Leer hoe je elke foto eenvoudig in een eigen decoratieve achtergrond of rand kunt omzetten met Photoshop! Dit effect is geweldig voor bruiloft- of verlovingsfoto's en kost heel weinig tijd van start tot finish.
Om het effect te creëren, gebruiken we twee afzonderlijke kopieën van de foto; één voor de hoofdafbeelding en één voor de achtergrond. We zullen de achtergrond inkleuren met een kleur die rechtstreeks uit de afbeelding wordt bemonsterd, waarna we deze omdraaien en vervagen tot meer een watermerkachtig effect.
We nemen vervolgens onze hoofdfoto, verkleinen deze in grootte, geven een mooie rand en schaduw en plaatsen deze uiteindelijk op de perfecte plek voor de achtergrond.
Ik gebruik hier Photoshop CC maar deze tutorial is ook volledig compatibel met Photoshop CS6. Als u een eerdere versie van Photoshop gebruikt, wilt u deze volgen met onze originele tutorial Een foto gebruiken als eigen achtergrond.
Hier is de afbeelding die ik zal gebruiken (trouwfoto van Adobe Stock):

De originele foto. Credit: Adobe Stock.
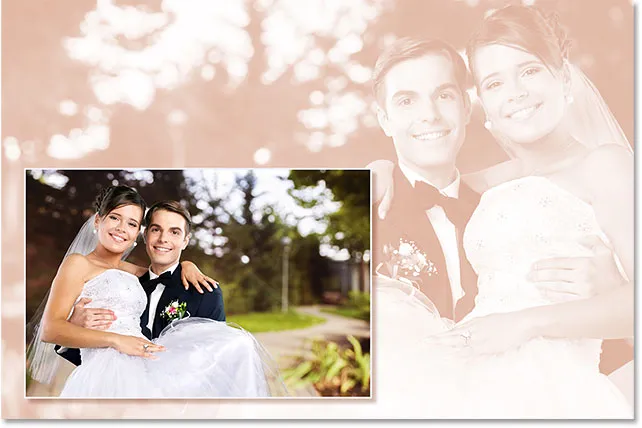
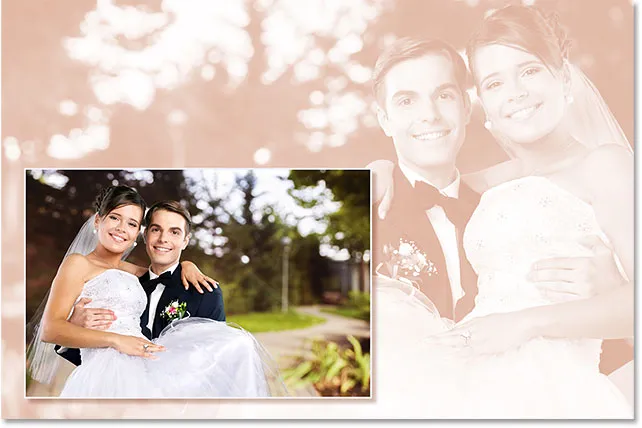
En zo ziet het uiteindelijke effect eruit:

Het eindresultaat.
Verander een foto in zijn eigen achtergrond
Stap 1: Dupliceer de achtergrondlaag
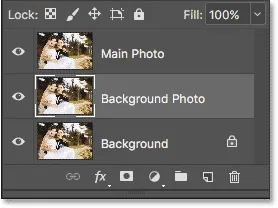
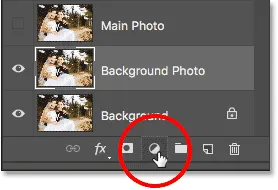
Als de afbeelding nieuw is geopend in Photoshop, zien we de foto op de achtergrondlaag, momenteel de enige laag in het document, als we in het deelvenster Lagen kijken:

Het deelvenster Lagen met de foto op de achtergrondlaag.
Het eerste wat we moeten doen is een paar kopieën van de foto maken. We gebruiken de eerste kopie voor de achtergrond en de tweede kopie voor de hoofdafbeelding.
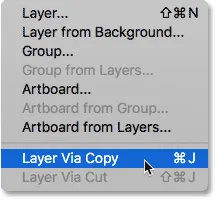
Om de eerste kopie te maken, gaat u naar het menu Laag in de menubalk bovenaan het scherm, kiest u Nieuw en kiest u vervolgens Laag via kopie . Of een snellere manier is om op de sneltoets Ctrl + J (Win) / Command + J (Mac) te drukken:

Ga naar Laag> Nieuw> Laag via kopie.
Photoshop maakt een kopie van de achtergrondlaag, noemt de kopie "Laag 1" en plaatst deze boven het origineel:

De eerste kopie, genaamd "Laag 1", verschijnt in het deelvenster Lagen.
Stap 2: Dupliceer "Laag 1"
Om de tweede kopie te maken, gaat u nogmaals naar het menu Laag, kiest u Nieuw en vervolgens kiest u Laag via kopie of drukt u op de sneltoets Ctrl + J (Win) / Command + J (Mac):

Ga opnieuw naar Laag> Nieuw> Laag via kopie.
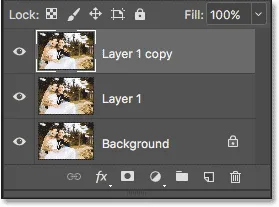
De tweede kopie, genaamd "Laag 1 kopie", verschijnt boven de andere twee lagen:

Het deelvenster Lagen toont nu de originele achtergrondlaag en twee kopieën erboven.
Je vraagt je misschien af waarom we hier drie lagen nodig hebben terwijl het lijkt alsof we er maar twee nodig hebben; één voor de hoofdfoto en één voor de achtergrond. De reden is dat de achtergrondlaag onderaan onze originele afbeeldingsinformatie bevat. Door de achtergrondlaag ongemoeid te laten, kunnen we ons effect veilig creëren en de originele foto intact houden voor het geval we hem ooit nodig hebben.
Stap 3: Hernoem de nieuwe lagen
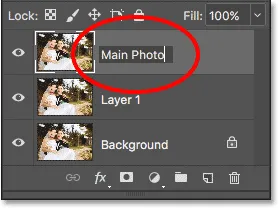
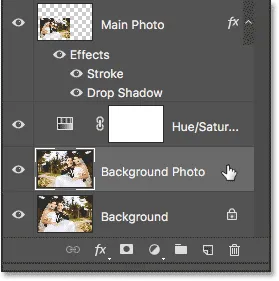
Voordat we verder gaan, laten we de twee lagen die we zojuist hebben toegevoegd snel hernoemen, zodat we niet werken met de generieke laagnamen van Photoshop. We beginnen met de laag bovenaan. Dubbelklik op de naam "Laag 1 kopie" om deze te markeren. Voer vervolgens "Hoofdfoto" op uw toetsenbord in voor de nieuwe naam:

Hernoem de bovenste laag "Hoofdfoto".
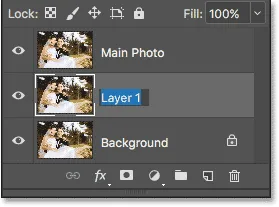
Druk op de Tab- toets op uw toetsenbord om naar beneden te springen en de naam van de laag eronder te markeren ("Laag 1"):

Druk op Tab om de naam van de volgende laag te markeren.
Typ "Achtergrondfoto" als de nieuwe naam voor de laag. Druk vervolgens op Enter (Win) / Return (Mac) op uw toetsenbord om de naamsverandering te accepteren:

Verander de naam van "Laag 1" in "Achtergrondfoto".
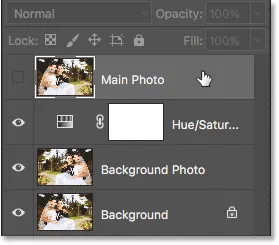
Stap 4: Verberg de laag "Hoofdfoto"
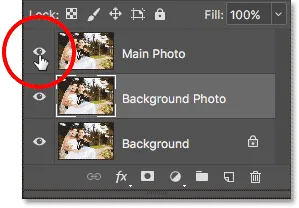
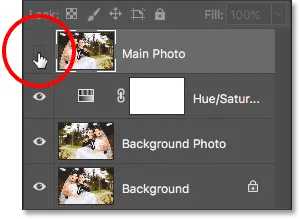
We maken eerst het achtergrondeffect. Om te zien wat we doen, moeten we de bovenste laag ("Hoofdfoto") uit het zicht verbergen. Klik hiervoor op het zichtbaarheidspictogram (het oogbolpictogram) links van de laag "Hoofdfoto":

Klik op het zichtbaarheidspictogram voor de laag "Hoofdfoto" om deze in het document te verbergen.
Stap 5: Selecteer het pipet
Nu de laag "Hoofdfoto" nu is verborgen, laten we de achtergrond inkleuren met een kleur die rechtstreeks uit de afbeelding is gesampled. Daarvoor hebben we de Eyedropper Tool van Photoshop nodig. Selecteer het op de werkbalk:

Het pipet selecteren.
Stap 6: Stel de steekproefgrootte in op "Gemiddeld 5 x 5"
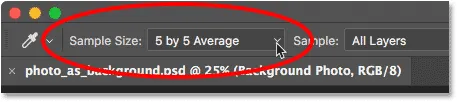
Met het pipet geselecteerd, kijk omhoog in de optiebalk bovenaan het scherm en u vindt de optie Steekproefgrootte . Standaard is Steekproefgrootte ingesteld op Puntsteekproef, wat betekent dat wanneer we op de afbeelding klikken om een kleurmonster te nemen met het pipet, we de kleur alleen bemonsteren van de specifieke pixel waarop we hebben geklikt.
Dat is meestal te precies voor wat we nodig hebben. In plaats van alleen de kleur te bemonsteren van die ene specifieke pixel, is het vaak beter om de gemiddelde kleur te nemen van de plek waar we klikken.
Wijzig hiervoor de steekproefgrootte in 5 x 5 gemiddeld . Dit vertelt Photoshop om naar alle pixels te kijken binnen een vak van 5 bij 5 pixels rond de pixel waarop we klikken, en vervolgens de gemiddelde kleur van die pixels te kiezen:

De steekproefgrootte wijzigen in "Gemiddeld 5 x 5".
Stap 7: Voorbeeld van een kleur uit de afbeelding
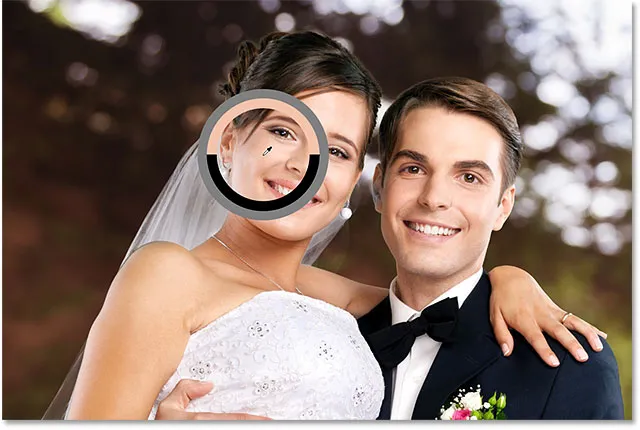
Klik op een gebied in uw afbeelding met de kleur die u voor uw achtergrond wilt gebruiken. Ik proef een kleur van de wang van de vrouw, die mooi zou moeten werken:

Klik met de pipet op de afbeelding om een voorbeeld van een kleur te nemen.
De kleur die u hebt gesampled, verschijnt als uw nieuwe voorgrondkleur op de werkbalk:

Het voorgrondkleurstaal op de werkbalk.
Stap 8: De achtergrond inkleuren met een aanpassingslaag voor tint / verzadiging
Nu we een kleur hebben genomen, laten we deze gebruiken om de achtergrond in te kleuren. Daarvoor zullen we een van de aanpassingslagen voor tint / verzadiging van Photoshop gebruiken. Klik op het pictogram Nieuwe opvul- of aanpassingslaag onder in het deelvenster Lagen:

Klik op het pictogram Nieuwe opvul- of aanpassingslaag.
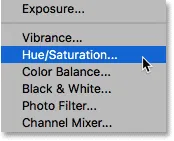
Kies vervolgens Tint / Verzadiging uit de lijst:

Een aanpassingslaag voor tint / verzadiging selecteren.
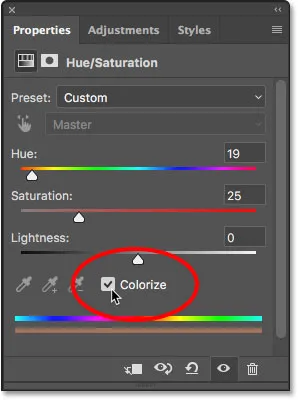
De opties en bedieningselementen voor de aanpassingslaag Tint / Verzadiging worden weergegeven in het deelvenster Eigenschappen . Het is niet nodig om hier rond te slenteren met schuifregelaars die een kleur proberen te kiezen, omdat we al de kleur hebben gekozen die we willen gebruiken. In plaats daarvan hoeven we alleen de optie Inkleuren in te schakelen door in het selectievakje te klikken:

De optie "Inkleuren" selecteren in het deelvenster Eigenschappen.
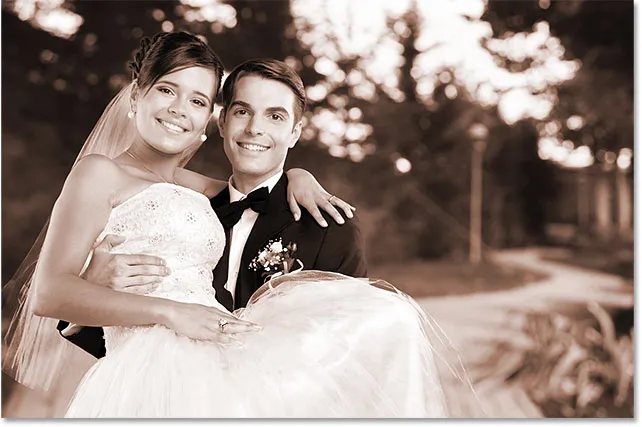
Photoshop kleurt de afbeelding onmiddellijk met de kleur die we hebben gesampled:

Het initiële kleureffect.
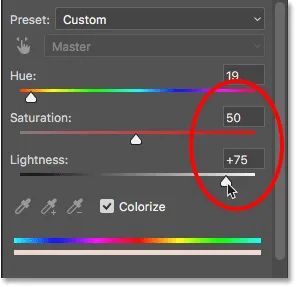
Verhoog de verzadiging van de kleur door de schuifregelaar Verzadiging in het deelvenster Eigenschappen naar rechts te slepen. Een waarde van 50 zou goed moeten werken. Sleep vervolgens de schuifregelaar Lichtheid naar rechts naar een waarde van ongeveer +75 om de achtergrond te vervagen:

Verzadiging verhogen tot 50 en Lichtheid tot +75.
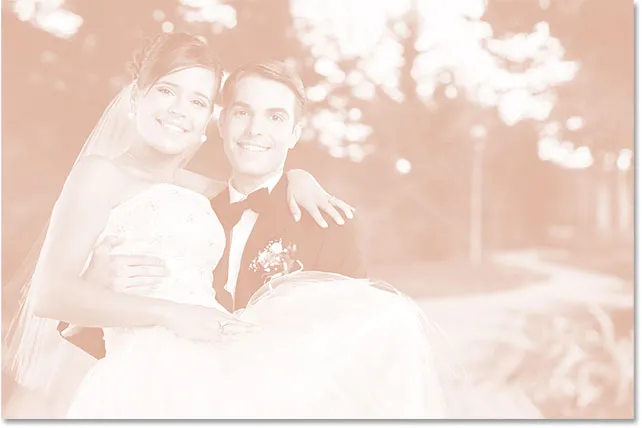
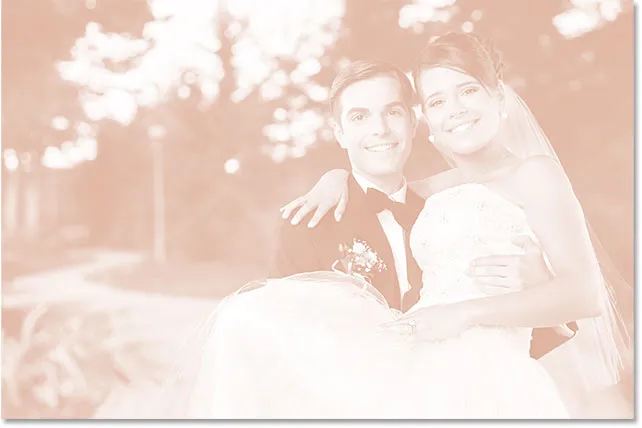
Dit is hoe mijn achtergrond er nu uitziet:

De vervaagde, ingekleurde achtergrond.
Stap 9: De afbeelding horizontaal spiegelen
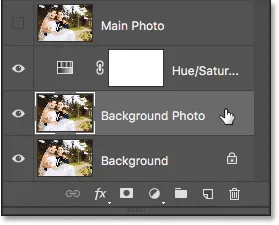
Laten we de achtergrondfoto horizontaal omdraaien zodat deze verschijnt als een spiegelbeeld van onze hoofdfoto. Klik hiervoor op de laag "Achtergrondfoto" in het deelvenster Lagen om deze te selecteren:

Laag "Achtergrondfoto" selecteren.
Ga naar het menu Bewerken boven aan het scherm, kies Transformeren en kies vervolgens Horizontaal spiegelen :

Ga naar Bewerken> Transformeren> Horizontaal spiegelen.
De foto draait opzij, geeft ons ons "spiegelbeeld" -effect en voltooit ons werk op de achtergrond:

Het resultaat na het horizontaal omdraaien van de achtergrondfoto.
Maak een spiegelbeeldeffect met Photoshop
Stap 10: Selecteer en schakel de laag "Hoofdfoto" in
We zijn nu klaar met onze achtergrond, dus laten we werken aan ons hoofdbeeld. Klik op de laag "Hoofdfoto" in het deelvenster Lagen om deze te selecteren:

De laag "Hoofdfoto" selecteren.
Schakel vervolgens de laag "Hoofdfoto" weer in het document in door nogmaals op het zichtbaarheidspictogram te klikken (het lege vierkantje waar de oogbol was):

Klik op het zichtbaarheidspictogram voor de laag "Hoofdfoto".
Met de laag "Hoofdfoto" weer aan, blokkeert de originele afbeelding nu de achtergrondfoto uit het zicht. We zullen dat volgende oplossen:

De hoofdfoto is weer zichtbaar voor de achtergrond.
Stap 11: het formaat van de hoofdfoto wijzigen met gratis transformatie
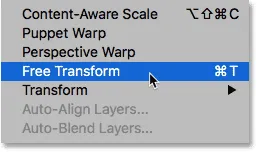
Laten we de grootte van de hoofdfoto wijzigen zodat deze kleiner wordt weergegeven voor de achtergrond. Ga naar het menu Bewerken boven aan het scherm en kies Vrije transformatie . Of, een snellere manier om Free Transform te selecteren, is door op de sneltoets Ctrl + T (Win) / Command + T (Mac) te drukken:

Ga naar Bewerken> Gratis transformeren.
Hiermee wordt het vak Vrije transformatie van Photoshop geplaatst en rond de afbeelding verwerkt. Houd Shift + Alt (Win) / Shift + Option (Mac) op uw toetsenbord ingedrukt terwijl u een van de hoekhandgrepen naar binnen sleept om de foto te verkleinen. Houd Shift ingedrukt terwijl u sleept, zodat de oorspronkelijke beeldverhouding van de afbeelding op zijn plaats blijft, terwijl de Alt / Option-toets Photoshop vertelt om de afbeelding vanuit het midden te verkleinen in plaats van vanuit de hoek.
Het is een oordeel van jouw kant hoe klein je je imago wilt maken. Ik ga de mijne ongeveer 50-60% van zijn oorspronkelijke grootte maken:

De grootte van de hoofdfoto verkleinen met Free Transform.
Als je tevreden bent met de grootte van je afbeelding, laat je je muisknop los en laat je vervolgens je Shift-toets en je Alt / Option-toets los. Zorg ervoor dat u eerst uw muisknop loslaat en vervolgens de toetsen, anders verliest u het effect dat de toetsen hadden.
Druk op Enter (Win) / Return (Mac) op uw toetsenbord om de nieuwe afbeeldingsgrootte te accepteren en de opdracht Free Transform te verlaten:

Het resultaat na het wijzigen van het formaat van de hoofdafbeelding met Free Transform.
Stap 12: Voeg een lijn toe rond de hoofdfoto
Laten we een dunne rand rond onze hoofdafbeelding toevoegen. Daarvoor gebruiken we een lijnstijl Laag. Klik op het pictogram Laagstijlen (het "fx" -pictogram) onder in het deelvenster Lagen:

Klik op het pictogram Laagstijlen.
Kies vervolgens Lijn uit de lijst die verschijnt:

"Lijn" selecteren in de lijst met laagstijlen.
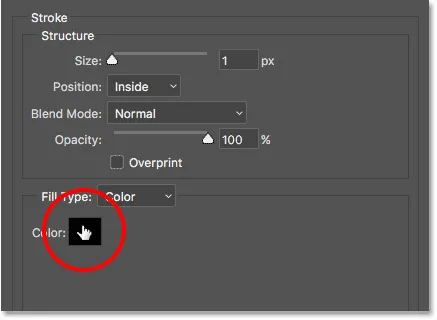
Hiermee wordt het dialoogvenster Laagstijl geopend dat is ingesteld op de lijnopties in de middelste kolom. Laten we een kleur kiezen voor onze lijn door nogmaals een kleur uit de afbeelding te nemen. Klik op het kleurstaal om de lijnkleur te wijzigen:

Klik op het kleurstaal in de opties Lijn.
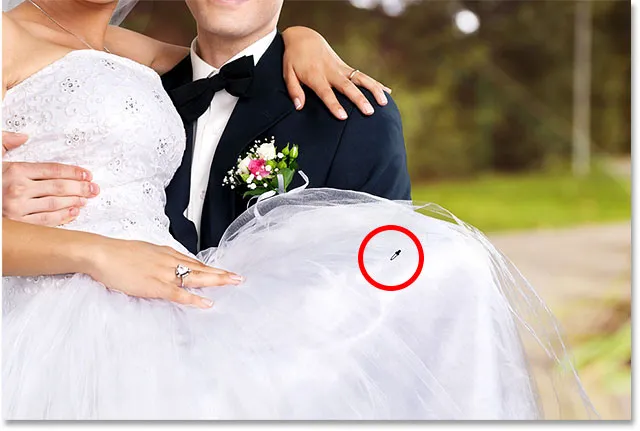
Hiermee wordt de Kleurkiezer van Photoshop geopend. In plaats van een kleur te kiezen uit de Kleurkiezer zoals we normaal zouden doen, beweegt u uw muiscursor over de afbeelding. Uw cursor verandert in een pipet, net zoals we eerder zagen met de tool Pipet.
Klik op een kleur in de afbeelding die u voor uw streek wilt gebruiken, zodat Photoshop deze kan uitproberen. Ik klik op een lichtgrijs uit de jurk van de bruid:

Steekproef van een streekkleur uit de afbeelding.
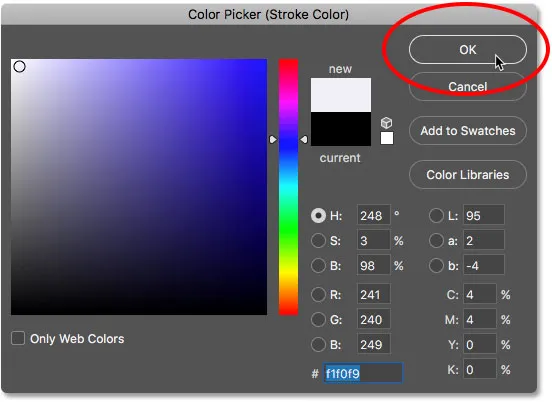
Nadat u uw kleur hebt gesampled, klikt u op OK in de Kleurkiezer om deze te sluiten:

Klik op OK om de kleurkiezer te sluiten.
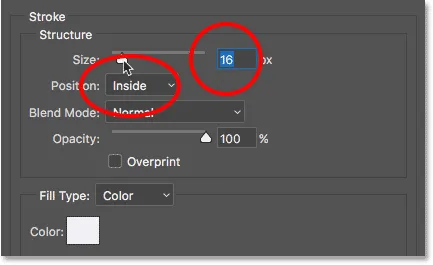
Zorg er vervolgens in het dialoogvenster Laagstijl voor dat de optie Positie is ingesteld op Binnen, waardoor onze lijnen scherpe hoeken krijgen. Vergroot vervolgens de dikte van de lijn door de schuifregelaar Grootte naar rechts te slepen. De exacte grootte die u kiest, is afhankelijk van de grootte van uw afbeelding, maar houd er rekening mee dat we hier niet voor een Polaroid-look gaan. We willen iets eleganters, vooral als je dit doet met een trouwfoto, dus probeer je beroerte vrij dun te houden. Voor mijn afbeelding werkt een lijngrootte van ongeveer 16 px goed:

Positie instellen op "Binnen" en vervolgens de waarde Grootte verhogen.
Sluit het dialoogvenster Laagstijl nog niet uit, want we moeten nog een laagstijl toevoegen. Dit is hoe mijn hoofdafbeelding er tot nu toe uitziet met de lijn die is toegepast. Zoals we kunnen zien, is de streek dun en nauwelijks zichtbaar:

Het resultaat na het toevoegen van de streek rond de hoofdafbeelding.
Stap 13: Voeg een slagschaduw toe
Laten we vervolgens een slagschaduw toevoegen aan de hoofdafbeelding. Klik direct op de woorden Slagschaduw links in het dialoogvenster Laagstijl:

Klikken op de woorden "Slagschaduw".
Hiermee worden de Slagschaduw-opties in de middelste kolom weergegeven (waar de Stroke-opties zojuist waren). Standaard stelt Photoshop de schaduwkleur in op zwart, maar dat is te hard voor dit effect. Laten we opnieuw een voorbeeld van een kleur uit de afbeelding nemen. Klik op het kleurstaal om de schaduwkleur te wijzigen:

Klik op het kleurstaal in de slagschaduwopties.
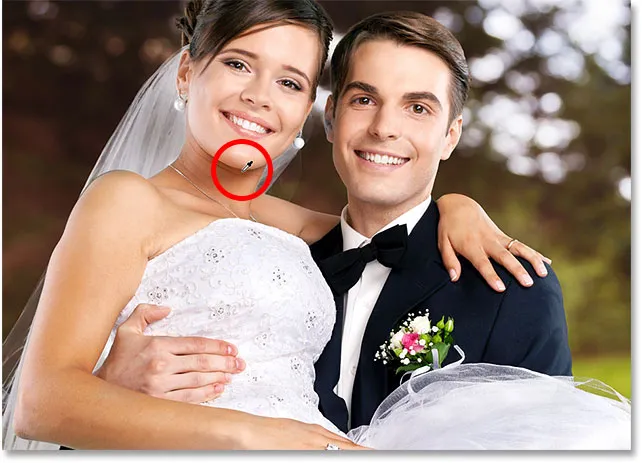
Dit opent opnieuw de Kleurkiezer . Beweeg, net als eerder, uw muiscursor over de afbeelding. Uw cursor verandert in een pipetpictogram . Zoek naar een kleur in de afbeelding die ongeveer hetzelfde is als de kleur die u hebt gebruikt om de achtergrond te kleuren. Alleen wilt u deze keer een donkere versie van de kleur (omdat het tenslotte een schaduw is). Ik klik op het gebied net onder de kin van de vrouw:

Bemonstering van een donkerdere huidtint om te gebruiken voor de schaduwkleur.
Klik op OK in de Kleurkiezer om deze te sluiten en uw nieuwe schaduwkleur te accepteren:

Klik op OK om de kleurkiezer te sluiten.
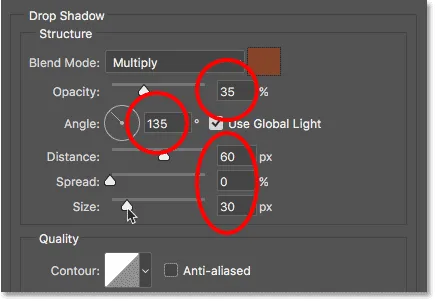
Laat in het dialoogvenster Laagstijl de optie Dekking ingesteld op 35% (de standaardwaarde), maar wijzig de hoek in 135 ° zodat de lichtbron linksboven lijkt te zijn. Sleep de schuifregelaar Afstand om te bepalen hoe ver de schaduw van achter de afbeelding naar buiten reikt. De hoeveelheid die u nodig heeft, hangt af van de grootte van uw afbeelding, dus houd het document in de gaten terwijl u de schuifregelaar sleept. Voor mij ziet een afstandswaarde van ongeveer 60 px er goed uit.
Sleep ten slotte de schuifregelaar Grootte om de zachtheid van de schaduw aan te passen. Nogmaals, dit is afhankelijk van uw afbeelding. Ik ga met een grootte van 30 px :

De opties Slagschaduw in het dialoogvenster Laagstijl.
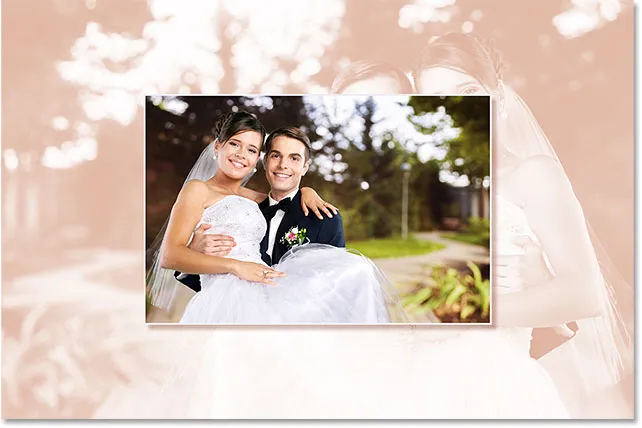
Klik op OK als u klaar bent om het dialoogvenster Laagstijl te sluiten. Je effect zou er nu ongeveer zo uit moeten zien:

Het resultaat na het toepassen van de streek en slagschaduw op de hoofdafbeelding.
Stap 14: Verplaats de hoofdfoto
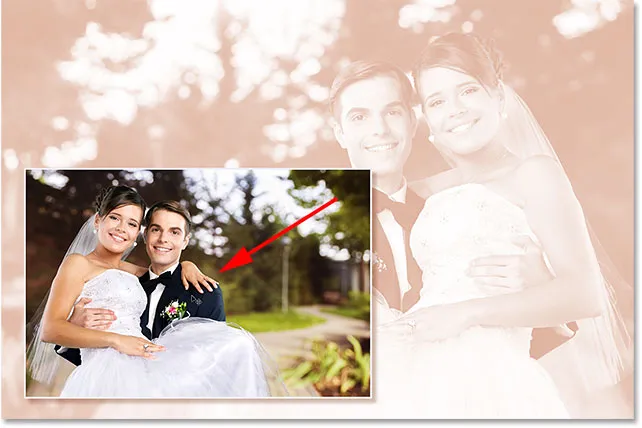
Het ziet er goed uit, op één probleem na. Mijn hoofdafbeelding vooraan blokkeert de mensen uit het zicht op de achtergrond. Ik zal het probleem oplossen door het hoofdbeeld naar een betere plek te verplaatsen. Eerst selecteer ik het gereedschap Verplaatsen van Photoshop op de werkbalk. Ik kon ook het verplaatsgereedschap selecteren door op de letter V op mijn toetsenbord te drukken:

Het verplaatsgereedschap selecteren.
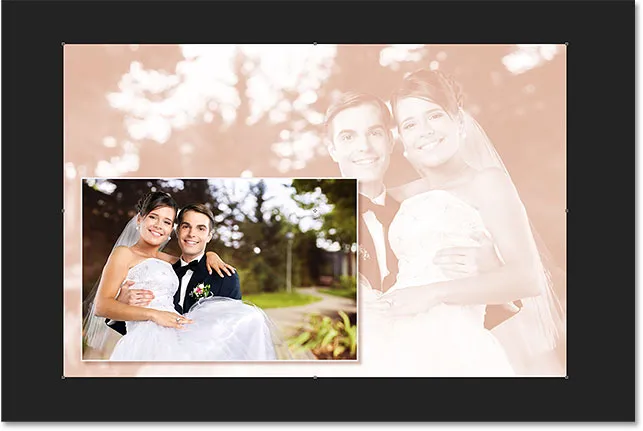
Vervolgens, met mijn laag "Hoofdfoto" nog steeds geselecteerd in het deelvenster Lagen, klik ik in het document en sleep ik de hoofdfoto naar de nieuwe locatie. Nogmaals, dit is afhankelijk van de specifieke afbeelding waaraan u werkt en u hoeft uw afbeelding mogelijk helemaal niet te verplaatsen. In mijn geval verplaats ik de afbeelding naar linksonder in het document:

Sleep de afbeelding vanuit het midden naar de linkeronderhoek.
Stap 15: Formaat wijzigen en de achtergrondfoto verplaatsen
Het enige resterende probleem is dat de rechterkant van mijn hoofdfoto nog steeds teveel van het paar op de achtergrond uit het zicht blokkeert. Ik moet het paar op de achtergrond verder naar rechts verplaatsen, en ik kan dat doen door de grootte van mijn achtergrondfoto te vergroten. Normaal gesproken proberen we te voorkomen dat afbeeldingen groter worden dan hun oorspronkelijke grootte, omdat ze er vaak zacht en saai uitzien. Maar omdat dit beeld alleen als achtergrond wordt gebruikt, kunnen we er mee wegkomen.
Eerst klik ik op de laag "Achtergrondfoto" in het deelvenster Lagen om deze te selecteren:

Laag "Achtergrondfoto" selecteren.
Vervolgens ga ik opnieuw naar het menu Bewerken boven aan het scherm en kies ik Gratis transformeren . Of ik zou op de sneltoets Ctrl + T (Win) / Command + T (Mac) kunnen drukken:

Ga naar Bewerken> Gratis transformeren.
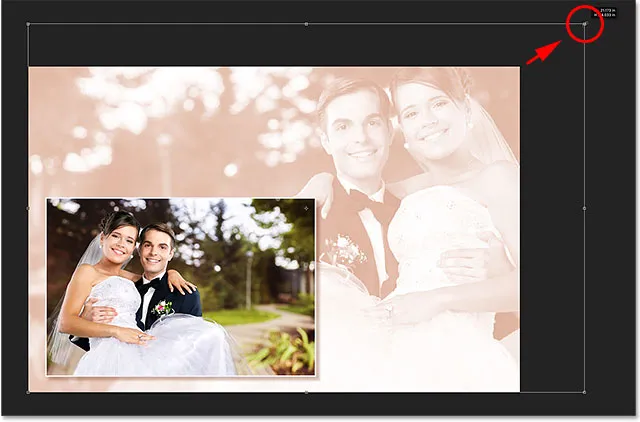
Dit plaatst het vak Vrije transformatie en verwerkt rond de achtergrondfoto. Om mezelf meer ruimte te geven om te werken, zal ik een beetje uitzoomen op de afbeelding door mijn Ctrl (Win) / Command (Mac) -toets ingedrukt te houden en een paar keer op de min-toets ( - ) op mijn toetsenbord te drukken. Hierdoor kan ik meer van het lege werkgebied (het donkere gebied) rond de afbeelding zien:

Uitzoomen op de afbeelding om meer van het gebied rond de foto te zien.
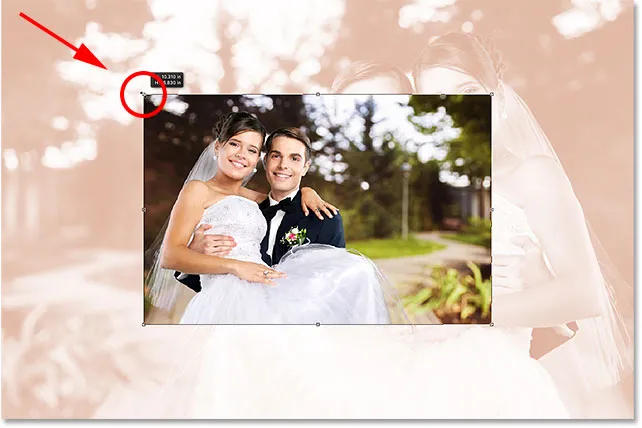
Om het formaat van de achtergrondfoto te wijzigen, houd ik mijn Shift- toets ingedrukt om de originele beeldverhouding van de afbeelding te vergrendelen terwijl ik de hendel in de rechterbovenhoek naar buiten sleep totdat de twee mensen meer gecentreerd verschijnen tussen de hoofdfoto en de rechterkant van het document. Als ik blij ben met het nieuwe formaat, laat ik mijn muisknop los en vervolgens laat ik mijn Shift-toets los (in die volgorde):

Houd Shift ingedrukt terwijl je rechtsboven de Free Transform-handgreep naar buiten sleept.
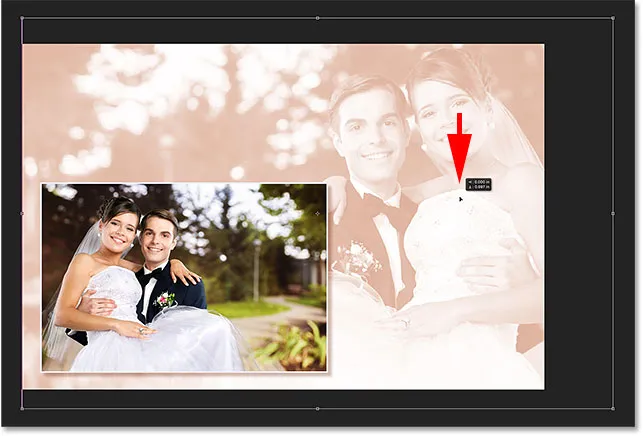
We kunnen ook een afbeelding in het document verplaatsen met behulp van Free Transform. Nu ik de achtergrondfoto heb verkleind, ga ik deze een beetje naar beneden verplaatsen door in het vak Vrije transformatie te klikken en met mijn muis omlaag te slepen totdat de bovenkant van het hoofd van de vrouw niet langer wordt afgesneden door de bovenkant van het document. Als je tevreden bent met de grootte en positie van je achtergrondfoto, druk je op Enter (Win) / Return (Mac) op je toetsenbord om deze te accepteren en Free Transform te verlaten:

Klikken en slepen in het vak Vrije transformatie om de achtergrondfoto naar beneden te verplaatsen.
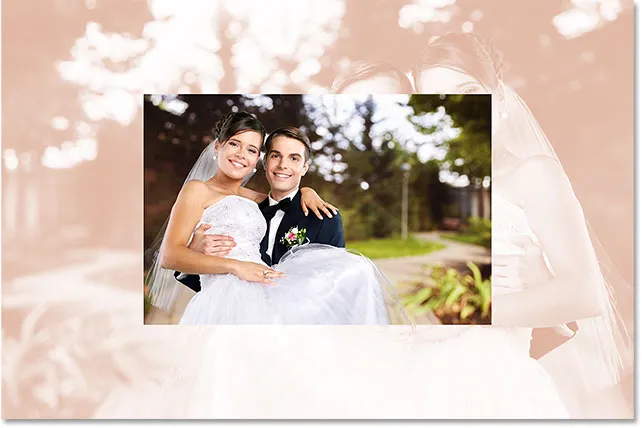
En daarmee zijn we klaar! Hier, na het verkleinen en herpositioneren van de achtergrondfoto, is mijn uiteindelijke resultaat:

Het laatste effect.
En daar hebben we het! Zo kun je een foto eenvoudig omzetten in een eigen decoratieve achtergrond of rand met Photoshop! Bekijk voor vergelijkbare zelfstudies onze sectie Photoshop-randen en -kaders. Of bezoek onze hoofdsectie Foto-effecten voor meer tutorials over Photoshop-effecten!