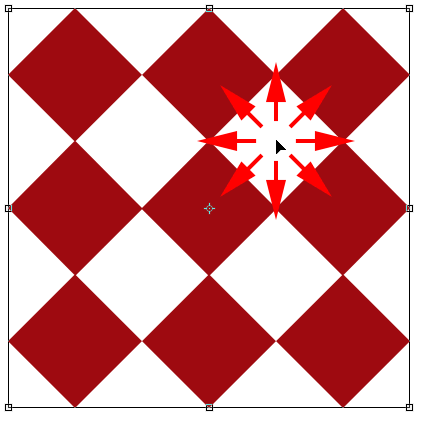
We kunnen Free Transform gebruiken om het geselecteerde object van de ene naar de andere locatie binnen het document te verplaatsen. Een manier om dat te doen is door ergens in het vak Vrije transformatie te klikken (overal behalve op het referentiepuntpictogram in het midden) en het object vrij rond te slepen met uw muis:

Klik en sleep in het vak Vrije transformatie om het object in het document te verplaatsen.
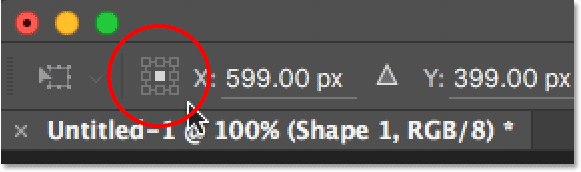
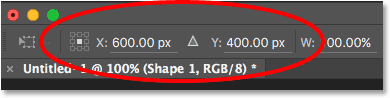
U kunt ook een nieuwe locatie voor het object instellen door specifieke pixelcoördinaten in te voeren in de velden X (horizontale positie) en Y (verticale positie) in de optiebalk. Merk op dat deze waarden niet zijn gebaseerd op het object zelf, maar op de locatie van het referentiepunt dat we in de vorige sectie hebben bekeken. Als het referentiepunt zich bijvoorbeeld in het midden van het object bevindt, wordt het object gecentreerd op die X- en Y-coördinaten. Als het in de linkerbovenhoek is, wordt de linkerbovenhoek naar die coördinaten verplaatst, enzovoort. Als dingen niet goed lijken te gaan, controleer dan de Referentiepuntzoeker om te controleren of het referentiepunt zich op de juiste plek bevindt.
Als u op de kleine driehoek tussen de X- en Y-velden klikt, in plaats van dat ze dienen als werkelijke coördinaten, verplaatsen de pixelwaarden die u invoert het object een specifieke afstand ten opzichte van de huidige positie van het object. Met andere woorden, het invoeren van 50 px voor de X-waarde verplaatst het object 50 pixels naar rechts, terwijl het invoeren van 100 px voor de Y-waarde het 100 pixels naar beneden verplaatst. Voer negatieve waarden in om het object in tegenovergestelde richting te verplaatsen:

Gebruik de X- en Y-velden om het object naar exacte pixelcoördinaten te verplaatsen, of klik op de driehoek om het ten opzichte van de huidige positie te verplaatsen.
De transformatie ongedaan maken of annuleren
Voordat we verder gaan en naar meer manieren kijken om een object te transformeren, moeten we eerst leren hoe we een transformatie ongedaan kunnen maken of annuleren, wat het gemakkelijker maakt om mee te volgen. Photoshop biedt ons één niveau van ongedaan maken bij het werken met Free Transform. Om uw laatste stap ongedaan te maken, kunt u ofwel naar het menu Bewerken bovenaan het scherm gaan en Ongedaan maken kiezen, of u kunt op Ctrl + Z (Win) / Command + Z (Mac) op uw toetsenbord drukken:

Ga naar Bewerken> Ongedaan maken.
Om de transformatie volledig te annuleren en Free Transform te verlaten, waarmee uw object wordt teruggezet naar de oorspronkelijke vorm en grootte, klikt u op de knop Annuleren in de optiebalk of drukt u op de Esc- toets op uw toetsenbord:

Klik op de knop Annuleren in de optiebalk.
Terwijl je de rest van deze tutorial volgt, kan het handig zijn om je vorm van tijd tot tijd te resetten door Free Transform te annuleren. U kunt vervolgens Free Transform opnieuw selecteren en opnieuw beginnen door naar het menu Bewerken te gaan en Free Transform te kiezen of door op uw toetsenbord op Ctrl + T (Win) / Command + T (Mac) te drukken.
scheef
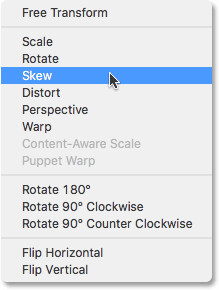
Naast het verplaatsen, schalen en roteren van een item, geeft Free Transform ons ook snel en gemakkelijk toegang tot de andere transformatieopdrachten van Photoshop (Skew, Distort, Perspective en Warp). Om een van deze te selecteren, hoeven we alleen maar met de rechtermuisknop (Win) / Control-klik (Mac) ergens in het document te klikken en vervolgens de gewenste te kiezen in het menu. Laten we beginnen met Skew . Ik selecteer het in de lijst, maar je kunt ook op elk gewenst moment tijdelijk overschakelen naar Skew zonder het daadwerkelijk te selecteren in het menu door Shift + Ctrl (Win) / Shift + Command (Mac) op je toetsenbord ingedrukt te houden. Zolang u de toetsen ingedrukt houdt, bevindt u zich in de Skew-modus. Laat de toetsen los om de Skew-modus te verlaten:

Skew selecteren in de lijst met transformatieopdrachten.
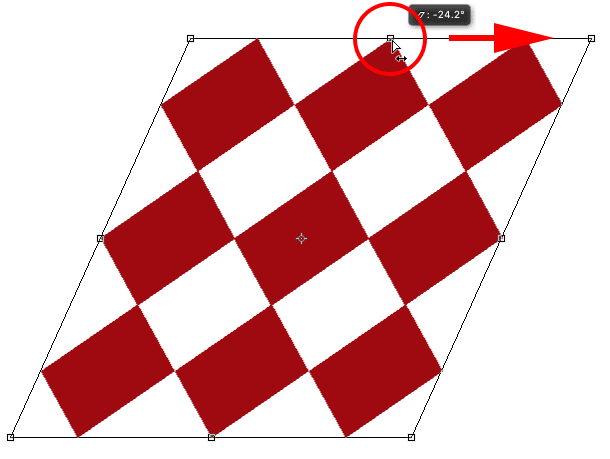
Als Skew is geselecteerd en u uw muiscursor over een van de zijhandgrepen (boven, onder, links of rechts) beweegt, ziet u uw cursor veranderen in een witte pijlpunt met een dubbelzijdige pijl . Als u op de bovenste of onderste handgreep klikt en naar links of rechts sleept, wordt het object horizontaal scheefgetrokken. Houd Alt (Win) / Option (Mac) ingedrukt terwijl je sleept om het object vanuit het midden scheef te trekken:

Het object horizontaal scheeftrekken door de bovenste handgreep naar rechts te slepen.
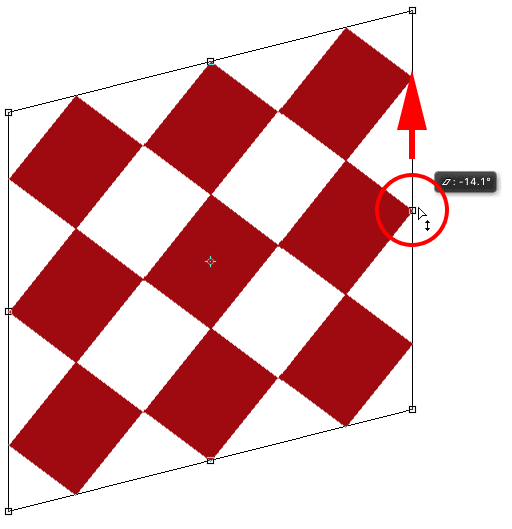
Als u op de linker- of rechterhandgreep klikt en omhoog of omlaag sleept, wordt het object verticaal scheefgetrokken. Nogmaals, als je Alt (Win) / Option (Mac) ingedrukt houdt terwijl je sleept, wordt het vanuit het midden scheef getrokken:

Het object verticaal scheeftrekken door de rechterhendel naar boven te slepen.
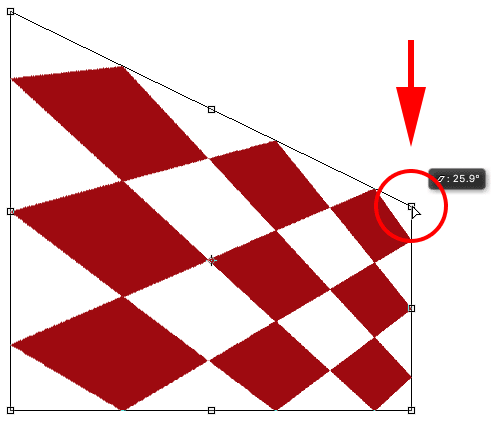
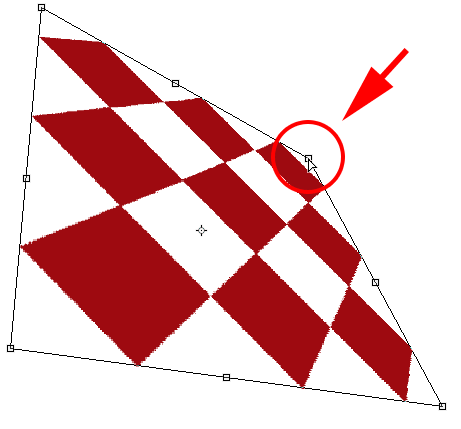
Als u in de Skew-modus op een hoekgreep klikt en sleept, schaalt u de twee zijden die op die hoek samenkomen. Als u Alt (Win) / Option (Mac) ingedrukt houdt terwijl u de hoek sleept, wordt de diagonaal tegenovergestelde hoek tegelijkertijd in de tegenovergestelde richting verplaatst:

Als u een hoekgreep sleept met Skew geselecteerd, worden de twee zijden geschaald die eraan zijn verbonden.
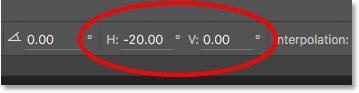
U kunt ook specifieke waarden in graden invoeren in de velden Horizontaal ( H ) en Verticaal ( V ) in de optiebalk. Waarden kunnen positief of negatief zijn, afhankelijk van uw scheeftrekrichting:

De horizontale (H) en verticale (V) scheve velden op de optiebalk.
Distort
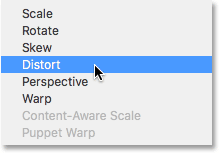
Laten we nu eens kijken naar Vervormen . Om het te selecteren, klik ik met de rechtermuisknop (Win) / Control-klik (Mac) in mijn document en kies ik Vervormen in het menu. U kunt ook tijdelijk overschakelen naar de modus Vervormen zonder deze in het menu te selecteren door de toets Ctrl (Win) / Command (Mac) op uw toetsenbord ingedrukt te houden. Zolang u de toets ingedrukt houdt, bevindt u zich in de modus Vervormen. Laat de toets los om de modus Vervormen te verlaten:

De opdracht Vervormen selecteren in het menu.
In de modus Vervormen hebt u volledige bewegingsvrijheid. Klik eenvoudig op een handgreep en sleep deze in een willekeurige richting om het object opnieuw te vormen. Door dit te doen, verlies je de originele beeldverhouding, maar dat is natuurlijk de reden waarom het Vervorming wordt genoemd. Als u Alt (Win) / Option (Mac) ingedrukt houdt terwijl u sleept, vervormt het object vanuit het midden:

In de modus Vervormen kunt u elke handgreep in elke richting slepen.
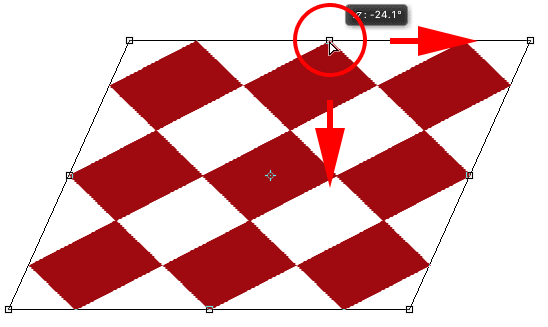
Als u een zijhandgreep (boven, onder, links of rechts) sleept in de modus Vervormen, krijgt u een resultaat dat lijkt op Scheef, omdat het het voorwerp scheeft in de richting waarin u sleept. Maar omdat u volledige bewegingsvrijheid hebt in de modus Vervormen, kunt u het object ook tegelijkertijd schalen. Hier sleep ik de bovenste handgreep om het object zowel naar rechts te schuiven als de hoogte te verlagen:

Versleep de bovenste handgreep om het object scheef te zetten en te schalen in de modus Vervormen.
Perspectief
Vervolgens zullen we kijken naar de opdracht Perspectief . Ik klik nogmaals met de rechtermuisknop (Win) / Control-klik (Mac) in mijn document en kies vervolgens Perspectief in het menu. Houd Shift + Ctrl + Alt (Win) / Shift + Command + Option (Mac) ingedrukt om tijdelijk vanaf uw toetsenbord over te schakelen naar de Perspective-modus:

Perspectief kiezen in het menu.
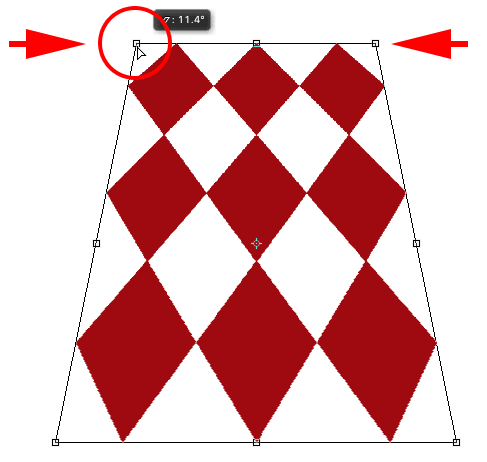
Als u in de modus Perspectief een hoekgreep horizontaal of verticaal sleept, beweegt de handgreep in de tegenovergestelde hoek mee, maar in de tegenovergestelde richting, waardoor een pseudo-3D-effect ontstaat. Hier sleep ik de linkerbovenhoek naar rechts naar rechts. Terwijl ik sleep, beweegt de rechterbovenhoek naar links naar binnen:

Als u een hoekgreep naar binnen sleept, wordt ook de tegenoverliggende hoek naar binnen verplaatst.
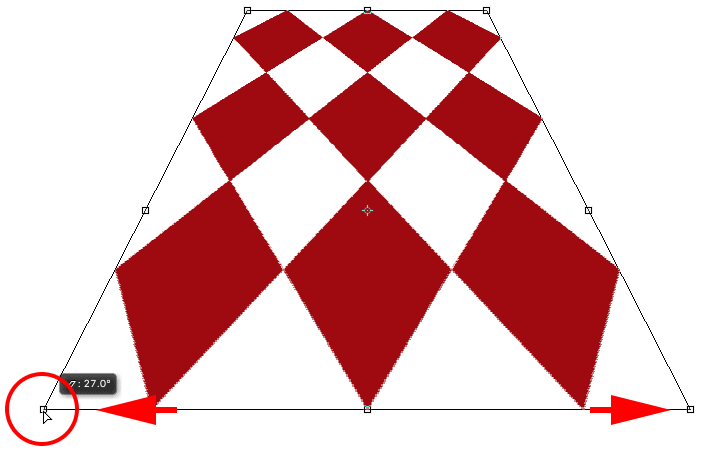
Dan, terwijl ik nog steeds in de Perspectiefmodus ben, zal ik de linkeronderhoek naar links naar buiten slepen, waardoor de rechteronderhoek naar rechts wordt verplaatst. U kunt hetzelfde verticaal doen door de hoekgrepen omhoog of omlaag te slepen:

Als u een hoekhandgreep naar buiten sleept, wordt ook de tegenoverliggende hoek naar buiten verplaatst.
schering
Tot nu toe hebben we geleerd dat we een object kunnen verplaatsen, schalen en roteren met het standaardgedrag van Free Transform, en we hebben gezien hoe we gemakkelijk kunnen schakelen tussen andere opdrachten zoals Skew, Distort en Perspective wanneer we andere soorten transformaties moeten uitvoeren . Maar verreweg de modus die ons de meeste macht en controle geeft als het gaat om het hervormen van een object, is Warp . Warp lijkt eigenlijk meer op een geavanceerde versie van Free Transform, maar het is net zo gemakkelijk te gebruiken. Laten we kijken hoe het werkt.
Er zijn een aantal verschillende manieren om Warp te selecteren. Een daarvan is door met de rechtermuisknop te klikken (Win) / Control-klikken (Mac) in uw document en Warp te kiezen in het menu, net zoals we een van de andere transformatiemodi kiezen:

Warp kiezen in het menu Transform mode.
De andere is door op de knop Verdraaien in de optiebalk te klikken . Deze knop dient om te schakelen tussen de modus Free Transform en de modus Warp, dus als u er nogmaals op klikt, keert u terug naar Free Transform:

Klik op de schakelknop Warp / Free Transform in de optiebalk.
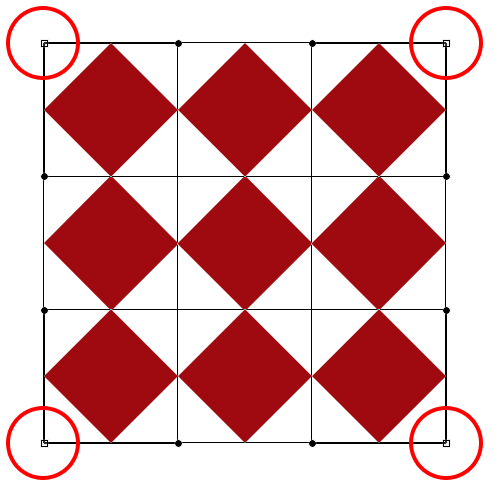
Met de Warp-modus actief, is het eerste wat je opvalt dat de standaard Free Transform-box rond het object is vervangen door een meer gedetailleerd 3x3 raster . Als je goed kijkt, zul je merken dat we nu de handgrepen missen die zich aan de bovenkant, onderkant, linkerkant en rechterkant van het vak Vrije transformatie bevinden, maar we hebben nog steeds handgrepen in elk van de vier hoeken:

Alleen de hoekhandgrepen blijven in de Warp-modus.
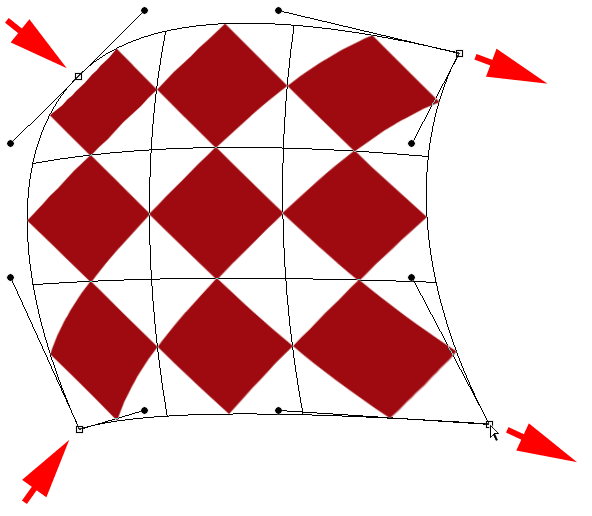
Als u het object opnieuw wilt vormen of 'verdraaien', begint u door op een van de hoekhandgrepen te klikken en te slepen. Net als in de modus Vervormen geeft Warp ons volledige bewegingsvrijheid, waardoor we de handgrepen vrij kunnen rondslepen. Terwijl u de handgrepen sleept, zult u merken dat het raster zelf opnieuw samen met het object erin verandert:

Door de hoekgrepen te verslepen, verandert zowel het object als het raster.
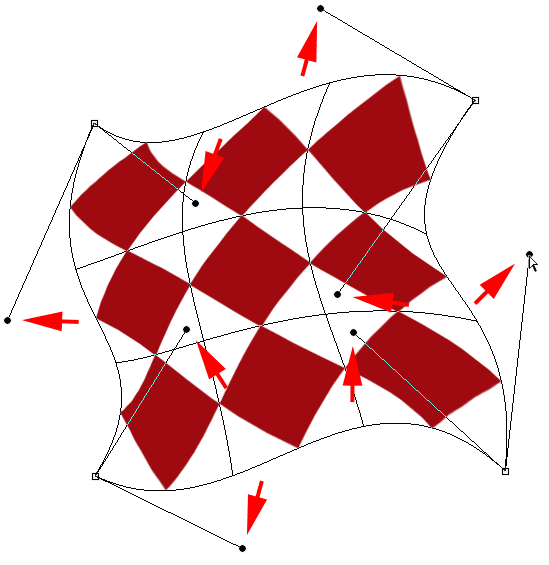
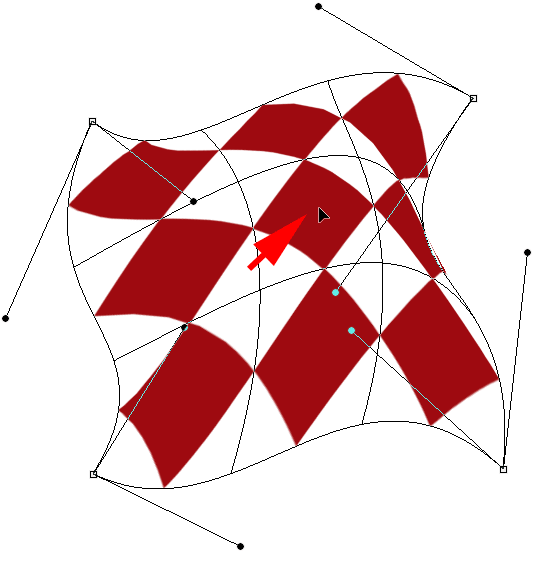
Zie je die lijnen met de kleine ronde puntjes aan het uiteinde die uit de hoeken steken? Dat zijn richtingshandgrepen, en elke hoek heeft er twee. U kunt het object (en het raster) verder hervormen door op de ronde uiteinden van de richtinggrepen te klikken en ze rond te slepen. Dit voegt meer of minder kromming toe, afhankelijk van de richting waarin u sleept. Sleep de lengte van een richtingsgreep (en de lengte van de curve) naar binnen of naar buiten vanuit de hoek:

Versleep de richtinggrepen om een gekke kromming aan de vorm toe te voegen.
Als de hoekgrepen en de richtinggrepen niet genoeg zijn, kunt u dingen nog verder afstemmen door te klikken en naar een willekeurige plek in het raster te slepen om het te hervormen. Hier heb ik op de diamant in het midden van mijn vorm geklikt en deze naar rechts bovenaan gesleept, wat meer rondheid aan dat middelste gedeelte heeft toegevoegd:

U kunt overal in het raster klikken en het verplaatsen.
Warp-stijlen
Een ander kenmerk van de Warp-modus van Photoshop is dat deze verschillende voorinstellingen voor de warp-stijl bevat, die allemaal beschikbaar zijn in het menu Warp-stijl in de optiebalk. Een kettingstijl transformeert het item onmiddellijk in een vooraf ingestelde vorm. Ze worden meestal op tekst toegepast, maar ze kunnen op elk soort object of selectie worden toegepast.
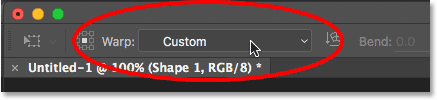
Standaard is Warp-stijl ingesteld op Aangepast, waardoor we het raster vrij kunnen vormen:

De Warp Style-optie.
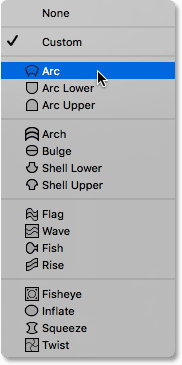
Klik op het woord "Aangepast" om een menu te openen met verschillende warp-stijlen om uit te kiezen en selecteer vervolgens de gewenste stijl in de lijst. Ik kies de eerste, Arc :

Arc kiezen in het menu Warp Styles.
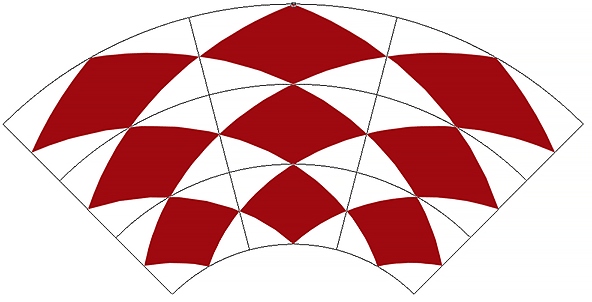
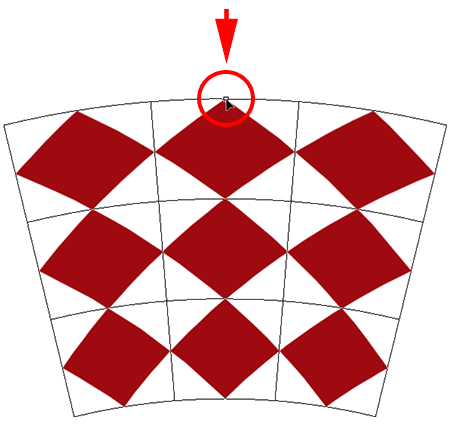
Dit transformeert mijn object onmiddellijk in een boogvorm:

De Arc Warp-stijl.
Merk op dat we nu slechts één handvat hebben. Met de Arc-stijl geselecteerd, verschijnt het handvat bovenaan in het midden van het raster, maar het kan op andere locaties verschijnen, afhankelijk van de warp-stijl die u hebt geselecteerd. Deze enkele handgreep regelt de hoeveelheid buiging in de vorm. Ik klik op de hendel en sleep deze naar beneden, wat de hoeveelheid buiging vermindert. Door de hendel omhoog te slepen, zou deze toenemen:

Selecteer een kromtrekstijl en sleep de hendel om de hoeveelheid buiging aan te passen.
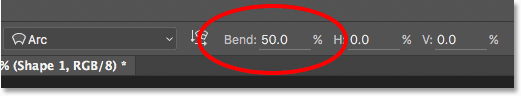
U kunt ook een specifieke buigwaarde in procenten invoeren in het veld Bend in de optiebalk:

De Bend-optie voor de geselecteerde kettingstijl.
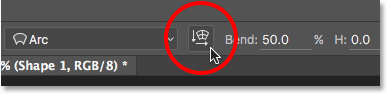
Om de oriëntatie van de kettingstijl van horizontaal naar verticaal te wisselen en vice versa, klik je op de knop Stijl kettingrichting direct links van het veld Buigen:

De knop Warp Style Orientation.
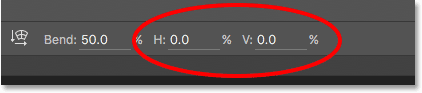
U kunt de hoeveelheid horizontale en verticale vervorming onafhankelijk van elkaar regelen door waarden in procenten in te voeren in de velden H (horizontale vervorming) en V (verticale vervorming) in de optiebalk:

De H (horizontale) en V (verticale) vervormingsopties.
Om meer controle te krijgen na het toepassen van een warp-stijl, verander de Warp Style- optie terug naar Custom :

De optie Warp Style terugzetten naar Custom.
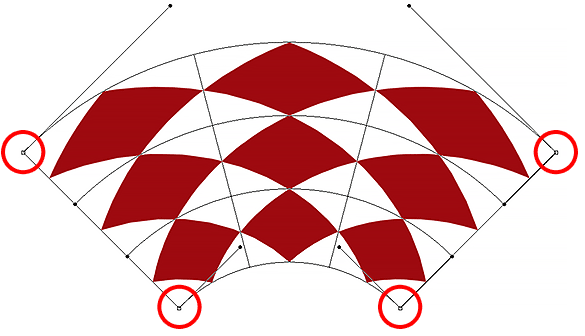
Dit brengt de vier hoekgrepen terug, evenals hun richtinggrepen, zodat u het uiterlijk van uw gekozen stijl volledig kunt aanpassen:

De hoek- en richtingshandgrepen verschijnen opnieuw nadat de Warp-stijl is gewijzigd van Arc terug naar Custom.
Andere transformatie-opties
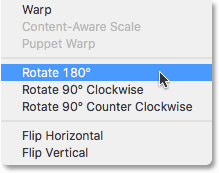
Naast Skew, Distort, Perspective en Warp, geeft Photoshop's opdracht Free Transform ons ook toegang tot meer standaard transformatie-opties, zoals 180 ° roteren en 90 ° rechtsom of linksom draaien, evenals Horizontaal en Verticaal omdraaien . U vindt deze opties onderaan het menu wanneer u met de rechtermuisknop (Win) / Control-klik (Mac) in het document klikt :

De rotatie- en flip-transformatie-opties.
Bevestig of annuleer de transformatie
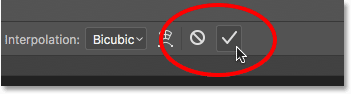
Wanneer u klaar bent met het transformeren van het object en klaar bent om uw wijzigingen door te voeren, kunt u dit doen door op het vinkje in de Optiebalk te klikken of door op Enter (Win) / Return (Mac) op uw toetsenbord te drukken. Als u besluit dat u uw wijzigingen niet wilt behouden, klikt u op de knop Annuleren in de optiebalk (direct links van het vinkje) of drukt u op Esc op uw toetsenbord. Hiermee wordt Free Transform verlaten en krijgt het object zijn oorspronkelijke vorm en grootte terug:

De knoppen Commit (vinkje) en Cancel op de optiebalk.
Waar ga je heen …
En daar hebben we het! Dat is onze complete kijk op de vele manieren om objecten en selecties te transformeren, van eenvoudig schalen en roteren tot meer geavanceerde opties zoals Skew, Distort en Perspective, tot de volledige kracht van de Warp-modus, met behulp van de opdracht Free Transform in Photoshop! Voor meer informatie over de selectietools van Photoshop, zie onze Selecties maken in Photoshop-serie. Of bezoek onze Photoshop Basics-sectie voor meer Photoshop-onderwerpen!